Mit den neuen Hintergrundmustermasken und -mustern von Divi können Sie Ihre Hintergründe interessanter gestalten, ohne Bilder zu verwenden. Divi bietet Ihnen viele Möglichkeiten, das Aussehen Ihres Hintergrunds zu ändern, und es stehen viele zur Auswahl. Heute sehen wir uns an, wie Sie Hintergrundmustermasken und -muster verwenden können, um das Design Ihres Blogpost-Headers auf drei verschiedene Arten zu verbessern. Lass uns anfangen.

Die Notwendigkeit des Header-Designs für Blog-Posts
Vor dem Lesen Ihres Beitrags wird ein Leser vom Inhalt "above the fold" begrüßt. Die Falte ist der erste Abschnitt des Bildschirms, der vor dem Scrollen sichtbar ist. Es ist wichtig, dass der Abschnitt über dem Falz in unserem Design auffällt und die Leute dazu anregt, nach unten zu scrollen, um den Rest der Seite zu lesen. In unserem Fall möchten wir, dass die Leute nach der Interaktion mit unserem Blogpost-Header unsere Blogposts weiterlesen. Mit den neuen Divi-Hintergrundfunktionen müssen wir nicht mehr Stunden in Canva und Photoshop verbringen, um atemberaubende Designs zu erstellen. Wir haben alles, was wir brauchen, direkt im Divi Builder.
Designs für Divi Blog Post Header mit Hintergrundmasken und Mustern
Mit Hintergrundmasken oder Hintergrundmustern können Sie direkt nach dem Auspacken einige wirklich coole Designs erstellen. Wir wollen aber noch einen Schritt weiter gehen und diese beiden neuen Features kombinieren! Werfen wir einen Blick darauf, woran wir in diesem Tutorial arbeiten werden.
Beispiel 1 einer Hintergrundmaske und eines Musters

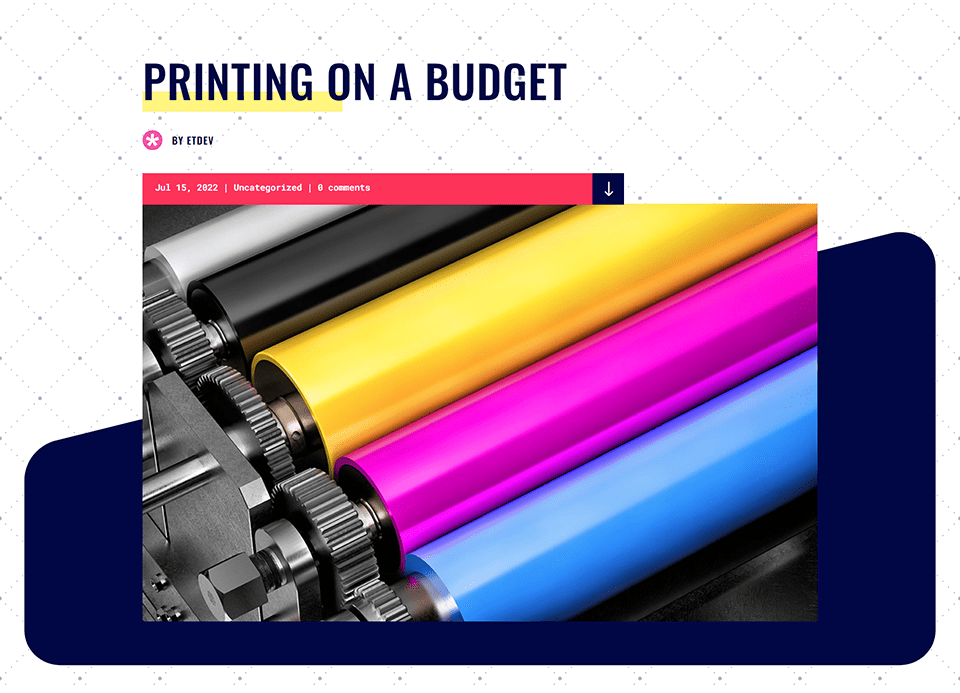
Hintergrundmasken und -muster wurden im Kopfbereich unserer Divi Print Shop Blog-Seitenvorlage neu gestaltet.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenBeispiel 2 einer Hintergrundmaske und eines Musters

Der Kopfbereich unserer Divi-Modedesigner-Blogseitenvorlage wurde mit Hintergrundmasken und -mustern aktualisiert.
Beispiel drei einer Hintergrundmaske und eines Musters

Der Kopfbereich unserer Divi Corporate Blog-Seitenvorlage wurde mit Hintergrundmasken und -mustern neu gestaltet.
Für dieses Tutorial verwenden wir drei verschiedene KOSTENLOSE Vorlagen für Divi-Blogposts aus unserem Blog. Beginnen wir mit dem Tutorial!
Divi Druckerei
In diesem Beispiel versuchen wir, den Hintergrund so nah wie möglich am Original zu halten. Wir möchten das Aussehen der Vorlage kopieren, aber wir ändern die Kopfzeile ein wenig, indem wir die Divi-Funktion Hintergrundmasken und -muster verwenden. Holen Sie sich zunächst die Blog-Seitenvorlage aus dem Divi Print Shop Layout Pack. Hier werden wir ansetzen:

Installieren Sie die Divi Print Shop-Blogbeitragsvorlage
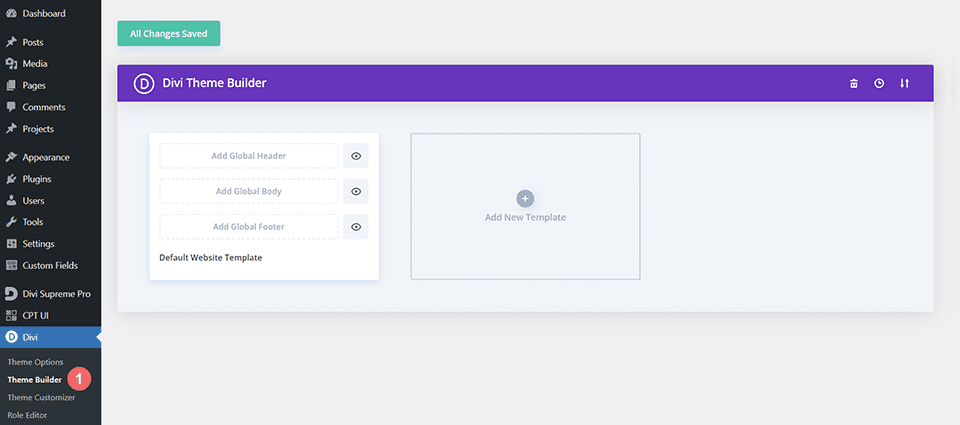
Um die Vorlage hochzuladen, gehen Sie zum Divi Theme Builder am Backend Ihrer WordPress-Site.

Website-Vorlage hochladen
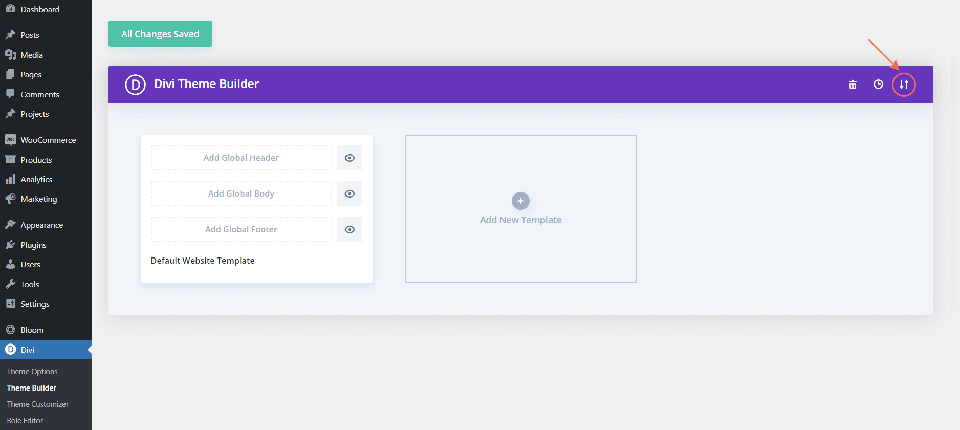
Dann sehen Sie in der oberen rechten Ecke ein Symbol mit zwei Pfeilen. Wählen Sie das Symbol aus.

