Die Möglichkeit, Inhalte beim Erstellen einer Website mit Divi vertikal auszurichten, kann eine praktische Ergänzung zum Werkzeuggürtel eines Designers sein. Manchmal erfordert ein bestimmtes Layout, dass Inhalte auf unterschiedliche Weise vertikal ausgerichtet werden (zentriert, unten, oben). Der häufigste Bedarf besteht darin, Inhalte vertikal zentriert zu haben. Es bietet einen angenehmen Hauch symmetrischer Abstände, der sehr praktisch ist, wenn Sie mehrere Spaltenlayouts für Inhalte verwenden.

Darüber hinaus bleiben vertikal zentrierte Inhalte bei unterschiedlichen Browserbreiten zentriert, wodurch die Notwendigkeit entfällt, benutzerdefinierte Abstände oder Ränder anzuwenden, um eine ähnliche Reaktionsfähigkeit zu erreichen. In diesem Tutorial zeigt der Autor, wie man jeder Spalte kleine CSS-Schnipsel hinzufügt, um den Inhalt vertikal auszurichten. Der Autor wird einige der vorgefertigten Layouts von Divi als Beispiele dafür verwenden. Selbst wenn der Leser nicht viel über CSS weiß, ist es einfach genug, es in Sekundenschnelle auf Layouts anzuwenden.
So richten Sie Inhalte vertikal aus
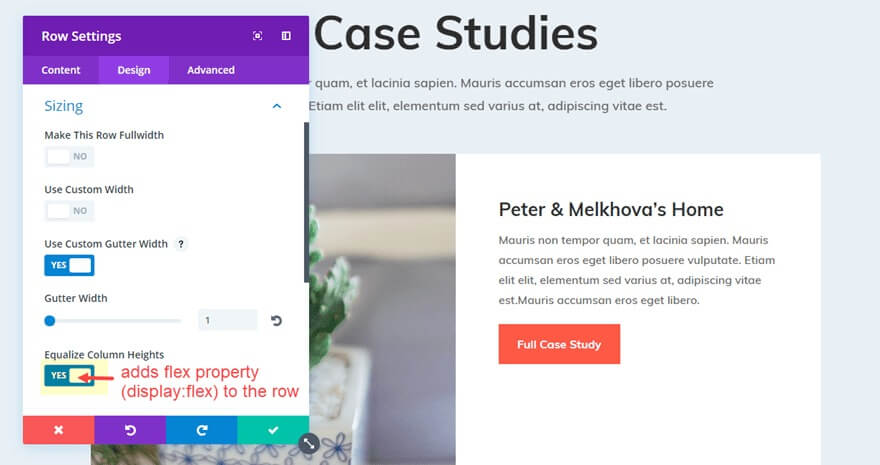
Die Zeileneinstellungen der zweiten Zeile auf der Seite (die direkt unter der Zeile mit dem Seitentitel) sollten geöffnet sein. Öffnen Sie die Optionsgruppe „Größe“ unter dem Schalter „Designeinstellungen“ und Sie werden sehen, dass „Spaltenhöhen ausgleichen“ bereits ausgewählt ist. Dies zeigt an, dass der Zeile die Flex-Eigenschaft zugewiesen wurde („display: flex;“).

