Das Entwerfen einer animierten Promo-Leiste für Ihre Divi-Seitenvorlage kann eine effektive Möglichkeit sein, Produkte und Angebote stilvoll zu präsentieren, ohne auf ein Plugin angewiesen zu sein. Mit den robusten Designfunktionen von Divi können Sie die Promo-Leiste visuell erstellen, während Sie eine Vorlage im Theme Builder von Divi bearbeiten. Sobald die Vorlage eingerichtet ist, wird die Promo-Leiste auf jeder Seite angezeigt, die dieser Vorlage zugewiesen ist. Es ist ein unkomplizierter Prozess.

Lasst uns eintauchen und beginnen!
Designvorschau
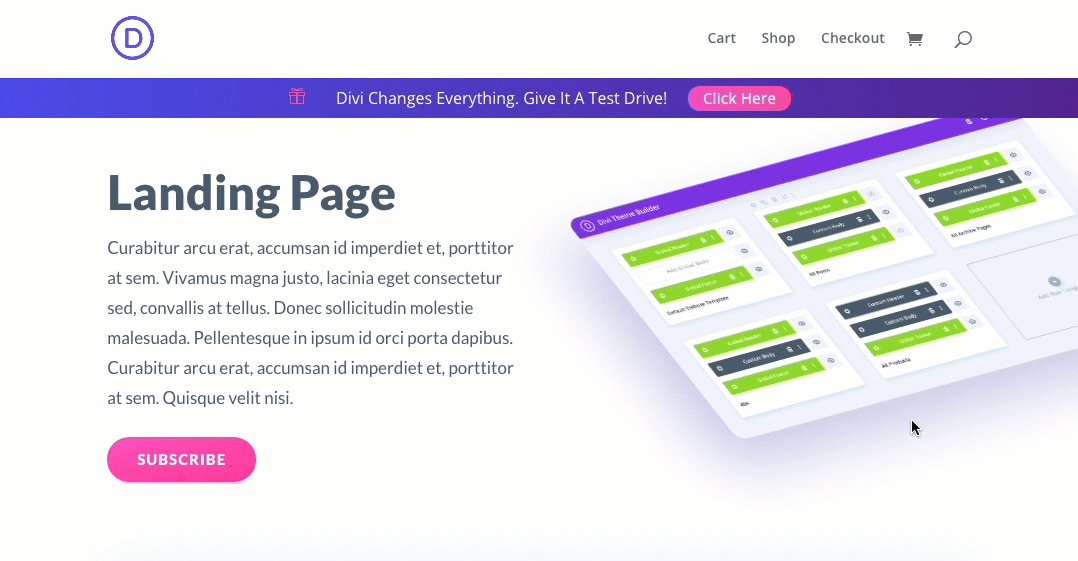
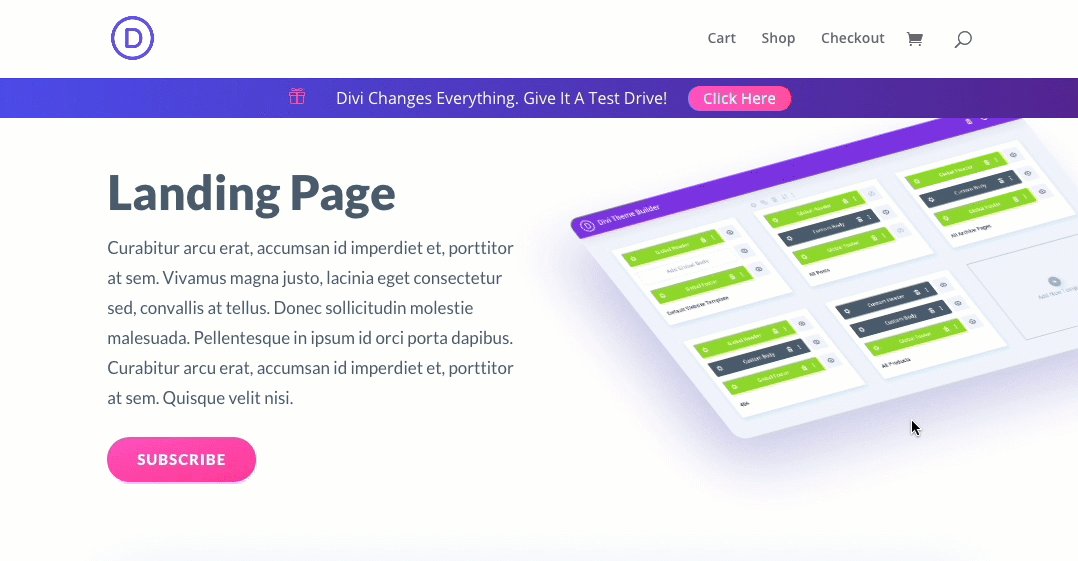
Hier ist eine kurze Vorschau auf die Promo-Leiste, die wir in diesem Tutorial erstellen werden.

