Blurb-Module sind hervorragende Optionen für Divi -Fußzeilen. Sie können Fotos oder Symbole in verschiedenen Layouts anzeigen und haben mehrere Anpassungsoptionen. Darüber hinaus sind sie sehr hilfreich, um Links und Symbole zu kombinieren, um stilvolle Projektile zu erstellen. Glücklicherweise können Sie mit den Divi -Klappentext-Modulen diese Art von Links ganz einfach generieren. In diesem Tutorial sehen wir uns die Integration von Klappentextmodulen in Ihre Divi -Fußzeilen an.

Entwurfsvorschau
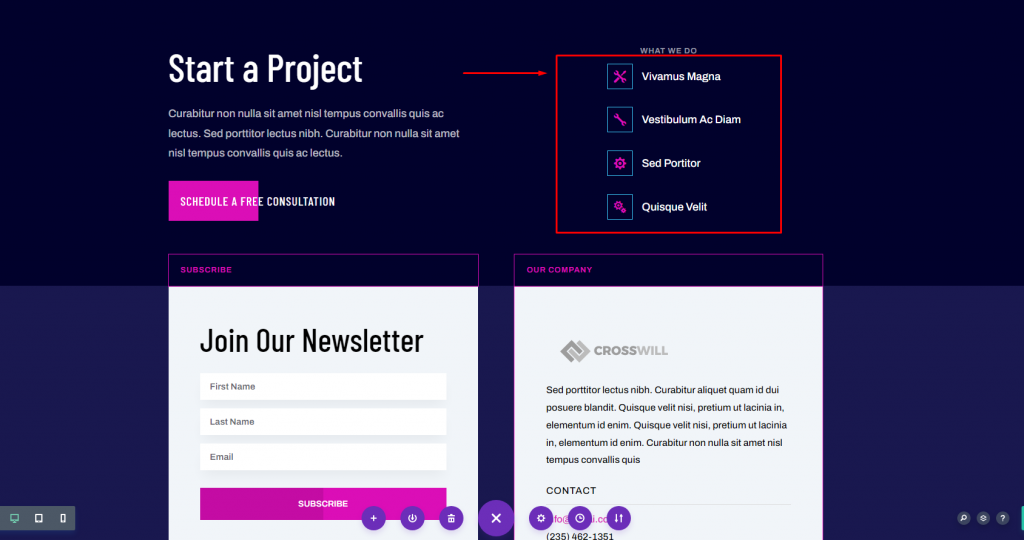
Bevor wir mit dem Entwerfen beginnen, werfen wir einen Blick darauf, wie unsere Fußzeile aussehen wird.

Hochladen von Vorlagen
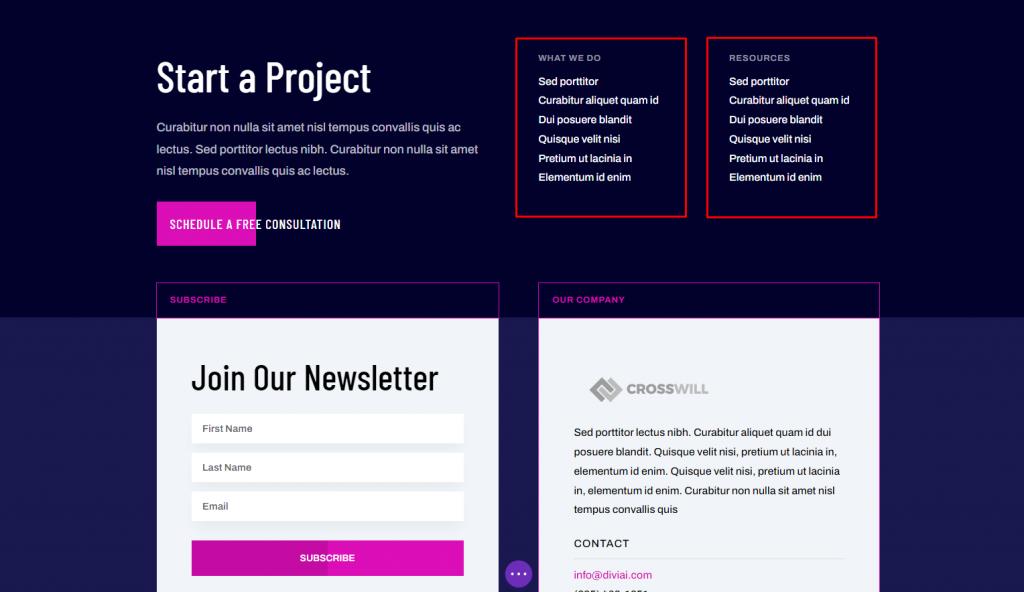
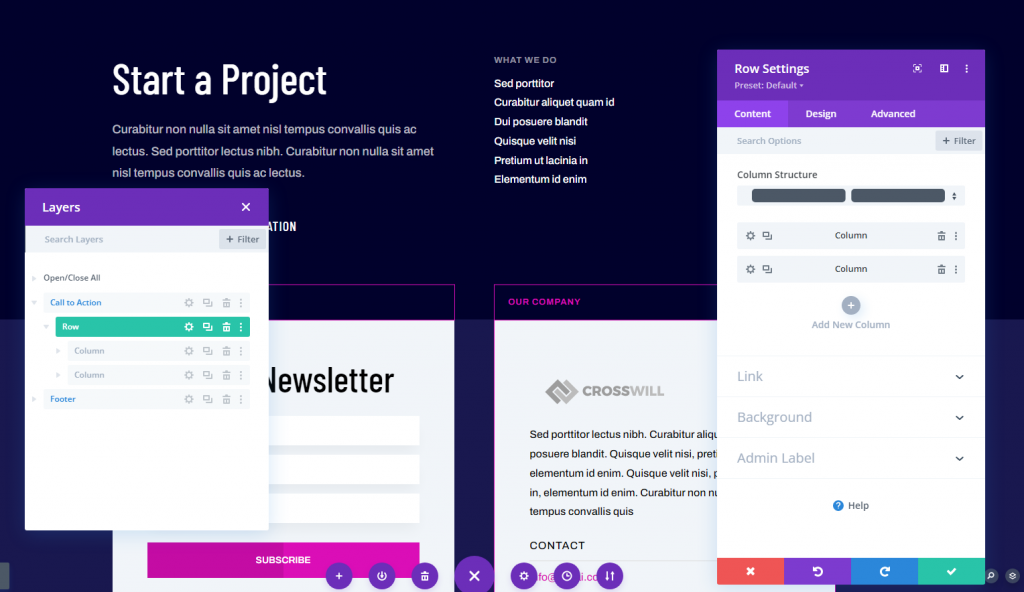
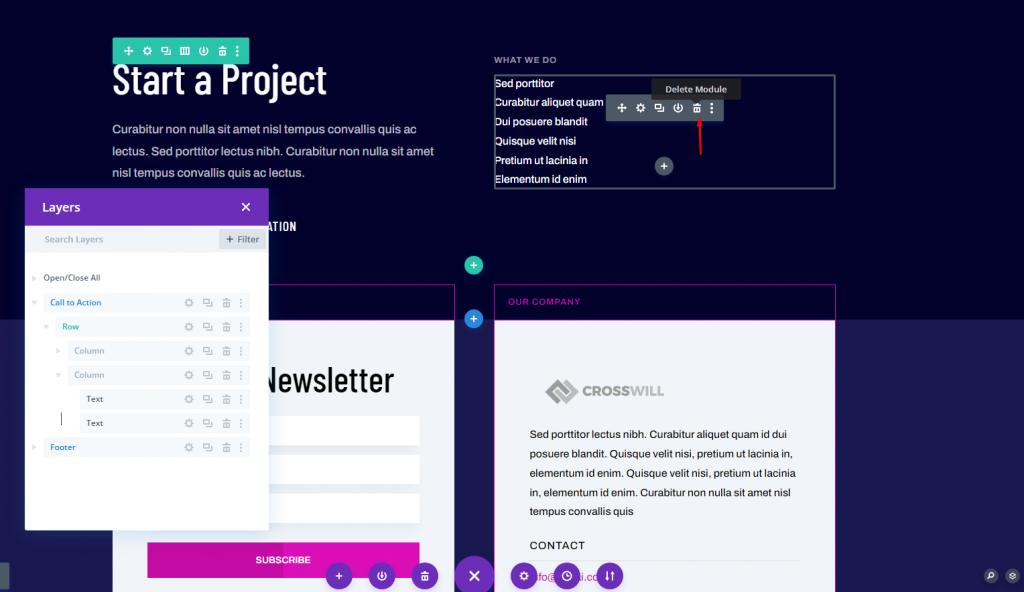
Wir werden die Kopf- und Fußzeile des Artificial Intelligence Layout Pack von Divi für das heutige Tutorial verwenden. Gehen Sie zuerst zu Ihrem Dashboard und navigieren Sie zu Divi Sie können jetzt Ihre neue Divi -Fußzeile ändern. Sie können die Fußzeile vom Backend aus aktualisieren oder sie aus dem Visual Builder des Frontends auswählen. Da die Kopfzeile ein benutzerdefiniertes Menü enthält, das standardmäßig im Builder geöffnet wird, aktualisiere ich die Fußzeile im Backend. Wir werden die Links in den Abschnitten „Was wir tun“ und „ Ressourcen “ aktualisieren. Dadurch werden die gewünschten Links