Es ist wichtig, einen Bereich auf Ihrer Website zu haben, in dem Sie Ihre Arbeit anzeigen können. Wenn Sie ein Stylist sind, können Sie verschiedene Projekte auf Ihrer WordPress-Website einrichten, um Ihre Ideen zu demonstrieren. Wenn Sie ein Markendesigner sind, ist ein Portfolio eine großartige Möglichkeit, Ihre bisherige Arbeit zu zeigen. Darüber hinaus könnten wir noch einen Schritt weiter gehen und mehrere Kategorien für unsere Projekte aufnehmen. Das filterbare Portfolio-Modul von Divi ist hier praktisch.

Mit diesem Modul können wir unsere harte Arbeit auf einfache und organisierte Weise präsentieren. In dieser Lektion gestalten wir die einzelnen Rasterobjekte des Moduls „Filterbares Portfolio“. Wir verwenden kostenlose Layoutpakete von Divi Conference und Divi Online Yoga Instructor, die bei jedem Kauf von Divi enthalten sind. Wie bei allem in Divi können wir dieses Modul so gestalten, dass es unseren spezifischen Bedürfnissen und Wünschen entspricht. Aber bevor wir uns mit dem Styling befassen, lernen wir ein wenig mehr über das Modul.
Was ist Divi’s Filterbares Portfolio-Modul?
Projekte sind eine Form von benutzerdefinierten Beiträgen, die ähnlich wie Beiträge funktionieren. Diese finden Sie in Ihrem WordPress-Dashboard.

Hier konstruieren Sie die verschiedenen Projekte, die Ihr Filterbares Portfolio-Modul füllen. Das Modul bietet uns zwei Möglichkeiten, unsere Projekte anzuzeigen: Raster oder volle Breite. Die Gitterstruktur wird von uns verwendet und gestylt. Mit dem Filterable Portfolio Module können wir unsere aktuellsten Projekte hervorheben. Unsere Website-Besucher sehen eine Filterleiste über unserem Portfolio-Raster. Sie können dann durch die Portfoliokategorien navigieren, die wir innerhalb des Moduls anzeigen lassen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
