Cloudways hat einige große Änderungen an Breeze vorgenommen, daher geht es im heutigen Tutorial darum, wie man Cloudways Breeze einrichtet . Dieses Plugin wird immer besser und verfügt jetzt über JavaScript-Verzögerung, Heartbeat-Steuerung, vorab geladene Schriftarten und Vorabruf. Es hat nur eine Bewertung von 3,8/5 Sternen, aber ich hoffe, dass sie weiterhin neue Funktionen hinzufügen und die App stabiler machen.

Die meisten Breeze-Einstellungen ähneln denen, die Sie in anderen Cache-Plugins wie WP Rocket und FlyingPress finden, sodass das Einrichten von Breeze und das Testen Ihrer TTFB- und Ladezeit nur wenige Minuten dauern sollte. Cloudways hat auch ein Breeze-Tutorial, aber es fügt nicht viel zu dem hinzu, was bereits im Plugin enthalten ist. Installieren Sie einfach das Plugin und folgen Sie dem Tutorial, um es besser zu verstehen.
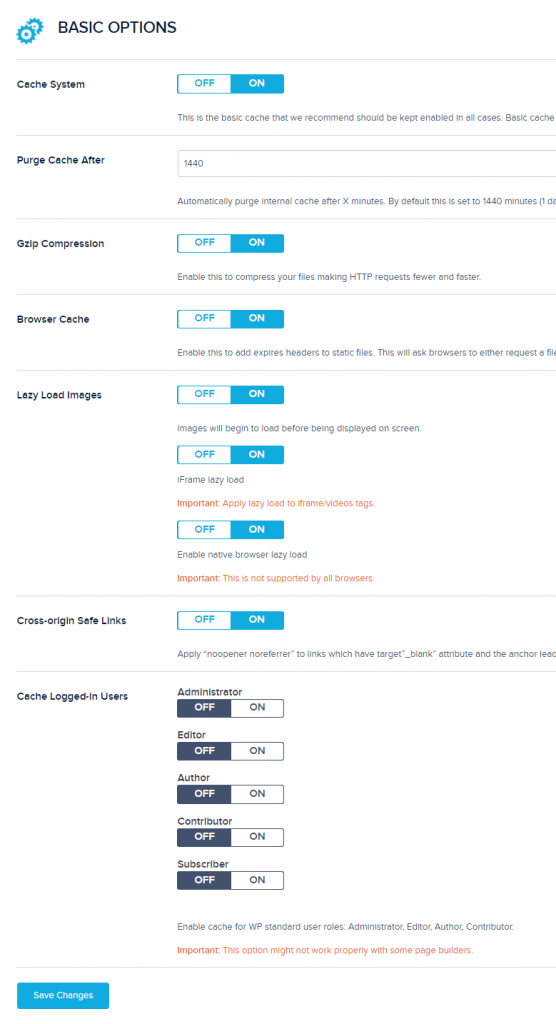
Grundlegende Optionen
Schalten Sie das Cache-System ein, da Sie natürlich möchten, dass Ihr Cache-Plugin Caching unterstützt.
Legen Sie Purge Cache After auf 1440 fest. Dies ist die Lebensdauer des Caches, die auf einen Tag festgelegt ist. Sie können diese Zahl ändern, wenn Ihre CPU stark beansprucht wird oder wenn Sie nicht sehr oft Inhalte posten.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenAktivieren Sie die Gzip-Komprimierung, um die Größe von HTML, CSS und JS durch Komprimieren des Inhalts zu verringern.
Lassen Sie den Browser-Cache eingeschaltet, damit der Browser bestimmte Dateien speichern kann, indem er abgelaufene Header hinzufügt.
Behalten Sie die Option Lazy Load Images bei. Auf welchen Einstellungen Iframes verzögert geladen werden und die Lazy Load-Funktion des Browsers selbst verwendet wird. Ich persönlich würde Cloudflare Enterprise für die Bildoptimierung verwenden (nicht Breeze), das mit Mirage + Polish geliefert wird. Breeze hat keine Optionen, um das Lazy-Loading von Bildern zu Lazy-Loading-Bildern im Hintergrund zu verhindern oder YouTube-iFrames durch Vorschaubilder zu ersetzen. Es gibt auch keine Möglichkeit, Bilder vorab zu laden, fehlende Bildabmessungen hinzuzufügen, WebP zu verwenden oder die Größe von Bildern für Mobilgeräte zu ändern. Verwenden Sie stattdessen ein Content Delivery Network (CDN) oder ein Bildoptimierungs-Plugin.
