Probleme beim Anpassen von WooCommerce-E-Mails? Für mehr als zehn Vorgänge wie neue Bestellungen, bearbeitete Bestellungen und neue Konten bietet WooCommerce bereits automatisierte Transaktions-E-Mails. Um diese E-Mails jedoch eindeutig zu Ihren eigenen zu machen, sollten Sie sie wahrscheinlich ändern. In diesem Schritt-für-Schritt-Tutorial erfahren Sie, wie Sie WooCommerce-E-Mails mithilfe der integrierten Einstellungen personalisieren können.

Warum sollten Sie WooCommerce-E-Mails anpassen?
Sobald ein Kunde Ihre Website verlässt, können Sie immer noch mit ihm über transaktions- oder auftragsbezogene E-Mails kommunizieren. E-Mails mit einem professionellen Erscheinungsbild und einem einheitlichen Thema zeigen die unverwechselbare Markenidentität, die Sie für Ihr Unternehmen entwickelt haben. Auf diese Weise können Sie ein gesundes Maß an Kundenvertrauen aufrechterhalten. Darüber hinaus verbessert es das Erlebnis Ihrer Kunden.
Darüber hinaus sind Änderungen die ideale Möglichkeit, Ihren Kunden relevante Informationen zu Ihren Websites bereitzustellen, z. B. Links zu verwandten Produkten und Rabattcodes. Dies könnte sogar zu weiteren Käufen anregen.
Passen Sie Ihre WooCommerce-E-Mails an
Sie können eine Reihe von Elementen in Ihren WooCommerce-E-Mails ändern, indem Sie nur die Standardeinstellungen verwenden, wie zum Beispiel:
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- E-Mail-Absenderoptionen
- Das allgemeine E-Mail-Thema
- Spezifischer E-Mail-Inhalt
E-Mail-Einstellungen in WooCommerce
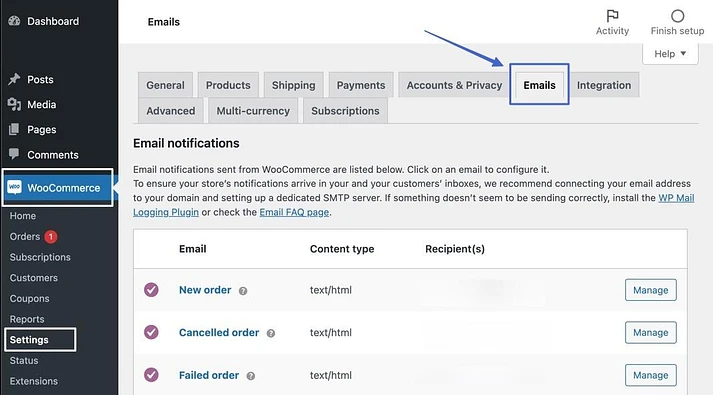
Gehen Sie in Ihrem WordPress-Dashboard zu WooCommerce > Einstellungen > E-Mails. Hier sehen Sie die Liste der Standard-Benachrichtigungs-E-Mails, die WooCommerce bereits für Sie eingerichtet hat, zusammen mit der Überschrift für E-Mail-Benachrichtigungen.