Entwerfen Sie eine animierte Promo-Bar in Divi
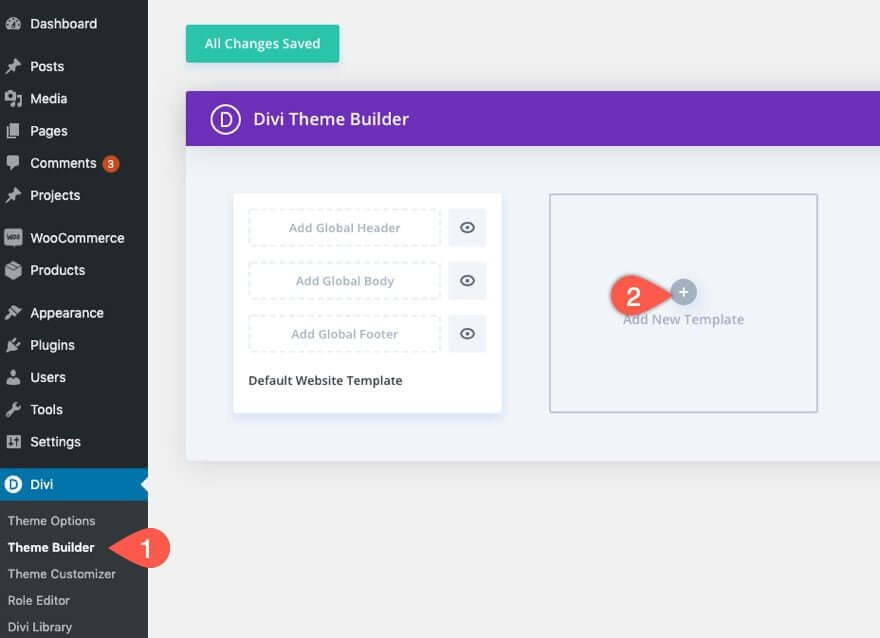
Gehen Sie im WordPress-Dashboard zu Divi > Theme Builder. Klicken Sie auf das Feld „Neue Vorlage hinzufügen“, um eine neue Vorlage zu erstellen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
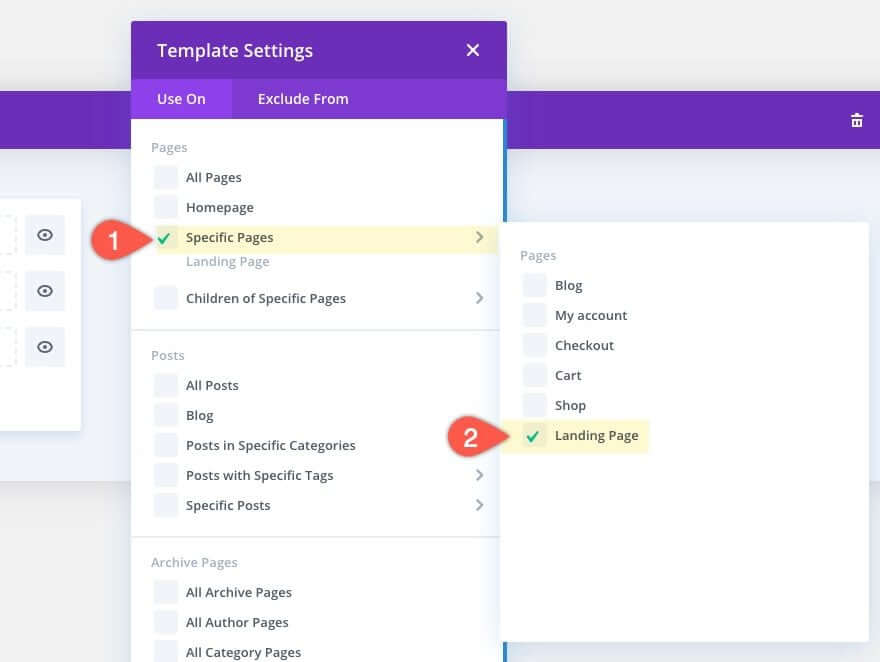
Weisen Sie die Vorlage den Seiten zu, auf denen die Promo-Leiste angezeigt werden soll.

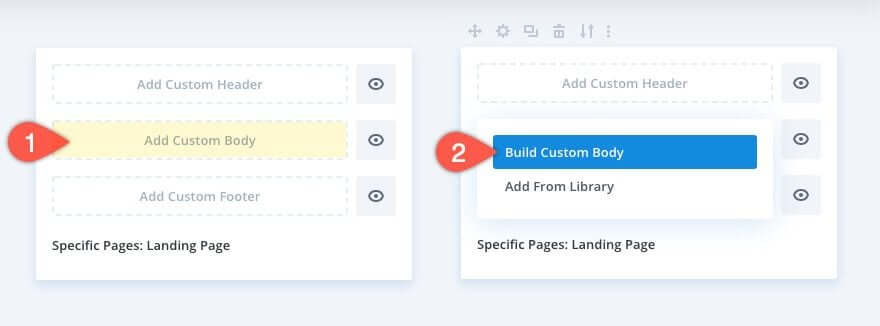
Klicken Sie in der neuen Vorlage auf den Bereich „Benutzerdefinierten Text hinzufügen“ und wählen Sie „Benutzerdefinierten Text erstellen“.

