Möchten Sie Werbeblöcke strategisch in bestimmten Beiträgen auf Ihrer WordPress-Website platzieren?

Durch das strategische Einfügen von Werbeblöcken in bestimmte Beiträge können Sie Ihr Publikum genau dort mit Werbung fesseln, wo es am meisten in den Inhalt vertieft ist. Dies erhöht nicht nur die Sichtbarkeit Ihrer Anzeigen, sondern erhöht auch die Wahrscheinlichkeit, mehr Klicks zu erhalten.
In dieser Anleitung führe ich Sie durch die einfachen Schritte, um Werbeblöcke mühelos in bestimmten WordPress-Beiträgen zu präsentieren.
Bedeutung der Anzeige von Anzeigen in bestimmten WordPress-Beiträgen
Wenn Sie eine WordPress-Website erkunden, ist die Wahrscheinlichkeit groß, dass Sie auf Werbebanner stoßen, die strategisch in der Seitenleiste oder direkt unter der Kopfzeile platziert sind. Obwohl diese Werbespots häufig platziert werden, sind sie oft Opfer der sogenannten „Bannerblindheit“, bei der Nutzer diese Werbung übersehen. Dieses Versehen kann sich erheblich auf die Klickraten auswirken.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenEs gibt jedoch eine clevere Lösung: Anstatt sich an die Standard-Anzeigenplatzierung zu halten, sollten Sie erwägen, Werbeblöcke in bestimmten WordPress-Beiträgen zu präsentieren. Diese Strategie erhöht die Sichtbarkeit Ihrer Anzeigen und erreicht Nutzer, die sich intensiv mit Ihren Inhalten beschäftigen.
Es geht nicht nur darum, Anzeigenmüdigkeit zu verhindern, indem Sie sie auf verschiedene Seiten Ihres WordPress-Blogs verteilen. Durch die Segmentierung Ihrer Zielgruppe und die Anzeige gezielter Anzeigen für diejenigen, die am wahrscheinlichsten interessiert sind, können das Engagement und die Klickraten erheblich gesteigert werden.
Stellen Sie sich zum Beispiel Folgendes vor: Ein Nutzer, der in einen Ihrer Reiseblogbeiträge vertieft ist, könnte von einer Anzeige für Reiseausrüstung oder Flugangebote wirklich fasziniert sein und ihn dazu veranlassen, darauf zu klicken und die Preise weiter zu erkunden.
Wie können Sie diese Anzeigen also nahtlos in bestimmten WordPress-Beiträgen anzeigen? Lassen Sie uns über die unten bereitgestellten Quicklinks in die Methoden eintauchen:
So schalten Sie Anzeigen überall auf einer WordPress-Webseite ein
Hier haben wir zwei Möglichkeiten, dies durchzuführen. Eine Möglichkeit, Werbeblöcke in bestimmte WordPress-Beiträge einzufügen, ist die Verwendung des WPCode-Plugins, was sehr zu empfehlen ist. Eine andere Möglichkeit ist die Anzeige von Anzeigen mithilfe von AdSanity. Wir werden beide Wege erkunden.
WPCode
Eines der Dinge, die ich an WPCode absolut liebe, ist seine unglaubliche Benutzerfreundlichkeit. Es ist zweifellos das beste WordPress-Code-Snippets-Plugin auf dem Markt und ermöglicht Ihnen die nahtlose Integration von Anzeigen in jede Seite, jeden Beitrag oder jeden Widget-Bereich Ihrer WordPress-Site.
Mit diesem fantastischen Tool können Sie nicht nur Anzeigen von Drittanbieterplattformen wie Google AdSense, sondern auch Ihre eigenen, persönlich gehosteten Anzeigen anzeigen und haben so die volle Kontrolle über Ihre Anzeigenplatzierungen.
Um zu beginnen, besteht der erste Schritt darin, das WPCode-Plugin zu installieren und zu aktivieren. Machen Sie sich keine Sorgen, wenn Sie neu in diesem Bereich sind – unser Anfängerleitfaden zur Installation eines WordPress-Plugins bietet umfassende Anweisungen, die Sie bei jedem Schritt unterstützen.
Während die kostenlose Version von WPCode für dieses Tutorial perfekt funktioniert, empfehle ich dringend, über ein Upgrade auf die Pro-Version nachzudenken. Dadurch wird eine Cloud-Bibliothek mit Code-Snippets, intelligenter bedingter Logik und einer ganzen Reihe zusätzlicher Funktionen freigeschaltet, die Ihre Möglichkeiten zur Anzeigenplatzierung wirklich erweitern.
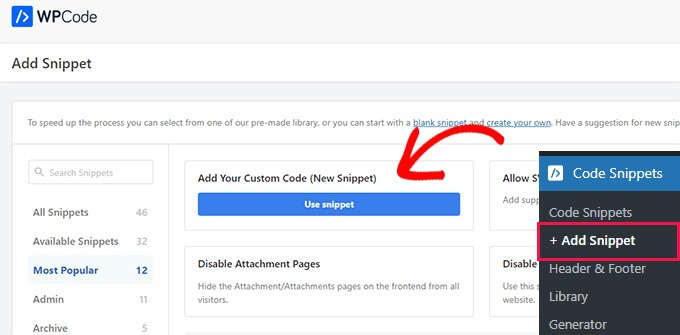
Sobald Sie das Plugin aktiviert haben, navigieren Sie einfach zum Abschnitt „Code-Snippets“ und klicken Sie in der WordPress-Admin-Seitenleiste auf die Option „+ Snippet hinzufügen“.
Von da an ist es ein Kinderspiel. Klicken Sie auf die Schaltfläche „Snippet verwenden“ unter der Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“, und Sie sind auf dem besten Weg, diese Werbeblöcke mühelos in Ihre WordPress-Beiträge zu integrieren.“