Optionen anpassen &-Vorlage
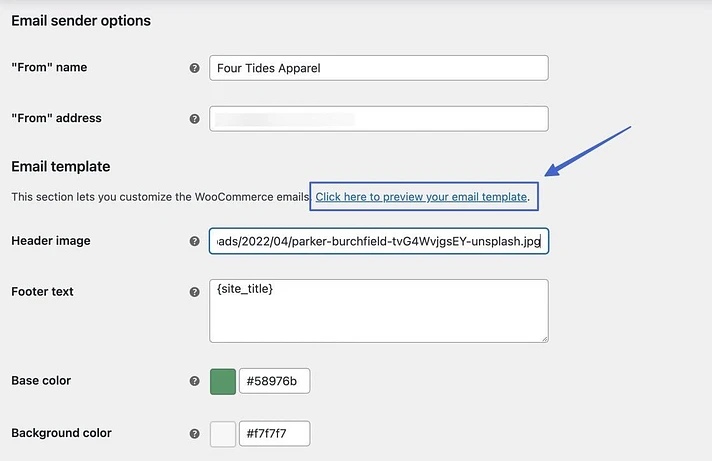
Scrollen Sie an der Liste der E-Mail-Benachrichtigungen vorbei, um auf den Bereich mit der Bezeichnung „E-Mail-Absenderoptionen“ zuzugreifen.
Es wird zwei Felder geben:
- “From” Name : Kunden sehen den "Von"-Namen, wenn sie eine E-Mail erhalten; Verwenden Sie Ihren Firmennamen oder, wenn es zu Ihrem Branding-Plan passt, eine echte Person.
- “From”-Adresse : Die E-Mail-Adresse, die Personen kontaktieren können, um auf die automatisierte E-Mail zu antworten, ist die „Von“-Adresse.
Ändern Sie die Optionen.

Passen Sie im Abschnitt E-Mail-Vorlage die folgende Option an.
- Header-Bild
- Fusszeile
- Grundfarbe
- Hintergrundfarbe des Körpers
- Farbe des Haupttexts
Fügen Sie die URL des Bildes in den Abschnitt Kopfzeilenbild ein, wenn Sie der E-Mail eine benutzerdefinierte Kopfzeile hinzufügen möchten. Die Bild-URL erhalten Sie, indem Sie ein Bild in Ihrer WordPress-Medienbibliothek hosten.
Darüber hinaus empfehlen wir, den Inhalt „Erstellt mit WooCommerce“ in der Fußzeile zu entfernen. Es steht Ihnen frei, alles andere in die Fußzeile aufzunehmen, was Sie möchten.

Die Farbeinstellungen für die standardmäßige WooCommerce-E-Mail-Vorlage befinden sich weiter unten im Abschnitt E-Mail-Vorlage. Wie bereits erwähnt, fügt WooCommerce beim Betrieb eines Online-Shops automatisch sein Standard-Lila als Grundfarbe ein, was unerwünscht ist.
Wählen Sie als Basisfarbe eine Farbe, die zu Ihrer Marke passt, und denken Sie gegebenenfalls daran, auch die anderen Farbfelder zu aktualisieren.
Wenn Sie fertig sind, klicken Sie auf Änderungen speichern.

Passen Sie bestimmte WooCommerce-E-Mails an
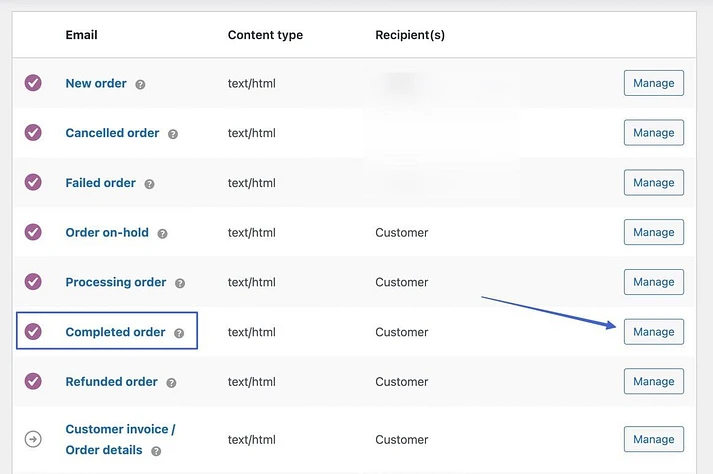
WooCommerce verfügt über voreingestellte Vorlagen für E-Mails, die automatisch an Website-Administratoren und Kunden gesendet werden, um sie über Bestellungen auf dem Laufenden zu halten, von E-Mails mit neuen Bestellungen bis hin zu E-Mails mit abgeschlossenen Bestellungen. Einige dieser E-Mails sollten jedoch mit Ihren einzigartigen Inhalten und ohne bestimmte ungenutzte WooCommerce-Voreinstellungen angepasst werden.
Indem Sie neben der E-Mail, die Sie ändern möchten, Verwalten auswählen, können Sie diese spezifischen E-Mail-Anpassungen vornehmen. Da die E-Mails „Bestellung in Bearbeitung“ und „Bestellung abgeschlossen“ die E-Mails sind, die der Verbraucher am häufigsten sieht, ist es keine schlechte Idee, damit zu beginnen.

