Im Bestreben, Arbeitsabläufe zu optimieren, hat sich Fignel, ein Unternehmen an der Spitze der Designinnovation, als Lösung erwiesen, die Figma-Dateien mühelos in funktionale Elementor- Websites umwandelt.

Dieses einzigartige Tool kommt bei Profis gut an, die die Designfähigkeiten von Figma mit den Fähigkeiten von Elementor beim Erstellen von Websites kombinieren möchten. Fignel umfasst Figma und Elementor und dieses Tool funktioniert perfekt, um das Erlebnis Ihrer WordPress-Website zum Kinderspiel zu machen. In diesem Artikel erfahren Sie mehr über Fignell und seine Verwendung.
Einführung in Fignell

Fignel ist ein frühes Beta-Tool, mit dem Designer ein Figma-Design automatisch in eine Elementor -basierte WordPress-Website konvertieren können. Es ist als Plugin für Figma über die Fignel-Website und auf der Fignel-Plugin-Community-Seite bei Figma verfügbar.
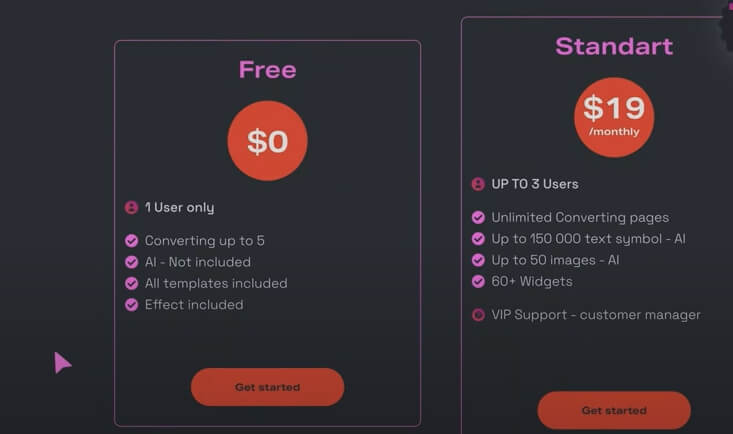
Es enthält automatische Layouteigenschaften für Komponenten, sodass Seiten oder einzelne Komponenten mit einem Klick konvertiert werden können. Fignel bietet derzeit mehrere Widgets an, darunter Abschnitte, Spalten, Text, Überschriften, Bilder (derzeit werden keine Bilder hochgeladen), Videos (fügen Sie beliebige Links von YouTube oder anderswo ein) und Formulare. Für Benutzer, die bei der Arbeit mit Elementor Zeit sparen möchten, steht ein kostenloser Plan zur Verfügung.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenFignel hilft Entwicklern und Designern, Zeit zu sparen, indem es Designs in Elementor konvertiert. Es ist geplant, Benutzern die Konvertierung von über 60 leistungsstarken Widgets, unbegrenzte Erstellungsmöglichkeiten, von Designern erstellte Vorlagen zum Herunterladen, dynamische Inhaltsunterstützung und VIP-Kundendienstoptionen zu ermöglichen.
