Pop-up-Opt-In-Formulare sind sowohl ein wertvoller als auch lästiger Teil des Webdesigns. Ohne sie ist es nicht einfach, eine Liste treuer Verbraucher zu erstellen, und Erstbesucher werden sie kaum bemerken. Aus diesem Grund möchten wir Sie durch den Prozess der Verwendung der Bedingungslogik von Divi führen , um automatisch ein Opt-in-Formular auszulösen, wenn ein Besucher bestimmte Seiten ansieht. Sie sind noch nicht bereit für die Konvertierung, da sie Ihre Site ein wenig gesehen haben, aber auch, weil Sie sie nicht mit einem Pop-up irritieren, das nichts mit ihnen zu tun hat. Lassen Sie uns tiefer eintauchen und sehen, was wir tun können, um Ihre Website zu verbessern!

So verwenden Sie bedingte Optionen, um ein Optin-Formular auszulösen
In diesem Beitrag zeigen wir, wie Sie die Bedingungslogik von Divi verwenden, um ein Anmeldeformular für einen Rabattcode anzuzeigen, sobald ein Besucher zwei bestimmte Seiten Ihrer Website anzeigt. Es wird nur angezeigt, wenn diese Bedingungen erfüllt sind, was darauf hinweist, dass der Rabatt nur für bestimmte Benutzer verfügbar ist.
Wir verwenden den Divi Theme Builder, um das Opt-in-Formularmodul zum Layout der Seiten für dieses Tutorial hinzuzufügen. Wenn Sie auf einer bestimmten Seite oder einem bestimmten Beitrag haben möchten, dass nach einer bestimmten Anzahl von Seiten- oder Beitragsbesuchen ein Opt-In angezeigt wird, können Sie dasselbe Verfahren für die Bedingungsoptionen verwenden.
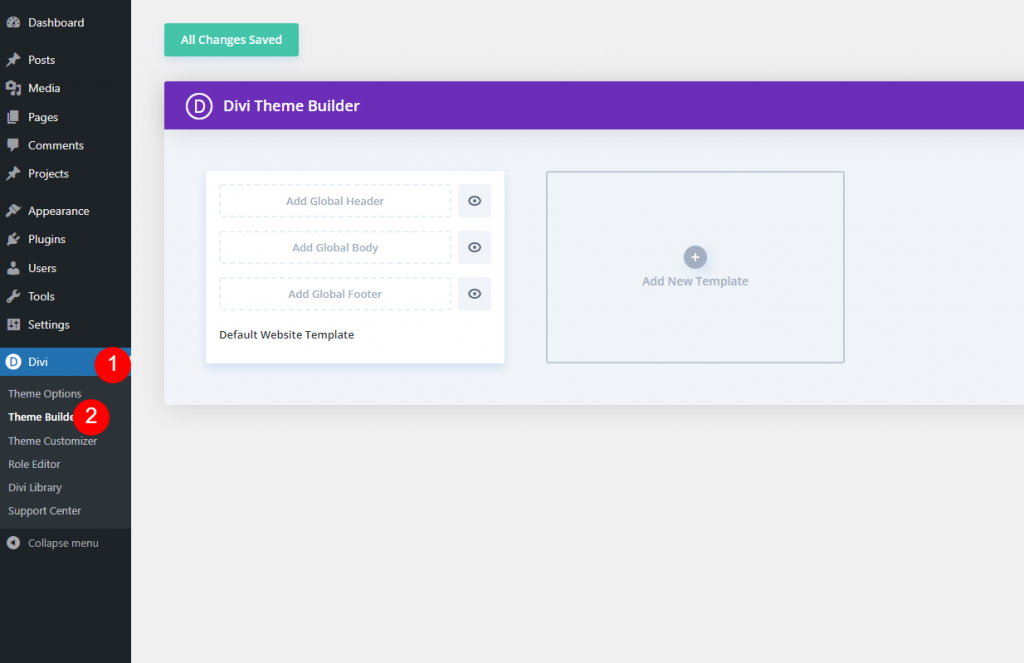
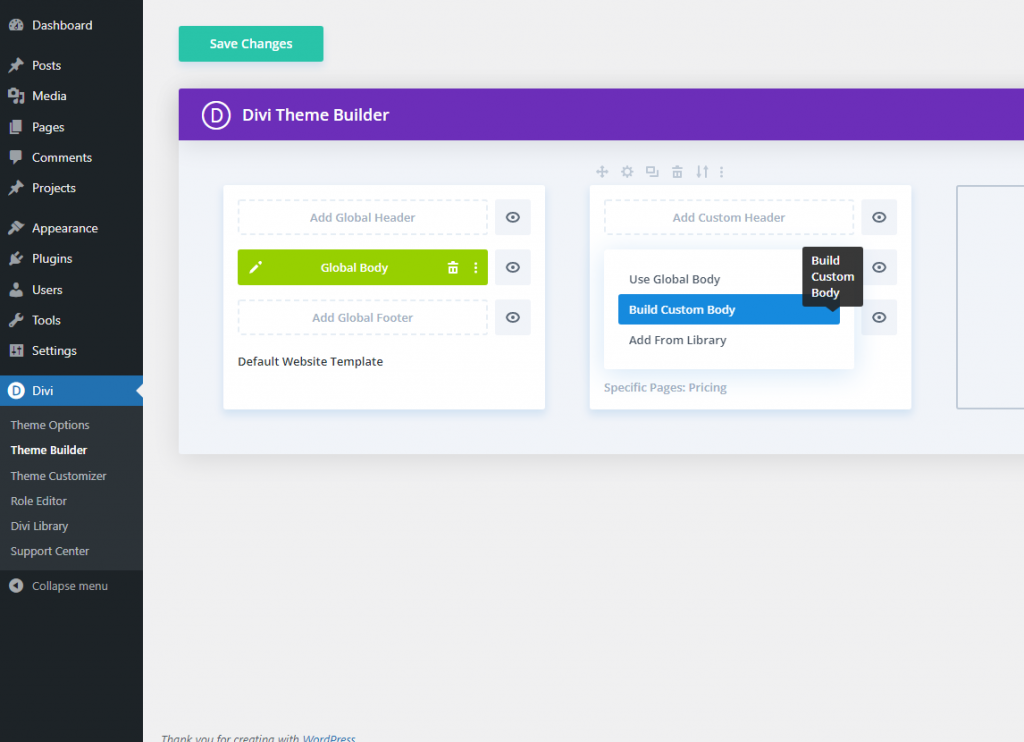
Divi Theme Builder befindet sich in der linken Seitenleiste Ihres WordPress-Admin-Panels unter Divi – Theme Builder.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Neue Vorlage
Fügen Sie nun eine neue Vorlage im Theme Builder hinzu.

