Wenn Sie Elementor Cloud jetzt schon eine Weile verwenden, haben Sie vielleicht eine Anmeldeseite gesehen, die „ einfach “ aussieht. Es stimmt zwar, dass wir Schlichtheit mögen, aber wir haben lieber ein originelles und einzigartiges Produkt. Wenn es um die Login-Seite geht, die wie der Eingang eines Hauses funktioniert, sollte sie sich von den Eingangstüren anderer Häuser unterscheiden.

In diesem Tutorial zeigen wir Ihnen, wie Sie die Anmeldeseite einer Elementor Cloud-Website anpassen. Aber erst mal schauen, ob man das wirklich braucht.
Warum eine benutzerdefinierte Anmeldeseite erstellen?
Warum eigentlich! Nun, wie ich oben erwähnt habe, wollen wir alle etwas Einzigartiges haben, das auffällt. Stellen wir uns vor, Sie erstellen eine E-Commerce-Website, die mit der Mitgliedschaft recht erfolgreich ist. Sind Sie damit einverstanden, eine Anmeldeseite zu haben, die wie andere Elementor Cloud-Anmeldeseiten aussieht? Absolut nein.

Einer der Vorteile einer angepassten Homepage besteht darin, Ihre Marke in den Köpfen Ihrer Kunden zu stärken, was natürlich ein guter Punkt ist. Sehen wir uns nun an, wie Sie Ihre Anmeldeseite anpassen können.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenLoginPress

LoginPress ist ein kostenloses WordPress- Plugin, mit dem Sie Ihre WordPress-Anmeldeseite anpassen können und nicht nur. Dank dieses Moduls können Sie Ihren Hintergrund und Ihr Anmeldeformular ändern und andere Authentifizierungsmechanismen (Pro) hinzufügen. Beispielsweise können Sie Ihren Benutzern erlauben, sich bei Google, Twitter, Linkedin usw. anzumelden.
Dieses Plugin ist im WordPress-Repository kostenlos, hat aber auch eine Premium-Version, die mehrere Funktionen enthält und für 49 US-Dollar pro Jahr erhältlich ist.
Hauptmerkmale
- Benutzerdefinierte Anmeldehintergründe
- Benutzerdefiniertes Logo
- Social-Login
- Fußzeile der Anmeldeseite hinzufügen
- Schöne Knöpfe
- Verschiedene Stile für Anmeldeformulare
- Nicht autorisierte Seite
- Benutzerdefinierte Willkommensnachrichten
Ändern des Hintergrunds der Elementor Cloud-Anmeldeseite
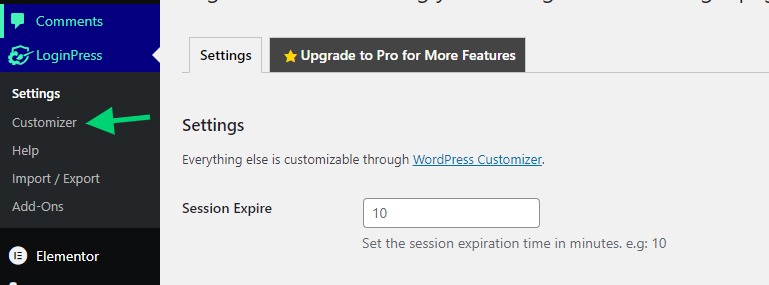
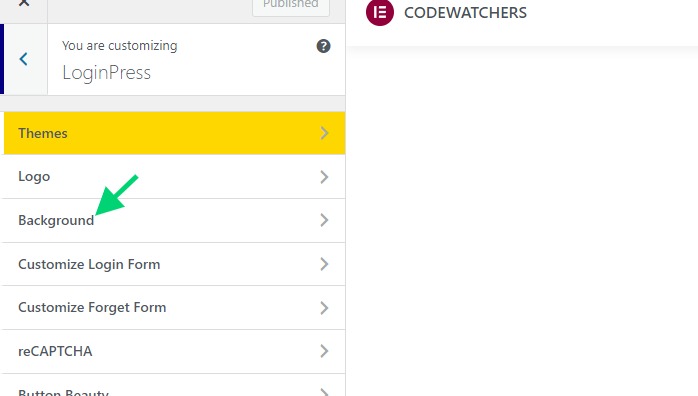
Wir beginnen mit dem Ändern der Elementor Cloud-Seite, die größtenteils weiß ist. Sobald Sie das Plugin heruntergeladen haben (auch die kostenlose Version), sehen Sie ein Menü mit dem Namen " LoginPress ". Von dort aus klicken wir auf " Customizer ".