Laut ihrer Website „hilft Ihnen Fignel, Ihr Figma-Design mit nur wenigen Klicks in eine Live-Elementor-Website umzuwandeln.“ Verwenden Sie einfach die Auto-Layout-Eigenschaften für Ihre Komponenten und konvertieren Sie sie mit einem Klick in eine Live-WordPress-Website. Mit unserem Plugin können Sie eine ganze Seite oder einzelne Komponenten konvertieren.“
Verwenden Sie Fignell, um Figma in Elementor zu konvertieren
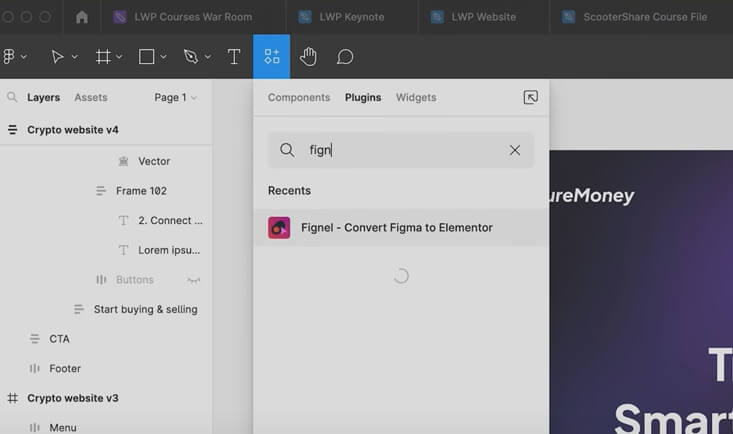
Setup und Plugin-Installation
Zuallererst ist es wichtig, auf das Figma-Konto zuzugreifen und zum Abschnitt „Plugins“ zu navigieren. Hier erweist sich Fignel als zentrales Werkzeug.

Um den Vorgang einzuleiten, müssen Sie eine E-Mail-Adresse und einen Lizenzcode angeben.

Interessanterweise bietet Fignel eine kostenlose Option an, die es Benutzern ermöglicht, bis zu fünf Designs ohne Kostenfolgen zu konvertieren.
Auswahl der Leinwand
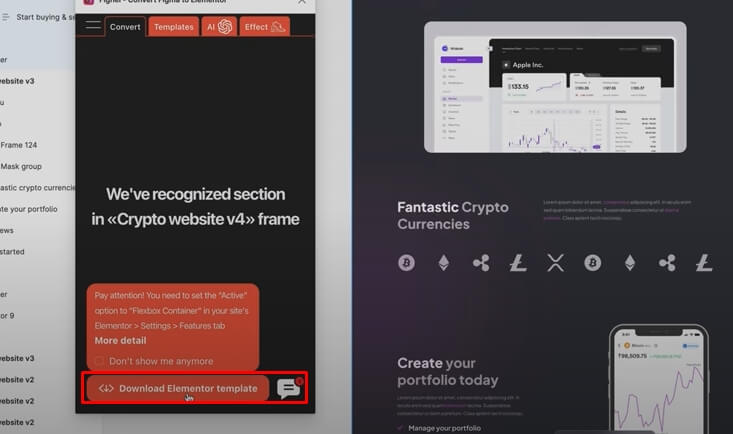
