Die Fähigkeit des Divi Theme Builder, benutzerdefinierte Vorlagen zu erstellen und auf einzelne Seiten oder Beiträge anzuwenden, ist eine der wichtigsten Funktionen. Jede Seite oder jeder Beitrag sowie bestimmte Beitragsarten, Tags, Kategorien und Waren können eine eigene Vorlage haben. Diese Vorlagen können mit dem Theme Builder auf die gleiche Weise leicht entfernt werden. Mit dem Divi Theme Builder erfahren Sie, wie Sie die Divi-Fußzeile von bestimmten Seiten entfernen.

Entfernen der Divi Builder-Fußzeile (Methode 1)
Die Fußzeile von Divi kann mit dem Divi Theme Builder auf verschiedene Weise entfernt werden. Wenn Sie eine globale Divi-Fußzeile verwenden möchten, gehen Sie wie folgt vor.
Erstellen Sie eine globale Fußzeile

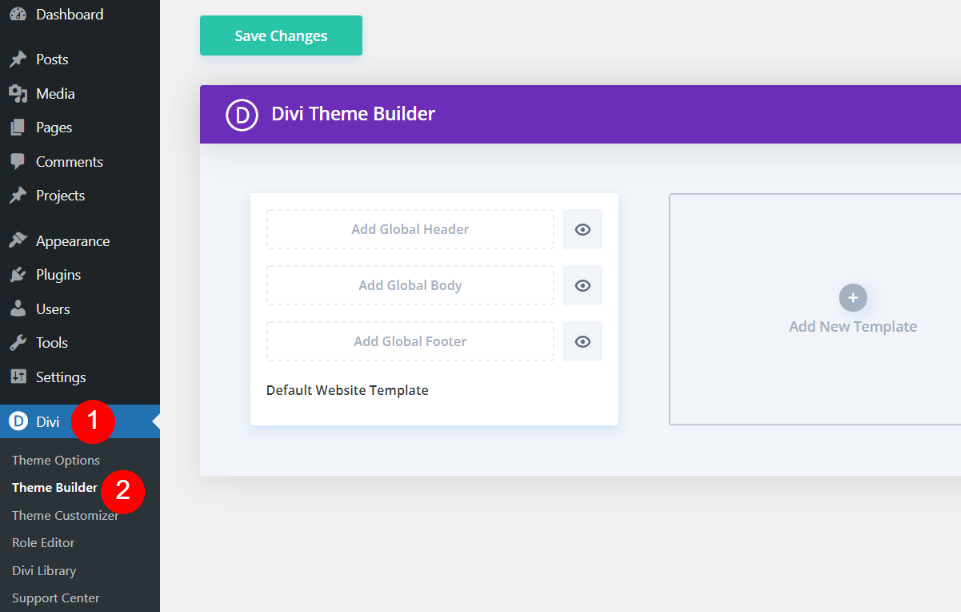
Das Erstellen einer globalen Fußzeile ist der erste Schritt in diesem Prozess. Gehe zu Division 
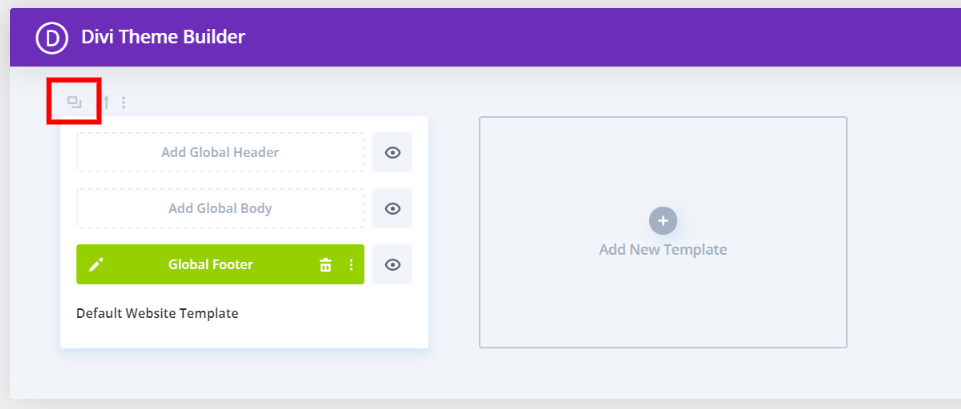
Als nächstes sollte eine Fußzeilenvorlage erstellt oder hochgeladen werden. Um die JSON-Datei des Layouts von Ihrem Computer zu importieren, klicken Sie auf das Portabilitätssymbol in der oberen rechten Ecke. Fügen Sie eine globale Fußzeile hinzu, indem Sie auf den standardmäßigen Website-Vorlagenbereich klicken, in dem sie Globale Fußzeile hinzufügen lautet.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenDer Blog von Elegant Themes bietet eine Fülle von kostenlosen Downloads für Fußzeilenvorlagen. Sie wurden für den Theme Builder entwickelt und sind mit den wöchentlichen kostenlosen Layout-Paketen kompatibel. Sie können sie finden, indem Sie "kostenlose Fußzeile" in die Suchleiste auf der Homepage des Blogs eingeben. Die kostenlose Fußzeilenvorlage des Blogger-Layout-Pakets von Divi verwende ich in meinen Beispielen.

