Die Fähigkeit des Divi Theme Builder, Layouts zu erstellen und sie auf bestimmte Seiten oder Artikel anzuwenden, ist eine der wichtigsten Funktionen. Jede Seite oder jeder Beitrag kann eine andere Vorlage sowie bestimmte Beitragstypen, Tags, Kategorien und Waren haben. Die gleiche Menge an Informationen kann mit dem Theme Builder aus den Vorlagen entfernt werden. Mit dem Divi Theme Builder lernen wir, wie man die Divi-Fußzeile von bestimmten Seiten löscht.

Technik 1: Löschen der von Divi Builder erstellten Fußzeile
Um die Divi-Fußzeile im Divi Theme Builder loszuwerden, gibt es zahlreiche Möglichkeiten. Wenn Sie eine globale Divi-Fußzeile verwenden möchten, gehen Sie wie folgt vor.
Erstellen Sie eine globale Fußzeile
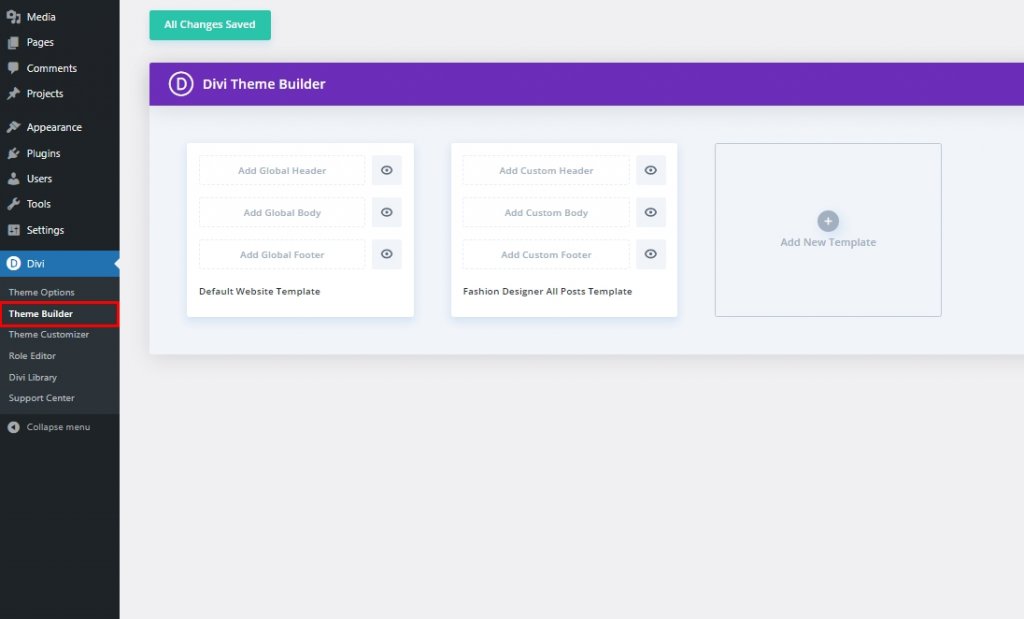
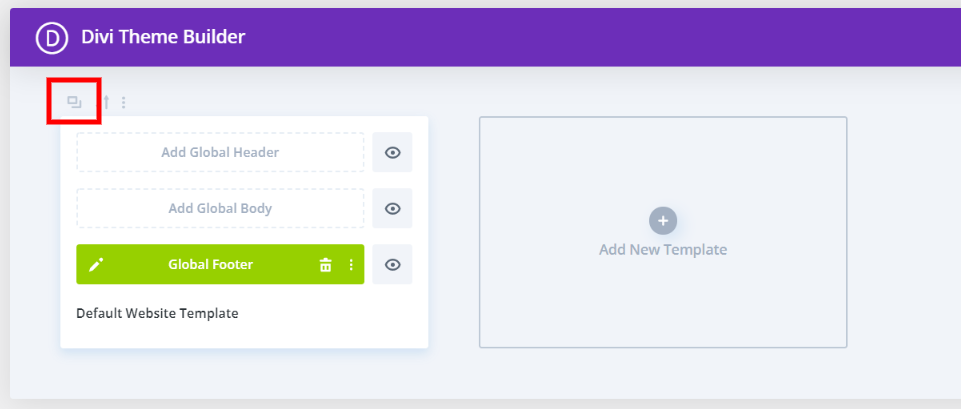
Das Erstellen einer globalen Fußzeile ist der erste Schritt. Gehen Sie im WordPress-Dashboard zu Divi > Theme Builder, um die globale Fußzeile zu erstellen.

