Die Verwendung der neuen Hintergrundoptionen von Divi hat den Benutzern eine ganz neue Welt von Möglichkeiten eröffnet. Dank des neuen Verlaufsgenerators können wir jetzt jeden gewünschten Verlauf mit so vielen Farben gestalten, wie wir möchten. Kreativ sein ist nicht alles. Das Gradient Builder-Design kann in Verbindung mit Hintergrundmasken und -mustern verwendet werden, um eine Fülle atemberaubender und einzigartiger Website-Hintergrunddesigns zu erstellen.

Um einen atemberaubenden Hintergrund zu erstellen, verwenden wir den Background Gradient Builder von Divi in Verbindung mit Hintergrundmasken und -mustern. Jedes Hintergrunddesignelement (Hintergrundverlauf, Masken und Muster) wird einem Abschnitt hinzugefügt, und wir zeigen Ihnen, wie es geht. Mit nur wenigen einfachen Klicks können Sie die Designkombinationen variieren und viel Spaß haben.
Komm, lass uns eine gute Zeit haben!
Entwurfsvorschau
So erstaunlich können wir verschiedene Bereiche unserer Website gestalten.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Das Ändern von Mustern und Masken ist mit diesem Design ein Kinderspiel!
Entwurfsstruktur
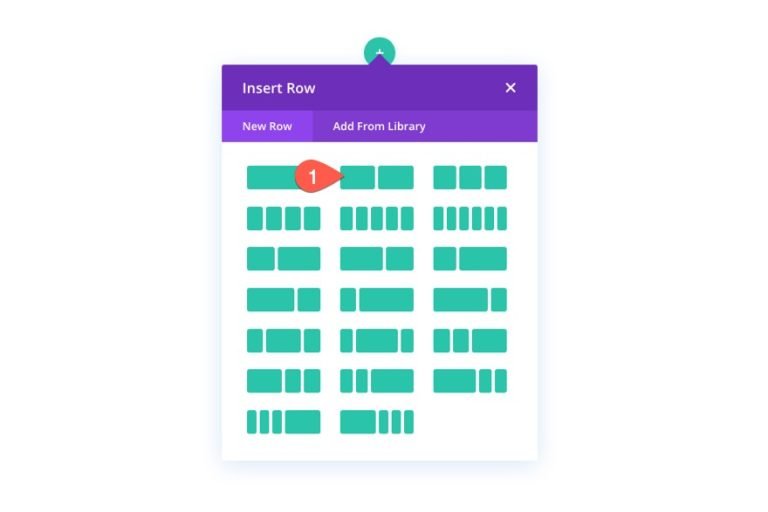
Auf der linken Seite setzen wir eine Überschrift und einen Pfeil, der zu einer bestimmten Aktion führt. Die Hintergrundoptionen von Divi werden verwendet, um unser visuelles Design zu erstellen. Zuerst muss eine zweispaltige Zeile erstellt werden.

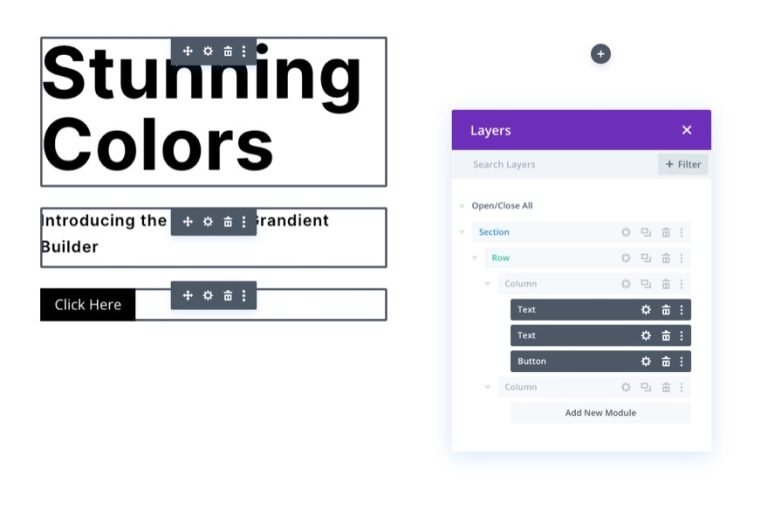
Inhalte und Kopien hinzufügen
Ihr Haupttitel, Ihre Unterüberschrift und die Schaltfläche sollten in der linken Spalte (Spalte 1) dieser Tabelle platziert werden.