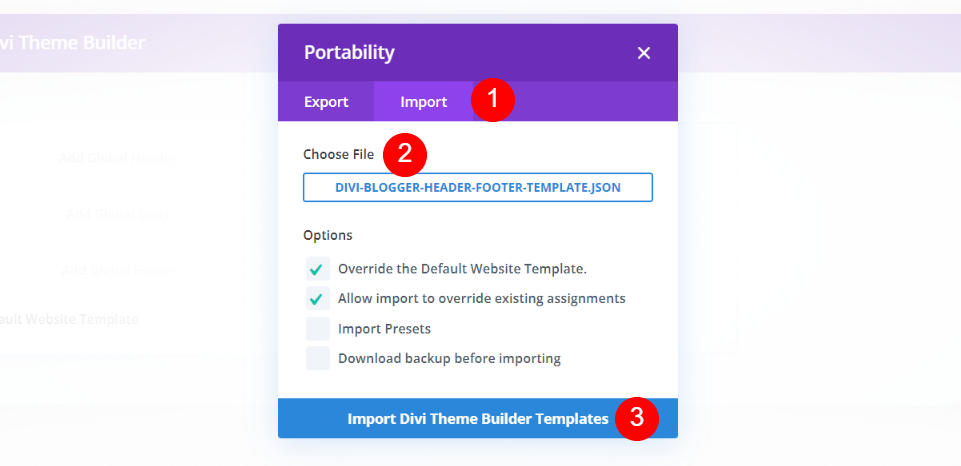
Wenn Sie das Portabilitätssymbol auswählen, wird ein modales Fenster geöffnet. Wählen Sie im Menü Datei die Option Importieren. Wählen Sie die Datei aus, indem Sie auf die Datei klicken und auf Ihrem Computer zu ihr navigieren. Klicken Sie dann unten im Modal auf die Schaltfläche Divi Theme Builder-Vorlagen importieren. Der Import sollte einige Zeit in Anspruch nehmen.

