Mit den integrierten Sticky-Einstellungen von Divi können Sie schnell ein Sticky-Social-Media-Follow-Modul erstellen, das diese Social-Network-Logos im Vordergrund behält, während der Benutzer auf der Seite nach unten scrollt. Darüber hinaus können wir durch Hinzufügen eines benutzerdefinierten Designs zum Sticky-State-Modul einzigartige Designtransformationen erstellen, wenn wir den Sticky-State beim Scrollen aktivieren. Dieser Leitfaden ist für Sie, wenn Sie die ultimative Kontrolle über den Stil Ihrer klebrigen Social-Media-Follow-Buttons haben möchten!
Gestaltungs Entwurf
Hier ist unser heutiges Layout. Das werden wir bauen.
Landingpage-Layout
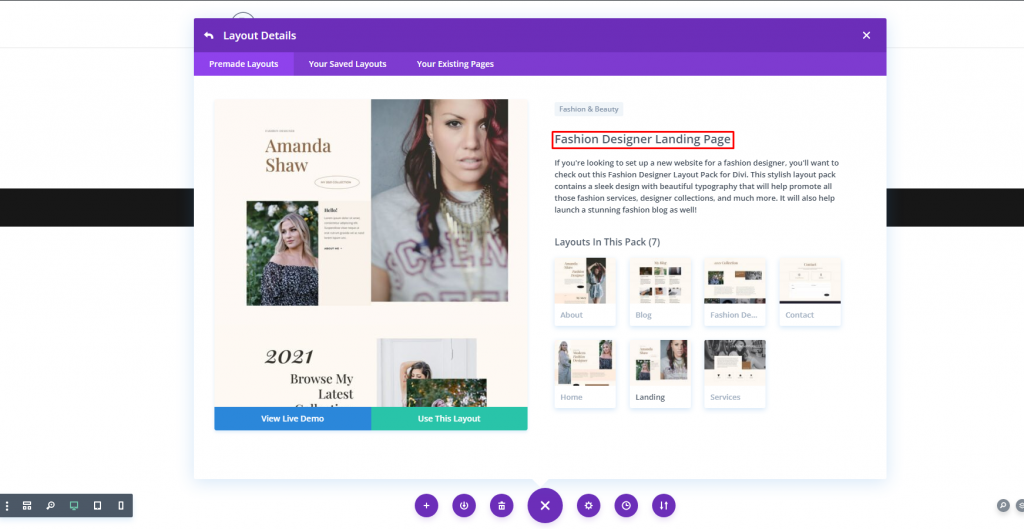
Bevor wir das Sticky-Social-Media-Follow-Modul entwickeln, benötigen wir einige Beispielseiteninhalte. Gehen Sie dazu in das Einstellungsmenü und wählen Sie die Option Aus Bibliothek laden. Suchen Sie das Layout der Modedesigner -Zielseite und wählen Sie es im Feld „Aus Bibliothek laden“ aus. Klicken Sie dann rechts auf die grüne Schaltfläche „Dieses Layout verwenden“.

Entwerfen der Zielseite mit klebrigem Social Media-Symbol
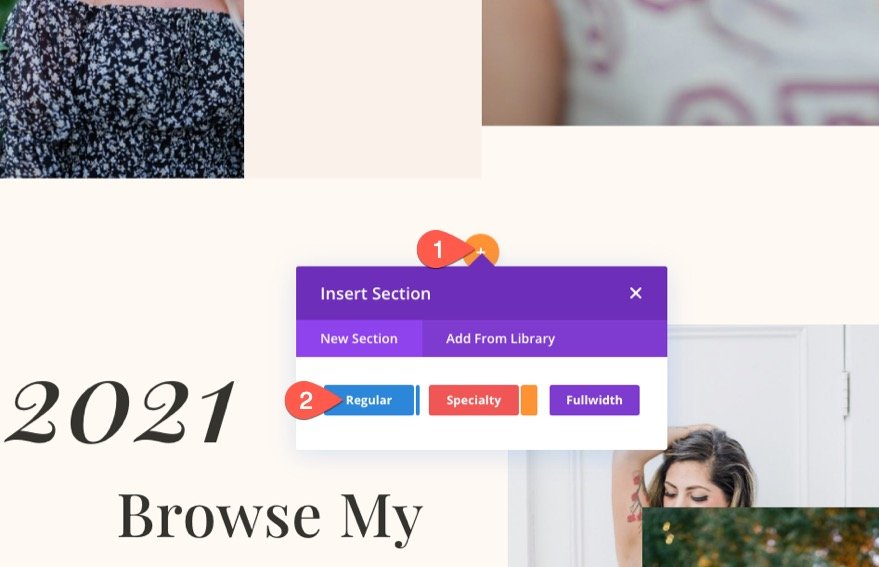
Fügen Sie dem Design einen regulären Abschnitt hinzu.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
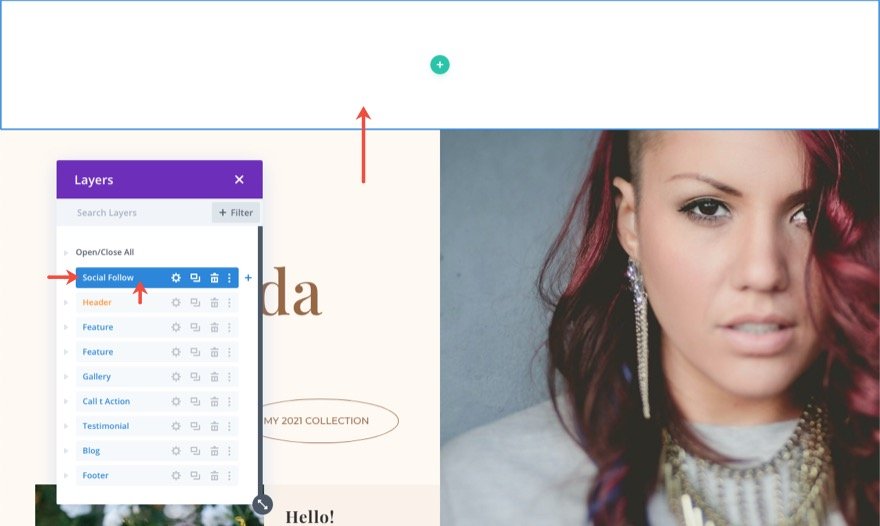
Bringen Sie nun den neu hinzugefügten Abschnitt an den Anfang der Seite.

