Wenn Sie die Kunst beherrschen, Bilder nebeneinander anzuordnen, können Sie die visuelle Attraktivität Ihrer Website erheblich steigern. Egal, ob Sie Blogger, Fotograf oder Geschäftsinhaber sind: Wenn Sie wissen, wie Sie Bilder mühelos ausrichten und anzeigen, können Sie Ihren Inhalt aufwerten.

In dieser umfassenden Anleitung vertiefen wir uns in die Feinheiten der nebeneinander angeordneten Bilder in WordPress und nutzen dabei sowohl herkömmliche Methoden als auch die Leistungsfähigkeit von Plug-ins.
Von der Verbesserung des Benutzererlebnisses bis zur Optimierung der Ästhetik Ihrer Site vermittelt Ihnen dieses Tutorial die Fähigkeiten, visuell ansprechende Layouts zu erstellen, die bei Ihrem Publikum einen bleibenden Eindruck hinterlassen.
Egal, ob Sie einen Seitenersteller wie Elementor oder Divi verwenden, diese Tricks funktionieren in jedem Fall.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenWarum Bilder in WordPress nebeneinander anordnen?
Um die visuelle Attraktivität Ihrer WordPress-Website zu steigern, müssen Sie nur nebeneinander angeordnete Bilder einfügen und so Ihr Layout mit einer fesselnden Wirkung bereichern.
Nebeneinander angeordnete Bilder optimieren nicht nur die Platzeffizienz und maximieren Ihren visuellen Inhalt auf begrenztem Raum, sondern werten auch die ästhetische Präsentation Ihrer Fotografie-Website auf und präsentieren Ihr Portfolio auf visuell ansprechende Weise.
Darüber hinaus wird der Bildvergleich für Benutzer Ihres WordPress-Blogs nahtlos erleichtert, wenn Bilder nebeneinander angezeigt werden, was eine mühelose Analyse und das Verständnis der Unterschiede ermöglicht.
Lassen Sie uns tiefer in den einfachen Prozess des nebeneinander Hinzufügens von Bildern in WordPress eintauchen und dabei zwei unterschiedliche Methoden untersuchen:
- Methode 1: Verwenden des Blockeditors zur nebeneinander angeordneten Bildanordnung
- Methode 2: Einbinden eines Plugins für die mühelose nebeneinanderliegende Bildanzeige
Methode 1: Verwenden des Blockeditors zur nebeneinander angeordneten Bildanordnung
Wenn Sie nach einer unkomplizierten Methode zum nebeneinander Anordnen von Bildern im Gutenberg-Blockeditor suchen, ist diese Methode maßgeschneidert für Sie.
Innerhalb des Editors vereinfacht ein dedizierter Galerieblock die nahtlose Anzeige von Bildern in Zeilen und Spalten.
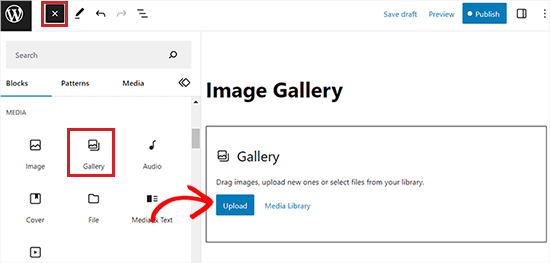
Erstellen Sie zunächst entweder einen neuen Beitrag/eine neue Seite oder rufen Sie eine vorhandene auf, um die Benutzeroberfläche des Inhaltseditors aufzurufen. Navigieren Sie dort zur oberen linken Ecke des Bildschirms und klicken Sie auf die Schaltfläche „Block hinzufügen“ (+), um das Blockmenü anzuzeigen.
Anschließend können Sie über dieses Menü ganz einfach den Galerieblock suchen und in die gewünschte Seite oder den gewünschten Beitrag integrieren.