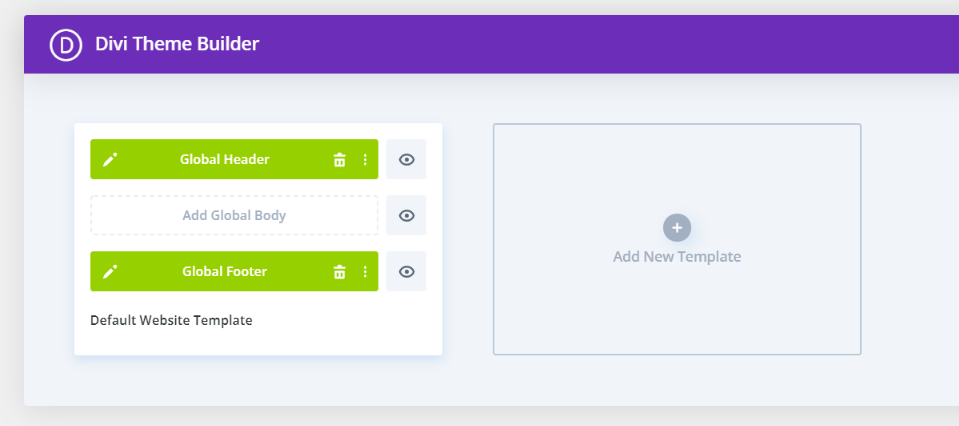
Sie haben jetzt eine globale Fußzeile. Jede Seite und jeder Beitrag auf Ihrer Divi-Website hat diese Fußzeile. Es gab auch einen globalen Header in der JSON-Datei. Kopf- und Fußzeile sind in dem von mir verwendeten kostenlosen Layoutpaket enthalten. Ich werde die Kopfzeile entfernen, weil ich nicht vorhabe, sie zu verwenden. Wir werden zwei Ansätze untersuchen, um seine Präsenz auf bestimmten Seiten zu verschleiern.
Blockieren des Zugriffs auf die globale Fußzeile von Divi auf bestimmten Seiten

Stellen Sie sicher, dass die Vorlage zuerst kopiert wird. Wir können die globale Vorlage nicht verwenden, um die Fußzeile auf bestimmten Seiten zu verbergen, da wir diese Auswahl nicht treffen können. Um auf die Tools über der Vorlage zuzugreifen, bewegen Sie einfach den Mauszeiger darüber. Sobald Sie auf das Klonsymbol geklickt haben, sind Sie fertig.