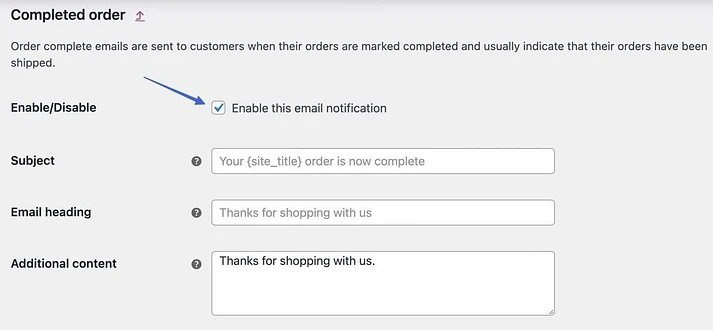
Gehen Sie bei Bedarf durch die folgenden Felder:
- Aktivieren deaktivieren
- Thema
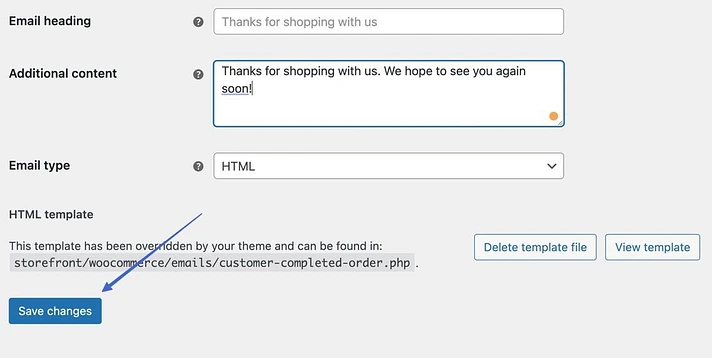
- E-Mail-Überschrift
- Zusätzlicher Inhalt
Sofern Sie keine besondere Situation haben, in der Sie keines davon benötigen, oder wenn Sie beabsichtigen, ein anderes Plugin für Transaktions-E-Mails zu verwenden, empfehlen wir, alle WooCommerce-E-Mails aktiviert zu lassen.
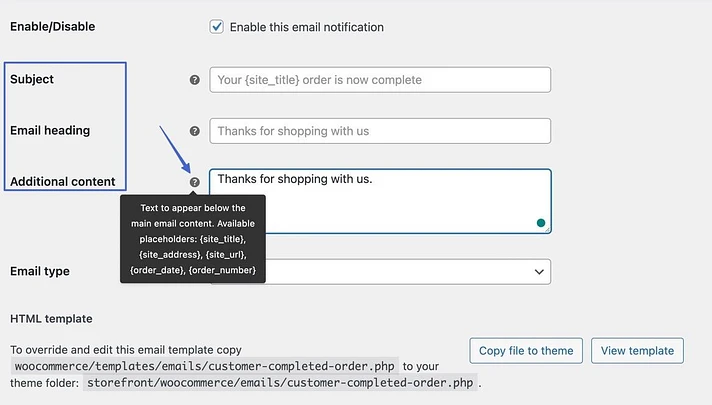
Der Gesamtinhalt Ihrer E-Mail wird durch Felder wie Betreff, E-Mail-Überschrift und zusätzlicher Inhalt bestimmt; ändern Sie sie nach Bedarf.

Um die Liste der dynamischen Platzhalter anzuzeigen, die in die Inhaltsfelder eingefügt werden können, klicken Sie auf die Symbole „?“. In jeder E-Mail können Sie beispielsweise einen Platzhalter verwenden, damit WooCommerce einen Link zu Ihrer Website einfügt.

