Es stellt sich immer die Frage, wie unsere Elementor- Vorlagen installiert werden und warum beim Versuch, sie hochzuladen, eine ungültige Datei angezeigt wird. Häufig liegt das Hauptproblem darin, dass sie unsere Vorlagen nicht in den richtigen Bereich importiert haben, sondern in den Abschnitt WordPress Upload Theme . Unter anderen Umständen sind Extraktionsprobleme oder zusätzliche Abhängigkeiten zu berücksichtigen.

Obwohl es verschiedene Lösungen gibt, um bei diesen Problemen zu helfen, waren wir der Meinung, dass wir unsere eigenen entwickeln würden, damit unsere Benutzer nicht selbst nach Lösungen suchen müssen. In diesem Tutorial werden wir verstehen, wie man Elementor- Vorlagen in WordPress importiert.
So importieren Sie Elementor-Vorlagen
Auf jeden Fall müssen Sie zunächst zu der Seite gehen, auf der Sie die gerade heruntergeladenen Elementor-Vorlagen verwenden möchten. Gehen Sie dazu zu Ihrem WordPress-Dashboard, klicken Sie auf Seiten und dann auf Alle Seiten .

Gehen Sie zu der Seite, auf der Sie die Elementor-Vorlage anwenden möchten, und klicken Sie auf Bearbeiten .
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
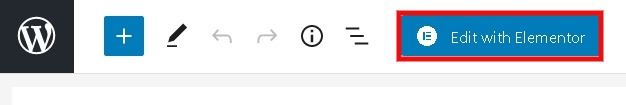
Jetzt anfangenDann sehen Sie eine Schaltfläche mit der Aufschrift Mit Elementor bearbeiten . Drücken Sie die Taste und Sie werden zum Elementor Visual Editor weitergeleitet .

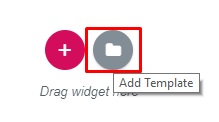
Nun, da Sie sich im Elementor Visual Editor befinden, sehen Sie auf Ihrer Seite einen Abschnitt mit einem Plus-Symbol und einem Ordnersymbol. Um einen Ordner zu öffnen, klicken Sie auf sein Symbol.

Eine neue Schnittstelle erscheint, mit einer Vielzahl von Blöcken und Seitenlayouts zur Zeit zugänglich. Sie müssen nicht einmal eine herunterladen!
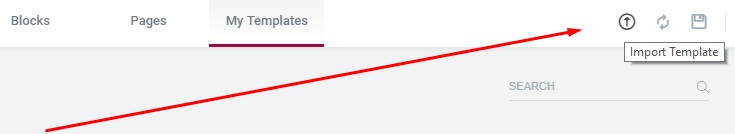
Da Sie aber Ihre gewünschte Vorlage über die Upload-Option verwenden möchten. Oben auf der Seite finden Sie ein Upload-Symbol .

Dadurch gelangen Sie zum Elementor-Vorlagen-Upload-Bedienfeld.

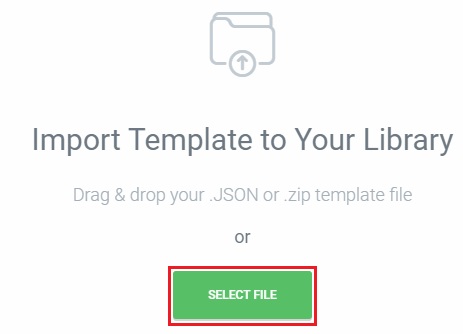
Wenn Sie Windows verwenden, navigieren Sie zum Ordner der Vorlagendatei und ziehen Sie ihn in diesen Bereich oder verwenden Sie einfach die Option Datei auswählen. Denken Sie immer daran, dass Ihre Datei eine JSON- oder ZIP- Datei sein muss. Das ist alles, was es sein muss.

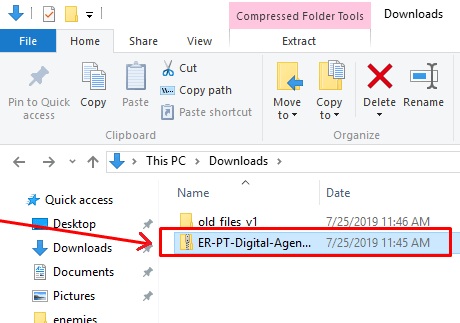
Wenn die heruntergeladene ZIP-Datei nicht geöffnet werden kann, versuchen Sie, sie zu extrahieren und die JSON- Dateien (.json) einzeln hochzuladen, insbesondere wenn sich der Inhalt der ZIP-Datei in einem Unterverzeichnis befindet oder Nicht-JSON-Dateien (wie .doc, .txt, .css, Schriftarten usw.).
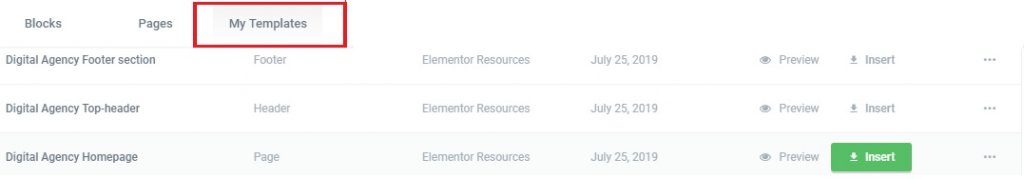
Der Vorgang dauert je nach Geschwindigkeit Ihrer Internetverbindung einige Augenblicke. Nachdem das Laden abgeschlossen ist, gehen Sie zur Seite Meine Vorlagen und scrollen Sie ganz nach unten, um die gerade hochgeladenen Elementor-Vorlagen anzuzeigen.

Schließlich wird die Vorlage in Ihren Elementor Visual Editor importiert, sobald Sie die Schaltfläche Einfügen drücken.
Und wir sind mit dem Importieren Ihrer gewünschten Elementor- Vorlage fertig. So können Sie eine Elementor-Vorlage auf WordPress hochladen.
Wir hoffen, dass dieses Tutorial Ihnen dabei geholfen hat, Ihrer Website ein ansprechenderes Aussehen zu verleihen. Besuchen Sie uns auf Facebook und Twitter , um über unsere Tutorials auf dem Laufenden zu bleiben.





