Das Letzte, was ein Webdesigner möchte, ist, dass ein verärgerter Benutzer seine Website aufgrund eines überladenen, schwer zu navigierenden Layouts verlässt. Daher ist es wichtig zu verstehen, dass selbst die kleinsten Nuancen im Website-Design Absprungraten, Konversionsraten und mehr erheblich beeinflussen können. Als Ergebnis haben wir in diesem Artikel eine Liste der absoluten Best Practices zur Optimierung von Website-Layouts mit Elementor zusammengestellt .

Laut Stanfords Web-Glaubwürdigkeitsforschung beurteilen bis zu 75 % der Internetnutzer die Legitimität einer Site nach ihrem visuellen Stil. Im Gegensatz dazu ergab eine andere Studie, dass 38 % der Verbraucher eine Website aufgrund eines hässlichen Layouts verlassen.
Niemand surft gerne auf langsamen Websites mit überladenen Layouts, widersprüchlichen Farbpaletten oder einem unlesbaren und schwer zu navigierenden Design. Wenn ein Kunde jedoch auf eine dieser Websites stößt, ist die übliche Reaktion, dass er wegklickt und eine andere wählt, um sie stattdessen zu besuchen.
Daher ist es wichtig, Webbeiträge und Seiten für Ihre Website mit den effektivsten Strategien zu erstellen. Ein optisch ansprechendes, optimiertes Website-Layout, das mit Best Practices entwickelt wurde, kann den Verkehr, die Konversionsrate, das Engagement und das Ranking Ihrer Website steigern. Halten Sie Ausschau nach einer Erklärung, wie Sie all dies erreichen können.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenOptimieren mit Elementor

Verwenden Sie Elementor , einen der beliebtesten kostenlosen WordPress-Website-Builder, um schnell eine Webseite zu erstellen. Es ist ein Drag-and-Drop-Seitenersteller, mit dem Sie in wenigen Minuten eine Website erstellen können, ohne Code zu schreiben.
Hinweis: Â Verwenden Sie leichte, schnell ladende und reaktionsschnelle Designs wie „Hallo“ oder „Flexia“, um Ihr Website-Layout so einzigartig zu gestalten, wie Sie es möchten.
Sie können mit Elementor schnell leistungsstarke WordPress-Website-Layouts erstellen, indem Sie die Best Practices für Website-Layouts befolgen.
Kopf-und Fußzeile

