Sind Sie es leid, dass Ihre WordPress-Website immer das gleiche alte Aussehen hat? Möchten Sie ein optisch ansprechendes und aktuelles Design entwickeln, das bei Ihren Besuchern einen bleibenden Eindruck hinterlässt? Dann suchen Sie nicht weiter! In diesem umfassenden Leitfaden werden wir uns mit dem spannenden Thema des Übergangs von einem containerbasierten Layout zu einem spaltenbasierten Layout in WordPress befassen.

Was ist Container- und Säulendesign?
Container- und Spaltendesign sind zwei Webdesign-Elemente, die beeinflussen, wie die Informationen Ihrer Website angezeigt werden. Ein Container ist ein Inhaltsblock, der mehrere Elemente wie Text, Bilder, Schaltflächen usw. enthält. Eine Spalte hingegen ist eine Art Layout, das die Platzierung von Inhalten nebeneinander ermöglicht.
Während Container für die Verwaltung mehrerer Elemente in einem einzigen Bereich Ihrer Website nützlich sind, ermöglicht das Spaltendesign noch mehr Flexibilität und Personalisierung. Sie können beispielsweise alternative Layouts für unterschiedliche Bildschirmgrößen entwerfen, den Platz und die Ausrichtung Ihres Inhalts ändern und Ihren Seiten benutzerdefinierte Seitenleisten hinzufügen.
Die Konvertierung vom Container in eine Spalte kann in den folgenden Situationen nützlich sein:
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Sie möchten ein optimiertes und strukturierteres Inhaltslayout erstellen.
- Sie möchten die Reaktionsfähigkeit und Anpassung Ihrer Website an verschiedene Geräte verbessern
- Sie möchten die Geschwindigkeit und Leistung Ihrer Website verbessern.
Warum in WordPress auf spaltenbasiertes Layout umsteigen?
Spalten bieten eine ansprechende Möglichkeit, Ihr Material einzurichten und zu präsentieren. Sie ermöglichen Ihnen die Erstellung optisch ansprechender Teile, die nebeneinander angeordnet sind und jeweils einen eigenen, eindeutigen Inhalt aufweisen. Spalten bieten einen optisch ansprechenden und geordneten Rahmen für die Anzeige Ihrer aktuellen Blogeinträge, der Präsentation von Produkthighlights oder der Präsentation Ihres Portfolios.
Als Websitebesitzer ist es wichtig, mit den Designtrends Schritt zu halten und ein interessantes Benutzererlebnis zu bieten. Das klassische Containerlayout ist zwar nützlich, kann sich aber manchmal veraltet anfühlen und optisch nicht ansprechend sein. Durch die Umstellung auf eine spaltenbasierte Struktur können Sie ein völlig neues Maß an Kreativität und Designflexibilität erreichen.
Wir führen Sie in diesem Artikel durch jeden Schritt des Prozesses und stellen sicher, dass Sie Ihre Website problemlos von einem Container-Stil auf ein Spaltenlayout umstellen können.
So konvertieren Sie in WordPress von einem Container in eine Spalte
Der Wechsel von einem Container zu einem Spalten-WordPress ist ein siebenstufiger Prozess, der in wenigen Minuten erledigt werden kann. Bevor Sie jedoch mit dem Konvertierungsprozess beginnen, müssen Sie mehrere vorbereitende Aktivitäten durchführen, um eine reibungslose Übertragung zu gewährleisten.
Verfahren vor der Konvertierung
Bevor Sie Ihre WordPress-Website von Containern in Spalten konvertieren, müssen Sie einige Maßnahmen ergreifen, um einen reibungslosen Vorgang zu gewährleisten, bei dem die Benutzerfreundlichkeit und Bedienung Ihrer Website nicht beeinträchtigt wird.
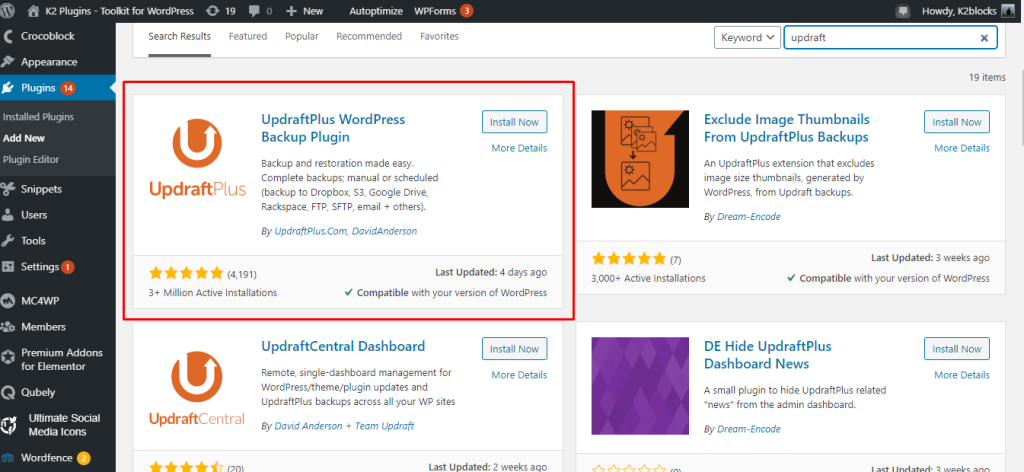
Erstellen Sie eine Sicherungskopie Ihrer Website. Durch die Sicherung Ihrer Website können Sie bei Problemen sofort eine frühere Version wiederherstellen. Sie können Ihre Website mit einem Plugin wie UpdraftPlus sichern.

