Der Header einer Website besteht normalerweise aus einem Logo, dem Titel der Website, einem Navigationsmenü und häufig noch einigen weiteren Komponenten. Ihr Thema bestimmt das Layout dieser Stücke und ist für deren Präsentation verantwortlich.

Wenn Sie die Kopfzeile der Website personalisieren möchten, zeigt Ihnen dieses Tutorial, wie Sie den Site-Editor verwenden. Ihre Website muss ein Design verwenden, das mit dem Site-Editor kompatibel ist, damit Sie die Elemente Ihrer Kopfzeile auf die in diesem Artikel beschriebene Weise neu anordnen können.
Kopfzeilenvorlage bearbeiten
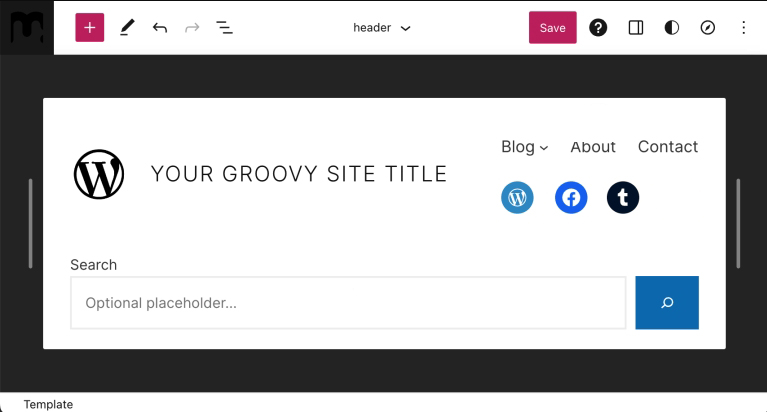
Um das Aussehen Ihrer Kopfzeile zu ändern, müssen Sie den Kopfzeilen-Vorlagenteil ändern. Wenn Sie diesen Teil der Vorlage nur einmal ändern, werden die Änderungen auf jeder Seite Ihrer Website angezeigt. Befolgen Sie diese Schritte, um zu dem Teil der Vorlage namens „Kopfzeile“ zu gelangen. Gehen Sie zunächst zum Dashboard Ihrer Website und klicken Sie auf Appearance > Editor. Klicken Sie auf der linken Seite des Bildschirms auf Vorlagenteile. Jetzt. Klicken Sie auf Bearbeiten und dann auf Kopfzeile. Auf dem nächsten Bildschirm können Sie ändern, wie die verschiedenen Teile der Kopfzeile Ihrer Website aussehen.
Abhängig von Ihrem Thema können verschiedene Elemente in Ihrem vordefinierten Header erscheinen. Dieses Dokument führt Sie durch den Prozess des Hinzufügens und Anpassens aller verschiedenen Elemente Ihres Headers.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenHinzufügen von Elementen zur Kopfzeile
Sie können eine Vielzahl von Elementen in Ihren Header aufnehmen. Die folgenden sind die häufigsten: ein Logo, ein Menü, eine Suchleiste und ein soziales Menü.

Website-Logo
So fügen Sie ein Logo in Ihre Kopfzeile ein:
- Klicken Sie im Bereich Header-Vorlage auf die Schaltfläche + Block Inserter.
- Suchen Sie den Site-Logo-Block.
- Fügen Sie es ein, indem Sie auf den Site-Logo-Block klicken.
- Verwenden Sie den Block, um Ihr Logobild hochzuladen.
Nachdem Sie das Site-Logo hinzugefügt haben, können Sie seine Position im Verhältnis zu den anderen Header-Elementen anpassen, indem Sie die linken und rechten Navigationspfeile verwenden.
Schließlich können Sie die Größe ändern, indem Sie die Auswahlpunkte nach innen und außen verschieben, bis die gewünschte Größe erreicht ist.
Wenn Sie fertig sind, klicken Sie auf „Speichern“ und dann auf „Erneut speichern“ und vergewissern Sie sich, dass das Kontrollkästchen des Header-Vorlagenteils aktiviert ist.
Erfahren Sie mehr über die Verwendung des Site-Logo-Blocks. Sie erfahren, wie Sie ein Bild neu positionieren, seine Ausrichtung ändern, es zuschneiden, einen Filter anwenden, es ersetzen, verschiedene Stile anwenden und vieles mehr.
Site-Menü
So fügen Sie ein Menü in Ihre Kopfzeile ein:
- Klicken Sie im Abschnitt Header-Vorlage auf die Schaltfläche + Block Inserter .
- Suchen Sie den Navigationsblock.
- Fügen Sie es ein, indem Sie auf das Navigationsblock-Symbol klicken.