Anschließend können Sie ganz einfach Bilder zu Ihrem Galerieblock hinzufügen. Klicken Sie einfach auf die Schaltfläche „Hochladen“, um Bilder direkt von Ihrem Computer hinzuzufügen.
Alternativ können Sie Bilder aus Ihrer WordPress-Medienbibliothek auswählen, indem Sie die Schaltfläche „Medienbibliothek“ auswählen.
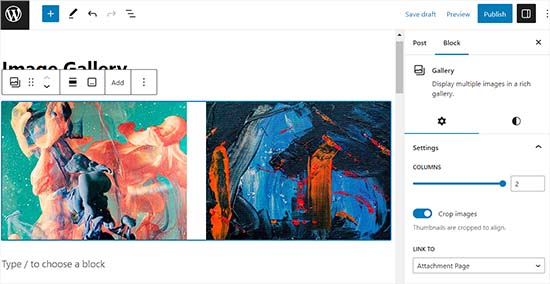
Wie dargestellt wurden zwei Bilder nahtlos in unseren Galerieblock integriert und mithilfe von WordPress automatisch nebeneinander ausgerichtet.

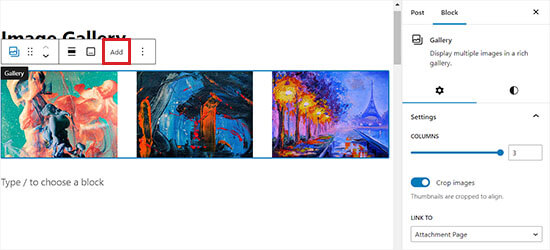
Wenn Sie ein drittes Bild einfügen möchten, klicken Sie auf die Schaltfläche „Hinzufügen“ oben in der Blocksymbolleiste.
Diese Aktion öffnet die Medienbibliothek und ermöglicht Ihnen, ein drittes Bild auszuwählen und zu Ihrem Galerieblock hinzuzufügen. Sobald Sie es hinzugefügt haben, werden Sie feststellen, dass WordPress die Größe der Bilder automatisch anpasst und sie nahtlos nebeneinander anordnet, um eine optisch ansprechende Anzeige zu erzielen.

Wenn Sie ein viertes Bild in den Galerieblock einfügen, wird es automatisch unter den vorhandenen Bildern positioniert.
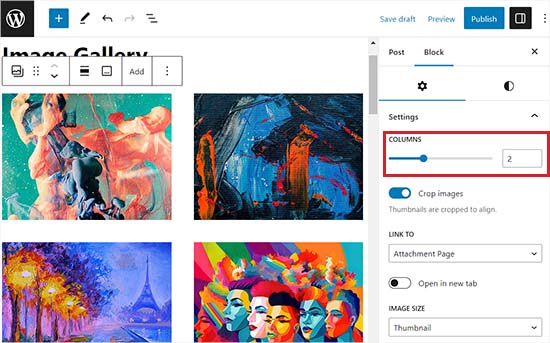
Um dies zu beheben, können Sie die Anzahl der Bilder anpassen, die WordPress nebeneinander in einer einzelnen Spalte anzeigt.
Wenn Sie beispielsweise zwei horizontal ausgerichtete Bilder und zwei weitere vertikal darunter gestapelt haben möchten, setzen Sie die Option „Spalten“ einfach auf 2.
Diese einfache Anpassung stellt sicher, dass Ihre Bilder genau wie gewünscht angeordnet werden, und ermöglicht so mehr Flexibilität und Kontrolle über das Layout Ihrer WordPress-Galerie.

Darüber hinaus haben Sie die Möglichkeit, Bilder für die richtige Ausrichtung zuzuschneiden, ihre Größe anzupassen, sie mit verschiedenen Seiten zu verknüpfen und die Hintergrundfarbe über das Blockfenster zu ändern.
Denken Sie nach Abschluss dieser Anpassungen daran, entweder auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ zu klicken, um Ihre Änderungen zu speichern.
Navigieren Sie jetzt einfach zu Ihrer Website, um die nebeneinander angezeigten Bilder anzuzeigen.