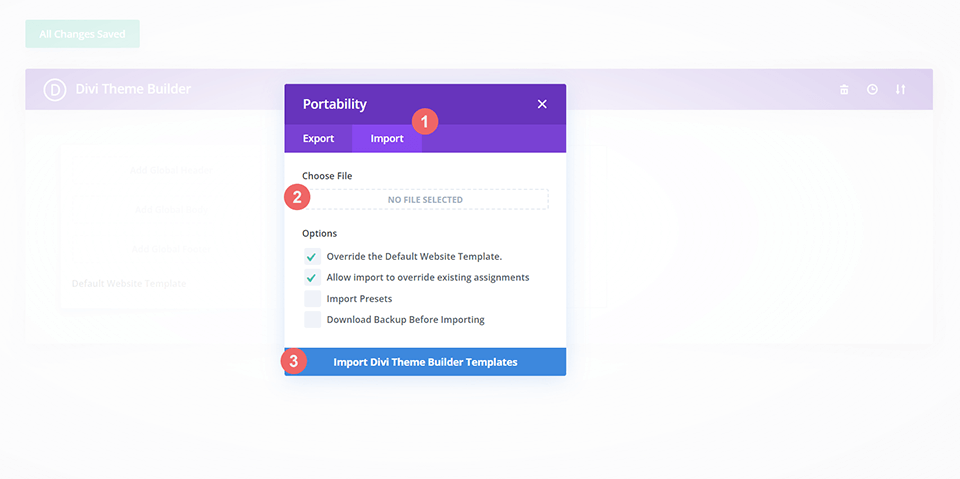
Navigieren Sie zur Registerkarte „Import“, laden Sie die JSON-Datei aus diesem Beitrag hoch und klicken Sie dann auf „Divi Theme Builder-Vorlagen importieren“.

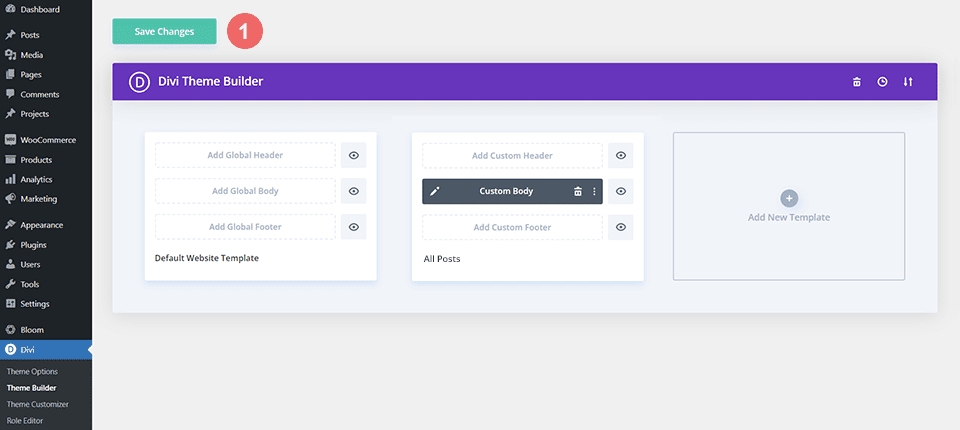
Speichern Sie die Änderungen am Divi Theme Builder
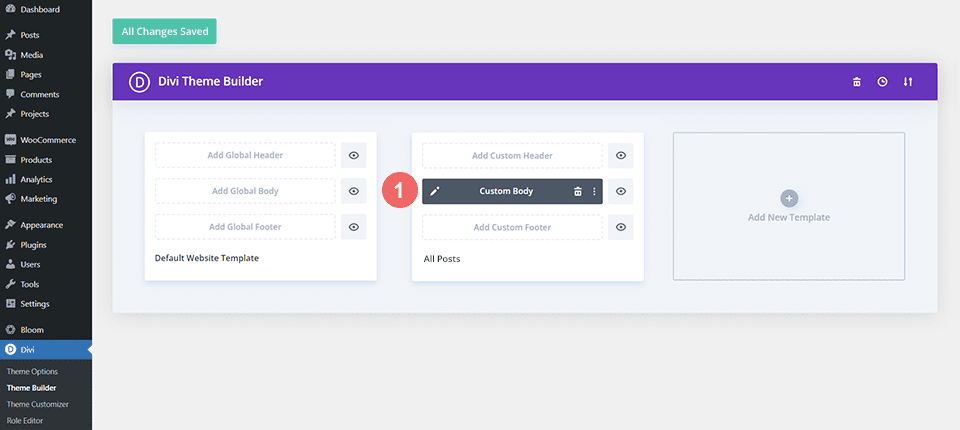
Nach dem Hochladen der Datei sehen Sie eine neue Vorlage mit einem neuen Textbereich, der allen Beiträgen zugewiesen ist. Sobald Sie möchten, dass die Vorlage aktiviert wird, speichern Sie die Divi Theme Builder-Änderungen.

So ändern Sie das Header-Design in der Vorlage
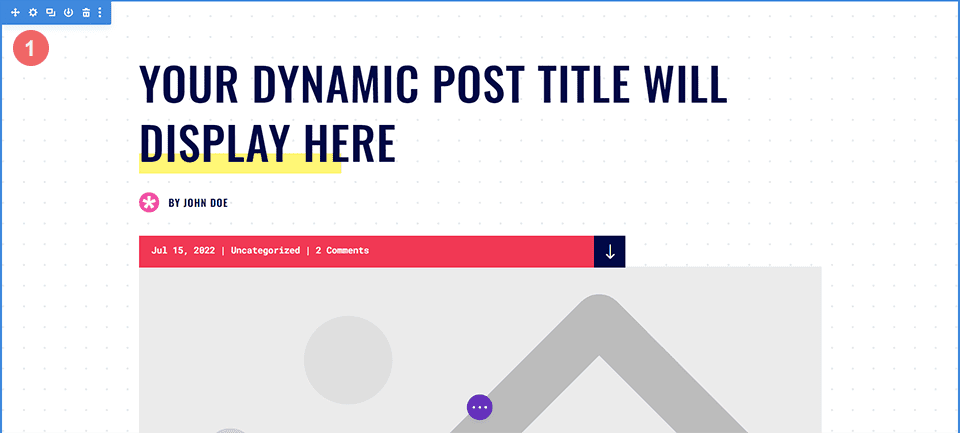
Öffnen Sie die Divi Print Shop-Vorlage
Öffnen Sie zunächst die Vorlage und bearbeiten Sie den Kopfbereich.

Geben Sie die Abschnittseinstellungen ein
Wir verwenden eine Kombination aus Hintergrundmasken und -mustern, um die Bild- und Verlaufseinstellungen anzupassen, die derzeit zum Erstellen des ursprünglichen Hintergrunds für den Kopfzeilenabschnitt verwendet werden. Um mit unserer Arbeit zu beginnen, müssen wir das Modalfeld für die Einstellungen öffnen. Um auf die Einstellungen des Abschnitts zuzugreifen, klicken Sie auf das Zahnradsymbol, das als zweites Symbol angezeigt wird, wenn Sie mit der Maus über die blaue Abschnittsgrenze fahren.

Navigieren Sie zu den Hintergrundeinstellungen
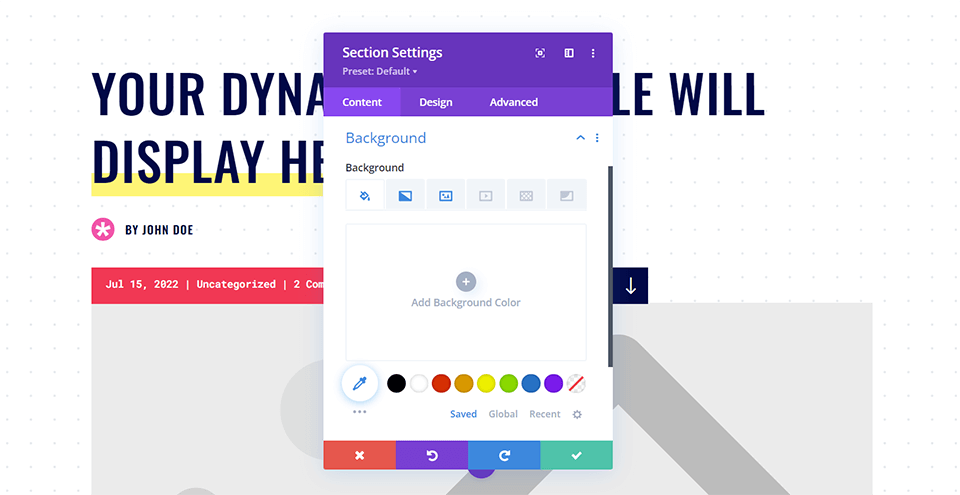
Wir scrollen jetzt nach unten, bis wir die Registerkarte "Hintergrund" im Modalfeld "Abschnittseinstellungen" erreichen. Von hier aus ändern wir die aktuellen Einstellungen und wenden unseren neuen Stil mit Hintergrundmasken und -mustern an.

