Mit der Einführung des neuen Checkout-Widgets in Elementor Pro können Sie Ihre Checkout-Seite mithilfe der intuitiven visuellen Benutzeroberfläche von Elementor vollständig personalisieren, ohne dass Sie Code schreiben müssen. Dieses Widget lässt sich nahtlos in die Elementor-Widgets „Warenkorb“ und „Mein Konto“ integrieren und ermöglicht Ihnen die Erstellung aller wichtigen Seiten für Ihren Online-Shop. Entdecken Sie die Schritt-für-Schritt-Anleitung zur effektiven Nutzung dieser Funktion.

Bisher mussten Sie sich für das Layout der Checkout-Seite auf Ihr WooCommerce-Theme verlassen. Alternativ haben Sie möglicherweise benutzerdefiniertes CSS oder ein WooCommerce-Checkout-Plugin eines Drittanbieters verwendet.
Mit der Einführung des Checkout-Widgets in Elementor Pro können Sie Ihre Checkout-Seite jetzt jedoch mithilfe der intuitiven visuellen Benutzeroberfläche von Elementor vollständig anpassen, ohne dass Sie Code schreiben müssen. Dieses Widget lässt sich nahtlos in die Elementor-Widgets „Warenkorb“ und „Mein Konto“ integrieren, sodass Sie alle wichtigen Seiten für Ihren Shop gestalten können.
Funktionalität des Elementor Pro Checkout Widgets
Die WooCommerce-Checkout-Seite dient Käufern als letztes Ziel für den Abschluss ihrer Bestellungen. Hier geben sie ihre Adresse, Kontaktdaten, Rechnungsinformationen und andere notwendige Angaben ein.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenDiese Seite ist für jeden Online-Shop von großer Bedeutung und muss für bessere Konvertierungen und Benutzerfreundlichkeit optimiert werden.
Mit dem Elementor Checkout-Widget können Sie die Checkout-Seite Ihres Shops direkt über Elementor personalisieren. Diese Funktion erleichtert die Erstellung eines einheitlichen Designs, das mit der Gesamtästhetik Ihres Shops übereinstimmt, während wichtige Elemente auf der Seite optimiert werden.
Sie haben die Freiheit, Farben und Typografie zu ändern, Abstände anzupassen, Abschnitts- und Formulartext zu ändern und vieles mehr. Egal, ob Sie Änderungen im gesamten Checkout-Prozess implementieren oder sich auf bestimmte Bereiche konzentrieren, Sie können das Design nahtlos an Ihre Präferenzen anpassen, ohne dass Sie Code schreiben müssen.
Wenn Sie beispielsweise das Couponfeld hervorheben möchten, können Sie mühelos verschiedene Farben, Rahmen und andere visuelle Hinweise integrieren – und das alles, ohne eine einzige Codezeile schreiben zu müssen.
Passen Sie die WooCommerce-Checkout-Seite mit Elementor an
Als Nächstes wechseln wir zu einem umfassenden Tutorial zur Verwendung des Checkout-Widgets in Elementor Pro, um die Checkout-Seite Ihres Online-Shops zu personalisieren.
Wenn Sie eine visuelle Anleitung bevorzugen, finden Sie oben alternativ ein Video-Tutorial. Beide Tutorials behandeln identische Informationen.
Standard-Warenkorbseite in Elementor bearbeiten
Beim Erstellen eines WooCommerce-Shops generiert WooCommerce automatisch eine Checkout-Seite unter Verwendung des WooCommerce-Checkout-Shortcodes.
In dieser Anleitung verwenden Sie diese Seite der Einfachheit halber, aber anstatt sich auf den WooCommerce-Shortcode zu verlassen, passen Sie die Seite mit Elementor an und integrieren das Checkout-Widget.
Navigieren Sie zunächst zur Seitenliste in Ihrem WordPress-Dashboard und suchen Sie die Checkout-Seite, die WooCommerce automatisch mit der Kennung „Checkout-Seite“ kennzeichnet.
Wenn Sie die richtige Seite identifiziert haben, klicken Sie auf die Schaltfläche „Bearbeiten“, um auf den WordPress-Editor zuzugreifen.