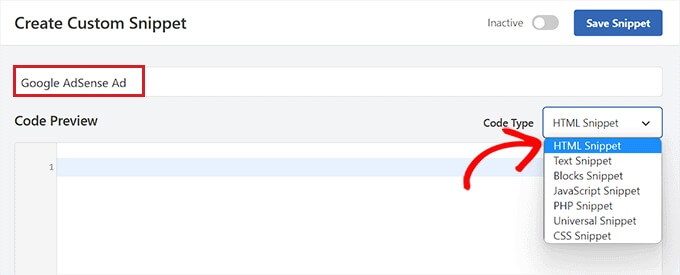
Wenn Sie bereit sind, loszulegen, klicken Sie auf die Schaltfläche „Benutzerdefiniertes Snippet erstellen“. Dadurch gelangen Sie zu einer neuen Seite, auf der Sie zunächst Ihrem Code-Snippet einen Namen geben können. Beachten Sie, dass der von Ihnen gewählte Titel nur zu Ihrer eigenen Information dient und für Benutzer beim Besuch der Website nicht sichtbar ist.
Stellen Sie als Nächstes sicher, dass Sie im Dropdown-Menü auf der rechten Seite „HTML-Snippet“ als Codetyp auswählen. Auf diese Weise können Sie ganz einfach Ihr HTML-Code-Snippet erstellen und teilen.

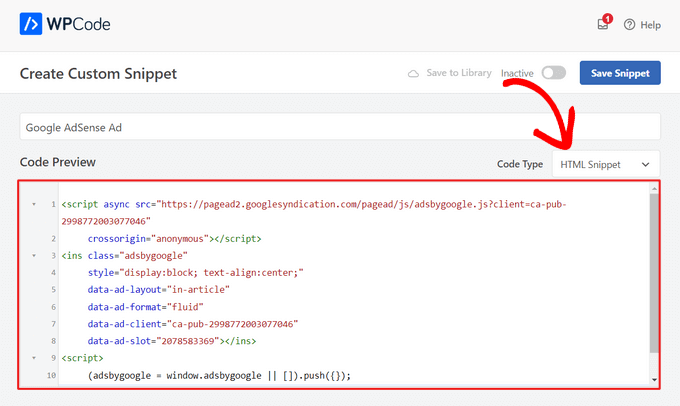
Als Nächstes ist es an der Zeit, die Art der Anzeige zu bestimmen, die am besten zu Ihrer Website passt. Wenn Sie Ihre eigene Anzeige erstellen, möchten Sie entweder den Code vom Sponsor erhalten oder einen eigenen erstellen. Sobald Sie den Anzeigencode erhalten haben, müssen Sie ihn nur noch kopieren und in das Feld „Codevorschau“ einfügen.
Es kommt wirklich darauf an, die Anzeige an die Atmosphäre und den Inhalt Ihrer Website anzupassen. Und wenn Sie es selbst entwerfen, ist es Ihre Chance, Ihrer Kreativität oder der Botschaft, die Ihr Sponsor vermitteln möchte, freien Lauf zu lassen. Sobald Sie also den Code in der Hand haben, schieben Sie ihn einfach in das Feld „Codevorschau“ und beobachten Sie, wie sich die Magie entfaltet!