Entfernen Sie den Hintergrundverlauf und das Bild
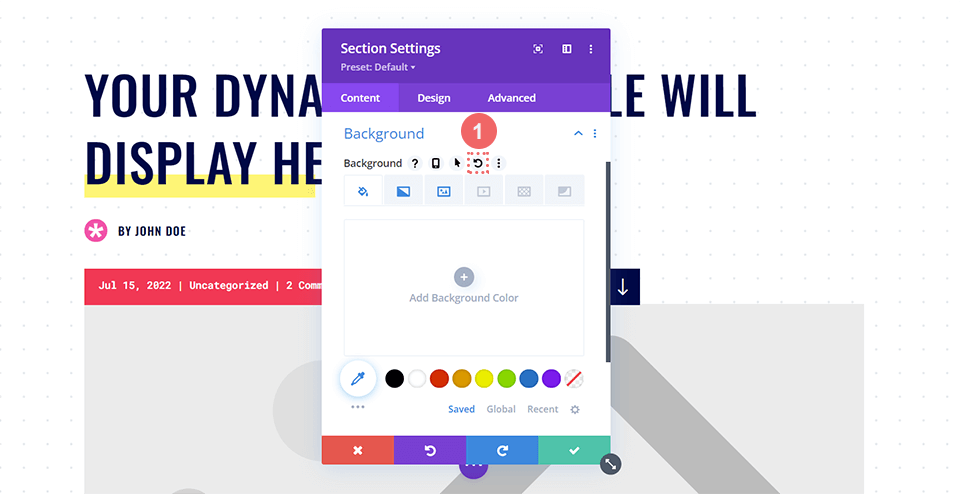
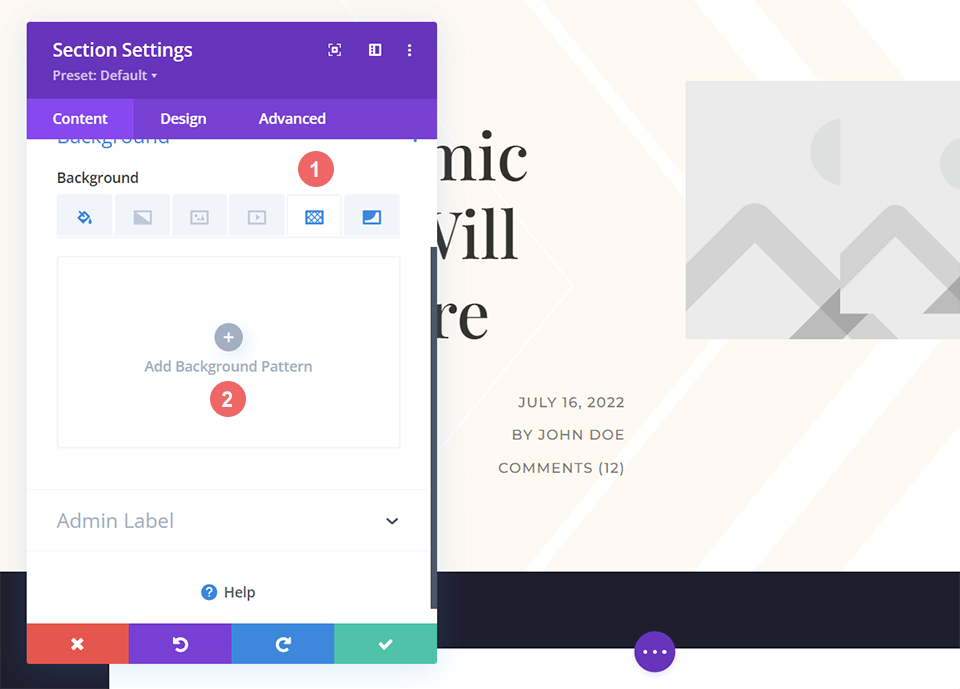
Zunächst müssen wir die aktuellen Hintergrundeinstellungen entfernen, um Platz für die neuen Änderungen am Kopfzeilendesign des Blogposts zu schaffen. Bewegen Sie zunächst den Mauszeiger über den Hintergrund-Untertitel. Ein Menü mit Symbolen wird angezeigt. Um den Hintergrund Ihres Abschnitts zu ändern, klicken Sie in diesem neuen Menü auf die Schaltfläche Zurücksetzen.

Fügen Sie die Hintergrundmaske hinzu
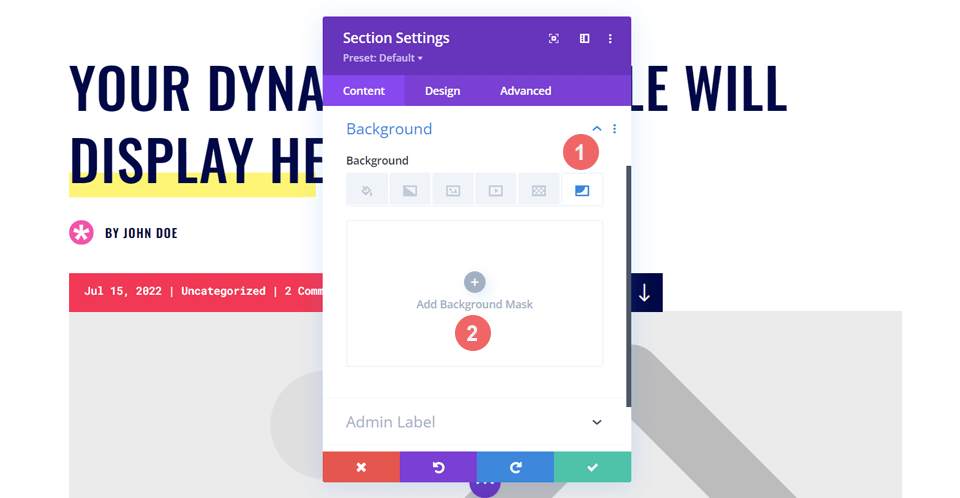
Nachdem wir unser Ziel erreicht haben, gehen wir hinein und fügen die Hintergrundmaske zum Abschnitt hinzu. Zuerst wählen wir das Symbol Hintergrundmaske aus, gefolgt von Hintergrundmaske hinzufügen.

Wir haben den ersten Schritt zur Verbesserung des Designs unseres Blog-Post-Headers getan.
Gestalten Sie Ihre Hintergrundmaske
Sie werden feststellen, dass Ihre Maske nach dem Zurücksetzen der Hintergrundstile jetzt weiß ist. Keine Sorge! Wir werden jetzt damit beginnen, Farbe und Stil in das Header-Design des Blog-Posts zu integrieren.

