Sicherheit und Geschwindigkeit sind zwei sehr wichtige Dinge, an denen Sie für Ihre Website arbeiten sollten. Aber eine andere Möglichkeit, einen guten Eindruck bei Ihren Besuchern zu hinterlassen, besteht darin, Ihren Header zu verbessern, der eines der ersten Dinge ist, die sie sehen, wenn sie auf Ihrer Website landen. Sie sollten wissen, wie Sie Ihren eigenen benutzerdefinierten WordPress-Header erstellen, wenn Sie dies für Ihre Website wünschen auffallen. Es gibt viele WordPress-Tutorials, aber nicht viele davon drehen sich nur um die Bearbeitung dieses wichtigen Teils. Sie können dieses Ziel auf verschiedene Weise erreichen, was gut ist.

In diesem Beitrag sprechen wir darüber, was ein WordPress-Header ist, wo man ihn findet und wie man einen benutzerdefinierten WordPress-Header mit und ohne Plugin erstellt. Am Ende sprechen wir über die besten Vorgehensweisen.
Was ist Header in einer WordPress-Website?
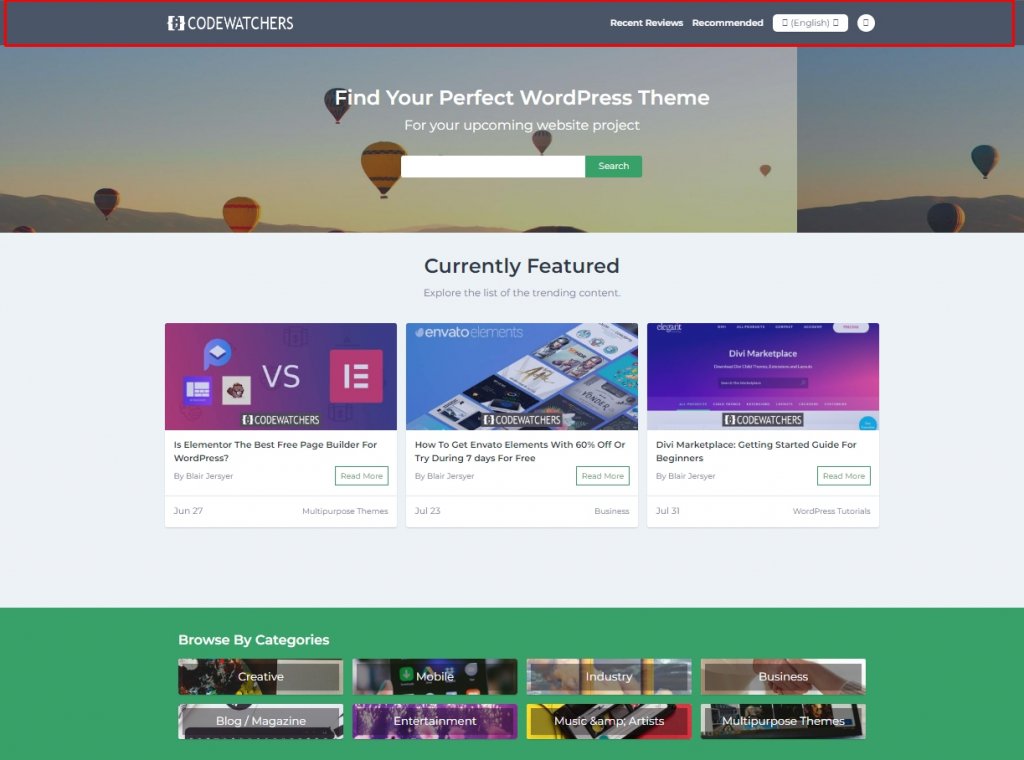
Der Header ist einer der wichtigsten Teile einer WordPress-Seite. Es hat ein Navigationsmenü, ein Logo und andere wichtige Dinge wie Social-Media-Symbole, Call-to-Action-Buttons und sogar Informationen über das Unternehmen. Da der WordPress-Header das erste ist, was die Leute sehen, wenn sie Ihre Website besuchen, ist es wichtig, einen guten ersten Eindruck zu hinterlassen. Es sollte alle Seiten, Kontaktinformationen, Branding-Elemente und andere wichtige Informationen enthalten, die ein Besucher sehen muss.