abgerufen und mit Symbolen markiert. Ich werde die erste Überschrift verwenden und die Anzahl der Links auf ein Minimum beschränken. Wir werden das erste dekorieren, bevor wir es klonen, um den Rest zu machen. Entfernen Sie die Spalte Ressourcen . Verwandeln Sie dies nun in ein zweispaltiges Layout, sodass wir für unsere Klappentext-Module nur eine Spalte benötigen, um die Fußzeile zu gestalten. Entfernen Sie abschließend den Textbaustein mit den Links. Es wird nur das Titelmodul benötigt. Bewegen Sie nun den Mauszeiger über den Bereich und fügen Sie ein Blurb-Modul hinzu. Eine Überschrift, ein Fließtext und ein Bild sind alle im Klappentext-Modul enthalten. Der Titel dient als Link. Kurzbeschreibungen können im Fließtext verwendet werden. Für die Zwecke dieses Tutorials werde ich es entfernen. Wenn Sie es verwenden, empfehle ich, den Text so kurz wie möglich zu halten und nur eine Handvoll Klappentexte zu verwenden. Wir verwenden ein Symbol anstelle eines Bildes. Ich habe den Namen des Links geändert und den Haupttext entfernt. Wählen Sie dann unter Bild und Symbol die Option Symbol verwenden. Wählen Sie als Nächstes Ihr Symbol aus der Symbolauswahl aus. Geben Sie im Abschnitt Link die URL im Bereich Titellink-URL ein. Der Rest der Linkeinstellungen sollte in Ruhe gelassen werden. Dies ist das einzige, was wir mit dieser Registerkarte tun werden. Legen Sie auf der Registerkarte