Kopf- und Fußzeilen halten Ihre Inhalte zusammen und lassen Ihre Website im Handumdrehen professioneller aussehen. Dies sind die beiden Stellen, an denen Sie die Logos für Ihre Website und Links zu den wichtigsten Webinhalten oder -seiten platzieren. Sie sind wichtig, weil sie der Welt zeigen, wer Sie sind.
Diese Abschnitte können jedoch auch die Leistung Ihrer Website beeinträchtigen, wenn sie zu viele Spalten, Widgets und Logos enthalten.
Wir empfehlen Ihnen, die Anzahl der Spalten in Ihrem Kopfzeilenabschnitt auf maximal zwei zu begrenzen. Dadurch sieht das Layout besser aus.
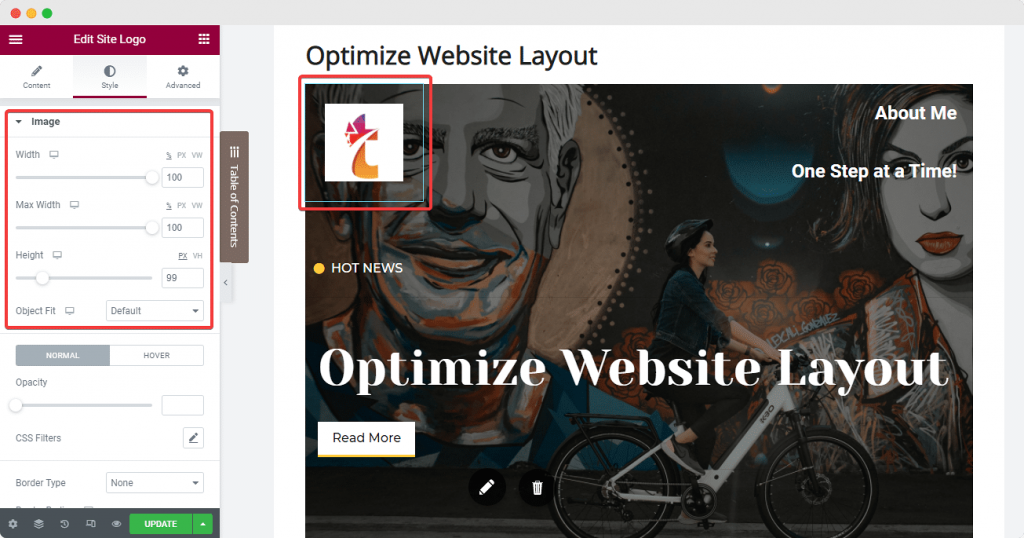
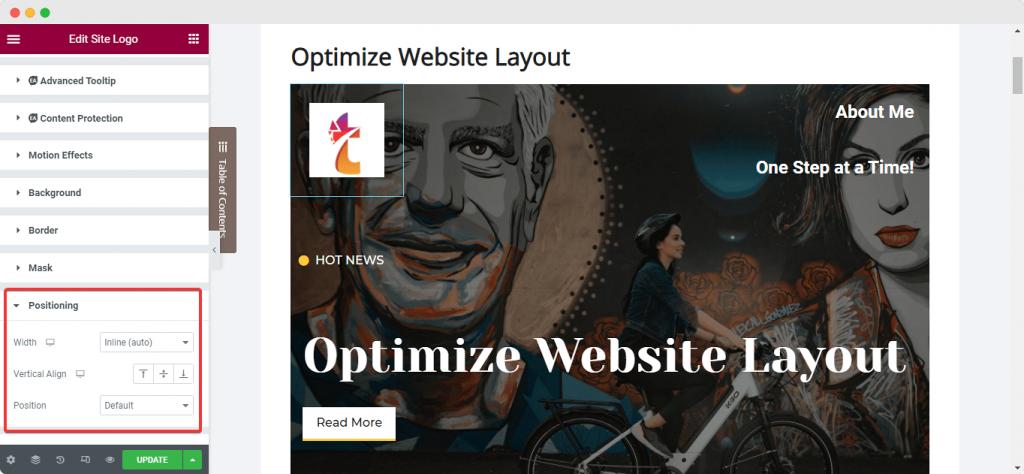
Elementor verfügt über ein spezielles Widget, mit dem Sie Ihre Website-Logos erstellen und gestalten können und sie so aussehen lassen, als ob sie zu Ihrem Unternehmen gehören. Der „Stil-Tab“ von Elementor kann Ihnen dabei helfen, die richtigen Abmessungen für das Bild festzulegen, das Sie beim Hochladen verwenden möchten. Dadurch wird sichergestellt, dass sich das Layout beim Laden der Webseite nicht verschiebt. Vergessen Sie auch nicht, Ihrer Website einen relevanten Bildtitel und Alt-Tags hinzuzufügen, um Ihre Suchmaschinen-Rankings zu verbessern.

