Es ist ganz natürlich, von einer Schriftart, die eine Website verwendet, sehr beeindruckt zu sein und sich zu fragen, wie Sie feststellen können, um welche Schriftart es sich handelt. Sie sind beispielsweise neu bei CodeWatcher und mögen die Schriftart, die wir auf unserer Website verwenden, wirklich. Sie möchten diese Schriftart wahrscheinlich identifizieren. Darum geht es in diesem Tutorial. In der Tat werden wir verschiedene Methoden zur Identifizierung der Schriftart durchgehen, die Sie auf einer Website sehen.

Warum sind Schriftarten wichtig?
Schriftarten spielen eine sehr wichtige Rolle bei der Verbesserung Ihrer Website-Erfahrung. Es ist wichtig, die Aufmerksamkeit eines Benutzers mit einer guten Lesbarkeit und einem guten Schriftstil zu erregen. Schriftarten spielen auch eine große Rolle, damit sich der Leser wohlfühlt und konzentriert bleibt.
Für die oben genannten Zwecke ist es gut, eine Liste dieser Schriftarten zu haben, um sie für Ihre Website oder für einen Kunden weiter verwenden zu können.
So identifizieren Sie Schriftarten mit dem Inspector Tool
Jeder Browser enthält ein Inspector Tool, mit dem wir die Schriftart einer Website leicht identifizieren können. Dies ist eine der grundlegendsten und einfachsten Möglichkeiten, sich über die Schriftart der Website zu informieren.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
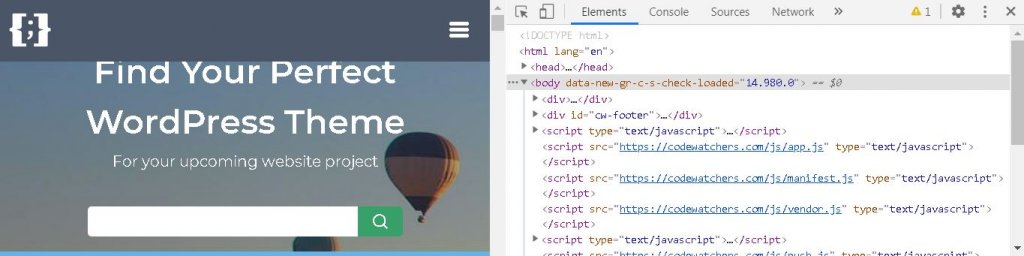
Jetzt anfangenZunächst müssen Sie zu der Seite gehen, die die Schriftart enthält, die Sie identifizieren möchten. Klicken Sie anschließend mit der rechten Maustaste auf die Seite und drücken Sie im daraufhin angezeigten Menü auf Inspizieren.

Wenn Sie Verknüpfungen mögen, können Sie auch Strg + Umschalt + I für Windows und Linux und cmd + Umschalt + I für IOS verwenden, um das Inspektionsfeld direkt zu öffnen.
Suchen Sie im Inspektionsfenster nach dem Text, dessen Schriftart Sie identifizieren möchten. Es wird automatisch hervorgehoben, wenn Sie das entsprechende HTML-Element erreichen.
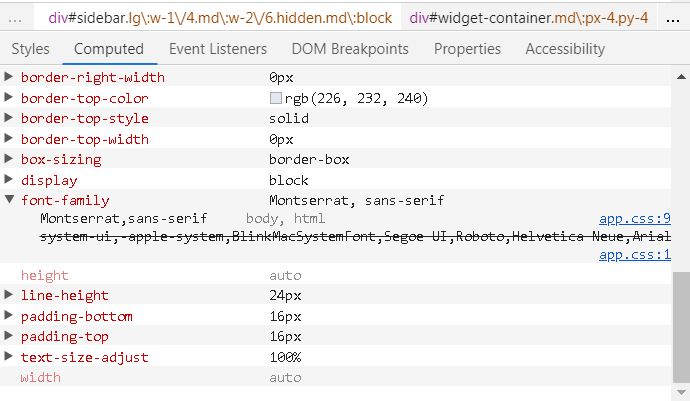
Anschließend können Sie die Schriftfamilie überprüfen, indem Sie auf die Registerkarte Berechnet wechseln.

Dort können Sie den Schriftartentitel und den Schriftstil identifizieren.
So finden Sie Schriftarten mithilfe von Browsererweiterungen
Wenn Sie die oben beschriebene Methode als schwierig empfunden haben, können Sie Hilfe von Browsererweiterungen erhalten. Es gibt verschiedene Browser-Erweiterungen, mit denen Sie die gewünschten Ergebnisse noch schneller erzielen können.
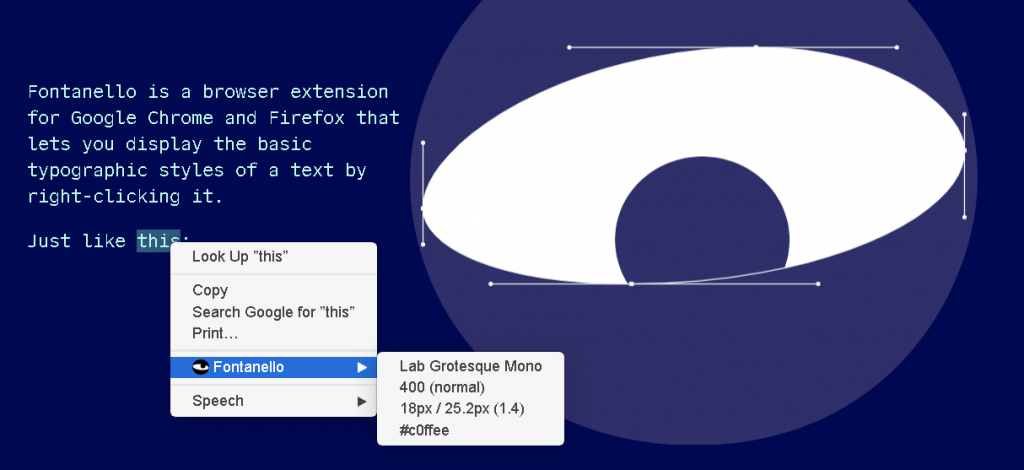
1. Fontanello
Mit dieser Erweiterung können Sie fast alle Schriftdetails leicht kennenlernen, indem Sie beim Surfen mit der rechten Maustaste auf den Text klicken. Dies ist eine kostenlose Erweiterung, die in Firefox und Chrome verfügbar ist.