Design die Symbolfarbe fest. Stellen Sie die Bild-/Symbolplatzierung auf Links ein. Wählen Sie Telefon unter Bild-/Symbolbreite. Stellen Sie die Bild-/Symbolrandbreite auf 1 Pixel und die Farbe auf #39c0ed ein. Fügen Sie etwas Polsterung auf allen vier Seiten der Bild-/Symbolpolsterung hinzu. Ändern Sie den Titeltext. Setzen Sie den oberen Text in die Mitte. Scrollen Sie zum Abschnitt Abstand des Klappentext-Moduls und fügen Sie etwas Abstand links hinzu. Anschließend wenden wir benutzerdefiniertes CSS auf den Titel an, um ihn mit dem Symbol zu zentrieren. Als nächstes duplizieren Sie das Klappentext-Modul dreimal, indem Sie dreimal auf die Schaltfläche Modul duplizieren klicken. Dadurch können wir Klappentext-Module anstelle von Textlinks für die Fußzeilenelemente verwenden. Ändern Sie nun die Symbole und den Text für diese Module. Hier ist ein Blick auf unsere Divi-Klappentext-Module in der Fußzeile beider Desktop-Layouts. Damit ist unsere Diskussion über die Verwendung von Klappentextmodulen für Fußzeilenelemente in Divi -Fußzeilen abgeschlossen. Klappentexte sind hervorragende Möglichkeiten für Hyperlinks. Sie sind einfach zu bedienen und bieten viele Anpassungsmöglichkeiten für Bilder und Symbole. Sie können beispielsweise die Symbole mit oder ohne Rahmen verwenden und sie so groß machen, wie Sie möchten. Die hier gewählten Symbole ergänzen das Design des Header-Menüs gut.