Wählen Sie Ihren Maskenstil aus
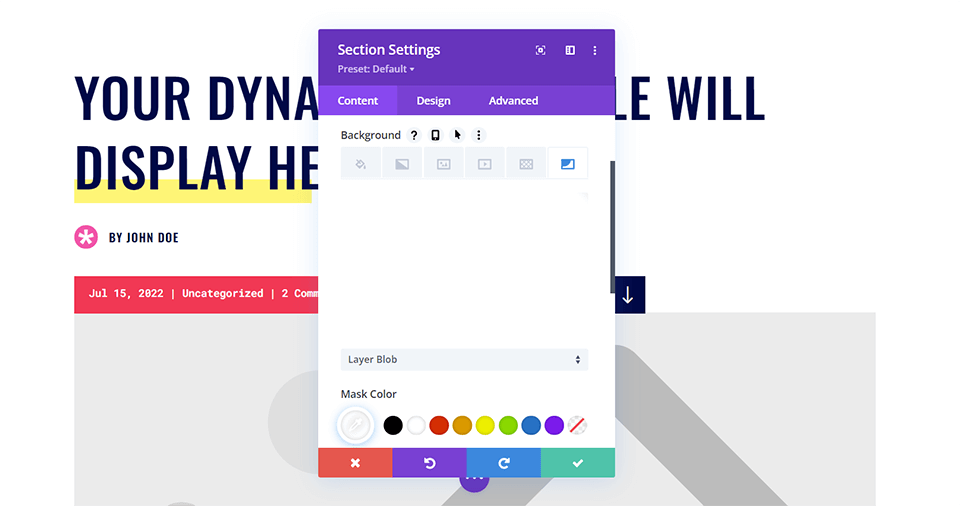
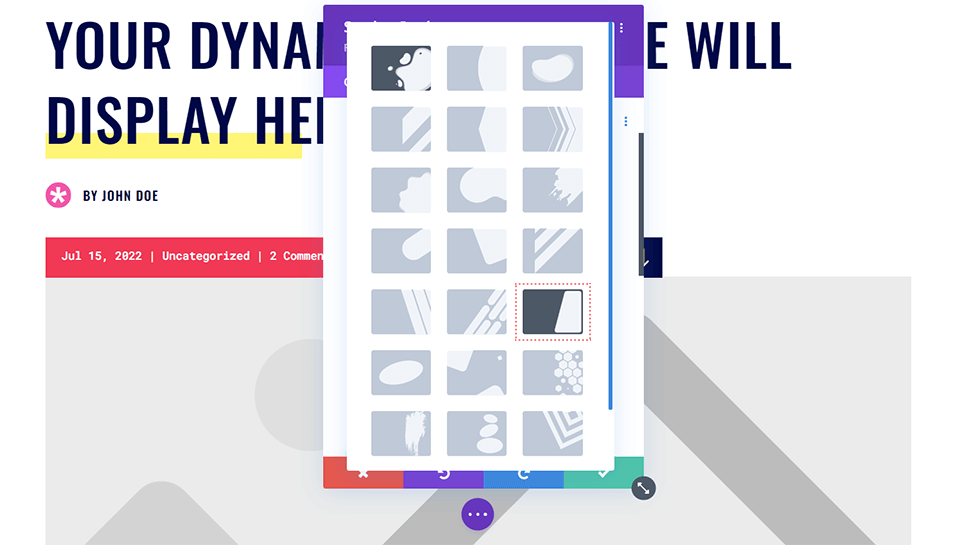
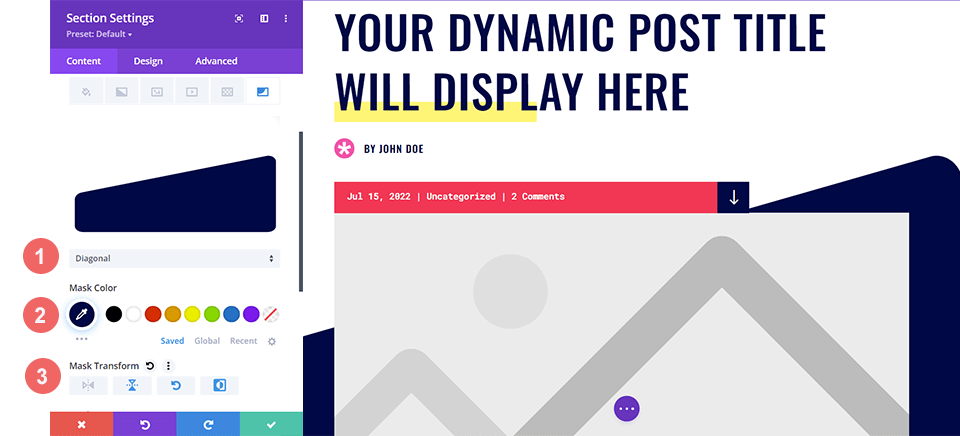
Beginnen wir mit dem Styling unserer Hintergrundmaske! Zuerst wählen wir die erste Option aus dem Dropdown-Menü aus. Dadurch werden alle uns zur Verfügung stehenden Hintergrundmasken angezeigt. Wir verwenden die diagonale Maske.

Weisen Sie Ihre Maskenfarbe und Transformationseinstellungen zu
Dann geben wir ihm eine Maskenfarbe. Unsere Maskenfarbe entspricht dem Dunkelblau im ursprünglichen Blogpost-Design. Schließlich spiegeln wir die Maske horizontal, drehen sie und invertieren sie. Das Seitenverhältnis bleibt unverändert. Die folgenden Einstellungen müssen Sie dafür verwenden:
- Maske: Diagonal
- Maskenfarbe: #000645
- Maskentransformation: Horizontal, Drehen, Invertieren
- Seitenverhältnis: Breit

Fügen Sie Ihr Hintergrundmuster hinzu
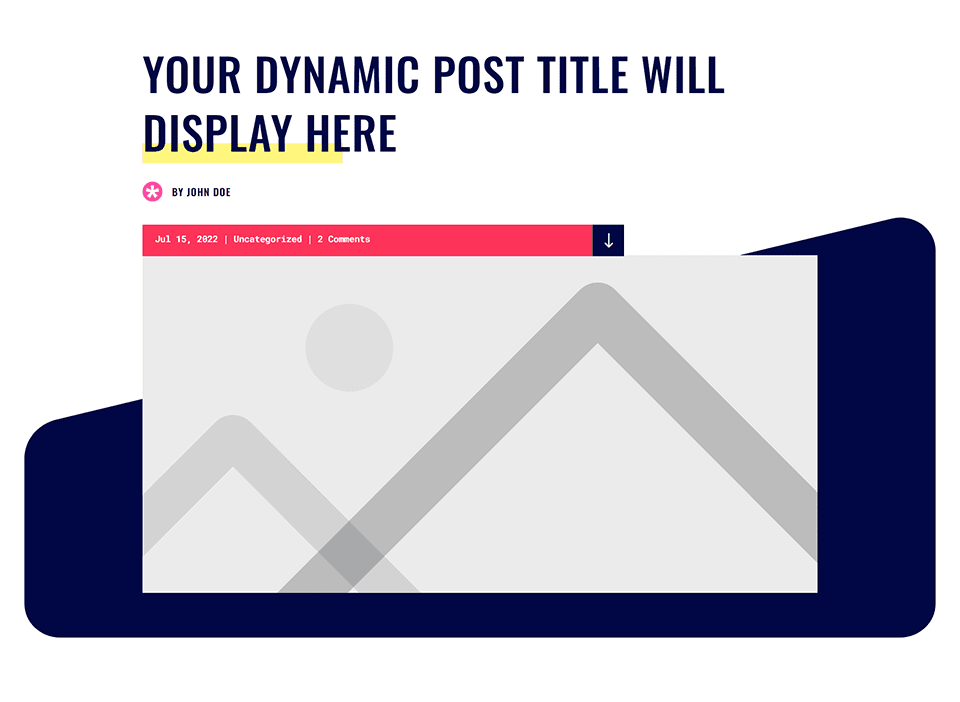
So sieht unsere Blogbeitragsvorlage mit der neu hinzugefügten Hintergrundmaske aus:

Aber wir wollen es noch mehr aufpeppen, also fügen wir ein Hintergrundmuster hinzu. Mit der Hintergrundmaske können wir die Marineleiste zurückbringen, die mit dem Divi Print Shop Layout Pack geliefert wurde. Wir haben dem Header-Bereich Textur und Interesse hinzugefügt, indem wir die Hintergrundmaske verwendet haben. Wir verwenden jetzt die Funktion „Hintergrundmuster“, um vom ursprünglichen Design zum gepunkteten Hintergrundbild zurückzukehren.
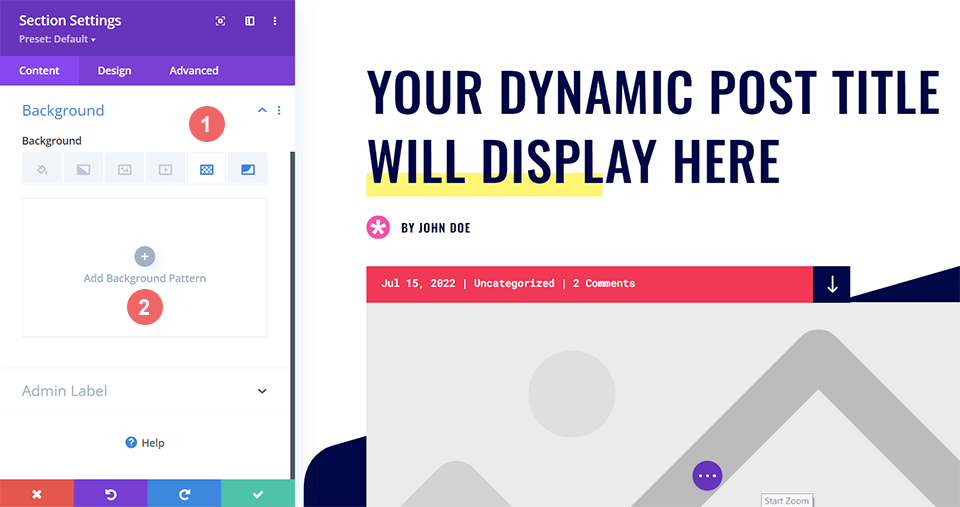
Auswählen Ihres Hintergrundmusters
Wir klicken jetzt auf das Symbol für das Hintergrundmuster, während wir uns noch auf der Registerkarte „Hintergrund“ des Modalfelds des Abschnitts befinden. Nachdem wir das getan haben, gehen wir weiter und klicken auf Hintergrundmuster hinzufügen, um unsere Optionen anzuzeigen.