Klicken Sie im Editor auf die Schaltfläche „Mit Elementor bearbeiten“, um Elementor für diese Seite zu aktivieren und die Editoroberfläche zu starten.
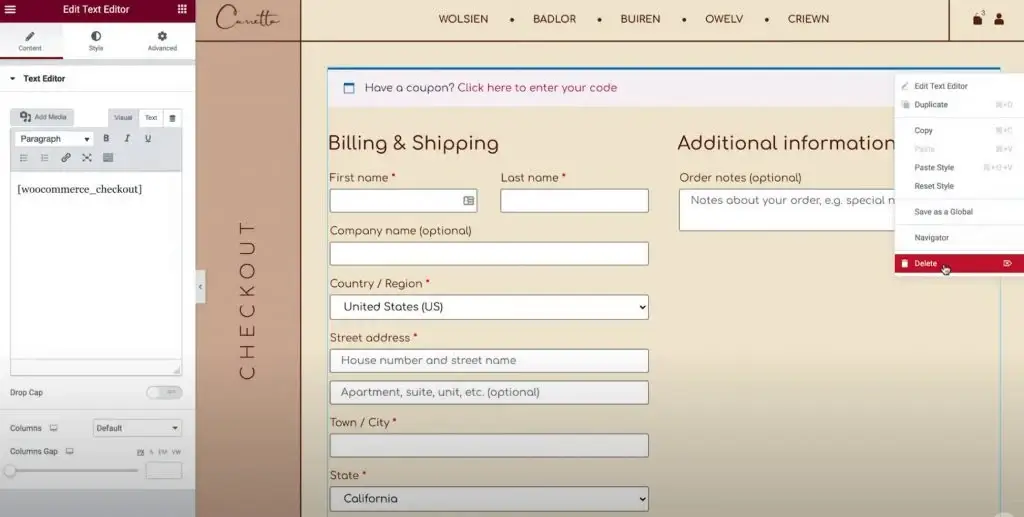
Ersetzen Sie den WooCommerce-Shortcode durch das Elementor-Widget
Beim Erstellen eines WooCommerce-Shops generiert WooCommerce automatisch eine Checkout-Seite unter Verwendung des WooCommerce-Checkout-Shortcodes.

In dieser Anleitung verwenden Sie diese Seite der Einfachheit halber, aber anstatt sich auf den WooCommerce-Shortcode zu verlassen, passen Sie die Seite mit Elementor an und integrieren das Checkout-Widget.
Navigieren Sie zunächst zur Seitenliste in Ihrem WordPress-Dashboard und suchen Sie die Checkout-Seite, die WooCommerce automatisch mit der Kennung „Checkout-Seite“ kennzeichnet.
Wenn Sie die richtige Seite identifiziert haben, klicken Sie auf die Schaltfläche „Bearbeiten“, um auf den WordPress-Editor zuzugreifen.
Klicken Sie im Editor auf die Schaltfläche „Mit Elementor bearbeiten“, um Elementor für diese Seite zu aktivieren und die Editoroberfläche zu starten.
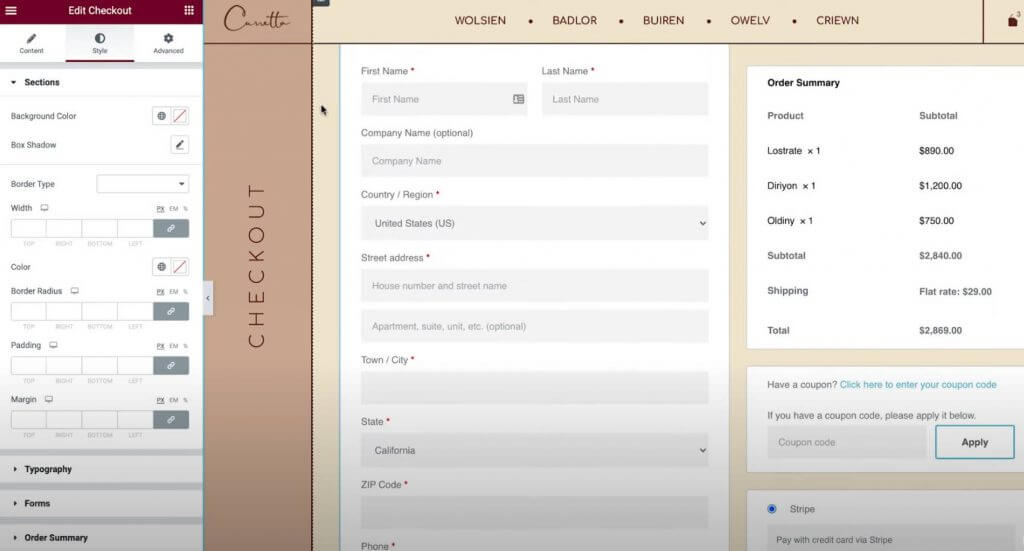
Checkout-Seite anpassen
Greifen Sie zunächst auf die Checkout-Widget-Einstellungen in der Elementor-Seitenleiste zu.