Lassen Sie ursprungsübergreifende sichere Links aktiviert, damit „noopener noreferrer“ zu externen Links hinzugefügt werden kann. Dies verbessert die Sicherheit, indem der Zugriff auf die Website blockiert wird, auf der sich der Link befindet (noopener) oder indem Verweisinformationen ausgeblendet werden (noreferrer). Diese sollten Ihren SEO- oder Affiliate-Links nicht schaden.
Deaktivieren Sie den Cache für angemeldete Benutzer. Die meisten Websites sollten angemeldete Benutzer nicht zwischenspeichern müssen, es sei denn, Sie betreiben eine Mitgliedschafts-Website oder etwas Ähnliches. In diesem Fall würden Sie die Rollen auswählen.

Dateioptimierung
Sie sollten diese Einstellungen testen, um festzustellen, ob sie Ihre Website beeinträchtigen oder sie im Web wichtiger machen. Wenn eine Minifizierungseinstellung Ihre Website beschädigt, ist es besser, die defekten Dateien in Ihrem Quellcode zu finden und zu verhindern, dass sie minimiert werden, damit der Rest Ihrer Dateien gelöscht werden kann.
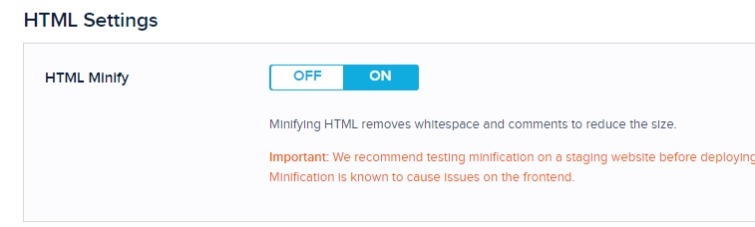
HTML-Einstellungen
Lassen Sie die HTML-Minify-Option eingeschaltet, damit sie die HTML-Dateigröße reduzieren kann, indem sie Leerzeichen und Kommentare ausgibt.

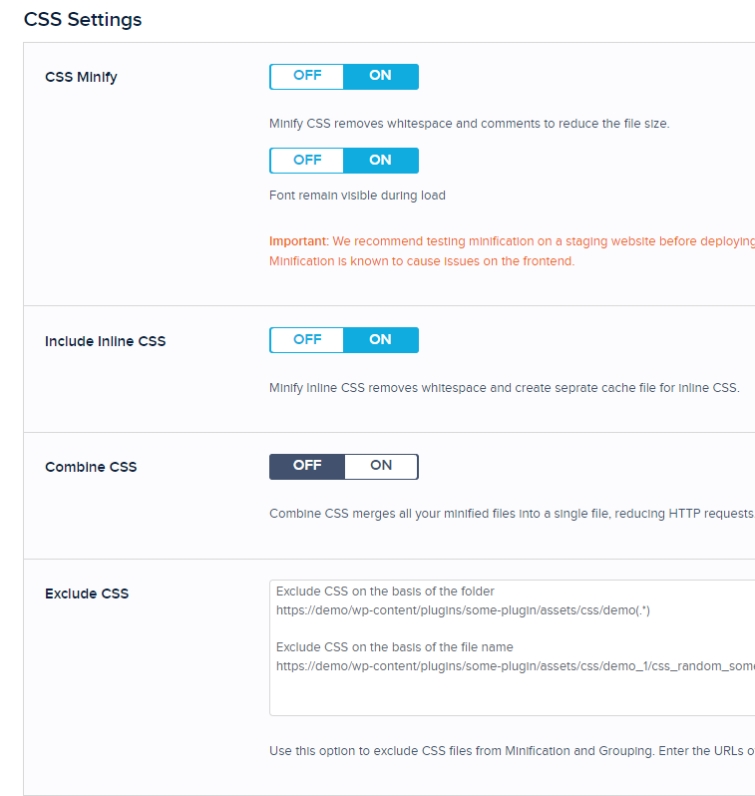
CSS-Einstellungen
Die Option CSS Minify sollte aktiviert sein, damit das Plugin Leerzeichen und Kommentare aus CSS-Dateien entfernen kann, um sie zu verkleinern.