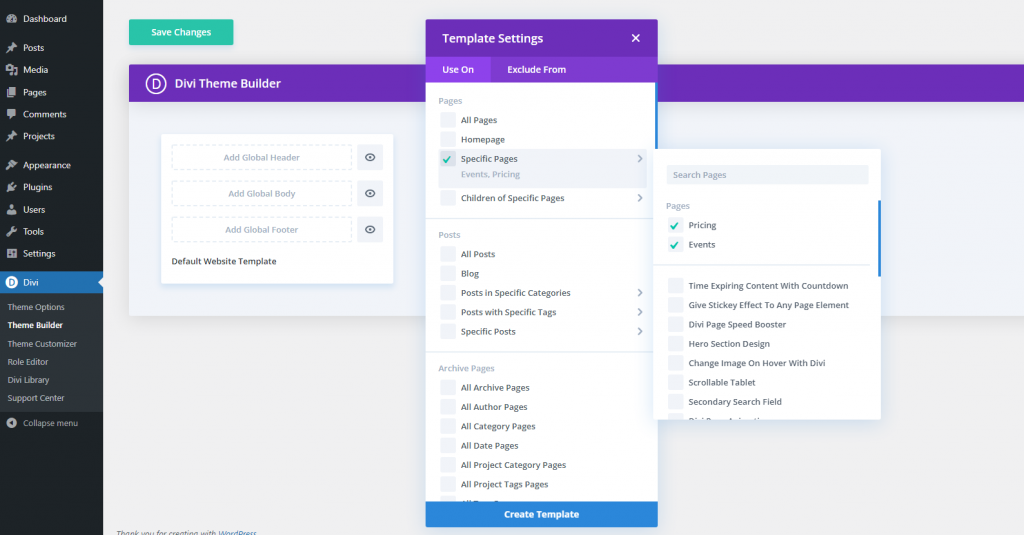
Geben Sie dann die Seiten an, auf denen das Anmeldeformular angezeigt werden soll. Da wir einen Rabattgutschein über das Opt-in-Formularmodul verteilen werden, beschränken wir das Layout auf die Abschnitte Events und Preise.
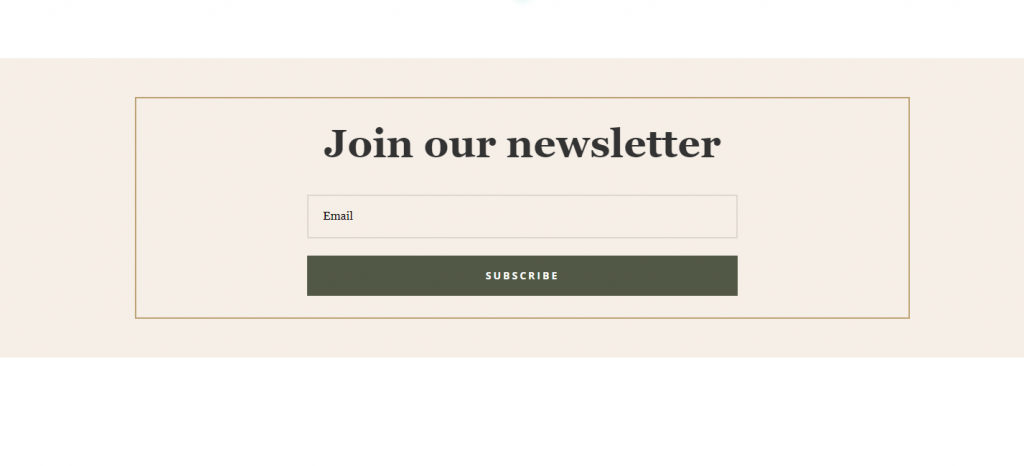
Kopieren Sie das Modul für die Anmeldung
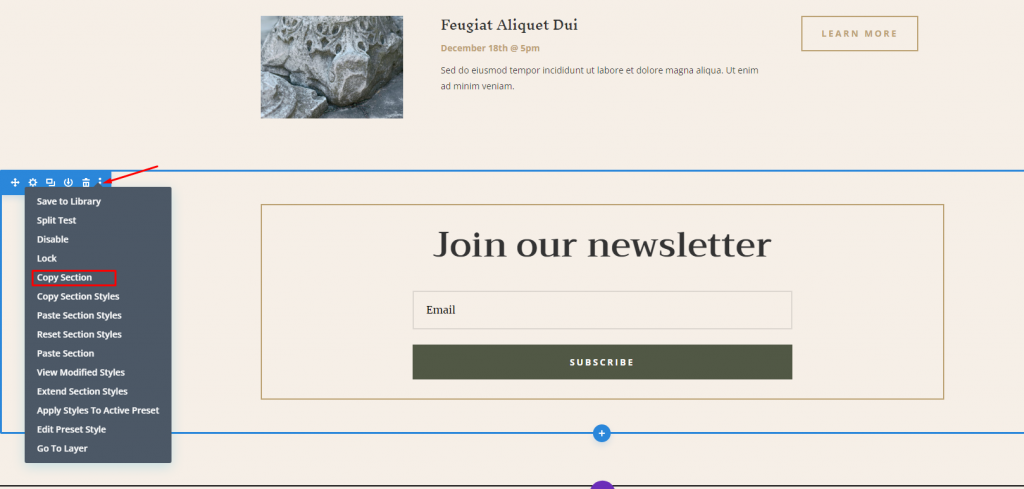
Da wir hierfür die Voreinstellung nutzen, navigieren Sie zu der Layoutseite, die bereits das erstellte und implementierte E-Mail-Anmeldeformular enthält. Wählen Sie den Abschnitt Abschnitt kopieren aus dem Kontextmenü, wenn Sie mit der rechten Maustaste auf den enthaltenen Abschnitt klicken.