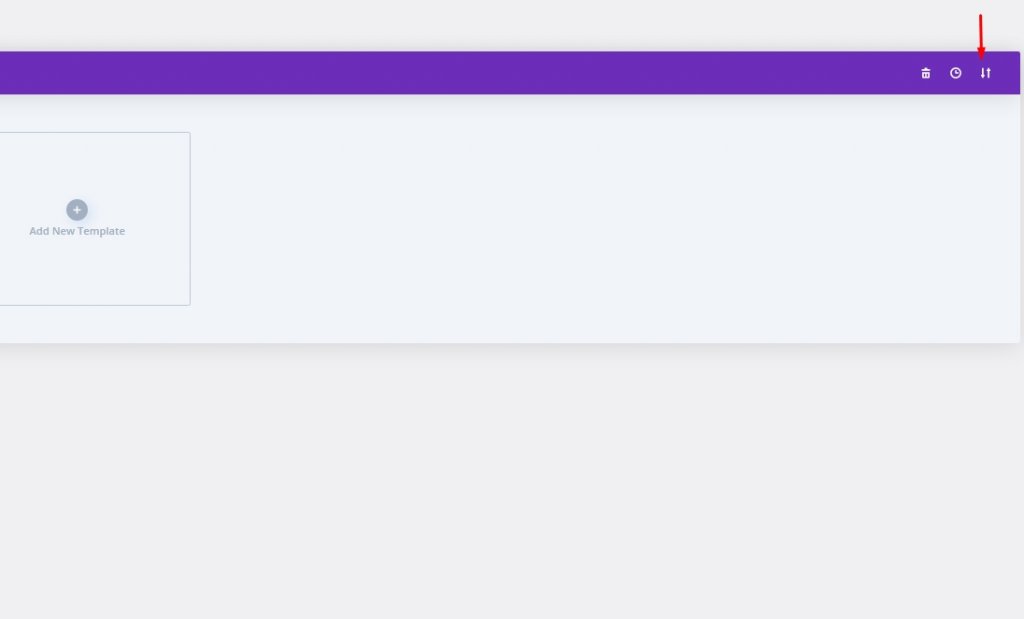
Der nächste Schritt besteht darin, eine Vorlage für die Fußzeile zu entwickeln oder hochzuladen. Sie können die JSON-Datei des Layouts von Ihrem PC importieren, indem Sie auf das Portabilitätssymbol in der oberen rechten Ecke klicken. Fügen Sie eine globale Fußzeile hinzu, indem Sie auf den standardmäßigen Website-Layoutbereich klicken, in dem Globale Fußzeile hinzufügen angezeigt wird.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Es gibt eine Vielzahl von kostenlosen Fußzeilenvorlagen, die heruntergeladen werden können. Sie können sie in Verbindung mit dem Theme Builder und den kostenlosen Layoutpaketen verwenden, die jede Woche erscheinen. Suchen Sie im Blog nach „free footer“, um sie zu finden. Für diese Demonstrationen verwende ich die kostenlose Fußzeilenvorlage von Divi's Blogger Layout Pack.