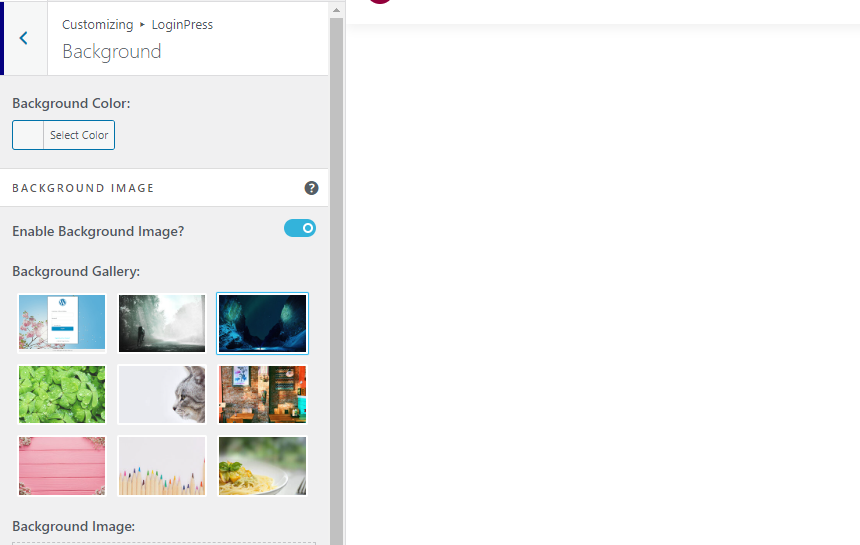
Dadurch wird ein Customizer geöffnet, der dem Theme Customizer ähnelt. Dort klickst du auf „ Hintergrund “.

Standardmäßig werden die Plugins mit einem vordefinierten Hintergrund geliefert, den Sie verwenden können. Sie können aber auch Ihren eigenen Hintergrund hochladen, wenn Sie möchten.

Wenn Sie fertig sind, speichern Sie Ihre Änderungen.
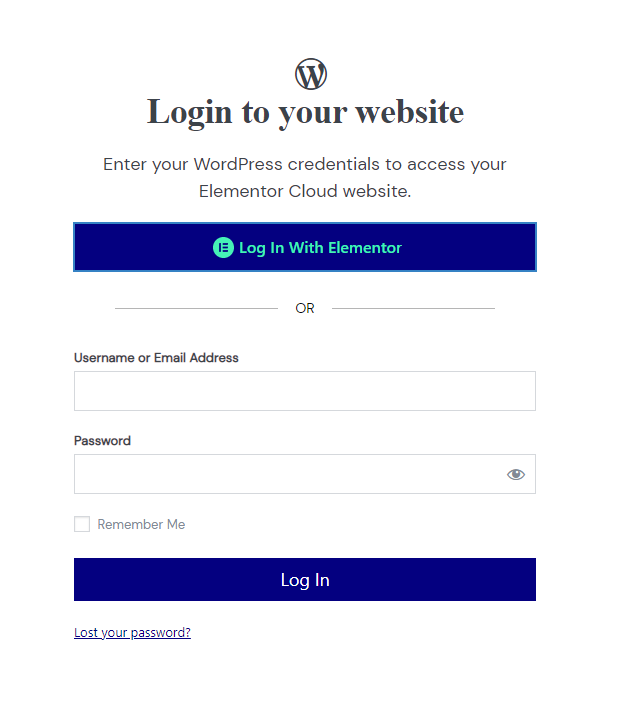
So verbergen Sie die Elementor-Anmeldeschaltfläche
Die Anmeldeschaltfläche ermöglicht es jedem, der ein Elementor-Konto hat, sich anzumelden (obwohl ihm der Zugriff auf die Website gewährt werden muss). Möglicherweise ist diese Option nicht erforderlich, insbesondere wenn Sie möchten, dass sich Ihr Kunde immer mit dem Konto anmeldet, das Sie für ihn erstellt haben.
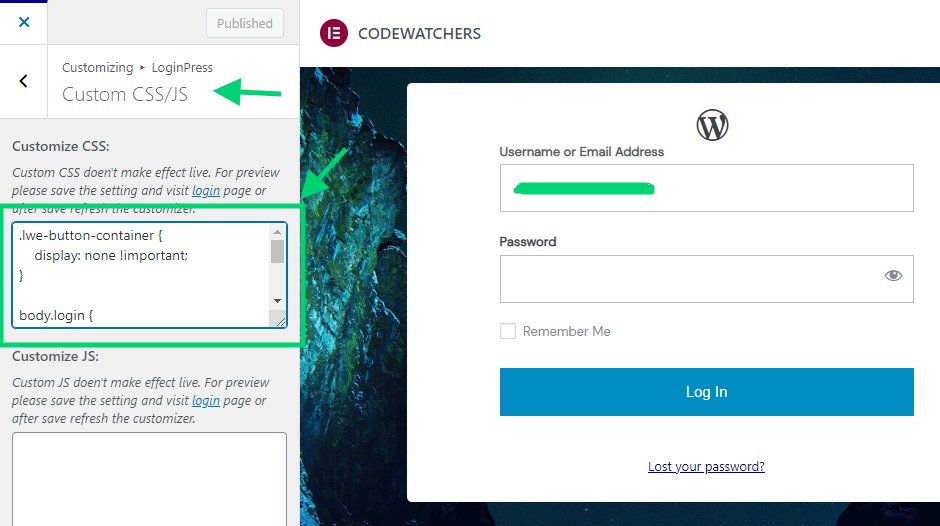
Hier verwenden wir die CSS-Option, um den Abschnitt auszublenden, der die Anmeldeschaltfläche von Elementor anzeigt.

