Benötigen Sie Hilfe beim Einrichten einer Elementor-Landingpage ? Suchen Sie nicht weiter.

Um schöne und effektive Landingpages zu entwickeln, ohne eine einzige Codezeile schreiben zu müssen, stellt Ihnen Elementor den visuellen Drag-and-Drop-Editor zur Verfügung, den Sie benötigen.
Aber all diese Dinge zusammenzufügen, könnte ein wenig entmutigend sein, oder?
Möglicherweise haben Sie Bedenken wie:
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Woraus sollte der Inhalt meiner Landingpage bestehen?
- Wie richtet man Elementor dafür am besten ein?
- Was kann ich tun, um meiner Website ein E-Mail-Anmeldeformular hinzuzufügen?
All diese und weitere Fragen werden in diesem Beitrag beantwortet, während wir Sie Schritt für Schritt durch den Prozess der Erstellung einer Elementor-Landingpage führen.
Lassen Sie uns zunächst die wesentlichen Komponenten jeder Landingpage ( Elementor oder anders) durchgehen. Mit dem kostenlosen Elementor-Seitenersteller zeigen wir Ihnen, wie Sie alles einrichten, einschließlich des Hinzufügens eines von MailPoet unterstützten E-Mail-Opt-in-Formulars.
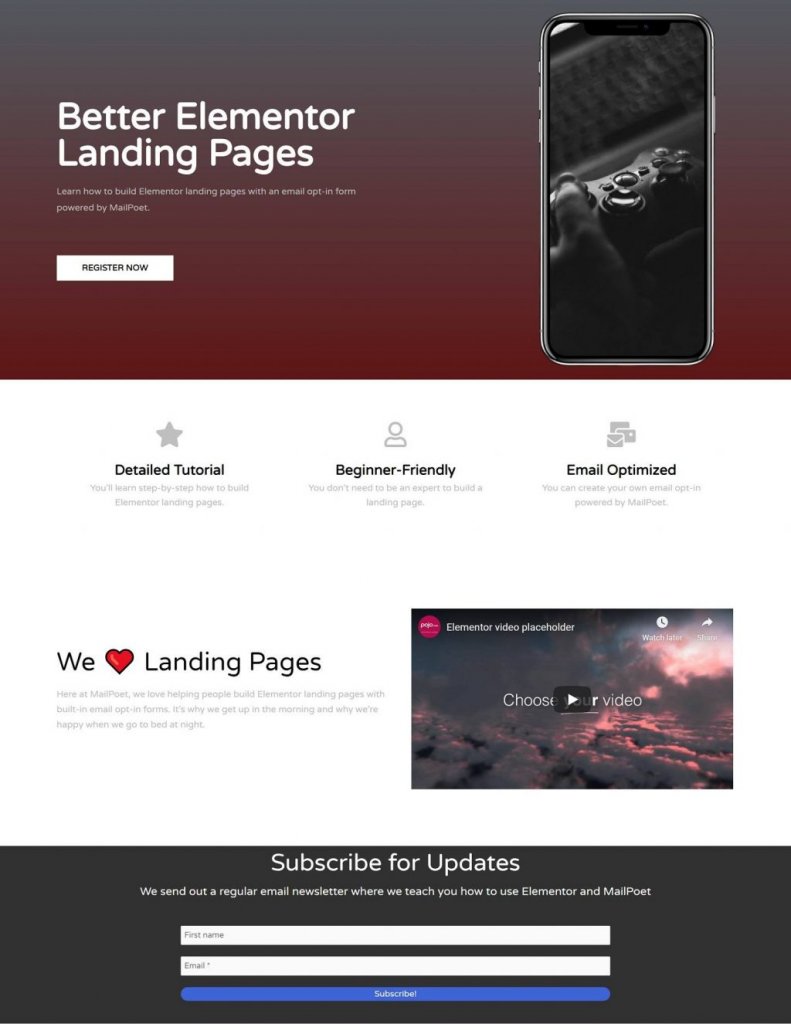
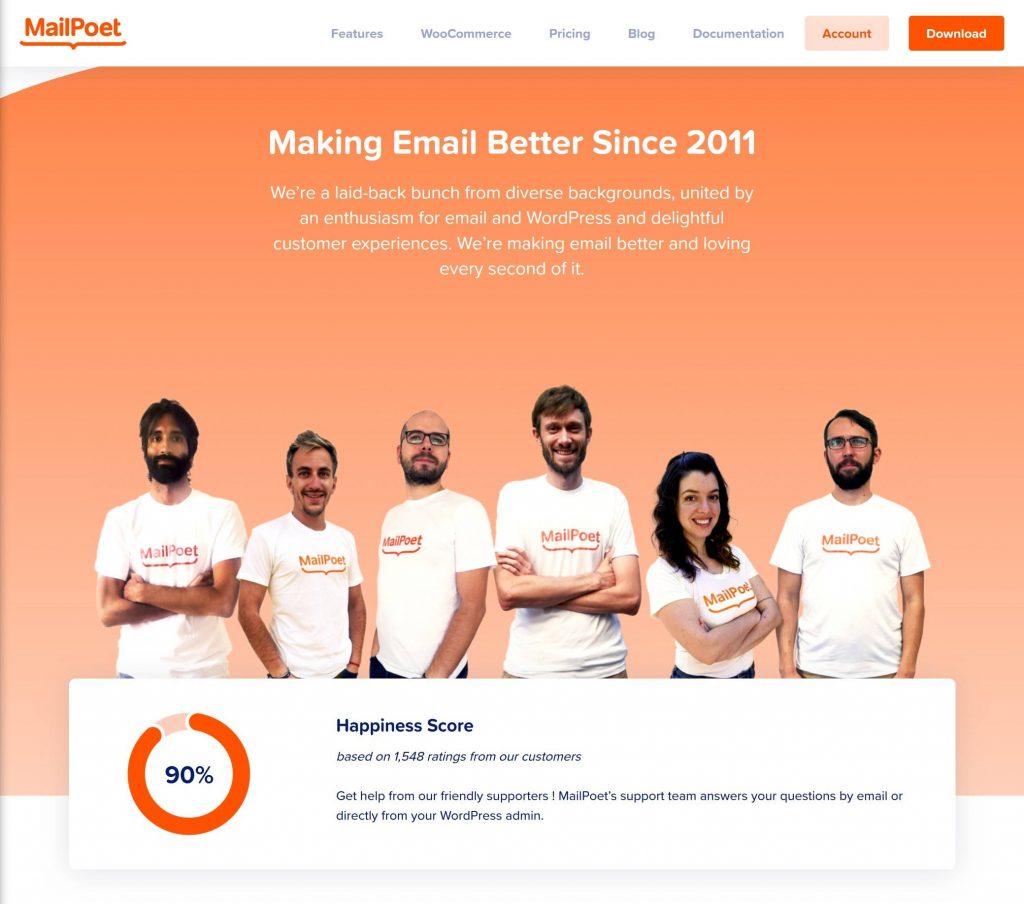
Designvorschau
Nach Abschluss dieses Beitrags können Sie ein Design wie dieses erstellen.

