Möchten Sie die Zahl Ihrer E-Mail-Abonnenten erhöhen, indem Sie ein Popup anzeigen, wenn ein Benutzer auf einen Link oder ein Bild auf Ihrer Website klickt?
Diese Methode hat sich beim Aufbau von E-Mail-Listen als effektiv erwiesen, da sie durch eine Aktion des Benutzers initiiert wird. Viele beliebte Websites verwenden diese Technik, um Benutzern Anreize zu bieten, sich anzumelden und Abonnenten zu werden.

In dieser Anleitung erfahren Sie Schritt für Schritt, wie Sie ein WordPress-Popup einrichten, das sich öffnet, wenn ein Benutzer auf einen Link oder ein Bild klickt.
Stellen wir zunächst die folgende Frage:
Was ist ein On-Click-Popup-Formular?
Hierbei handelt es sich um eine Art Lightbox-Popup, das aktiviert wird, wenn ein Benutzer auf einen Link, eine Schaltfläche oder ein Bild auf Ihrer WordPress-Website klickt.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenIm Gegensatz zu herkömmlichen Popups, die angezeigt werden, wenn ein Benutzer eine Website zum ersten Mal besucht oder im Begriff ist, sie zu verlassen, werden On-Click-Popups durch die Interaktion des Benutzers mit der Site ausgelöst.
Gründe, warum On-Click-Popup-Formulare effektiv sind
On-Click-Popup-Formulare sind effektiv, da sie sich den Zeigarnik-Effekt zunutze machen, ein psychologisches Prinzip, das besagt, dass Menschen eine Aktion, die sie selbst initiiert haben, eher zu Ende führen.
Wenn ein Benutzer auf einen Link oder eine Schaltfläche klickt, um Ihr Popup auszulösen, hat er bereits Interesse an Ihrem Inhalt gezeigt. Wenn das Popup-Formular angezeigt wird, ist es daher wahrscheinlicher, dass er sich damit beschäftigt.
Sie könnten beispielsweise ein On-Click-Popup verwenden, um einen Lead-Magneten wie ein kostenloses E-Book oder eine PDF-Datei im Austausch gegen die E-Mail-Adresse des Benutzers anzubieten. Darüber hinaus können On-Click-Popups auch auf andere Weise verwendet werden, beispielsweise um Gutscheincodes anzubieten, weitere Informationen zu einem Produkt bereitzustellen oder Umfragen durchzuführen.
In dieser Anleitung zeigen wir Ihnen, wie Sie ganz einfach ein On-Click-Lightbox-Popup für Ihre Website erstellen.
Erstellen eines On-Click-Popups in WordPress
Eine der besten Möglichkeiten zum Erstellen eines On-Click-Popups ist die Verwendung von OptinMonster . Es ist das beste Popup-Plugin und die beste Lead-Generierungssoftware für WordPress.
Um mit OptinMonster ein On-Click-Popup zu erstellen, müssen Sie sich für ein OptinMonster-Konto anmelden und das OptinMonster- Plugin auf Ihrer WordPress-Website installieren und aktivieren.

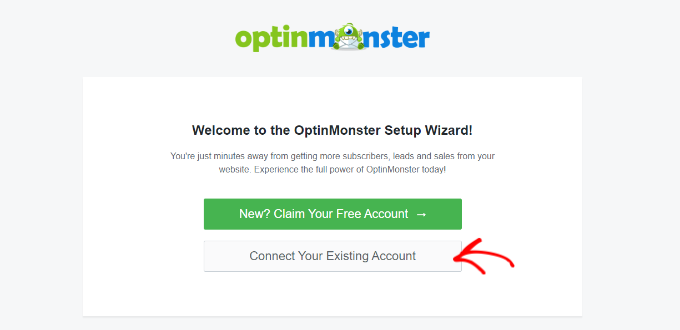
Nachdem Sie das Plugin aktiviert haben, müssen Sie im nächsten Schritt Ihr Konto verbinden. Sie sollten automatisch zur Willkommensseite in Ihrem WordPress-Dashboard weitergeleitet werden.
Klicken Sie dort auf die Schaltfläche „Ihr bestehendes Konto verbinden“, um fortzufahren.

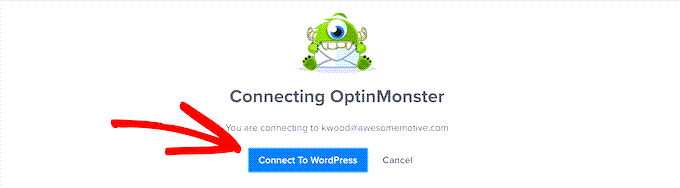
Nach dem Klicken öffnet sich ein neues Fenster.
Sie können jetzt auf die Schaltfläche „Mit WordPress verbinden“ klicken, um Ihre Site zu OptinMonster hinzuzufügen.