Die Schriftart sollte auch während des Ladens sichtbar bleiben. Sie können die PSI-Empfehlung korrigieren, um sicherzustellen, dass Text sichtbar bleibt, während eine Webschriftart geladen wird, indem Sie font-display: swap zum CSS Ihrer Schriftart hinzufügen. Dadurch wird Ihr Computer angewiesen, eine Fallback-Schriftart zu laden, während Ihre normale Schriftart geladen wird. Dies stoppt FOIT (Flash of Invisible Text), verursacht aber FOUC (Flash of Unreadable Text) (Flash of Unstyled Content). Es ist eine Wahl, also versuchen Sie beides.
Aktivieren Sie die Optionen „Inline-CSS einschließen“, wodurch auch das Inline-CSS minimiert wird (CSS in Ihren HTML-Dateien im Gegensatz zu externem CSS). Es kann manchmal Ihre Website beschädigen, seien Sie also vorsichtig, wenn Sie diese Einstellung testen.
Deaktivieren Sie Combine CSS, da laut WP Johnny nur Sites mit kleinen CSS/JS-Dateien diese kombinieren sollten, während größere Sites dies nicht sollten. Überprüfen Sie die Größe Ihres CSS und JS im GTmetrix Waterfall-Diagramm.
Verwenden Sie die Option CSS ausschließen. Möglicherweise gibt es einige Dateien, die Probleme verursachen. Suchen Sie diese Dateien in Ihrem Quellcode und fügen Sie sie der Liste hinzu, um zu verhindern, dass sie minimiert oder kombiniert werden.

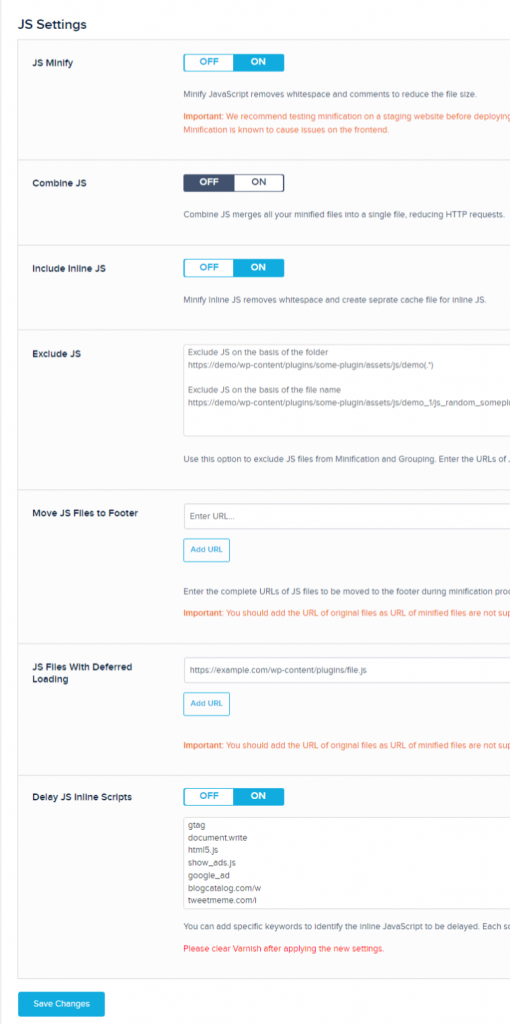
JS-Einstellungen
Wenn Sie JS Minify aktivieren, wird die Größe von JS-Dateien verringert, indem Leerzeichen und Kommentare entfernt werden.