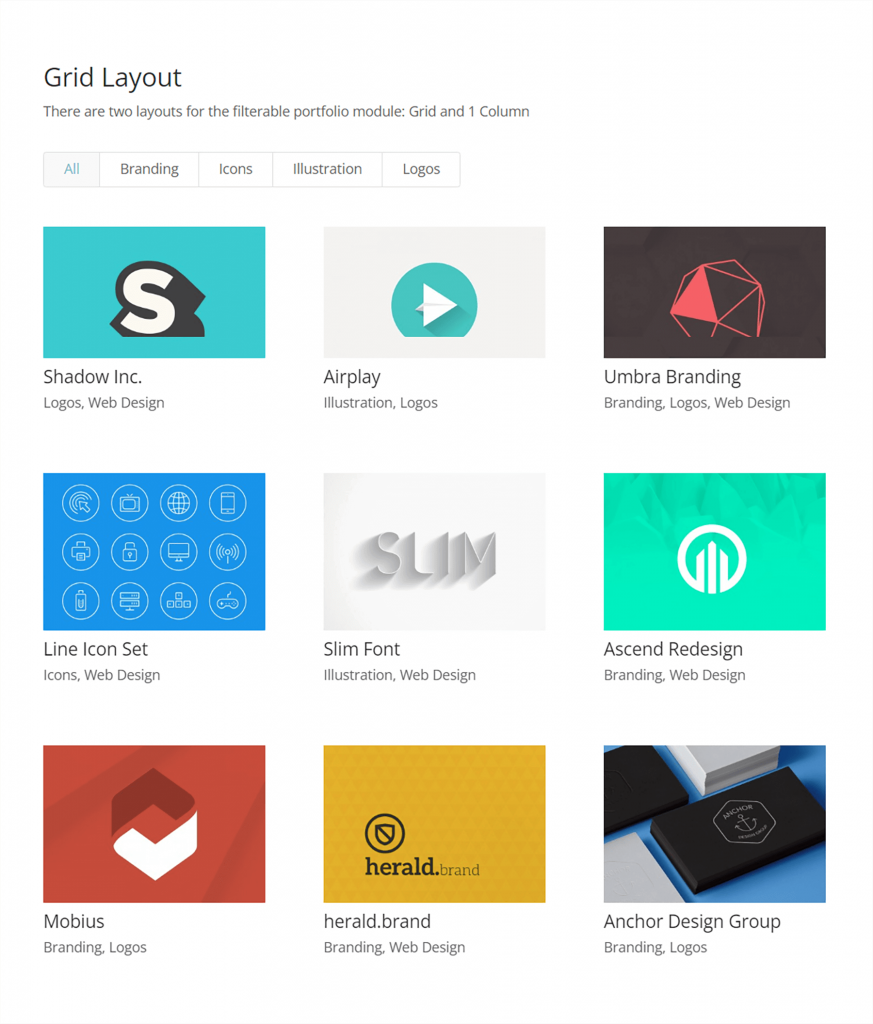
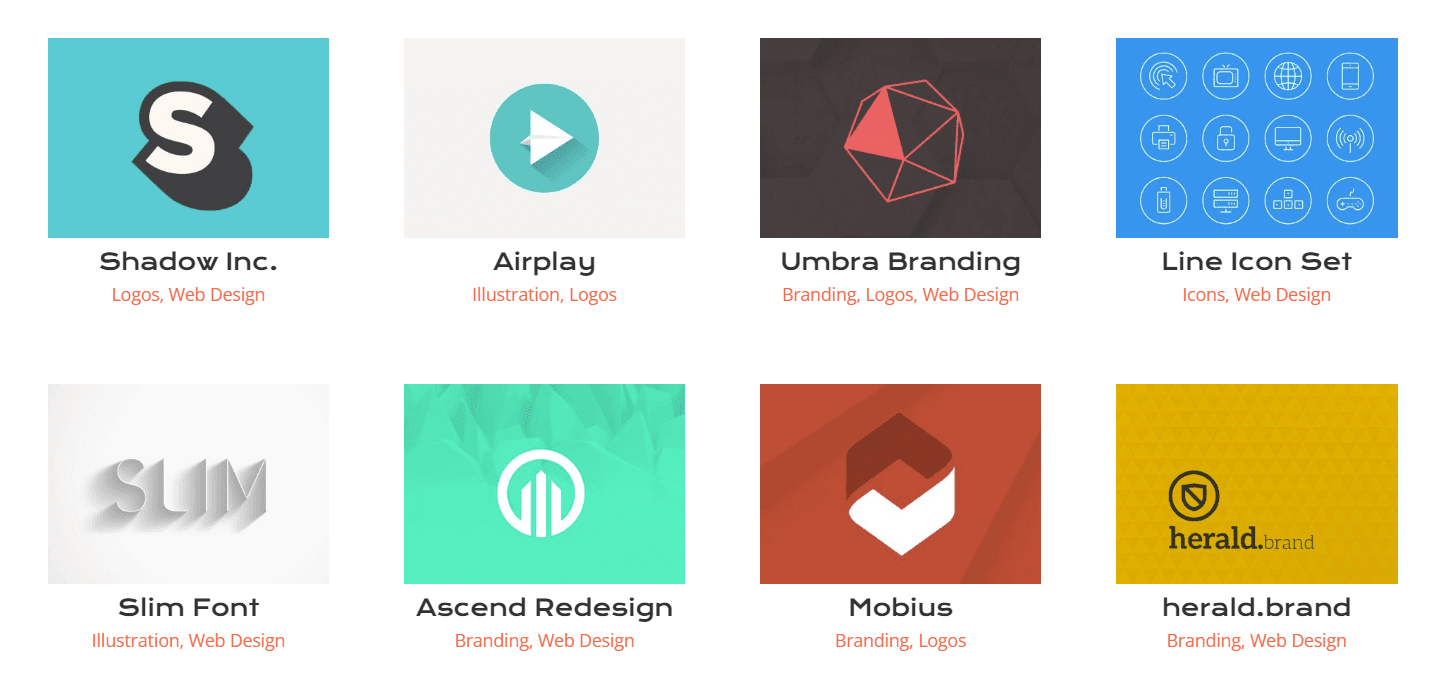
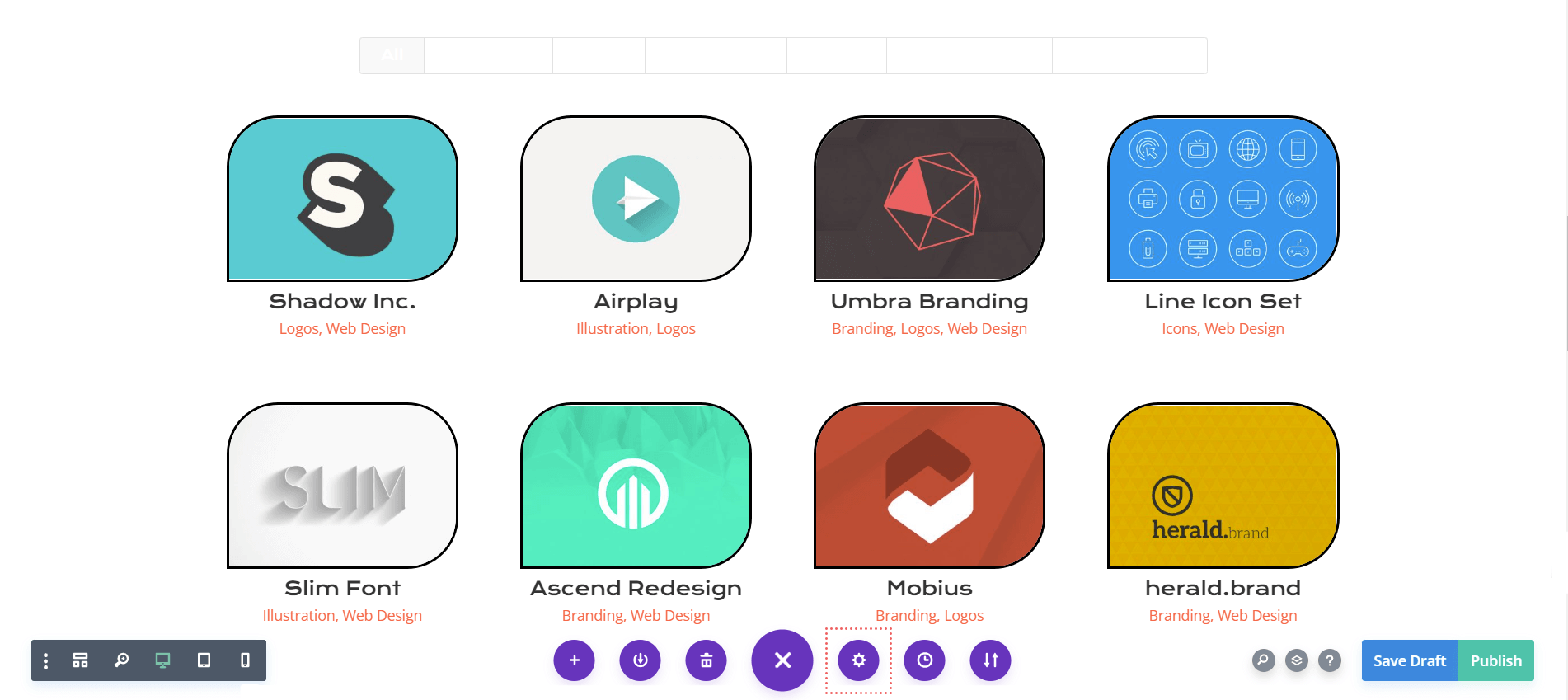
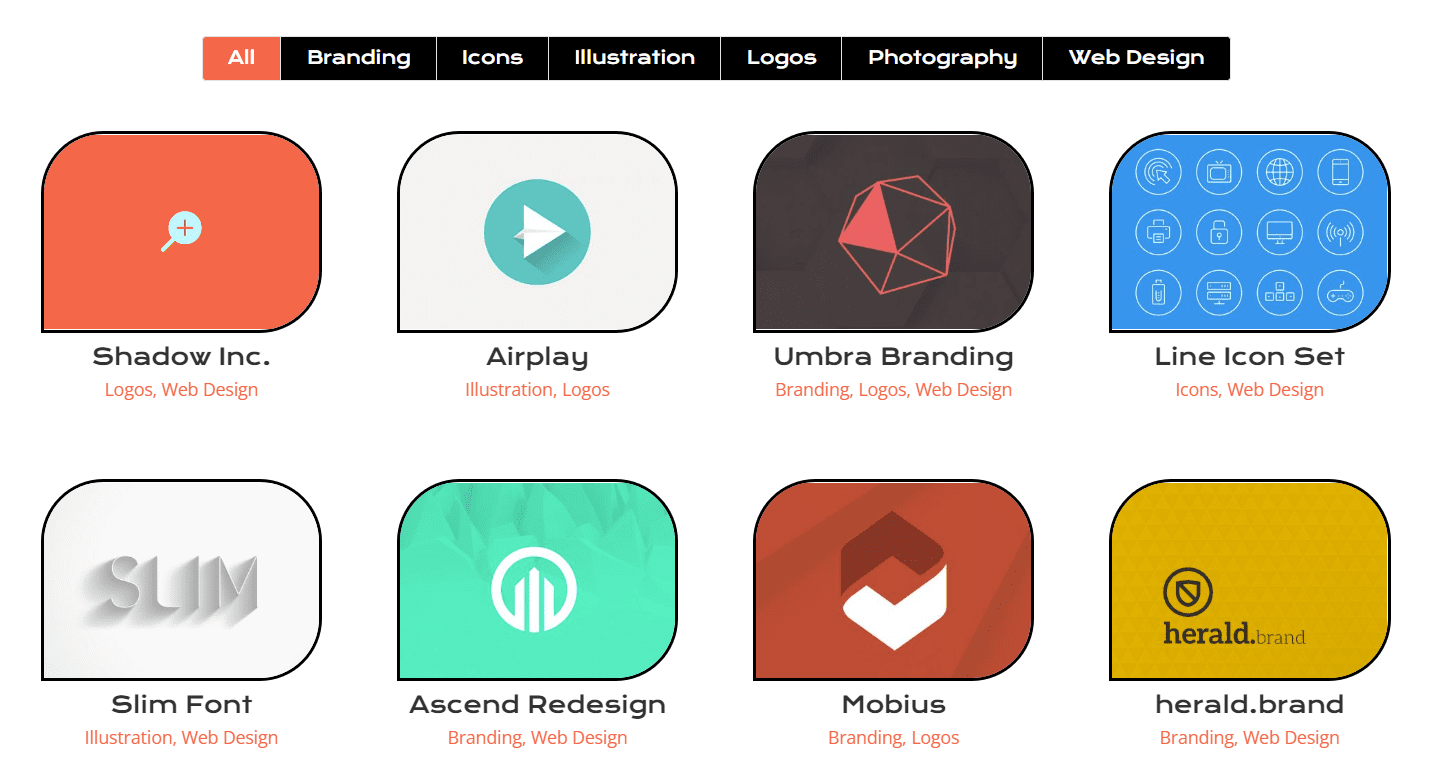
Jetzt anfangenHier ist ein Beispiel für ein grundlegendes Modul-Setup mit einigen Beispielprojekten:

Überlegungen zum Styling des filterbaren Portfolios von Divi
Das filterbare Portfolio-Modul verfügt wie alle Divi-Module über viele Funktionen, die wir nach unseren Wünschen konfigurieren können. Infolgedessen können die meisten Funktionen des Moduls über die Registerkarte „Design“ im Modalfeld „Einstellungen“ des Moduls geändert werden. Änderungen können wir unter anderem in folgenden Bereichen vornehmen:
- Projekttitel
- Projektkategorie
- Miniaturansicht
- Text filtern
- Miniaturbild-Hover
- Seitennummerierung
Dies ist keine vollständige Liste, und wir haben noch nicht einmal begonnen zu diskutieren, wie CSS die Anpassungen des Moduls verbessert hat!