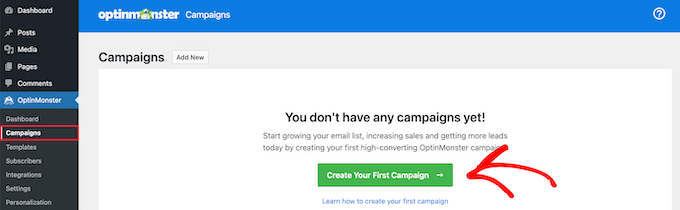
Sobald Sie das Plugin aktiviert und Ihr Konto verbunden haben, können Sie Ihr On-Click-Popup erstellen.
Gehen Sie dazu in Ihrem Dashboard zu OptinMonster » Kampagnen und klicken Sie auf die Schaltfläche „Erstellen Sie Ihre erste Kampagne“.

Von hier werden Sie zur OptinMonster-Website weitergeleitet.
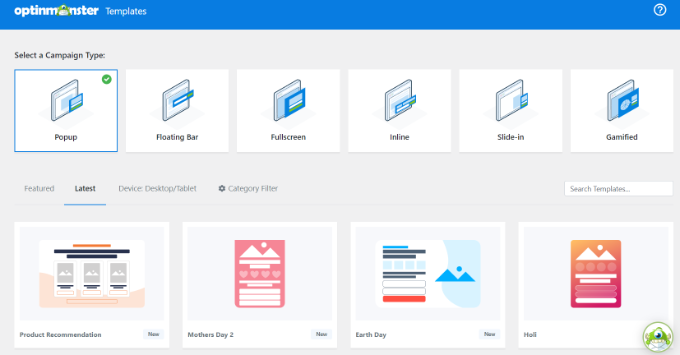
Als Kampagnentyp sollte bereits Popup ausgewählt sein. Ist dies nicht der Fall, klicken Sie einfach auf Popup, um es auszuwählen. Danach müssen Sie eine Kampagnenvorlage auswählen, um fortzufahren.

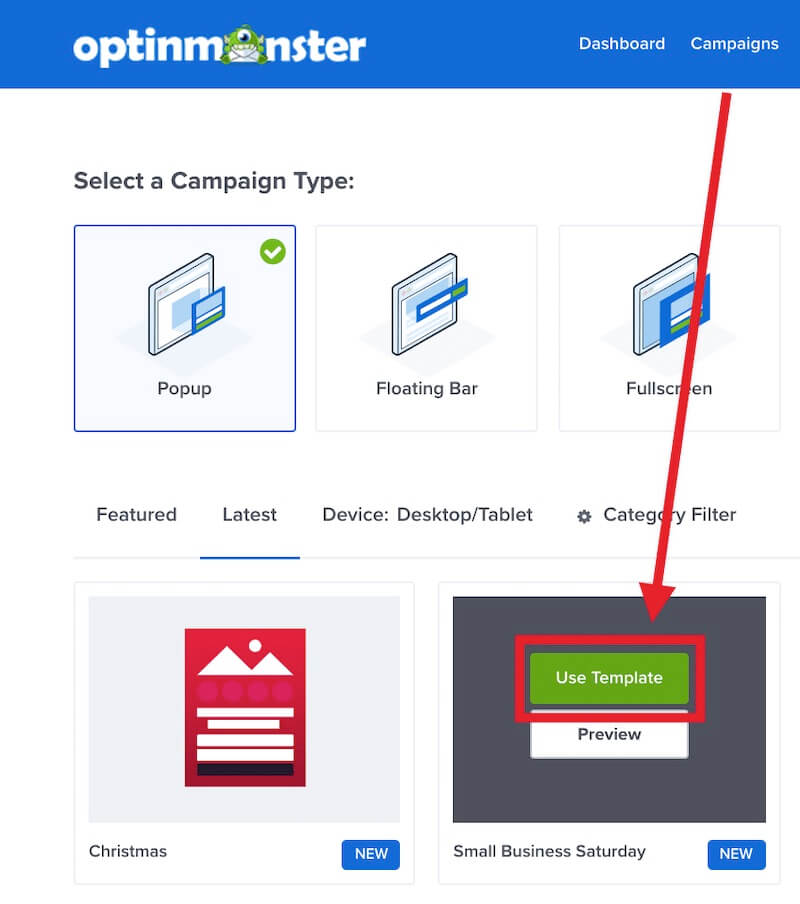
In diesem Tutorial verwenden wir eine grundlegende Vorlage.
Bewegen Sie dazu einfach die Maus über die Vorlage und klicken Sie auf die Schaltfläche „Vorlage verwenden“.

