Wir alle wissen, wie die Verwendung von Bildern in voller Größe eine Website verlangsamen und viel Speicherkapazität beanspruchen kann. Es ist auch wahr, dass das Komprimieren dieser Bilder nacheinander eine echte Hektik sein kann. Die Lösung, auf die wir hier näher eingehen werden, ist ein WordPress-Plugin namens Smush.

Smush ist ein bekanntes WordPress-Plugin, das zur Bildoptimierung verwendet wird. Es komprimiert und ändert die Größe der Bilder, um Speicherplatz zu sparen und die Belastung des Servers zu verringern, was zu einer Beschleunigung der WordPress-Site führt.
Dieses Plugin bietet Ihnen automatisierte Tools, die den gesamten Komprimierungsprozess erheblich vereinfachen. Meistens funktioniert es im Hintergrund, ohne dass Sie etwas Besonderes tun müssen.

Da wir nicht alle verfügbaren Funktionen in einem Satz auflisten können, versuchen wir, die verfügbaren Funktionen zusammenzufassen.
Hauptmerkmale
- Verlustfreie Kompression
- Bulk Smush
- Bildgröße ändern
- Automatisierte Optimierung
- Multi-Site-kompatibel
- Faule Ladung
- Bilderkennung in falscher Größe
- Ohne monatliche Limits
Schritte zum Komprimieren von Bildern mit Smush
Lassen Sie uns diese Wege einzeln durchgehen und wie Sie sie verwenden können.
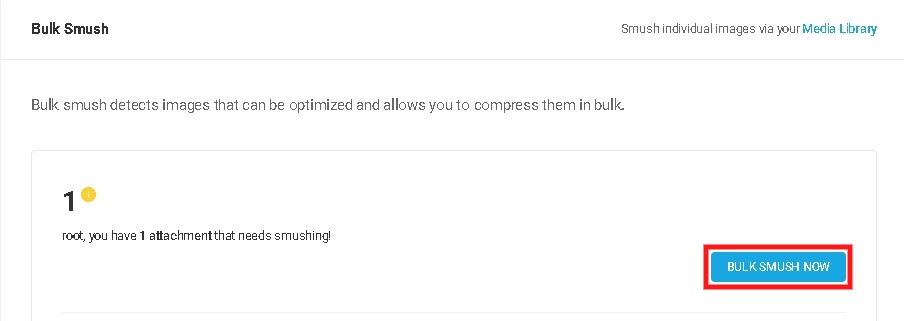
1. Bulk Smush
Sobald Sie Smush auf Ihrer WordPress-Site installiert und aktiviert haben, wird nach Bildern gesucht, die komprimiert werden müssen.

Bulk Smush wird automatisch ausgeführt und zeigt die Anzahl der erkannten Bilder an, die komprimiert werden können. Mit einem Klick können Sie alle Bilder auf Ihrer WordPress-Site komprimieren.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenWenn Sie weitere Bilder hinzufügen, werden diese von Bulk Smush durchlaufen, um festzustellen, ob sie stärker komprimiert werden müssen.
Es zeigt Ihnen die Anzahl der Bilder, die komprimiert werden müssen, und mit einem Klick können Sie alle diese Bilder gleichzeitig komprimieren.
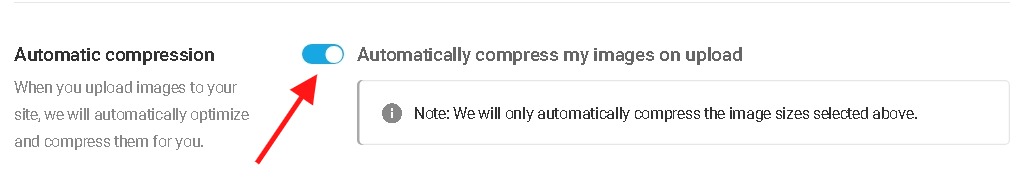
2. Automatische Komprimierung
Sie können diese Bilder auch automatisch komprimieren, wenn Sie mit der Funktion von Bulk Smush zufrieden sind.