Schlüsselelemente des Elementor Page Builders
Wir sagen nicht, dass „Ihre Zielseite alle diese Funktionen und nichts anderes benötigt“, denn Zielseiten sind einzigartig für Ihr Produkt oder Ihre Dienstleistung.
Aber wenn wir nur vier Dinge auswählen müssten, die jede Landingpage haben sollte, wären es diese.
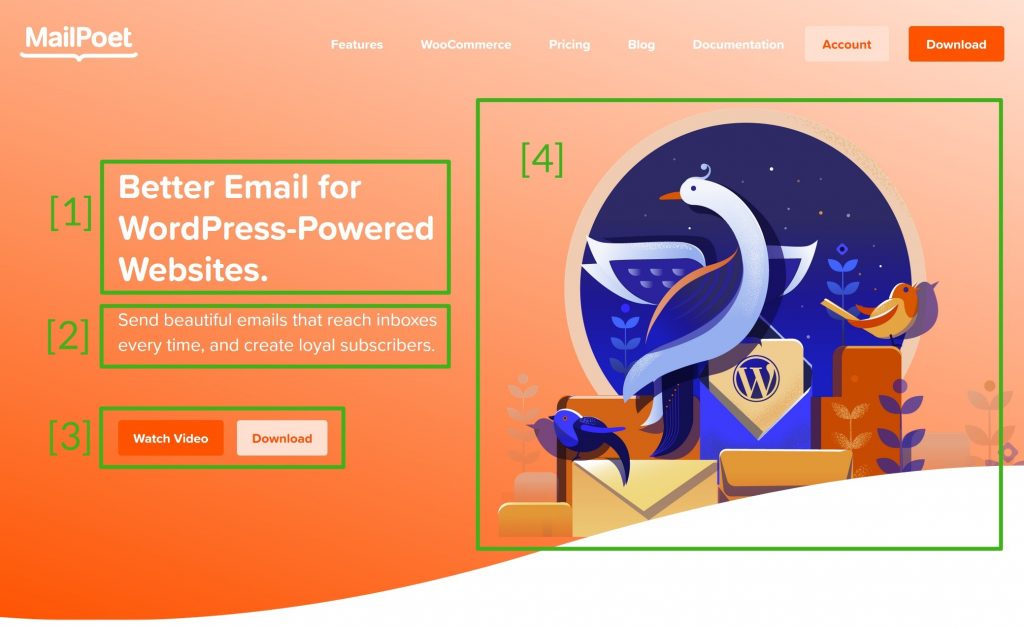
Heldenbereich
Das Material in Ihrem Heldenbereich ist der auffälligste und erscheint über dem Falz Ihrer Website. Ihre Besucher werden dies bemerken, sobald sie auf Ihrer Landingpage landen.

Es besteht keine Notwendigkeit, den Leser in einem Heldenabschnitt mit einer Textwand zu überfordern. Stattdessen beginnen die meisten Heldenabschnitte mit dem folgenden grundlegenden Aufbau:
- Überschrift : Die Überschrift ist das Erste, was ein potenzieller Kunde sieht und fasst den Hauptwert Ihres Produkts oder Ihrer Dienstleistung in einem einzigen Satz zusammen.
- Zwischenüberschrift : Eine effektive Möglichkeit, die Überschrift näher zu erläutern und sie dennoch prägnant zu halten, ist die Verwendung einer Zwischenüberschrift.
- CTA : Was Sie von den Besuchern erwarten, wird als Call-to-Action (CTA) bezeichnet. CTAs sind normalerweise auf zwei pro Seite begrenzt.
- Mediendateien: Zusätzlich zum Text ist in der Regel ein Bild, ein Video oder eine Illustration enthalten.
Merkmale und Vorteile

Danach erhalten Sie einen Abschnitt mit den Eigenschaften und Vorteilen Ihres Produkts. In diesem Abschnitt können Sie die unterstützenden Beweise für die Überschrift Ihres Helden anzeigen.
Um

Weiter unten auf der Seite haben Sie die Möglichkeit, einige Details zu Ihrer Person oder Ihrem Unternehmen hinzuzufügen. Dadurch können Sie Vertrauen bei Ihrem Publikum aufbauen.
E-Mail-Optin
Die meisten Zielseiten verfügen unten über ein E-Mail-Anmeldeformular. Man kann davon ausgehen, dass diejenigen, die sich die Zeit genommen haben, den Rest Ihrer Zielseite zu lesen, an dem interessiert sind, was Sie zu sagen haben.