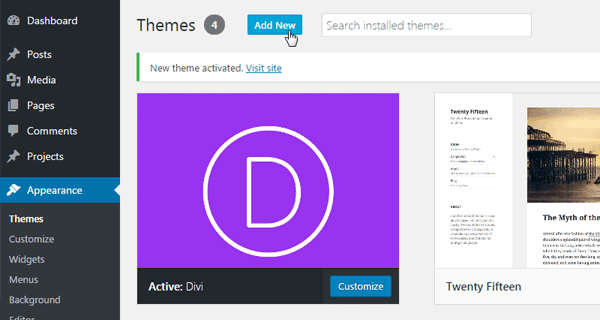
Bevor Sie Änderungen an Ihrer Website vornehmen, wählen Sie ein neues Design aus und testen Sie es. Das neue Design sollte Spaltendesign sowie die Erstellung benutzerdefinierter Seitenleisten unterstützen. Beliebte Designs, die Benutzern diese Funktionalität bieten, sind Elementor , Divi und Beaver Builder.
Schalten Sie alle überflüssigen Plugins aus, um die Effizienz und Geschwindigkeit der Website zu verbessern. Plugins können Ihre Website verlangsamen und Probleme mit Ihrem neuen Design verursachen. Sie können unnötige Plugins erkennen und deaktivieren, indem Sie ein Plugin wie Plugin Organizer oder Plugin Performance Profiler verwenden.
Erstellen Sie eine Staging-Umgebung, um die neuen Änderungen zu testen, bevor Sie sie der Öffentlichkeit zugänglich machen. Eine Staging-Umgebung ist ein Duplikat Ihrer Website, das zum Testen verwendet werden kann, ohne die eigentliche Website zu beeinträchtigen. Sie können ein Plugin wie WP Staging, Duplicator und Updraftplus verwenden, um eine Staging-Umgebung für Ihre Website zu erstellen.
Die wichtigsten 7 Schritte für unsere Konvertierung sind wie folgt:
Schritt 1: Wählen Sie ein spaltenbasiertes Design oder einen Page Builder
Es gibt verschiedene kostenlose und Premium-Theme-Optionen mit Spaltenfunktionalität. Es gibt einige beliebte Optionen, aus denen Sie wählen können, darunter: Elementor , Divi , Beaver Builder und WP Bakery.
Schritt 2: Installieren und aktivieren Sie das gewünschte Theme oder den Page Builder
Installieren und aktivieren Sie das von Ihnen gewählte Theme oder den Page Builder auf Ihrer WordPress-Website. Wenn Sie einen Page Builder verwenden, müssen Sie möglicherweise ein anderes Plugin installieren. Um eine erfolgreiche Installation sicherzustellen, folgen Sie den Anweisungen des Theme- oder Page Builder-Anbieters.
Um Elementor zu installieren, gehen Sie zu Plugin > Neu hinzufügen und suchen Sie nach dem Plugin, indem Sie den Namen eingeben.