So gestaltet We’ das filterbare Portfolio-Modul von Divi’
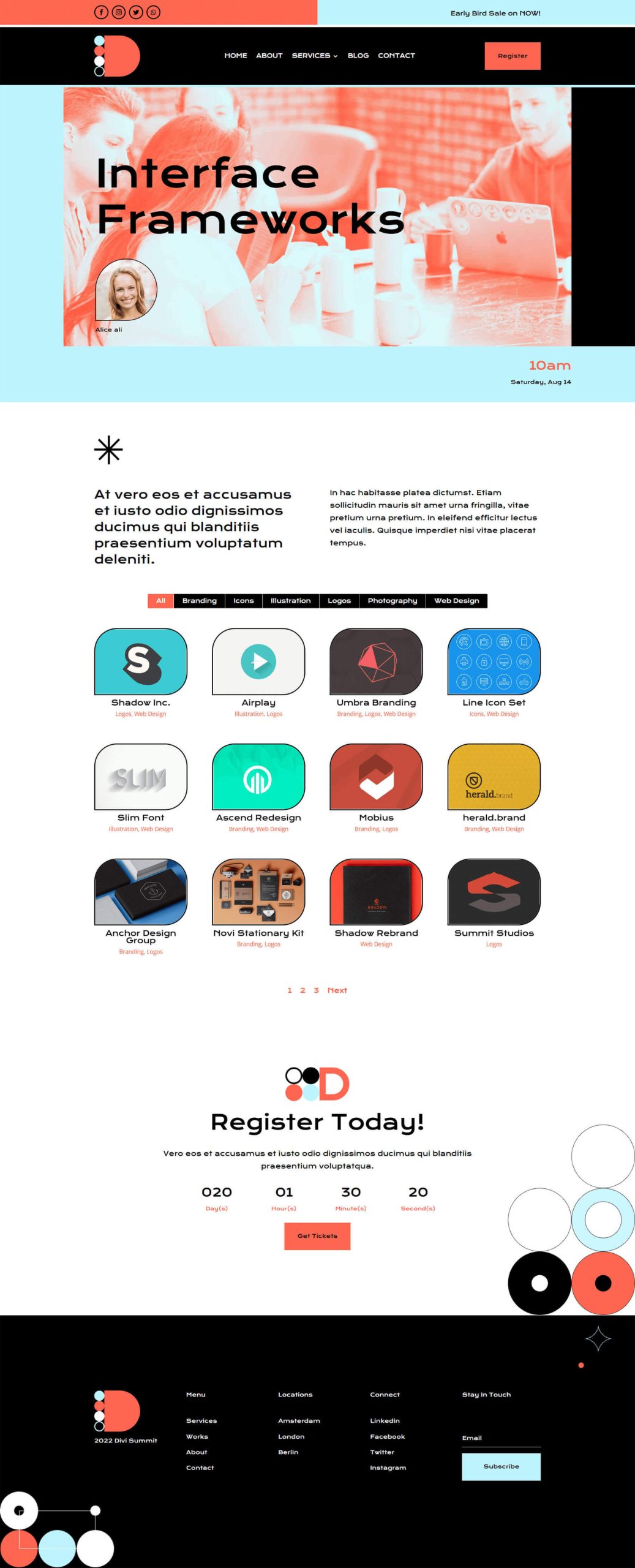
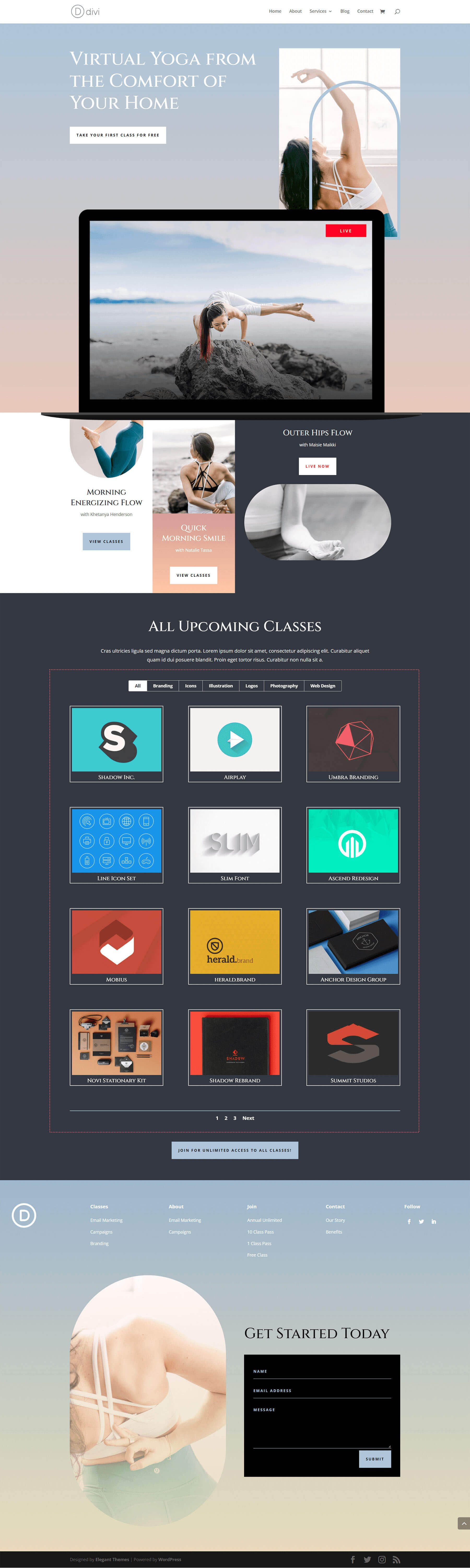
Wie bereits erwähnt, werden wir für diese Sitzung zwei Layouts von Divi Conference und Divi Online Yoga Instructor verwenden. Nachfolgend erhalten Sie eine Vorschau auf die Arbeit, die wir während dieses Kurses durchführen werden.