Sie werden aufgefordert, Ihren Kampagnennamen einzugeben. Geben Sie einfach den Namen ein und klicken Sie auf die Schaltfläche „Erstellen beginnen“, um Ihr Popup zu erstellen.
Beachten Sie, dass dieser Kampagnenname nur für Sie bestimmt ist. Die Benutzer können ihn nicht sehen.

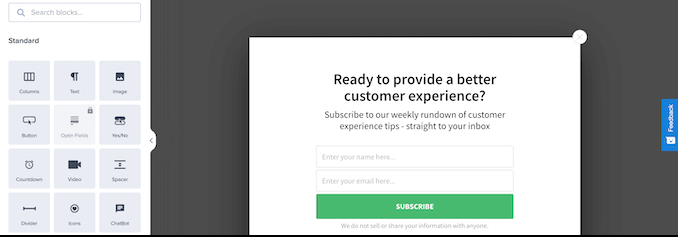
Sobald Sie eine Vorlage ausgewählt haben, öffnet OptinMonster sie automatisch im Drag-and-Drop-Kampagnen-Builder.
Von dort aus können Sie die Vorlage anpassen, indem Sie den Standardtext bearbeiten und Elemente hinzufügen oder entfernen. Um Elemente zu Ihrer Vorlage hinzuzufügen, ziehen Sie einfach Blöcke aus dem Menü links und legen Sie sie auf der Vorlage ab.

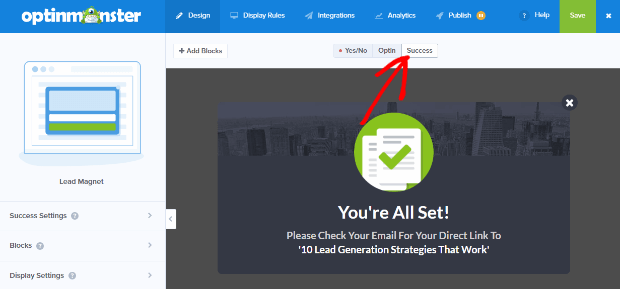
Nach der Gestaltung des Popups besteht der nächste Schritt darin, die Erfolgsansicht zu gestalten, die den Leuten nach dem Ausfüllen des Formulars angezeigt wird.
Wechseln Sie hierzu einfach in die Ansicht „Erfolg“ am oberen Bildschirmrand.

Sie können die Erfolgsansicht genauso bearbeiten, wie Sie die Opt-in-Ansicht bearbeitet haben.
Verbinden Ihres Popups mit Ihrer E-Mail-Liste
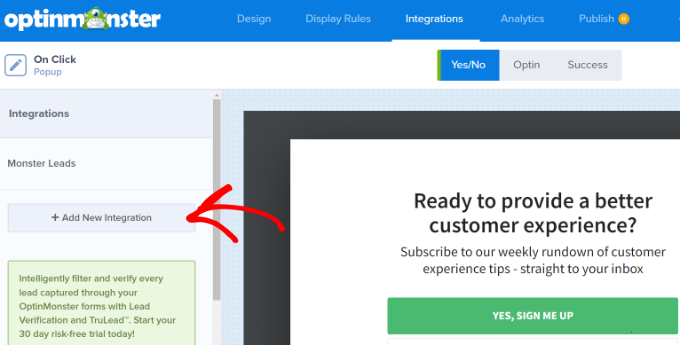
Nachdem Sie Ihr Popup nach Ihren Wünschen angepasst haben, klicken Sie oben auf dem Bildschirm auf die Registerkarte „Integrationen“. Um Abonnenten zu Ihrer E-Mail-Liste hinzuzufügen, müssen Sie OptinMonster mit Ihrem E-Mail-Marketingdienst verbinden.
Klicken Sie dazu auf die Schaltfläche „+ Neue Integration hinzufügen“ auf der linken Seite des Bildschirms.