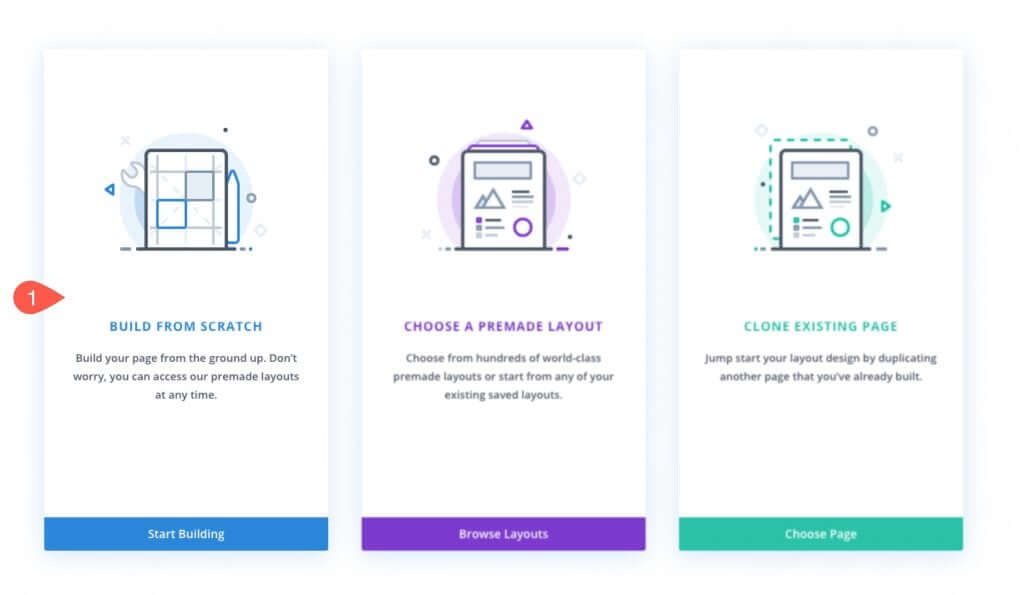
Wählen Sie die Option „Von Grund auf neu erstellen“.

Beginnen wir im Vorlagenlayout-Editor mit dem Aufbau der Promo-Leiste mit dem Divi Builder.
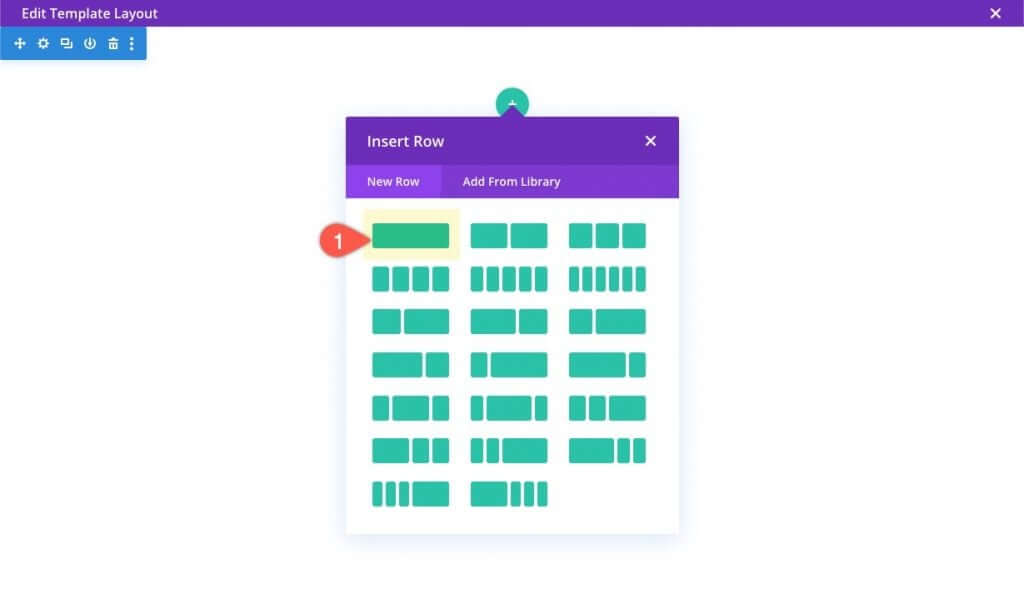
Fügen Sie zunächst eine einspaltige Zeile zum regulären Abschnitt hinzu.

Aktualisieren Sie vor der Einführung eines Moduls die Zeileneinstellungen wie folgt:
- Hintergrundfarbe mit Farbverlauf links: #4a42ec
- Hintergrundfarbe des Farbverlaufs rechts: #521d91
- Steigungsrichtung: 90 Grad
- Benutzerdefinierte Stegbreite verwenden: JA
- Dachrinnenbreite: 1
- Breite: 100 %
- Maximale Breite: 100 %
- Polsterung: 0 Pixel oben, 0 Pixel unten

