SVG ist die Abkürzung für Scalable Vector Graphics, ein XML-basiertes Format, das speziell für vektorbasierte Designs verwendet wird. Allerdings kann es ziemlich schwierig sein, diese Designs in WordPress zu importieren.
Jedoch; Mit Elementor gibt es eine Lösung, SVGs in Ihr WordPress zu importieren, damit Sie sie in Ihren Inhalten weiter verwenden können. In diesem Tutorial erfahren Sie, wie Sie Symbole im SVG-Format in Elementor importieren.
So importieren Sie Symbole im Adobe Illustrator SVG-Format
Stellen Sie zunächst sicher, dass Ihr Elementor-kompatibles SVG keinen Text oder Linien enthält. Falls vorhanden, sollten diese umrissen und etwaige Striche verlängert werden.
Der Einfachheit halber können Sie nur Pfade und komplexe Pfade für eine optimale Elementor-Optionskompatibilität verwenden. Wenn dort Text vorhanden ist, wandeln Sie ihn vor dem Exportieren in Umrisse um.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenAls nächstes exportieren Sie mit dem neuen Exporttool (Strg+Alt+E) als SVG.
Es trägt dazu bei, den Großteil der mit SVG verbundenen Blähungen zu beseitigen. Stellen Sie sicher, dass Sie die SVG-Datei nicht ändern, um Füllungen als Attribute hinzuzufügen, da Sie genau das Gegenteil wünschen.
- Verwenden Sie das neue Export-Tool, um als SVG zu exportieren, indem Sie Strg+Alt+E drücken.
- Machen Sie Klassennamen eindeutig, um Konflikte mit anderen von Illustrator erstellten SVGs zu vermeiden.
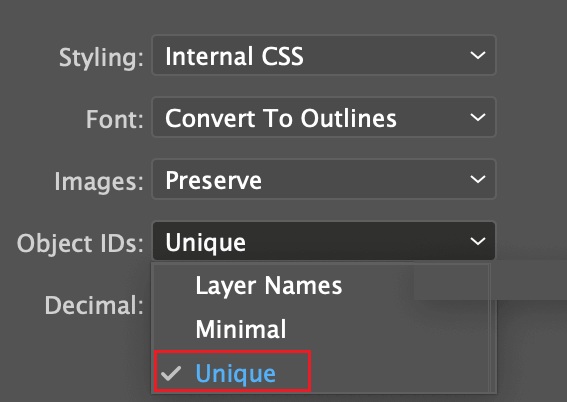
- Wenn Ihre SVG-Datei Text enthält, wählen Sie im Menü „Schriftart“ die Option „ In Konturen konvertieren“ .
- Wählen Sie für „Styling“ die Option „Internes CSS“ aus.
- Wählen Sie für die SVG-Datei unter den Objekt-IDs die Option „Eindeutig“ aus.

Als nächstes müssen Sie das SVGOMG- Tool verwenden, um die Elementor-fähige SVG-Datei zu bearbeiten und zu formatieren.
Mit dem SVGOMG- Tool können Sie alle notwendigen Änderungen vornehmen, um Ihr SVG mit Elementor kompatibel zu machen. Hier sind die Änderungen, die Sie vornehmen müssen.

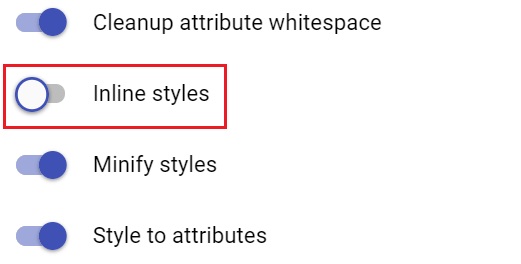
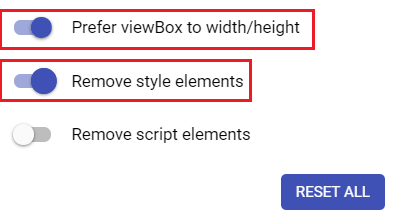
Deaktivieren Sie Inline-Stile und aktivieren Sie „ViewBox bevorzugen“ und „Stilelemente entfernen“ . Benutzer können damit die Größe des SVG-Symbols mithilfe der Elementor-Stiloptionen steuern. Die restlichen Einstellungen sollten mit ihren Standardoptionen in Ordnung sein.

Alle diese Einstellungen würden ausreichen, um SVG mit Elementor kompatibel zu machen und Ihnen einen reibungslosen Import in WordPress mit Elementor zu ermöglichen.
So können Sie Ihre Adobe Illustrator SVG-Symbole für den Import in Elementor kompatibel machen. Das ist alles von uns für dieses Tutorial. Besuchen Sie uns auf Facebook und Twitter, um solche Tutorials nie zu verpassen.