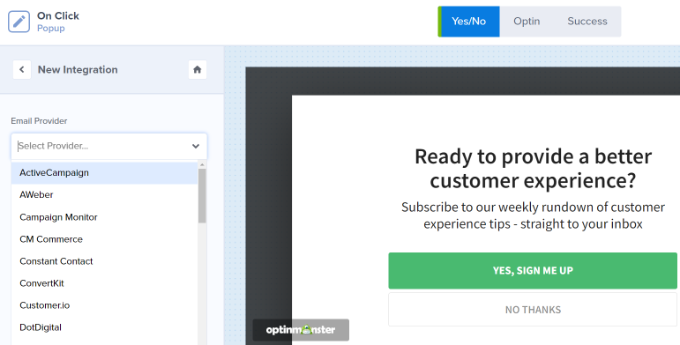
Als nächstes müssen Sie Ihren E-Mail-Anbieter aus der Dropdown-Liste auswählen.
Folgen Sie von hier aus einfach den Anweisungen, um es mit OptinMonster zu verbinden.

So lassen Sie Ihr Popup per Klick erscheinen
Als nächstes müssen wir das Popup konfigurieren, das angezeigt wird, wenn ein Benutzer auf einen Link klickt.
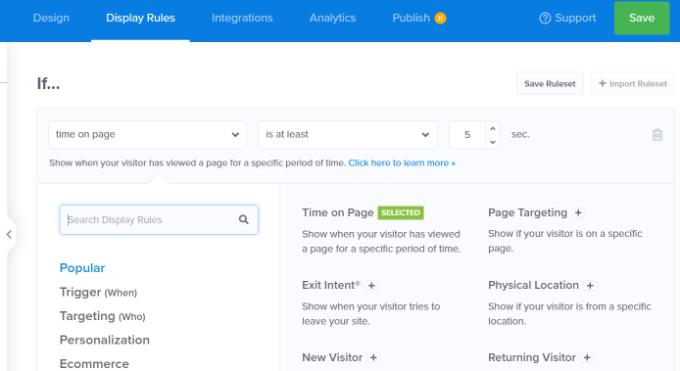
Klicken Sie dazu oben auf dem Bildschirm auf die Registerkarte Anzeigeregeln .

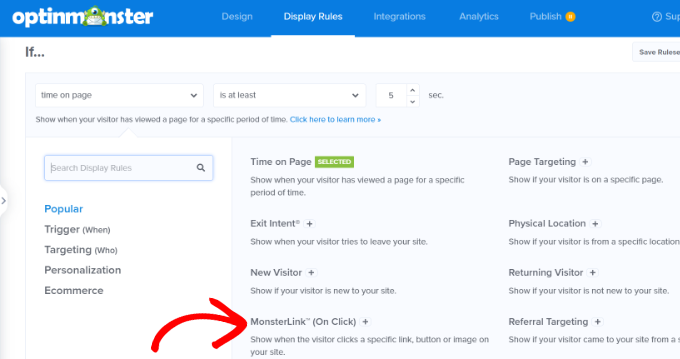
Standardmäßig setzt OptinMonster die Anzeigeregel für Popups auf „Zeit auf der Seite“, was bedeutet, dass das Popup angezeigt wird, nachdem ein Benutzer eine bestimmte Zeit auf der Seite verbracht hat.
Sie können dies jedoch ändern, indem Sie auf das Dropdown-Menü klicken und stattdessen die Option „MonsterLink™ (Beim Klicken)“ auswählen.

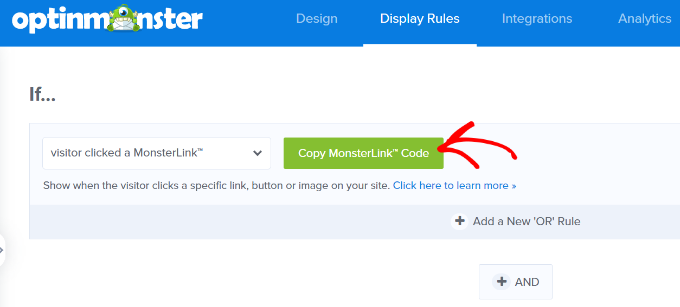
Sobald Sie die Option „MonsterLink™ (Beim Klicken)“ ausgewählt haben, wird Ihr MonsterLink™ in den Anzeigeregeln angezeigt.
Um deinen MonsterLink™-Code zu kopieren, klicke einfach auf die Schaltfläche. Du benötigst diesen Code im nächsten Schritt.