Diese Designeinstellungen finden Sie, indem Sie das Layout herunterladen und es zu einem späteren Zeitpunkt überprüfen, wenn Sie dies möchten. Wir konzentrieren uns vorerst auf die Hintergrundgestaltung.
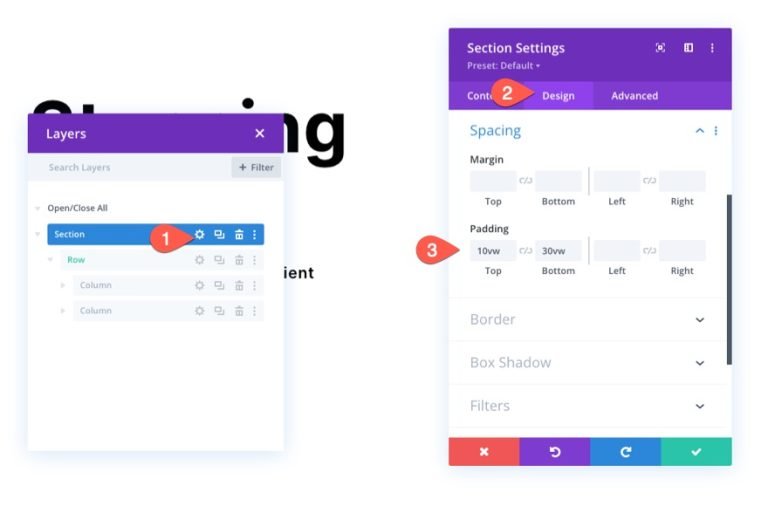
Abschnitt Vertikaler Abstand
Wir müssen die vertikale Höhe des Abschnitts erhöhen, damit unser Hintergrunddesign den Browser vollständig ausfüllt. Das Auffüllen der Ober- und Unterseite des Abschnitts ist eine einfache Möglichkeit, dies zu erreichen.
Auf die Einstellungen des Abschnitts kann hier zugegriffen werden. Aktualisieren Sie die Polsterung wie folgt im Design-Tab:
- Polsterung: 10vw oben, 30vw unten