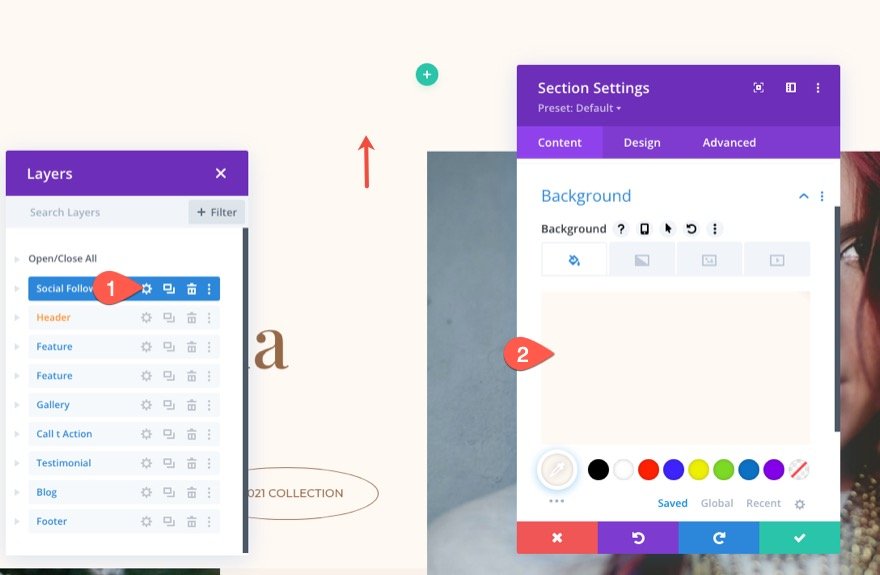
Öffnen Sie die Abschnittseinstellungen und ändern Sie die Hintergrundfarbe.
- Hintergrundfarbe: #fff9f2

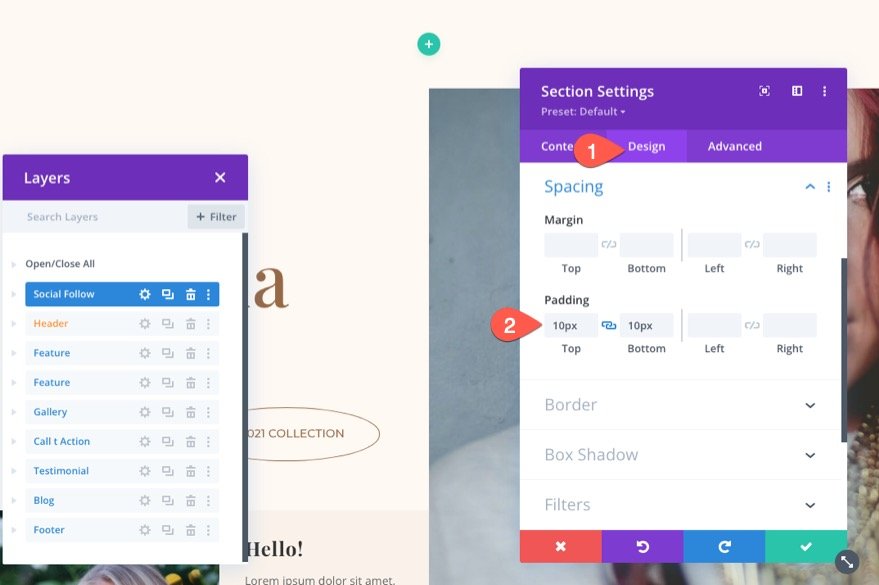
Aktualisieren Sie auf der Registerkarte Design die Polsterung.
- Polsterung: 10px oben 10px unten