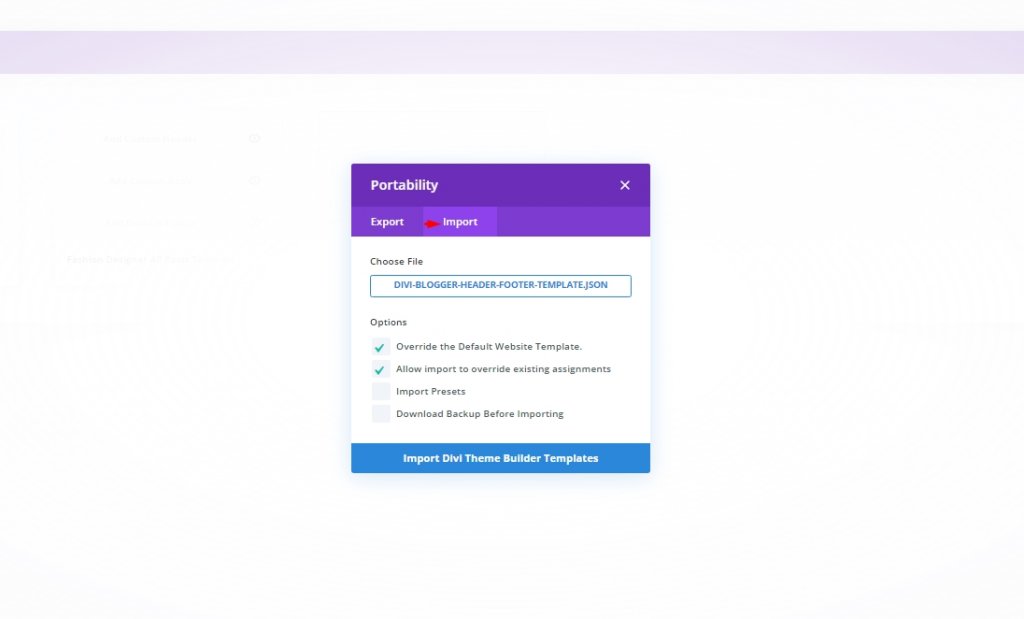
Wenn Sie das Portabilitätssymbol auswählen, wird ein Modal angezeigt. Auf der Registerkarte Import finden Sie es. Klicken Sie auf „Datei auswählen“ und dann auf „Meinen Computer durchsuchen“, bis Sie die gewünschte Datei gefunden haben. Importieren Sie Divi Theme Builder-Vorlagen, indem Sie auf die Schaltfläche unten im Modal klicken. Warten Sie, bis der Importvorgang abgeschlossen ist, bevor Sie fortfahren.

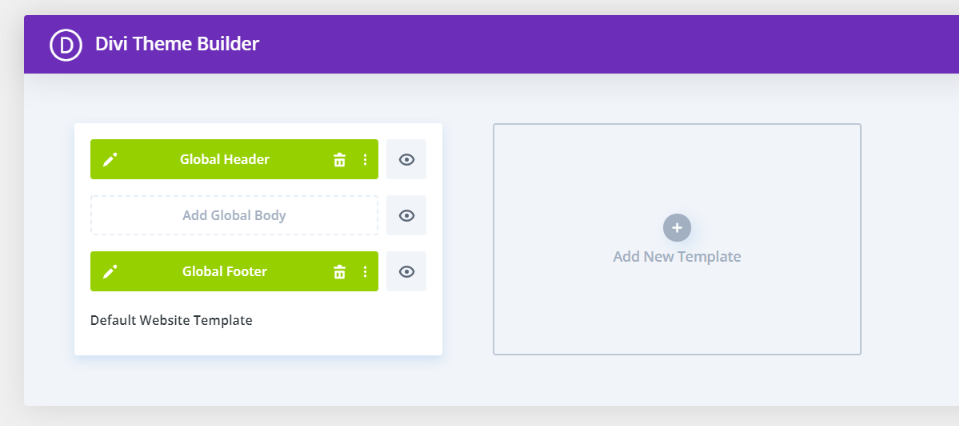
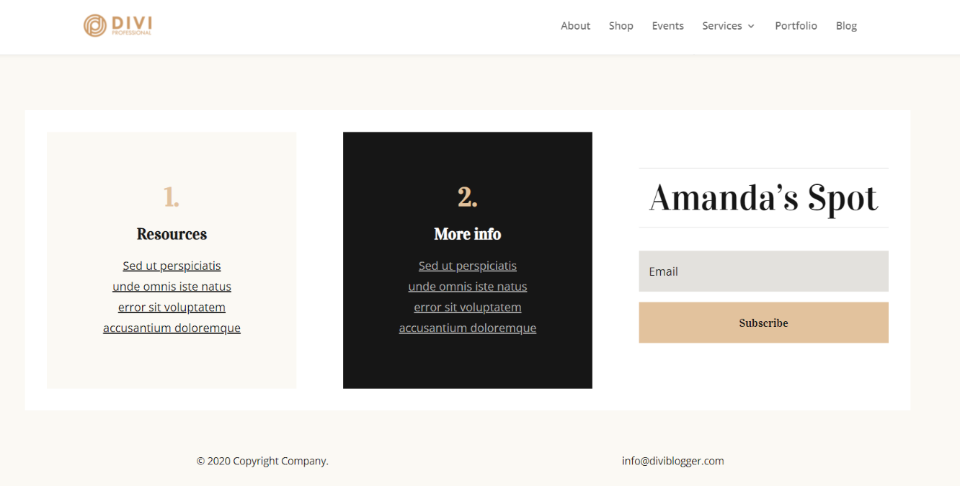
Eine globale Fußzeile wurde hinzugefügt. Jede Seite und jeder Beitrag auf Ihrer Divi-Website hat diese Fußzeile. In der JSON-Datei wurde ein globaler Header bereitgestellt. Die Kopf- und Fußzeile sind in dem von mir verwendeten kostenlosen Layoutpaket enthalten. Ich werde den Header entfernen, da ich ihn nicht verwende. In diesem Abschnitt untersuchen wir zwei Ansätze, um es von bestimmten Webseiten zu entfernen.
Ausblenden der globalen Divi-Fußzeile vor der Fußzeile bestimmter Seiten
Erstellen Sie zunächst ein Duplikat der Vorlage. Wir können die globale Vorlage nicht verwenden, um die Fußzeile auf bestimmten Seiten zu verbergen, da wir diese Änderungen nicht vornehmen können. Bewegen Sie die Maus über ein Werkzeug, um darauf zuzugreifen. Klicken Sie anschließend auf die Klon-Schaltfläche.