Sie müssen den WordPress-Customizer nicht mehr verwenden, was eine gute Nachricht ist. Mit der Entwicklung der vollständigen Website-Bearbeitung können Sie jetzt den Header oder jeden anderen Teil Ihrer Website nach Belieben gestalten und implementieren.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenWo ist der Header in WordPress?
Die Kopfzeile befindet sich oben auf deiner Website, während sich die WordPress-Fußzeile unten befindet. Aber wenn Sie nicht viel über WordPress wissen, kann es schwierig sein, die Header-Datei im Backend zu finden.
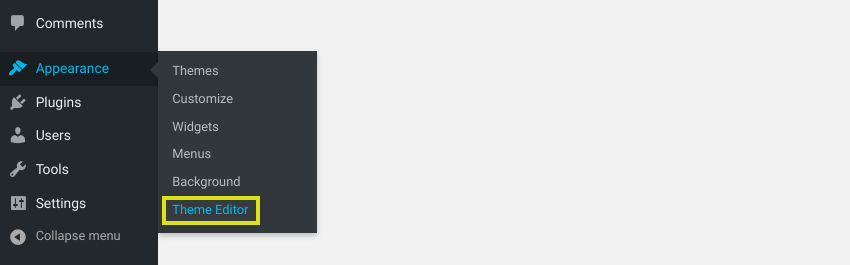
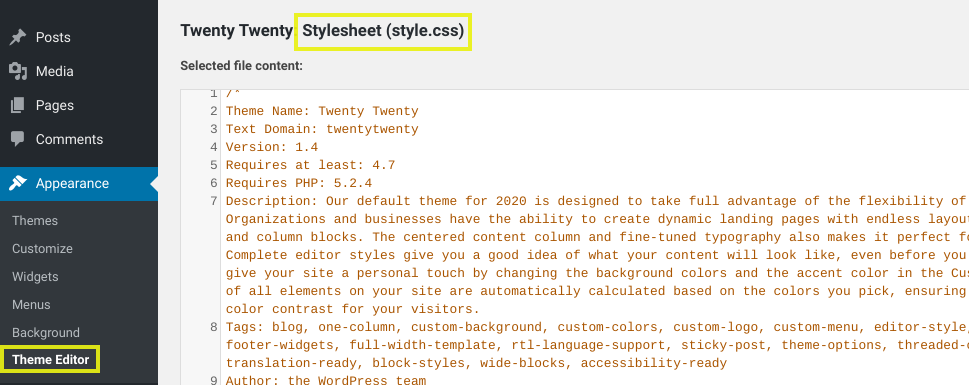
Es kommt auch darauf an, was dein Thema ist. Beispielsweise finden Sie normalerweise die Datei, die Ihren WordPress-Header enthält, indem Sie zu Appearance > Theme Editor gehen:

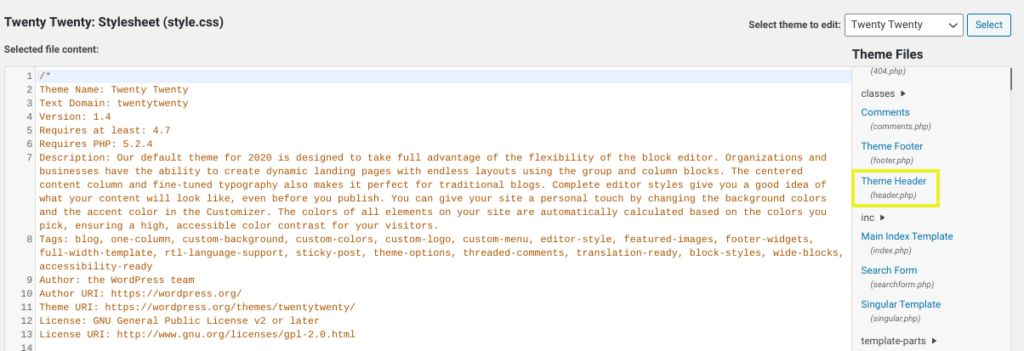
Hier können Sie alle Dateien sehen, aus denen Ihr Design besteht. Die Header-Funktionen befinden sich in der Datei header.php, und der Code dafür, wie der Header aussieht und wie er formatiert ist, befindet sich in der Style-Datei. Datei.css:

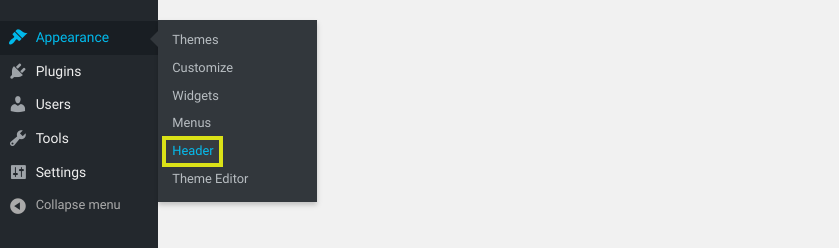
Aber bei einigen anderen Themes, wie Twenty Seventeen, kannst du deinen Header finden, indem du in deinem WordPress-Dashboard zu Appearance > Header gehst:

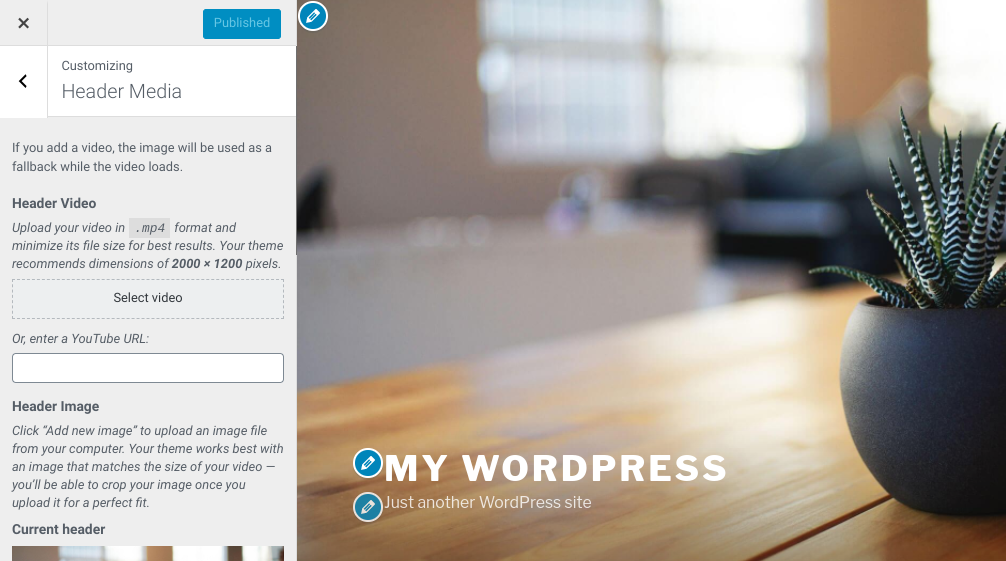
Dadurch gelangen Sie zum WordPress Customizer, wo Sie Ihre WordPress-Header-Medien an bestimmten Stellen ändern können:

Der beste Weg, um zu deinem WordPress-Header zu gelangen oder ihn zu ändern, hängt von ein paar Dingen ab. Dies hängt von Ihrem Erfahrungsstand, den Änderungen, die Sie vornehmen möchten, und dem von Ihnen verwendeten Thema ab.
So passen Sie Ihren Header in WordPress an
Jetzt, da Sie mehr über WordPress-Header wissen, ist es an der Zeit, sich die verschiedenen Möglichkeiten anzusehen, wie Sie Ihre ändern können. Sehen wir uns dazu drei verschiedene Möglichkeiten an:
- Verwenden Sie den Standard-Customizer
- Ändere den Code deines Themes
- Installieren Sie ein Header-Plugin für WordPress.
Verwenden Sie den Standard-Customizer
Wir haben gerade darüber gesprochen, dass der WordPress Customizer eine der Möglichkeiten ist, wie Sie Ihren WordPress-Header ändern können. Je nach Thema können Sie dies möglicherweise tun, indem Sie zu Appearance > Header gehen.
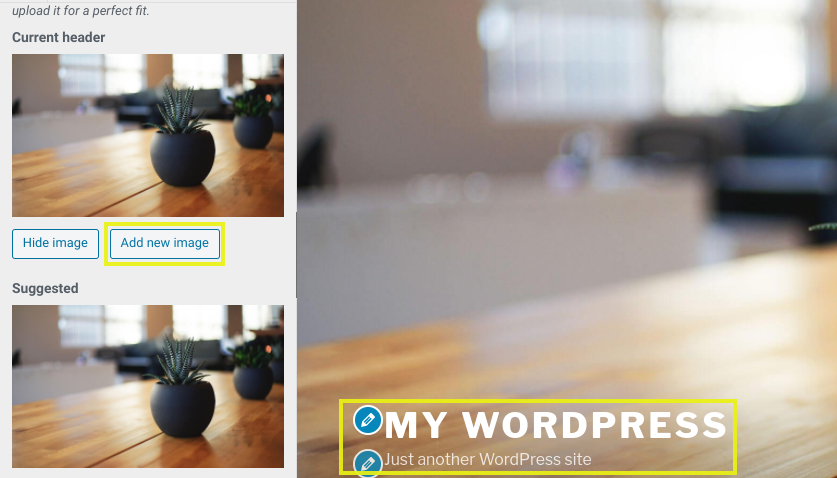
Bei den meisten Themen können Sie jedoch darauf zugreifen, indem Sie zu Aussehen > Anpassen gehen. Im Customizer können Sie Ihr Header-Bild ändern und den Titel und den Slogan Ihrer Website ändern. (Hinweis: Bei einigen Themen werden diese Teile auf der Registerkarte Website-Identität abgelegt.)

Wenn Sie den Customizer verwenden, müssen Sie nicht mit dem Code herumspielen, wenn Sie dies nicht möchten. Sie können auch sehen, wie Ihre Änderungen im Bereich auf der rechten Seite namens "Live-Vorschau" aussehen.
Ändere den Code deines Themes
Sie können auch das Aussehen Ihres WordPress-Headers ändern, indem Sie den Code in den Dateien Ihres Themes ändern. Dies gibt Ihnen mehr Kontrolle über die Anpassungen, aber Sie müssen wissen, wie man codiert. Bevor Sie beginnen, ist es eine gute Idee, ein untergeordnetes Thema zu erstellen.
Gehen Sie zu Appearance > Theme Editor und öffnen Sie dann die Datei style.css, um den Code für Ihren Header zu ändern:

Im Site-Header-Teil dieser Datei können Sie Code hinzufügen oder entfernen:
Unter den Befehlen, die Sie verwenden können, aber nicht die einzigen, sind:
- Schriftart: kursiv; Dieser Code ändert den Stil der Schriftart in kursiv.
- Hintergrundopazität: 0,5; Dadurch wird der Hintergrund weniger transparent (0 ist vollständig transparent und 1 ist überhaupt nicht transparent).
- Schriftgröße: 20px; Verwenden Sie dies, um die Größe des Textes in der Kopfzeile zu ändern (ändern Sie die px nach Belieben).
- Polsterung: 20px; Auf diese Weise können Sie den Abstand um die Kopfzeile ändern (ändern Sie 20 nach Belieben).
- Rand: 20px; Dadurch erhält die Kopfzeile einen Rand.
- Rahmenfarbe: weiß; Dadurch wird die Farbe des Rahmens auf Weiß gesetzt (Sie können auch eine Hex-Farbe verwenden).
- Zeilenhöhe: 20px; Verwenden Sie dies, um den Abstand an die Größe Ihrer Schriftart anzupassen, was hilfreich sein kann, wenn Sie eine größere Schriftart verwenden und diese sich bei Zeilenumbrüchen überlappt.
Wenn Ihr neuer Code nicht funktioniert, versuchen Sie, ihn!important am Ende des Befehls hinzuzufügen, z. B. padding-left: 0!important;. Wenn dies nicht funktioniert, lautet der Name Ihres Headers möglicherweise nicht „header“. Einige WordPress-Designs verwenden nicht „header“, sondern verwenden stattdessen „masthead“, „inline-header“ oder andere Bezeichnungen.
Wenn Sie es für notwendig halten, können Sie auch Ihre header.php-Datei ändern. Aber dieser Code hat nichts damit zu tun, wie etwas aussieht. Da sich die meisten Leute, die ihre Kopfzeilen ändern möchten, mehr darum kümmern, wie ihre Websites aussehen, als wie sie funktionieren, werden Sie wahrscheinlich die meiste Aufmerksamkeit auf das CSS richten.
Installieren Sie ein Header-Plugin für WordPress.
Ein Plugin erleichtert das Ändern des Aussehens Ihres WordPress-Headers. Wenn Sie nicht sicher sind, wie Sie die Dateien Ihrer Website direkt bearbeiten können, ist dies die beste Methode.
Es gibt ein paar Tools, die Sie verwenden können, je nachdem, wie viel Sie wissen und welche Änderungen Sie vornehmen möchten. WPCode – Insert Headers and Footers ist ein kostenloses Plugin, das viele Leute verwenden.

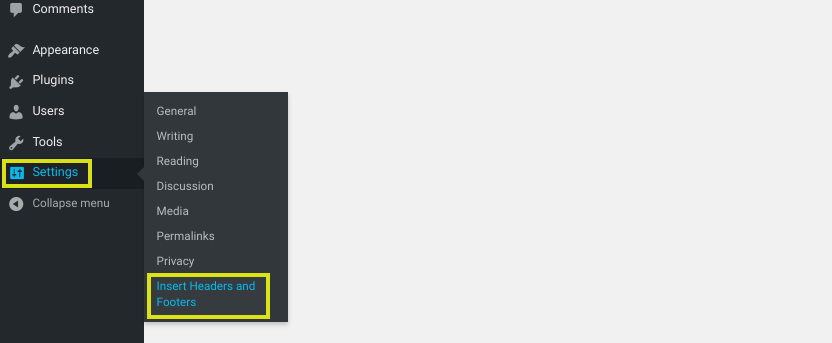
Sobald es für Ihre Website aktiviert ist, finden Sie es unter Einstellungen > Kopf- und Fußzeilen einfügen:

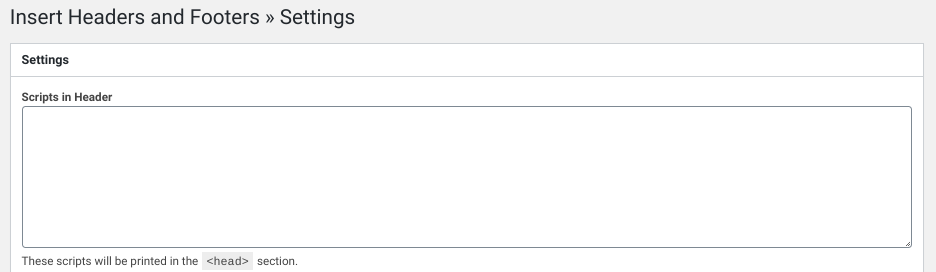
Als Nächstes können Sie Code für alles hinzufügen, was Sie Ihrem Header im Header-Abschnitt hinzufügen oder daraus entfernen möchten:

Wenn Sie hier Skripte einfügen, werden diese automatisch zum „head“-Tag Ihrer WordPress-Site hinzugefügt. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche "Änderungen speichern".
Sie können auch ein benutzerdefiniertes Premium-Header-Plugin für WordPress verwenden, z. B. Popping Sidebars & Widgets .