Zeilenaddition
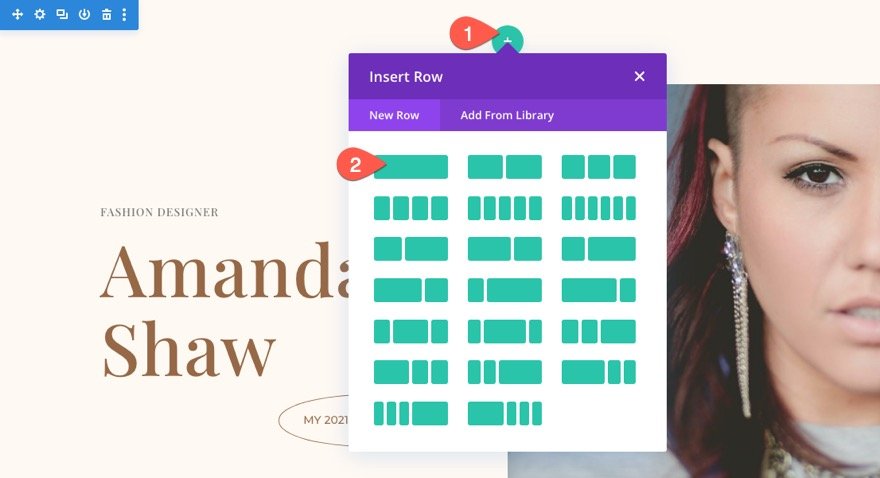
Fügen Sie nun dem neu vorbereiteten Abschnitt eine einspaltige Zeile hinzu.

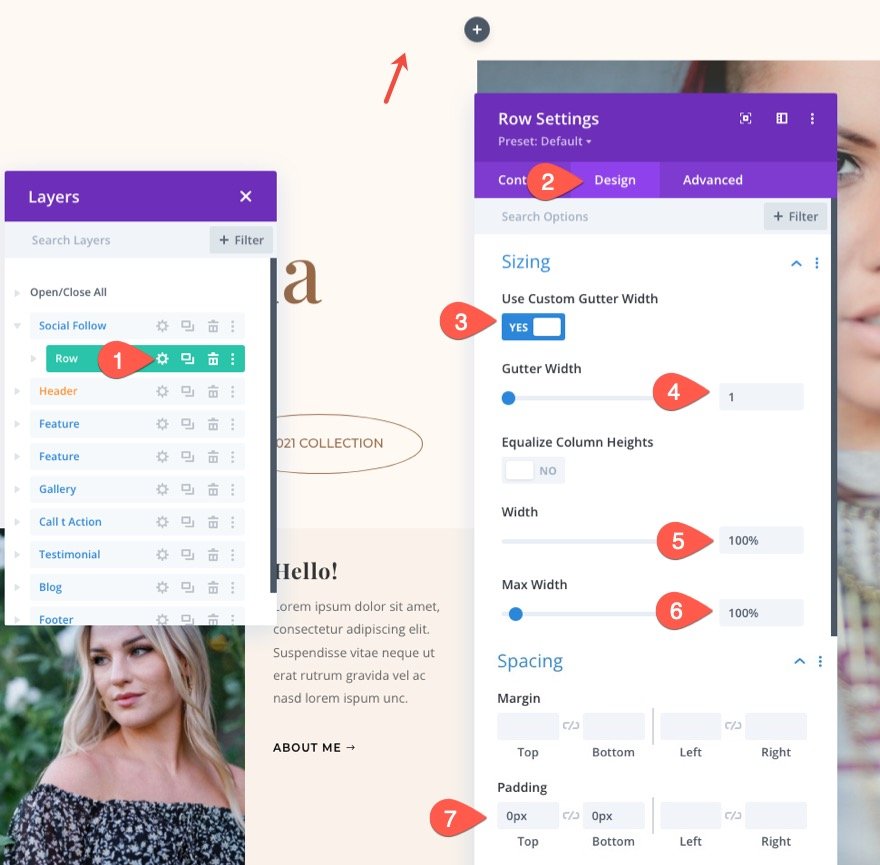
Öffnen Sie die Zeileneinstellungen und aktualisieren Sie die folgenden Änderungen:
- Benutzerdefinierte Bundstegbreite verwenden: JA
- Rinnenbreite: 1
- Breite: 100%
- Maximale Breite: 100%
- Polsterung: 0Pixel oben, 0Pixel unten

Hinzufügen eines Social-Media-Moduls
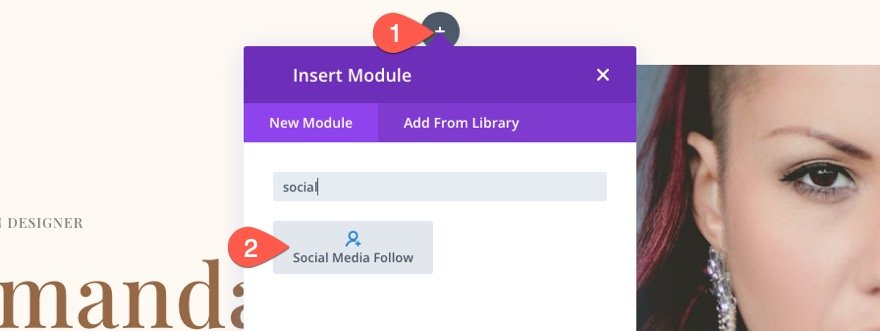
Als Nächstes fügen Sie der Zeile ein neues Social Media Follow-Modul hinzu.