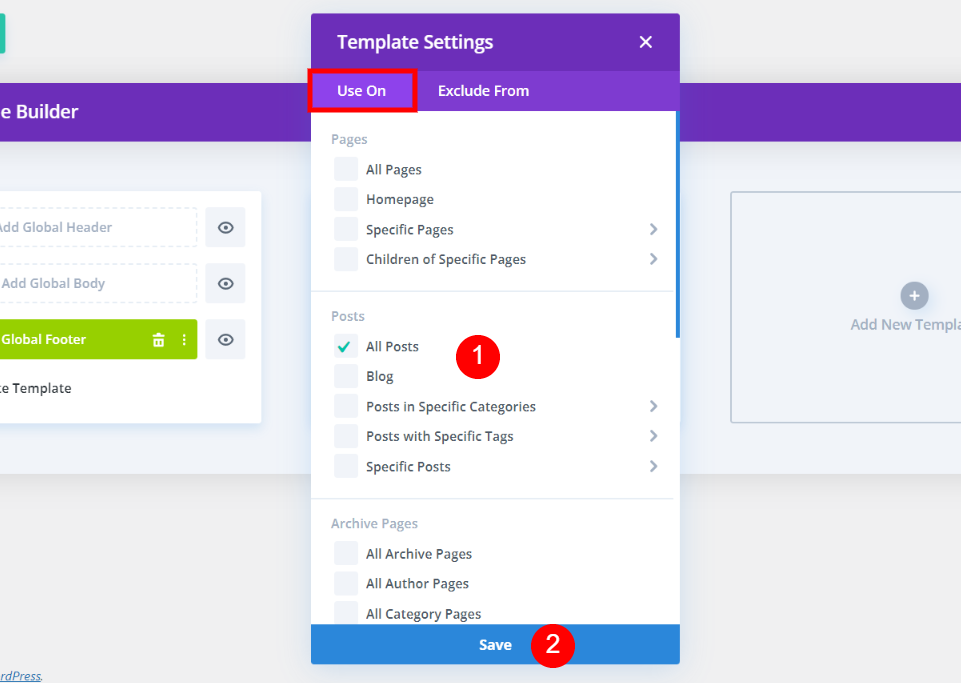
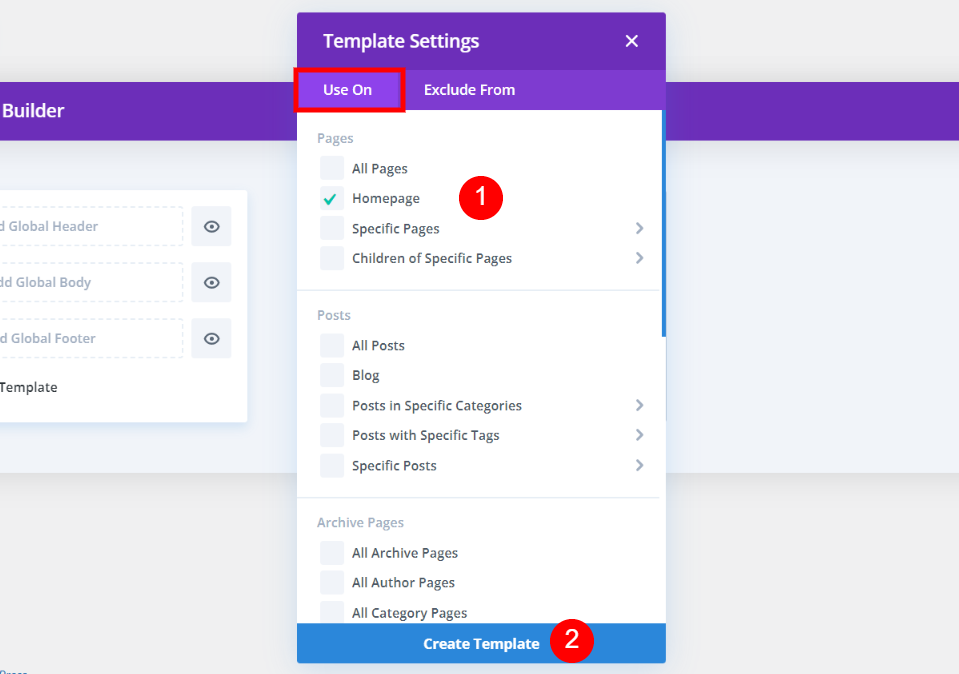
Auf zwei Registerkarten sehen Sie Listen mit Ihren Seiten, Posts und anderen Inhalten. Wählen Sie auf der Registerkarte „Verwenden auf“ alle Seiten aus, auf denen Sie die Fußzeile ausblenden möchten. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Speichern. Dies überschreibt die globale Fußzeile und fügt stattdessen eine benutzerdefinierte Fußzeile hinzu.

