Suchen Sie nach einer Möglichkeit, Ihrer Website mithilfe des Elementor-Seitenerstellers ? eine WhatsApp-Schaltfläche hinzuzufügen. Um Ihre Website mit anderen Diensten von Drittanbietern zu verbinden, können Sie den Elementor-Seitenersteller verwenden. Fügen Sie mit Hilfe dieser Tools einen Call-to-Action-Button für eine Vielzahl von Drittanbieterdiensten zu Ihrer Website hinzu.

Viele Funktionen können durch Klicken auf eine WhatsApp-Schaltfläche auf Ihrer Website ausgeführt werden, z. B. das Tätigen eines Telefonanrufs oder das Initiieren eines Chats. Mit dem Elementor Page Builder zeigen wir Ihnen, wie Sie Ihrer Website ganz einfach einen WhatsApp-Button hinzufügen können.
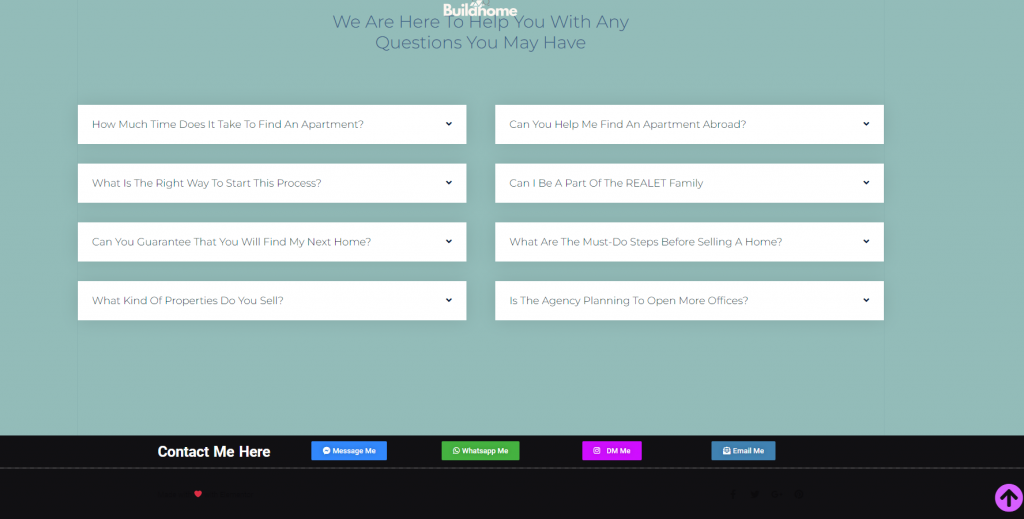
Vorschau
So wird dieses Design auf einer Website aussehen.