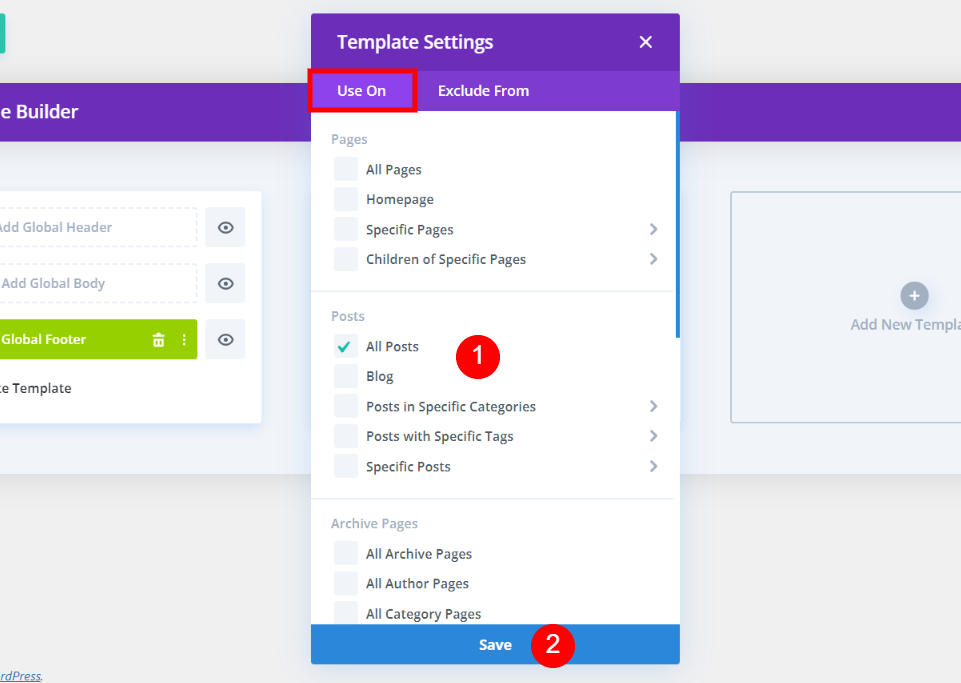
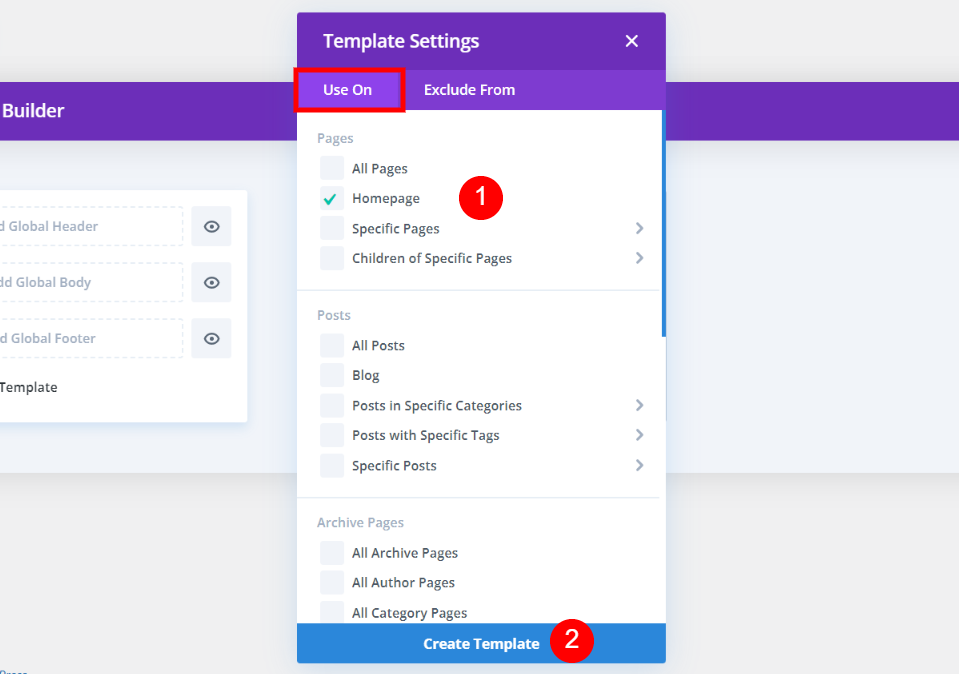
Auf zwei Registerkarten sehen Sie Listen mit Ihren Seiten, Beiträgen und anderen Inhalten. Wählen Sie auf der Registerkarte Verwenden auf alle Seiten aus, auf denen Sie die Fußzeile verbergen möchten. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Speichern. Sie können die globale Fußzeile überschreiben, indem Sie dies verwenden.