So schalten Sie Ihr On-Click-Popup live
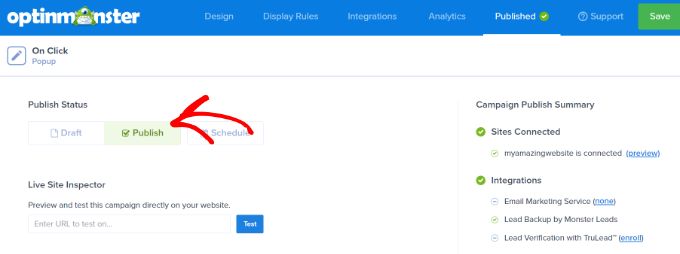
Nachdem Sie Ihren MonsterLink™-Code kopiert haben, navigieren Sie zur Registerkarte „Veröffentlicht“ oben auf der Seite. Von dort aus können Sie den Status Ihrer Kampagne von „Entwurf“ auf „Veröffentlicht“ ändern.

Nachdem Sie den Status Ihrer Kampagne auf „Veröffentlichen“ geändert haben, klicken Sie oben auf dem Bildschirm auf die Schaltfläche „Speichern“ und schließen Sie den Kampagnen-Builder.
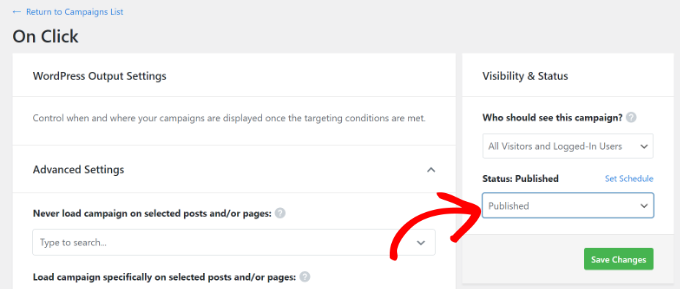
Sie werden dann zu den „WordPress-Ausgabeeinstellungen“ für Ihre Kampagne weitergeleitet. Klicken Sie dort auf das Dropdown-Menü „Status“ und ändern Sie den Status von „Ausstehend“ in „Veröffentlicht“.
Nachdem Sie diese Änderung vorgenommen haben, klicken Sie auf die Schaltfläche „Änderungen speichern“, um Ihre Änderungen abzuschließen.

Hinzufügen Ihres MonsterLinks zu Ihrer WordPress-Website
Der nächste Schritt besteht darin, den MonsterLink™ zu Ihrer Website hinzuzufügen. Wenn Sie den Code nicht bereits kopiert haben, können Sie ihn abrufen, indem Sie zu den Einstellungen „Anzeigeregeln“ für Ihre Kampagne zurückkehren.
Um den MonsterLink™ zu Ihrer Site hinzuzufügen, erstellen Sie einen neuen Beitrag oder eine neue Seite oder bearbeiten Sie eine vorhandene, wo Sie den Link hinzufügen möchten. Da es sich beim MonsterLink™ um HTML-Code handelt, müssen Sie ihn in einen benutzerdefinierten HTML-Block einfügen.
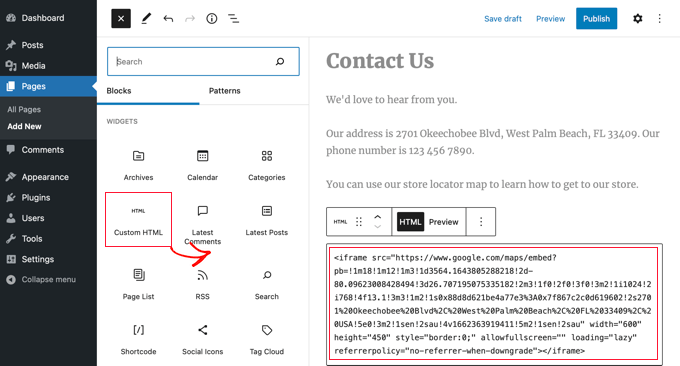
Öffnen Sie dazu den WordPress-Inhaltseditor und klicken Sie auf die Schaltfläche (+), um einen benutzerdefinierten HTML-Block hinzuzufügen.

Kopieren Sie Ihren MonsterLink™ in diesen Block.
Es sollte ungefähr so aussehen:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>Sie können den Text „Jetzt abonnieren“ durch den Text Ihrer Wahl für den Link ersetzen.
Sie können später eine Vorschau Ihrer Seite oder Ihres Beitrags anzeigen, um sicherzustellen, dass er funktioniert.
Abschluss:
MonsterLinks™ sind nicht nur auf Textlinks beschränkt. Sie können sie auch mit Call-to-Action-Buttons, Bildern, Bannern oder Navigationsmenüs auf Ihrer Website verwenden.
Wir hoffen, dass Ihnen diese Anleitung dabei geholfen hat, zu lernen, wie Sie ein WordPress-Popup-Formular erstellen, das durch einen Klick ausgelöst wird.