Diese Einstellungen definieren die Hintergrundfarbe und Breite der Promo-Leiste.
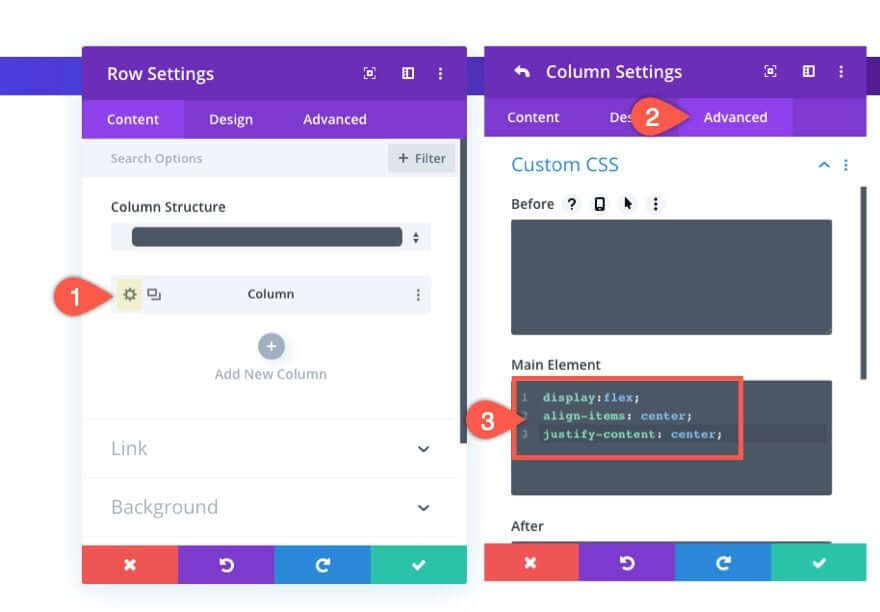
Bevor Sie die Zeileneinstellungen verlassen, öffnen Sie die Einstellungen der Spalte. Fügen Sie dann das folgende benutzerdefinierte CSS zum Spaltenhauptelement hinzu:
display: flex;
align-items: center;
justify-content: center;
Dieses CSS nutzt die Flex-Eigenschaft, um den Inhalt (oder die Module) innerhalb der Spalte auszurichten und sie horizontal (nebeneinander) anzuordnen. Außerdem werden die Module sowohl vertikal als auch horizontal zentriert. Dieser Ansatz vermeidet die Notwendigkeit mehrspaltiger Zeilenstrukturen, die auf mobilen Geräten übereinander gestapelt würden. Bei diesem Setup bleibt der Inhalt über alle Browserbreiten hinweg horizontal ausgerichtet.
Jetzt sind wir bereit, Inhalte zur Promo-Leiste hinzuzufügen.
Für den Inhalt dieser Beispiel-Promo fügen wir ein Klappentext-Modul mit einem kleinen Symbol und einen Textblock mit einer Schaltfläche auf der rechten Seite ein, ähnlich der Promo-Leiste auf Elegantthemes.com.
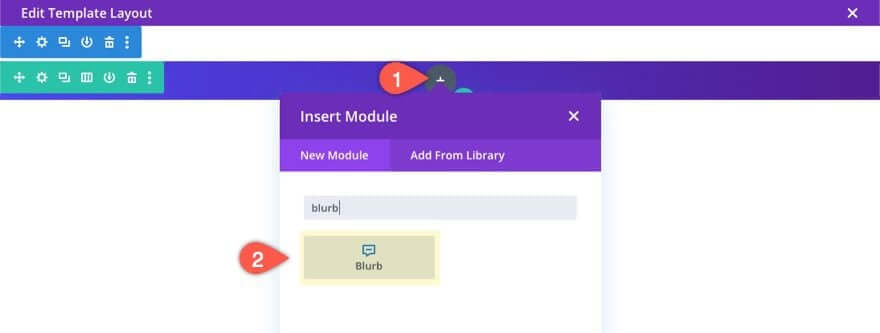
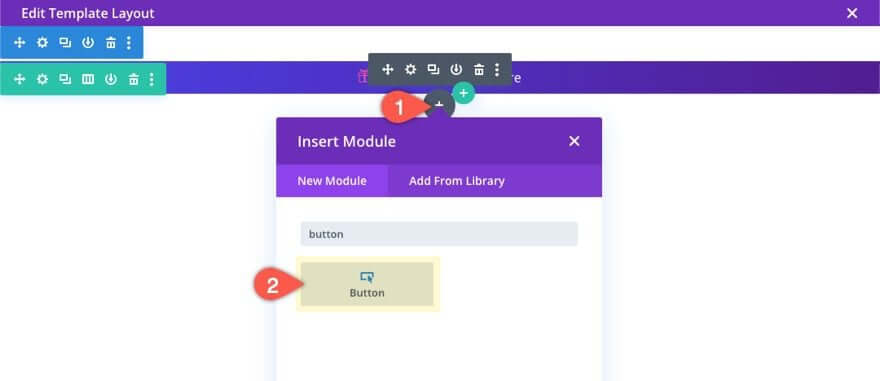
Klicken Sie auf das graue Kreis-Plus-Symbol in der Zeile und fügen Sie ein Klappentextmodul hinzu.