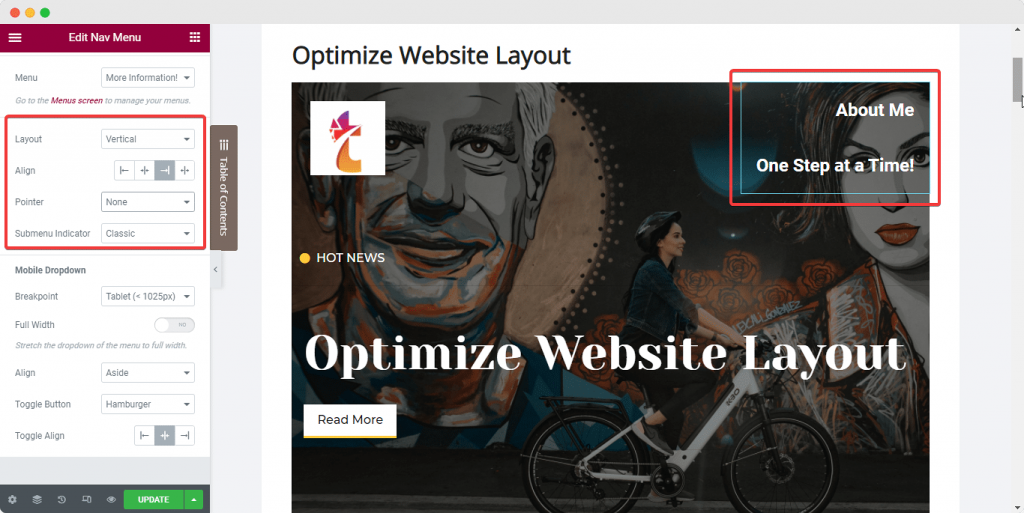
Als nächstes haben wir das Nav Menu-Widget von Elementor, das wir in die zweite Spalte unserer Website einfügen können. Fügen Sie wichtige Seiten und Beiträge hinzu, indem Sie den "Menübildschirm" im Dashboard Ihrer Website einrichten. Verwenden Sie dann die Registerkarten "Inhalt" und "Stil" von Elementor, um das Layout zu ändern. Dies ist eines der besten Dinge, die Sie tun können, um die Dinge sauber zu halten. Sie sollten den Zeiger auf "none" setzen.

Sie können Ihrer Kopfzeile alle anderen Widgets hinzufügen, die Sie benötigen (wie ein Symbollisten-Widget) direkt neben dem Navigationsmenü in derselben Spalte.
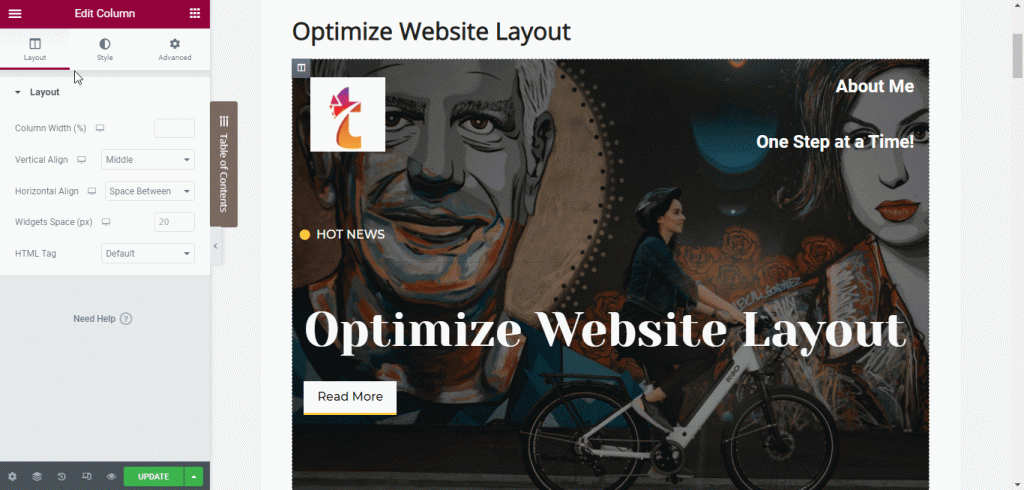
Damit alles zusammen gut aussieht, stellen Sie die Elemente auf eine Linie und stellen Sie die Position der Spalte so ein, dass sie zu den anderen Elementen passt. Hier sind die Schritte, die Sie befolgen müssen, um das bestmögliche Layout zu erhalten:
Stellen Sie sicher, dass Sie Ihr Widget ausgewählt haben. Klicken Sie dann im Seitenbereich von Elementor auf die Registerkarte "Erweitert". Wählen Sie dann unter "Positionierung" "Inline" und stellen Sie die Breite des Widgets darauf ein. Sie können dies jetzt tun, und die Widgets werden sofort aneinandergereiht.