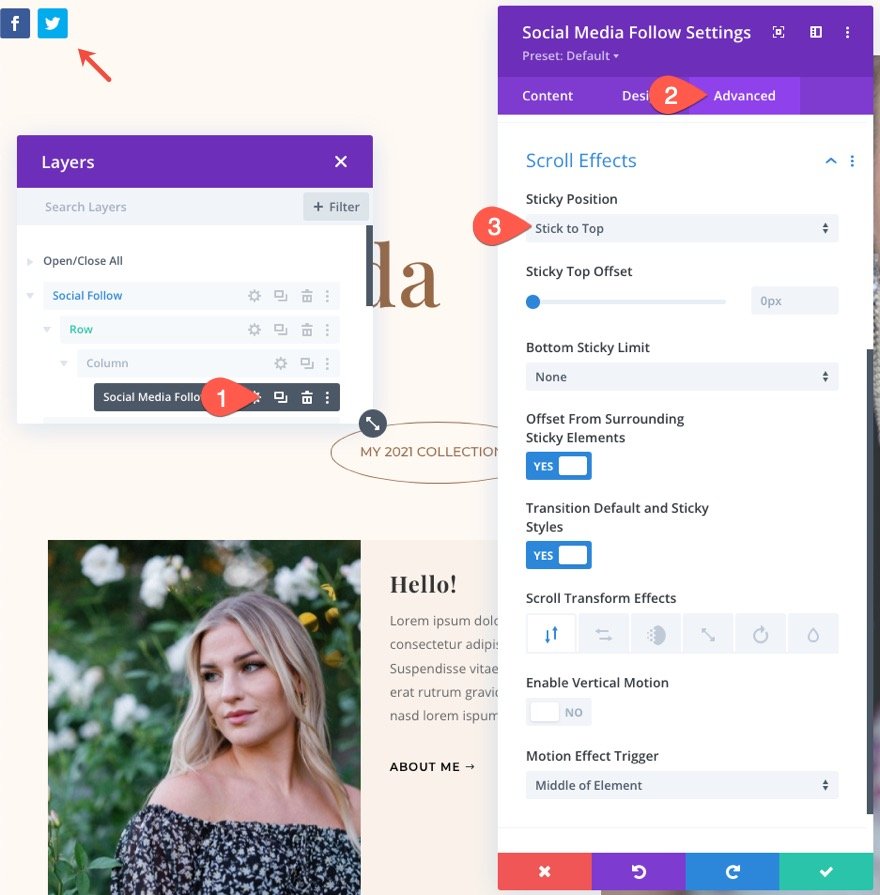
Öffnen Sie dann die Moduleinstellungen für die sozialen Medien und fügen Sie dem Modul mithilfe der Sticky-Optionen von Divi’ auf der Registerkarte Erweitert eine Sticky-Position hinzu.
- Sticky-Position: Oben bleiben

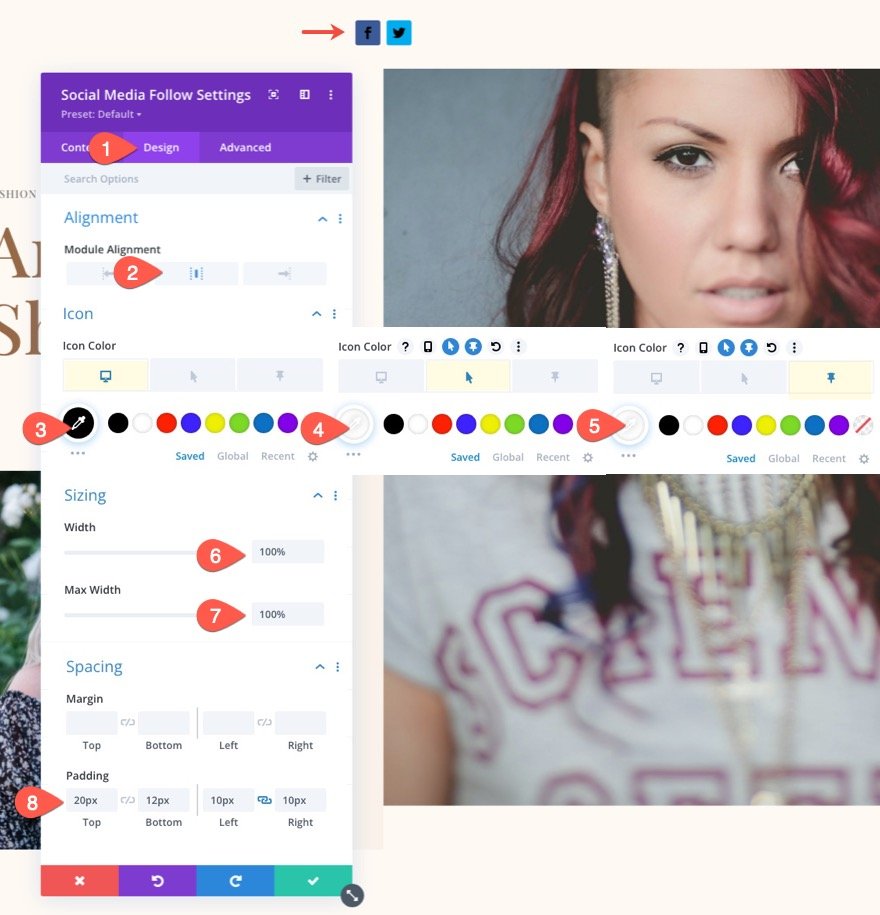
Aktualisieren Sie auf der Registerkarte Design die folgenden Einstellungen
- Modulausrichtung: Mitte
- Symbolfarbe: #000 (Desktop), #fff (Hover), #fff (Sticky)
- Breite: 100%
- Maximale Breite: 100%
- Polsterung: 20Pixel oben, 12Pixel unten, 10Pixel links, 10Pixel rechts