2. WhatFont
Mit WhatFont können Sie die Schriftart einfach identifizieren, indem Sie den Mauszeiger darüber halten. Dies ist die subtilste Methode, um die gewünschte Schriftart zu identifizieren. WhatFont ist im Internet Explorer, Firefox, Chrome und Safari verfügbar.

3. CSS Peeper
CSS Peeper wurde speziell für Designer entwickelt, da es auch bei der Identifizierung des CSS-Stils verschiedener Elemente hilft. Dieses Tool ist jedoch nur auf Chrom verfügbar.

Dieses Tool hilft dabei, viel mehr Informationen zu finden, die für Designer und Entwickler unerlässlich sind. Wenn Sie jedoch keiner von ihnen sind, empfehlen wir Ihnen, die ersten beiden Optionen auszuprobieren.
So verwalten Sie Schriftarten mithilfe von Plugins
Möglicherweise ist es praktisch, ein Tool in WordPress zu haben, mit dem Sie Ihre Schriftarten verwalten können. Hier sind Ressourcen, die Sie dafür verwenden können.
Schriftarten Plugin | Google Fonts Typografie

Die Bibliothek Google Fonts enthält derzeit 998 eindeutige Schriftarten. Mit dem Fonts Plugin können Sie diese Schriftarten ganz einfach auf Ihrer WordPress-Website verwenden.
Da es nicht einfach ist zu wissen, wie gut Ihre Website mit einer Schriftart aussieht, wird in dieses Plugin ein Previewer eingebettet. Sobald Ihre perfekte Schriftart gefunden ist, müssen Sie nur noch auf Speichern klicken und die Änderungen öffentlich sichtbar machen.
Hauptmerkmale
- Live Customizer Vorschau
- Über 900 Google Fonts
- Funktioniert mit jedem WordPress-Theme. Keine Codierung erforderlich.
- Einfache One-Click-Updates.
- Übersetzung fertig.
- SSL- und HTTPS-kompatibel.
- Effizientes Laden von Schriftarten
- SEO-freundlich
- Getestet mit PHP7.
- Selektives Laden von Schriftarten.
- Ressourcenhinweise vorverbinden.
- Hosten Sie Google Fonts lokal.
Benutzerdefinierte Schriftarten

Custom Fonts ist ein WordPress-Plugin mit mehr als 100.000 aktiven Installationen. Sie können auf einfache und unkomplizierte Weise benutzerdefinierte Schriftdateien in Ihre WordPress-Website einbetten, damit Ihre Website für die Benutzer viel ansprechender aussieht.
Hauptmerkmale
- Funktioniert mit Elementor
- Arbeitet mit Biber
- Benutzerdefinierte Schriftarten
- Unterstützt alle Formate
- Funktioniert mit Astra
- Einfach zu verwenden
Verwenden Sie eine beliebige Schriftart

Verwenden Sie eine beliebige Schriftart ist ein WordPress-Plugin, mit dem Sie benutzerdefinierte Schriftarten auf Ihrer WordPress-Website installieren können. Sie können jede Schriftart verwenden, die im Format ttf, otf oder woff verfügbar ist. Darüber hinaus ist es schneller und hilft Ihnen, nur ein Format hochzuladen und den Rest automatisch zu erfassen und in dasselbe Format zu konvertieren.
Hauptmerkmale
- Schnell und einfach
- Unterstützt alle gängigen Browser
- Schriftkonvertierung
- Benutzerdefinierte Schriftartdatei bis zu 25 MB
- SEO freundlich
- Font-Display-Eigenschaft hinzugefügt
FontPress - Wordpress Font Manager

Font Press ist ein kleines und leistungsstarkes WordPress-Plugin mit einer Vielzahl von Einstellungen und Optionen, damit Ihre WordPress-Website besser aussieht und mithilfe benutzerdefinierter Schriftoptionen die Benutzererfahrung verbessert.
Hauptmerkmale
- Vorschau der visuellen Schriftarten
- Unbegrenzte Schriftarten und Kombinationen
- Komplette Schriftoptimierung und CSS3-Effekte
- Typografie-Shortcode
- Textauswahlblock
- Integration von Buildern ohne Codes
Das ist alles für dieses Tutorial. Wir hoffen, dass dieses Tutorial Ihnen bei der Suche nach erstaunlichen Schriftarten hilft, die auf Ihren Websites oder für Ihre Kunden verwendet werden können.
Um über unsere Veröffentlichungen auf dem Laufenden zu bleiben, folgen Sie uns auf unseren Nummern Facebook und Twitter.