Erstellen Sie eine HTML- oder Nur-Text-E-Mail
Um Ihre Auswahl anzuzeigen, klicken Sie auf das Feld E-Mail-Typ. Entscheiden Sie sich zwischen Folgendem:
- Klartext: E-Mails, die im Klartext ohne Bilder oder Formatierung gesendet werden
- HTML: E-Mails in HTML können Rich Media wie Bilder, Tabellen und Formatierungen enthalten.
- Mehrteilig: Da bestimmte E-Mail-Clients keine HTML-E-Mails verarbeiten, konvertiert dieser je nach Bedarf dynamisch zwischen reinem Text und HTML.
Bearbeiten der HTML-Vorlage
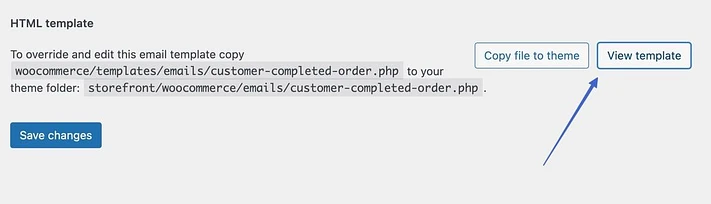
Ganz unten auf der Seite befindet sich ein Abschnitt mit der Bezeichnung "HTML-Vorlage". Die E-Mails von WooCommerce enthalten keinen Drag-and-Drop-Editor, aber Sie können den HTML-Code für jeden ändern.
Um den Code der Vorlage anzuzeigen, klicken Sie auf die Schaltfläche Vorlage anzeigen.

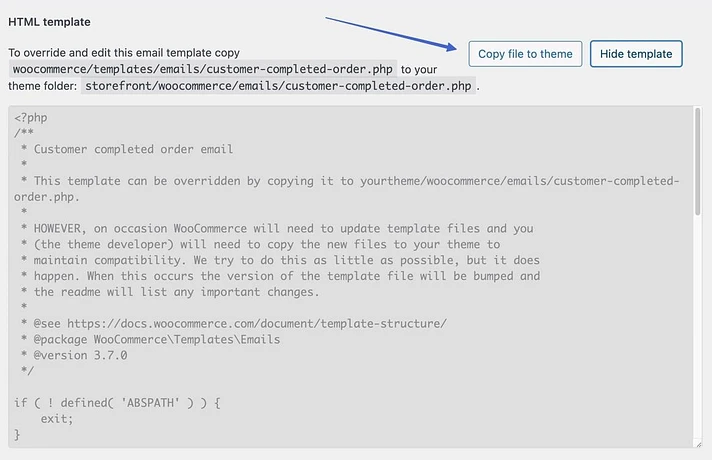
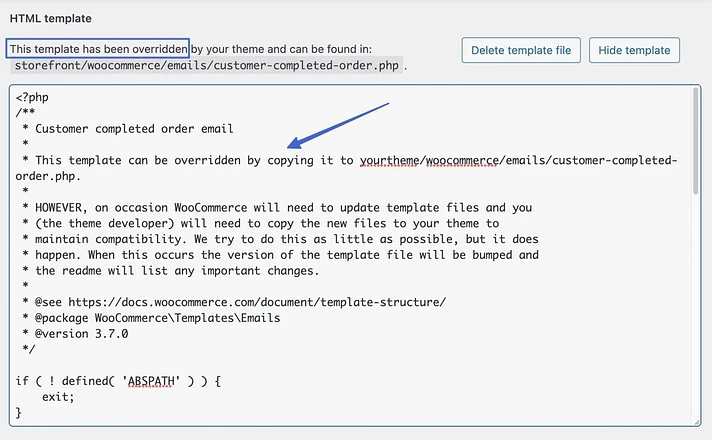
Die Standard-HTML-Vorlage von WooCommerce ist gesperrt, sodass sie nicht geändert werden kann. Um die Vorlage zu ersetzen und zu bearbeiten, müssen Sie auf die Schaltfläche Datei in Design kopieren klicken.