Wenn Sie das Hintergrunddesign ändern möchten, nachdem die Spalten vertikal gestapelt wurden, müssen Sie möglicherweise die Polsterung auf Tablet- und Telefondisplays ändern.
Farbverlauf auf Hintergrund hinzufügen
Der nächste Schritt besteht darin, einen benutzerdefinierten Farbverlauf auf den Abschnittshintergrund anzuwenden. Für diese Steigung werden insgesamt fünf Steigungsstopps hinzugefügt. Die Farbe des ersten und letzten Farbverlaufsstopps ist gleich. Die blaue Farbe des zweiten und vierten Farbverlaufsstopps wird übereinstimmen. Der dritte (und letzte) Stopp des Farbverlaufs ist grün. Unser Hintergrunddesign wird einen atemberaubenden mehrfarbigen Farbverlauf haben, der mit diesen fünf Farben erstellt wurde.
Verlaufsauswahl 1
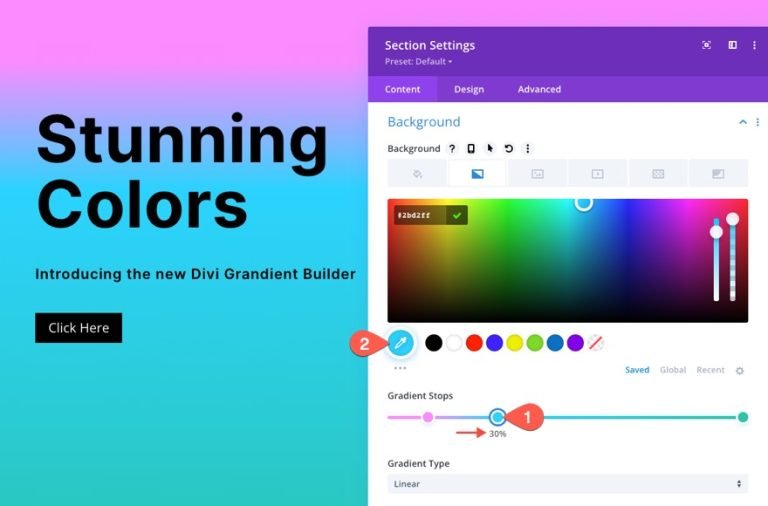
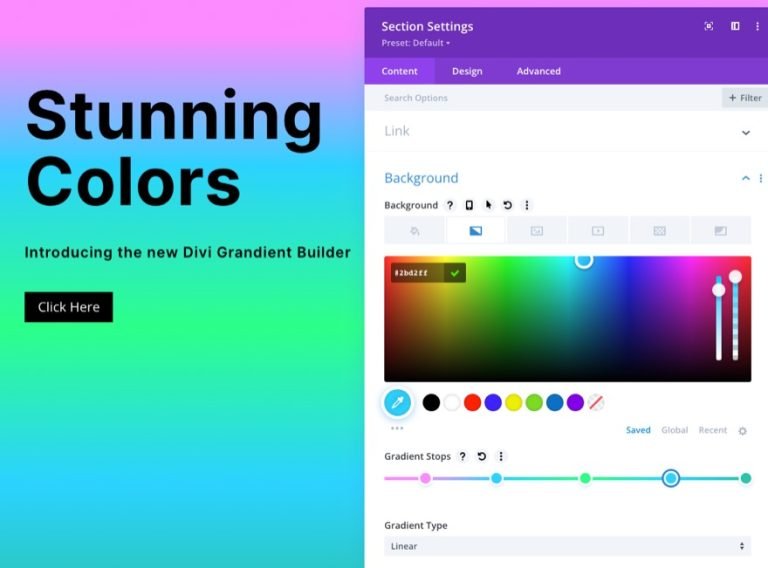
Stellen Sie sicher, dass die Abschnittseinstellungen unter der Registerkarte „Inhalt“ geöffnet sind, bevor Sie den ersten Farbverlaufsstopp hinzufügen. Um einen neuen Farbverlauf zu erstellen, gehen Sie zur Registerkarte Farbverläufe und klicken Sie auf das +-Zeichen. Die Standardverlaufsfarben werden um zwei erhöht. Um die Farbe und Position des ersten Farbverlaufs auf der linken Seite zu ändern, klicken und ziehen Sie ihn wie folgt:
- Verlaufsstoppfarbe: #fa8bff
- Gradientenstoppposition: 10%

Verlaufsauswahl 2
Um einen zweiten Farbverlaufsstopp hinzuzufügen, klicken Sie einfach auf die Farbverlaufslinie. Um es in Position zu bringen, müssen Sie zuerst die Farbe ändern.
- Verlaufsstoppfarbe: #2bd2ff
- Gradientenstoppposition: 30%

Verlaufsauswahl 3
Sie können einen dritten Farbverlaufsstopp hinzufügen, indem Sie einfach auf die Farbverlaufslinie (etwa in der Mitte der Linie) klicken. Um es in Position zu bringen, müssen Sie zuerst die Farbe ändern.
- Verlaufsstoppfarbe: #2bff88
- Gradientenstoppposition: 55%

Verlaufsauswahl 4
Um einen zweiten Farbverlaufsstopp hinzuzufügen, klicken Sie einfach auf die Farbverlaufslinie. Um es in Position zu bringen, müssen Sie zuerst die Farbe ändern.
- Verlaufsstoppfarbe: #2bd2ff
- Gradientenstoppposition: 80%