Sobald Sie die automatische Komprimierung aktiviert haben, müssen Sie sich nie wieder für Bulk Smush entscheiden. Alle Bilder werden direkt nach dem Hochladen schnell komprimiert.
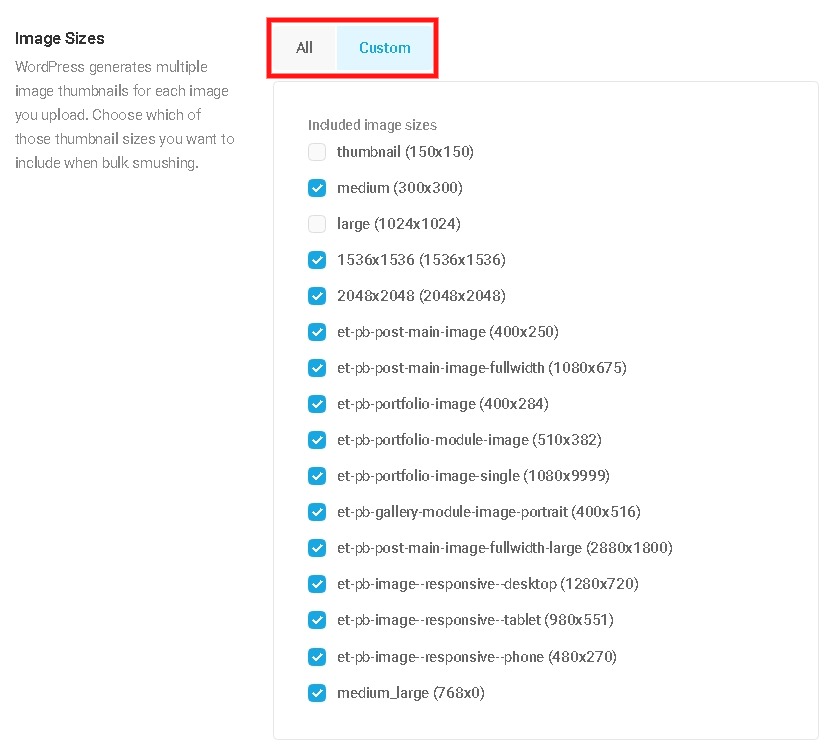
3. Wählen Sie die auszuschließenden Bilder aus
Es gibt ein Bildgrößenfenster, in dem Sie mehrere Miniaturbilder auswählen können, um die Bilder zu schließen, die Sie nicht komprimieren möchten.