Methode 2: Einbinden eines Plugins für die mühelose nebeneinanderliegende Bildanzeige
Wenn Sie den klassischen WordPress-Editor verwenden oder über den Standard-Galerieblock hinaus komplexere Galerien erstellen möchten, ist diese Methode genau das Richtige für Sie.
Wir empfehlen Envira Gallery als das führende WordPress-Galerie-Plugin, das unvergleichliche Funktionalität bietet. Obwohl Envira Gallery eine kostenlose Version anbietet, verwenden wir in diesem Tutorial den Pro-Plan. Beginnen Sie mit der Installation und Aktivierung des Envira Gallery-Plugins.
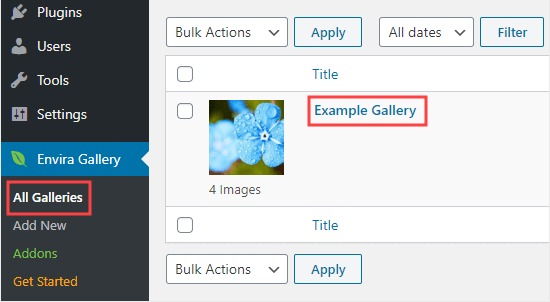
Navigieren Sie nach der Aktivierung zu Ihrem WordPress-Dashboard und rufen Sie die Seite „Envira Gallery > Neu hinzufügen“ auf.
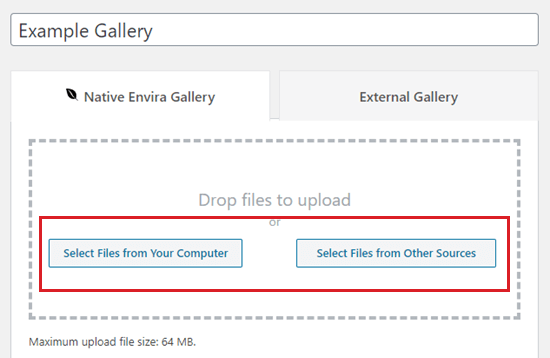
Geben Sie Ihrer neuen Galerie hier einen Titel. Zu Demonstrationszwecken haben wir unsere Galerie als „Beispielgalerie“ betitelt.

Wählen Sie als Nächstes die Bilder auf Ihrem Computer aus, die Sie verwenden möchten, indem Sie auf die Schaltfläche „Dateien von Ihrem Computer auswählen“ klicken.
Um Bilder aus der Medienbibliothek hochzuladen, klicken Sie einfach auf die Schaltfläche „Dateien aus anderen Quellen auswählen“.
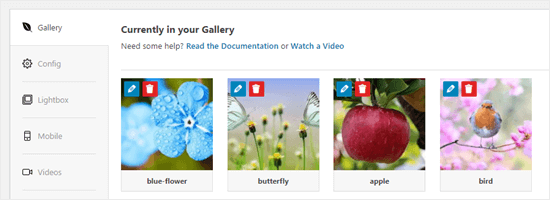
Navigieren Sie nach dem Hochladen der Bilder nach unten zum Abschnitt „Galerie“, um eine Vorschau anzuzeigen.
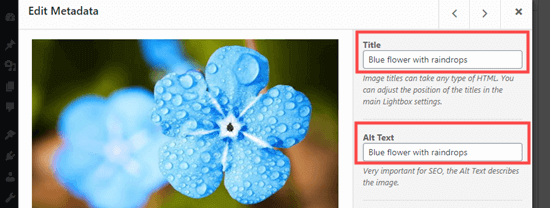
An dieser Stelle haben Sie die Möglichkeit, Ihren Bildern Titel und Alternativtext zuzuweisen. Der Titel wird unter Ihrem Bild angezeigt, wenn ein Benutzer mit dem Cursor darüber fährt.

