Eine WordPress-Website muss eine stressfreie Navigation und Nutzung bieten, um sich willkommen zu fühlen. Aus diesem Grund muss Ihre Website über einfache und zugängliche Links verfügen, an die sich die Besucher wenden können.

Es gibt mehrere Möglichkeiten, die Umschalter, Registerkarten oder Akkordeons zugänglich zu machen. Gleichzeitig lernen wir in diesem Tutorial, wie Sie mit einer Schaltfläche auf einen bestimmten Elementor- Schalter, -Tab oder -Akkordeon zugreifen.
So öffnen Sie ein bestimmtes Element oder Umschalten, Tab oder Akkordeon
In diesem Tutorial haben wir verschiedene Codes für verschiedene Zwecke, die unten aufgeführt sind. Stellen Sie sicher, dass Sie den Code auswählen, der für Ihre gewünschte Aufgabe am besten geeignet ist.
Erstellen Sie zunächst ein HTML-Element und kopieren Sie den erforderlichen Code.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Platzieren Sie das HTML-Element auf der Seite so nah wie möglich am Tabulator-, Akkordeon- oder Umschaltelement. Fügen Sie dann den erforderlichen Code hinzu.
1. Code für Akkordeon
Attribut: data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let accordionTitles = $('.elementor-accordion-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =2. Code für Elementor-Schalter
Attribut: data-toggle-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let toggletitles = $('.elementor-toggle-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-toggle-open]'); openers.forEach( (e,i) =3. Code für Registerkarten
Attribut: data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let desktoptitles = $('.elementor-tab-desktop-title'); let mobiletitles = $('.elementor-tab-mobile-title'); let isMobile = window.innerWidth { e.addEventListener('click',function(){ let openThis = e.getAttribute('data-tab-open'); if (!(desktoptitles.eq(openThis).hasClass('elementor-active'))){ desktoptitles.eq(openThis).click(); } if (!(mobiletitles.eq(openThis).hasClass('elementor-active'))){ mobiletitles.eq(openThis).click(); } $('html, body').animate({ scrollTop: isMobile? mobiletitles.eq(openThis).offset().top - 100 : desktoptitles.eq(openThis).offset().top - 100 },'slow'); }); }); } ); });4. Code für EA-Tabs
Attribut: data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaTabsTitles = $('.eael-tabs-nav li'); let openers = document.querySelectorAll('[data-tab-open]'); openers.forEach( (e,i) =5. Code für EA-Akkordeon
Attribut: data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaAccordionTitles = $('.eael-accordion-header'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =Erstellen Sie nun einen Link für die Schaltfläche, die eine Registerkarte, einen Schalter oder ein Akkordeon aus der Ferne öffnet.

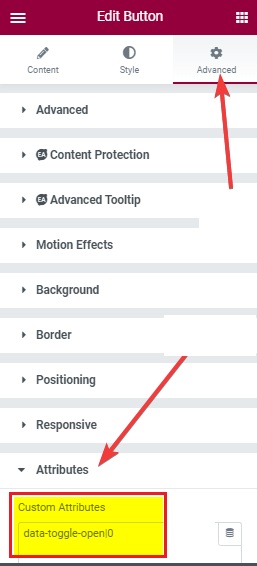
Aktualisieren Sie danach die Eigenschaft attributes der Schaltfläche. Wechseln Sie zur Registerkarte „Erweitert“ und erweitern Sie dann das Menü „Attribute“ .

JS ist ein nullbasiertes Indizierungssystem. Um den ersten, zweiten und dritten Schalter zu öffnen, ändern Sie die Ganzzahl in 0,1,2.
Endlich sind Ihr Elementor Toggle Tab, Toggle und Accordion Opener einsatzbereit. So erleichtert Elementor Ihnen das Leben und ermöglicht es Ihnen, Barrierefreiheit für Ihre Website zu schaffen, damit Ihre Benutzer sich nicht viel anstrengen müssen.
Das ist alles von uns für dieses Tutorial. Besuchen Sie uns für weitere Tutorials und Updates auf Facebook und Twitter .