Setzen Sie Combine JS ein Ende. Es ist dieselbe Idee wie das Zusammenfügen von CSS und JavaScript. Überprüfen Sie erneut Ihr GTmetrix-Wasserfalldiagramm und kombinieren Sie nur, wenn die Größe Ihrer JavaScript-Dateien sehr klein ist.
Deaktivieren Sie Inline-JS nicht einschließen. Es ist die gleiche Idee wie das Einfügen von CSS inline, aber für JS-Dateien.
Exclude JS wird auf die gleiche Weise verwendet wie Exclude CSS. Wenn JS-Einstellungen Probleme verursachen, suchen Sie die verursachenden Dateien und entfernen Sie sie.
Bei Move JS Files to Footer laden viele Themes und Plugins bereits JavaScript-Dateien in die Fußzeile. Wenn Sie jedoch JS-Dateien haben, die nicht in der Fußzeile, sondern in der Kopfzeile geladen werden, können Sie sie hier hinzufügen (minimierte Dateien werden nicht unterstützt). Es kann Ihre Website leicht beschädigen, seien Sie also vorsichtig.
Wählen Sie diese. JS-Dateien mit verzögertem Laden nur dann, wenn durch das Verzögern von JavaScript das Render-Blocking-Ressourcen-PSI-Element behoben werden kann. Dies ist ein guter Ausgangspunkt, um zu erfahren, welche JavaScript-Dateien Sie zurückstellen sollten. Aber jede JavaScript-Datei, die nicht zum Laden der Seite benötigt wird, sollte auf später verschoben werden. Probieren Sie Autoptimize aus, wenn Sie Breeze keine JavaScript-Dateien manuell hinzufügen möchten.
Lassen Sie Delay JS Inline Scripts On, da es Inline-JavaScript verzögert, bis der Benutzer damit interagiert. Schauen Sie sich meine Liste häufig verwendeter JS-Dateien an, um sie zu verzögern (Sie geben die Schlüsselwörter ein, nicht die vollständigen Dateien). Viele JS von Drittanbietern, wie AdSense, Analytics, Facebook Pixel und Kommentare, werden unterhalb der Falte geladen.

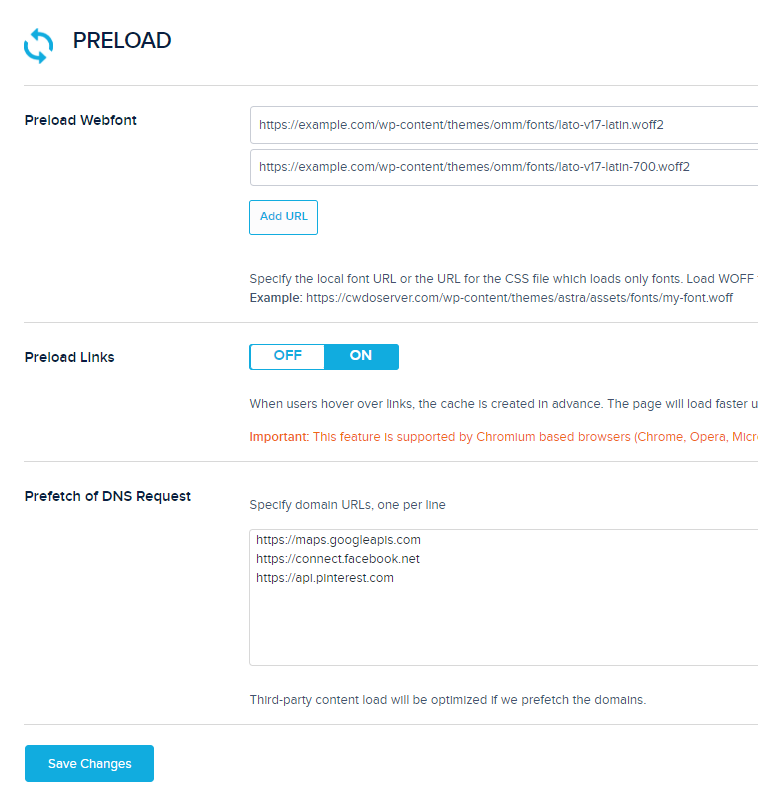
Vorladen
Webfont vorladen – Unter „Tastenanforderungen vorab laden“ kann PSI Ihnen mitteilen, welche Schriftarten vorab geladen werden sollen, aber als allgemeine Regel sollten Sie nur Schriftarten vorladen, die sich in der CSS-Datei befinden oder „above the fold“ geladen werden. Es kann auch verwendet werden, um CSS-Dateien vorab zu laden, aber wenn Sie das tun, seien Sie vorsichtig und testen Sie die Ergebnisse.
