Sind Sie der herkömmlichen Container-Einrichtung auf Ihrer WordPress-Website etwas überdrüssig und möchten nun die elegante und vielseitige Welt der Spalten kennenlernen? Wenn das bei Ihnen Anklang findet, sind Sie hier richtig. Tauchen Sie ein in diesen Artikel „So konvertieren Sie WordPress 2023 von Container zu Spalte“, in dem ich Sie nicht nur durch den Prozess der Umstellung führe, sondern auch beleuchten werde, warum der Übergang zu Spalten die Modernität und Reaktionsfähigkeit Ihrer Website steigern kann.

Und hier kommt der spannende Teil: Ganz gleich, ob Sie ein Divi- oder Elementor- Fan sind, dieser Leitfaden integriert beide nahtlos und stellt sicher, dass Sie den Übergang mühelos bewältigen können. Also, lasst uns nicht einfach konvertieren; Lassen Sie uns gemeinsam Ihr WordPress-Erlebnis verbessern.
Wie wichtig ist die Konvertierung von Container- in Spalten-WordPress?

Wenn Sie eine Reihe von Websites mit WordPress erstellt haben, ist Folgendes wichtig: Es ist sehr wichtig, dass das Erscheinungsbild Ihrer Website frisch und interessant bleibt. Die normale Art und Weise, wie Websites aufgebaut sind, etwa mit Boxen (wir nennen sie Container), mag manchmal etwas altmodisch und nicht so cool wirken. Aber rate mal was? Sie können die Dinge viel kreativer und flexibler gestalten, indem Sie stattdessen Spalten verwenden.
Spalten sind wie übersichtliche Abschnitte auf Ihrer Webseite. Jede Spalte kann ihre eigenen Besonderheiten enthalten, sodass Ihre Website schön und organisiert aussieht. Mithilfe von Spalten können Sie Ihre neuesten Blogbeiträge, Details zu Ihren Produkten oder die coolen Dinge, an denen Sie gearbeitet haben, präsentieren.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenJetzt fragen Sie sich vielleicht: „Wie mache ich das eigentlich?“ Keine Sorge, ich stehe hinter dir! Dieser Artikel ist wie eine Anleitung, die Sie Schritt für Schritt durch die Umstellung Ihrer Website vom regulären Box-Setup auf einen interessanteren Spaltenstil führt.
Warum also sollte man sich die Mühe machen, diese Änderung vorzunehmen? Weil Ihre Website dadurch cooler und moderner aussieht. So einfach ist das! Lassen Sie uns gemeinsam dafür sorgen, dass Ihre Website von schlicht zu cool wird!