Sie können in Zukunft mit ihnen in Kontakt bleiben, indem Sie sich ihre E-Mail-Adresse schnappen.
Kreative Elemente zur Erstellung einer attraktiven Landingpage
Die vier oben aufgeführten Dinge sind nicht die einzigen, die Sie berücksichtigen sollten. Als guter Ausgangspunkt eignen sie sich auch gut zum Nachdenken darüber, ob Abschnitte für Folgendes eingefügt werden sollen oder nicht:
- Beeindruckender Lebenslauf oder Portfolio.
- Soziale Beweise können in Form von Kundenreferenzen erbracht werden.
- Auf dieser Seite finden Sie die Logos bekannter Marken, mit denen Sie zusammengearbeitet haben
- Preistabellen
- Neueste Blogbeiträge
- Aufrufe zum Handeln
Im folgenden Tutorial führen wir Sie durch den Prozess der Einrichtung Ihrer Landingpages unter Verwendung dieser vier wichtigen Teile.
Wenn Sie fertig sind, haben Sie jedoch die Möglichkeit, bei Bedarf weitere Abschnitte hinzuzufügen.
Aufbau der Elementor-Landingpage
Elementor ist ein großartiges Tool zum Erstellen von Landingpages, aber jetzt ist es an der Zeit, sich an die Arbeit zu machen.
Wir zeigen Ihnen nicht nur die Vorgehensweise, sondern geben Ihnen auch einige Empfehlungen zum Inhalt und Aussehen Ihrer Landingpage.
Leinwandauswahl
Zunächst müssen Sie sich für eine Leinwand für Ihre Elementor-Seite entscheiden.
An dieser Stelle stehen Ihnen zwei Optionen zur Verfügung. Entweder Sie können ganz von vorn anfangen. Sie beginnen mit einem sauberen Grundriss, frei von jeglichen Resten Ihres aktuellen WordPress-Themes. Außerdem ist keine Seitenleiste oder kein Container zwischen der Kopf- und Fußzeile Ihres Themes erforderlich, sodass Sie die vollständige Kontrolle über alles dazwischen haben.
Sie sollten den zweiten Ansatz wählen, wenn Sie möchten, dass sich Ihre Zielseite reibungslos in den Rest Ihrer Website integrieren lässt. Wenn Sie jedoch eine einzelne Seite erstellen, ist die erste Option die bessere Wahl.
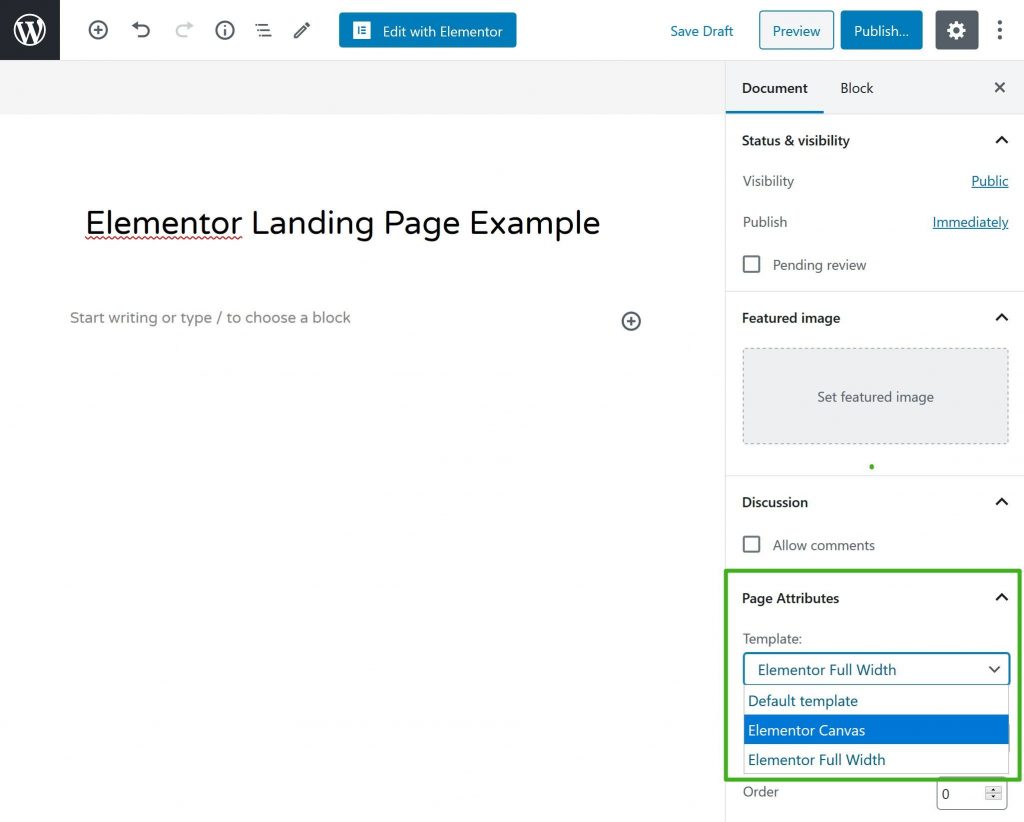
Diese Wahl treffen:
- Die Landingpage sollte auf einer Standard-WordPress-Seite gespeichert werden.
- Die Seitenleiste des Dokuments enthält einen Abschnitt mit dem Titel „Seitenattribute“.
- Wählen Sie Ihre Leinwand aus dem Dropdown-Menü „Vorlage“ aus.
Elementor verfügt über zwei Vorlagenstile.