Einstellungen für soziale Netzwerke
Wenn die Moduleinstellungen abgeschlossen sind, können wir mit der Dekoration der verschiedenen Symbole für soziale Netzwerke fortfahren. Zu Beginn gestalten wir ein Symbol für ein soziales Netzwerk. Dann kopieren wir das soziale Netzwerk, um die anderen zu erstellen.
Standardmäßig sollten Sie zwei soziale Netzwerke auf der Registerkarte „Inhalt“ aufgelistet haben. Löschen Sie einen davon und klicken Sie dann auf , um den verbleibenden zu bearbeiten.
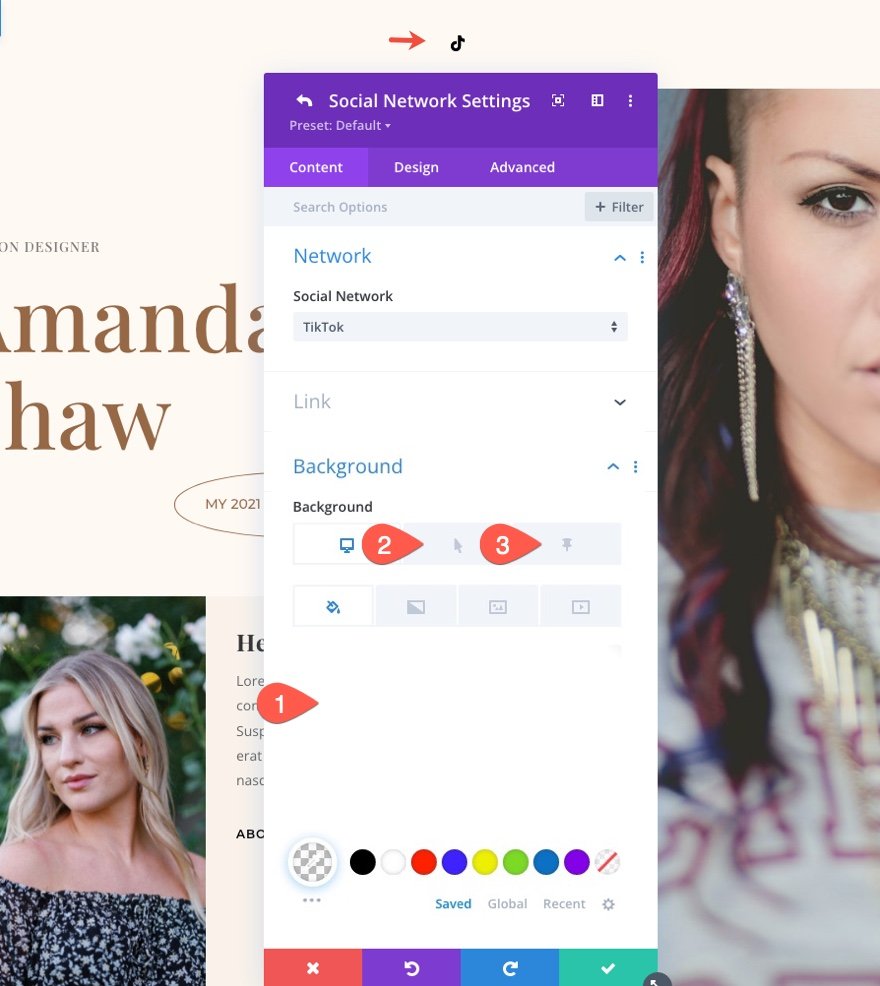
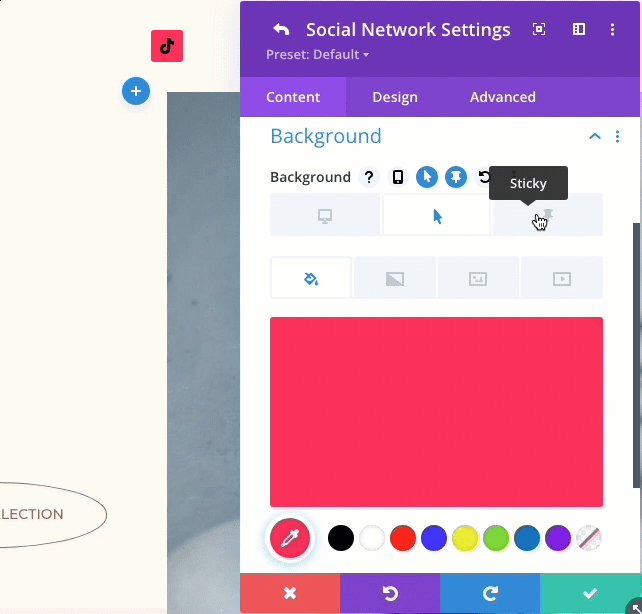
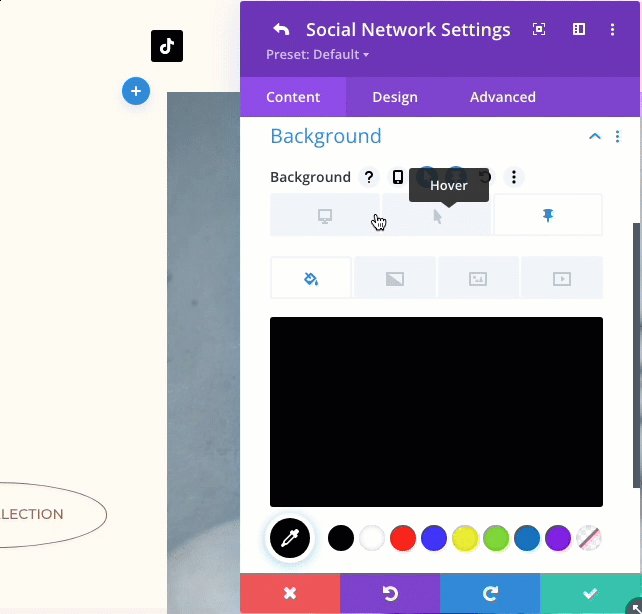
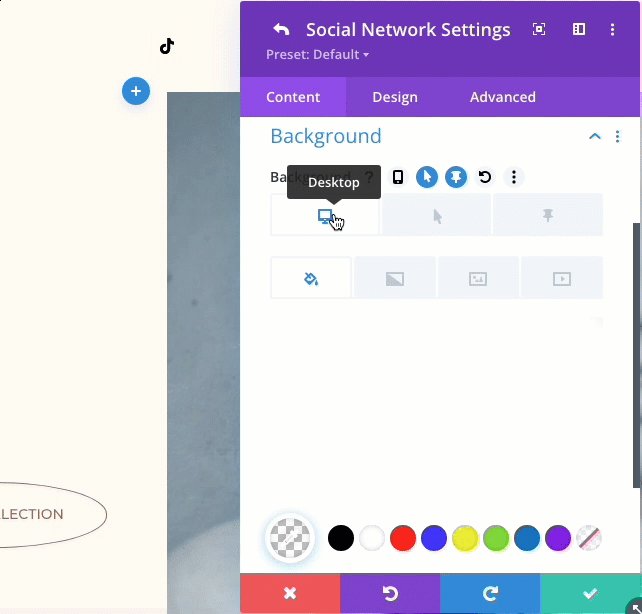
Wählen Sie ein soziales Netzwerk aus und passen Sie die Hintergrundfarben für den Desktop-, Hover- und Sticky-Zustand in den Einstellungen für soziale Netzwerke an.
- Soziales Netzwerk: TikTok (oder was auch immer Sie wollen)
- Hintergrund: transparent (Desktop), #fe2c55 (Hover), #000 (Sticky)