Lassen Sie uns zunächst alle Einstellungen auf der Registerkarte „Inhalt“ des Widgets überprüfen.
Allgemein
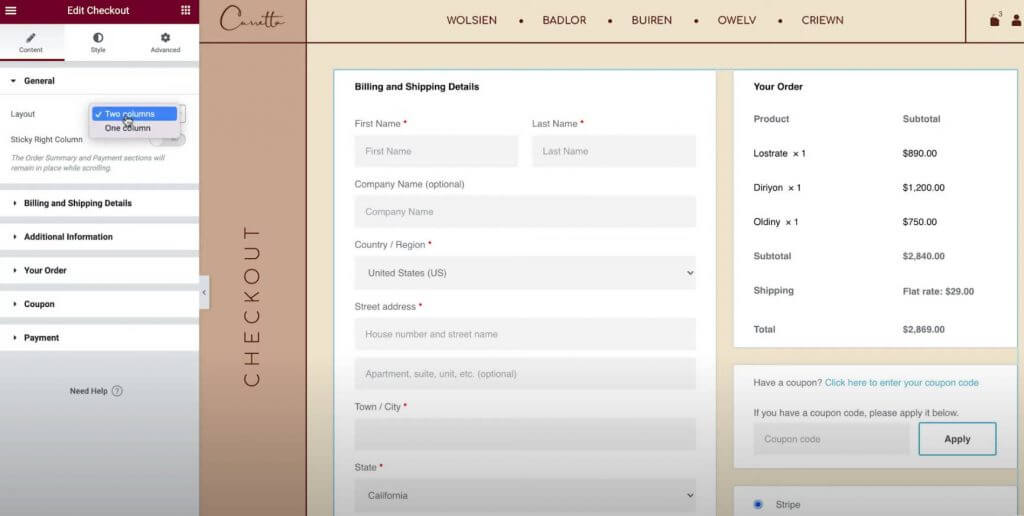
Wählen Sie zwischen einem einspaltigen oder zweispaltigen Layout
Wählen Sie zunächst im Abschnitt „Allgemeine Einstellungen“ entweder ein ein- oder ein zweispaltiges Layout für Ihre Checkout-Seite aus.
Wenn Sie ein zweispaltiges Layout auswählen, können Sie die rechte Spalte auch fixieren. Durch Aktivieren der fixierten rechten Spalte haben Sie zusätzlich die Möglichkeit, einen Versatz einzufügen, der verhindert, dass sich Ihre Kopfzeile mit der Spalte überschneidet.