Mit diesem Plugin können Sie Ihrem Header Widgets hinzufügen, z. B. Text, Formulare, Symbole für soziale Medien usw. Wenn Sie Code ganz vermeiden möchten, ist dies möglicherweise der beste Weg, dies zu tun. Außerdem können Sie das Aussehen Ihrer Seitenleisten und Fußzeilen ändern.
Sie können sich eine Demo des Popping Sidebars & Widgets-Plugins auf der OTWthemes-Website ansehen, um zu erfahren, wie man es verwendet. Sie können sich auch für eine kostenlose Testversion anmelden, wenn Sie es ausprobieren möchten, bevor Sie das kostenpflichtige Plugin kaufen.
Ändern Sie WordPress-Header mit Divi
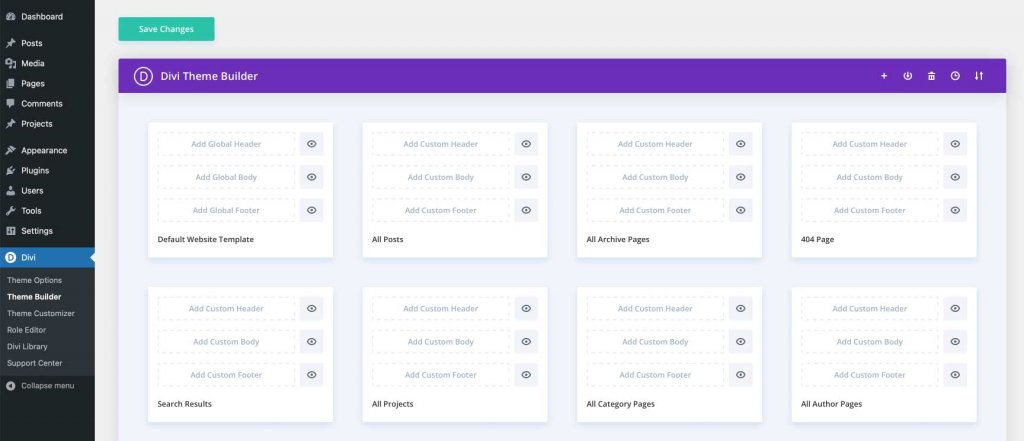
Mit Divi können Sie auf ähnliche Weise benutzerdefinierte Header zu Ihrer WordPress-Site hinzufügen, aber es geht noch einen Schritt weiter. Divi ist das fortschrittlichste Thema zum Bearbeiten einer ganzen Website in der WordPress-Welt. Es ist der beste Weg, eine Website zu entwerfen, da es über mehr als 200 Designelemente, ein vollständig reaktionsfähiges Framework und die Möglichkeit verfügt, jeden Teil Ihrer Website zu ändern, ohne eine einzige Codezeile zu schreiben.
Mit dem Theme Builder von Divi können Sie Ihre eigenen Kopfzeilen erstellen, die Sie dann für verschiedene Vorlagen auf Ihrer Website verwenden können. Kopfzeilen können auf Ihren Seiten, Beiträgen, Archivseiten, 404-Seiten, Suchergebnisseiten, Projekten, Kategorieseiten, Autorenseiten und vielem mehr erstellt und verwendet werden.

Einpacken
Sie wissen jetzt, wie Sie den Header Ihrer WordPress-Seite ändern können. Damit können Sie die Aufmerksamkeit der Website-Besucher sofort auf sich ziehen. Sehen Sie sich weitere Inhalte zur Header-Anpassung an, einschließlich Elementor und Divi . Ich hoffe, dieses Tutorial wird Ihnen helfen, weitere Spitzenleistungen in Ihrem WordPress-Entwicklungsprojekt zu sammeln.