- Elementor-Leinwand
- Elementor in voller Breite

Designansatz
Sobald Sie ein leeres Blatt Papier haben, können Sie mit dem Gestalten beginnen. Sie können bei Null anfangen und Ihre komplette Zielseite erstellen, wenn Sie der Herausforderung gewachsen sind.
Wenn dies jedoch Ihre erste Landingpage ist, kann es etwas einschüchternd sein, alles manuell zu erledigen.
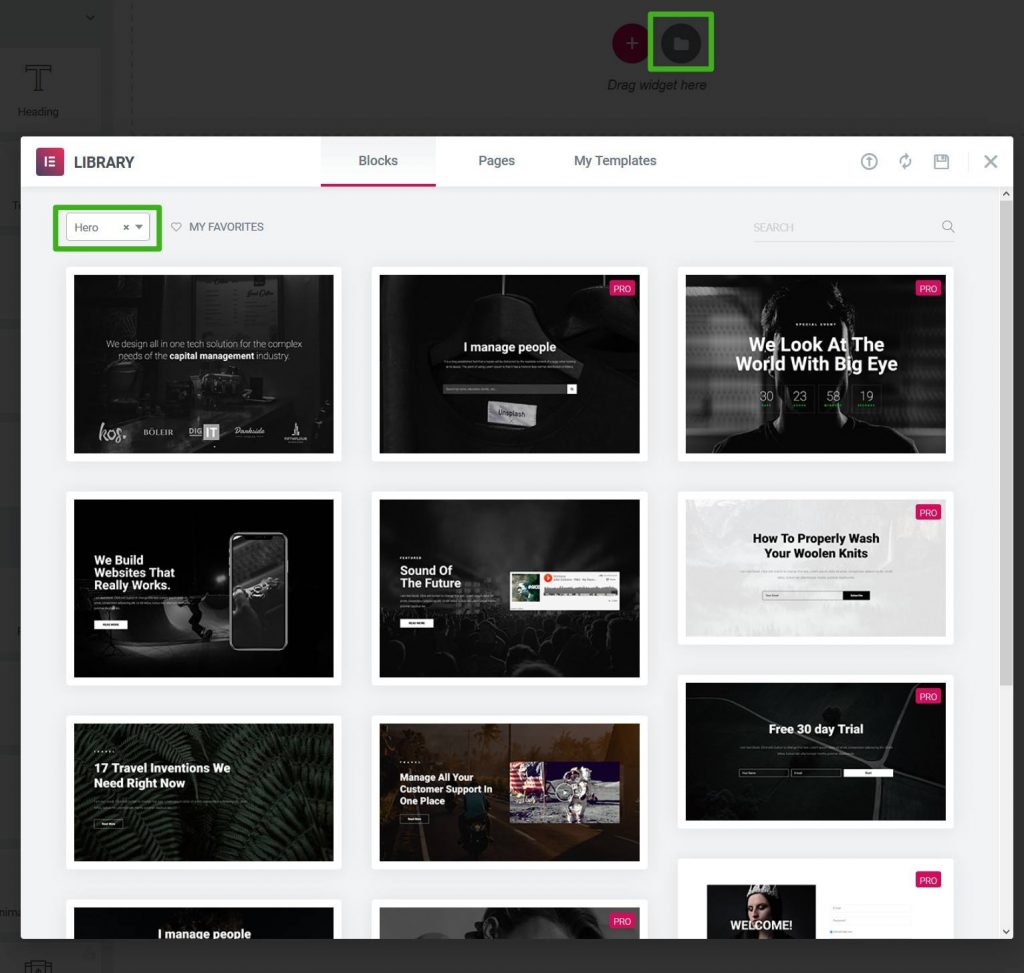
Bitte werfen Sie einen Blick auf die Vorlagen, die Sie durch Klicken auf das Ordnersymbol in der Symbolleiste Ihres Browsers finden
Um zu sehen, ob Sie eine vollständig erstellte Zielseitenvorlage finden können, die zu Ihrem Thema passt, können Sie die Seitenvorlagen durchsuchen.
Allerdings ist die Registerkarte „Blockvorlagen“ in der Regel eine bessere Alternative. Teile des Designs Ihrer Landingpage können in eine Blockvorlage integriert werden. Wie bei Legos können Sie die Teile mischen und kombinieren, um Ihr ideales Design zu schaffen.

Elementor-Blockvorlagen sind nischenspezifisch. Es stehen folgende Vorlagentypen zur Verfügung: „Hero“, „Features“ und „Info“.
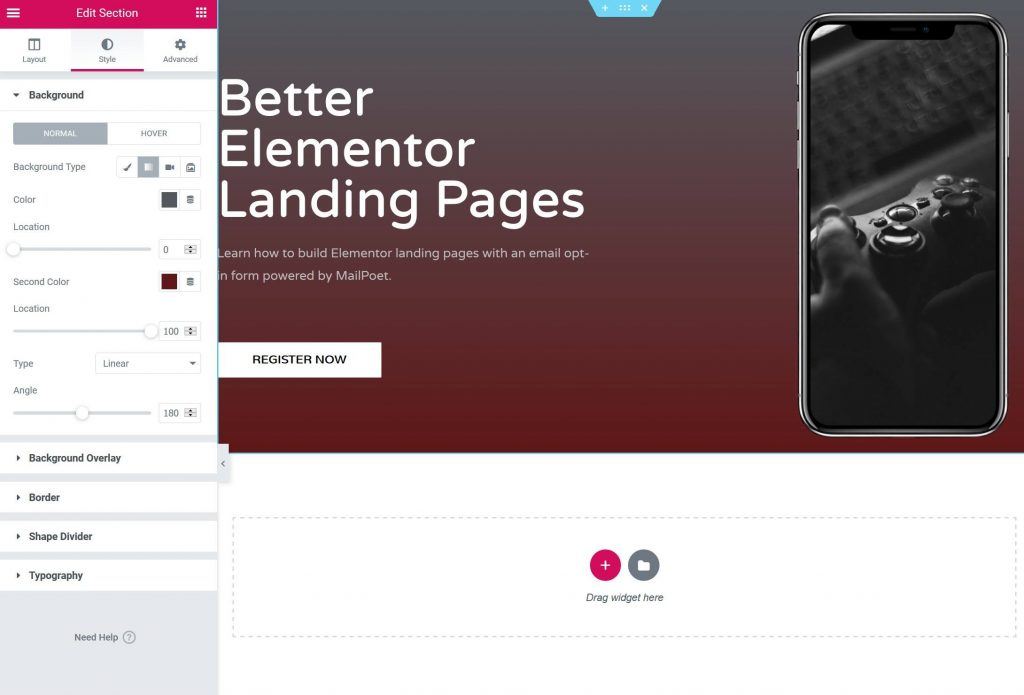
Design des Heldenbereichs
Jetzt ist es an der Zeit, sich an die Arbeit zu machen und Ihre Landingpage bis ins kleinste Detail zu erstellen.