Richten Sie eine WhatsApp-Chat-Schaltfläche in Elementor ein
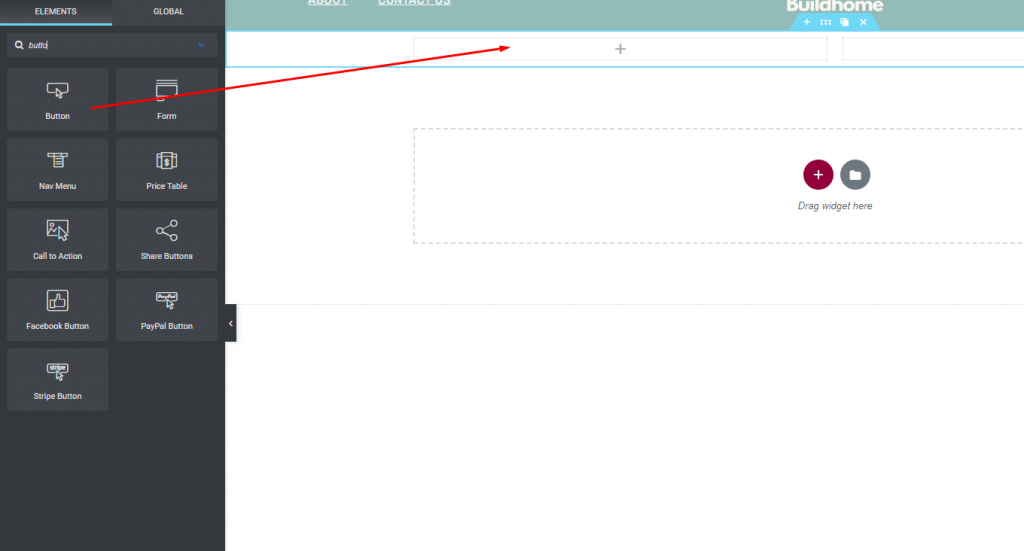
Elementor Pro ist die einzige Möglichkeit, auf diese Funktion zuzugreifen. Stellen Sie also sicher, dass Sie ein Upgrade durchgeführt haben, bevor Sie beginnen. Sie können jetzt eine Skype-Schaltfläche zu der Seite hinzufügen, die Sie mit dem Elementor-Editor geöffnet haben. Schaltflächen-Widgets können zu jedem mit Widgets versehenen Bereich hinzugefügt werden, indem sie im Widget-Bereich ausgewählt werden.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
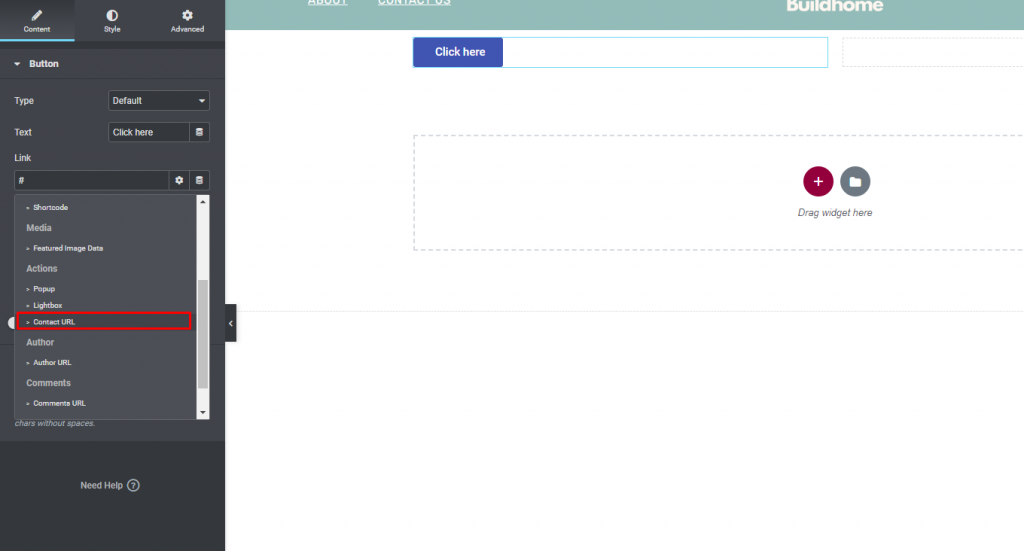
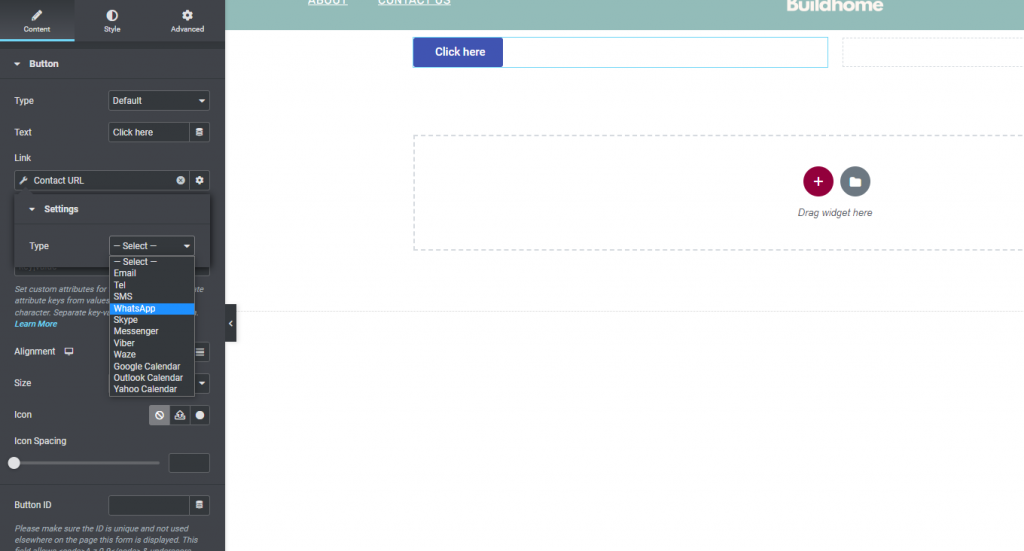
Wählen Sie im Schaltflächen-Bearbeitungsbereich die Registerkarte Inhalt und dann das Linkfeldsymbol für dynamische Tags aus, um auf die Funktion für dynamische Tags des Bereichs zuzugreifen. Es erscheint eine dynamische Liste, aus der Sie die Kontakt-URL auswählen müssen.