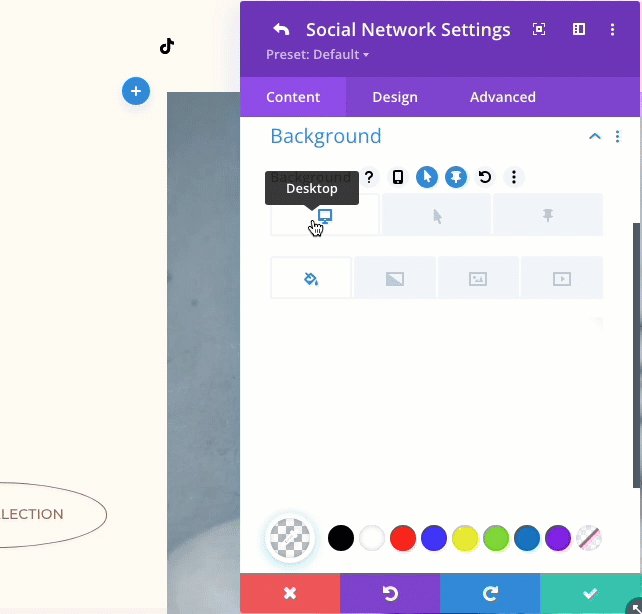
Überprüfen Sie nun die Hintergrundfarben, indem Sie durch die Registerkarten wechseln.

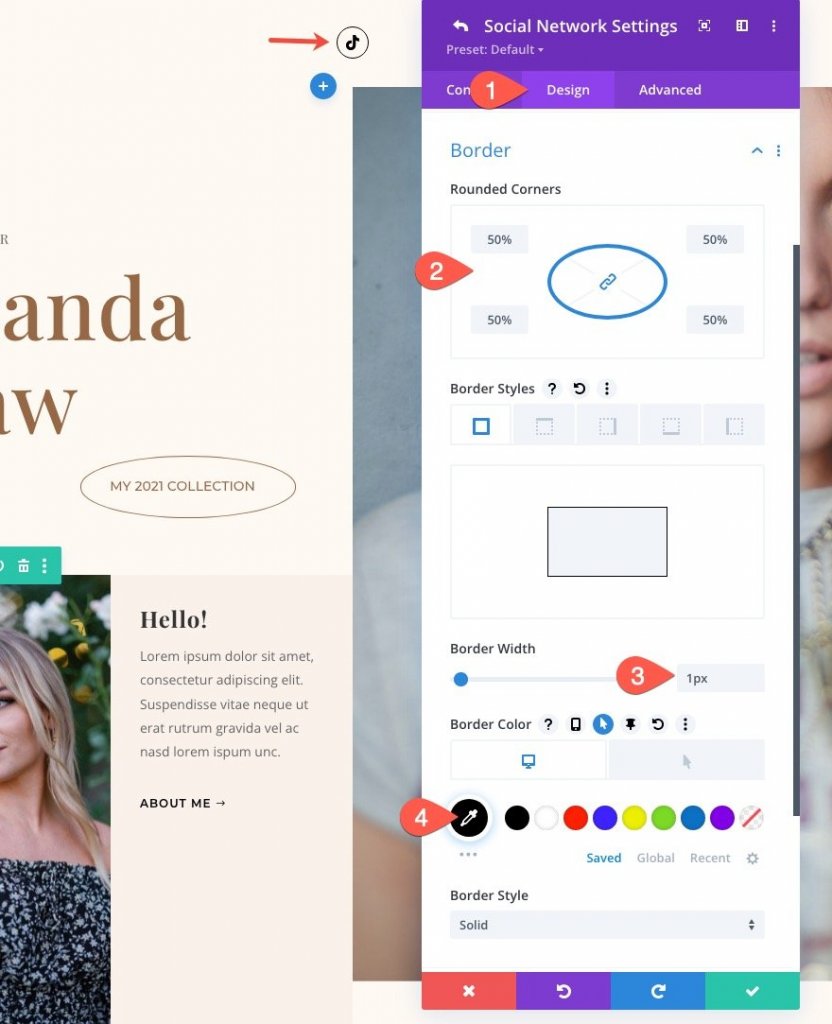
Geben Sie als Nächstes dem Symbol eine schöne ovale Form, damit es besser zum Layout passt.
- Abgerundete Ecken: 50%
- Randbreite: 1px
- Randfarbe: #000 (Desktop), transparent (Hover)