Links vorladen – Deaktivieren Sie dies nicht. Wenn ein Benutzer seine Maus über einen Link bewegt, wird diese Seite im Hintergrund geladen. Wenn der Benutzer auf den Link klickt, sieht die Seite so aus, als würde sie sofort geladen. Aber wenn viele Ihrer Besucher über viele Links schweben, kann dies Ihre CPU härter arbeiten lassen.
Vorabruf der DNS-Anforderung – Sehen Sie sich den PSI-Bericht für „Reduzieren Sie die Auswirkungen von Drittanbieter-Code“ an. Kopieren Sie die URLs aller Drittanbieterdomänen, die auf Ihrer Website geladen werden, und fügen Sie sie hier ein. Sie sollten jedoch die Vorverbindung für +-CDN-URLs von Google Fonts verwenden. Dies hilft Browsern, Domains von Drittanbietern etwas schneller vorherzusagen und zu laden, aber es wird das Web wahrscheinlich nicht insgesamt besser machen.

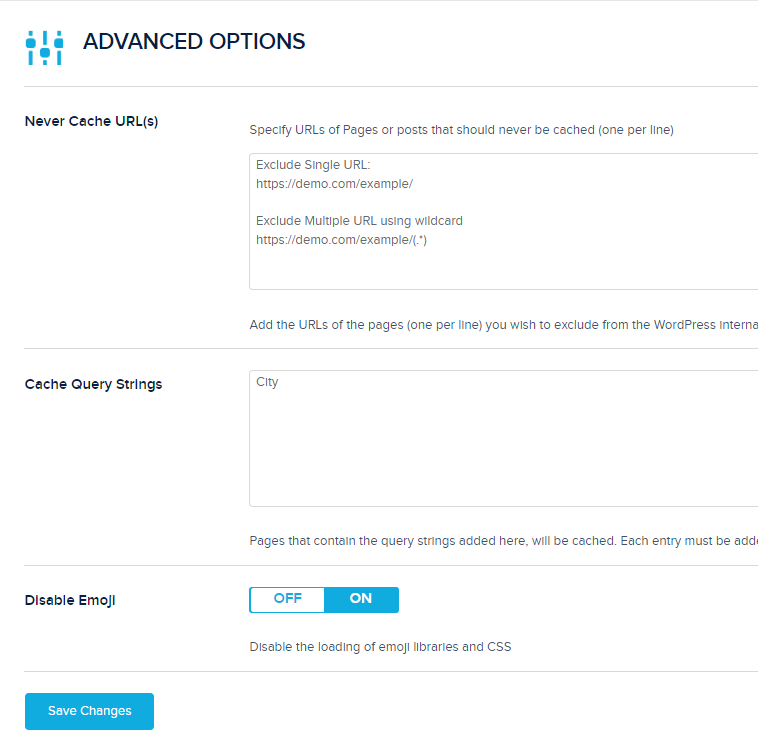
Erweiterte Optionen
Meistens wird Never Cache URL verwendet, um URLs aus dem Cache herauszuhalten (hauptsächlich für WooCommerce-Seiten oder ähnliches). Wenn Sie sie hier ausschließen, sagt Cloudways, dass Sie sie auch von Varnish ausschließen sollten, indem Sie zu Anwendungseinstellungen > Varnish Settings > Add New Exclusion gehen.
Zwischenspeichern Sie Abfragezeichenfolgen, um Zeichenfolgen-URLs in einem Cache zu speichern. Standardmäßig speichert Breeze keine Abfragezeichenfolgen (URLs, die wie folgt aussehen: ?model=mercedes) in seinem Cache. Wenn Sie sie in einem Cache speichern müssen, fügen Sie sie hier hinzu.