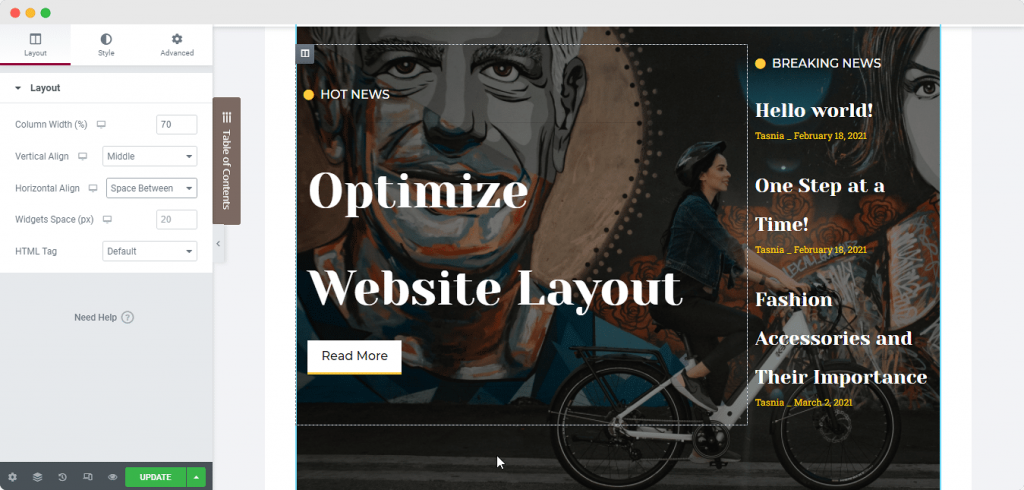
Wählen Sie als Nächstes die Spalte aus und gehen Sie auf die Registerkarte 'Layout'. Stellen Sie dann die Spalte so ein, dass sie mit den Widgets übereinstimmt. Wählen Sie dann unter "Vertikal ausrichten" die Option "Unten". Wählen Sie unter "Horizontal ausrichten" die Option "Abstand dazwischen".
Sprechen wir jetzt über die Fußzeile. Viele Website-Ersteller machen den gleichen Fehler: Sie verwenden mehrere Widgets in der Fußzeile, um Beschreibungen, Links und Copyright-Symbole hinzuzufügen. In diesem Fall können Sie Ihr Website-Layout am besten effizienter gestalten, indem Sie Widgets verwenden, die viele Dinge können und die Anzahl der Abschnitte in der Fußzeile reduzieren.
Sie können einige Widgets in einem einzigen Abschnitt kombinieren, um die Fußzeile sauber und schön zu halten. Sie können jetzt auch eine Fußzeile erstellen, die sich mit den dynamischen Tags von Elementor ändert. Um mehr zu erfahren, lesen Sie diesen speziellen Text.
Website-Heldenbereich
Im nächsten Teil werden wir über den Heldenbereich Ihrer Website-Seite oder das Banner sprechen, das oben auf der Seite angezeigt wird. Der beste Weg, um diesen Abschnitt gut aussehen zu lassen, besteht darin, ein Banner mit fettem Text zu verwenden, der für die Leute auf der Website leicht zu sehen ist.