Ganz rechts sollten Sie den ursprünglichen Gradientenstopp links haben, der sich ganz links befindet. Der endgültige Farbverlaufsstopp kann durch Klicken auf den Farbverlaufsstopp und Ändern der Farbe wie folgt vorgenommen werden (Sie können ihn auf der Standardposition von 1000 x 025 belassen).
- Verlaufsstoppfarbe: #fa8bff
- Gradientenstoppposition: 100%

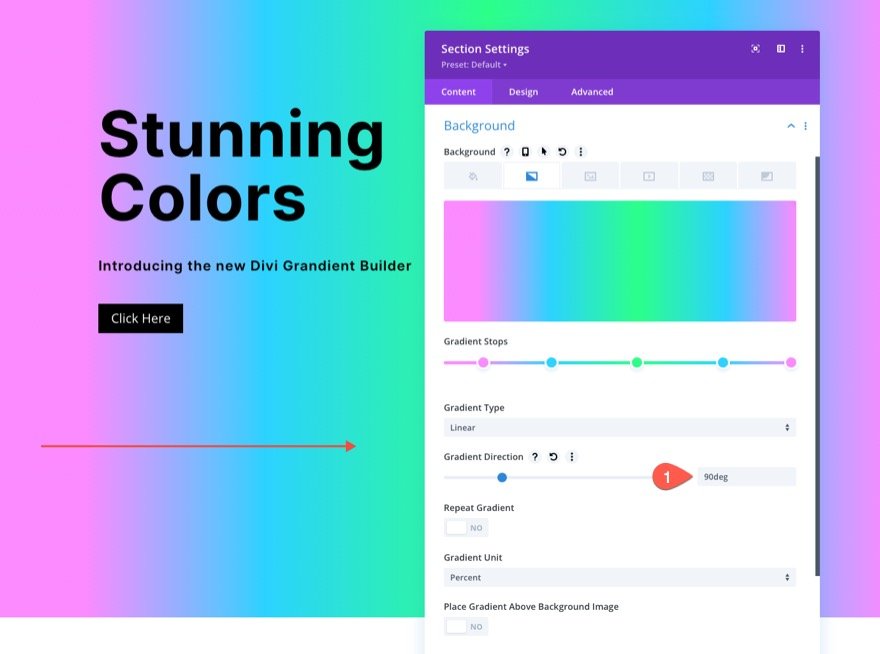
Behalten Sie die Standardoption „Linearer Verlauf“ für dieses Design bei. Der folgende Code muss aktualisiert werden, um das lineare Farbmuster umzukehren:
- Steigungsrichtung: 90 Grad