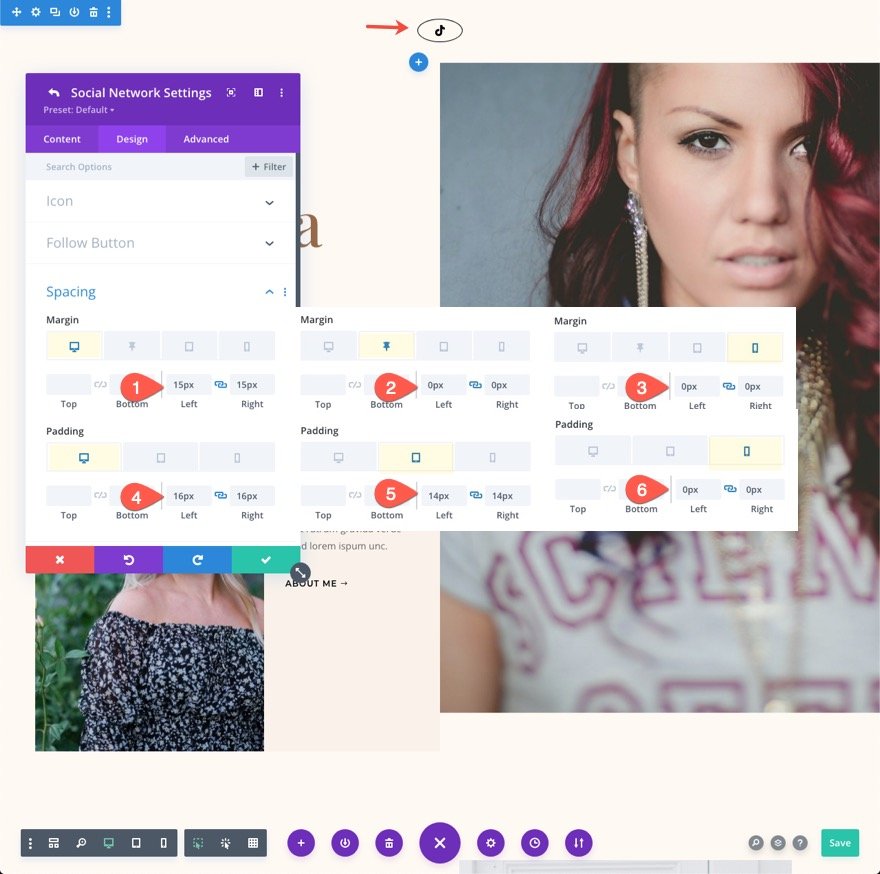
Das Symbol hat derzeit die Form eines Kreises. Wir können auf der rechten und linken Seite mehr Polsterung hinzufügen, um eine ovalere Form zu erzeugen. Wir können auch rechte und linke Ränder hinzufügen, um zusätzlichen Platz zwischen den Symbolen zu schaffen. Stellen Sie außerdem sicher, dass Sie die Abstände auf den Tablet- und Telefondisplays aktualisieren.
- Rand (Desktop): 15px links, 15px rechts
- Rand (klebrig): 0Pixel links, 0Pixel rechts
- Rand (Telefon): 0Pixel links, 0Pixel rechts
- Padding (Desktop): 16px links, 16px rechts
- Padding (Tablet): 14px links, 14px rechts
- Polsterung (Telefon): 0Pixel links, 0Pixel rechts