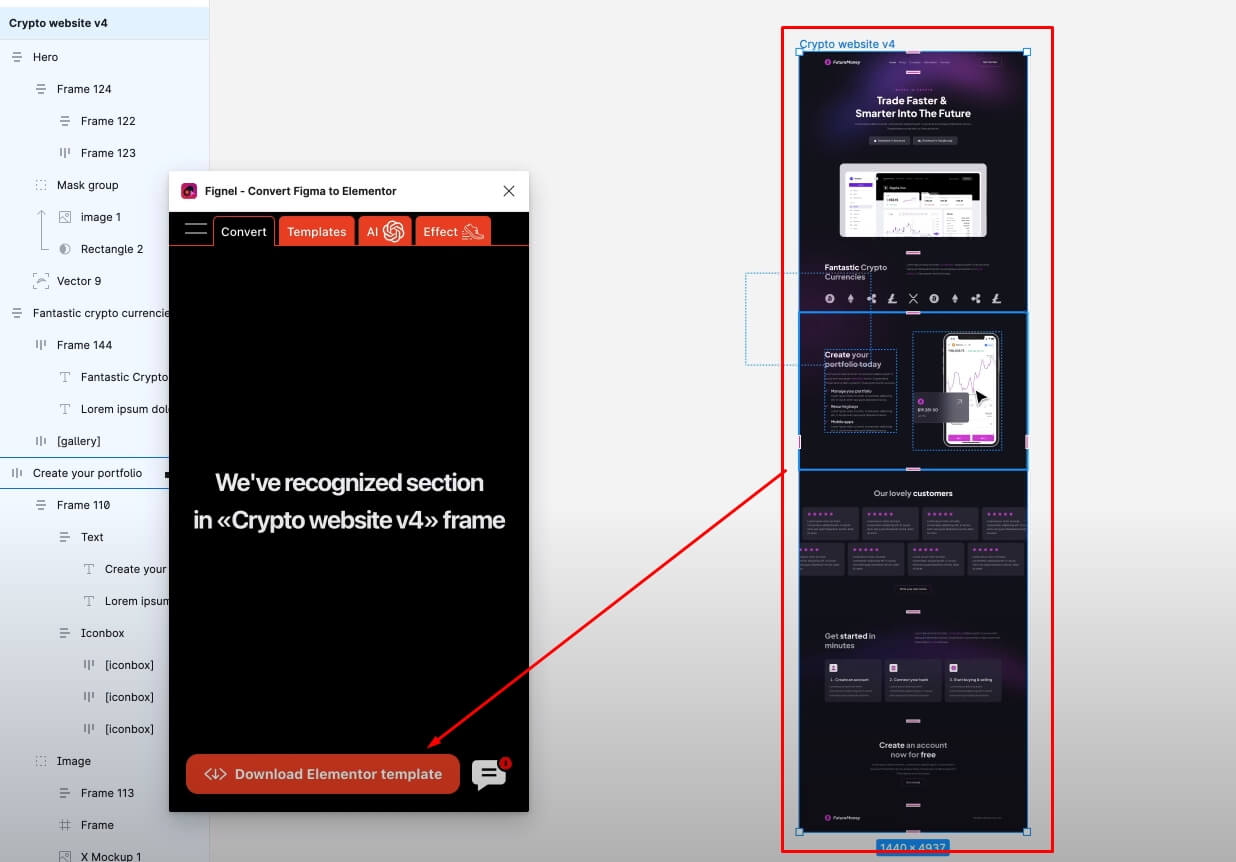
Wählen Sie nach der Installation den Rahmen aus, den Sie konvertieren möchten. Sie können sogar die gesamte Zeichenfläche auswählen.

Dann sehen Sie, dass ein Segment mit dem Namen „Crypto Website Version 4“ einer Bestätigung unterzogen wird, bevor mit dem Download fortgefahren wird.

Sie sehen die Schaltfläche „Elementor-Vorlage herunterladen“. Klicken Sie darauf, um den Download zu starten.
Feinabstimmung für optimale Ergebnisse
An dieser Stelle ist ein tieferes Verständnis bestimmter Designnuancen unerlässlich. Die Beherrschung des automatischen Layouts in Figma erweist sich als unverzichtbar. Diese Funktionalität spiegelt die Container- und Layoutstruktur von Elementor genau wider und ermöglicht eine nahtlose Konvertierung.

Ein sorgfältiger Vergleich zwischen den Design- und Auto-Layout-Einstellungen erweist sich als entscheidender Schritt, um die Wirksamkeit des Prozesses sicherzustellen.