Klappentext-Module als Fußzeile





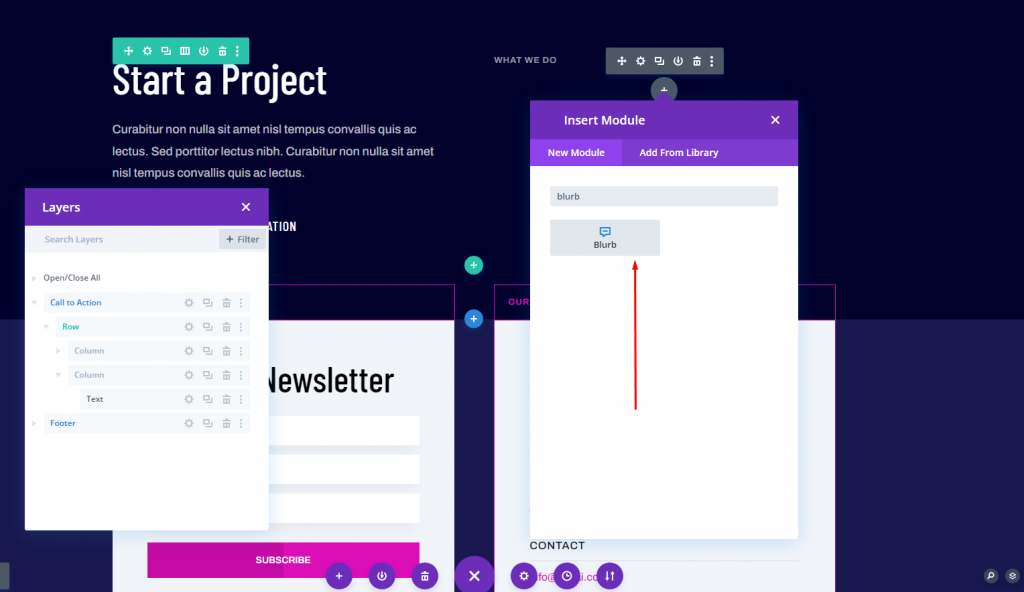
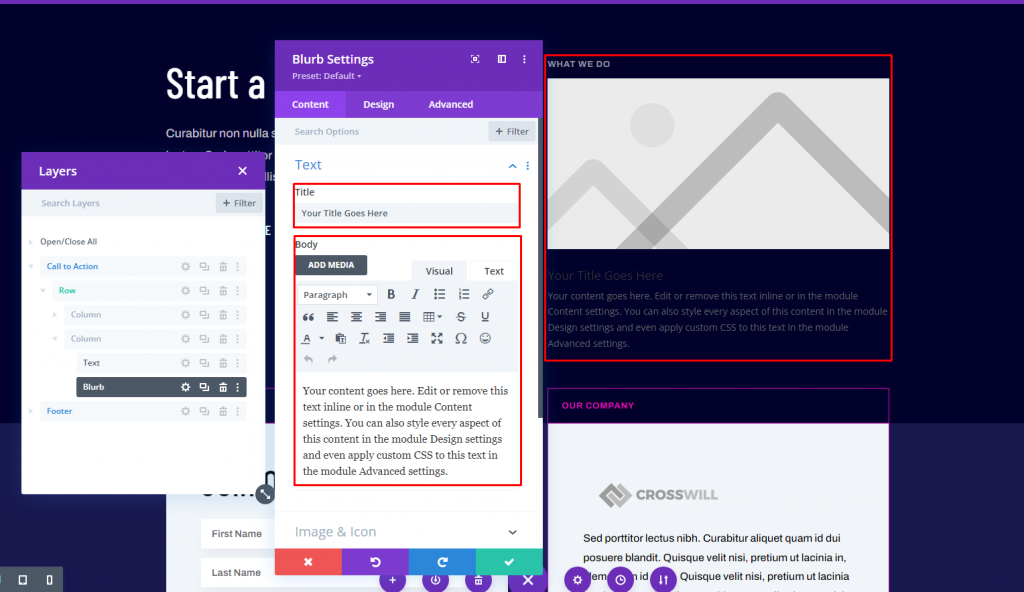