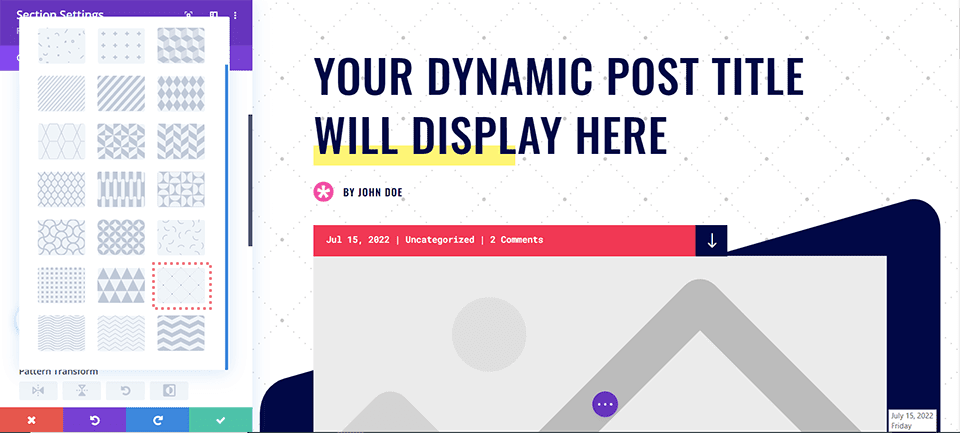
Gestalten des Hintergrundmusters
In diesem Fall soll das Hintergrundmuster dem Bild ähneln, das im ursprünglichen Design verwendet wurde. Für dieses Beispiel verwenden wir das getuftete Hintergrundmuster. Wählen Sie wie bei der Hintergrundmaske Getuftet aus dem Dropdown-Menü der verfügbaren Hintergrundmuster.

Nachdem wir unser Hintergrundmuster ausgewählt haben, nehmen wir einige stilistische Änderungen vor. Wir werden das Hintergrundmuster nicht ändern, aber wir werden die Musterfarbeinstellung verwenden, um das neu hinzugefügte Muster in den Rest unseres Designs einzubinden. Wählen Sie dazu das Pipettenwerkzeug aus der Musterfarbenpalette und verwenden Sie dasselbe Marineblau aus der Hintergrundmaske, jedoch mit leichter Transparenz.
- Musterfarbe: rgba (0,6,69,0,3)
Speichern Sie Ihre Abschnittseinstellungen, nachdem Sie die Musterfarbe hinzugefügt haben, indem Sie auf das grüne Häkchen unten im Modalfeld für Einstellungen klicken. Speichern Sie abschließend Ihre neu geänderte Blog-Beitragsvorlage.
Divi-Modedesigner
In diesem Beispiel erstellen wir einen einfachen Blog-Header, der die klaren Linien und scharfen Ecken des Layouts als Inspiration verwendet. Um diesem Beispiel zu folgen, müssen Sie die Divi Fashion Designer Blog Post Template für das Divi Fashion Designer Layout Pack herunterladen.
Die Installations- und Downloadverfahren sind die gleichen wie im vorherigen Divi Print Shop-Beispiel. Kehren Sie zum Anfang dieses Lernprogramms zurück, um diese Schritte auszuführen. Bevor wir mit unserer Hintergrundtransformationsreise beginnen, werfen wir einen Blick auf das Blog-Header-Design, wie es jetzt ist.

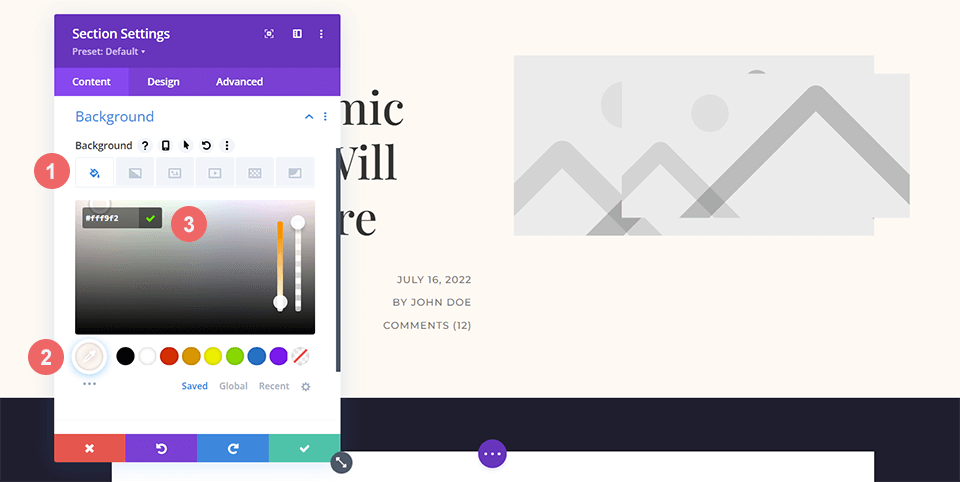
Fügen Sie eine Hintergrundfarbe hinzu
Im Gegensatz zu unserem vorherigen Beispiel hat dieser Blog-Header eine Hintergrundfarbe. Scrollen Sie nach dem Öffnen der Abschnittseinstellungen nach unten zur Registerkarte Hintergrund. Geben Sie dann unten die Farbinformationen ein.
- Hintergrundfarbe: #fff9f2

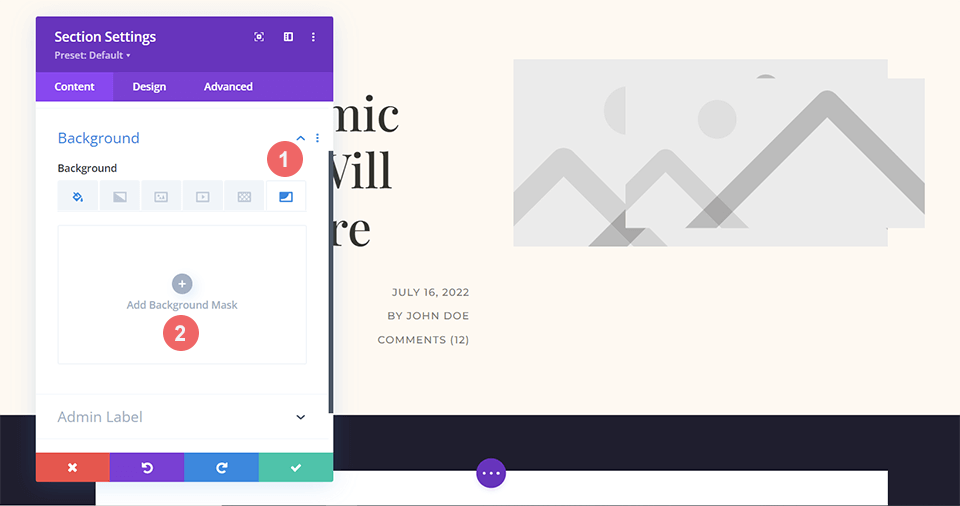
Hinzufügen der Hintergrundmaske
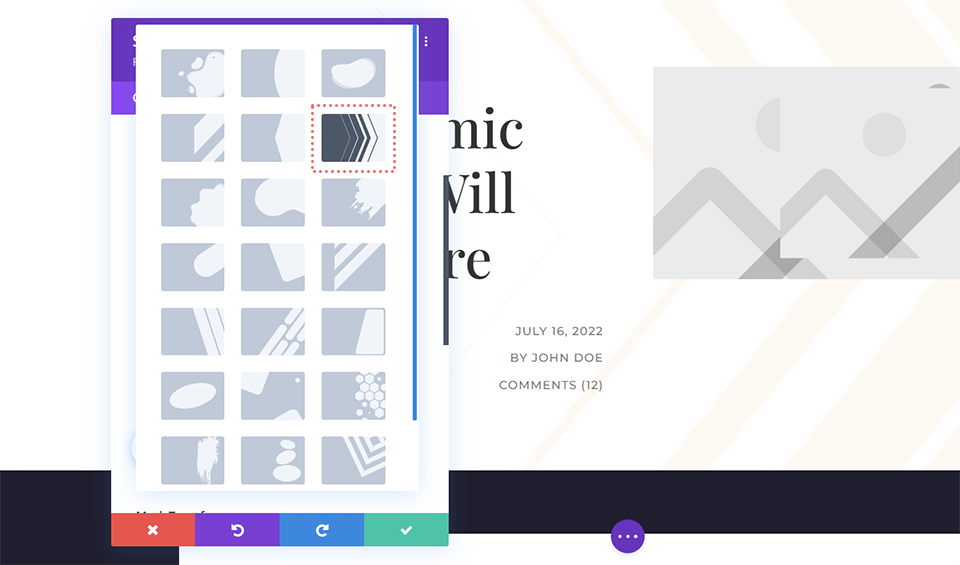
Die Hintergrundfarbe bietet eine solide Grundlage für unsere Hintergrundmaske. Wir verwenden die Chevron-Hintergrundmaske für dieses Blog-Header-Design als Anspielung auf die eckigen Formen in diesem Layoutpaket. Navigieren Sie zum Symbol Hintergrundmaske und klicken Sie dann auf Hintergrundmaske hinzufügen, um Chevron auszuwählen.