Jetzt können Sie die Seite löschen, da sie durch diese Aktion im Theme Builder gespeichert wird.
Benutzerdefiniertes Karosserie-Layout
Kehren Sie dann zum Theme Builder zurück, um das Gesamtlayout des Themes zu entwerfen. Klicken Sie in dieser Vorlage auf Benutzerdefinierten Körper hinzufügen und wählen Sie dann Benutzerdefinierten Körper erstellen.

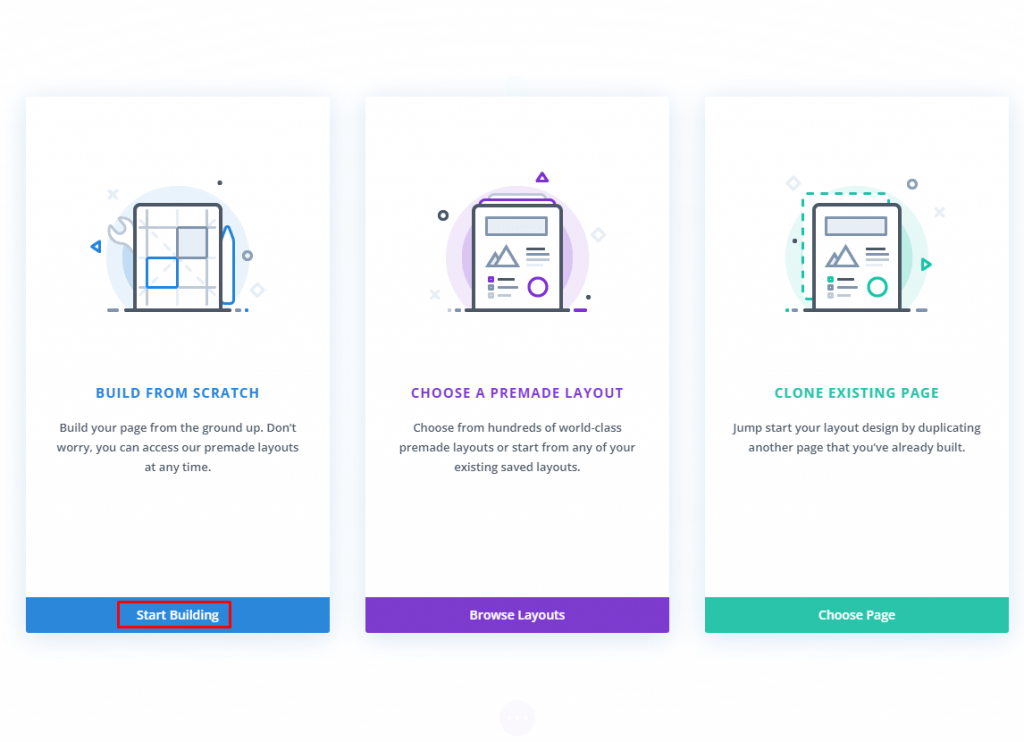
Wählen Sie nun "Von Grund auf neu erstellen" und beginnen Sie mit dem Bauen.