Widget-Interpretationen
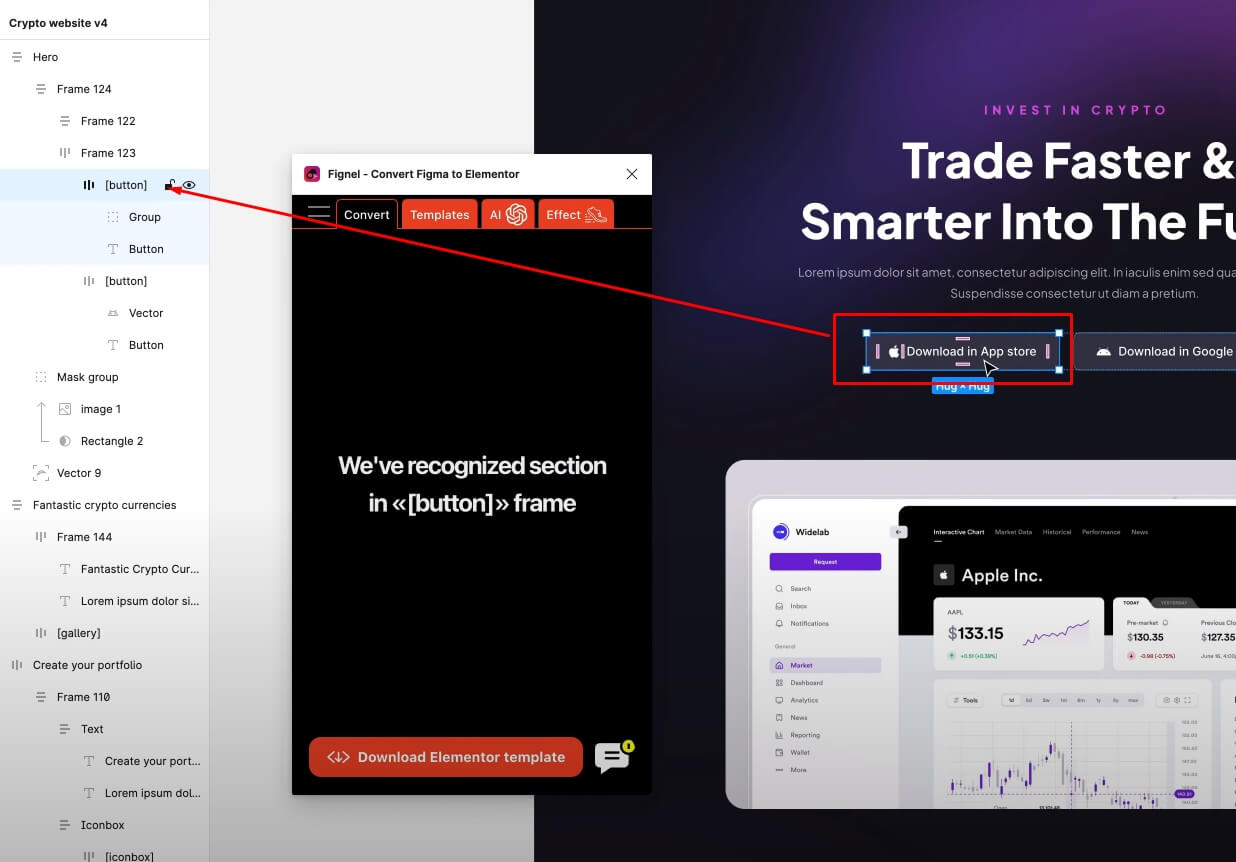
Wie Fignel Widgets interpretiert, ist ein grundlegender Aspekt. Um eine korrekte Übersetzung zu gewährleisten, ist eine vorbereitende Vorarbeit innerhalb von Figma zwingend erforderlich.

Wenn Sie beispielsweise eine Schaltfläche als „[Schaltfläche]“ in Klammern kennzeichnen, erhalten Sie den erforderlichen Kontext für das Plugin. Ähnliche Konventionen leiten die Interpretation verschiedener Widgets und optimieren den Konvertierungsprozess.