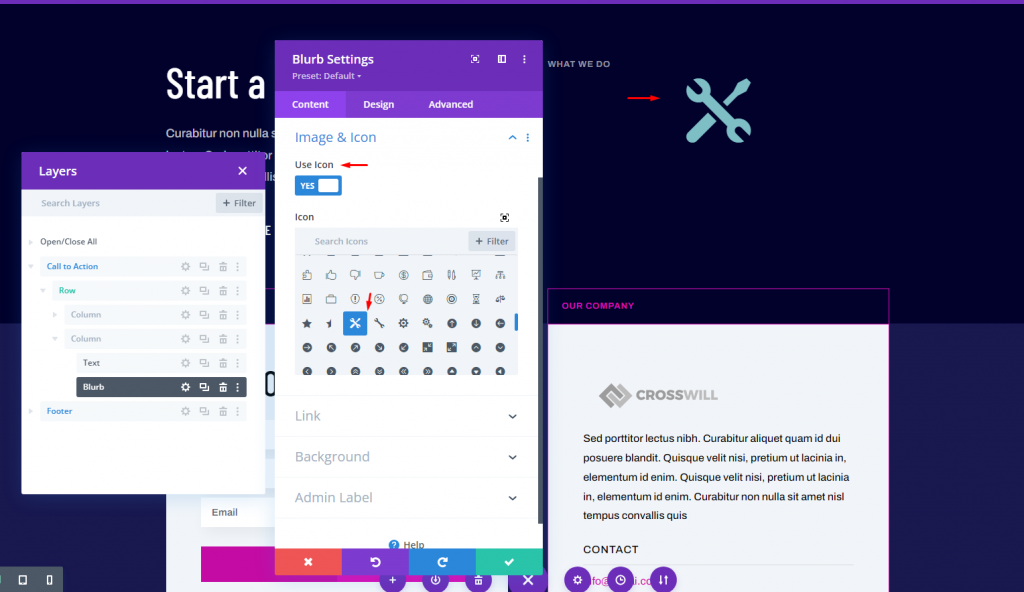
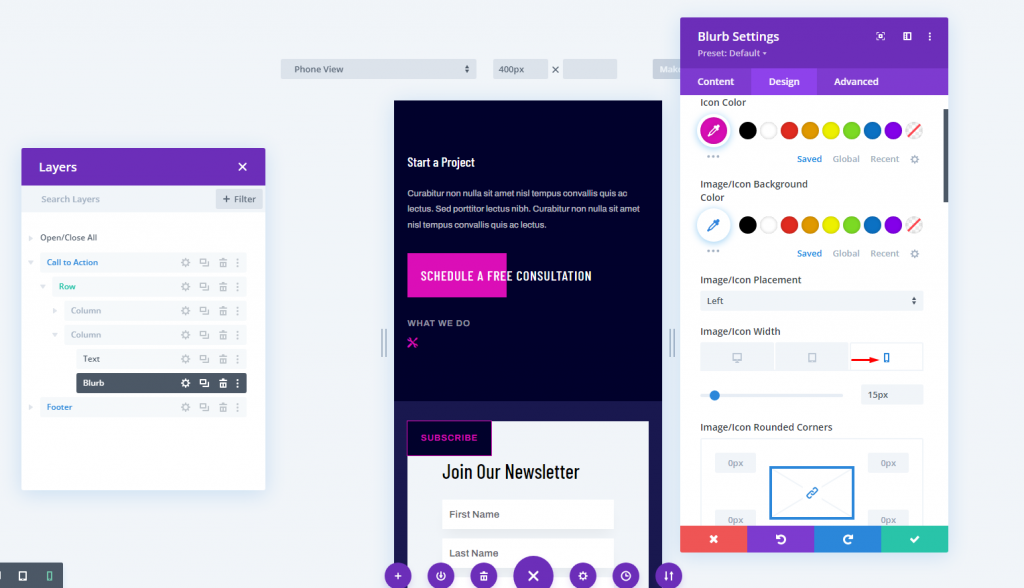
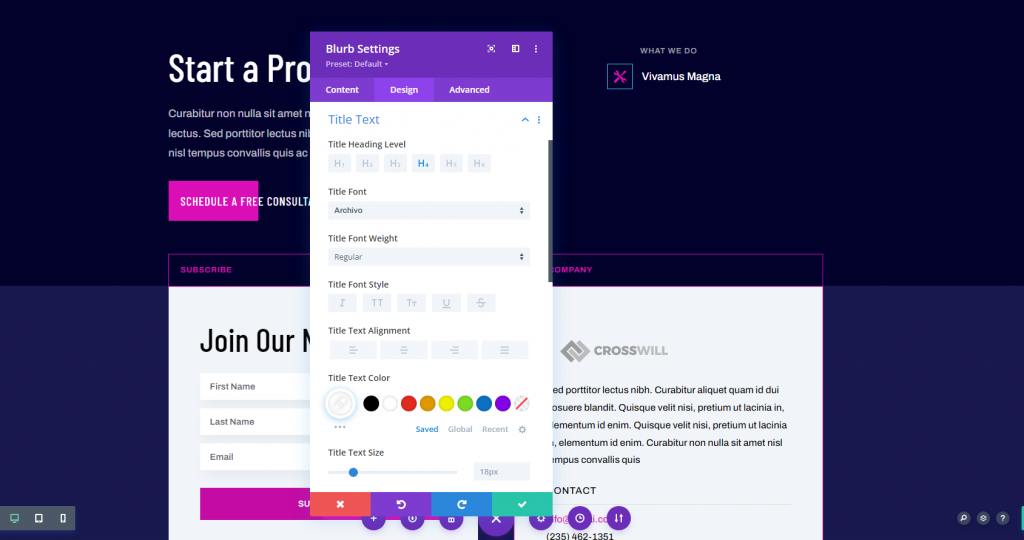
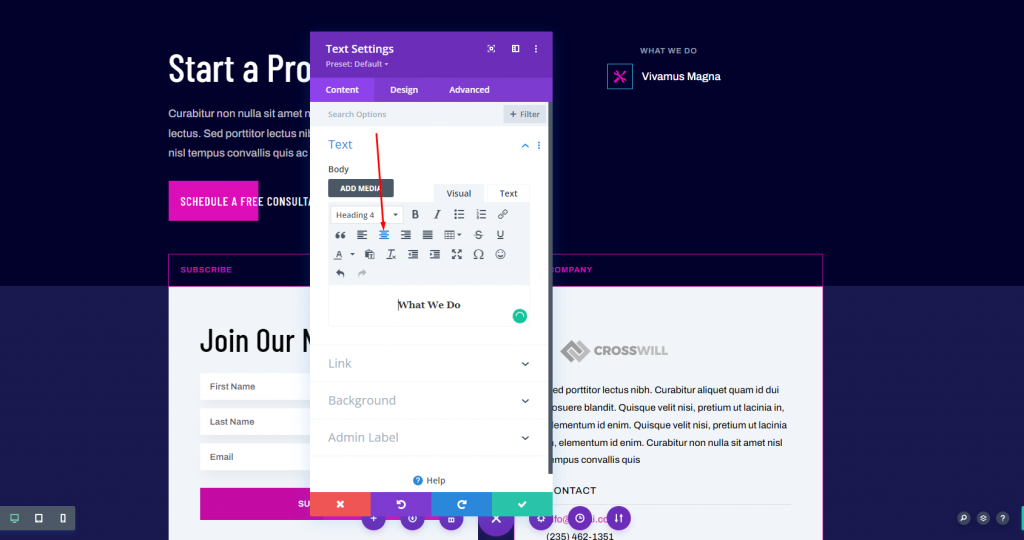