So sieht das Event-Layout der Divi-Konferenz aus –

Und so sieht das Divi Online Yoga Instructor Landing Page Layout aus:

Beide Layouts sind in Divi Builder leicht zugänglich. Lassen Sie uns diese Party beginnen!
Styling Divi’s Filterbares Portfolio-Modul: Divi Conference Edition
In erster Linie müssen wir die Veranstaltungsseitenvorlage des Divi Conference Layout Pack installieren. Wir gehen in die Divi-Bibliothek, nachdem Sie eine neue Seite in WordPress eingerichtet und den Divi Builder aktiviert haben.
Rufen Sie die Divi-Layoutbibliothek auf
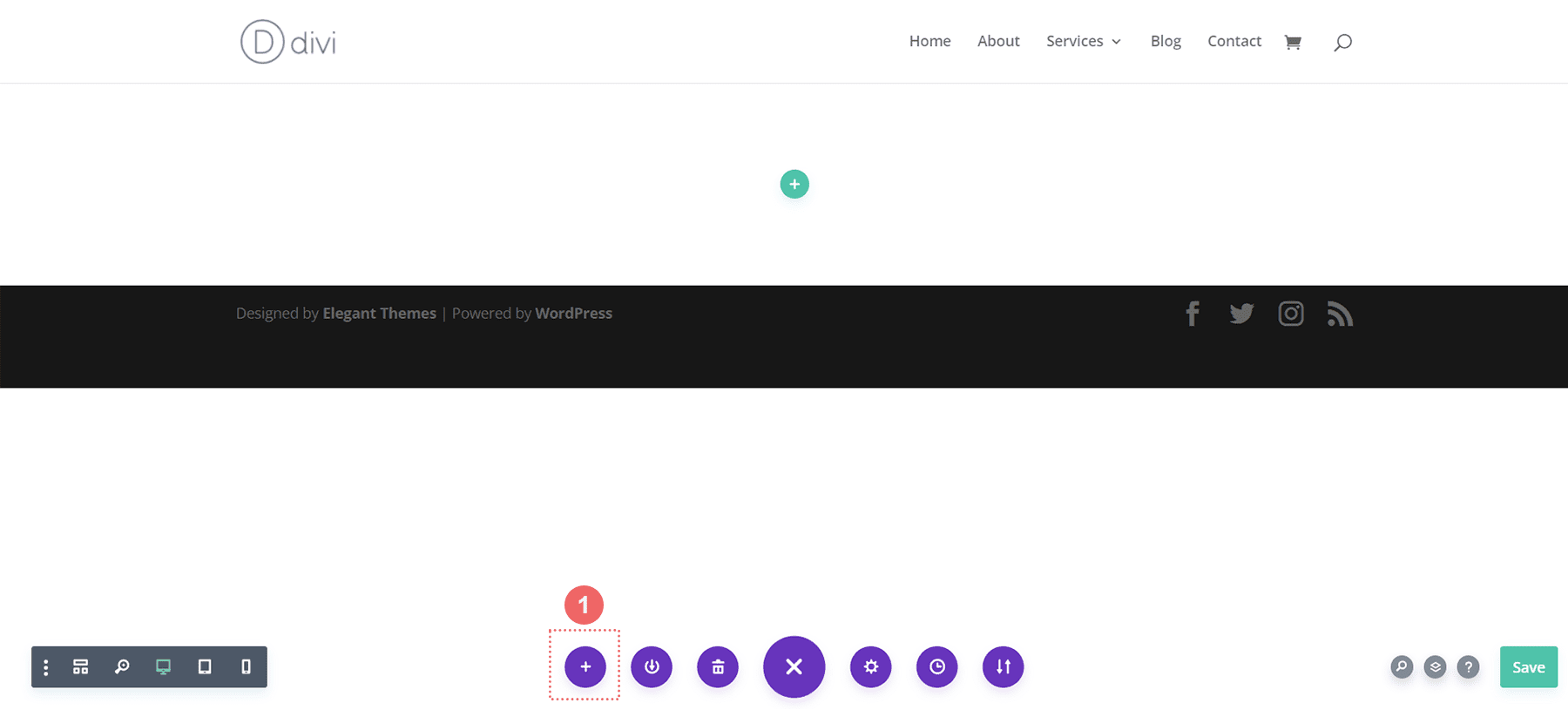
Um auf die Divi-Layoutbibliothek zuzugreifen, klicken Sie auf das Symbol Aus Bibliothek laden.