Rechnungsstellung und Versand
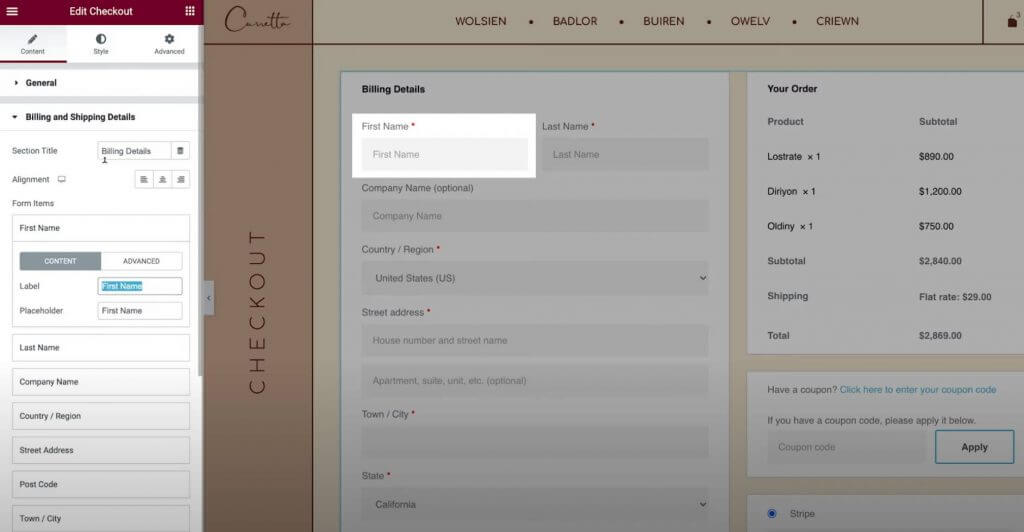
Passen Sie die Details des Rechnungs- und Versandformulars im Abschnitt „Rechnungs- und Versanddetails“ an.
Wenn Sie die Einstellungen von WooCommerce so konfigurieren, dass Rechnungs- und Versanddetails identisch sind, werden diese Felder zusammen angezeigt. Aktivieren Sie diese Funktion, indem Sie zu WooCommerce → Einstellungen → Versand navigieren und „Versand an die Rechnungsadresse des Kunden erzwingen“ auswählen. Wenn die Details abweichen, werden Ihnen alternativ separate Felder angezeigt.
Geben Sie zunächst den Abschnittstitel und die Ausrichtung an.
Greifen Sie anschließend auf die Einstellungen für jedes einzelne Feld zu, um Beschriftungen und Platzhalter zu personalisieren.

Weitere Informationen
Der Abschnitt „Zusätzliche Informationen“ bietet Anpassungsoptionen für diesen Abschnitt der Checkout-Seite. Standardmäßig können Käufer diesen Bereich nutzen, um spezielle Bestellnotizen zu hinterlassen. Die Einzelheiten können jedoch je nach Konfiguration Ihres Shops variieren.
Ähnlich wie bei den anderen Teilen Ihrer Checkout-Seite können Sie die Ausrichtung und Beschriftungen in diesem Abschnitt nach Ihren Wünschen anpassen.
Alternativ haben Sie die Möglichkeit, diesen Abschnitt auf der Checkout-Seite auszublenden. Dies kann von Vorteil sein, wenn Käufer keinen Platz für benutzerdefinierte Notizen benötigen.
Befehl
Mit den Einstellungen in „Ihre Bestellung“ können Sie den Abschnitt mit der Bestellübersicht während des Bezahlvorgangs anpassen. Bei Verwendung eines zweispaltigen Formats wird dieser Abschnitt am Anfang der rechten Spalte positioniert. Bei einem einspaltigen Layout wird er jedoch unter den Rechnungs- und Versanddetails angezeigt.
Coupon
Die Gutscheineinstellungen bieten Anpassungsoptionen für den Titel und die Ausrichtung des Gutscheinabschnitts. Darüber hinaus haben Sie die Möglichkeit, den Linktext zum Einlösen des Gutscheincodes zu personalisieren. Mit dieser Funktion können Sie das Einkaufserlebnis verbessern, indem Sie es für Kunden, die Gutscheine einlösen, optimierter und benutzerfreundlicher gestalten.
Zahlung
Die Zahlungseinstellungen bieten Möglichkeiten, die Positionierung des Kaufen-Buttons anzupassen und den Nachrichten- und Linktext für die AGB zu personalisieren.