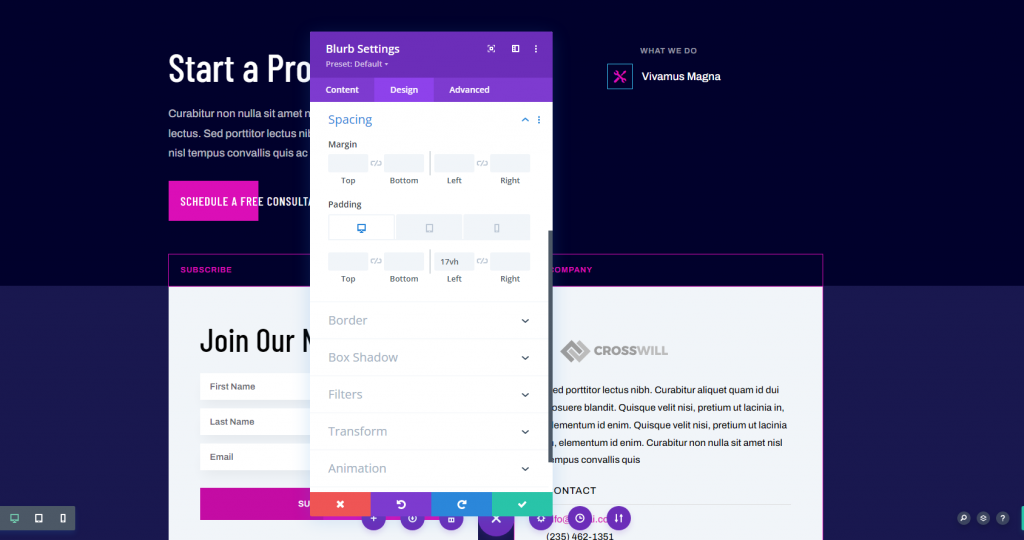
Einrichtung des Blurb-Moduls









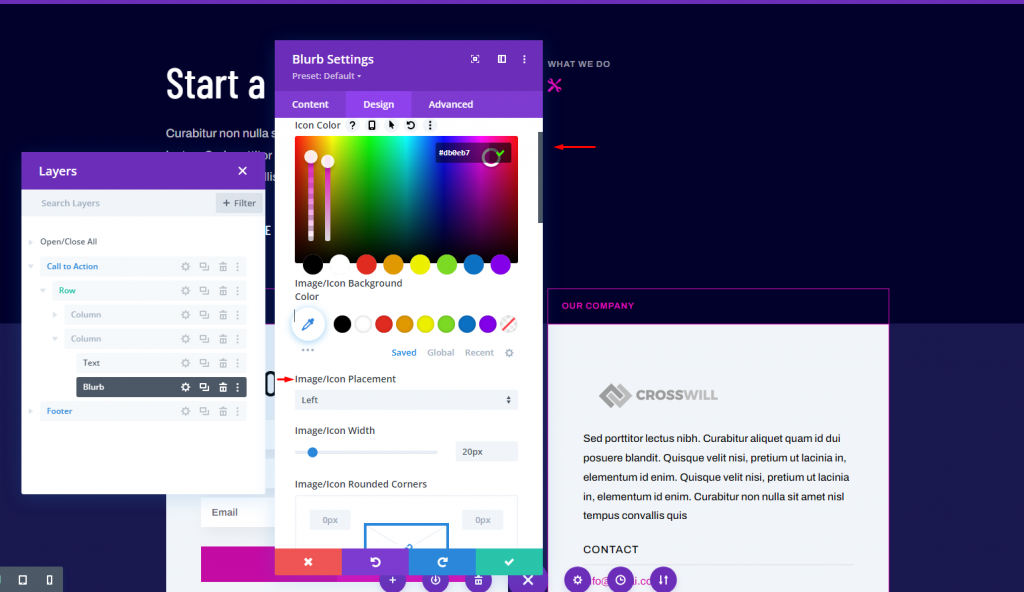