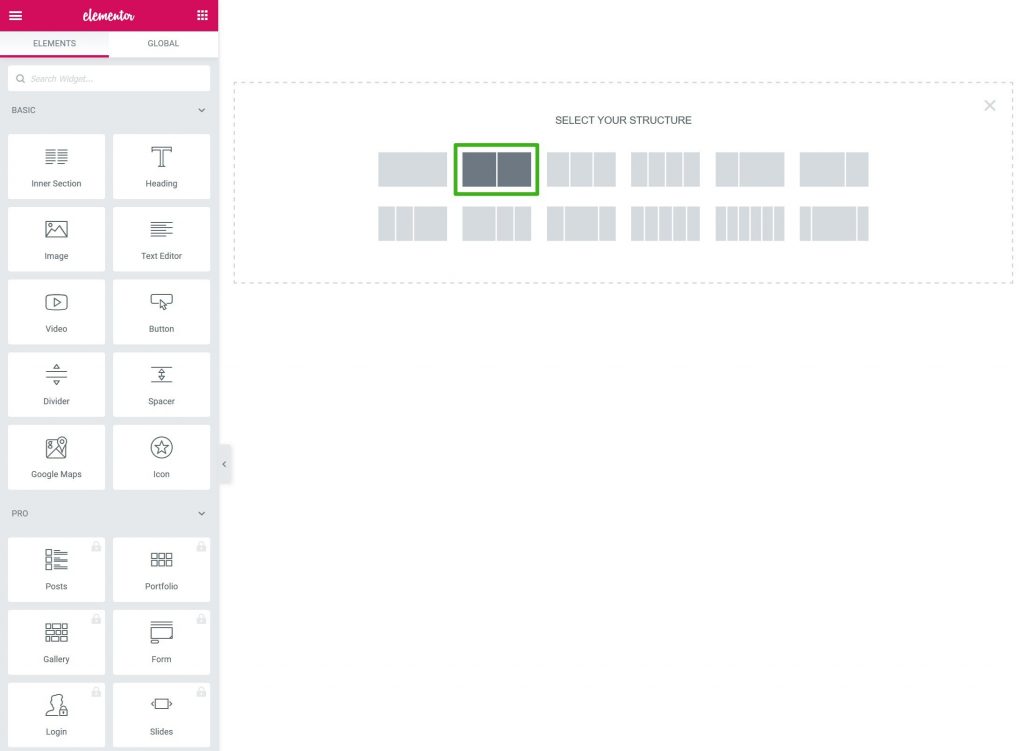
Das Standardverhalten von Elementor besteht darin, dass jeder „Teil“ Ihrer Zielseite ein eigener separater Abschnitt im Editor ist.
Klicken Sie zunächst auf das Pluszeichen (+). Daher entwerfen Sie normalerweise einen zweispaltigen Bereich für Ihren Heldenbereich.

Innerhalb der Spalten können Sie dann Inhalts-Widgets einfügen.
Sie können Folgendes in die linke Spalte einfügen.
- Für Ihre Überschrift ein H1-Überschriften-Widget. Dies sollte eine Zusammenfassung in einem Satz sein. Beschreiben Sie in diesem Abschnitt den Kern dessen, was Sie verkaufen. „Bessere E-Mails für WordPress-basierte Websites“ ist der Slogan von MailPoet.
- Verwenden Sie für Ihre Unterüberschrift ein H2- oder H3-Header-Widget. Gehen Sie hier nicht über einen oder zwei Absätze hinaus. Sie haben die Möglichkeit, Ihre Angaben im Titel näher zu erläutern. In Bezug auf MailPoet bedeutet das: „Versenden Sie wunderschöne E-Mails, die jedes Mal in den Posteingängen ankommen, und gewinnen Sie treue Abonnenten.“
- Für Ihren Call-to-Action benötigen Sie ein oder mehrere Button-Widgets. Die Verwendung von mehr als einer Call-to-Action-Schaltfläche erfordert eine hellere primäre CTA-Schaltfläche.
In der rechten Spalte können Sie dann ein Bild- oder Video-Widget einfügen.
Abschnittseinstellungen können verwendet werden, um einen Hintergrund für alle Ihre Heldenabschnitte bereitzustellen.