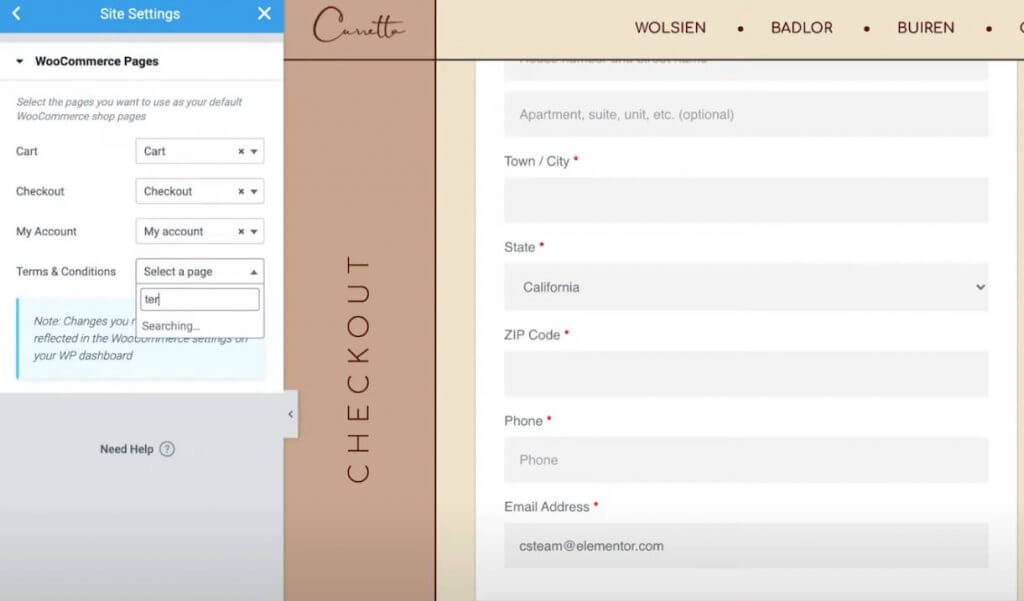
Um die Nachricht mit den Geschäftsbedingungen anzuzeigen, stellen Sie sicher, dass Sie die Seite mit den Geschäftsbedingungen in Ihren WooCommerce-Einstellungen festgelegt haben. Sie können dies ganz einfach tun, ohne Elementor zu verlassen:
- Klicken Sie auf das Hamburger-Menüsymbol in der oberen linken Ecke der Elementor-Oberfläche.
- Wählen Sie Site-Einstellungen.
- Navigieren Sie zu WooCommerce.
- Nutzen Sie das Feld „Allgemeine Geschäftsbedingungen“, um die entsprechende Seite für Ihre Allgemeinen Geschäftsbedingungen zu suchen und auszuwählen.

Wiederkehrender Kunde
Wenn Sie in den WooCommerce-Einstellungen den Gast-Checkout aktivieren, erhalten Sie Zugriff auf einen zusätzlichen Einstellungsbereich mit dem Namen „Wiederkehrende Kunden“. In diesem Abschnitt können Sie die Nachricht personalisieren, die wiederkehrende Kunden dazu auffordert, sich bei ihren bestehenden Konten anzumelden.
Passen Sie die Checkout-Stileinstellungen an
Wechseln Sie anschließend zur Registerkarte „Stil“ in den Einstellungen des Checkout-Widgets, um das Erscheinungsbild und Layout der Checkout-Seite zu optimieren und sicherzustellen, dass es mit dem Gesamtdesign Ihres Shops harmoniert.

Hier sind die verschiedenen Designoptionen, die Sie in verschiedenen Abschnitten Ihrer Einstellungen anpassen können:
Abschnitte
In den Abschnittseinstellungen können Sie den Gesamtstil aller Segmente des Bestellvorgangs ändern. Das Anpassen von Parametern wie Hintergrundfarbe, Rändern und Abständen wirkt sich einheitlich auf alle Abschnitte aus.
Typografie
In den Typografieeinstellungen können Sie die Farben und die Typografie der meisten Textelemente auf Ihrer Checkout-Seite personalisieren. Dazu gehören Titel, sekundäre Titel, Beschreibungen, Nachrichten, Optionsfelder, Kontrollkästchen und mehr. Die Anpassung der Formulartypografie ist jedoch dem nächsten Abschnitt vorbehalten.