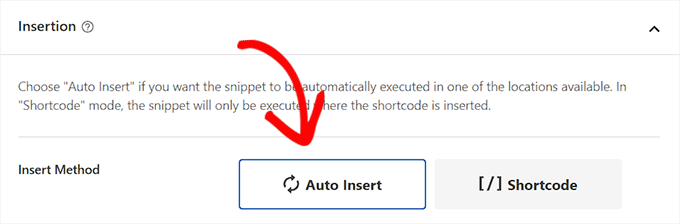
Danach müssen Sie nach unten zum Bereich „Einfügen“ scrollen und den Modus „Automatisches Einfügen“ auswählen.
Die Anzeige wird sofort in dem von Ihnen ausgewählten Beitrag angezeigt.

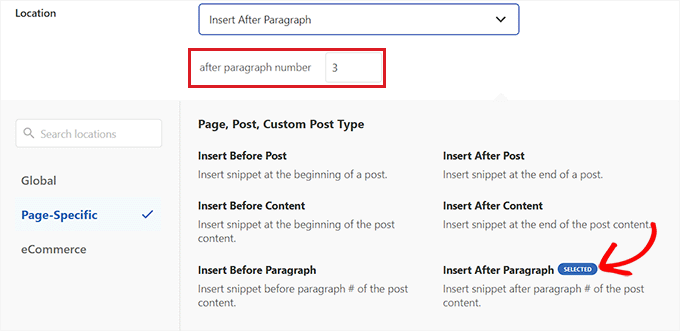
Öffnen Sie dann das Dropdown-Menü „Standort“ und wählen Sie in der linken Seitenleiste die Registerkarte „Seitenspezifisch“ aus.
Wählen Sie „Nach Absatz einfügen“ aus dem Dropdown-Menü.
Sie können auch die Anzahl der Absätze ändern, nach denen das Snippet eingefügt wird.
Wenn Sie beispielsweise möchten, dass der Werbeblock nach dem dritten Absatz erscheint, geben Sie diesen Wert in das Feld „Nach Absatznummer“ ein.

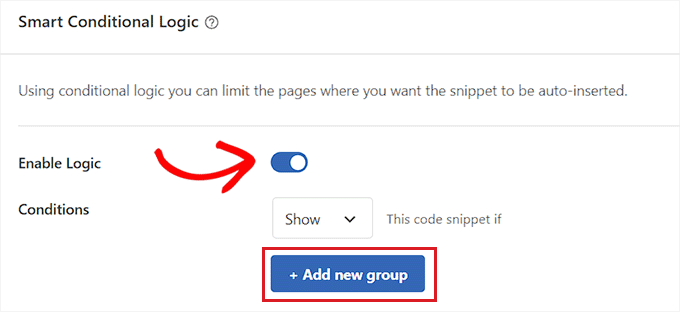
Scrollen Sie nach unten zum Bereich „Intelligente bedingte Logik“ und aktivieren Sie den Schalter „Logik aktivieren“.
Stellen Sie dann für die Code-Snippet-Bedingung sicher, dass die Option „Anzeigen“ ausgewählt ist. Klicken Sie anschließend einfach auf die Option „+ Neue Gruppe hinzufügen“.

Dadurch werden neue Optionen im Abschnitt „Intelligente bedingte Logik“ angezeigt.
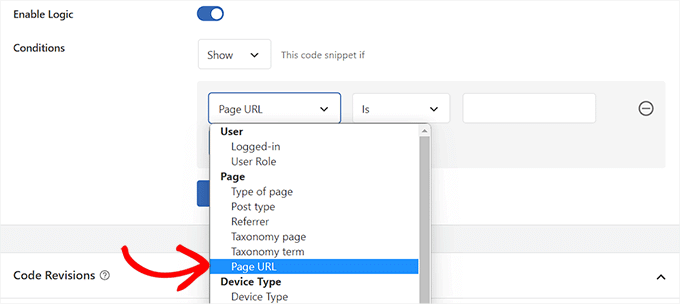
Wählen Sie hier im Dropdown-Menü links die Option „Seiten-URL“.

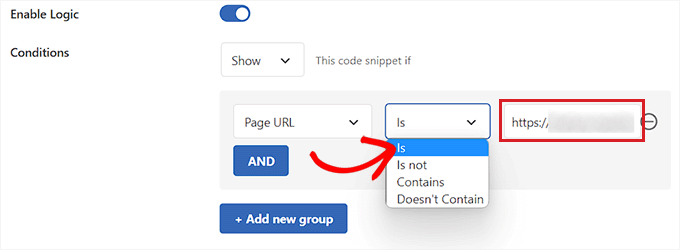
Wählen Sie dann in der Mitte die Option „Ist“ aus dem Dropdown-Menü aus.
Geben Sie dann in der rechten Ecke des Bildschirms die URL des einzelnen Artikels ein, in dem der Werbeblock erscheinen soll.
Wenn Sie diese Anzeige auf mehr als einer Seite oder einem Beitrag anzeigen möchten, klicken Sie einfach auf „UND“ und wiederholen Sie den Vorgang dann mit der anderen Beitrags-URL.
Nachdem Sie diese bedingte Logik entwickelt haben, wird Ihr Anzeigenblock nur in diesem bestimmten WordPress-Artikel angezeigt.