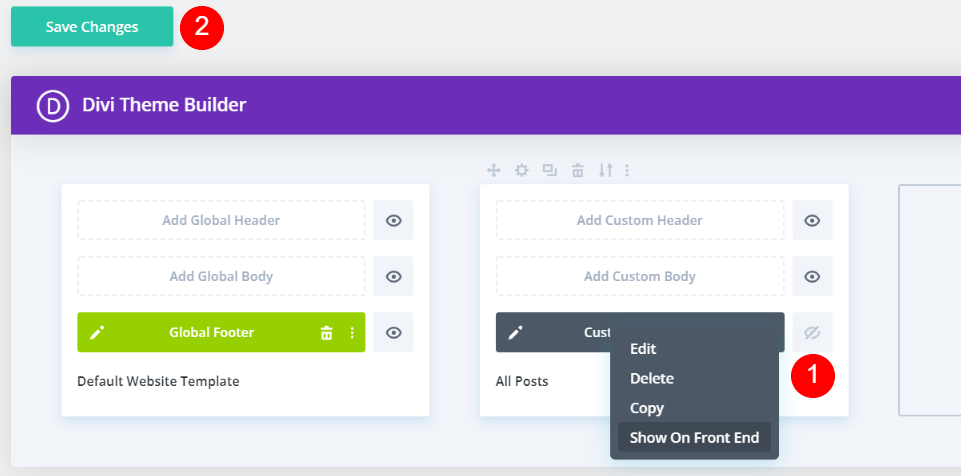
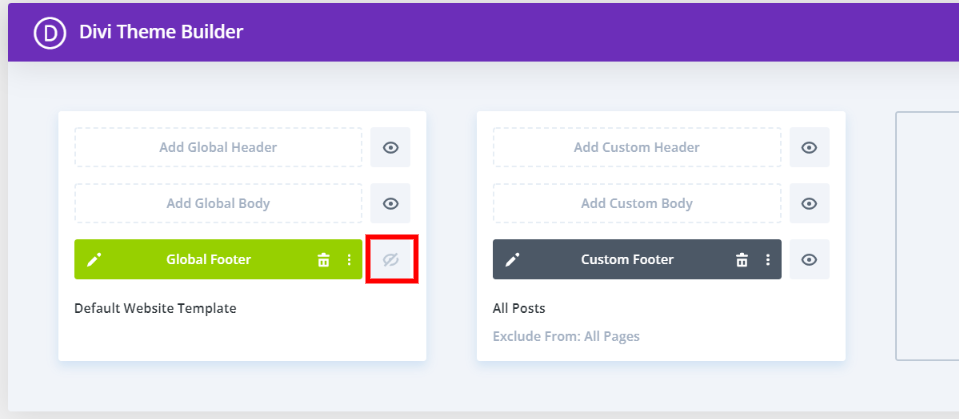
Stellen Sie sicher, dass die benutzerdefinierte Fußzeile ausgeblendet ist. Gehen Sie zum Augensymbol Ihrer Fußzeile und deaktivieren Sie das Kontrollkästchen daneben. Alternativ können Sie im Kontextmenü wählen, ob Sie im Frontend ausblenden möchten, wenn Sie mit der rechten Maustaste auf die benutzerdefinierte Fußzeile klicken. Das Auge erscheint dann ausgegraut, mit einer diagonalen Linie durch die Mitte.
Von allen ausgewählten Seiten wurde jetzt die Fußzeile entfernt. Auf diesen Seiten wird es keine Fußzeile geben. Infolgedessen fehlen die Symbole, der Fußzeilentext, die Widgets und andere Elemente, die normalerweise in der Divi-Fußzeile enthalten sind. Während Sie Ihre Auswahl treffen, erfolgt die Beschriftung der Vorlage automatisch für Sie. Bei allen Beiträgen in meinem Beispiel wird die globale Fußzeile weggelassen.

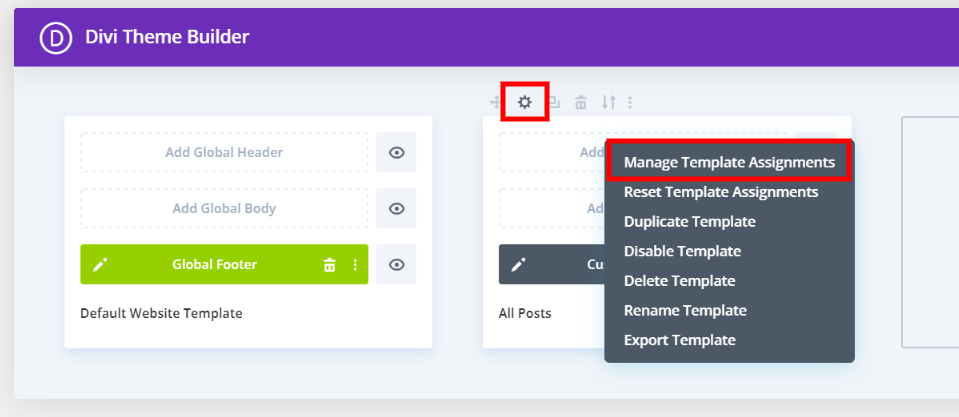
Wählen Sie über der Vorlage Einstellungen aus, wenn Sie ändern möchten, welche Seiten eingeschlossen werden. Vorlagenzuweisungen verwalten ist eine zusätzliche Option, die durch Klicken mit der rechten Maustaste auf die Vorlage verfügbar ist. Öffnen Sie das Modal, in dem Sie die Einstellungen erneut bearbeiten können, indem Sie auf eine der beiden Schaltflächen klicken