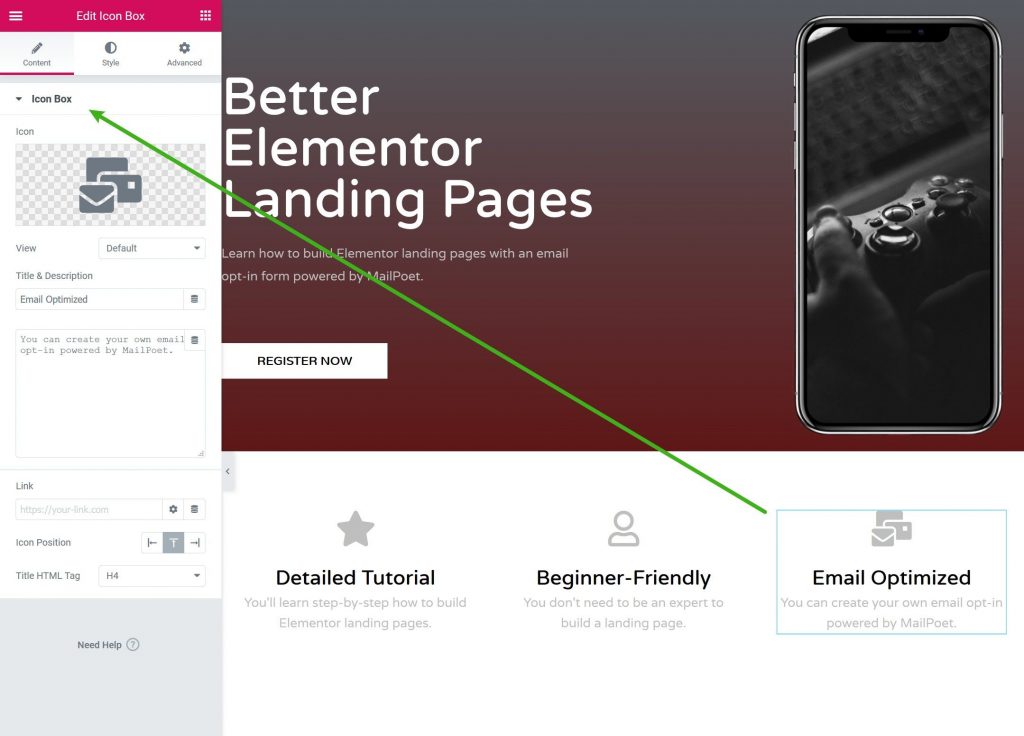
Entwerfen Sie Ihre Funktionen
Fahren Sie mit dem Abschnitt über Funktionen und Vorteile fort.
Fügen Sie für ein kompakteres Design einen neuen Abschnitt mit drei oder vier Spalten hinzu. Daher können Sie das Icon-Box-Widget verwenden, um jede Funktion einzeln aufzulisten.

Es ist typisch, dass Landingpages diese Icon-Box-Technik verwenden.
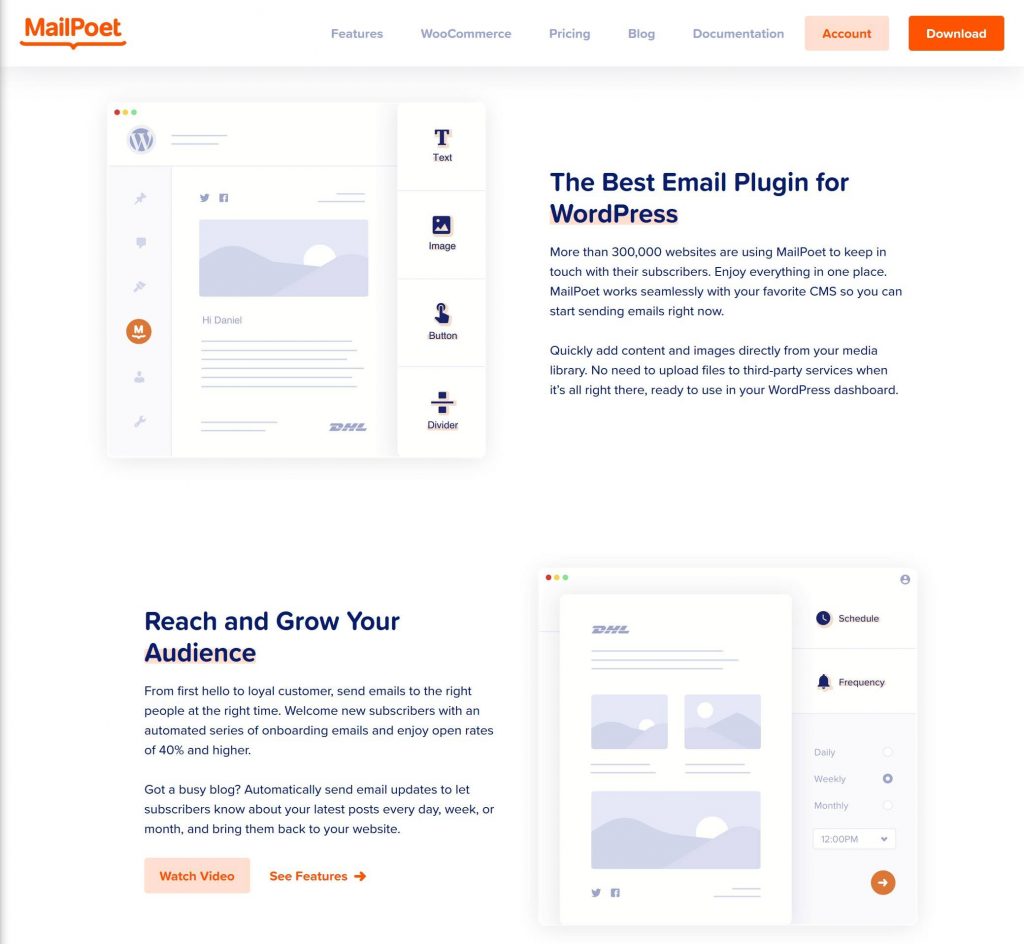
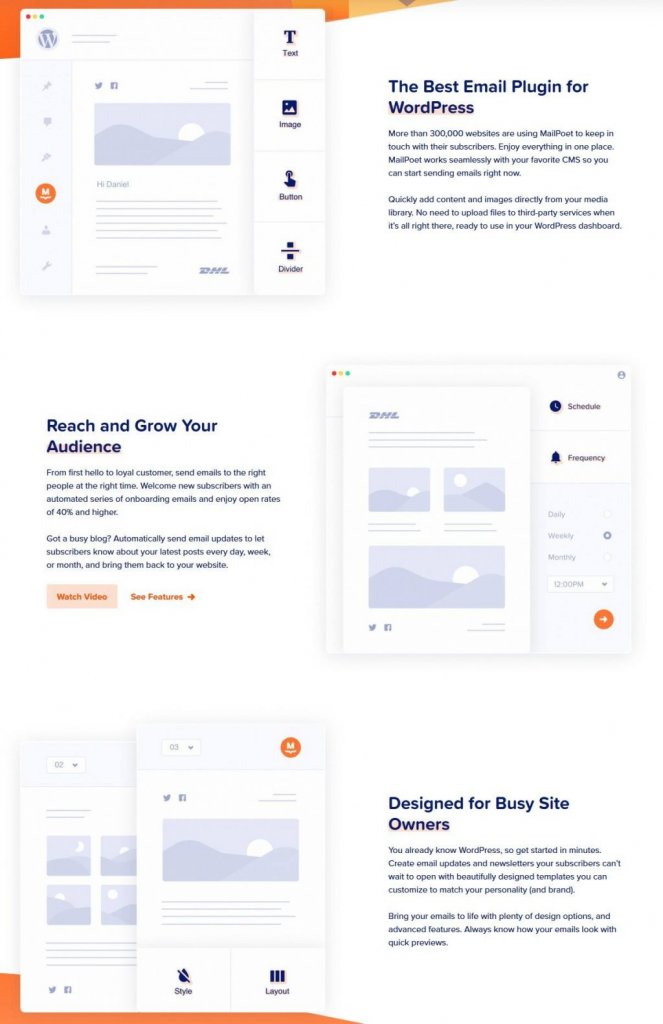
Erstellen Sie zweispaltige Abschnitte für jede Funktion, wie auf der MailPoet-Homepage gezeigt, wenn Sie näher auf die einzelnen Funktionen eingehen möchten.
Text auf der einen Seite, ein Bild auf der anderen. Um die Sache frisch zu halten, können Sie die Seite des Textes wechseln.

Es ist wichtig zu bedenken, dass Funktionen nicht isoliert aufgeführt werden sollten. Es ist auch eine gute Idee, den Wert zu demonstrieren, den jede Funktion Ihren Benutzern bietet.