Formen
Unter den Formulareinstellungen haben Sie Kontrolle über alle Aspekte im Zusammenhang mit Formularen und Formularfeldern auf Ihrer Checkout-Seite. Dies betrifft in erster Linie Rechnungs-/Versandfelder und das Gutscheinformular. Sie können Attribute wie Spalten- und Zeilenabstände, Typografie von Beschriftungen und Feldern sowie Abstände, Rahmen und Hintergründe feinabstimmen. Darüber hinaus können Sie den Gutschein-Button ähnlich wie andere Buttons auf Ihrer Website gestalten.
Bestellübersicht
In den Einstellungen der Bestellübersicht können Sie den Zeilenabstand in der Artikelliste im Einkaufswagen eines Käufers verwalten. Darüber hinaus können Sie die Farben und die Typografie verschiedener Übersichtselemente anpassen. Sie können beispielsweise unterschiedliche Typografieeinstellungen für Artikel im Vergleich zu Bestellsummen anwenden.
Kaufen-Button
In den Einstellungen des Kaufen-Buttons können Sie den Kaufen-Button umfassend anpassen, einschließlich Typografie, Farben, Abständen und Rändern. Angesichts seiner Bedeutung als primärer Aktionsbutton auf der Checkout-Seite ist es wichtig, dass er auffällig ist und zu Ihrem Gesamtdesign passt.
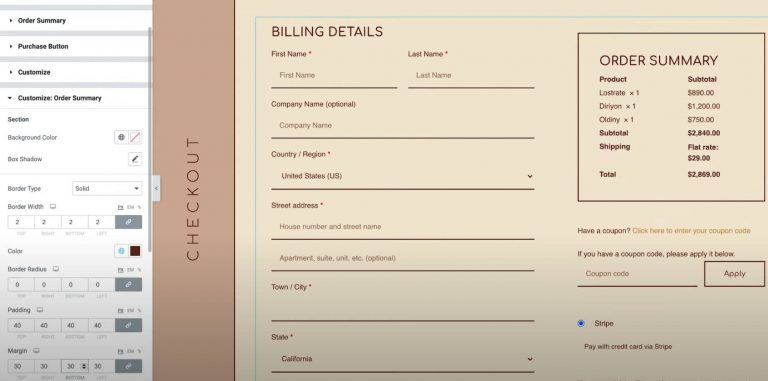
Anpassen
Schließlich ermöglicht die Funktion „Anpassen“ individuelle Gestaltungskontrollen für bestimmte Abschnitte Ihrer Checkout-Seite, einschließlich Rechnungsdetails, Zusatzinformationen, Lieferadresse, Bestellübersicht, Gutschein und Zahlung.
Angenommen, Sie möchten beispielsweise die Bestellübersicht hervorheben. In diesem Fall können Sie Anpassungseinstellungen für diesen Bereich aktivieren und sie nach Ihren Wünschen konfigurieren, z. B. durch Hinzufügen eines benutzerdefinierten Rahmens.

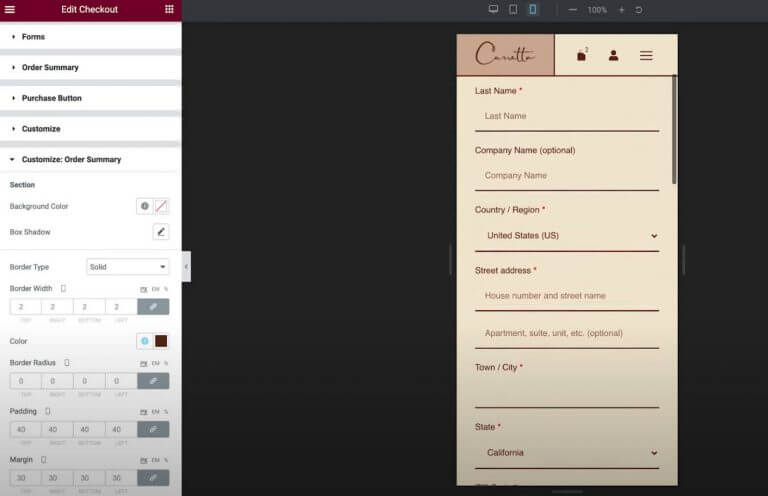
Für Mobilgeräte optimieren
Nachdem Sie die Anpassung der Desktop-Checkout-Seite abgeschlossen haben, ist es Zeit, in den Responsive-Modus zu wechseln, um die Kompatibilität mit Mobil- und Tablet-Benutzern sicherzustellen.