Aktivieren Sie „Emoji deaktivieren“, wodurch eine kleine JS-Datei entfernt wird (wenn Sie Emojis verwenden möchten, verwenden Sie einfach Unicode).

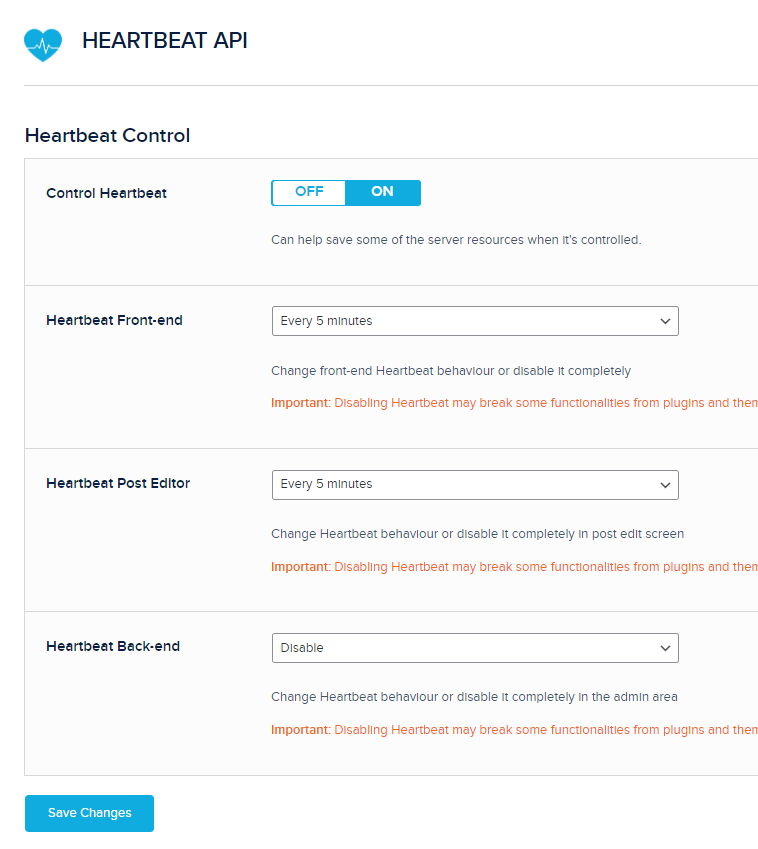
Heartbeat-API
Schalten Sie Control Heartbeat nicht aus. Wenn Sie sich Ihre Cloudways-Analyse ansehen (unter Application > Monitoring), stellen Sie möglicherweise fest, dass admin-ajax zu viele Anfragen erhält. Wenn Sie die Heartbeat-API deaktivieren oder einschränken, sinken diese Anforderungen und die CPU-Auslastung. Auch wenn es am besten ist, es vollständig zu deaktivieren, stellen Sie sicher, dass Sie damit einverstanden sind, Echtzeit-Plug-in-Benachrichtigungen zu deaktivieren, um zu sehen, wenn andere Benutzer Beiträge und andere Heartbeat-API-Funktionen bearbeiten.
Deaktivieren Sie das Heartbeat-Frontend, da die meisten Websites es hier nicht benötigen sollten.
Der Heartbeat Post Editor speichert automatisch alle 5 Minuten. Wenn Sie automatisches Speichern wünschen, können Sie hier ein Limit festlegen.
Deaktivieren Sie außerdem Heartbeat im Backend, da Sie es dort nicht benötigen sollten.