Hintergrundmuster
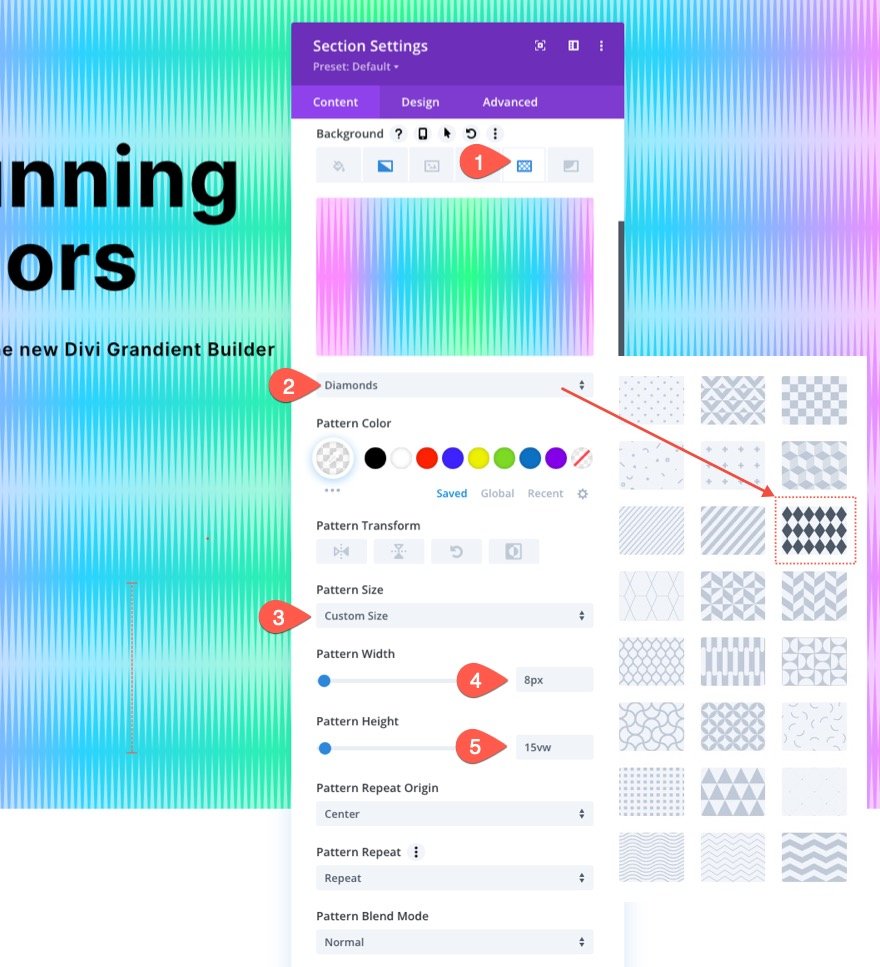
Wir können unserem Design jetzt ein Hintergrundmuster hinzufügen, nachdem unser Farbverlauf abgeschlossen ist. Verwenden Sie das Rautenmuster auf neuartige Weise, um dieses subtile, aber effektive Muster zu erzeugen.
Nehmen Sie die folgenden Änderungen an der Registerkarte Muster vor:
- Hintergrundmuster: Diamanten
- Musterfarbe: rgba (255,255,255,0,52)
- Mustergröße: Benutzerdefinierte Größe
- Musterbreite: 8px
- Musterhöhe: 15vw