Konvertierungsprozess und Ergebnisse
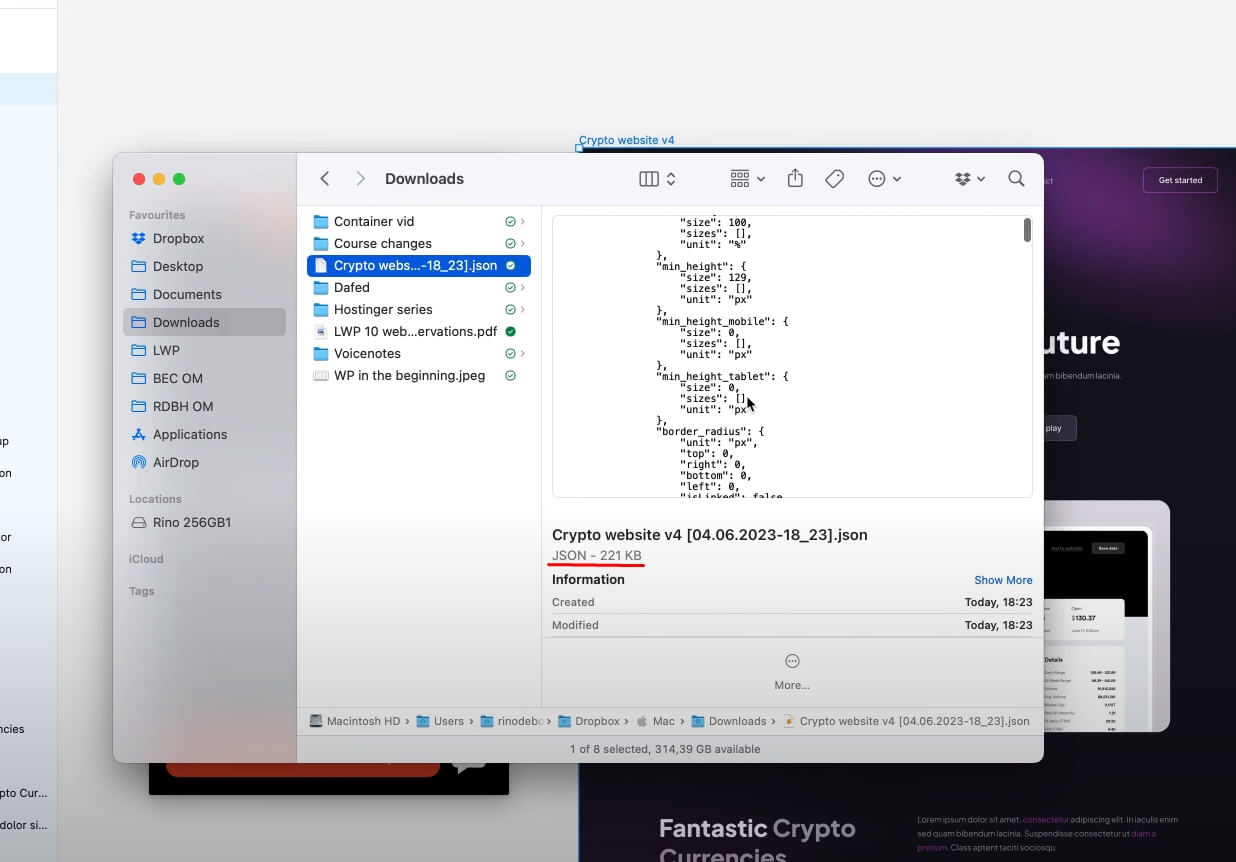
Beim Einleiten der Konvertierung generiert Fignel eine JSON-Datei.

Diese Datei dient als Kanal für den nahtlosen Import des Designs in Elementor, wo es Gestalt annimmt. Es ist jedoch wichtig zu beachten, dass der Prozess mit gewissen Herausforderungen verbunden ist.