Wählen Sie danach die Chevron-Hintergrundmaske aus dem angezeigten Dropdown-Menü aus.

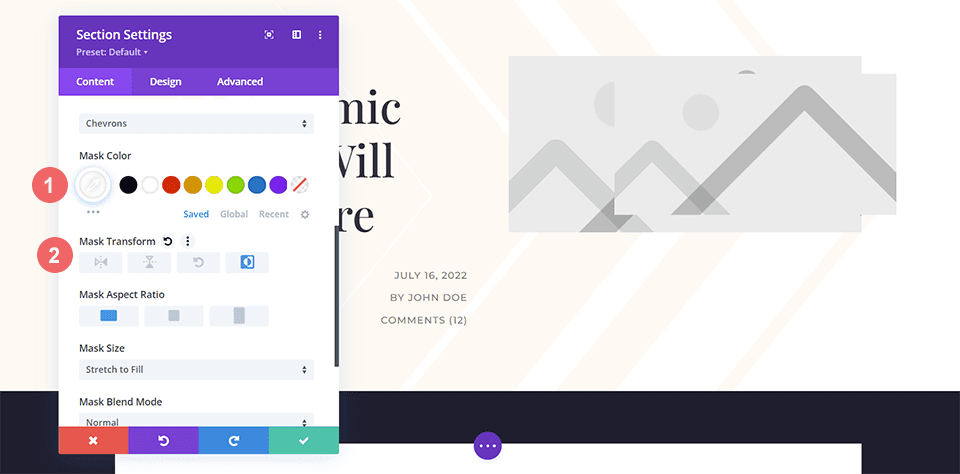
Gestalten der Hintergrundmaske
Wir beginnen mit der Gestaltung unserer Hintergrundmaske, sobald sie vorhanden ist. Wir behalten es standardmäßig weiß bei, kehren es jedoch mit den Einstellungen für die Maskentransformation um.
- Maskenfarbe: #ffffff
- Maskentransformation: Invertieren

Einfügen des Hintergrundmusters
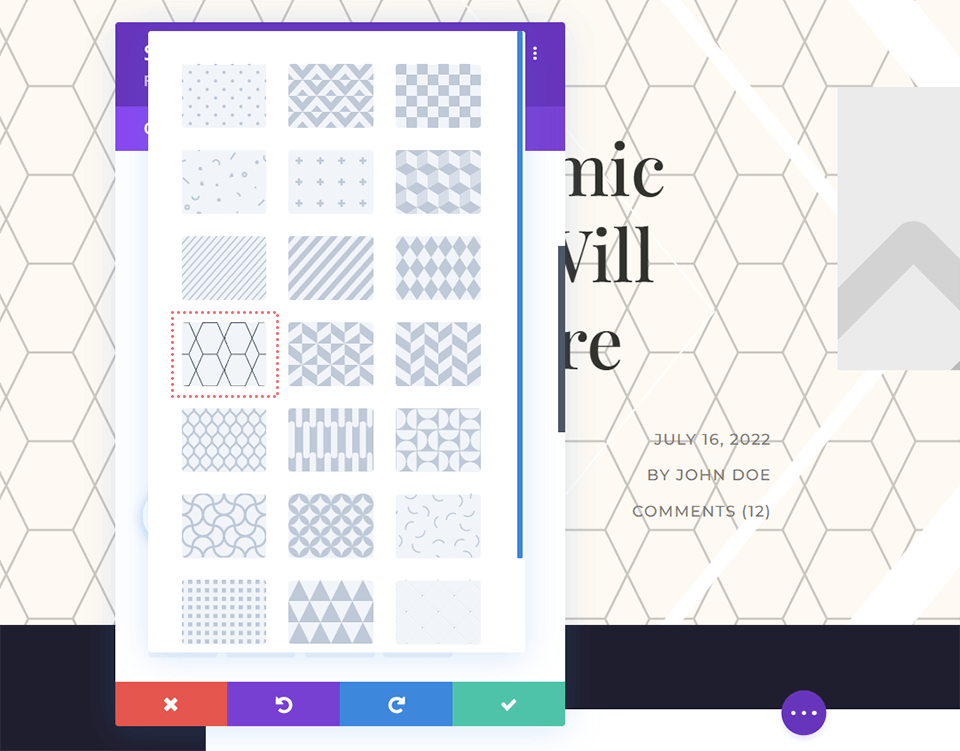
Wir werden der Hintergrundmaske selbst mit unserem weichen und minimalen Blog-Header-Design ein Hintergrundmuster hinzufügen. Bevor wir dies tun können, müssen wir auf das Symbol Hintergrundmuster und dann auf Hintergrundmuster hinzufügen klicken, um auszuwählen, welche Muster auf die Hintergrundmaske gelegt werden sollen.

Nachdem Sie auf Hintergrundmuster hinzufügen geklickt haben, wählen Sie das angezeigte Dropdown-Menü aus. Das wabenförmige Hintergrundmuster wird verwendet, um unsere Chevron-Hintergrundmaske zu überlagern.

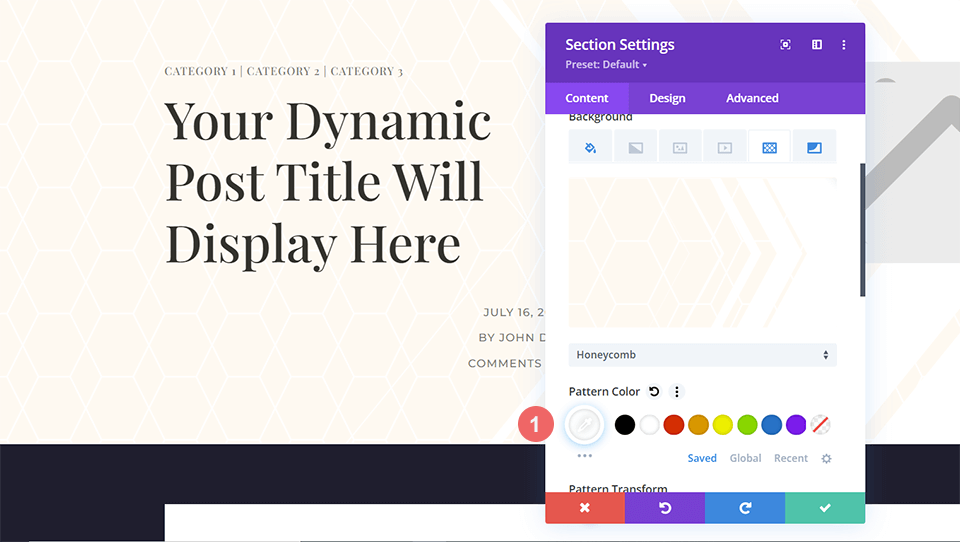
Hintergrundmuster Farbe hinzufügen
Um dem Design des Divi-Blog-Post-Layouts zu entsprechen, ändern wir die Farbe des Hintergrundmusters in Weiß.
- Musterfarbe: #ffffff

