Wenn Sie eine Benutzeroberfläche mit Elementor erstellen möchten, stehen Ihnen eine Reihe von Widgets zur Verfügung. Zu diesen Widgets gehört das Widget "Absatz", mit dem Sie Text in Ihr Layout einfügen können. Dieses Widget hat jedoch seitdem einige Benutzer sehr frustriert, die wissen wollten, wie man Text auf Elementor rechtfertigt.

Im heutigen Tutorial werden wir Ihnen zwei einfache Lösungen vorstellen, mit denen Sie Text auf Elementor begründen können.
So rechtfertigen Sie einen Text mithilfe der Registerkarte "Stil"
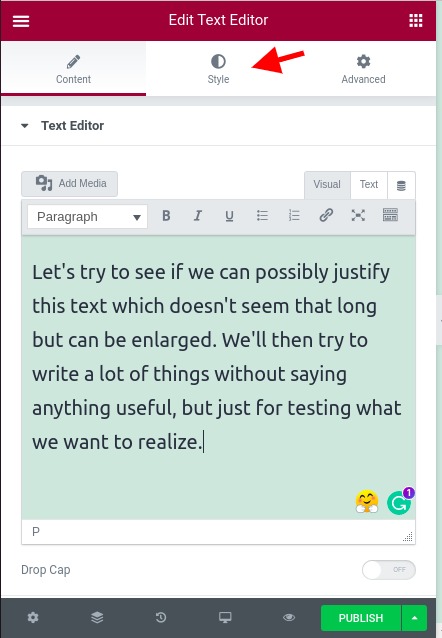
Eines der größten Dinge an Elementor ist, dass es verschiedene Widgets und Registerkarten bietet, um das Layout und den Stil einer Komponente zu ändern. Wenn wir in unserer aktuellen Situation einen Text mit Elementor begründen möchten, müssen wir den Abschnitt "Stil" verwenden.

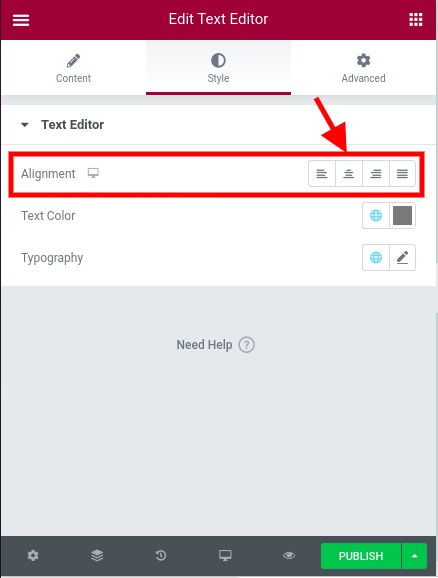
Auf dieser neuen Registerkarte scrollen wir nach unten zur Ausrichtung, wo wir die Ausrichtung auswählen müssen, die wir auf den aktuellen Absatz anwenden möchten.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
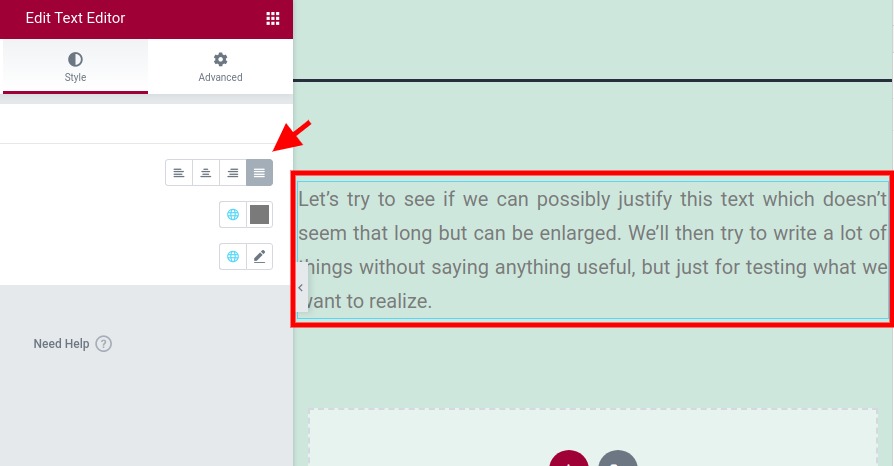
Ab sofort können Sie sehen, dass unser Absatz gerechtfertigt wird, wenn wir auf die letzte Schaltfläche klicken, die gerechtfertigt ist.