In Elementor importieren
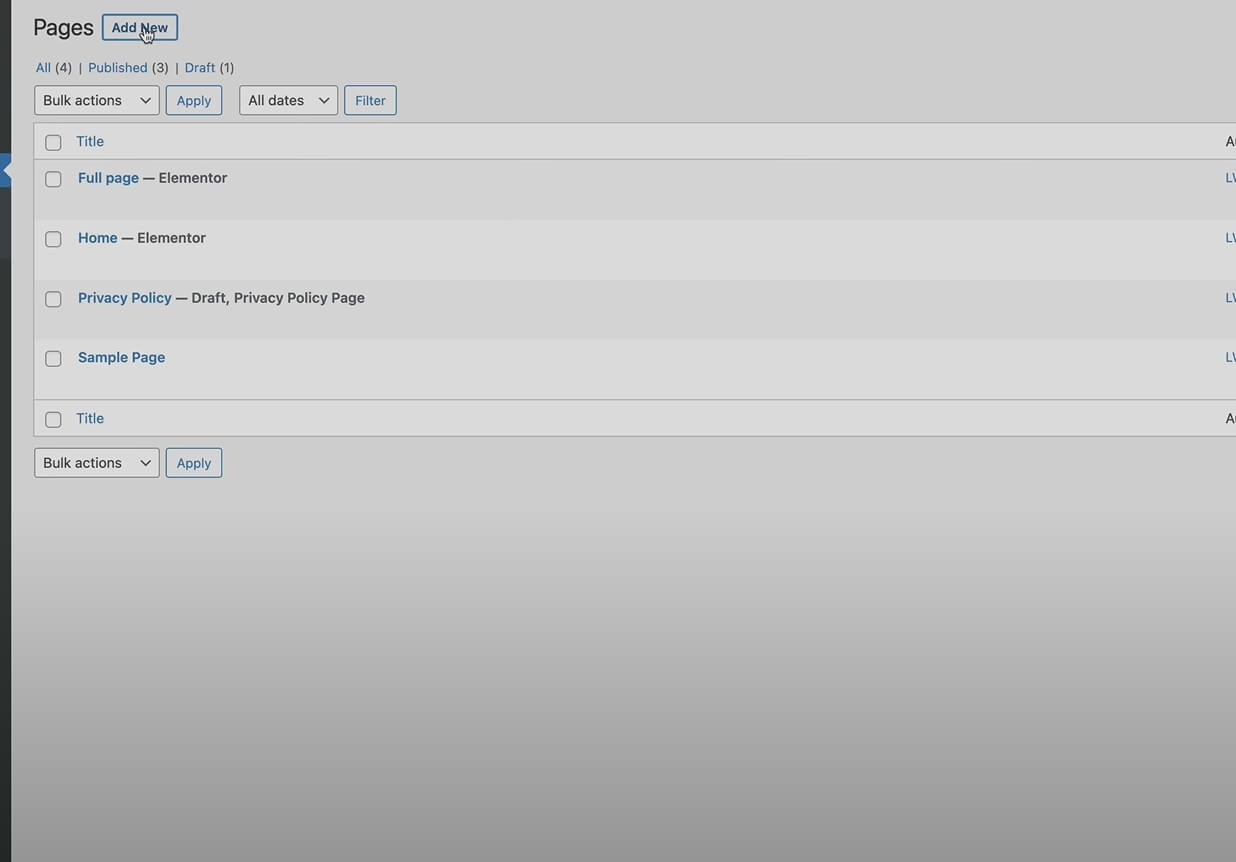
Gehen Sie zu Ihrer Website und fügen Sie eine neue Seite hinzu. Und öffnen Sie es mit Elementor.

Klicken Sie nun auf die Schaltfläche „Bibliothek“ und wählen Sie „Hochladen“.

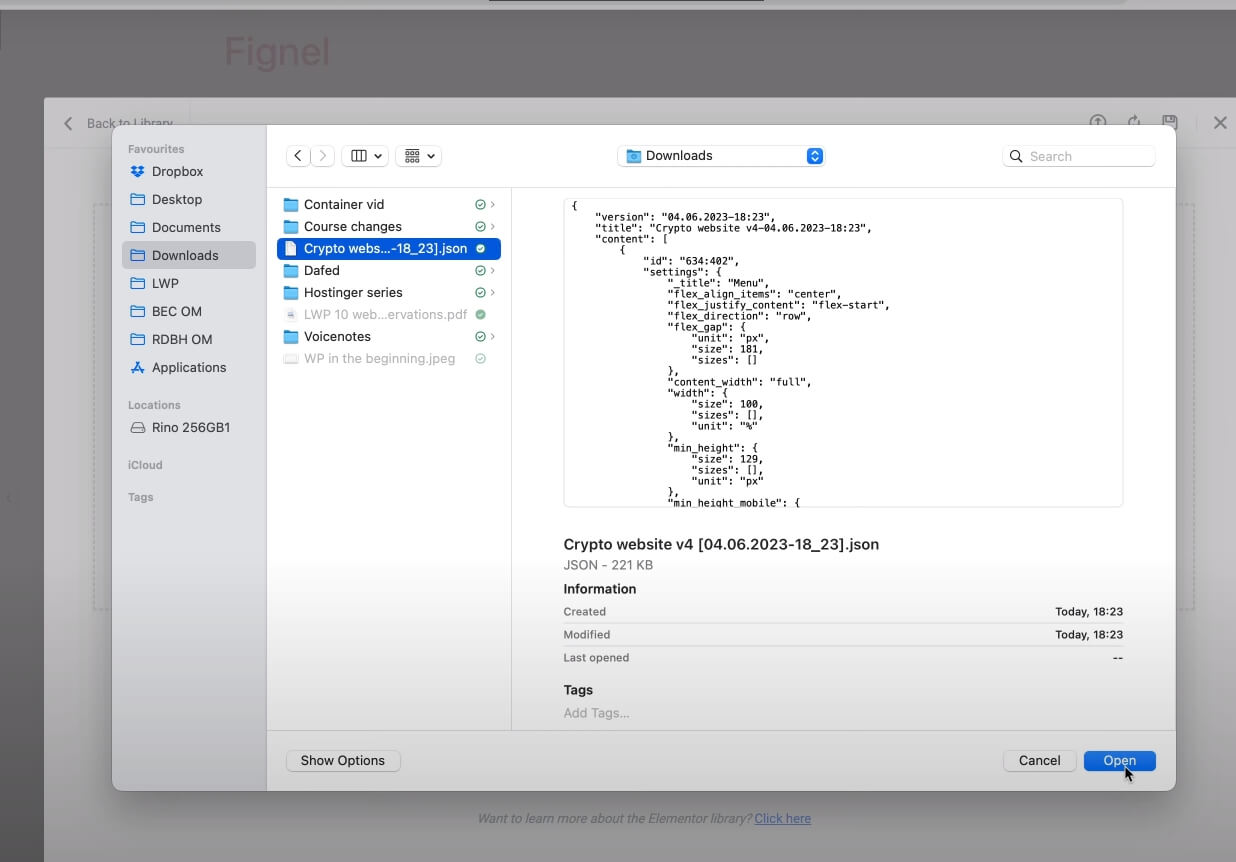
Importieren Sie nun die JSON-Datei.

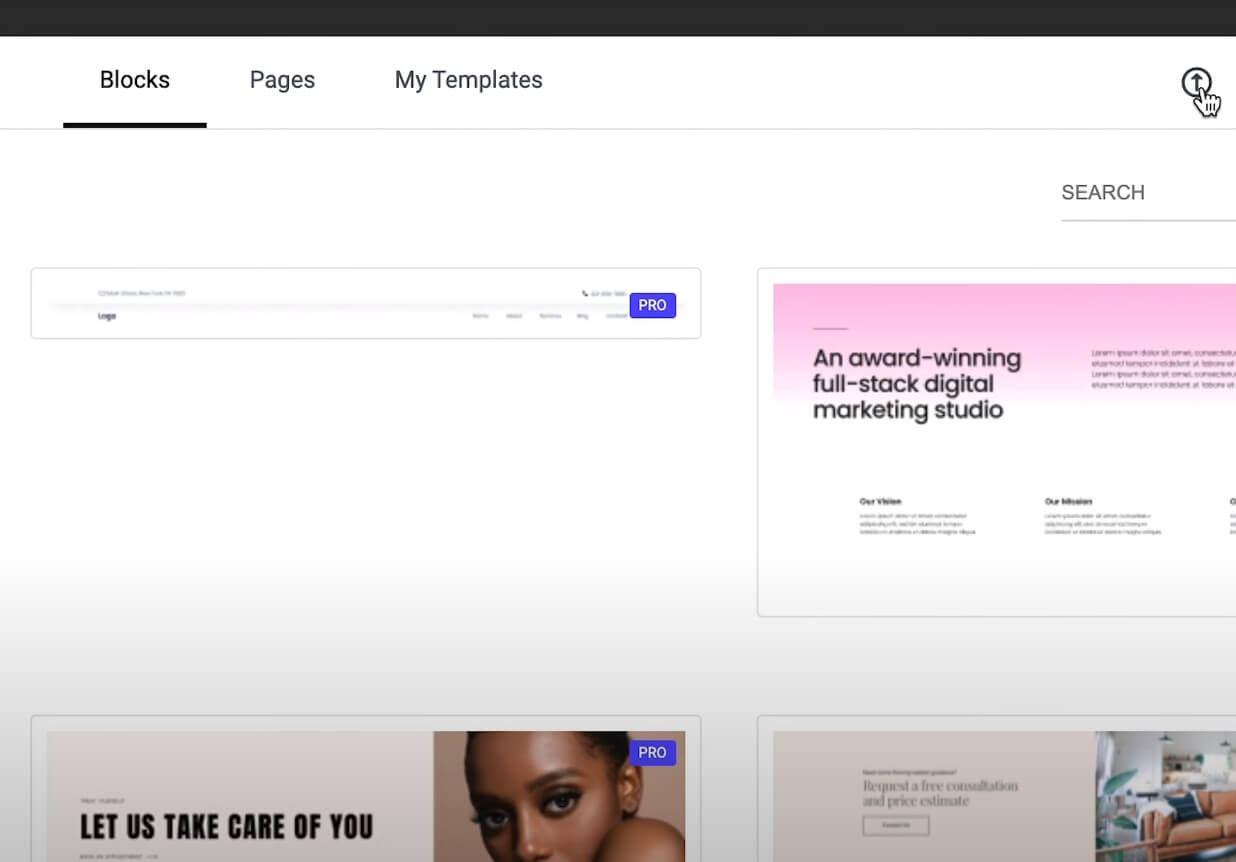
Jetzt sehen Sie hier mehrere Optionen, die darauf warten, importiert zu werden. Wählen Sie den erwarteten Abschnitt aus und klicken Sie auf „Importieren und anwenden“.

Nehmen Sie Änderungen vor
Sobald die Datei importiert ist, werden Sie feststellen, dass dort verschiedene Abschnitte fehlerhaft sind. Das liegt daran, dass Fignel nur mehr als 60 Widgets unterstützt und das