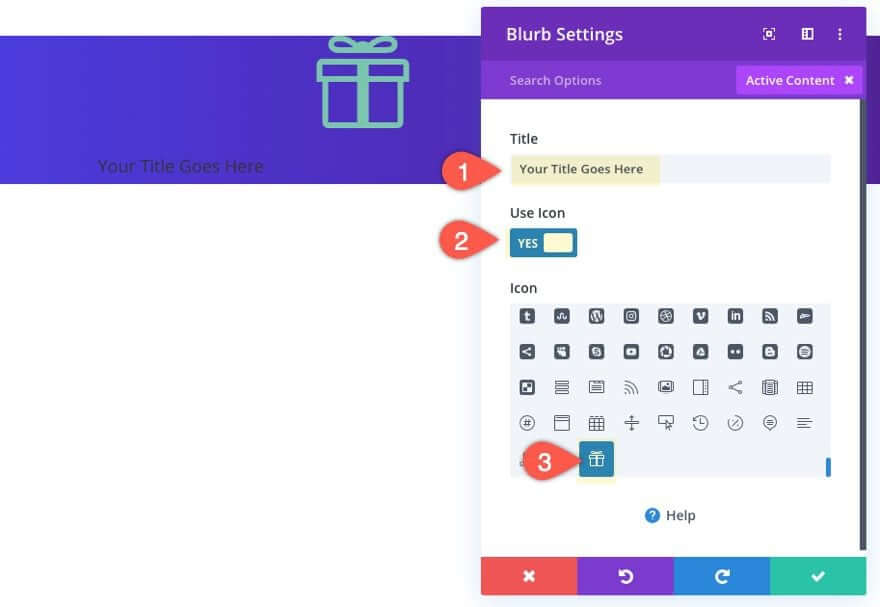
Geben Sie für den Klappentext Folgendes ein:
- Titel: [Geben Sie den Werbetext ein]
- Symbol verwenden: JA
- Symbol: Geschenksymbol (siehe Screenshot)

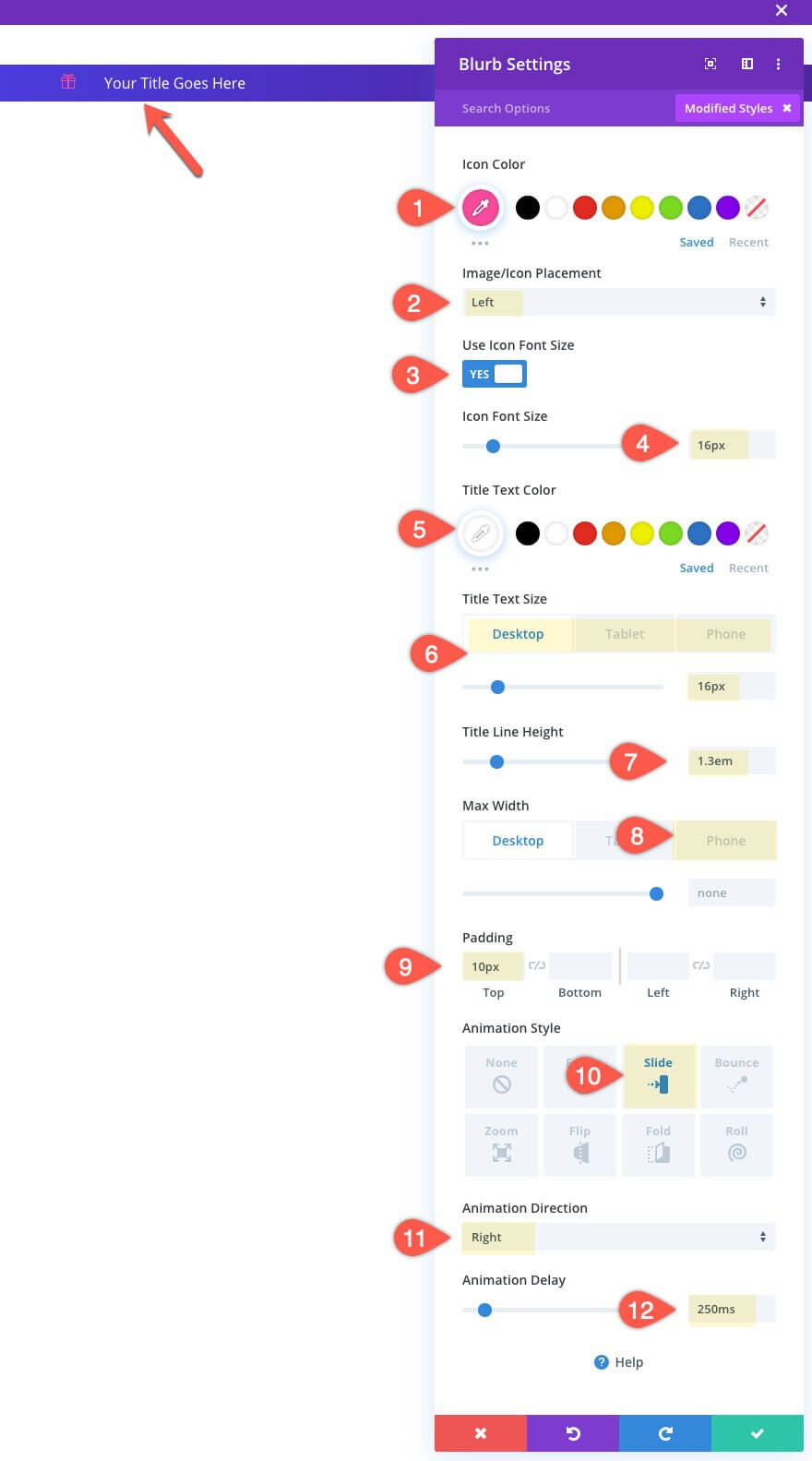
Aktualisieren Sie die Klappentext-Designeinstellungen wie folgt:
- Symbolfarbe: #ff4a9e
- Bild-/Symbolplatzierung: Links
- Symbolschriftgröße verwenden: JA
- Schriftgröße des Symbols: 16 Pixel
- Titeltextgröße: 16 Pixel (Desktop), 14 Pixel (Telefon)
- Höhe der Titelzeile: 1,3 cm
- Maximale Breite: 230 Pixel (nur Telefon)
- Polsterung: 10px oben
- Animationsstil: Folie
- Animationsrichtung: Rechts
- Animationsverzögerung: 250 ms

Fügen Sie als Nächstes ein Schaltflächenmodul unter dem Klappentextmodul hinzu. Aufgrund der Flex-Eigenschaft erscheint das Modul rechts vom Klappentext und nicht darunter.