Wie Sie sehen können, gibt es viel Raum für Interpretationen mit dem bereits vorhandenen Design. In diesem Fall wurde ein Rautenmuster gewählt. Als Ergebnis haben wir ein einzigartiges Muster geschaffen, das aufgrund der vertikalen Dehnung der Diamanten wie Schallwellen aussieht.
Wenn Sie etwas anderes möchten, stehen Ihnen zahlreiche Optionen zur Verfügung, die alle nur einen Klick entfernt sind.
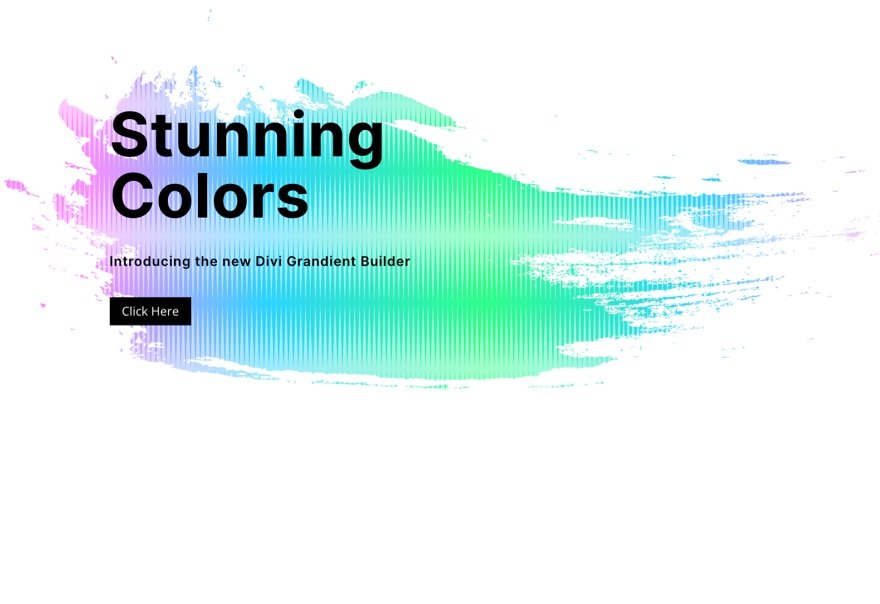
Hintergrundmaske
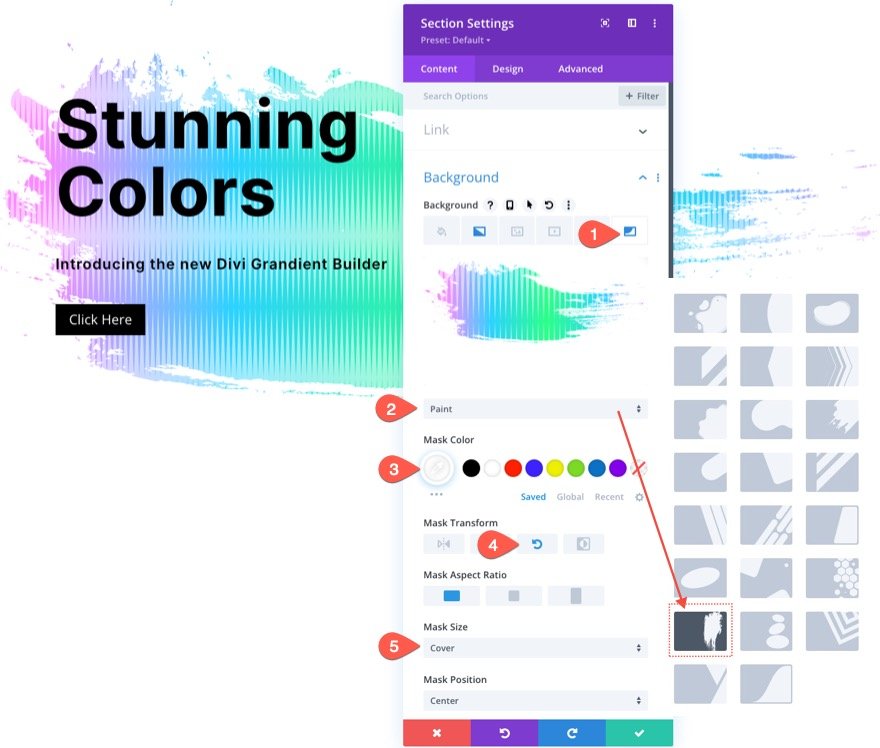
Unser Hintergrundmuster ist jetzt vorhanden, sodass wir endlich eine Maske hinzufügen können, um unser Hintergrundkombinationsdesign fertigzustellen. Es gibt eine Vielzahl von Alternativen und Varianten. Wir werden für dieses Beispiel die Paint-Maske verwenden (zumindest zu Beginn).
Sie müssen die folgenden Änderungen an der Registerkarte "Masken" vornehmen:
- Maske: Farbe
- Maskenfarbe: #ffffff
- Maskentransformation: Drehen
- Maskengröße: Abdeckung

Und das Ergebnis ist in etwa so.