Hier ist ein Screenshot meiner Homepage mit der Divi-Fußzeile unten. Die Fußzeile scheint normal zu sein.

Hier ist ein neuer Blogeintrag. Die globale Fußzeile wird nicht angezeigt, da ich sie aus All Posts entfernt habe. Außerdem wird die Fußzeile nicht auf die Standardeinstellung zurückgesetzt. Es hat jedoch keine Fußzeile. Es ist endgültig vorbei.
So schließen Sie eine Fußzeile von einigen Seiten aus (Methode 2)
Wenn Sie die Fußzeile von bestimmten Seiten und Artikeln ausblenden möchten, verwenden Sie diese Vorgehensweise.
Die Registerkarte Ausschließen von: Bestimmte Seiten ausschließen

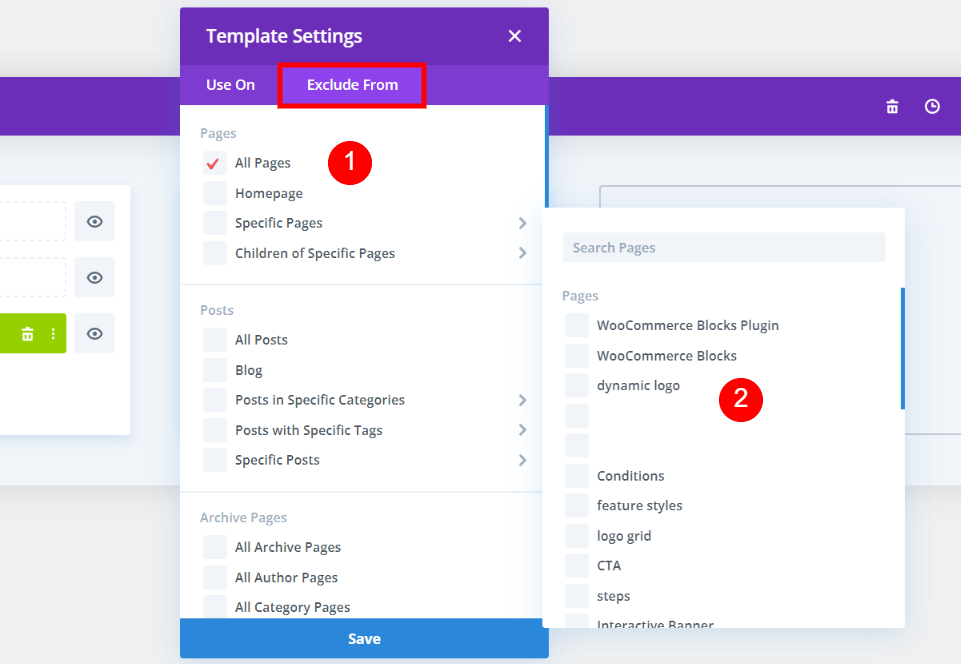
Auf einigen Seiten kann die Fußzeile auch weggelassen werden. Für diese Strategie ist eine benutzerdefinierte Fußzeile erforderlich. Auf der Registerkarte Verwenden auf müssen Sie mindestens eine Seite auswählen. Es erscheint ein Dropdown-Menü, in dem Sie auswählen können, auf welchen Seiten die Fußzeile nicht angezeigt werden soll. Die Seite wird mit einem roten Häkchen als ausgeschlossen markiert.