Unter dem Bild im Lightbox-Popup-Modus wird der Titel angezeigt. Wir werden dies in Kürze genauer untersuchen.
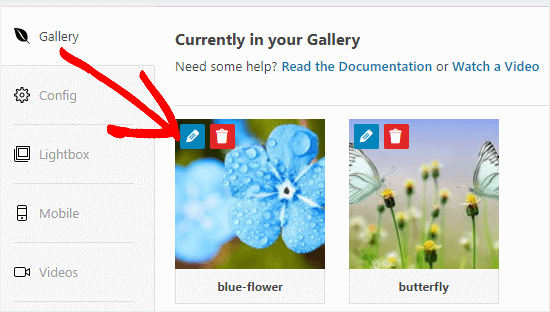
Um den Titel und den Alternativtext zu ändern, klicken Sie einfach auf die Schaltfläche „Bearbeiten“ auf einem Bild in der Galerie.

Hier können Sie den Bildtitel anpassen und Alternativtext bereitstellen, was sich positiv auf die SEO Ihrer WordPress-Site auswirkt.
Wenn der Titel das Bild ausreichend beschreibt, können Sie ihn auch als Alternativtext verwenden.

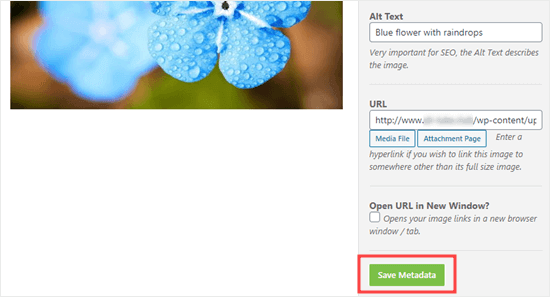
Klicken Sie nach Abschluss Ihrer Änderungen unbedingt auf die Schaltfläche „Metadaten speichern“, bevor Sie das Fenster schließen. Wenn Sie diesen Schritt vernachlässigen, werden Ihre Änderungen nicht in der Galerie gespeichert.

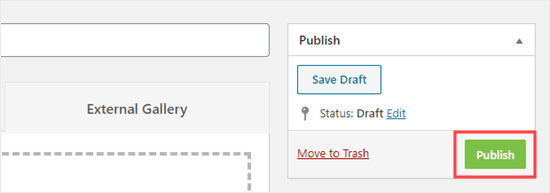
Kehren Sie anschließend zum Seitenanfang zurück und wählen Sie „Veröffentlichen“, um die neu erstellte Bildergalerie zu speichern. Navigieren Sie dann zu der gewünschten WordPress-Seite oder dem gewünschten Beitrag, zu dem Sie die Bildergalerie hinzufügen möchten.

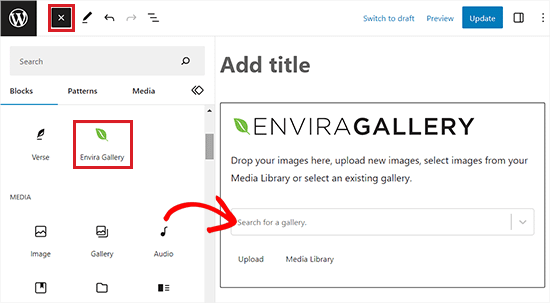
Wenn Sie zum gewünschten Ort navigiert sind, klicken Sie auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms, um auf das Blockmenü zuzugreifen.
Suchen Sie dort den Envira Gallery-Block und fügen Sie ihn in Ihre Seite oder Ihren Beitrag ein.

Wählen Sie dann aus dem Dropdown-Menü im Block selbst die Galerie aus, die Sie zuvor erstellt haben.
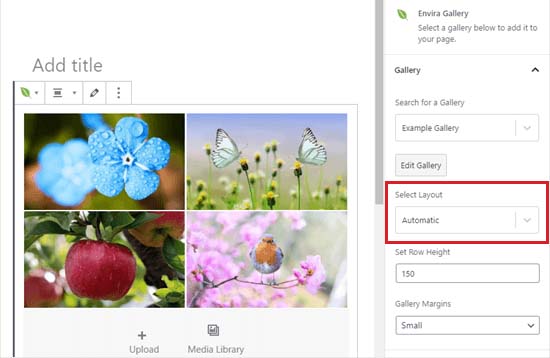
Um die Bilder aus der Galerie nebeneinander anzuordnen, navigieren Sie zum Blockfenster in der rechten Ecke des Bildschirms.
Scrollen Sie nach unten zum Abschnitt „Layout auswählen“ und wählen Sie im Dropdown-Menü die gewünschte Anzahl Spalten aus. Ihre Bilder werden nun nebeneinander auf Ihrer WordPress-Seite angezeigt.