Opt-in-Formular einfügen
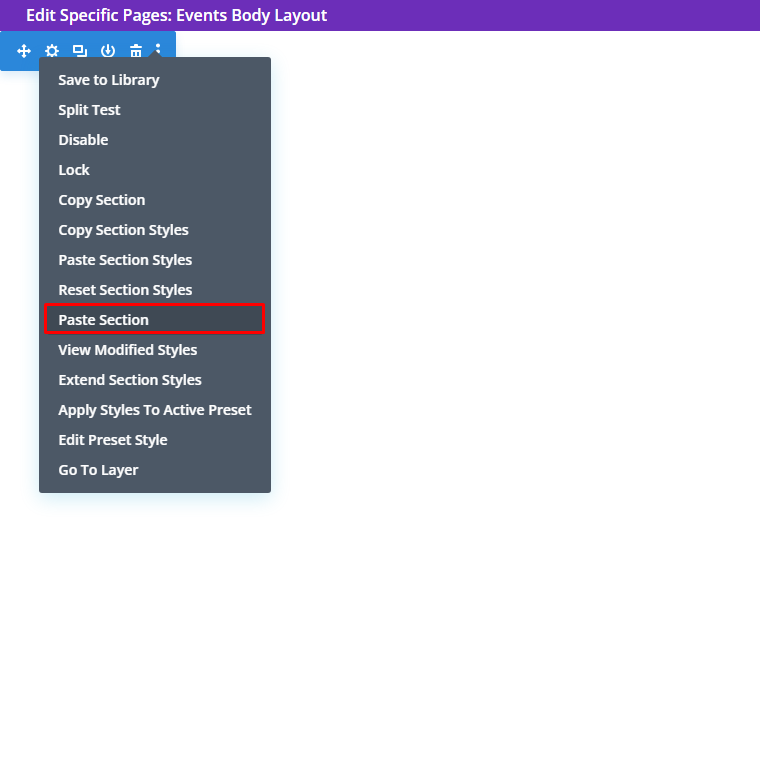
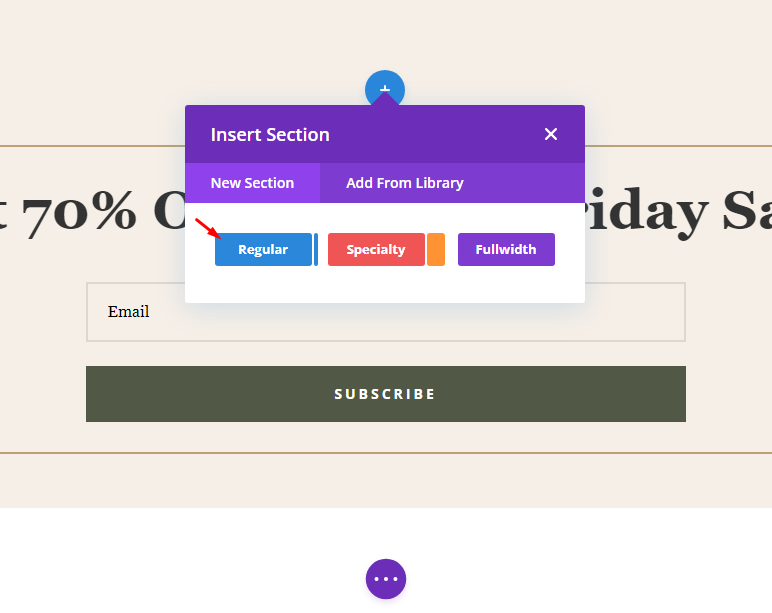
Nachdem Sie sich im Editormodus befinden, fügen Sie den Abschnitt über das Kontextmenü ein.

Und hier haben wir den kopierten Abschnitt.

Bedingten Rabatt hinzufügen
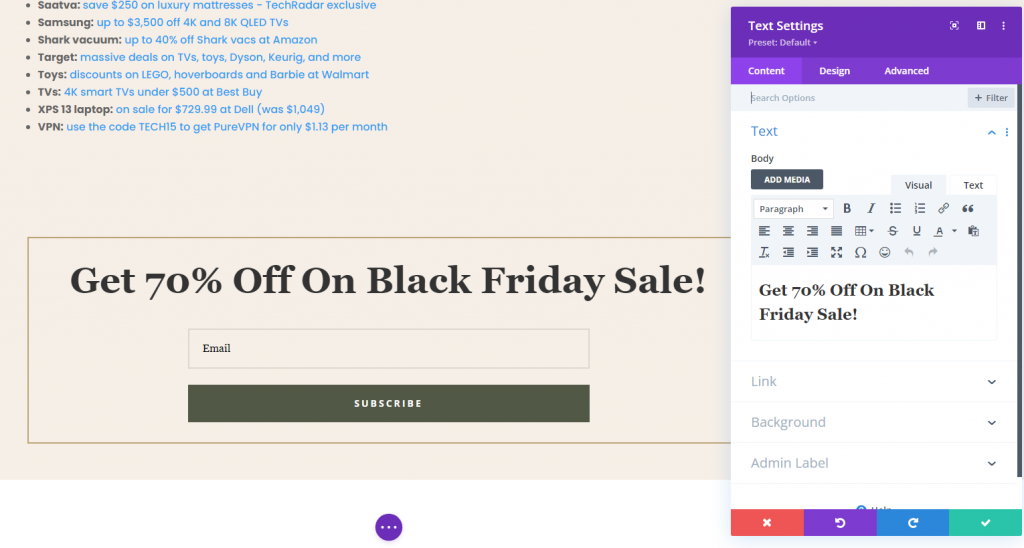
Anschließend werden wir das Rabattangebot hervorheben. Wir werden die Überschrift in einem Textmodul für dieses Modul aktualisieren, aber Sie können den Titeltext auch in den Einstellungen des Optin-Formulars bearbeiten.

Jetzt ist es an der Zeit, den Inhalt auf der Seite anzuzeigen.
Dynamischer Inhalt
Fügen Sie nun unten einen regulären Abschnitt hinzu.