E-Mail-Anmeldeformular
Ein Tool zum Sammeln von E-Mail-Adressen und zum Erweitern Ihrer Abonnentenliste ist in der kostenlosen Version von Elementor nicht enthalten, Sie können es jedoch beim Kauf von Elementor Pro erhalten.
Sie können das kostenlose MailPoet-Plugin verwenden, um Ihrer Elementor-Landingpage ein E-Mail-Anmeldeformular hinzuzufügen.
Wenn Sie Elementor verwenden, kann MailPoet Ihnen beim Einrichten eines E-Mail-Opt-Ins helfen und auch die Zustellung von Newslettern über Ihr WordPress-Dashboard automatisieren oder manuell durchführen.
Wenn Sie mit MailPoet beginnen möchten, müssen Sie Elementor für einen Moment verlassen und das kostenlose Plugin herunterladen und installieren. Schließen Sie den kurzen Einrichtungsvorgang auf der Registerkarte „MailPoet“ ab.
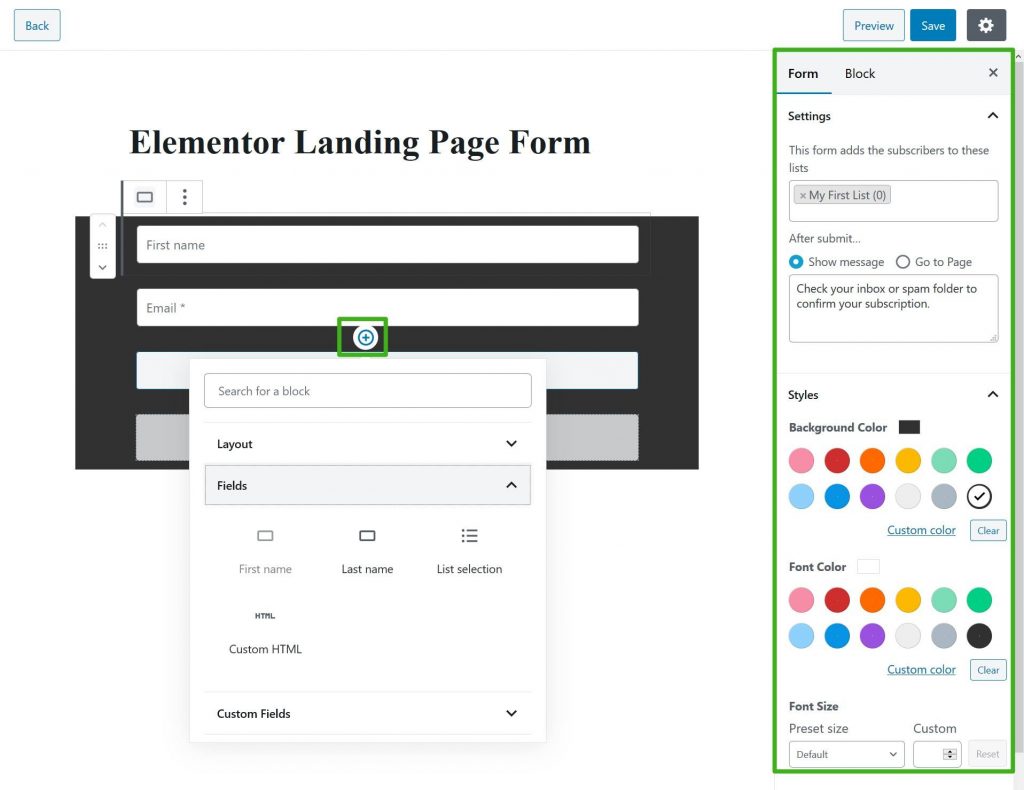
Erstellen Sie in MailPoet Forms „Neu hinzufügen“ ein Opt-in-Formular für Ihre Landingpage.