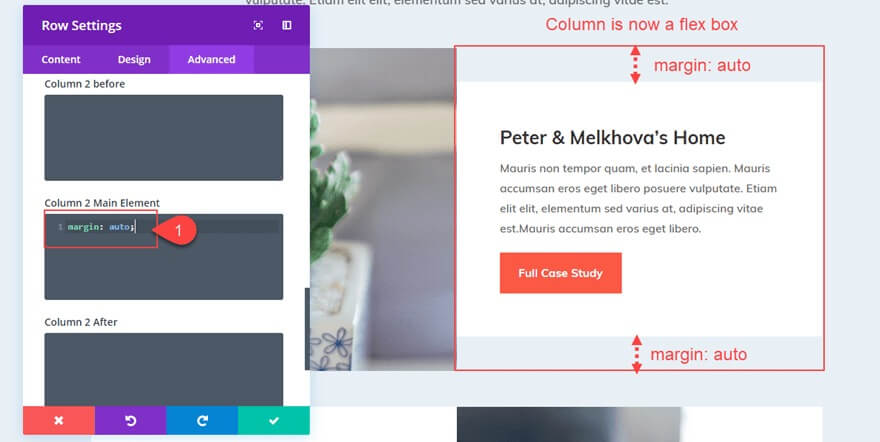
Fügen Sie als Nächstes das folgende CSS-Snippet unter dem Eingabefeld für „Spalte 2 Hauptelement“ in den Registerkarteneinstellungen „Erweitert“ derselben Zeile hinzu.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenmargin: auto;
Der Inhalt der zweiten Spalte hat sich nun geändert und ist nun vertikal zentriert.
Den Inhalt unten ausrichten
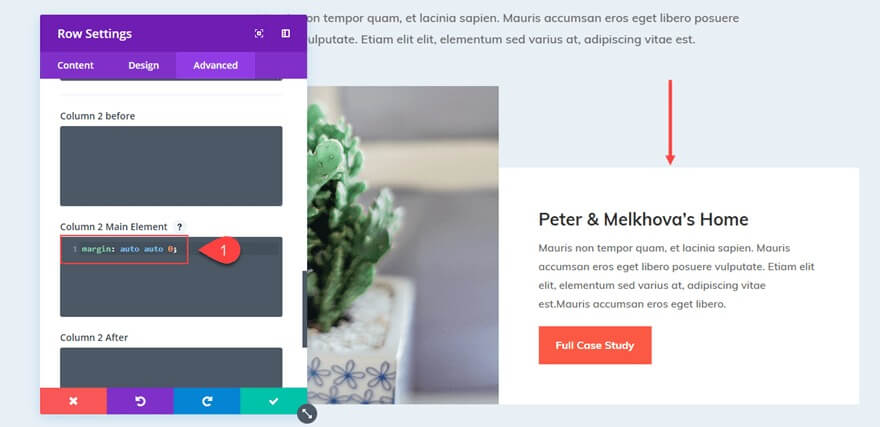
Sie können den Randwert wie folgt ändern, um Ihren Inhalt unten auszurichten, sodass alle Module am Ende Ihrer Spalte gestapelt sind:
margin: auto auto 0;
Inhalte für alle Spalten vertikal ausrichten
Sie können den Inhalt aller Spalten in Ihrer Zeile vertikal zentrieren, indem Sie den folgenden Code zum Hauptelement Ihrer Zeileneinstellungen hinzufügen, anstatt „margin:auto“ jeder Spalte einzeln hinzuzufügen.
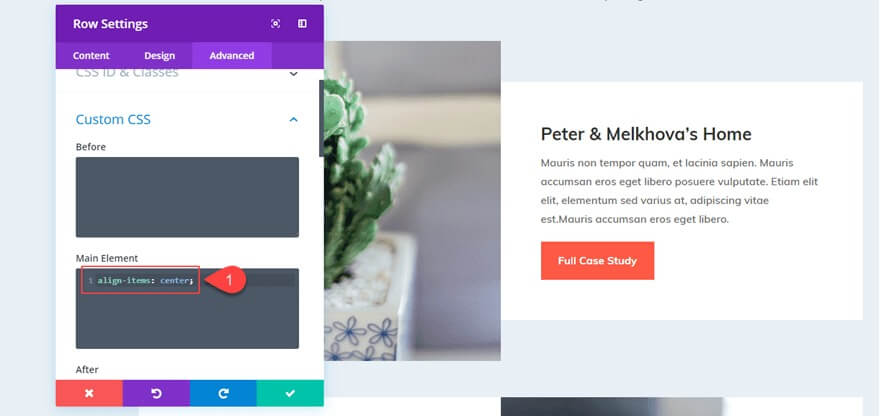
align-items: center;
Alternativ können Sie den folgenden Ausschnitt einfügen, wenn der gesamte Inhalt Ihrer Spalten unten ausgerichtet sein soll:
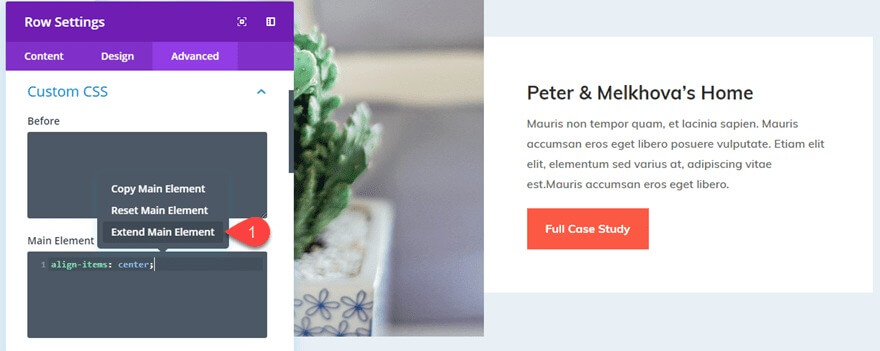
align-items: flex-end;Denken Sie außerdem daran, dass Sie die Funktion „Stile erweitern“ von Divi nutzen können, indem Sie „Hauptelement erweitern“ aus dem Kontextmenü auswählen, wenn Sie mit der rechten Maustaste auf das Hauptelement klicken, das Ihr CSS-Snippet enthält.

