Bilder nehmen einen großen Teil unserer Website ein, egal welche Art von Website Sie haben. Tatsächlich nehmen Bildquellen manchmal den größten Teil unserer Website ein. In einem solchen Fall ist es wichtig, die Räume für das bessere Funktionieren der Website zu optimieren.

Eine leistungsstärkere Website hat immer mehr Chancen, Benutzer zu binden, und die Bildoptimierung ist einer der Schlüsselfaktoren für eine bessere Leistung Ihrer Website. In diesem Tutorial werden wir diskutieren, wie man Bilder mit Elementor auf WordPress optimiert.
Optimol

Optimole ist ein WordPress-Plugin, das vollständig mit Elementor kompatibel ist und die Optimierung Ihrer WordPress-Bilder ermöglicht und die Leistung steigert.
Optimole optimiert in der Cloud, was bedeutet, dass alle gelieferten Bilder in der Cloud gespeichert werden und Sie Ihre Originalbilder weiterhin behalten können. Außerdem können Sie mit Optimole GIFs optimieren, Ausschlüsse festlegen und Ihre Bilder mit Wasserzeichen versehen.
So optimieren Sie WordPress-Bilder mit Optimole
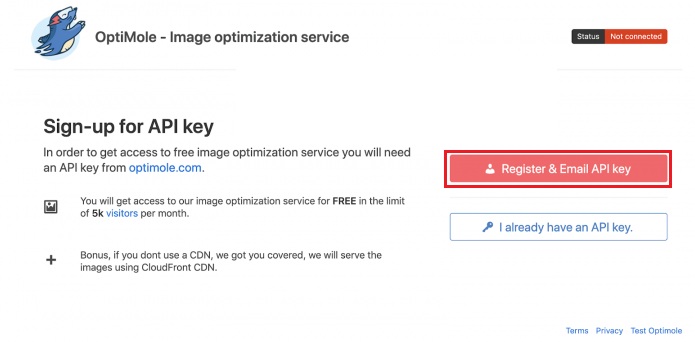
Sobald Sie das Optimole-Plugin auf Ihrem WordPress installiert und aktiviert haben, werden Sie nach einer API gefragt, da es Cloud-Netzwerke verwendet. Diese API verbindet Ihr WordPress mit den Optimole-Diensten. Drücken Sie Registrieren und API-Schlüssel per E-Mail, um fortzufahren.

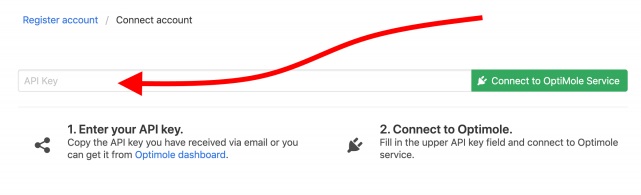
Sie erhalten einen API-Schlüssel in Ihrer E-Mail, der sich auf das Cloud-Netzwerk bezieht. Geben Sie den API-Schlüssel ein und Sie werden zum Optimole-Panel weitergeleitet .
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
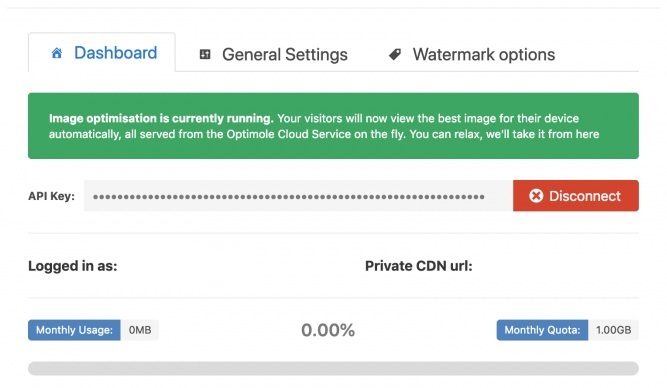
Ihr Haupt- Dashboard von Optimole wird auf Ihrem Bildschirm angezeigt.

An diesem Punkt ist Optimole startklar und funktioniert für die meisten Websites mit Autopilot. Für weitere Einstellungen gehen wir zum Tab Einstellungen .