Um Divi zu installieren, müssen Sie auf die offizielle Site gehen und das Plug-In kaufen, dann zu Ihrem Dashboard kommen und es hochladen.

Schritt 3: Eine neue Seite erstellen oder eine vorhandene bearbeiten
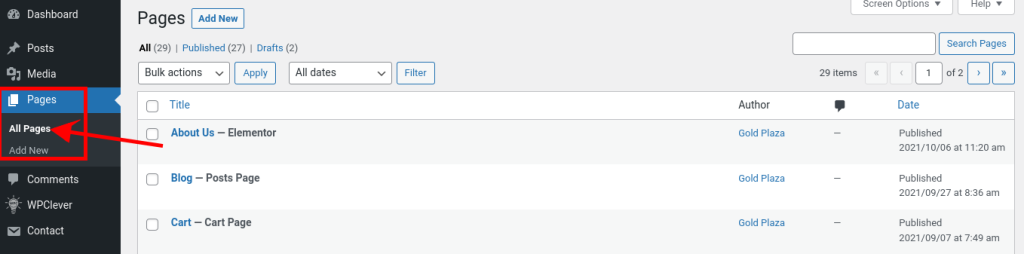
Navigieren Sie zu der Seite, deren Layout Sie in Spalten ändern möchten. Erstellen Sie eine neue Seite, wenn Sie von vorne beginnen. Um eine vorhandene Seite zu konvertieren, navigieren Sie in Ihrem WordPress-Dashboard zu Seiten > Alle Seiten .

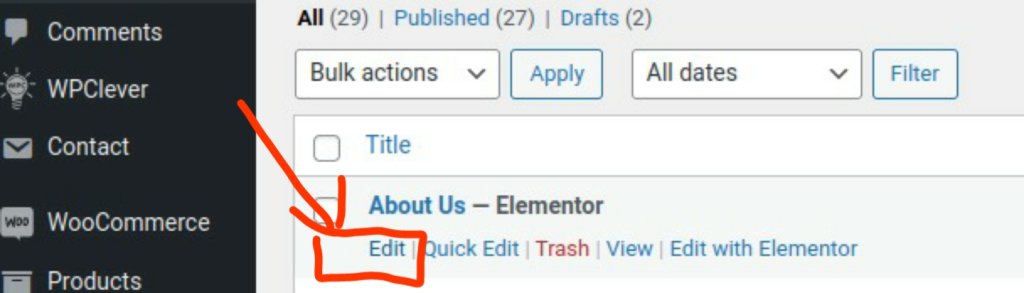
Um eine bestimmte Seite zu bearbeiten, bewegen Sie den Mauszeiger über den Seitennamen, der auf dem Bildschirm angezeigt wird, und klicken Sie auf die Schaltfläche „Bearbeiten“.