Wählen Sie als Ergebnis WhatsApp aus der angezeigten Dropdown-Auswahl aus.

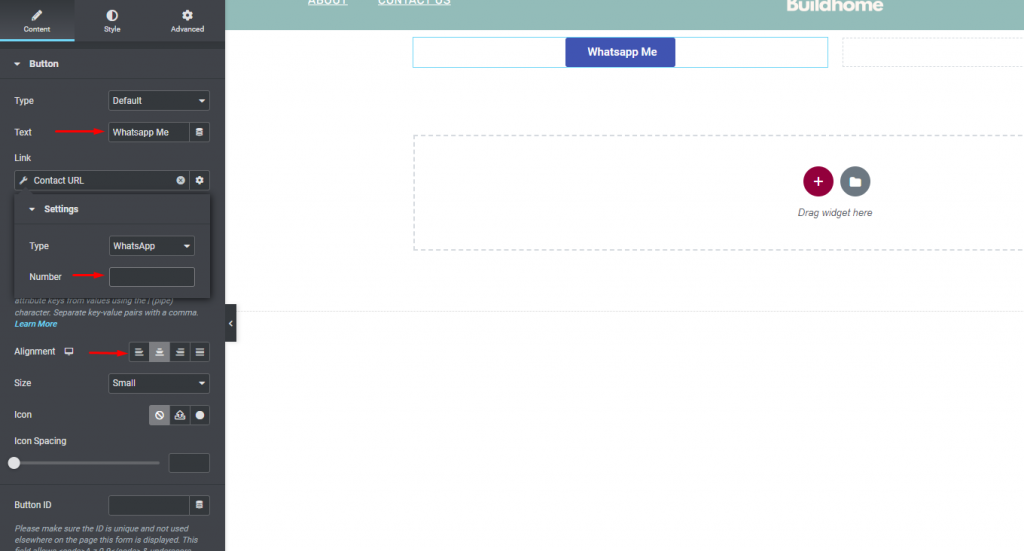
Als nächstes müssen Sie Ihre WhatsApp-Nummer eingeben, und dann können Sie die Schaltflächenausrichtung und Schaltflächengröße sowie den Symbolabstand anpassen, nachdem Sie WhatsApp ausgewählt haben. Text und ein Symbol für eine Schaltfläche können ebenfalls hinzugefügt werden.