So konvertieren Sie WordPress von einem Container in eine Spalte
Zunächst schaue ich mir die vielen WordPress-Tools und -Optionen zum Erstellen spaltenbasierter Layouts an. Ich helfe Ihnen bei der Auswahl der idealen Tools für Ihre Ziele und Ihr Leistungsniveau, von bekannten Website-Buildern bis hin zu verfügbaren Themes. Darüber hinaus gebe ich Empfehlungen für kostenlose und kostenpflichtige Optionen, damit Sie diejenige auswählen können, die Ihren finanziellen Verhältnissen am besten entspricht.
Beginnen wir mit der Schritt-für-Schritt-Anleitung!
Wählen Sie einen Page Builder oder ein Theme
Um ein spaltenstrukturiertes Website-Layout zu erstellen, ist es wichtig, sich für ein WordPress-Theme oder einen Seitenersteller mit robuster Spaltenunterstützung zu entscheiden. Glücklicherweise gibt es eine Reihe von Auswahlmöglichkeiten, die sowohl kostenlose als auch kostenpflichtige Präferenzen abdecken. Zu den Favoriten zählen:
- Elementor – Aufgrund seiner benutzerfreundlichen Oberfläche sehr zu empfehlen.
- Divi – Eine weitere erstklassige Option, die für ihre Designvielfalt bekannt ist.
- Beaver Builder – Bietet nahtlose Spaltenfunktionalität für ein ausgefeiltes Layout.
- Visual Composer WP Bakery – Eine zuverlässige Wahl für alle, die umfassende Funktionen suchen.
Wählen Sie gerne eines aus der obigen Liste aus. Bedenken Sie jedoch, dass Ihre Auswahl nicht nur Ihren funktionalen Anforderungen, sondern auch Ihren ästhetischen Vorlieben entsprechen sollte. Das Thema oder der Seitenersteller Ihrer Website sollte zu Ihrem Stil passen und sowohl eine optisch ansprechende als auch anpassungsfähige Plattform für die Erstellung faszinierender Spaltenlayouts bieten.
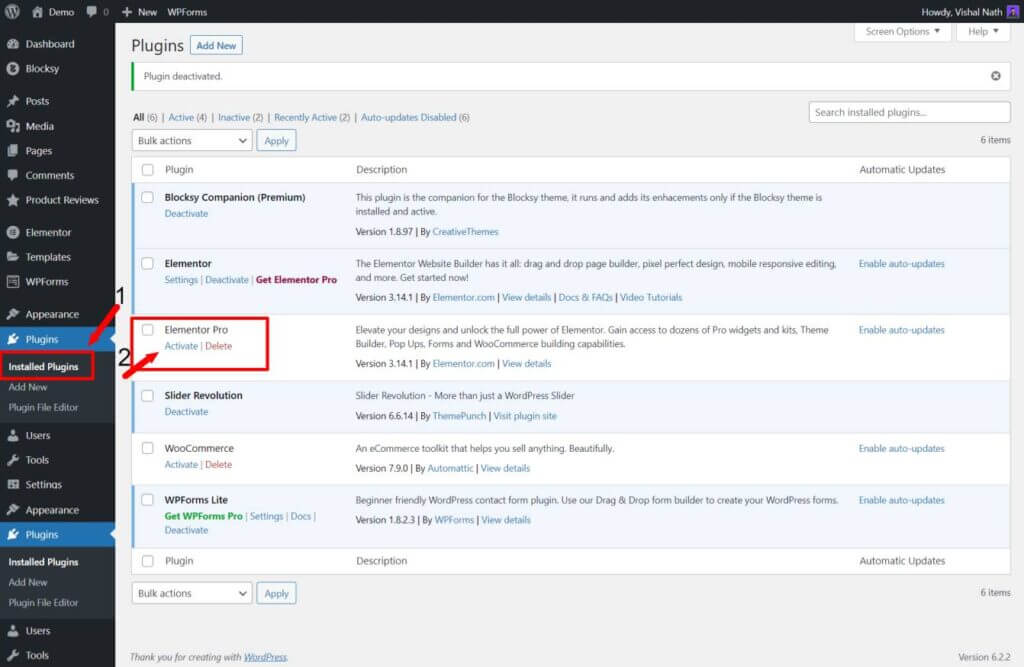
Installation und Aktivierung
Sobald Sie sich für das Thema oder den Seitenersteller entschieden haben, der Ihren Vorstellungen entspricht, ist der nächste Schritt die Installation. Wenn Sie sich bereits mit der Installation und Aktivierung von WordPress-Themes oder -Plugins auskennen, können Sie diesen Abschnitt gerne überspringen. Wenn Sie mit dem Prozess jedoch noch nicht vertraut sind, finden Sie hier eine einfache Anleitung:
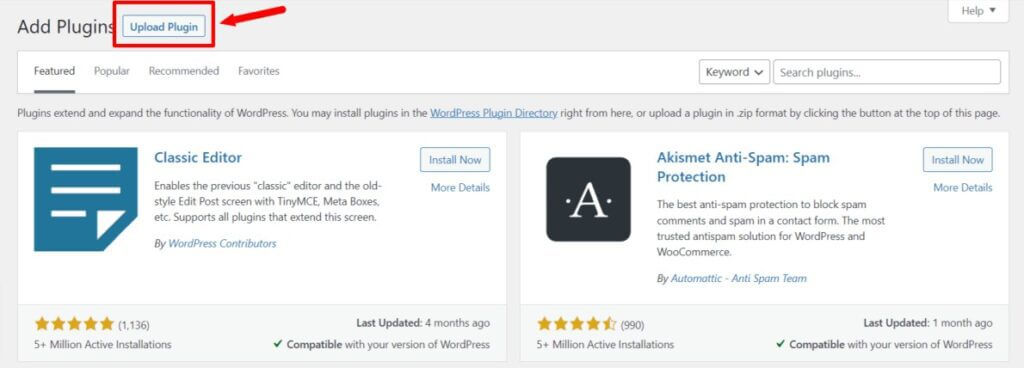
Navigieren Sie zu „Plugins hinzufügen“ und wählen Sie „Plugins hochladen“.