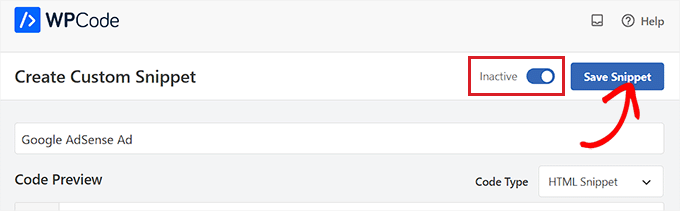
Navigieren Sie nun zurück nach oben und stellen Sie den Schalter „Inaktiv“ auf „Aktiv“ um.
Klicken Sie abschließend auf die Schaltfläche „Snippet speichern“, um den Anzeigencode sofort auf Ihrer Website auszuführen.

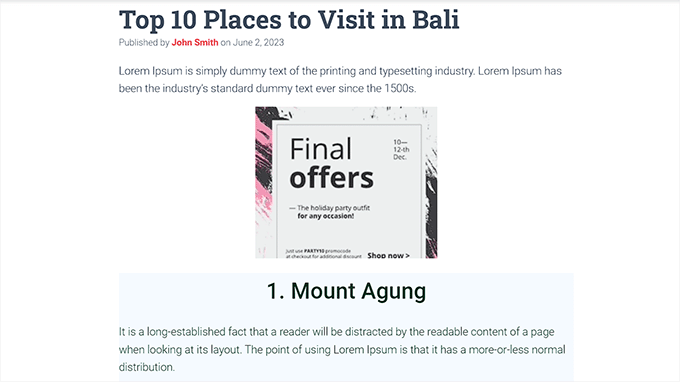
Sie können nun den wirksamen Werbeblock sehen, indem Sie den einzelnen von Ihnen ausgewählten Beitrag besuchen.
So erschien es auf unserer Demo-Website.

AdSanity
Wenn Sie auf Ihrer Website keinen Code verwenden möchten, ist dies die richtige Methode für Sie.
AdSanity ist ein Premium-WordPress-Werbeverwaltungs-Plugin, mit dem Sie Werbeblöcke einfach entwerfen und auf Ihrer WordPress-Site anzeigen können. Es ist mit jedem Werbenetzwerk von Drittanbietern kompatibel, einschließlich Google AdSense.
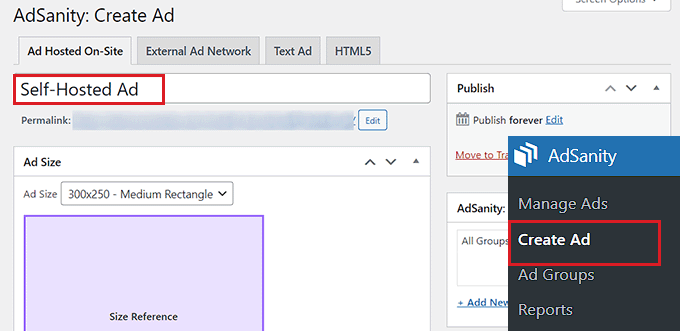
Navigieren Sie nach der Aktivierung in der WordPress-Admin-Seitenleiste zur Seite Adsanity » Anzeige erstellen.
Sie können damit beginnen, einen Namen für die von Ihnen generierte Anzeige einzugeben.
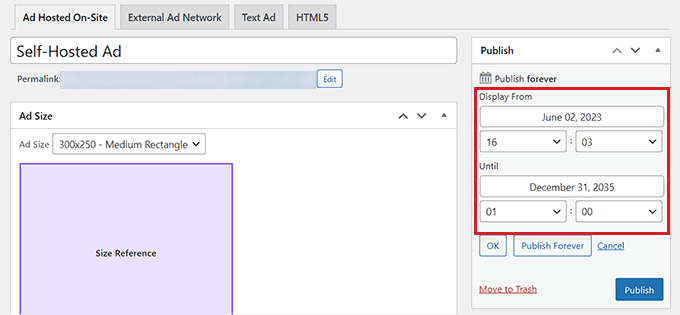
Wenn Sie Ihre eigene gehostete Anzeige erstellen, müssen Sie dann oben zur Registerkarte „Vor Ort gehostete Anzeige“ wechseln.