Ähnlich wie bei Mustern gibt es zahlreiche Masken, die dieses Design ergänzen würden und durch einfaches Klicken auf die Registerkarte "Masken" gefunden werden können.
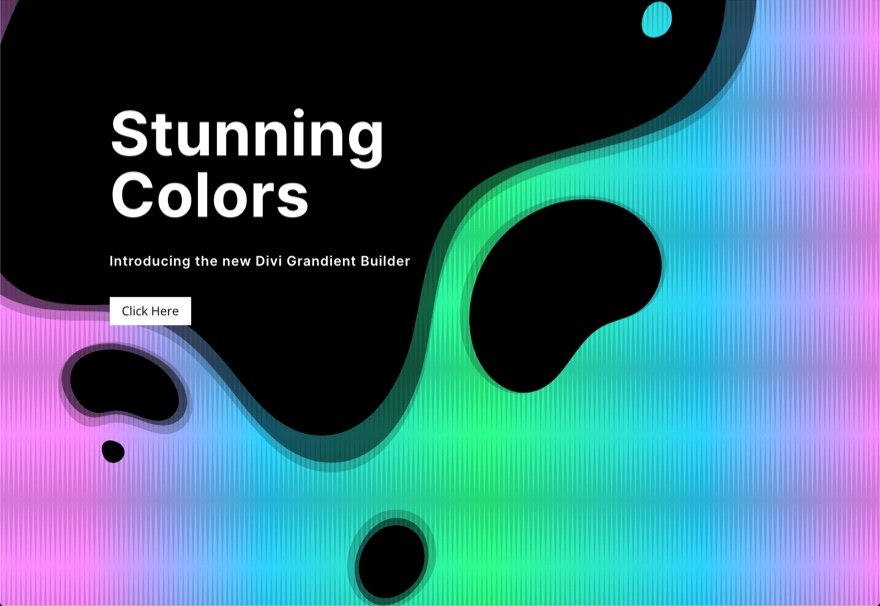
Dunkle Version
Ändern Sie einfach die Hintergrundmaskenfarbe in einen dunklen Farbton, wenn Sie eine dunkle Version dieses Designs (wie Schwarz) wünschen. Verwenden Sie für das Motiv einen dunkleren Farbton. Machen Sie dann die Überschrift und den Text der Unterüberschrift weiß. Sie können auch die Farbe der Schaltflächen ändern.
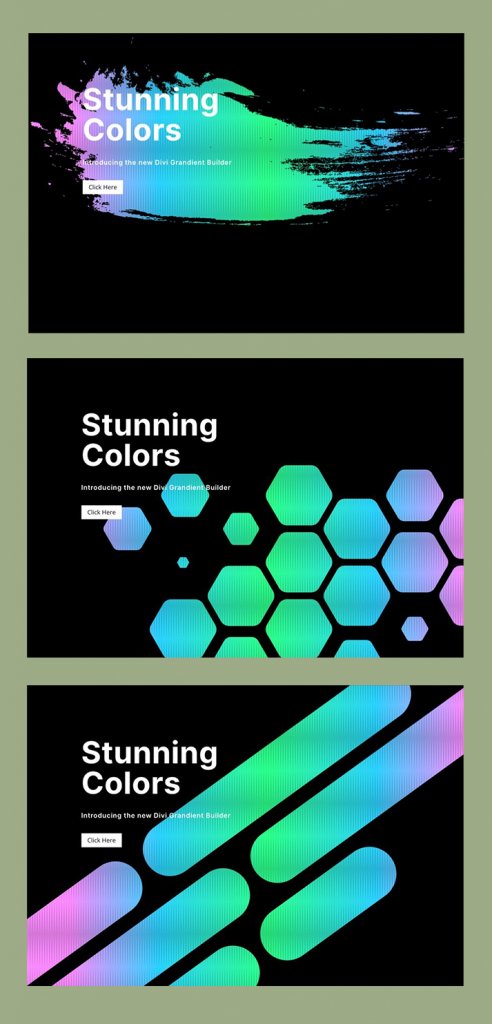
Dies sind die Ergebnisse der Anwendung verschiedener Masken, um eine dunkle Version des Bildes zu erstellen.

So sieht auch die dunkle Version mit umgekehrter Maske aus.