Installieren Sie das Plugin und aktivieren Sie es nach Abschluss der Installation.

Voila! Sie haben Ihr ausgewähltes Theme oder Plugin nahtlos installiert und aktiviert. Es ist ein unkomplizierter Prozess, der die Voraussetzungen dafür schafft, Ihre Website zum Leben zu erwecken. Sollten Sie unterwegs jemals auf Probleme stoßen, zögern Sie nicht, Online-Ressourcen zu durchsuchen oder sich Unterstützung von der lebendigen WordPress-Community zu holen.
Neue Seitenerstellung

Gehen Sie zu der Seite, die Sie ändern möchten, um deren Layout in Spalten umzuwandeln. Wenn Sie neu anfangen, erstellen Sie eine neue Seite. Sobald Sie sich in Ihrem WordPress-Dashboard befinden, suchen Sie die spezifische Seite, die Sie konvertieren möchten, und klicken Sie auf die Schaltfläche „Bearbeiten“.
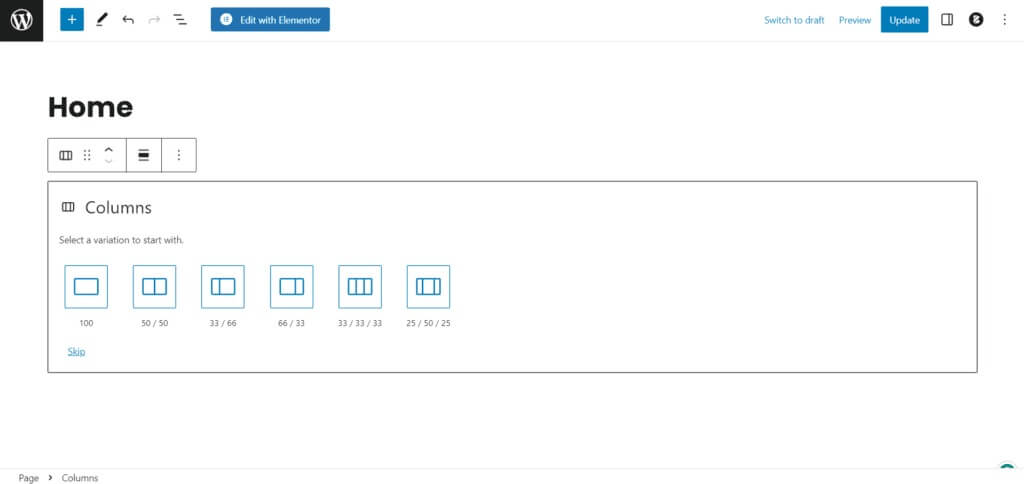
Suchen Sie das Spaltenlayout
Die Einstellungen für das Spaltenlayout können je nach Theme oder Seitenersteller unterschiedlich sein. Diese Tools befinden sich normalerweise im Seitenersteller oder Editor. Halten Sie einfach Ausschau nach Schaltflächen oder Einstellungen, mit denen Sie Spalten hinzufügen können.
Spalten hinzufügen und bearbeiten
Sobald Sie sich mit den Optionen für das Spaltenlayout vertraut gemacht haben, können Sie nach Bedarf Spalten hinzufügen oder anordnen. Meistens ist es ganz einfach, Elemente per Drag-and-Drop auf Ihre Website zu ziehen und deren Breite und Position anzupassen. Sie können auch aus vorgefertigten Spaltendesigns wählen, die von verschiedenen Seitenerstellern bereitgestellt werden.
Veröffentlichen
Nehmen Sie sich einen Moment Zeit, um Ihre Arbeit zu überprüfen, nachdem Sie den Stil und Inhalt Ihrer Kolumne optimiert haben. Stellen Sie sicher, dass alles so aussieht, wie Sie es möchten, und überprüfen Sie noch einmal, ob sich Ihre Spalten ordnungsgemäß verhalten. Wenn Sie zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“ und zeigen Sie der Welt Ihre Änderungen, indem Sie die Seite veröffentlichen.
Hurra! Sie haben Ihre WordPress-Website erfolgreich von einem Container in ein elegantes Spaltenlayout umgewandelt. Ihre Website verfügt jetzt über ein modernes und auffälliges Design, das garantiert alle Blicke auf sich ziehen wird.
Stellen Sie für ein optimales Benutzererlebnis sicher, dass Ihre Website auf verschiedenen Geräten und Bildschirmgrößen gut aussieht. Probieren Sie es auf verschiedenen Plattformen aus, um sicherzustellen, dass Ihr Layout für alle Benutzer erstklassig ist. Sie können jederzeit die erforderlichen Anpassungen vornehmen, um die perfekte Mischung aus Stil und Reaktionsfähigkeit zu erreichen.
Zusammenfassung
Egal, ob Sie ein Fan von Elementor oder ein Anhänger von Divi sind, der Schlüssel liegt darin, die Leistungsfähigkeit dieser dynamischen Website-Builder zu nutzen, um Ihre Online-Präsenz zu steigern. Beide Plattformen bieten eine Fülle von Gestaltungsmöglichkeiten und Anpassungsmöglichkeiten, um Ihren individuellen Vorstellungen gerecht zu werden.
Wenn Sie also mit der Erstellung Ihrer Website beginnen, können Sie Ihrer Kreativität mit der intuitiven Benutzeroberfläche von Elementor freien Lauf lassen oder die robusten Funktionen von Divi genießen. Denken Sie daran, dass die Wahl zwischen diesen Tools letztendlich von Ihren Vorlieben und den spezifischen Anforderungen Ihres Projekts abhängt.
Egal, ob Sie Elemente mit Elementor pixelgenau ausrichten oder mit Divi ein visuell beeindruckendes Meisterwerk erschaffen, das Ziel ist dasselbe – Ihr Publikum zu fesseln und einen bleibenden Eindruck zu hinterlassen. Nutzen Sie die Flexibilität, die diese Tools bieten, und möge Ihr Website-Erstellungsabenteuer ebenso angenehm wie lohnend sein. Viel Spaß beim Gestalten!