Nachdem Sie den Navigationsblock zu Ihrer Kopfzeile hinzugefügt haben, können Sie ihn anpassen, indem Sie unserer detaillierten Anleitung zur Verwendung des Navigationsblocks folgen. Sie erfahren unter anderem, wie Sie einen Navigationsblock einfügen, Links hinzufügen, Untermenüs erstellen und Linkeinstellungen ändern.
Wenn das Menü vollständig ist, verwenden Sie die Links- und Rechtspfeile, um es neu zu positionieren.
Wenn Sie fertig sind, stellen Sie sicher, dass Sie auf „Speichern“ und dann auf „Erneut speichern“ klicken, und vergewissern Sie sich, dass das Kontrollkästchen des Header-Vorlagenteils aktiviert ist.
Suchleiste
So fügen Sie eine Suchleiste in Ihre Kopfzeile ein:
- Klicken Sie im Bereich Header-Vorlage auf die Schaltfläche + Block Inserter .
- Suchen Sie nach dem Suchblock.
- Fügen Sie es ein, indem Sie darauf klicken.
Nachdem Sie den Suchblock hinzugefügt haben, können Sie seine Position im Verhältnis zu den anderen Kopfzeilenelementen anpassen, indem Sie die linken und rechten Navigationspfeile verwenden.
Schließlich können Sie die Größe ändern, indem Sie die Auswahlpunkte nach innen und außen ziehen, bis die gewünschte Größe erreicht ist.
Wenn Sie fertig sind, stellen Sie sicher, dass Sie auf „Speichern“ und dann auf „Erneut speichern“ klicken, und vergewissern Sie sich, dass das Kontrollkästchen des Header-Vorlagenteils aktiviert ist.
Erfahren Sie mehr über die Verwendung des Suchblocks. Sie erfahren, wie Sie den Block hinzufügen, den Schaltflächentext ändern, die Schriftart und die Farben Ihrer Schaltfläche ändern, die Breite des Blocks ändern, die Schaltfläche umschalten oder ihre Position ändern, die Ausrichtung des Blocks ändern und vieles mehr.
Soziale Symbole
So fügen Sie soziale Symbole in Ihre Kopfzeile ein:
- Klicken Sie im Abschnitt Header-Vorlage auf die Schaltfläche + Block Inserter.
- Suchen Sie nach dem Abschnitt Soziale Symbole.
- Fügen Sie es ein, indem Sie darauf klicken.
Sie können mit dem Hinzufügen sozialer Profile beginnen, nachdem Sie den Block hinzugefügt haben. Um das zu erreichen:
- Klicken Sie auf die Schaltfläche + Block Inserter und geben Sie den Namen der sozialen Plattform ein, zu der Sie sie hinzufügen möchten. Um ein Element zu Ihren sozialen Symbolen hinzuzufügen, klicken Sie darauf.
- Um Ihren Profillink hinzuzufügen, klicken Sie erneut auf das Symbol. Kopieren Sie die URL Ihres sozialen Profils und fügen Sie sie ein. Klicken Sie dann zur Bestätigung auf den Pfeil.
- Wenn die nächste +-Schaltfläche nicht sofort nach dem Klicken auf die Listenansicht angezeigt wird, klicken Sie links auf Social Icons, um die +-Schaltfläche anzuzeigen und weitere neue Symbole hinzuzufügen.
- Wiederholen Sie die Schritte 2 und 3 nach Bedarf, um alle Ihre Social-Media-Profile hinzuzufügen.
Nachdem Sie alle Ihre Symbole hinzugefügt haben, können Sie den Block auswählen, indem Sie in der Listenansicht auf den Block „Soziale Symbole“ klicken. Dann können Sie mit den Links- und Rechtspfeilen ändern, wo sich der Block im Verhältnis zu den anderen Menüpunkten befindet.
Wenn Sie fertig sind, stellen Sie sicher, dass Sie auf Speichern und dann erneut auf Speichern klicken, und stellen Sie sicher, dass das Kontrollkästchen für das Header-Vorlagenteil aktiviert ist.
Einpacken
Jetzt können Sie ohne die Hilfe eines Drittanbieter-Plugins Ihren Header nach diesem Tutorial ganz einfach ändern. Da der Header jedoch ein sehr wichtiger Teil einer Website ist und Sie Möglichkeiten haben, über die Vorstellungskraft hinauszugehen, empfehlen wir Ihnen, Elementor oder Divi zu verwenden - beide sind in der Lage, Websites auf professionellem Niveau zu erstellen. Wenn Sie also ans Limit gehen und Ihre WordPress-Entwicklung auf eine weitere Stufe heben möchten, empfehlen wir diese Plugins dringend.