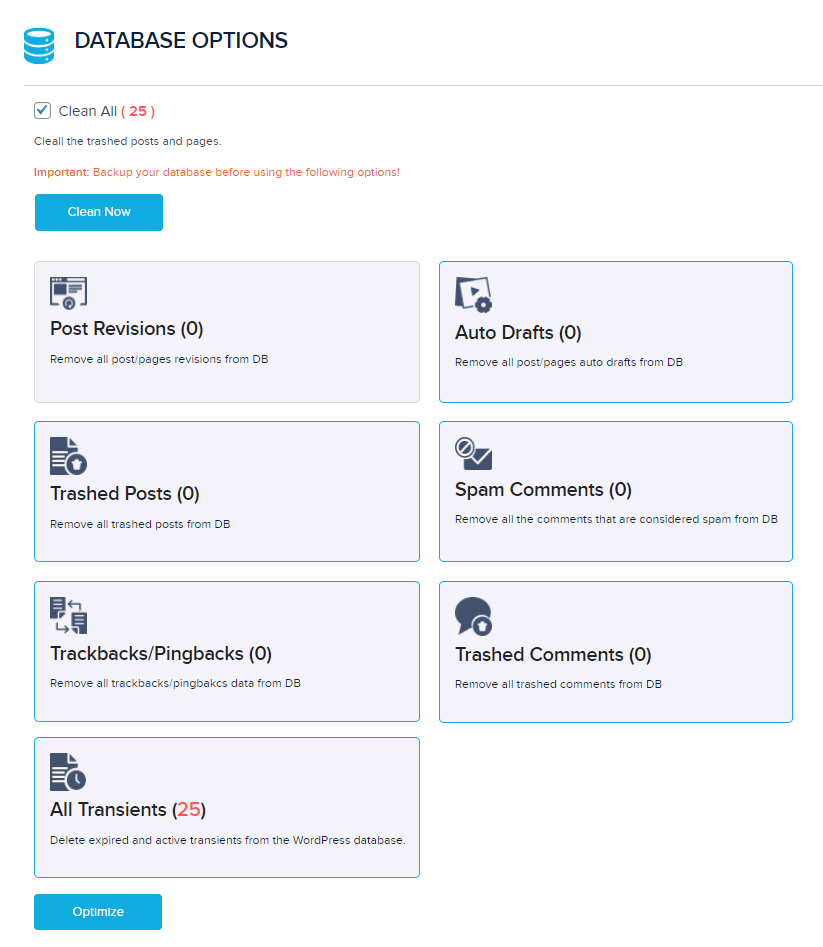
Datenbankoptionen
Abgesehen von der Nachrevisionsreinigung würde ich alles andere machen. Die Option, eine bestimmte Anzahl von Post-Revisionen (z. B. 5, damit Sie Backups haben) und regelmäßig geplante Datenbankbereinigungen beizubehalten, wäre sehr hilfreich. WP-Optimize sollte wie andere Cache-Plugins gelegentlich installiert werden, um eine gründlichere Bereinigung Ihrer Datenbank durchzuführen. Auf diese Weise können Sie feststellen, welche Plugins oder Module die Datenbank am unnötigsten belasten, und eventuell zurückgebliebene Tabellen entfernen. Weder Breeze noch andere Cache-Add-Ons tun dies.

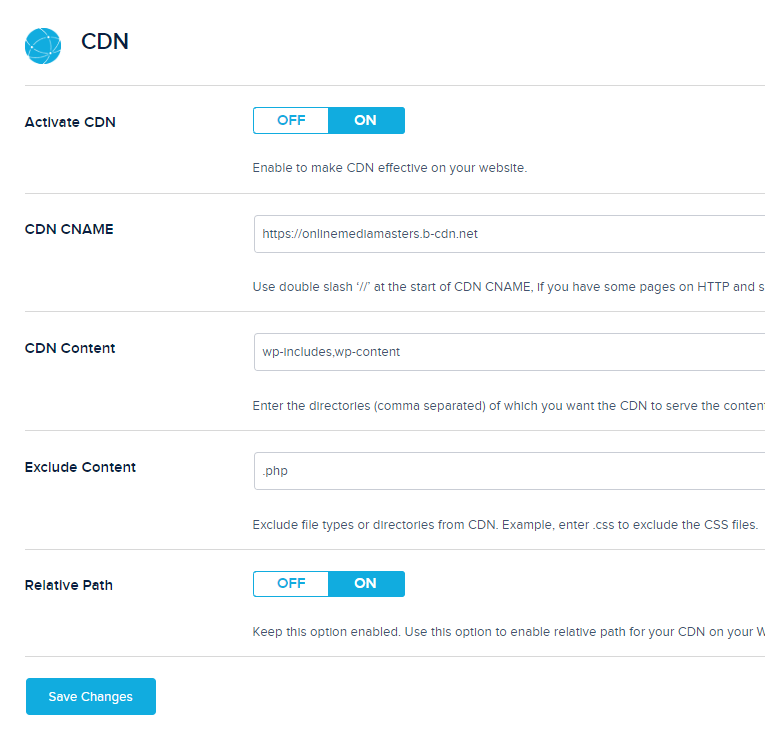
CDN
Aktivieren Sie die CDN-Aktivierung nur, wenn Sie die CDN-Dienste von Cloudflare nicht nutzen. Wie Gijo Varghese verlasse ich mich auf Cloudflare und BunnyCDN (siehe seinen Facebook-Post unten). Verzichten Sie auf diesen Schritt, wenn Sie kein Content Delivery Network (CDN) verwenden, das eine CDN-URL erfordert.