Aus dem Titel wird deutlich, auf welche Seiten oder Beiträge es sich bezieht und auf welche nicht. Wenn Sie auf der Registerkarte "Ausschließen von" eine Auswahl treffen, wird im Titel der Ausdruck "Ausschließen von" angezeigt. Klicken Sie als Nächstes auf das Augensymbol, um die globale Fußzeile auszugrauen und auf ausgeblendet zu setzen. Sofern die globale Fußzeile in der Standard-Websitevorlage nicht ausgeblendet ist, wird keine Fußzeile auf ausgeschlossenen Seiten oder Beiträgen angezeigt.
Entfernen der Standardeinstellungs-Divi-Fußzeile (Methode 3)
Anstatt eine globale Fußzeile zu verwenden, ist dies der zu verwendende Ansatz. Die übliche Standard-Divi-Fußzeile, einschließlich Symbolen, Widgets, Fußzeilentext usw., wird mit dieser Methode angezeigt. Sie können die Standardfußzeile aus dem Design Ihrer Website entfernen.
Erstellen einer neuen Fußzeile ohne Inhalt

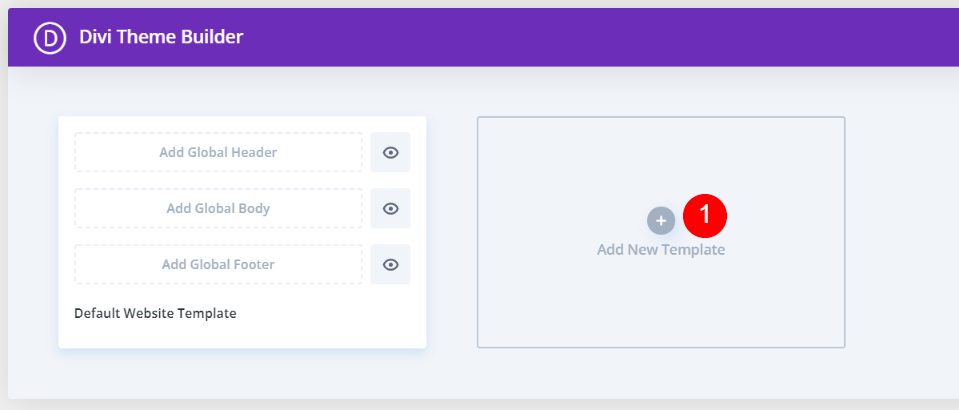
Fügen Sie eine neue Vorlage hinzu, indem Sie im leeren Vorlagenbereich auf die Schaltfläche Neue Vorlage hinzufügen klicken. Machen Sie Ihre Präferenzen, indem Sie auf das Modal klicken.
Erzwingen, dass die Divi-Fußzeile nur auf bestimmten Seiten angezeigt wird

Wenn Sie Ihre Fußzeile von allen Ihren Seiten entfernen möchten, klicken Sie auf die Registerkarte Verwenden auf und wählen Sie alle aus. Die Option Vorlage erstellen kann verwendet werden, wenn die Standardfußzeile auf keiner der Seiten angezeigt werden soll. Die Standardfußzeile wird auf allen anderen Seiten angezeigt. Klicken Sie unten im Modal auf die Schaltfläche Vorlage erstellen, um mit der Erstellung einer neuen Vorlage zu beginnen.