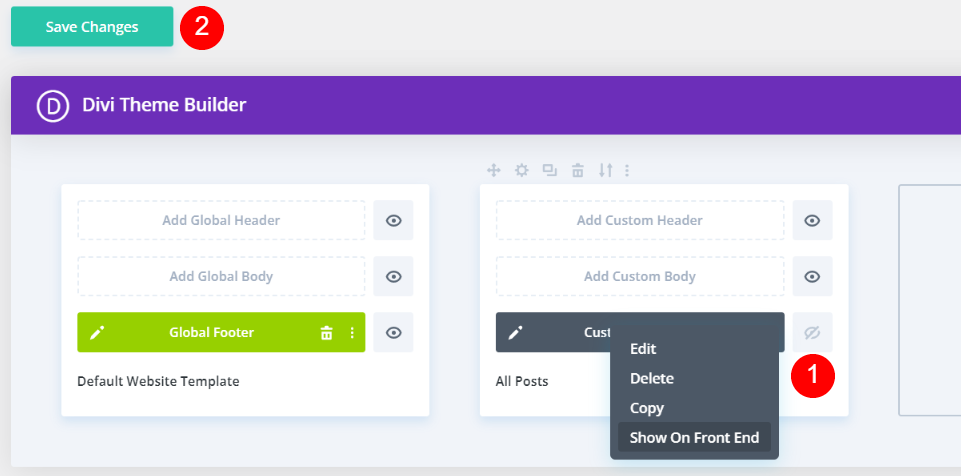
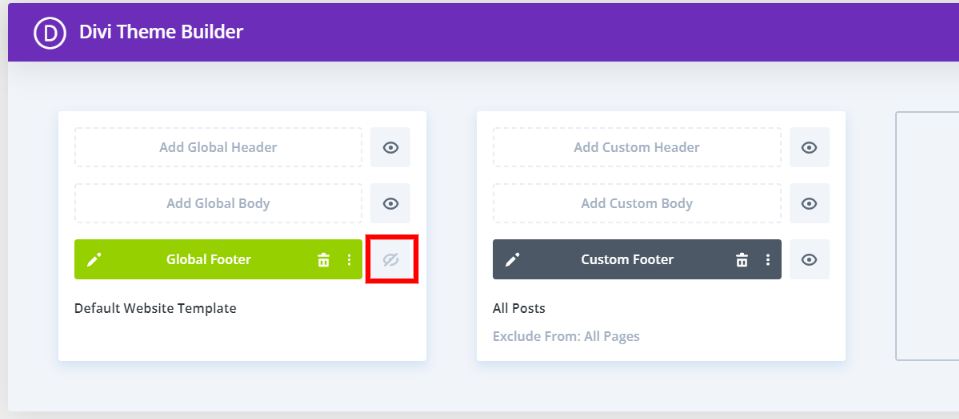
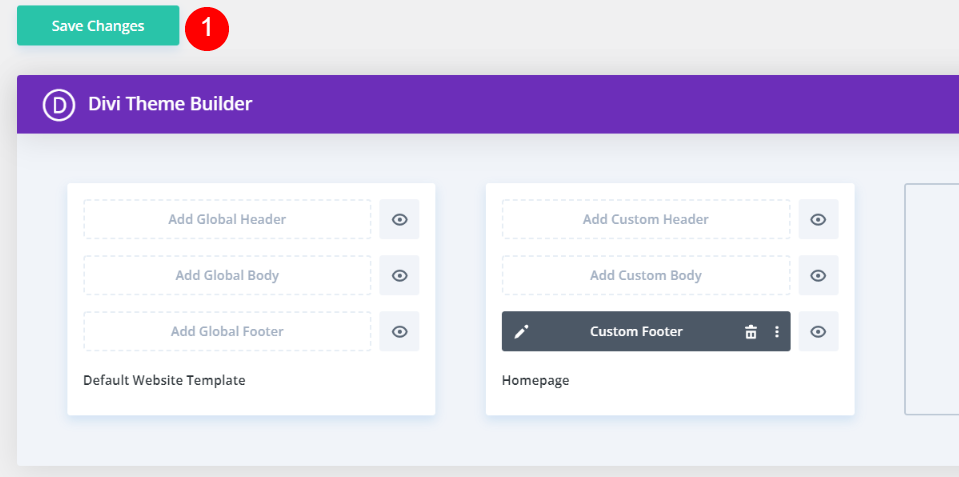
Als letzten Schritt blenden Sie Ihre eigene Fußzeile aus. Deaktivieren Sie das Kontrollkästchen neben der benutzerdefinierten Fußzeile, indem Sie auf das Augensymbol klicken. Alternativ können Sie sich im Kontextmenü ausblenden, wenn Sie mit der rechten Maustaste auf die benutzerdefinierte Fußzeile klicken. Wenn das Auge ausgegraut ist und eine diagonale Linie durchläuft, sieht es so aus