Mit dieser Option können Sie nur die kleinen Bilder komprimieren, da einige Benutzer keine großen Bilder komprimieren möchten, damit sie dieselbe Klangqualität haben.
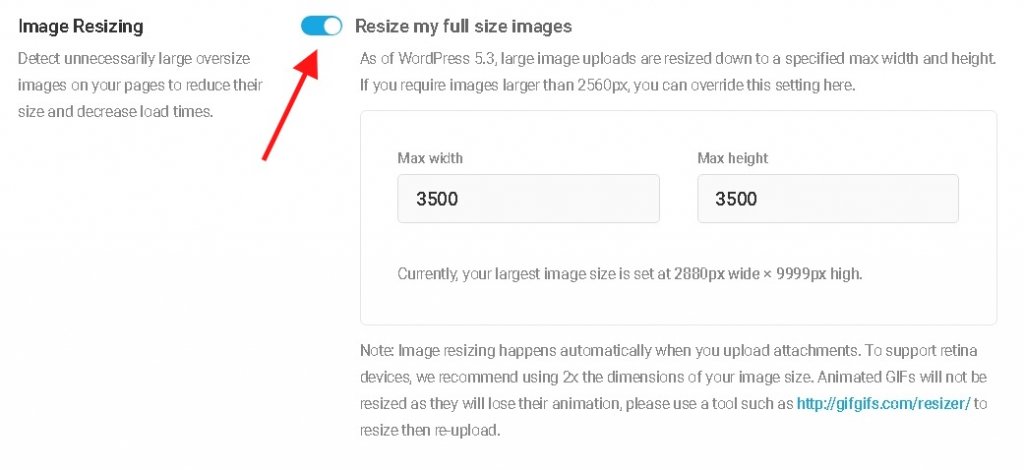
4. Bildgröße ändern
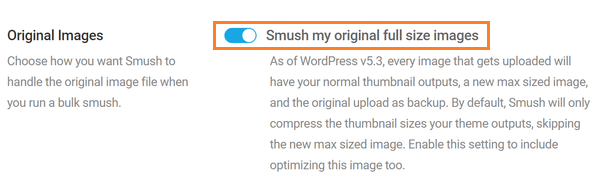
Einige Bilder sind zu groß, um auf WordPress hochgeladen zu werden, da WordPress 5.3 die Größe der Bilder in Breite und Höhe automatisch auf 2560 Pixel ändert. Dieses Bild mit geänderter Größe wird als "neues Original" bezeichnet.
Manchmal kann es erforderlich sein, Bilder mit einer Größe von mehr als 2560 Pixel hochzuladen. Smush kann Ihnen dabei schnell helfen, das Bild in der Bildgröße zu ändern.

Wenn Sie diese Einstellung aktivieren, können Sie Bilder speichern, die größer als 2560 Pixel sind, und gleichzeitig Ihre benutzerdefinierte Größe festlegen.
Für die Bilder, deren Größe vor dem Hochladen geändert wurde, ist diese Einstellung möglicherweise nicht erforderlich, obwohl viel Zeit für die manuelle Größenänderung der Fotos verschwendet wird.
Sobald Sie festgelegt haben, wie groß Ihre großen Bilder sein sollen, können Sie jetzt sicherstellen, dass sie gelöscht werden sollen.

Dazu müssen Sie zu Originalbilder wechseln, da Smush im Gegensatz zu Miniaturansichten Originalbilder nicht automatisch komprimiert, während diese Einstellung nur für Smush Pro verfügbar ist.
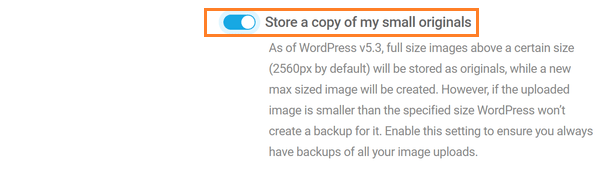
Smush garantiert verlustfreie Komprimierung, während es möglicherweise Personen gibt, die Backups wünschen, damit sie zum ursprünglich hochgeladenen Bild zurückkehren können.

Zu diesem Zweck ermöglicht Smush dem Benutzer mit einer Option, eine Kopie meiner kleinen Originale zu speichern, sodass Sie eine Sicherungskopie Ihres Originalbilds erstellen können.
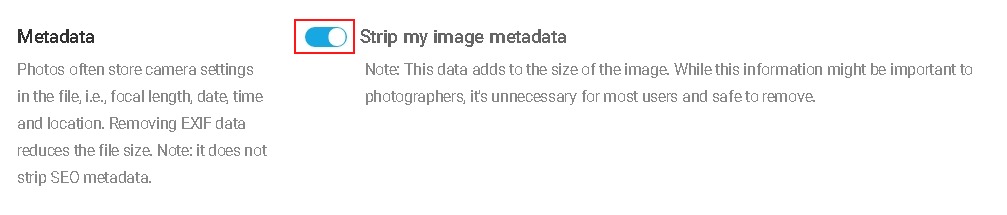
5. Metadaten
Einige der Daten, die mit den von uns hochgeladenen Bildern geliefert werden, sind für zufällige Benutzer im Gegensatz zu Fotografen unwichtig.
Diese Daten können mithilfe der Metadatenfunktion von Smush sicher entfernt werden.