Wie alle Ihre mit Elementor erstellten Designs passt sich das Design Ihrer Checkout-Seite automatisch an unterschiedliche Bildschirmgrößen an. Sie können das Design jedoch mithilfe der mobilen Steuerelemente von Elementor für Mobilgeräte optimieren. Suchen Sie neben den Einstellungen, die für verschiedene Geräte angepasst werden können, nach dem Gerätesymbol.

Beispielsweise müssen Sie möglicherweise den Elementabstand für das mobile Layout leicht anpassen.
Testen Sie Ihre WooCommerce-Checkout-Seite
Bevor Sie Änderungen an Ihrer Checkout-Seite vornehmen, empfehlen wir Ihnen dringend, gründliche Tests durchzuführen, um eine reibungslose Funktionalität sicherzustellen. Denken Sie daran, dass Störungen beim Checkout-Prozess Ihres Shops direkte Auswirkungen auf Ihren Gewinn haben können.
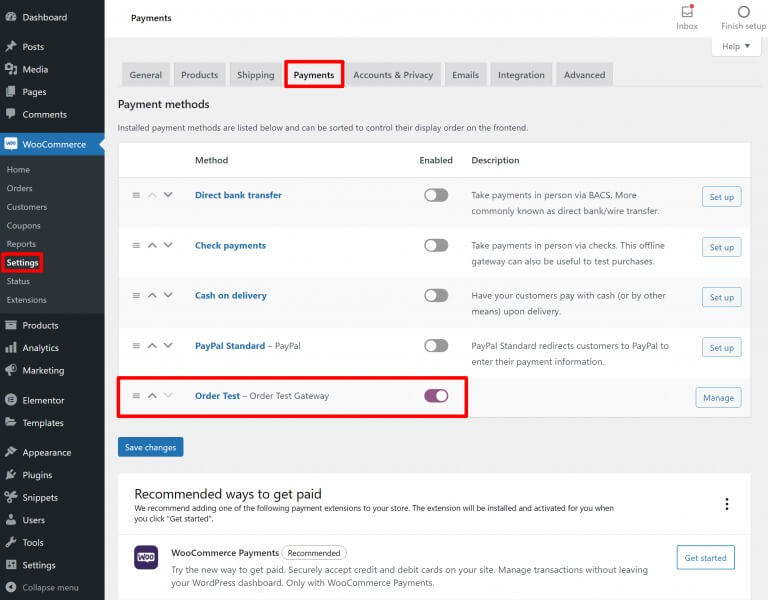
Zahlreiche WooCommerce-Zahlungsmethoden bieten Testmodi für die Auftragsübermittlung. Diese Funktion ist sowohl in den offiziellen Stripe- und PayPal- Gateway-Plugins als auch in WooCommerce Payments verfügbar. Über die bereitgestellten Links können Sie auf eine detaillierte Dokumentation der Testfunktionen jedes Gateways zugreifen.
Alternativ können Sie das Plugin „WC Order Test “ verwenden, das ein Zahlungsgateway „Order Test“ einführt. Navigieren Sie einfach zu WooCommerce → Einstellungen → Zahlungen, um dieses Gateway zu konfigurieren.

Einpacken
Durch die Verwendung des Checkout-Widgets in Elementor Pro können Sie die WooCommerce-Checkout-Seite mit der intuitiven visuellen Benutzeroberfläche und Drag-and-Drop-Funktionalität von Elementor nahtlos anpassen.
Für die Mehrheit dient Elementor als umfassendes Tool, das Anpassungsoptionen für Farben, Typografie, Text, Abstände, Ränder und mehr bietet.
Wenn Sie weitere Verbesserungen wünschen und neue Elemente in Ihre Checkout-Seite integrieren möchten, können Sie die nativen Action-Hooks von WooCommerce nutzen, die vollständig mit dem Checkout-Widget von Elementor kompatibel sind.
Darüber hinaus geht Elementor über die bloße Anpassung der Checkout-Seite hinaus und bietet unbegrenzte Möglichkeiten zur individuellen Anpassung.