Suchen Sie das Layout in der Divi-Layoutbibliothek
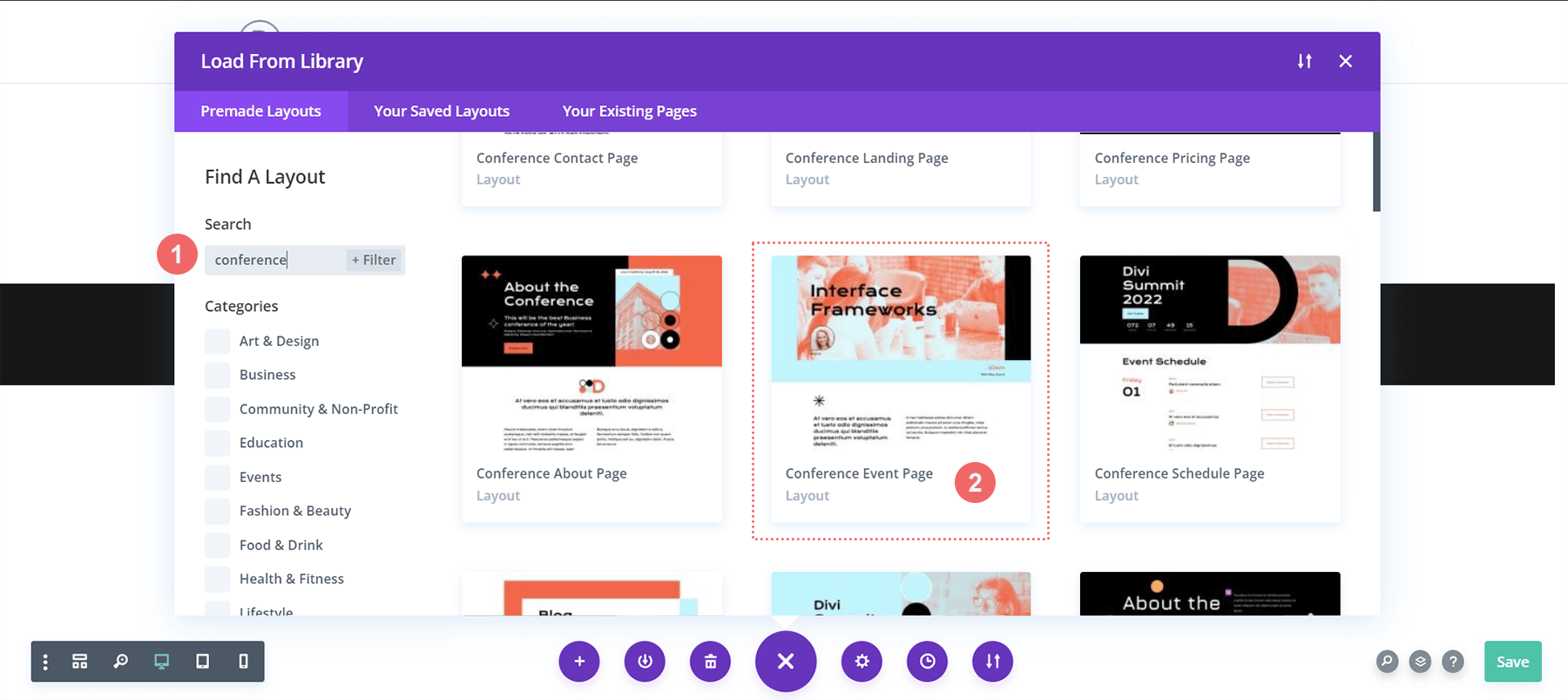
Durchsuchen Sie die Layout-Bibliothek von Divi mithilfe der Suchfunktion nach dem Seitenlayout der Divi-Konferenzveranstaltung.