Denken Sie daran, Ihren Fortschritt zu speichern, indem Sie auf das grüne Häkchen klicken, um Ihre Abschnittseinstellungen zu speichern. Speichern Sie auch Ihre Blogbeitragsvorlage, indem Sie auf die grüne Schaltfläche Speichern klicken.
Divi Corporate
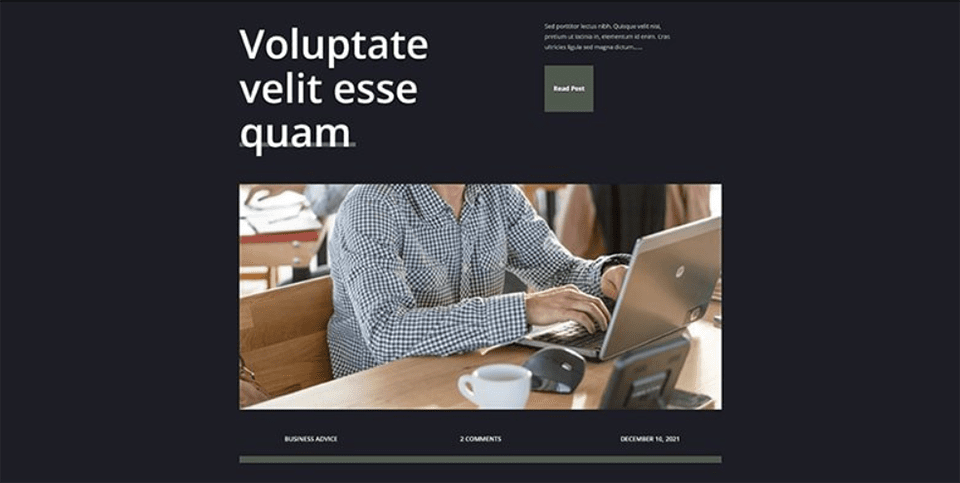
Hintergrundmasken und -muster werden verwendet, um dem Header-Design des Divi Corporate-Blogs eine Textur hinzuzufügen. Transparenz wird auch verwendet, um den verschiedenen Teilen dieses Header-Designs mehr Tiefe zu verleihen. Nachdem Sie die Divi Corporate Blog Post-Vorlage aus dem Divi Corporate Layout Pack importiert haben, beginnen wir hier.

Hintergrundfarbe ändern
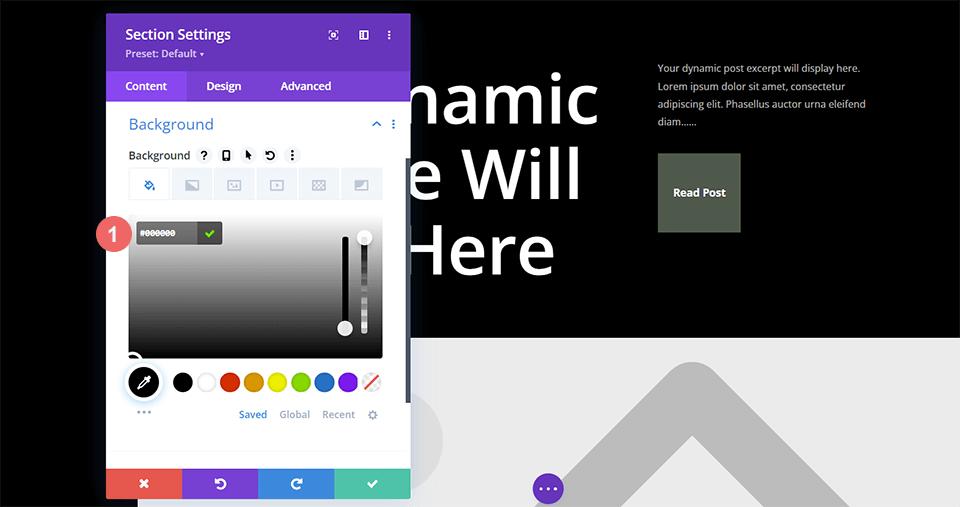
Wir möchten die Standard-Hintergrundfarbe des Abschnitts für dieses Blog-Header-Design ändern, um das Hintergrundmuster und die Hintergrundmaske subtiler zu machen. Gehen Sie dazu zu Abschnittseinstellungen und scrollen Sie nach unten zur Registerkarte Hintergrund. Dort klicken wir auf das Symbol für die Hintergrundfarbe und geben den Hexadezimalcode für Schwarz ein, um die dunkelgraue Standardfarbe des Layoutpakets zu ersetzen.
- Hintergrundfarbe: #000000

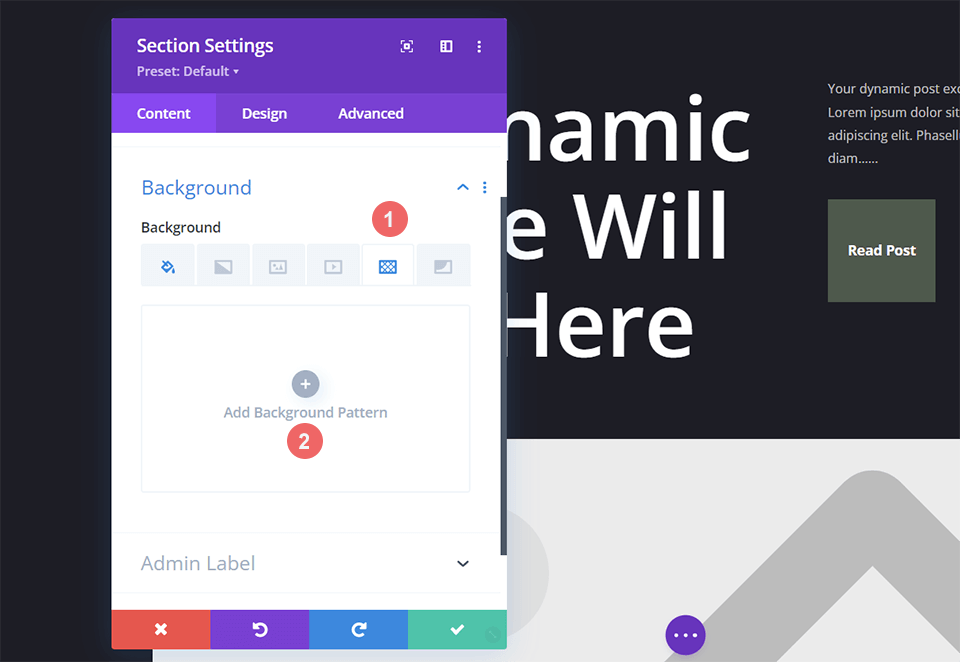
Hintergrundmuster einfügen
Wir fügen ein Hintergrundmuster mit unserer neuen Hintergrundfarbe hinzu, um den schlichten, dunklen Hintergrund des standardmäßigen Blog-Header-Designs interessanter zu machen. Gehen Sie dazu zu Abschnittseinstellungen und scrollen Sie nach unten zur Registerkarte Hintergrund. Um dann unsere Liste mit Optionen aufzurufen, klicken Sie auf das Symbol Hintergrundmuster und fügen Sie dann das Hintergrundmuster hinzu.