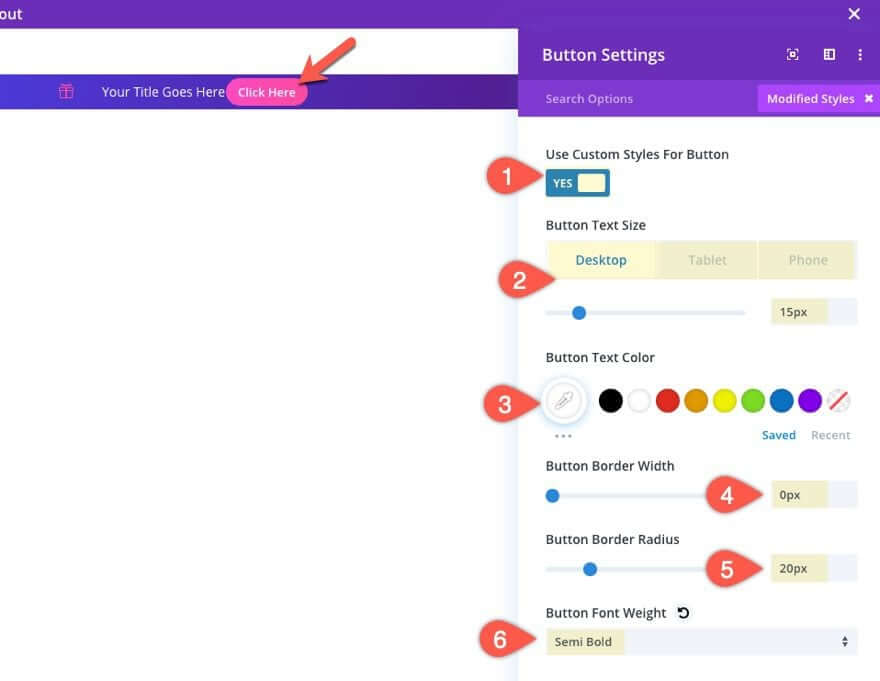
Aktualisieren Sie die Einstellungen für das Schaltflächendesign wie folgt:
- Benutzerdefinierte Stile für die Schaltfläche verwenden: JA
- Schaltflächentextgröße: 15 Pixel (Desktop), 13 Pixel (Telefon)
- Schaltflächentextfarbe: #ffffff
- Breite des Schaltflächenrahmens: 0 Pixel
- Schaltflächenrandradius: 20 Pixel
- Schaltflächenschriftstärke: Halbfett

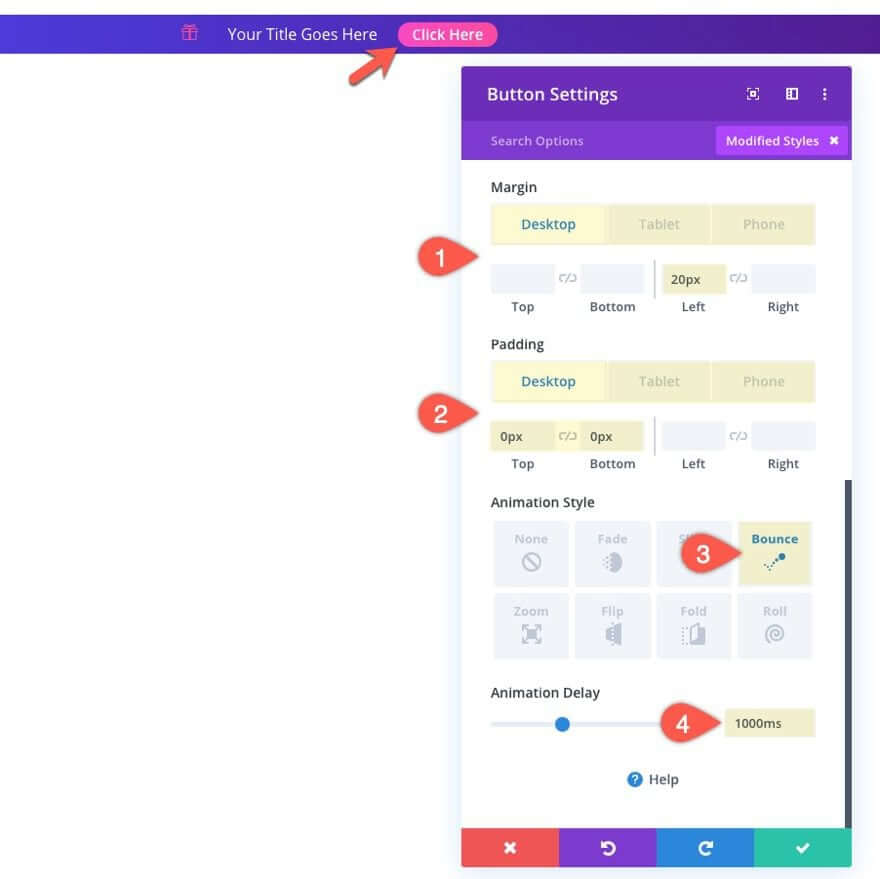
- Rand (Desktop): 20 Pixel übrig
- Rand (Telefon): 10 Pixel übrig
- Polsterung (Desktop): 0px oben, 0px
- Untere Polsterung (Telefon): 2 Pixel oben, 2 Pixel unten, 8 Pixel links, 8 Pixel rechts
- Animationsstil: Bounce
- Animationsverzögerung: 1000 ms