Installieren Sie das Layout
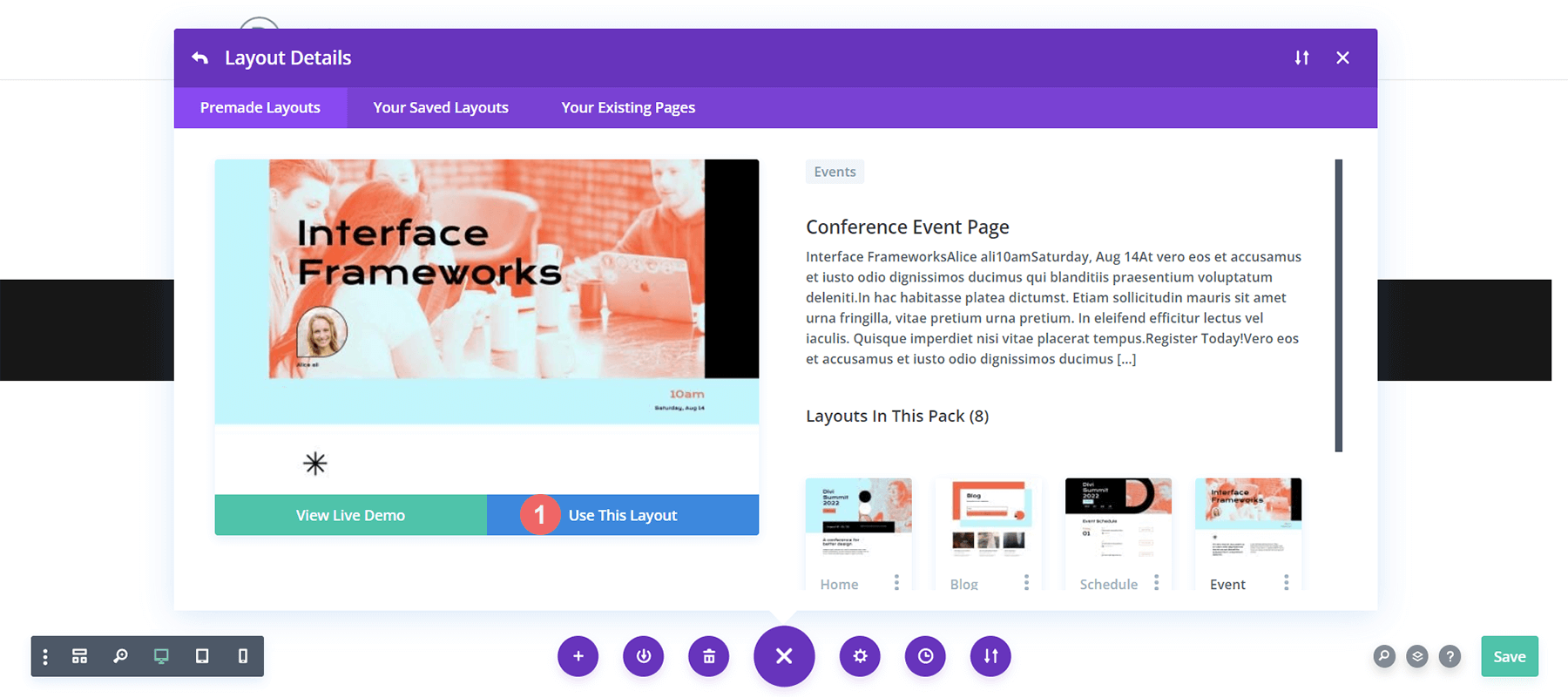
Wenn Sie sich für ein Layout entschieden haben, klicken Sie auf die Schaltfläche Dieses Layout verwenden, um es Ihrer Seite hinzuzufügen.

Bildmodul entfernen und ersetzen
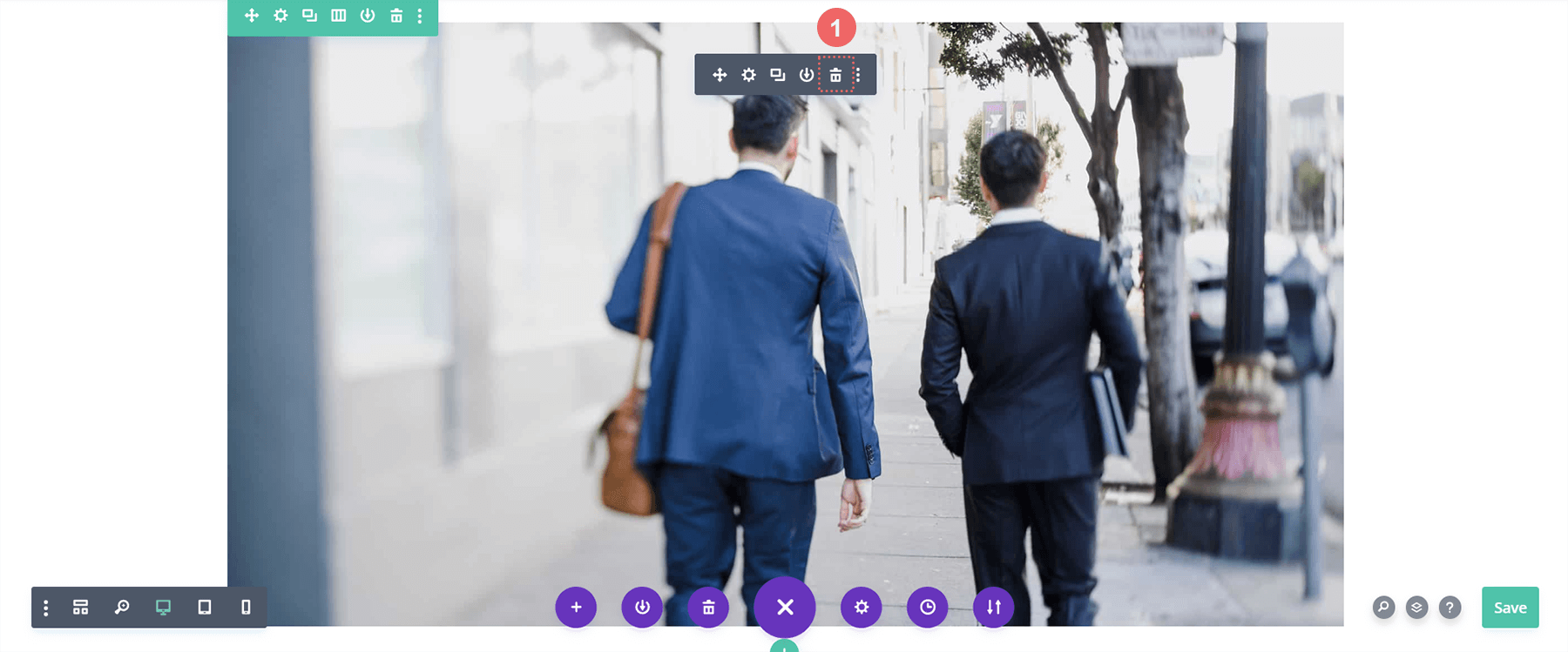
Wir löschen das unten gezeigte Bildmodul, um einen Platz für das filterbare Portfoliomodul zu schaffen, das wir gestalten werden. Nachdem Sie den Mauszeiger über das Bild bewegt haben, klicken Sie auf das Symbol „Löschen“, um es zu löschen.