Auf keiner der von Ihnen ausgewählten Seiten gibt es mehr eine Fußzeile. Auf diesen Seiten wird es keine Fußzeile geben. Sie haben keine Symbole, Fußzeilentext, Widgets usw. in der normalen Divi-Fußzeile. Abhängig von Ihrer Auswahl wird das Layout automatisch beschriftet. Die globale Fußzeile wird in diesem Beispiel in allen Beiträgen verdeckt.

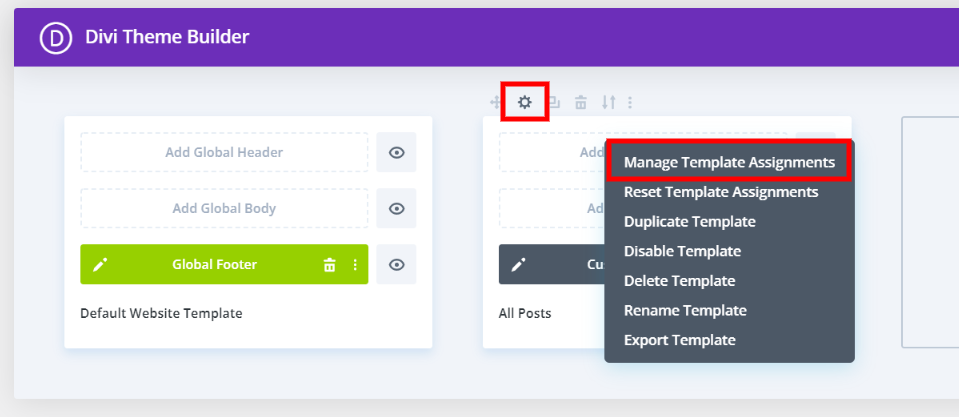
Wählen Sie Einstellungen aus dem Dropdown-Menü der Vorlage, um die angezeigten Seiten anzupassen. Eine zweite Option besteht darin, Vorlagenzuweisungen verwalten auszuwählen, indem Sie mit der rechten Maustaste darauf klicken und sie auswählen. In jedem Fall werden Sie zum Einstellungsfenster zurückgeführt, wo Sie alle erforderlichen Änderungen vornehmen können. Hier ist ein Screenshot meiner Homepage mit der Divi-Fußzeile unten. Eine übliche Fußzeile wird angezeigt.