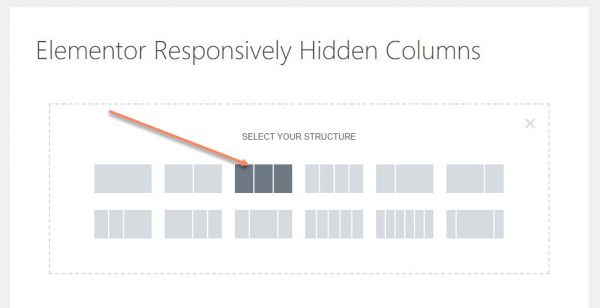
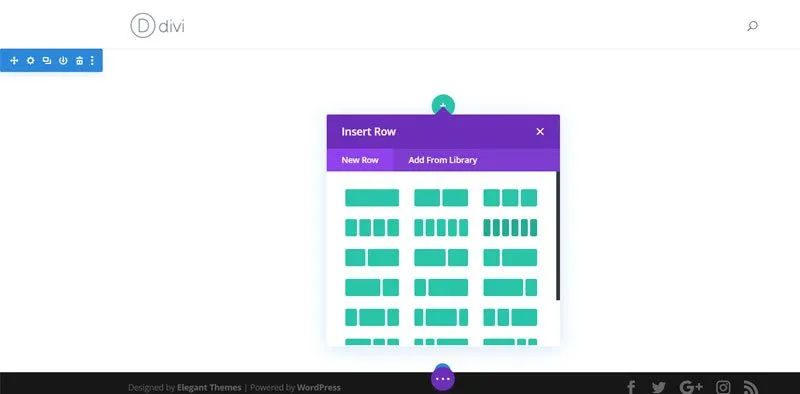
Schritt 4: Zugriff auf die Spaltenlayoutoptionen
Die Methode zum Abrufen von Spaltenlayoutoptionen kann je nach verwendetem Design oder Seitenersteller unterschiedlich sein. Diese Optionen finden Sie normalerweise in der Benutzeroberfläche des Seitenerstellers oder im Seiteneditor. Suchen Sie nach Schaltflächen oder Einstellungen, mit denen Sie Spalten hinzufügen können.


Schritt 5: Spalten hinzufügen und konfigurieren
Nachdem Sie auf die Spaltenlayoutoptionen zugegriffen haben, können Sie nach Bedarf Spalten hinzufügen und konfigurieren. Spaltenelemente können häufig per Drag & Drop auf Ihre Website gezogen und in Breite und Position angepasst werden. Einige Seitenersteller bieten vorgefertigte Spaltenlayouts, aus denen Sie auswählen und ändern können.
Schritt 6: Spalteninhalt anpassen
Jetzt ist es an der Zeit, sie mit Inhalt zu füllen. In jede Spalte können Sie Text, Bilder, Videos oder andere Elemente Ihrer Wahl einfügen. Nutzen Sie die Funktionen und Optionen des Seitenerstellers, um das Material in jeder Spalte individuell anzupassen.
Schritt 7: Vorschau und Veröffentlichen
Nehmen Sie sich Zeit, um eine Vorschau Ihrer Änderungen anzuzeigen, nachdem Sie das Spaltenlayout und den Inhalt geändert haben. Überprüfen Sie, ob alles wie erwartet angezeigt wird und ob Ihre Spalten richtig angezeigt werden. Speichern Sie Ihre Änderungen und veröffentlichen Sie die Seite, wenn Sie fertig sind.
Herzlichen Glückwunsch! Ihre WordPress-Website wurde erfolgreich von einem Container-Layout in ein Spalten-Layout umgewandelt. Ihre Website verfügt nun über ein aktuelles und ästhetisch ansprechendes Design, das die Aufmerksamkeit Ihrer Besucher auf sich ziehen wird.
Denken Sie daran, Ihre Website auf verschiedenen Geräten und Bildschirmgrößen zu testen, um Reaktionsfähigkeit und das bestmögliche Anzeigeerlebnis sicherzustellen. Durch die erforderlichen Änderungen können Sie das ideale Layout und die optimale Reaktionsfähigkeit für alle Benutzer erreichen.
Abschluss
Der Wechsel von einem Container zu einer Spalte in WordPress ist ein hervorragendes Tool zur Verbesserung des Designs, der Reaktionsfähigkeit und der Optimierung Ihrer Website. Sie können den Konvertierungsprozess problemlos und schmerzlos gestalten, indem Sie die in diesem Blogbeitrag vorgeschlagenen sieben Schritte befolgen. Wir hoffen, dass Sie dieses Tutorial nützlich und lehrreich finden. Bitte hinterlassen Sie unten einen Kommentar, wenn Sie Fragen oder Feedback haben.