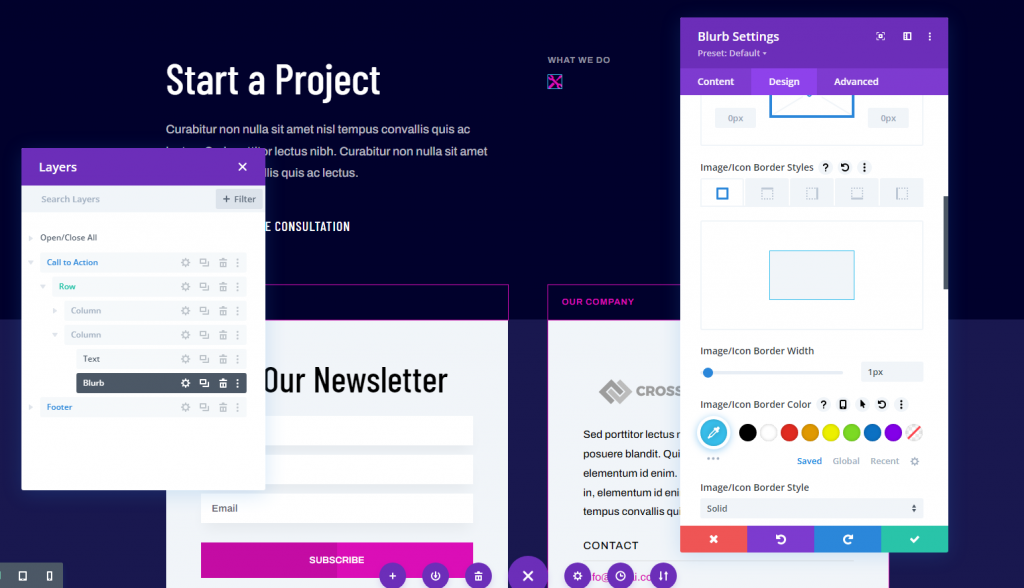
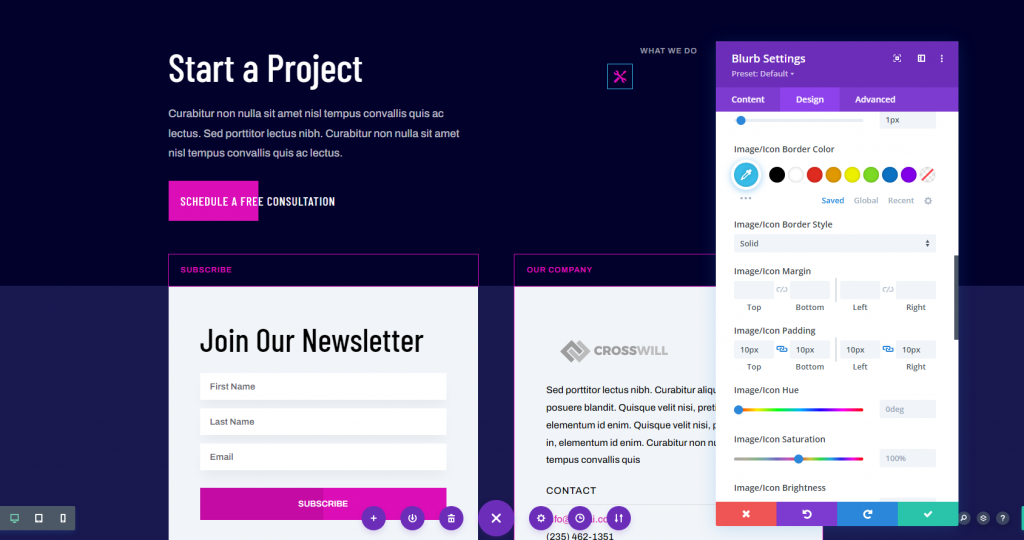
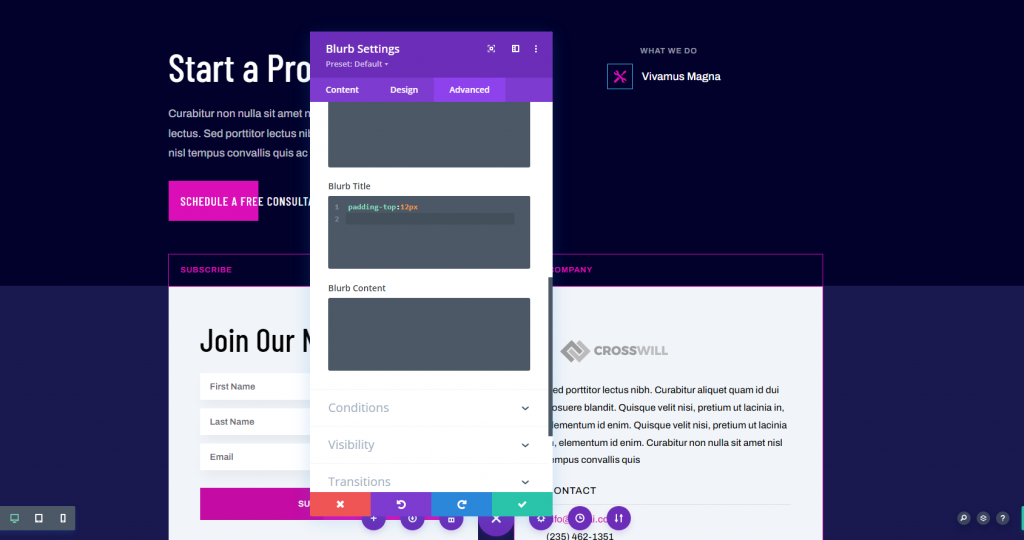