Hier ist ein neuer Blogeintrag. Die globale Fußzeile wird nicht angezeigt, da ich die Fußzeile aus „Alle Beiträge“ entferne. Außerdem wird die Fußzeile nicht auf das Original zurückgesetzt. Anstelle einer Fußzeile ist dies nicht der Fall. Es ist an den Bordstein gegangen.

Methode 2: Verwenden der Option „Ausschließen von“.
Verwenden Sie diese Technik, wenn Sie die Fußzeile wirklich von bestimmten Seiten und Beiträgen entfernen möchten.
Auswählen von Seiten auf der Registerkarte Ausschließen
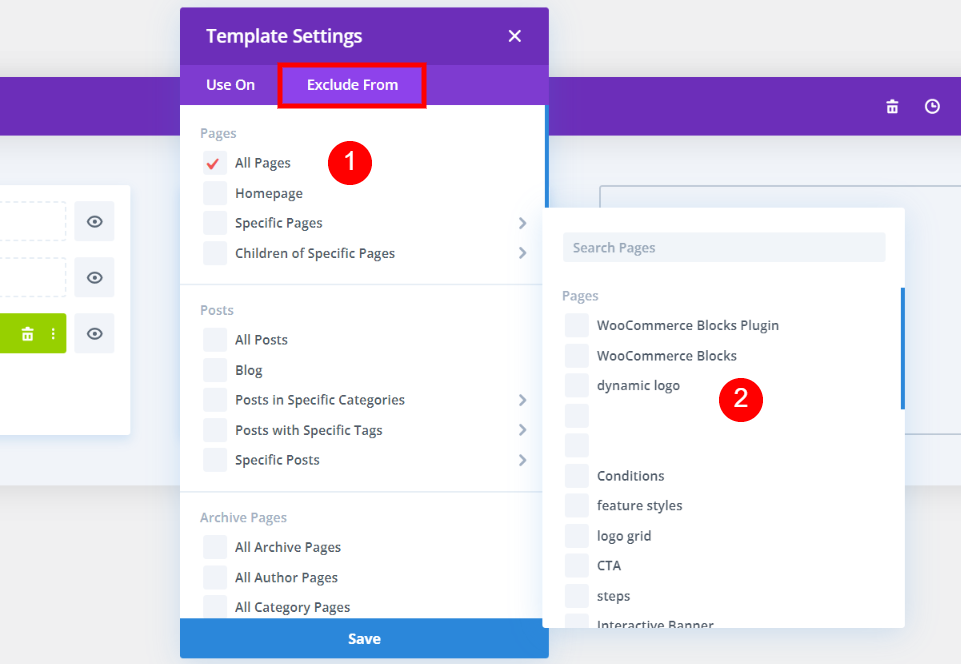
Sie können auch auswählen, welche Seiten keine Fußzeile haben. Für diese Strategie ist eine benutzerdefinierte Fußzeile erforderlich. Auf der Registerkarte „Verwenden auf“ muss mindestens eine Seite ausgewählt sein. Anschließend können Sie auswählen, auf welchen Websites die Fußzeile nicht angezeigt werden soll. Wenn die Seite ausgeschlossen ist, sehen Sie ein rotes Häkchen.

Alle relevanten Seiten und Beiträge sind im Titel deutlich gekennzeichnet. Auf der Registerkarte „Ausschließen von“ können Sie auswählen, welche Elemente Sie aus Ihrem Titel ausschließen möchten. Klicken Sie als Nächstes auf das Augensymbol, um die globale Fußzeile auszugrauen und auf „ausgeblendet“ zu setzen. Sofern die globale Fußzeile im Standard-Website-Design nicht ausgeblendet ist, wird auf ausgeschlossenen Seiten oder Beiträgen keine Fußzeile angezeigt.