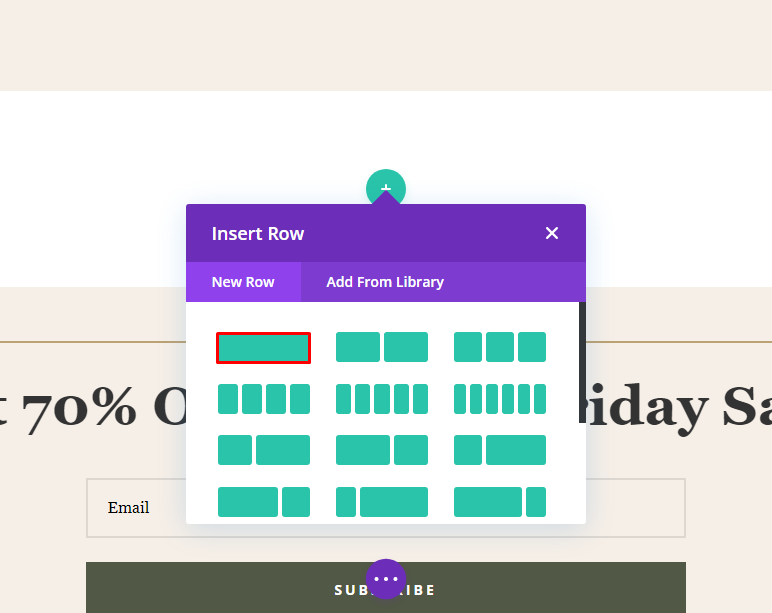
Fügen Sie nun dem Abschnitt eine einspaltige Zeile hinzu.

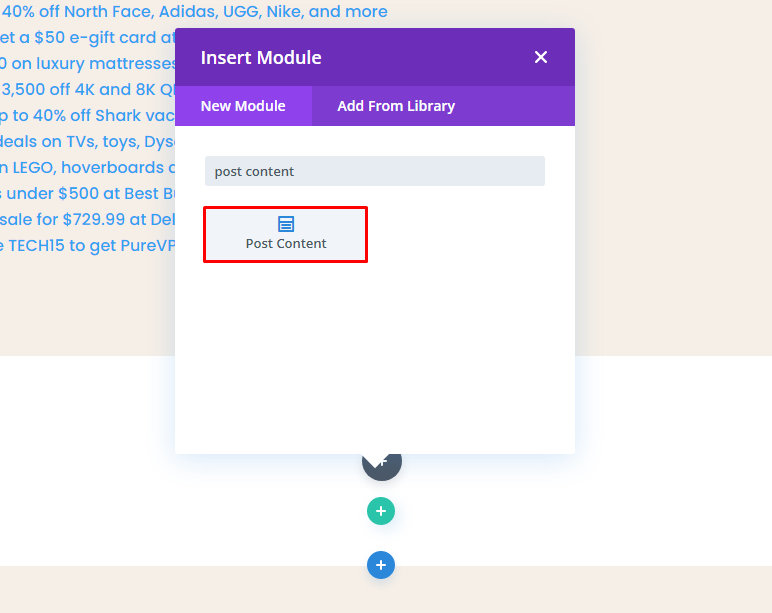
Wählen Sie aus der Auswahl Modul einfügen das Modul Post Content aus. Dies ist ein dynamisches Modul, das jedes bereits erstellte Design anzeigt. In diesem Szenario zeigt das Frontend die vorgefertigten Layouts für Museumsveranstaltungen und Preisgestaltung an.

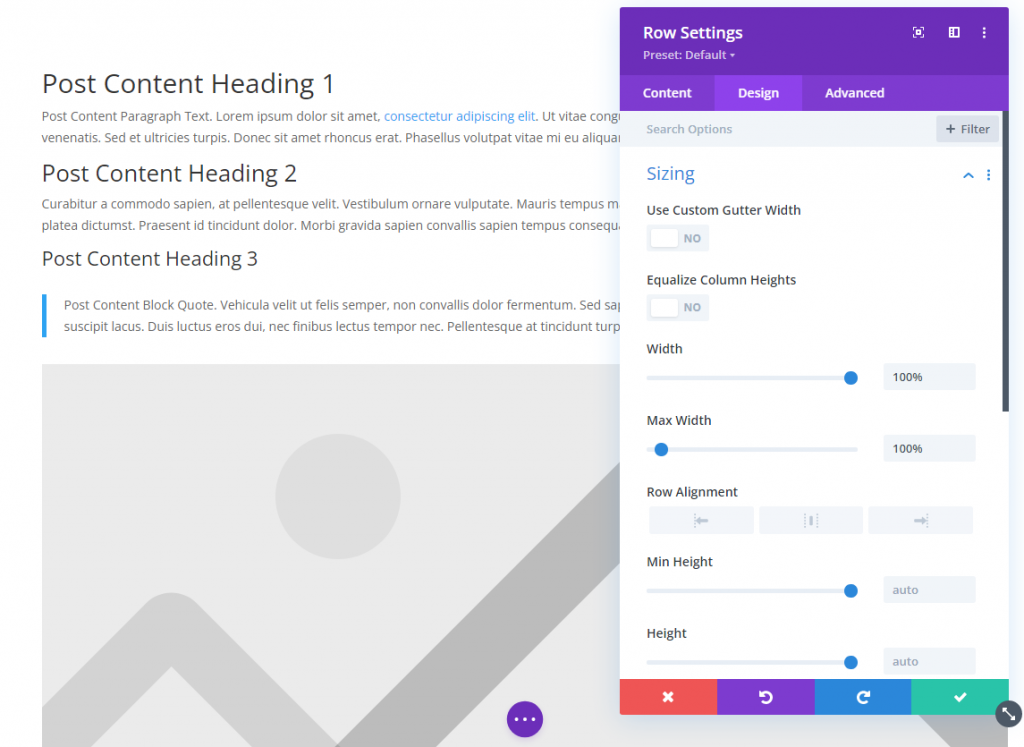
Größe des Beitragsinhalts
Passen Sie in der Zeileneinstellung die Inhaltsbreite an.