Sie können dann Ihren Cursor in den Texteditor einfügen und danach Änderungen vornehmen. Dieser Abschnitt sollte nur verwendet werden, wenn Sie sich mit HTML auskennen.

Und so lassen sich WooCommerce-E-Mails individualisieren! Verwenden Sie zum Abschluss die Schaltfläche Änderungen speichern.

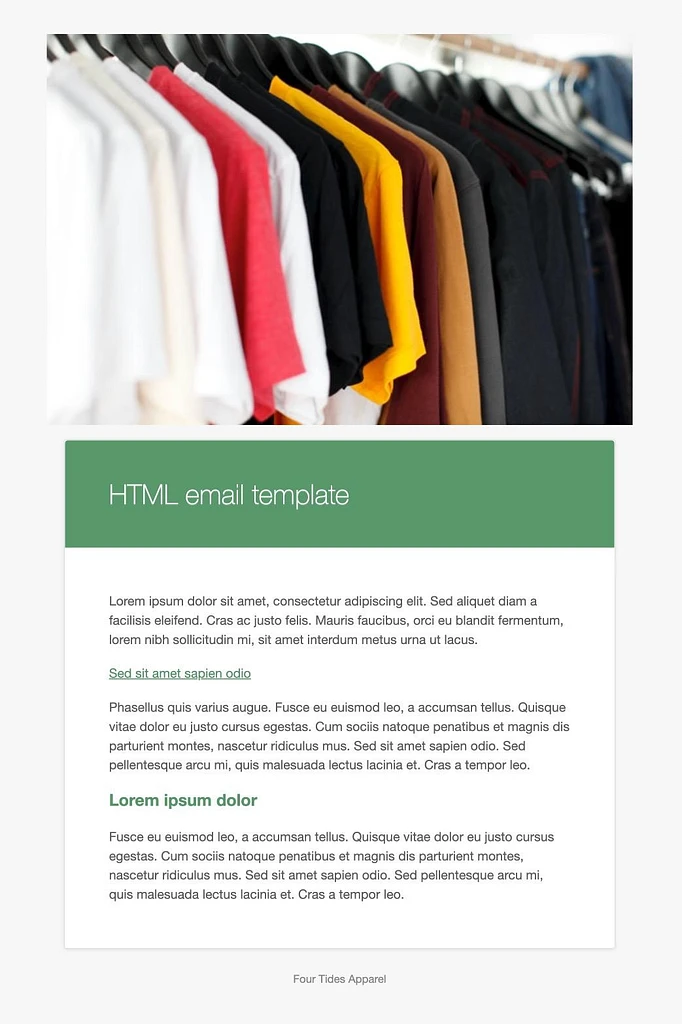
Bevor Sie Transaktions-E-Mails an Kunden senden, müssen Sie eine Vorschau anzeigen. Auf diese Weise können Sie nach Tippfehlern, veraltetem WooCommerce-Branding und Chancen auf Werbeaktionen oder Upsells suchen. Suchen Sie den Bereich E-Mail-Vorlage unter WooCommerce > Einstellungen > E-Mails und klicken Sie dort auf den Link "Klicken Sie hier, um eine Vorschau Ihrer E-Mail-Vorlage anzuzeigen".

Dadurch wird ein neuer Browser-Tab mit der E-Mail geöffnet, die in Ihren benutzerdefinierten allgemeinen E-Mail-Einstellungen angezeigt wird. Wenn Sie alles ändern, sollten Sie neue Farben, ein Kopfbild und eine aktualisierte Fußzeile bemerken. Denken Sie daran, dass der Inhalt der Vorlagenvorschau immer noch generisch ist.

Einpacken
Die meisten jungen E-Commerce-Shops können mit den grundlegenden WooCommerce-E-Mail-Anpassungen davonkommen, aber wir empfehlen, irgendwann für einen Premium-E-Mail-Editor wie Ninja Forms oder WP-Formulare zu bezahlen. Ich hoffe, Ihnen gefällt dieses Tutorial, wenn ja, dann teilen Sie es mit Ihren Freunden und folgen Sie CodeWatchers für weitere WordPress-Tutorials.