Sie müssen den folgenden Code in das CSS-Textfeld einfügen:
.lwe-button-container {
display: none !important;
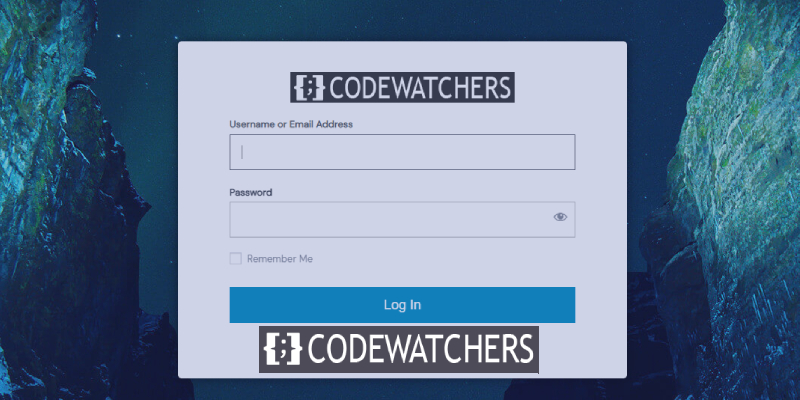
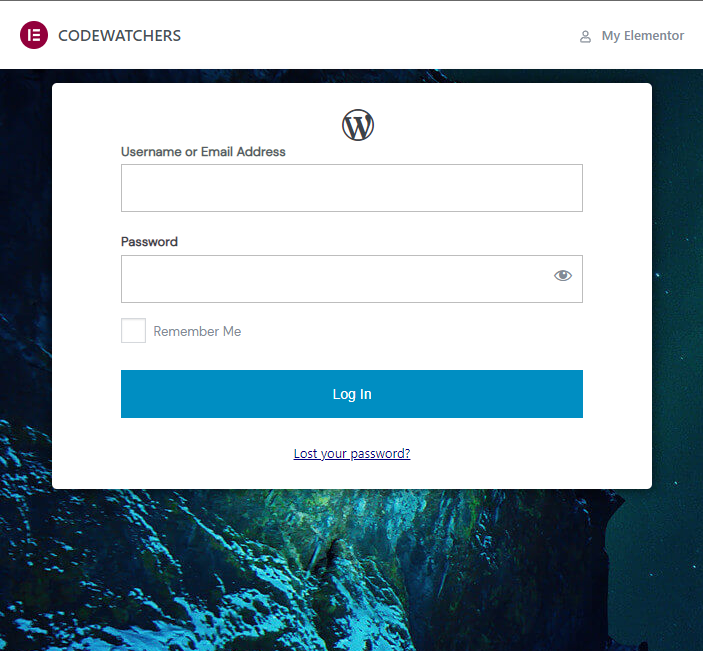
}Von diesem Moment an sollten Sie eine Anmeldeseite haben, die wie folgt aussieht.

So verstecken Sie die Elementor-Admin-Leiste
Über der Anmeldeseite sehen Sie eine Admin-Leiste, die Links zu Elementor und der Marke Elementor zusammen mit dem Namen Ihrer Website anzeigt. Wenn Sie dies ausblenden möchten, können Sie im selben CSS-Abschnitt das folgende CSS-Snippet hinzufügen:
.e-admin-bar {
display:none!important;
}Dadurch wird die Form nahe an die Spitze gesetzt, was nicht wirklich schön ist. Als nächstes wollen wir das Formular zentrieren, damit es entweder auf dem Handy oder dem Desktop attraktiver aussieht.
Dazu müssen wir den folgenden Code auch in den CSS-Abschnitt einfügen.
body.login {
display: flex !important;
align-items: center !important;
justify-content: center !important;
}So fügen Sie ein benutzerdefiniertes Logo hinzu
Leider funktionieren die Logo-Optionen auf der Anmeldeseite von Elementor Cloud nicht. Der Grund dafür ist, dass es nicht von WordPress, sondern von Elementor erstellt wird. Das Plugin aktualisiert dieses Logo also nicht effektiv.
Um das Logo zu ändern, müssen wir zuerst das WordPress-Symbol ausblenden und unser Logo einfügen. Der folgende Code blendet das standardmäßige WordPress-Symbol aus.
#wp-logo i.dashicons {
display:none !important;
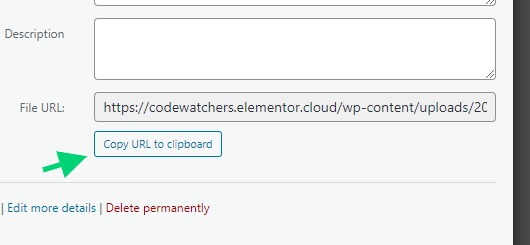
}Mit JavaScript fügen wir jetzt unser Logo ein. Das erste, was Sie hier tun müssen, ist, Ihr Logo auf das Medium hochzuladen und die URL zu Ihrem Logo zu kopieren.