Darüber hinaus haben Sie die Möglichkeit, die Galerieränder anzupassen, Isotope zu aktivieren und die Leuchtkasteneinstellungen direkt über das Blockfenster anzupassen.
Denken Sie nach diesen Anpassungen daran, Ihre Einstellungen durch Klicken auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“ zu speichern.
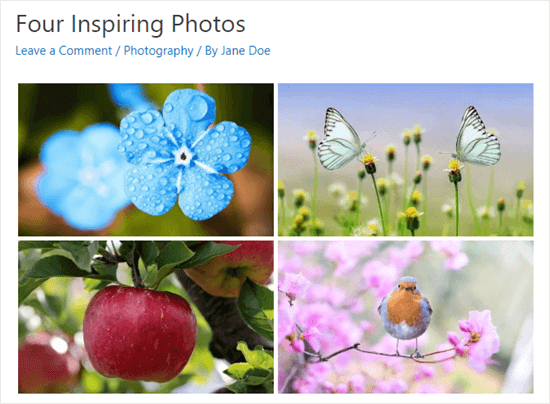
Jetzt können Sie Ihre Website besuchen und die Bilder schön nebeneinander angeordnet sehen.

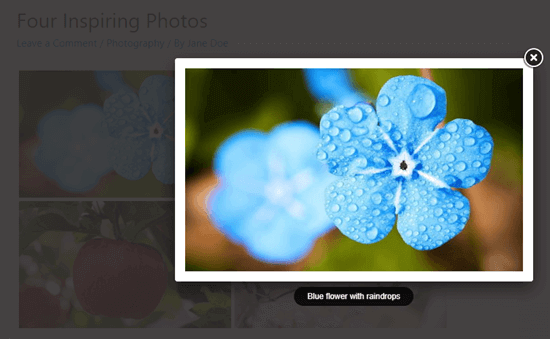
Benutzer können jetzt auf jedes Bild klicken und es in voller Größe in einer Lightbox anzeigen. Darüber hinaus können sie mithilfe der Lightbox-Funktion nahtlos durch die Bilder navigieren.

Um Ihrer Galerie weitere Bilder hinzuzufügen, rufen Sie die Seite Envira Gallery » Alle Galerien in Ihrem WordPress-Dashboard auf. Wählen Sie dort einfach die gewünschte Galerie aus, indem Sie auf ihren Namen klicken, um mit der Bearbeitung zu beginnen.

An Ihrer Galerie vorgenommene Änderungen werden automatisch überall dort angezeigt, wo sie in Ihren Beiträgen, Seiten oder Seitenleisten eingebettet ist, sodass kein erneutes Einfügen erforderlich ist.
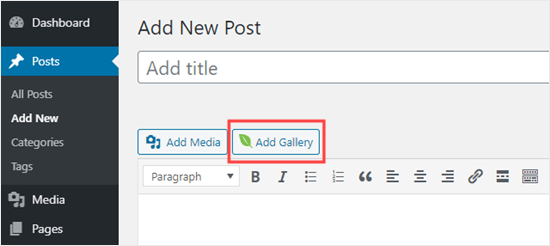
Profi-Tipp: Wenn Sie den klassischen Editor statt des Block-Editors verwenden, bleibt die Envira-Galerie zugänglich. Suchen Sie einfach über dem klassischen Editor nach der Schaltfläche „Galerie hinzufügen“, um eine vorhandene Galerie in Ihren Beitrag einzubinden.