Mit dieser Funktion können Sie alle redundanten und unwichtigen Daten entfernen, z. B. den Speicherort des Fotos, der den Benutzer möglicherweise zu Ihrer Position oder zur Kameraserie führt, die auf die von derselben Kamera aufgenommenen Bilder zurückgreifen kann.
Das meiste davon ist jedoch sehr unwahrscheinlich, aber jetzt, da es viel sinnvoller ist, die unwichtigen Daten zu entfernen.
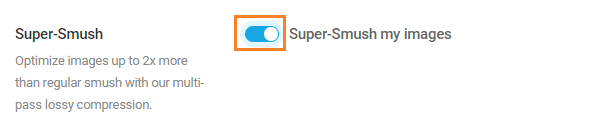
6. Super Smush
Es ist normal, sich auf die Speicherung und Geschwindigkeit der Site zu konzentrieren. Und wenn Sie einer dieser Leute sind, können Sie mit Super-Smush diese Bilder noch zweimal komprimieren.

Es ist auch eine dieser Funktionen, die mit der Premium-Version von Smush geliefert werden, d. H. Smush Pro.
Dadurch werden übermäßige Daten so weit wie möglich entfernt, ohne die Bildqualität zu beeinträchtigen. Und kann die Größe der Datei bis zu zweimal reduzieren.
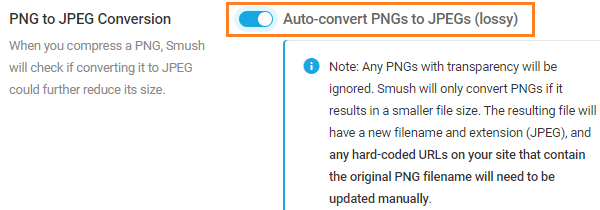
Konvertieren Sie PNGs in JPEGs:
Eine einfachere und effektivere Möglichkeit, Ihre Bilder zu komprimieren, ist die Verwendung des JPEG-Formats anstelle von PNG. Dadurch wird Ihr Bild automatisch verkleinert.
Mit Smush Pro können Sie dies mit einem einzigen Klick im PNG to JPEG-Konvertierungsfenster tun.

Es ist zwar schwierig zu entscheiden, welche Bilder Sie als PNGs behalten und welche in JPEGs konvertiert werden können.
Bei Bildern, die Grafiken und Texte wie Screenshots enthalten, kann es zu Qualitätsverlusten kommen, die auf Ihrer WordPress-Site körnig erscheinen. Um eine gleichbleibende Qualität zu gewährleisten, möchten Sie diese Bildtypen möglicherweise nicht in JPEGs konvertieren.
In ähnlicher Weise können Fotos, bei denen 10% des Qualitätsverlusts nicht erkennbar sind, in JPEGs konvertiert werden, um Speicherplatz zu sparen.
Fazit:
Wir alle wissen, wie wichtig es ist, die Last vom Server zu verringern, um die Site schnell zu halten, damit die Benutzer die Site während des Ladens nicht verlassen.
Das Optimieren der Bildgrößen kann eine großartige Möglichkeit sein, und Smush hilft Ihnen nicht nur mühelos, sondern ist auch schnell und spart viel Zeit.
Auf diese Weise können Sie Ihre Google PageSpeed-Punktzahl erhöhen. Daneben bietet Smush eine Vielzahl weiterer Funktionen, um die Erfahrung Ihrer Website zu verbessern.
Wie komprimieren Sie Ihre Bilder, um Ihre Website zu beschleunigen? Welche Plugins verwenden Sie und wie sind Ihre Erfahrungen mit ihnen?
Erzählen Sie uns in den Kommentaren unten, wie Sie Bilder komprimieren und in der Größe ändern.