Duplizieren Sie die Symbole, um weitere zu erstellen
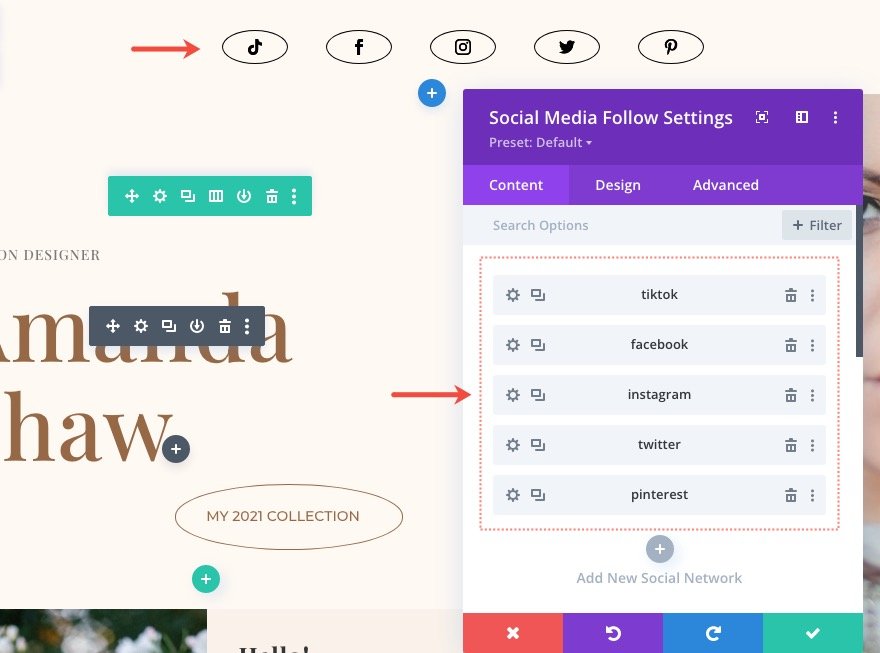
Jetzt, da wir das Design des ersten sozialen Netzwerks abgeschlossen haben, können wir das Symbol replizieren und mehr erstellen. Öffnen Sie die Einstellungen des Social-Media-Follow-Moduls und klicken Sie auf das Duplikat-Symbol auf dem Element des sozialen Netzwerks, um dies zu erreichen. Lassen Sie uns für dieses Beispiel vier weitere erstellen.
Wir werden jetzt jedes Social-Icon durch Social-Media-Icons ersetzen. Dadurch wird die Hintergrundfarbe geändert, Sie müssen auch die Hintergrundfarbe aktualisieren.
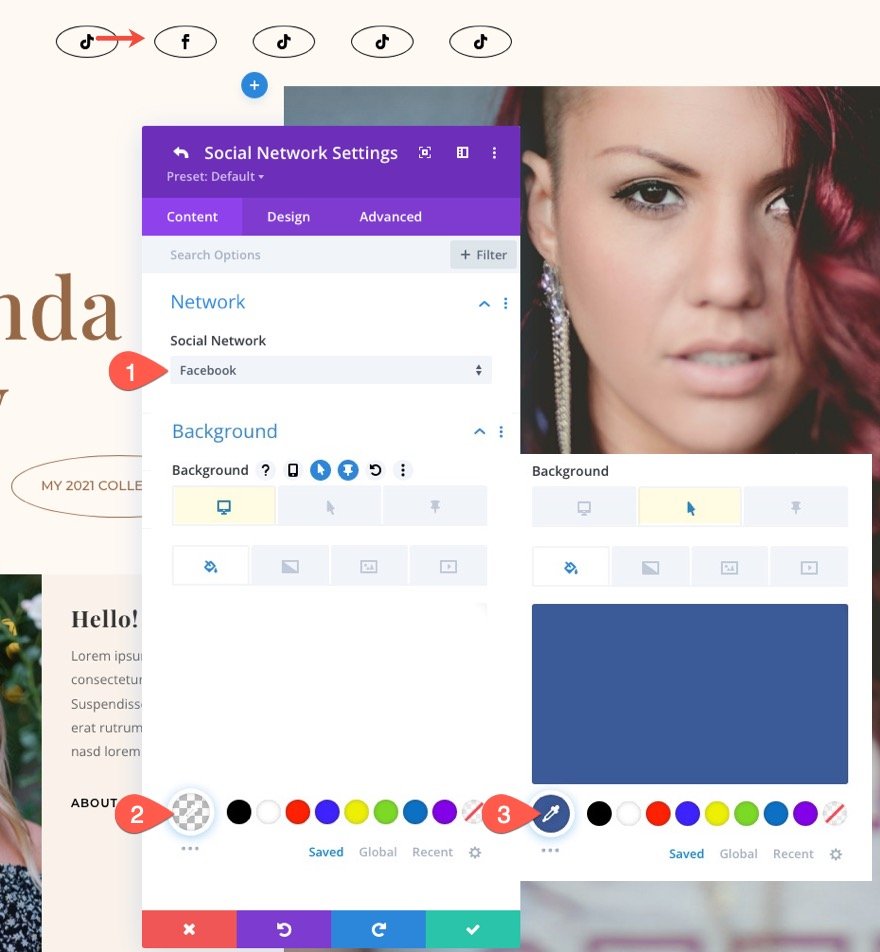
Öffnen Sie dazu die duplizierten Einstellungen des sozialen Netzwerks und aktualisieren Sie Folgendes:
- Soziales Netzwerk: Facebook
- Hintergrundfarbe: transparent (Desktop), #3b5998 (Hover)

Gehen Sie genauso vor, um die restlichen sozialen Netzwerke zu aktualisieren.

Endgültige Ausgabe
So sieht unser endgültiges Design aus.
Endgedanken
Social-Media-Follow-Buttons sind praktisch immer wichtig für jede Website. Sie sind eine der am häufigsten verwendeten Methoden, um Social-Media-Plattformen mit einer Website zu verbinden. Daher enthält das Social-Media-Follow-Modul von Divi alle Netzwerksymbole und Stiloptionen, die Sie benötigen, um die ideale Lösung für Ihre Website zu erstellen. Hoffentlich finden Sie diese klebrigen Social-Media-Follow-Modul-Designs nützlich für Ihr zukünftiges Projekt.