Um den Text von jedem Hintergrund oder Bild in Ihrem Hero Banner abzuheben, verwenden Sie die Spaltenausrichtungsoptionen, um den Text an der gewünschten Stelle zu platzieren. Sie sollten dasselbe tun wie für den Header-Abschnitt. Wählen Sie die Spalte erneut aus, stellen Sie die vertikale Ausrichtung auf "Mitte" und stellen Sie dann die Abstände nach Bedarf ein, um sicherzustellen, dass das Layout so effizient wie möglich ist.
Globale Styling-Optionen nutzen
Um sicherzustellen, dass Ihre Website weltweit gleich aussieht, empfehlen wir Ihnen, den Global Styling Standards zu folgen. Wenn Sie erfahren möchten, wie Sie Ihre Website mit Elementor besser aussehen lassen, lesen Sie die folgenden Tipps:

Globale Schriftarten verwenden
Eine hervorragende Möglichkeit, Ihre Website besser aussehen zu lassen, besteht darin, nicht mehr als zwei verschiedene Textschriften zu verwenden. Stattdessen empfehlen wir Ihnen, die globalen Schriftarten von Elementor zu verwenden, um eine Schriftart festzulegen, die auf Ihrer gesamten Website gleich ist.

Mit der Designsystem-Funktion von Elementor können Sie schnell eine Farbpalette und eine Reihe von Schriftstilen einrichten, die Sie auf allen Widgets und Webseiten auf Ihrer Website von einem Ort aus verwenden können. Aus diesem Grund können Sie auch alle Ihre Webseiten und Beiträge gleich aussehen lassen.
Sie können festlegen, dass globale Schriftarten gleich bleiben, wenn Sie sie aus dem Hamburger-Menü in der oberen linken Ecke des Elementor-Seitenfensters auswählen. Klicken Sie dazu auf das Hamburger-Menü und wählen Sie "Site-Einstellungen".
Klicken Sie im Abschnitt „Designsystem“ auf die Option „Globale Schriftart“. Wählen Sie dann die primären, sekundären, Text- und Akzentschriftarten nach Belieben aus, wie in der Abbildung unten gezeigt.
Globale Farben verwenden
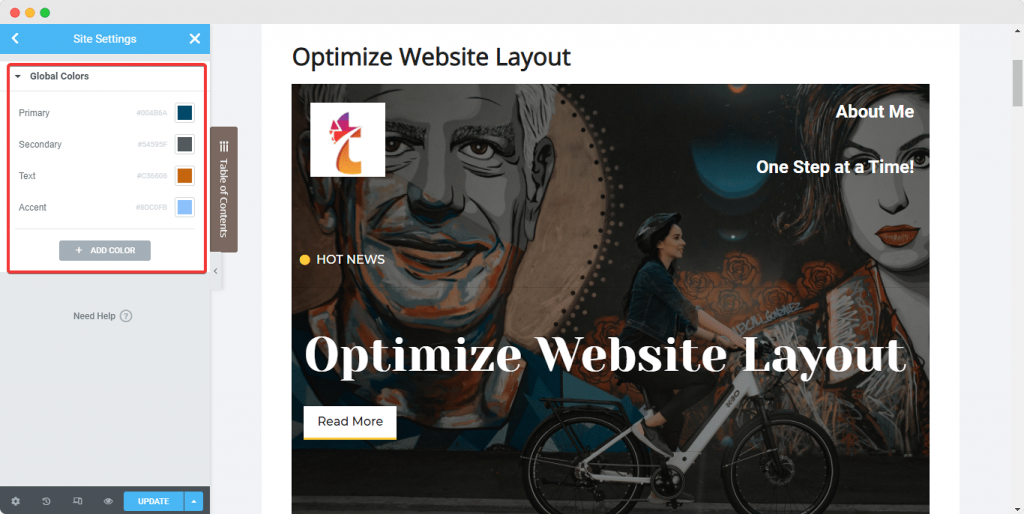
Wie bei globalen Schriftarten können Sie mit Elementor einige globale Farben für Ihre Website festlegen. Sie können dies auf die gleiche Weise tun. Sie können dies im Seitenbereich von Elementor auf jeder Webseite erneut tun: Klicken Sie auf "Site-Einstellungen".