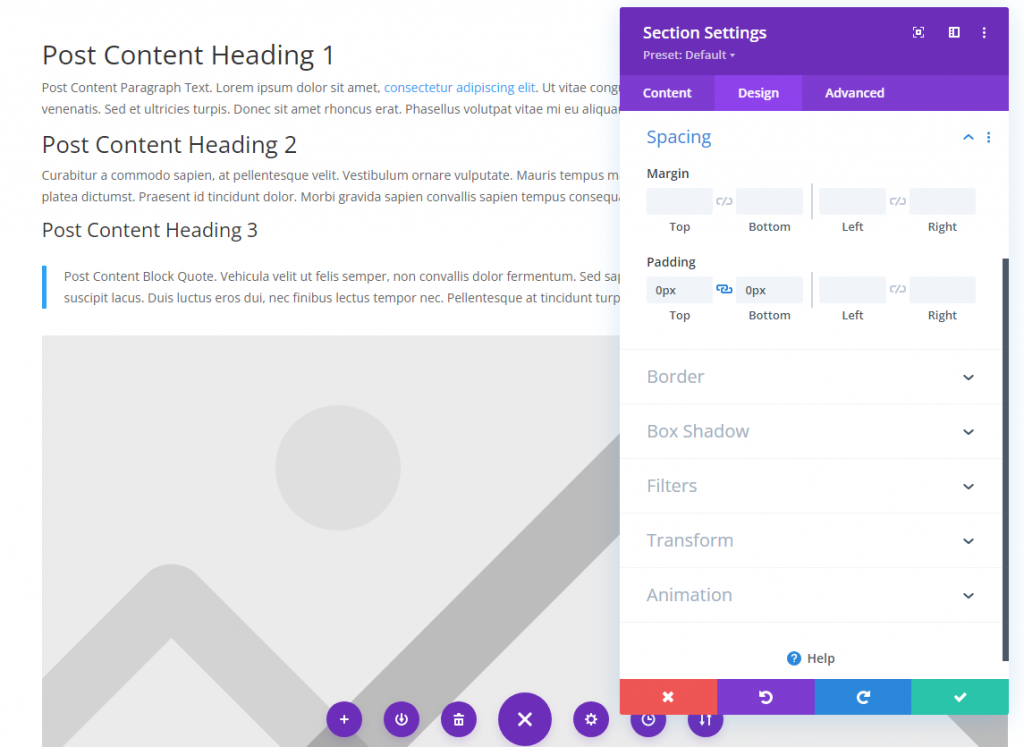
Abschnittspolsterung
Wir möchten den Prozess so flüssig wie möglich halten, da wir bereits gestalteten Seiten dynamische Daten hinzufügen. Navigieren Sie daher für jeden Abschnitt und jede Zeile zur Registerkarte Design und stellen Sie sicher, dass der obere und untere Abstand unter der Überschrift „Abstand“ auf 0 px eingestellt sind. Lassen Sie es nicht leer, da Divi Standardabstände für sie enthält.

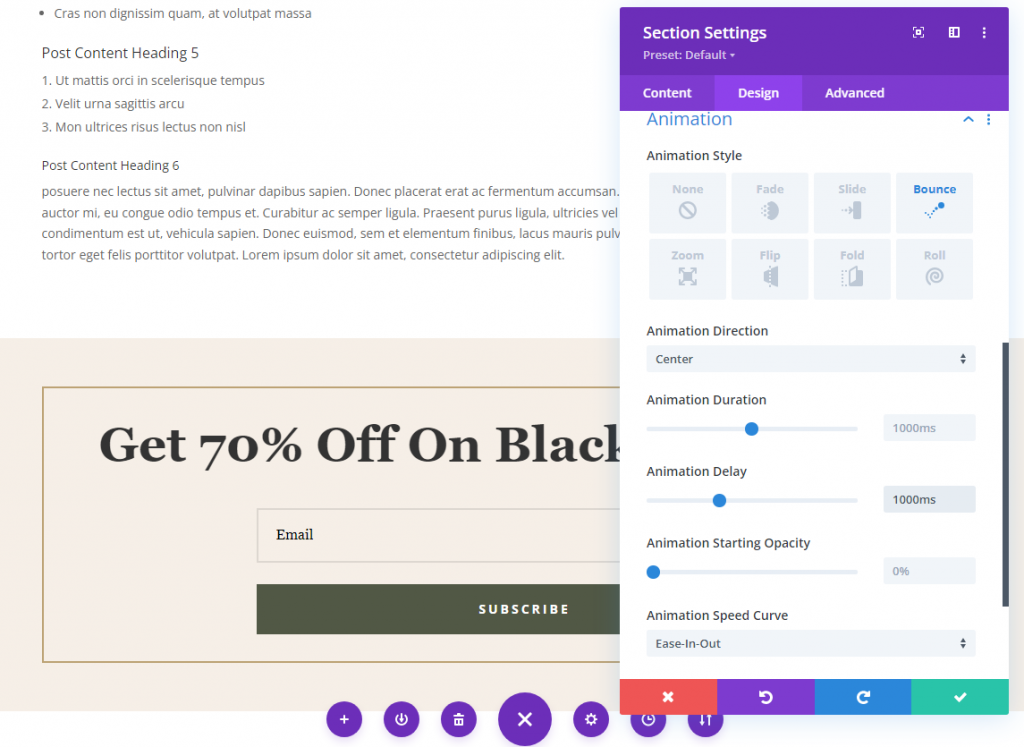
Abschnitt Animation
Navigieren Sie anschließend zu den Abschnittseinstellungen für den Abschnitt, der das E-Mail-Anmeldeformular enthält. Wir planen, der Registerkarte Design des Abschnitts eine Animation hinzuzufügen. Wir möchten ihre Aufmerksamkeit auf diesen Teil lenken, da er nur für Besucher sichtbar ist, die bestimmte Kriterien erfüllen. Wir möchten sicherstellen, dass sie ihn nicht mit einem anderen Abschnitt der Website verwechseln. Dies wird erreicht, indem der gesamte Bereich animiert wird, um nach einer vorbestimmten Zeitdauer zu erscheinen.
Wir verwenden den Animationsstil Bounce mit einer Verzögerung von 1000 ms (1 Sekunde) für die Animation. Dieser Teil erscheint nun genau eine Sekunde nach dem Eintreffen des Besuchers. Sie können die Verzögerung nach Ihren Wünschen einstellen, wobei jede 1000ms einer Sekunde entspricht.