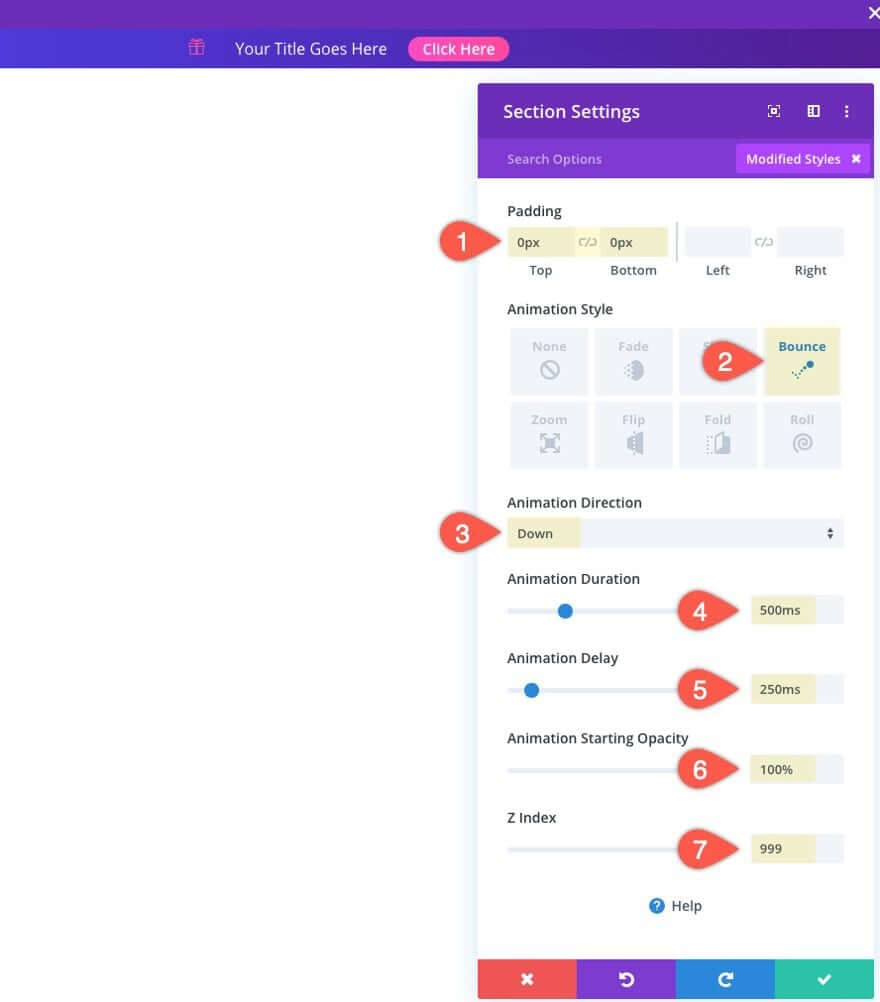
Um das Design der Promo-Leiste fertigzustellen, aktualisieren Sie den Abschnitt mit der Promo-Leiste wie folgt:
- Polsterung: 0 Pixel oben, 0 Pixel unten
- Animationsstil: Bounce
- Animationsrichtung: Unten
- Animationsdauer: 500 ms
- Animationsverzögerung: 250 ms
- Animation beginnt
- Deckkraft: 100 %
- Z-Index: 999

Entwerfen des Fullwidth-Post-Content-Moduls
An diesem Punkt ist die Promo-Leiste einsatzbereit. Da es sich jedoch um eine Vorlage handelt, ist es wichtig, das Beitragsinhaltsmodul hinzuzufügen, um den Inhalt der Seite(n) anzuzeigen, die diese Vorlage verwenden.
Verwenden Sie für Seiten, die mit dem Divi Builder erstellt wurden, ein Post-Content-Modul in voller Breite, um den Inhaltsbereich zu maximieren.
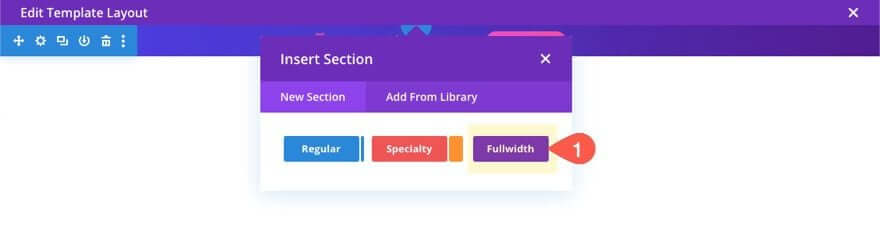
Fügen Sie unter dem Abschnitt mit Ihrer Promo-Leiste einen Abschnitt in voller Breite hinzu.