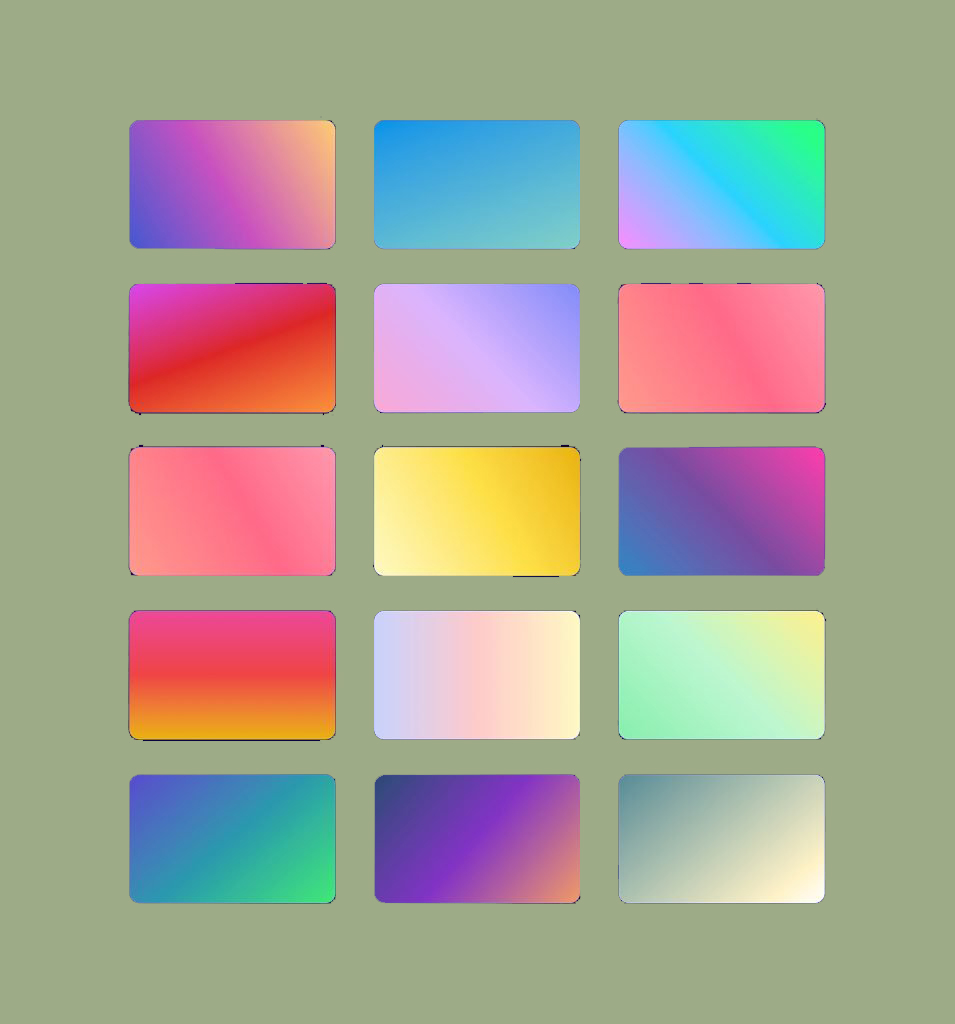
Weitere Verlaufsoptionen
Um diese mehrschichtigen Hintergrunddesigns hervorzuheben, verwenden Sie den Verlaufsgenerator, um viele zusätzliche Farben und Verlaufsarten zu erstellen.

Endergebnis
Hier sind alle Gestaltungsmöglichkeiten, die Sie erkunden können.

Abschließende Gedanken
Es macht viel Spaß, mit den komplexen Hintergrundoptionen von Divi zu experimentieren. Darüber hinaus ist es erstaunlich, wie einfach es ist, solch wunderschöne Hintergrunddesigns zu erstellen, ohne Photoshop oder Illustrator zu benötigen. Mit wenigen Klicks können Sie den Hintergrund anpassen, um das Design genau nach Ihren Wünschen zu gestalten. Es stehen Ihnen noch mehr Optionen (z. B. Mischmodi) zur Verfügung, um wirklich einzigartige Hintergrunddesigns zu erstellen. Darüber hinaus können nicht nur Abschnitte, sondern jedes Divi- Element mit Masken und Mustern versehen werden. Also mach weiter und spiele damit herum!