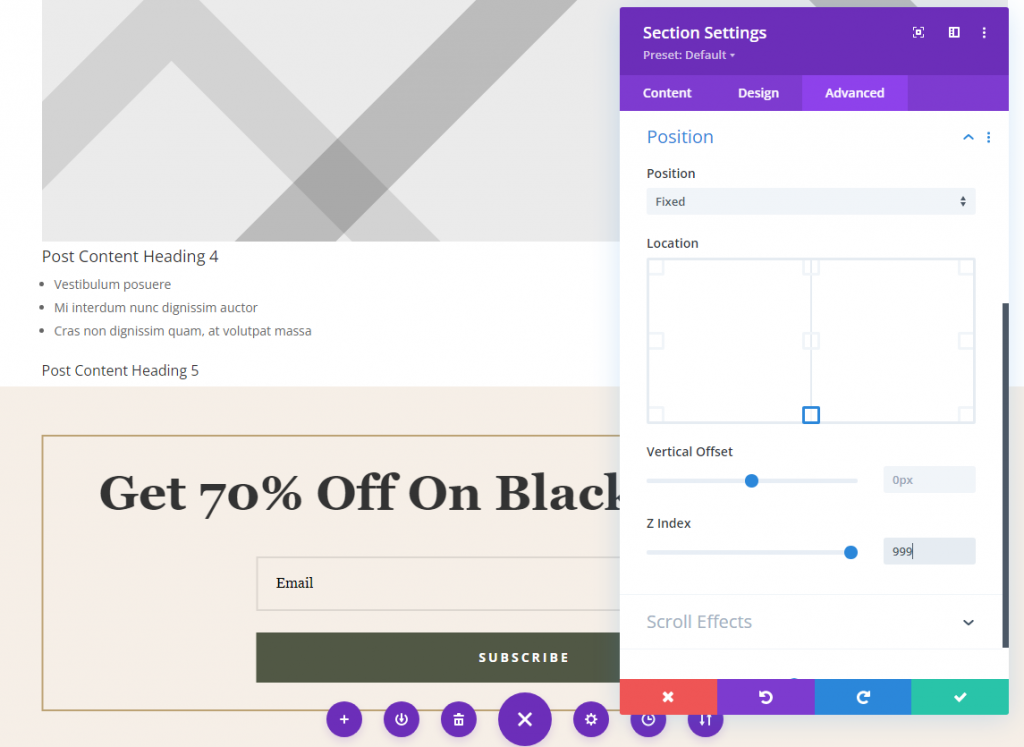
Sie können das Opt-In am unteren Bildschirmrand anbringen, wenn Sie möchten, dass der Benutzer es sofort sieht, anstatt zum Ende der Seite scrollen zu müssen. Navigieren Sie zur Registerkarte Erweitert des Abschnitts und suchen Sie die Positionseinstellungen. Wählen Sie im Dropdown-Menü die Option Fest aus und ziehen Sie den Abschnitt dann auf das untere mittlere Quadrat. Setzen Sie dann den Z-Index auf 999, um sicherzustellen, dass er immer höher ist als der Rest des Seiteninhalts.