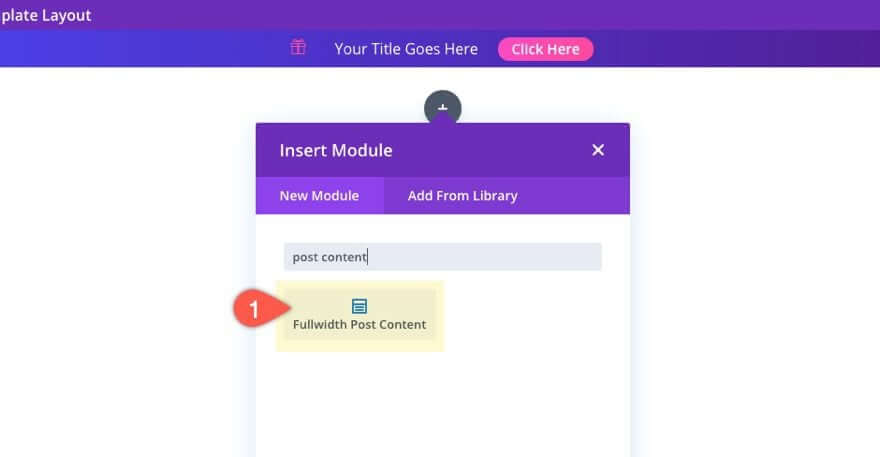
Wählen Sie dann das Modul „Fullwidth Post Content“ aus.

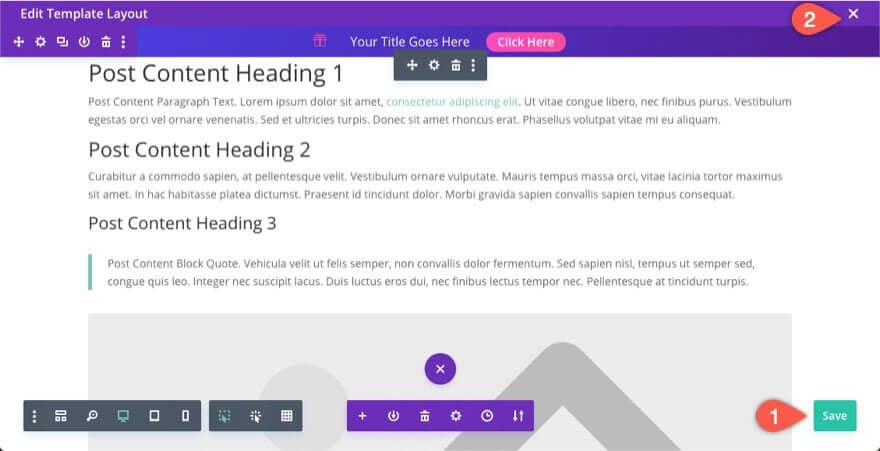
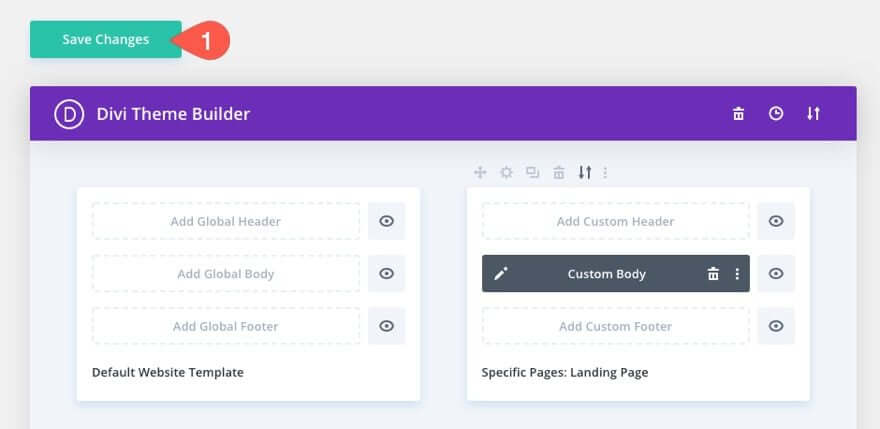
Das ist alles. Stellen Sie nun sicher, dass Sie das Layout speichern, bevor Sie den Editor verlassen.

Anschließend speichern Sie die Änderungen auch für den Theme Builder.

Und schon sind Sie fertig.
Zusammenfassung
In diesem Leitfaden haben wir gezeigt, wie Sie mit dem Divi Theme Builder von Anfang an eine Werbeleiste erstellen. Die Promo-Bar umfasst verschiedene Animationen und Designs, um die Aufmerksamkeit der Besucher zu erregen. Sie können die Promo-Leiste auch so einstellen, dass sie beim Scrollen auf der Seite oben sichtbar bleibt. Darüber hinaus haben Sie die praktische Möglichkeit, festzulegen, wo auf Ihrer Website die Promo-Leiste erscheinen soll.