Jetzt gibt es im selben Abschnitt ein CSS, in das wir den folgenden JavaScript-Code einfügen.
// we'll create the image
let image = document.createElement( 'img' );
image.src = 'https://codewatchers.elementor.cloud/wp-content/uploads/2022/07/site-logo-1.png';
// we'll give some style but this is optional
image.style.cssText="background:#333;margin: 15px 0;";
// we'll add the image to the logo section
document.querySelector( '#wp-logo' ).appendChild( image );
// we'll disable the default logo height
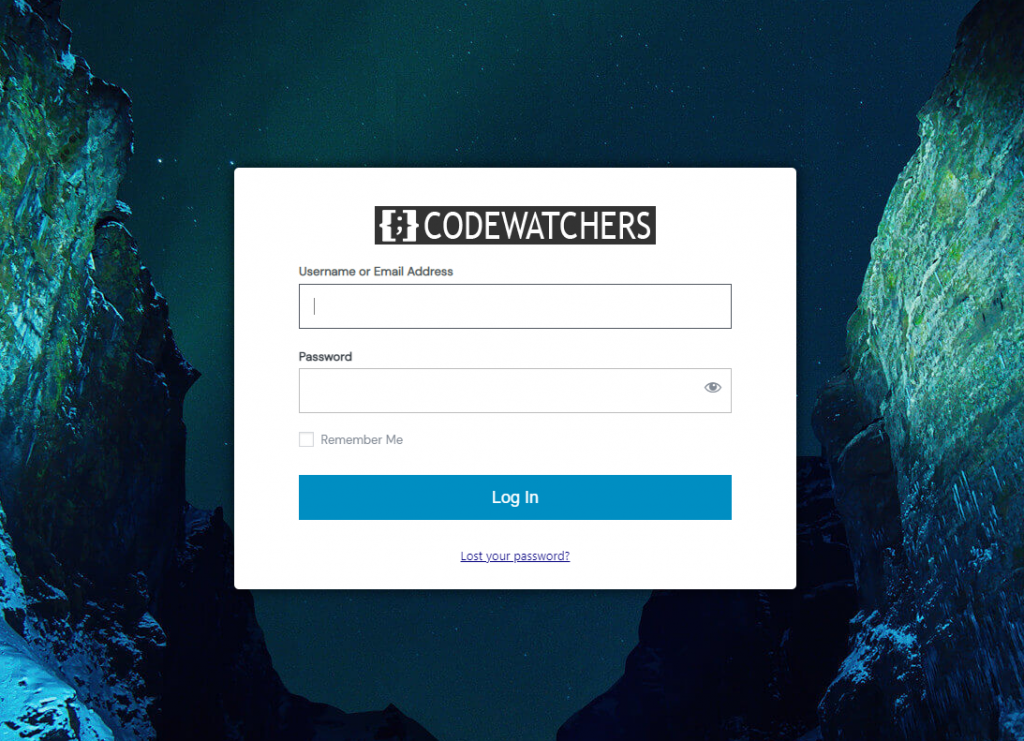
document.querySelector( '#wp-logo' ).style.cssText="height:auto";Am Ende haben Sie eine Anmeldeseite, die so aussieht:

Fehlerbehebung
Das Bearbeiten des Hintergrunds funktioniert möglicherweise nicht. Sie müssen den Hintergrund mit einem CSS-Code bearbeiten. Zuerst müssen Sie wie zuvor den Hintergrund hochladen, den Sie verwenden möchten, und ihn dem CSS-Snippet hinzufügen:
body.login {
background-image: url(https://codewatchers.elementor.cloud/wp-content/plugins/loginpress/img/gallery/img-3.jpg) !important;
position: relative;
}Stellen Sie sicher, dass Sie den Text "ttps://codewatchers.elementor..../gallery/img-3.jpg" durch Ihren tatsächlichen Hintergrund ersetzen und Ihre Einstellungen speichern.
Wir hoffen, dass Sie am Ende dieses Tutorials Ihre Elementor Cloud- Anmeldeseite anpassen können.