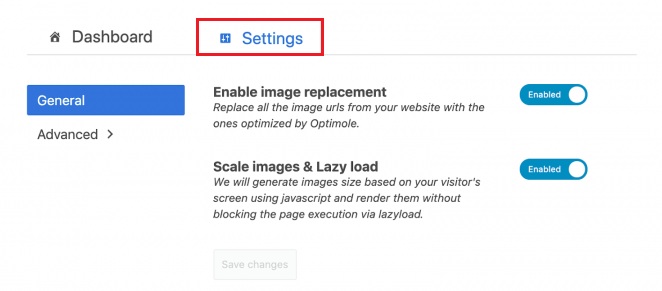
Hier sehen Sie zwei Optionen und Sie müssen beide aktivieren. Für das erste ersetzt Optimole alle Ihre vorherigen Bilder durch optimierte. Die letztere Option ist eher nützlich, da sie Bilder basierend auf dem Gerät und dem Ansichtsfenster des Benutzers optimiert.
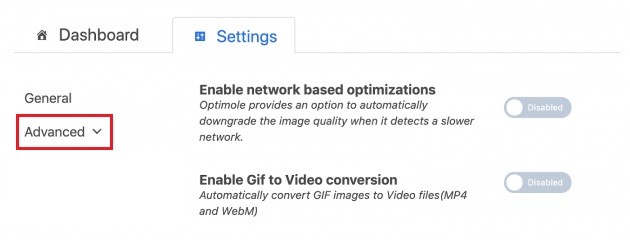
Für weitere Einstellungsoptionen wechseln Sie zur Registerkarte Erweitert .

Nehmen wir uns einen Moment Zeit, um all diese erweiterten Optionen zu verstehen.
- Netzwerkbasierte Optimierungen: Diese Option ist sehr nützlich, wenn Sie Benutzern mit langsameren Internetverbindungen umfangreiche Bilder bereitstellen möchten. Optimole wird die Bildqualität herabstufen, sobald es einen Benutzer mit langsamer Internetverbindung erkennt.
- GIF-zu-Video-Konvertierung: Wenn Sie viele animierte GIFs hochladen, ist diese Option ziemlich praktisch. Da es alle Ihre GIFs nimmt und sie automatisch in ein Video umwandelt.

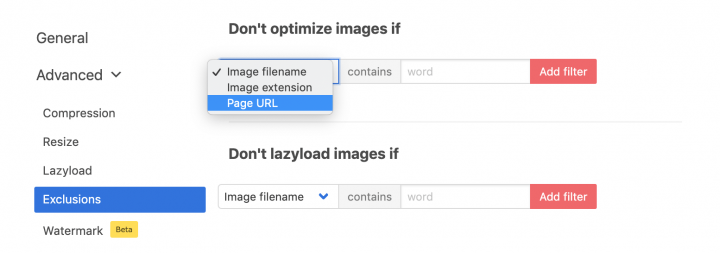
- Ausschlüsse: Diese Option gilt für alle Bilder, die Sie nicht optimieren möchten. Sie können diese Bilder gezielt auswählen und sie werden aus dem Optimierungsprozess eliminiert.

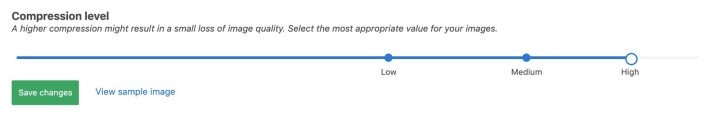
- Kompressionsgrad: Dieser ist ziemlich selbsterklärend. Stellen Sie sicher, dass Sie die richtige Komprimierungsmenge wählen, wenn Sie nicht möchten, dass Ihr Bild an Qualität verliert. Wir empfehlen Ihnen, das Bild auf jeder Ebene in der Vorschau anzuzeigen, um eine bessere Vorstellung zu erhalten.
So integrieren Sie Elementor mit Optimale
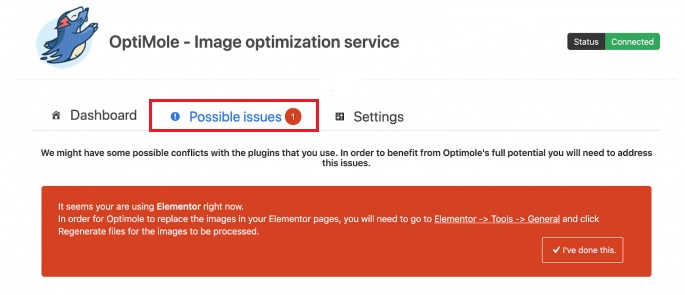
Wenn Sie Elementor auf Ihrer Website aktiviert haben, wird die folgende Option auf dem Optimole-Dashboard angezeigt .

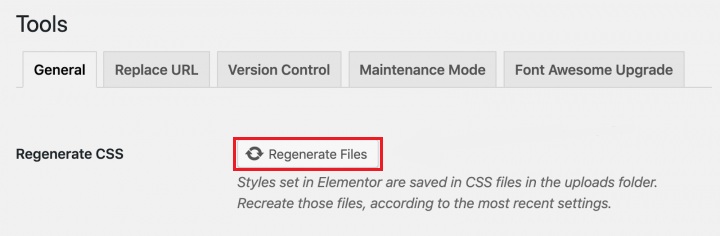
Gehen Sie im WordPress-Admin zu Tools von Elementor und dann CSS neu generieren .

Und jetzt wird Optimole zusammen mit Elementor perfekt auf Ihrem WordPress arbeiten.
So optimieren Sie Ihre Bilder mit Optimole und Elementor Page Builder . Für weitere Beiträge besuchen Sie uns auf Facebook und Twitter .