Registerkarte „Erweitert“.

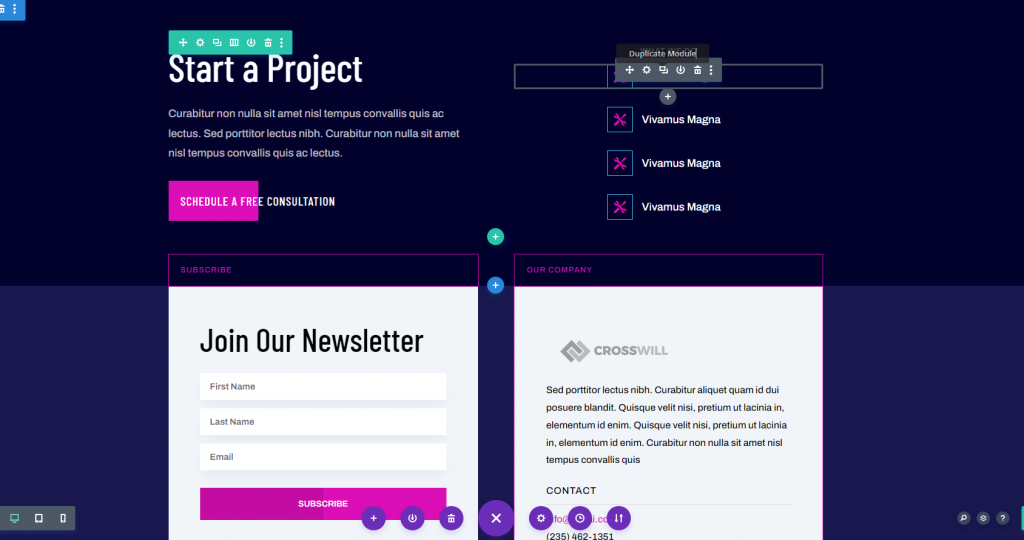
Doppeltes Blurb-Modul


Endgültiges Design

Abschließende Gedanken