Wenn Ihr Content Delivery Network (CDN) einen benutzerdefinierten CNAME verwendet, geben Sie ihn hier ein. Sie können die Anzahl der bereitgestellten Assets erhöhen, indem Sie zusätzlich zur Verwendung des BunnyCDN-Plugins die CDN-URL zu Ihrem Cache-Plugin hinzufügen.
Wenn es darum geht, Material von einem CDN bereitzustellen, sind die Standardverzeichnisse wp-includes und wp-content, aber Sie können weitere hinzufügen, indem Sie angeben, welche Verzeichnisse bereitgestellt werden müssen.
Behalten Sie dies bei; Normalerweise möchten Sie, dass alle statischen Dateien vom CDN bereitgestellt werden.
Deaktivieren Sie dies nicht, wenn Sie eine relative Pfad-URL (die vollständige URL Ihrer Website) verwenden möchten.

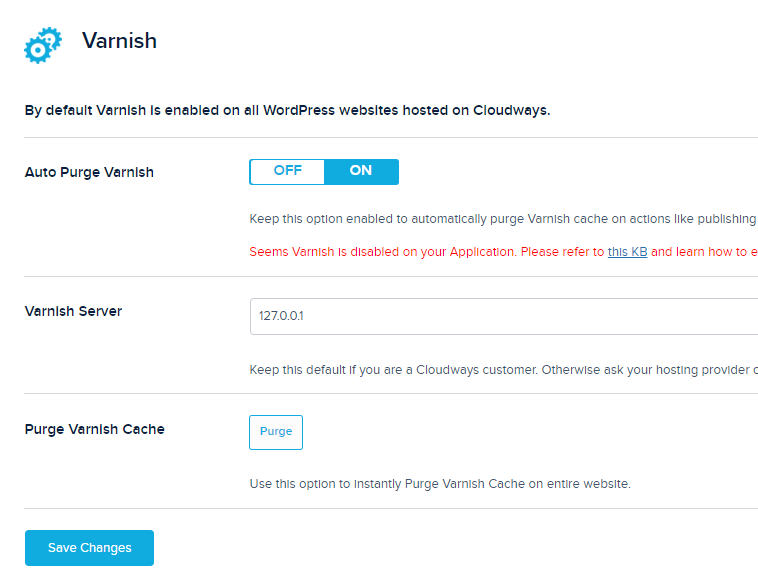
Lack
Wenn eingeschaltet, reinigt "Auto Purge Varnish" den Lack unsichtbar (Cloudways sagt, um es zu aktivieren).
Varnish Server gibt die IP-Adresse Ihres Varnish-Servers an, die automatisch hinzugefügt wird.
Wenn Sie Änderungen am Design oder an anderen Aspekten der Website vorgenommen haben und diese noch nicht gesehen haben, versuchen Sie, den Varnish-Cache zu leeren.

Abschließende Gedanken
Cloudways ist großartig, und ich habe Vultr High Frequency eine Weile verwendet, bevor ich zu Breeze gewechselt bin (nachdem ich von SiteGround gewechselt war). Ich denke, Cloudways könnte ein attraktiverer Host sein, wenn dem Breeze-Plugin mehr Aufmerksamkeit geschenkt würde.