Klicken Sie diesmal auf die Option "Globale Farbe". Sie sehen vier Standard-Elementor-Grundfarben: Primär, Sekundär, Text und Akzent. Sie können wählen, welche Sie verwenden möchten. Diese Farben können geändert und mit neuen Namen versehen werden. Sie können auch neue Farben hinzufügen. Sobald Sie diese globalen Farben ändern, können Sie die Änderungen sofort sehen und sie werden gleichzeitig auf die gesamte Site angewendet!
Text vom Hintergrund trennen
Ein guter Kontrast zwischen Text und Hintergrund ist für jede Website wichtig, also stellen Sie sicher, dass von beidem genug vorhanden ist. Nicht lesbare Informationen beeinträchtigen den Score Ihrer Website und können auch dazu führen, dass Nutzer das Unternehmen verlassen. Der Text muss immer gut lesbar sein, egal was passiert.

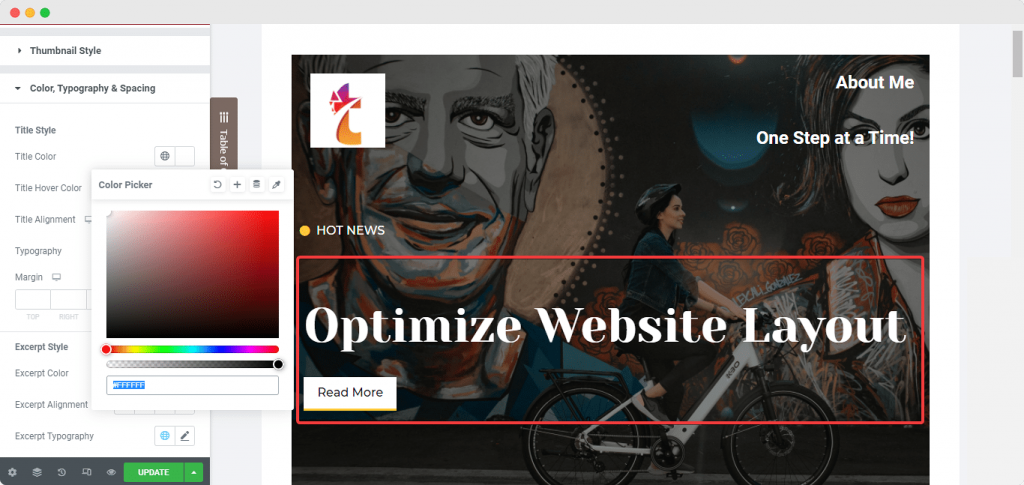
Stellen Sie immer sicher, dass der Text auf Ihrer Website gut sichtbar und gut lesbar ist, indem Sie sicherstellen, dass sich der Text von der Hintergrundfarbe oder dem Bild abhebt, auf dem er platziert ist. Und mit Hilfe der Registerkarte „Styling“ im Seitenbereich von Elementor können Sie die Farbe des Textes in jedem der von Ihnen verwendeten Widgets ändern.
Bildoptimierung
Es ist eine gute Idee, Ihren Blog-Posts Bilder hinzuzufügen, wenn Sie möchten, dass sie bei Ihren Lesern gut ankommen. Bilder und GIFs helfen Ihnen, die Aufmerksamkeit Ihrer Benutzer länger zu behalten. Für die beste Benutzererfahrung und das beste Website-Layout müssen Sie hochwertige Bilder auf Ihrer Website verwenden, damit sie optimal aussieht. Verwenden Sie ALT-Text und -Attribute für alle Ihre Bilder auf Ihrer Site, um sie leichter zugänglich zu machen.