Fügen Sie neue Felder hinzu, indem Sie auf das +-Symbol klicken. Wenn Sie beispielsweise Besuche verfolgen möchten.
Ihr Formular kann mithilfe der Formulareinstellungen in der Seitenleiste konfiguriert und gestaltet werden.

Wenn Sie dies abgeschlossen haben, speichern Sie das Formular.
- Gehen Sie zurück zur Elementor-Oberfläche.
- Speichern Sie Ihre Änderungen.
- Aktualisieren Sie die Benutzeroberfläche.
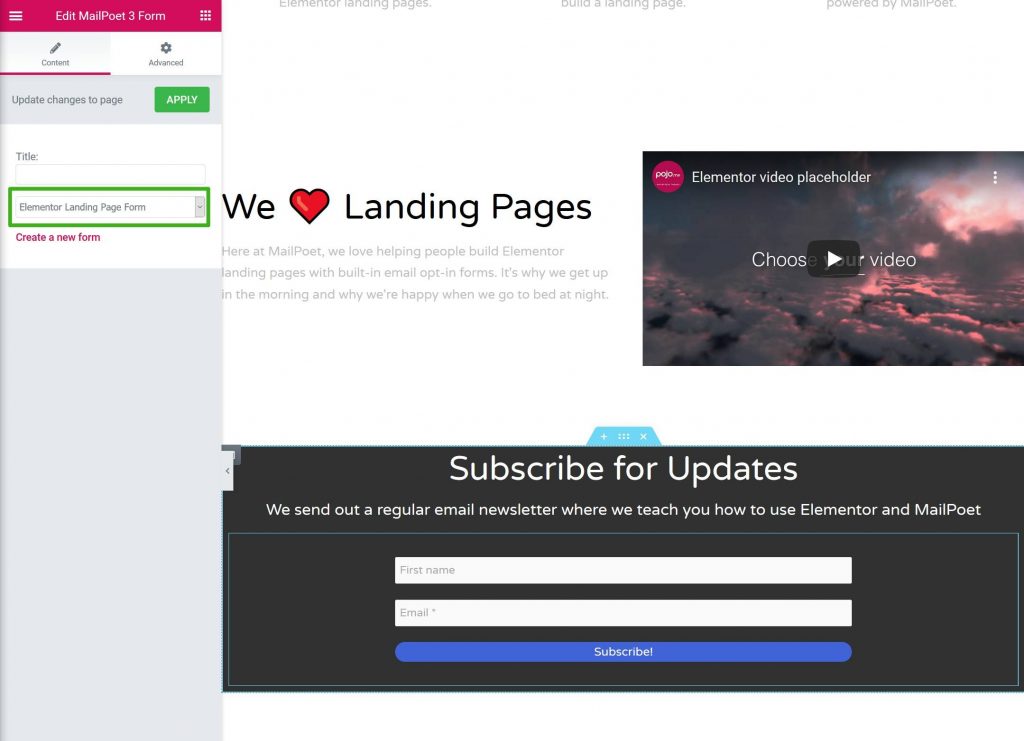
Um Ihr E-Mail-Anmeldeformular zu Ihrer Zielseite hinzuzufügen, aktualisieren Sie einfach Elementor und suchen Sie nach dem neuen MailPoet 3-Widget.
Dieses neue Formular steht in den Einstellungen des Widgets zur Auswahl zur Verfügung. In Elementor sollten Sie nun eine Live-Vorschau Ihres Formulars sehen können.

Auf der Registerkarte „Erweitert“ der Widget-Einstellungen können Sie das Verhalten und den Abstand des Formulars anpassen.
Sie können bei Bedarf auch andere Elementor-Widgets verwenden, z. B. eine Überschrift über Ihrem Formular.
Es ist fertig! Für die Gestaltung einer Landingpage wurde Elementor verwendet.
Erstellen Sie Ihre eigene Elementor-Landingpage!
Eine ansprechende und erfolgreiche WordPress-Landingpage kann nur mit der kostenlosen Version von Elementor erstellt werden.
Auf Wunsch kann alles von Grund auf neu aufgebaut werden. Erfahren Sie, wie Sie Elementor-Vorlagen verwenden, um den Prozess erheblich zu vereinfachen, wenn Ihnen das zu viel ist.
Die Blockvorlagen von Elem Entor sind ein solider Mittelweg. Um die Vorlagen anzupassen, können Sie sie als Ausgangspunkt verwenden und dann Ihre eigenen Informationen und Ihren eigenen Stil hinzufügen.
Das Hinzufügen eines E-Mail-Anmeldeformulars zu Ihrer Landingpage ist mit der kostenlosen Edition von Elementor nicht möglich.
Mit Elementor mit dem kostenlosen MailPoet -Plugin können Sie Ihre E-Mail-Liste erweitern, indem Sie eine Zielseite erstellen, die zum Senden von E-Mails von Ihrem WordPress-Administrator verwendet werden kann.
Mit dem speziellen Widget in Elementor können Sie Ihr eigenes, maßgeschneidertes E-Mail-Anmeldeformular erstellen und es direkt in Ihr Design integrieren.