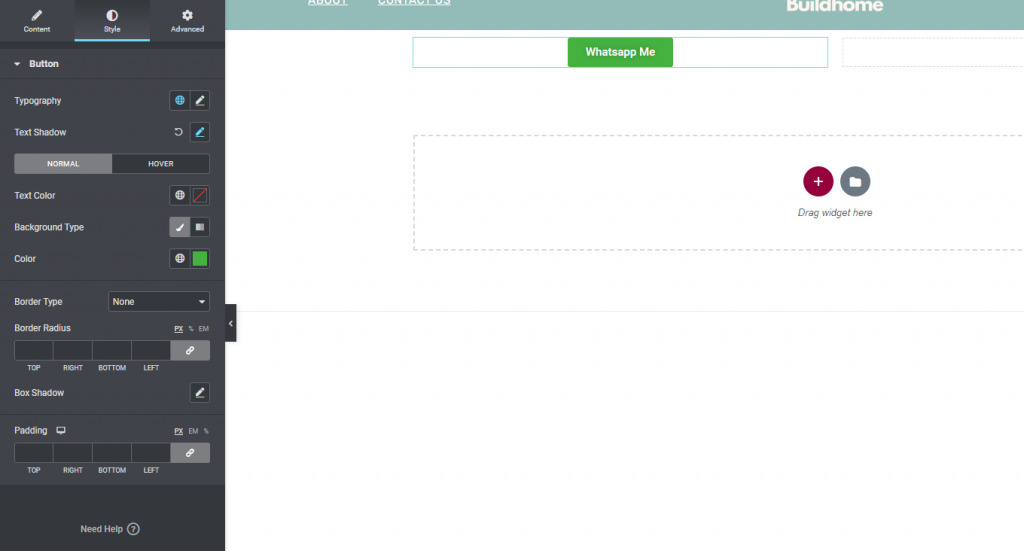
Gestalten Sie die Schaltfläche, indem Sie jetzt auf die Registerkarte Stil klicken. Zunächst haben Sie die Möglichkeit, die Schriftart und den Textschatten der Schaltfläche anzupassen. Sowohl für normale als auch Hover-Situationen kann man Textfarbe, Hintergrundfarbe, Rahmen, Rahmenradius und Rahmenschatten hinzufügen.

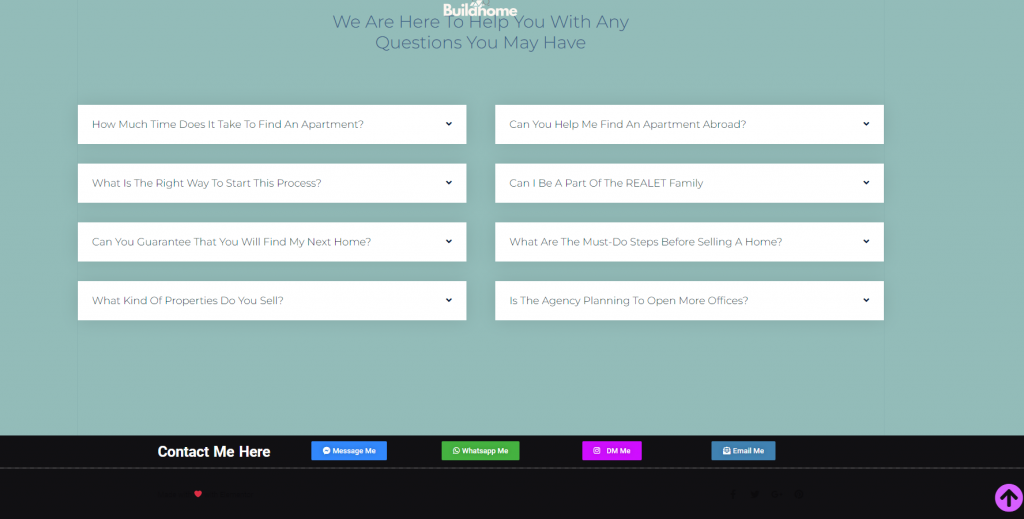
Es ist fertig! Der WhatsApp-Button wurde aktiviert. Jetzt können Sie die Seite veröffentlichen oder ändern und eine Vorschau der Schaltfläche sehen. Um die WhatsApp-Seite oder das Programm zu öffnen, klicken Sie einfach auf die Schaltfläche.

So sieht es auf einem aus
Einpacken
Mit dem Elementor-Seitenersteller können Sie Ihrer WordPress-Website einen WhatsApp-Button hinzufügen. Mit dem Seitenersteller von Elementor können Sie benutzerfreundliche Funktionen hinzufügen, die es Ihren Besuchern erleichtern, auf Ihrer Website zu bleiben und mit Ihnen in Kontakt zu treten. Wenn Sie mehr erfahren möchten, finden Sie auf Codewatchers zahlreiche Elementor-Ressourcen .