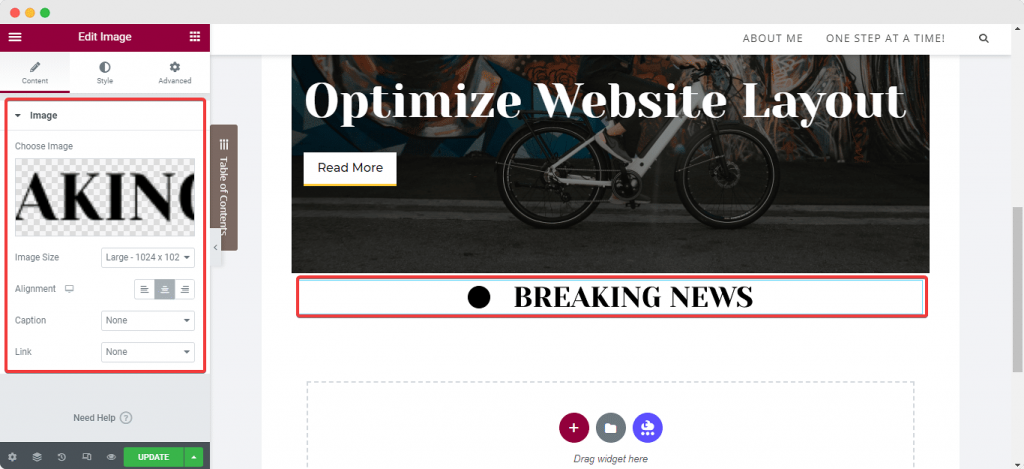
Eine andere Möglichkeit, Ihre Website schneller zu machen, besteht darin, die Abmessungen Ihrer Bilder festzulegen. Es erleichtert das schnelle Laden von Dingen bei gleichzeitig guter Qualität. Durch die Verwendung niedriger Komprimierungsraten können Ihre Bilder auch auf Ihrer Website besser aussehen. Wenn Sie das Widget „Bild“ von Elementor verwenden, um Ihrer Webseite ein Bild hinzuzufügen, können Sie die Größe und Ausrichtung auf der Registerkarte „Inhalt“ des Widgets festlegen.
Sie können beispielsweise den Abstand und die Position des Bildes auf der Registerkarte "Stil" ändern. Auf dieser Registerkarte können Sie auch die Abmessungen des Bildes, CSS-Filter, Deckkraft, Rahmen usw. sowie den Abstand des Bildes ändern.
Reaktionsfähigkeit sicherstellen
Wenn Sie sich eine Website ansehen möchten, tun Sie dies jetzt wahrscheinlicher als früher auf Ihrem Telefon. Wenn Sie also Ihr WordPress-Website-Layout nicht mobilfreundlicher gestalten, verpassen Sie viele Chancen, mehr Geld zu verdienen.

Um sicherzustellen, dass die Nutzer auf ihren mobilen Geräten eine gute Erfahrung machen, müssen Sie einfache und saubere, optimierte Website-Layouts erstellen. Mit der Einstellung "Benutzerdefinierte Breite" für Elementor-Widgets und -Elemente können Sie diese vergrößern. Wenn Sie benutzerdefinierte Breiten verwenden, ändern Sie die Abschnitte auf Ihrer Website nicht. Stattdessen werden die Breiten der Abschnitte geändert, sodass der gesamte Inhalt auf jedem Gerät angezeigt werden kann.
Letzte Worte
Eine gut optimierte Website ist sehr wichtig, da sie den Besuchern Ihrer Website hilft, erfolgreicher zu sein. Es ist das Ziel jeder Person, die auf Ihre Website kommt: eine Antwort zu erhalten, ein Problem zu lösen oder eine Aufgabe zu erledigen. Elementor bringt Sie in diesem Projekt einen Schritt weiter, damit Sie das beste Ergebnis für Ihr Geld erzielen können. Ich hoffe, dieser Artikel wird Ihnen helfen, Ihre Elementor- Site zu verbessern.