Abschnitt Bedingte Logik
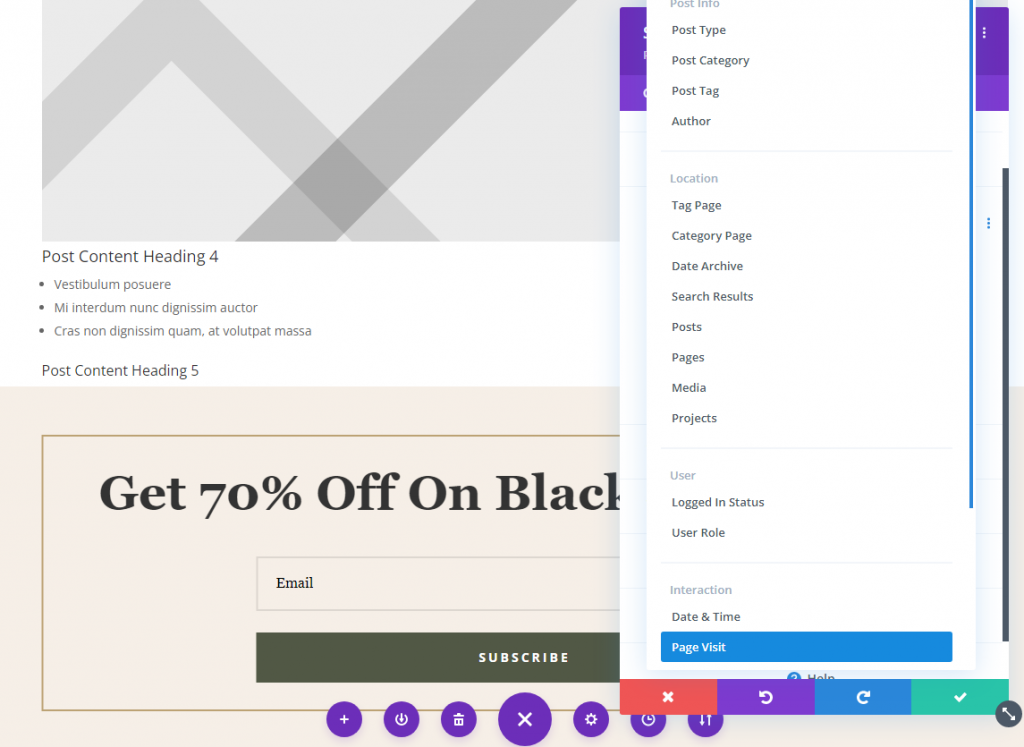
Während Sie in den Einstellungen des enthaltenden Abschnitts bleiben, navigieren Sie zur Registerkarte Erweitert und suchen Sie die Optionen für die Bedingungen. Auf diese Weise legen Sie fest, welche Seiten Ihrer Website ein Besucher anzeigen muss, bevor er dieses Anmeldeformular sehen kann. Klicken Sie zunächst auf das graue +-Symbol mit der Bezeichnung Bedingung hinzufügen. Wählen Sie unter der Unterüberschrift „ Interaktion“ die Option „Seitenbesuch“.

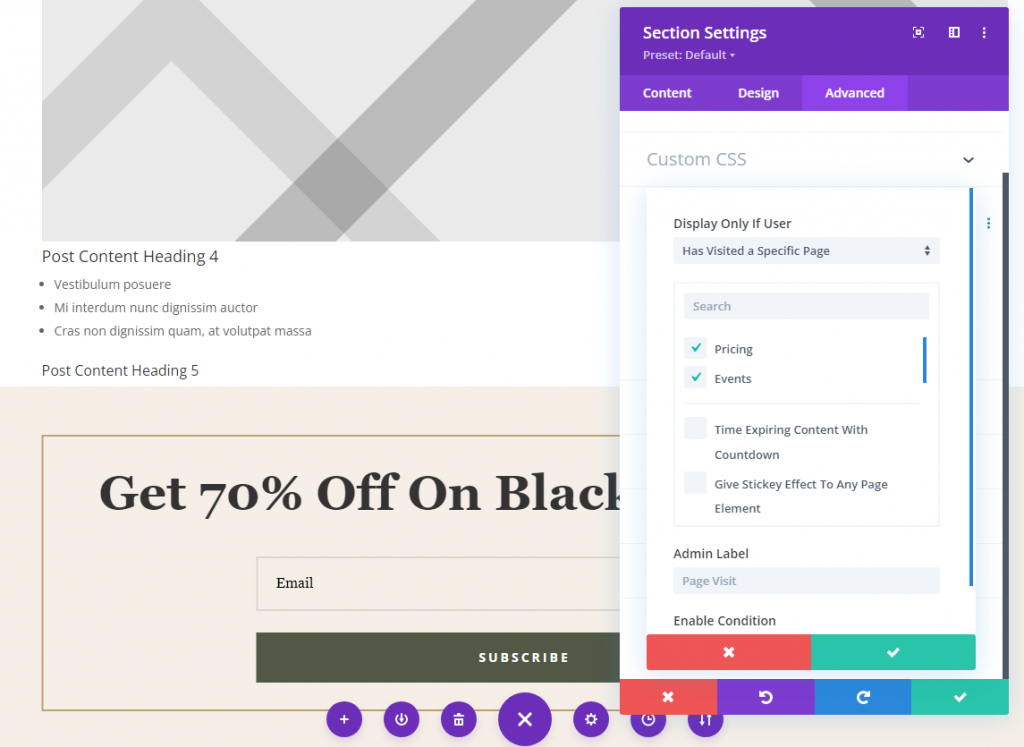
Anschließend müssen Sie nur noch angeben, welche Seiten der Besucher anzeigen muss, um das Opt-In-Formular mit dem Rabatt zu aktivieren. Hier können Sie über die Dropdown-Menüs auf die Seiten Preise und Veranstaltungen zugreifen. Da beide Seiten ausgewählt und der Theme Builder-Vorlage zugewiesen wurden, wird das Opt-In auf jeder Seite angezeigt, unabhängig von der Reihenfolge, in der darauf zugegriffen wird. Diese beiden Seiten müssen jedoch angezeigt werden, damit das Opt-in-Formular angezeigt wird.

Beachten Sie, dass Sie die gleiche Einstellung auch für Beiträge vornehmen können.
Letzte Worte
Ihr bedingtes Opt-in-Formular wird live geschaltet, sobald alle diese Daten gespeichert wurden. Besucher, die Seiten oder Artikel auf Ihrer Website auswählen, können jetzt personalisierte Inhalte erhalten. Mit diesen Optionen können Sie den Inhalt Ihrer Website an die Bedürfnisse Ihrer Besucher anpassen, was zu einer außergewöhnlichen Benutzererfahrung führt. Konvertierungen sind einer der wichtigsten Aspekte des Prozesses. Als Ergebnis können Sie ein Opt-in-Formular als Teil der Benutzererfahrung anzeigen.