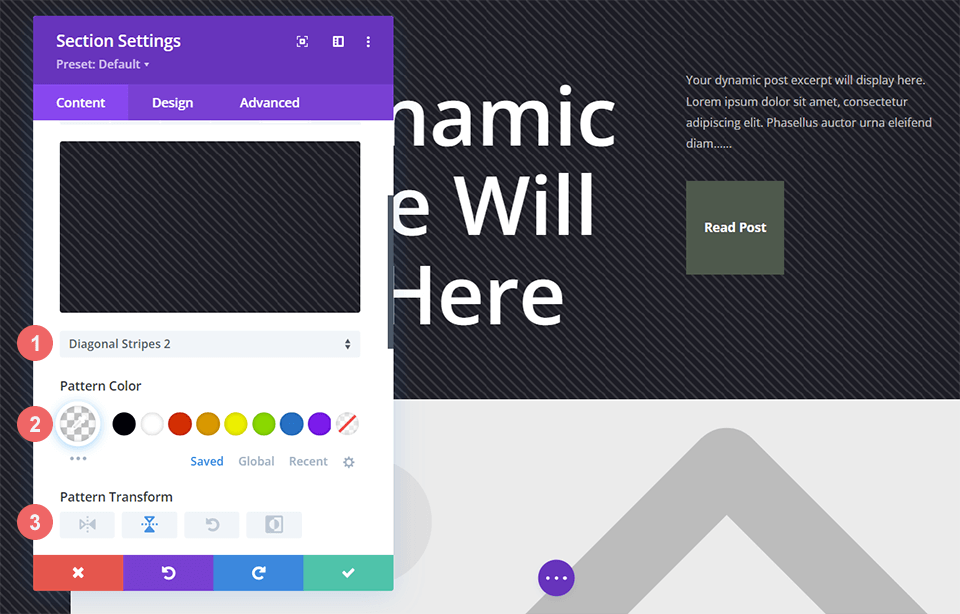
Stil Hintergrundmuster
Für dieses Blog-Header-Design verwenden wir ein Hintergrundmuster, das Scanlines ähnelt. Gehen Sie dazu in das Dropdown-Menü Hintergrundmuster und wählen Sie Diagonale Streifen 2. Das Muster erhält dann eine transparente weiße Farbe. Schließlich übersetzen wir dieses Muster horizontal.

Hier sind die Hintergrundmustereinstellungen, die Sie verwenden müssen:
- Musterstil: Horizontale Streifen 2
- Musterfarbe: rgba (255,255,255,0,12)
- Mustertransformation: Horizontal
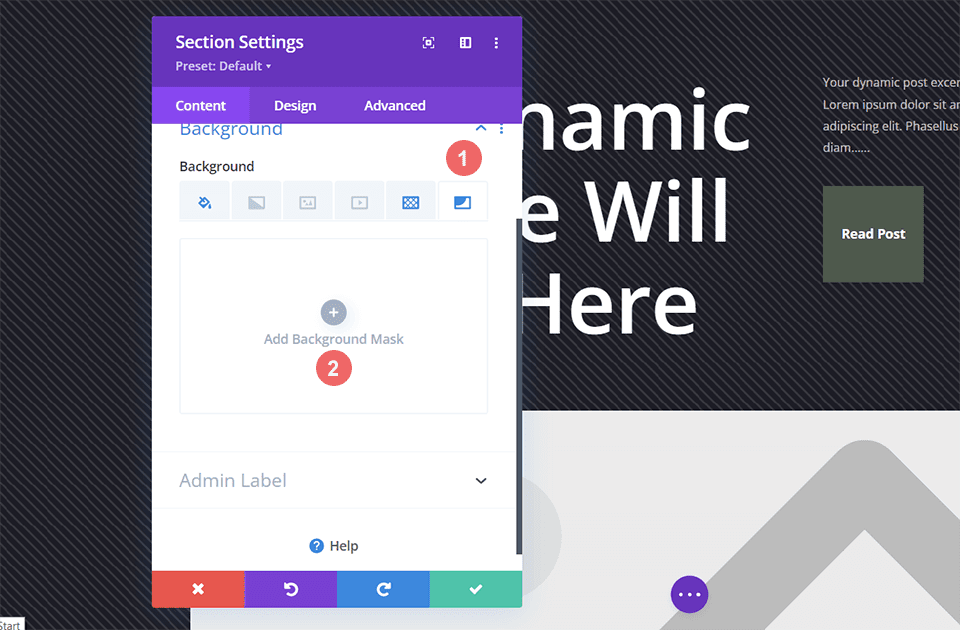
Fügen Sie die Hintergrundmaske hinzu
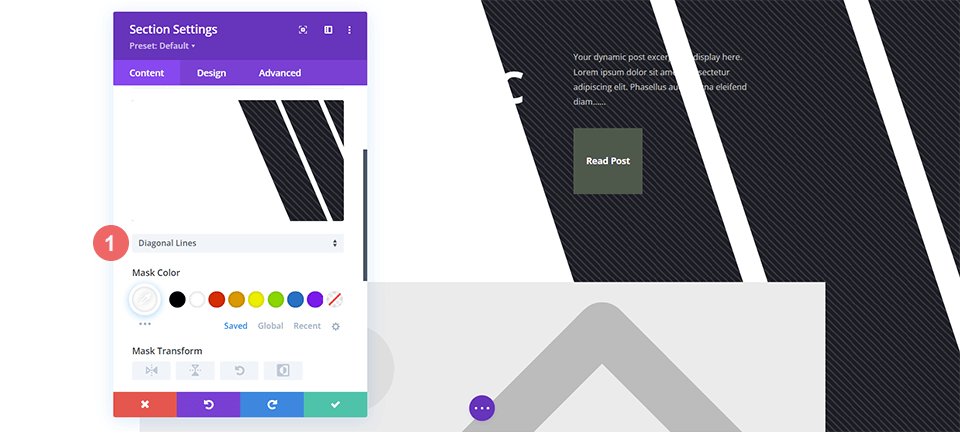
Wir fügen dem Hintergrundmuster eine Hintergrundmaske hinzu, genau wie bei unseren anderen Designbeispielen für Blog-Header. Klicken Sie dazu auf „Hintergrundmaske hinzufügen“, nachdem Sie das Symbol für die Hintergrundmaske ausgewählt haben. Dadurch wird das Dropdown-Menü Hintergrundmaske geöffnet, aus dem wir unseren Hintergrundmaskenstil auswählen können.

Wir verwenden die Diagonal Lines Background Mask für dieses Blog-Header-Design.

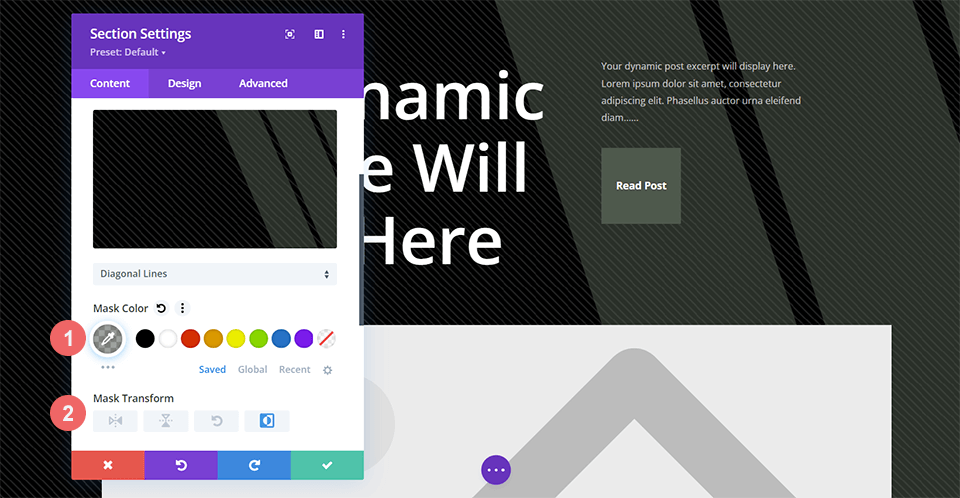
Stilisieren Sie die Hintergrundmaske
Wir wollen die Hintergrundmaske nicht allein lassen, also stylen wir sie jetzt. Wir verwenden eine transparente Version des im Layoutpaket verwendeten Grüns. Die Hintergrundmaske wird ebenfalls invertiert. Um diese Stile zu verwenden, klicken Sie zuerst auf das Pipettensymbol unter dem Titel „Maskenfarbe“ und geben Sie dann die unten aufgeführten Einstellungen ein. Klicken Sie dann unter der Einstellung „Maskentransformation“ auf das Symbol „Invertieren“.
- Maskenfarbe: rgba (76,89,76,0,54)
- Maskentransformation: Invertieren

Einpacken
Wenn es darum geht, Hintergründe für unsere Blogbeiträge zu gestalten, haben wir viele Möglichkeiten. Wir können die integrierten Hintergrunddesign-Tools von Divi verwenden, indem wir mit Farbe, Transparenz und Textur spielen, die allesamt wichtige Designideen sind. Sie können Zeit in der Bildbearbeitungssoftware sparen, indem Sie noch heute mit unseren neuen Hintergrundmustern und Masken auf Ihrer Website experimentieren!