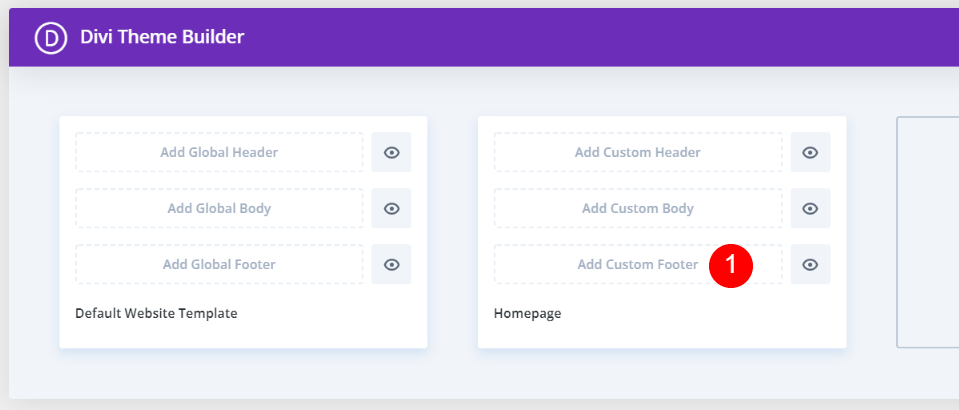
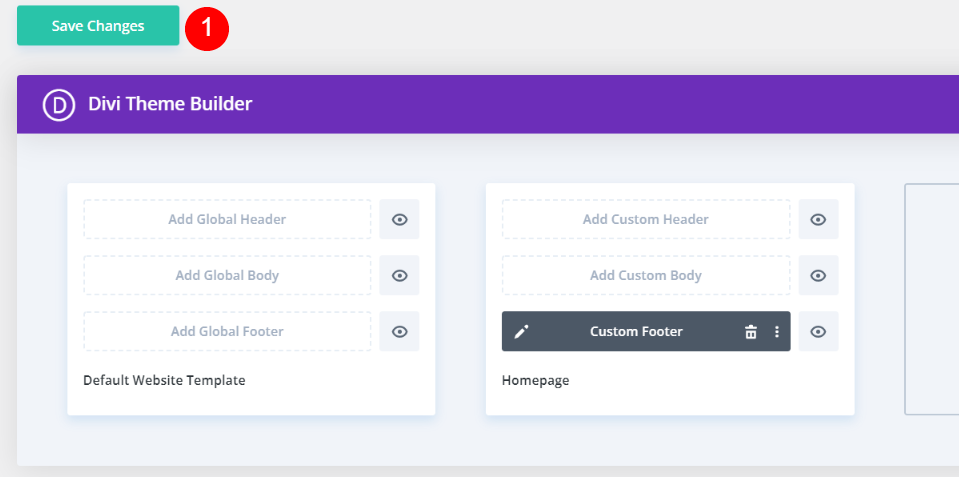
Fügen Sie eine benutzerdefinierte Fußzeile hinzu, indem Sie auf die Schaltfläche Benutzerdefinierten Fußzeile hinzufügen klicken und die Vorlage speichern.

Gespeicherte Änderungen werden auf allen Seiten angezeigt, auf denen die Standard-Divi-Fußzeile durch Ihre eigene ersetzt wurde. Die Fußzeile wird auf allen anderen Seiten angezeigt. In meinem Fall wird die Fußzeile von meiner Homepage entfernt, sie bleibt aber auf allen anderen Seiten erhalten.

Das Ende meiner Homepage ist da. Die Fußzeile wird nicht angezeigt.

Die standardmäßige Divi-Fußzeile wird im folgenden Blogartikel angezeigt.
Abschließende Bemerkungen
Unser Blick auf das Entfernen der Divi-Fußzeile von bestimmten Seiten ist abgeschlossen. Sowohl für den Divi Theme Builder als auch für die standardmäßige Divi-Fußzeile ist dies ein unkomplizierter Vorgang. Sie haben eine Vielzahl von Optionen, sodass Sie diejenige auswählen können, die Ihren Anforderungen am besten entspricht. Treffen Sie Ihre Auswahl im Divi Theme Builder basierend darauf, was und wo Sie Ihre Inhalte zeigen möchten.