Wenn Sie eine Anzeige von einer Drittanbieterplattform anzeigen möchten, gehen Sie zur Option „Externes Werbenetzwerk“. Wenn Sie eine HTML-Datei für Ihre Anzeige hochladen möchten, wählen Sie ebenfalls die Registerkarte „HTML5“.
Für dieses Tutorial zeigen wir eine selbst gehostete Anzeige in einem bestimmten WordPress-Beitrag an, die Methoden sind jedoch für andere Arten von Werbung dieselben.
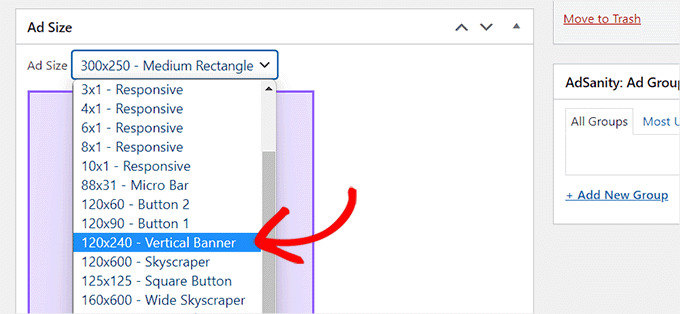
Nachdem Sie Ihrer Anzeige einen Namen gegeben haben, wählen Sie im Dropdown-Menü eine Größe aus. Dies ist die Größe des Werbebanners in Ihrem Beitrag.

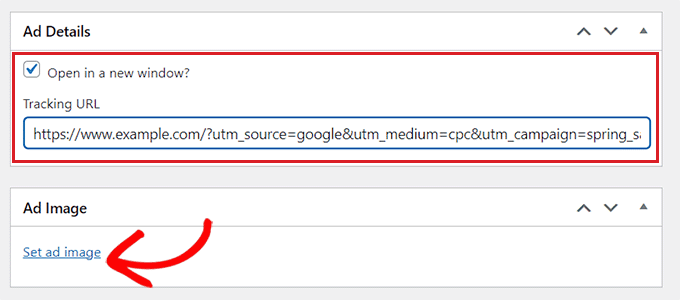
Scrollen Sie dann nach unten zum Feld „Anzeigendetails“, kopieren Sie die Tracking-URL der Anzeige, die Sie anzeigen möchten, und fügen Sie sie ein.
Aktivieren Sie anschließend das Kontrollkästchen „In neuem Fenster öffnen?“. Kontrollkästchen, wenn die Anzeige in einem neuen Fenster geöffnet werden soll, wenn ein Nutzer darauf klickt.
Sie können auch ein Bild zu Ihrer Anzeige hochladen, indem Sie auf die Schaltfläche „Anzeigenbild festlegen“ klicken. Dadurch wird die WordPress-Medienbibliothek geöffnet und Sie können ein Bild hochladen.

Klicken Sie abschließend oben auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen beizubehalten.
Sie können auch ein Start- und Enddatum für die Anzeige festlegen, indem Sie im Abschnitt „Veröffentlichen“ auf den Link „Bearbeiten“ klicken.
Nachdem Sie auf die Schaltfläche „Veröffentlichen“ geklickt haben, können Sie den Anzeigenblock auf einer beliebigen Seite oder einem beliebigen Beitrag auf Ihrer WordPress-Site platzieren.

Zusammenfassung
Zusammenfassend lässt sich sagen, dass für die Anzeige von Anzeigen in verschiedenen Abschnitten einer WordPress-Webseite mehrere Optionen zur Verfügung stehen. Sowohl die Verwendung von WP-Code als auch von Adsanity kann die Arbeit effektiv erledigen, aber angesichts der Benutzerfreundlichkeit und Kosteneffizienz erweist sich WP-Code als die bevorzugte Wahl.
Während Adsanity seine Vorteile bietet, sticht die kostenlose Version von WP-Code als praktische und budgetfreundliche Option hervor. Dank seiner benutzerfreundlichen Oberfläche und Kompatibilität mit WordPress ist es praktisch für jeden zugänglich, der Anzeigen nahtlos in seine Website integrieren möchte. Die Einfachheit und Kosteneffizienz des kostenlosen WP-Codes machen ihn zu einer praktischen und effizienten Wahl für Benutzer, die Anzeigen mühelos auf ihrer WordPress-Site verwalten und anzeigen möchten.