Technik 3: Löschen der Standard-Divi-Fußzeile
Wenn Sie keine globale Fußzeile verwenden möchten, verwenden Sie diese Methode. Auf diese Weise können Sie die grundlegende Divi-Fußzeile mit all ihren Widgets, Symbolen und Text sehen. Diese Standardfußzeilen können entfernt werden.
Erstellen einer leeren Fußzeile
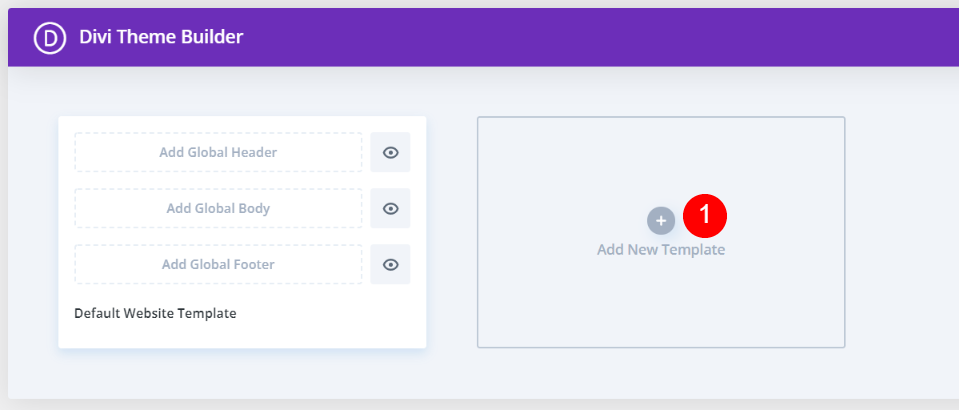
Beginnen Sie, indem Sie im Vorlagenbereich, der auf Ihrem Computer leer ist, auf Neue Vorlage hinzufügen klicken. Nehmen Sie Ihre Einstellungen vor, indem Sie auf das Modal klicken.

Ausblenden der Standard-Divi-Fußzeile von bestimmten Seiten
Wählen Sie im Abschnitt „Verwenden auf“ die Seiten aus, von denen Sie die Fußzeile entfernen möchten. Klicken Sie auf Vorlage erstellen, um die Standardfußzeile von allen Seiten zu entfernen. Die Standardfußzeile wird auf allen anderen Seiten angezeigt. Ganz unten im Modal sehen Sie eine Option zum Erstellen einer Vorlage.

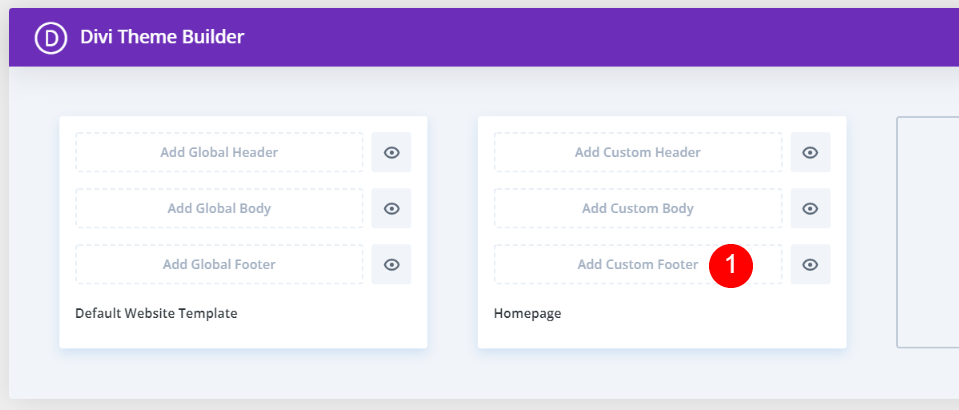
Sie können die Vorlage speichern, ohne Änderungen vorzunehmen, indem Sie auf die Schaltfläche Benutzerdefinierte Fußzeile hinzufügen klicken.

Speichern Sie Ihre Änderungen, um die Divi-Fußzeile von den ausgewählten Seiten zu entfernen. Die Fußzeile erscheint wie gewohnt auf allen anderen Seiten. In meinem Fall wird die Fußzeile von meiner Startseite entfernt, sie bleibt jedoch auf allen anderen Seiten erhalten.

Dies ist das Ende meiner persönlichen Webseite, wie Sie sehen können. Die Fußzeile wird nicht angezeigt.

Einpacken
Lassen Sie uns wissen, wenn Sie weitere Fragen zu diesem Thema in den Kommentaren unten haben! Der Divi Theme Builder erleichtert das Hinzufügen einer Fußzeile, unabhängig davon, ob Sie die integrierte Divi-Fußzeile oder eine benutzerdefinierte globale Fußzeile verwenden. Es ist möglich, aus einer Vielzahl von Optionen die für Ihre Bedürfnisse am besten geeignete Methode auszuwählen. Treffen Sie Ihre Auswahl im Divi Theme Builder, nachdem Sie festgelegt haben, was und wo Sie Ihre Inhalte zeigen möchten.