Nun gibt es ein großes Problem mit dieser Technik. Wenn Ihr Text-Widget viele Absätze enthält, funktioniert die Anwendung dieses Stils für alle Absätze. Wenn Sie Ihrem Absatz ein anderes Typografie-Layout zuweisen möchten, können Sie dennoch ein weiteres Text-Widget hinzufügen und einen neuen Typografie-Stil darauf anwenden. Diese letzte Lösung wird jedoch schnell mühsam, wenn wir gezwungen sind, den Text aller unserer Widgets zu bearbeiten. Siehe siehe die alternativen Lösungen.
So ändern Sie die Textausrichtung im klassischen Editor
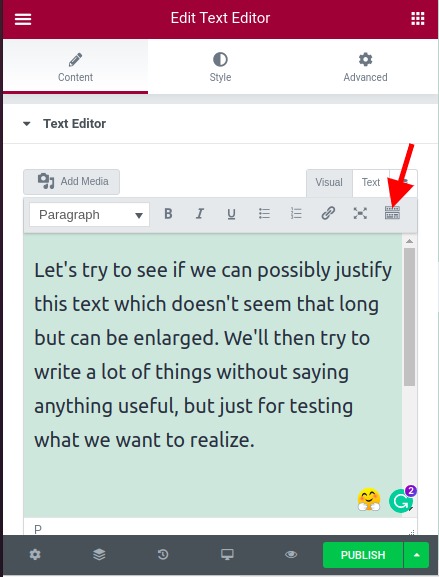
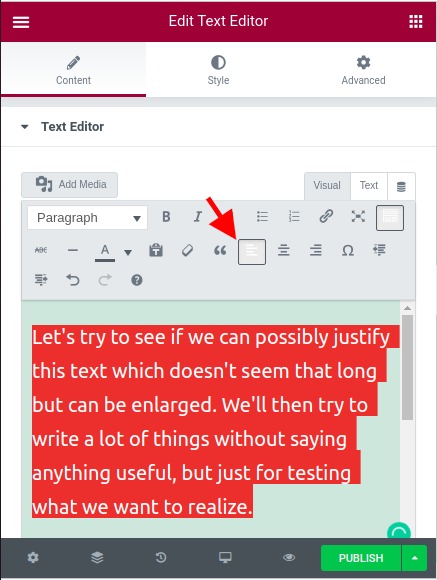
Möglicherweise haben Sie den Texteditor bemerkt, der beim Bearbeiten eines Absatzes oder eines Titels verfügbar ist. Dieser Editor ist der klassische Editor. Wir können diesen Editor dann verwenden, um die Ausrichtung pro Absatz anzupassen. Wenn Sie keine Ausrichtungssteuerelemente sehen können, müssen Sie zunächst die Optionen erweitern, indem Sie auf "Symbolleistenumschaltung" klicken.

Dies sollte nun Steuerelemente anzeigen, bei denen wir die Ausrichtungsoptionen haben. Wir müssen nur den Absatz auswählen, den wir anpassen möchten, und die Ausrichtung auswählen, die wir darauf anwenden möchten.

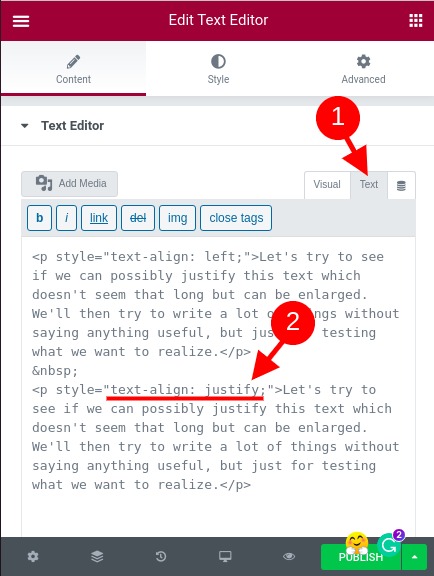
Wie Sie vielleicht bemerkt haben, gibt es keine Option zum Ausrichten der Ausrichtung. Wir wählen dann eine der verfügbaren Ausrichtungen aus und schalten den "Texteditor" -Modus um, in dem wir das CSS-Attribut ändern können.

Wir müssen nur den Absatz suchen, in dem wir die Ausrichtung ändern möchten, und sicherstellen, dass die Eigenschaft "Textausrichtung" auf "Ausrichten" gesetzt ist.
Mögen sich die Leute über diese Angelegenheit beschwert haben und ehrlich gesagt verstehen wir nicht wirklich, warum dies nicht im Kern implementiert wird. Sie können zunächst weitere Diskussionen zu diesem Hier führen.
Zusammenfassen
Wie Sie gesehen haben, gibt es zwei Möglichkeiten, die Ausrichtung eines Absatzes im Texteditor zu ändern. Wenn Sie die Ausrichtung jedoch direkt aus dem Editor anwenden, wird die Ausrichtung, die Sie auf der Registerkarte "Stil" anwenden, für den Absatz nicht wirksam.
Wir hoffen, dass dies für Sie hilfreich war. Zögern Sie nicht, uns unter Twitter und Facebook zu folgen und es mit denen zu teilen, die es brauchen.