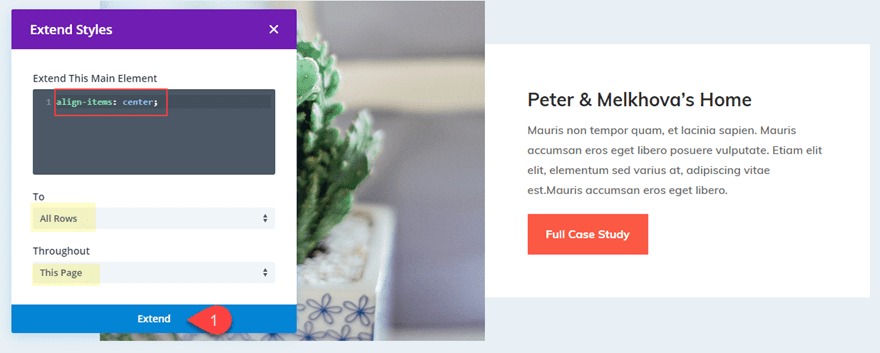
Um alle Informationen in jeder Spalte auf der Seite vertikal zu zentrieren, erweitern Sie das CSS für das Hauptelement auf alle Zeilen auf der Seite (oder im Abschnitt).

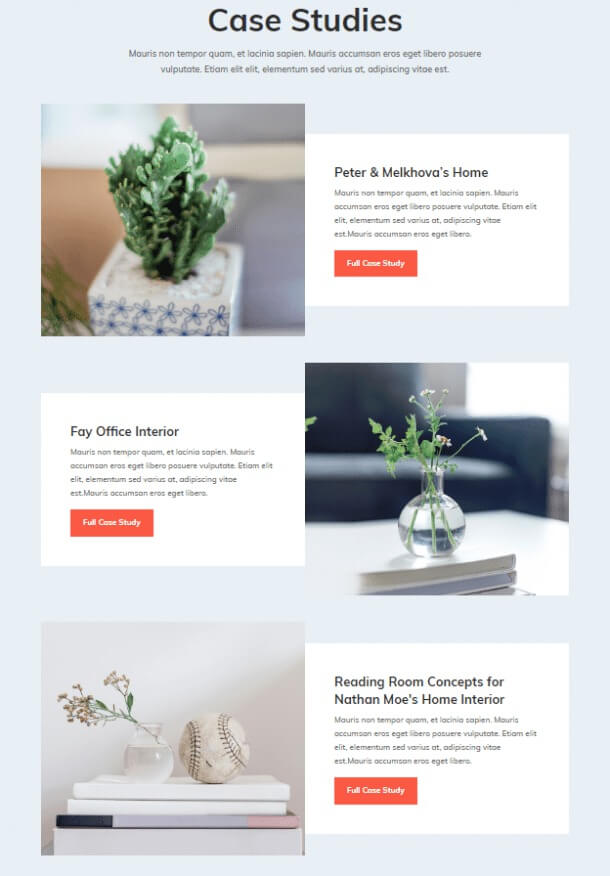
Die gesamte Szene ist jetzt vertikal ausgeglichen.

Möglicherweise ist Ihnen jedoch aufgefallen, dass der weiße Hintergrund der Spalte nicht mehr die gesamte Höhe der Zeile einnimmt. Dies ist darauf zurückzuführen, dass der Spalte „margin: auto“ hinzugefügt wurde. Sie könnten Abhilfe schaffen, indem Sie den Zeilenabstand entfernen und die Hintergrundfarbe der Zeile in Weiß ändern. Stattdessen zeige ich Ihnen, wie Sie den Text Ihrer Spalte zentrieren und gleichzeitig den Rand intakt halten.
Zusammenfassung
Obwohl dieser Ansatz auf Divi auf ein paar kleinen benutzerdefinierten CSS-Teilen basiert, denke ich, dass die Anwendung für Personen, die nach einer schnellen Lösung für einen gelegentlich zeitaufwändigen Prozess suchen, sehr hilfreich sein kann. Wenn Ihnen weitere Fälle einfallen, in denen dies nützlich sein könnte, lassen Sie es mich bitte wissen. Bitte zögern Sie nicht, unten Ihre Gedanken zu kommentieren.