von uns importierte Widget Elemente enthält, die mehr erfordern als das, was dieses Tool bietet. Machen Sie sich also keine Sorgen. Sie können diese Dinge manuell hinzufügen.

Überblick über Fignel
Obwohl das zugrunde liegende Konzept von Fignel revolutionär ist, unterliegt seine Umsetzung derzeit Einschränkungen. Trotz sorgfältiger Bemühungen bei der Einhaltung der Prinzipien des automatischen Layouts und präziser Containerkonfigurationen treten in Fignels Interpretation Diskrepanzen auf. Die Neigung des Plugins zu pixelbasierten Anpassungen führt zu Abweichungen, insbesondere in Bezug auf Abstand und Ausrichtung. Im Bereich des mobilen Designs lässt Fignels Wirksamkeit nach, was zu Ungleichheiten in der Typografie und Formatierung führt. Bemerkenswert komplexe Designs mit Hintergrundbildern und erweiterten Elementen stoßen beim Übergang auf Hindernisse.
Abschluss
Aus der Sicht eines erfahrenen Designers, der sich dem synergetischen Potenzial von Elementor und Figma verschrieben hat, bietet Fignel ein einzigartiges Wertversprechen. Während Verfeinerungen gerechtfertigt sind, ist die Vorfreude auf Fignels Wachstum und Reifung spürbar. Bewährte Arbeitsabläufe behalten weiterhin ihre Stärke. Fignels Entwicklung könnte jedoch die Landschaft der Designtools umgestalten und den Weg für eine nahtlose Konvertierung von Figma in Elementor ebnen. Der Weg zu diesem Ziel geht weiter, wobei Fignel einen bedeutenden Schritt in die richtige Richtung darstellt.