Klicken Sie nach Abschluss auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Konfigurationen zu speichern.
Wie halten Sie Ihr Bild in WordPress ausgerichtet?
Wenn Sie zwei Bilder nebeneinander positionieren, müssen Sie unbedingt darauf achten, dass sie nahtlos ausgerichtet sind, um ein elegantes und optisch stimmiges Erscheinungsbild zu erzielen.
Auch wenn Sie ein einzelnes Bild in Ihr WordPress-Blog einfügen, bleibt durch die Ausrichtung auf Ihren Inhalt das visuelle Gleichgewicht erhalten.
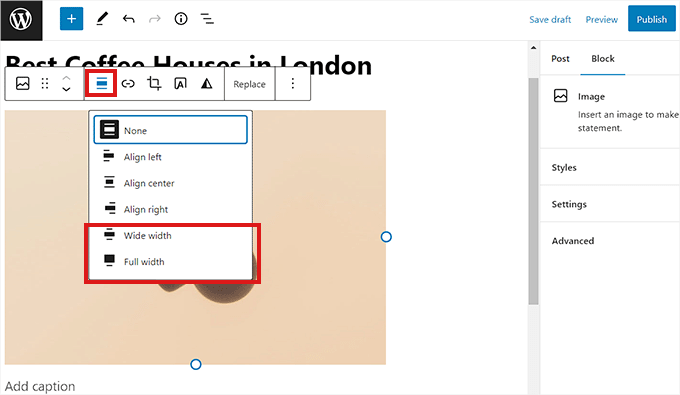
Im WordPress-Blockeditor ist die Ausrichtung ganz einfach: Klicken Sie einfach auf die Schaltfläche „Ausrichten“ in der Symbolleiste über dem Block.
Diese Aktion öffnet ein Menü mit verschiedenen Optionen, über die Sie die Positionierung des Bildes anpassen können: Verschieben Sie es nach links oder rechts, passen Sie es an die Breite des Containers an oder wählen Sie die Option „Volle Breite“ für eine einheitliche Breite über die gesamte Seite.

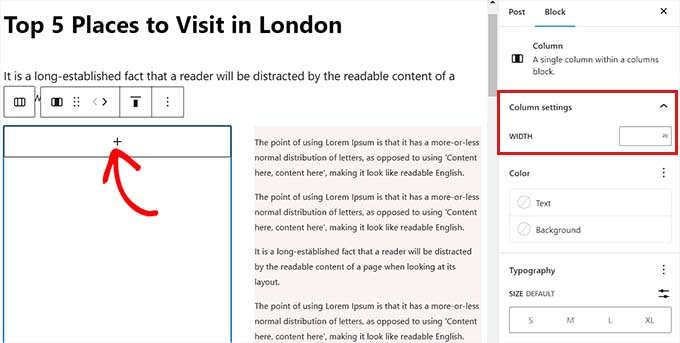
Zusätzlich können Sie den Spaltenblock nutzen, um Ihr Bild neben dem Inhalt zu positionieren. Wählen Sie dazu einfach die 50/50-Variante. Fügen Sie anschließend einen Bildblock ein, der sich nahtlos an Ihren Inhalt anschließt.

Darüber hinaus haben Sie die Möglichkeit, Text um das Bild herumlaufen zu lassen, den Gruppierungsblock zu verwenden, den Coverblock einzubinden oder verschiedene andere Methoden zu erkunden, um Bilder zusammen oder getrennt auszurichten.
Einpacken
Wenn Sie der Schritt-für-Schritt-Anleitung in diesem Blog folgen, können Sie ohne Mühe eine optisch beeindruckende Website oder einen Blog erstellen, der die Aufmerksamkeit Ihres Publikums auf sich zieht.
Egal, ob Sie Produkte präsentieren, Portfoliostücke teilen oder einfach Ihr Storytelling verbessern möchten: Die Möglichkeit, Bilder nebeneinander anzuordnen, verleiht Ihrer Online-Präsenz eine professionelle Note.
Machen Sie sich diese Techniken zunutze, experimentieren Sie mit Layouts und sehen Sie zu, wie sich Ihre WordPress-Site in ein fesselndes visuelles Erlebnis verwandelt.