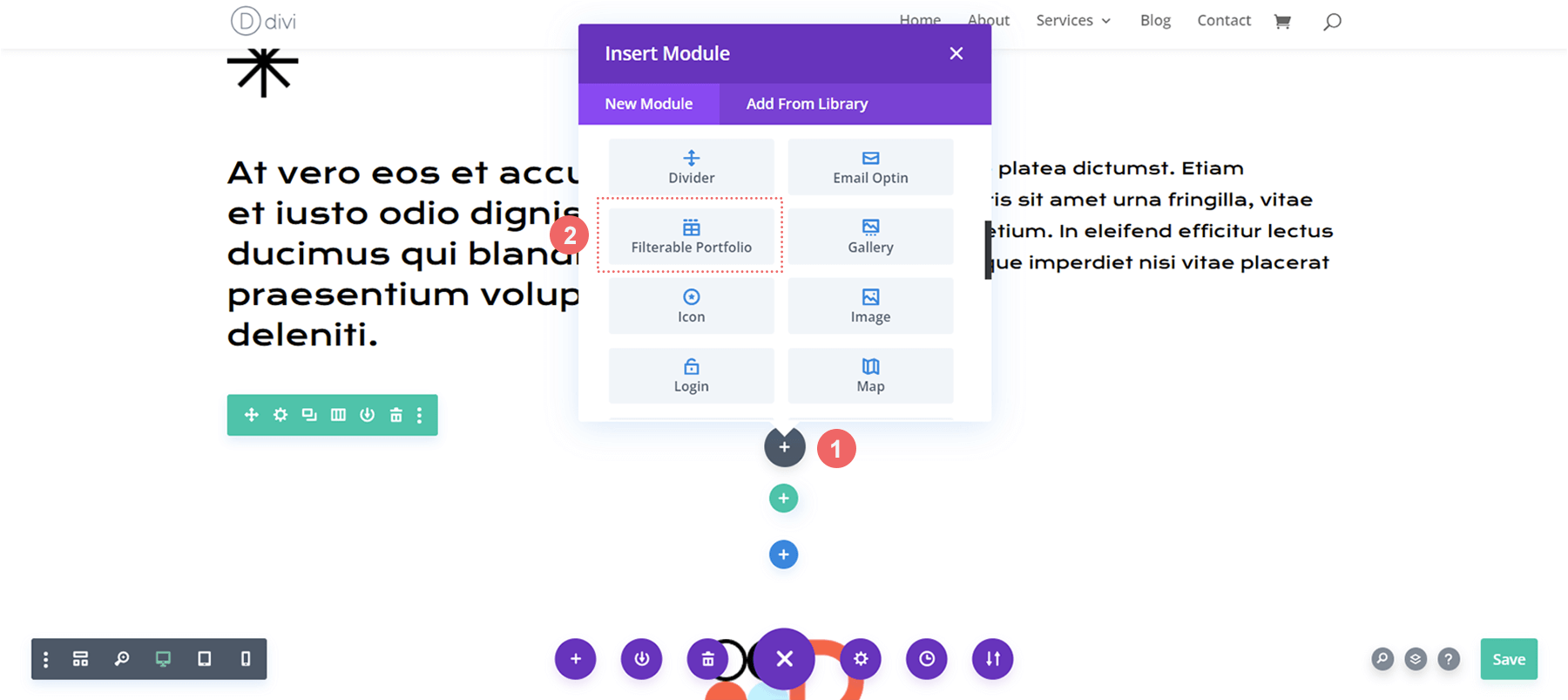
Fügen Sie das Divi Filterable Portfolio Module ein
Wir können jetzt Platz für unser filterbares Portfolio-Modul schaffen, indem wir das Bildmodul entfernen. Wir wählen das Modul aus dem Modalfeld für das Modul aus, das durch Klicken auf das Symbol „Modul hinzufügen“ (das graue Pluszeichen) angezeigt wird.

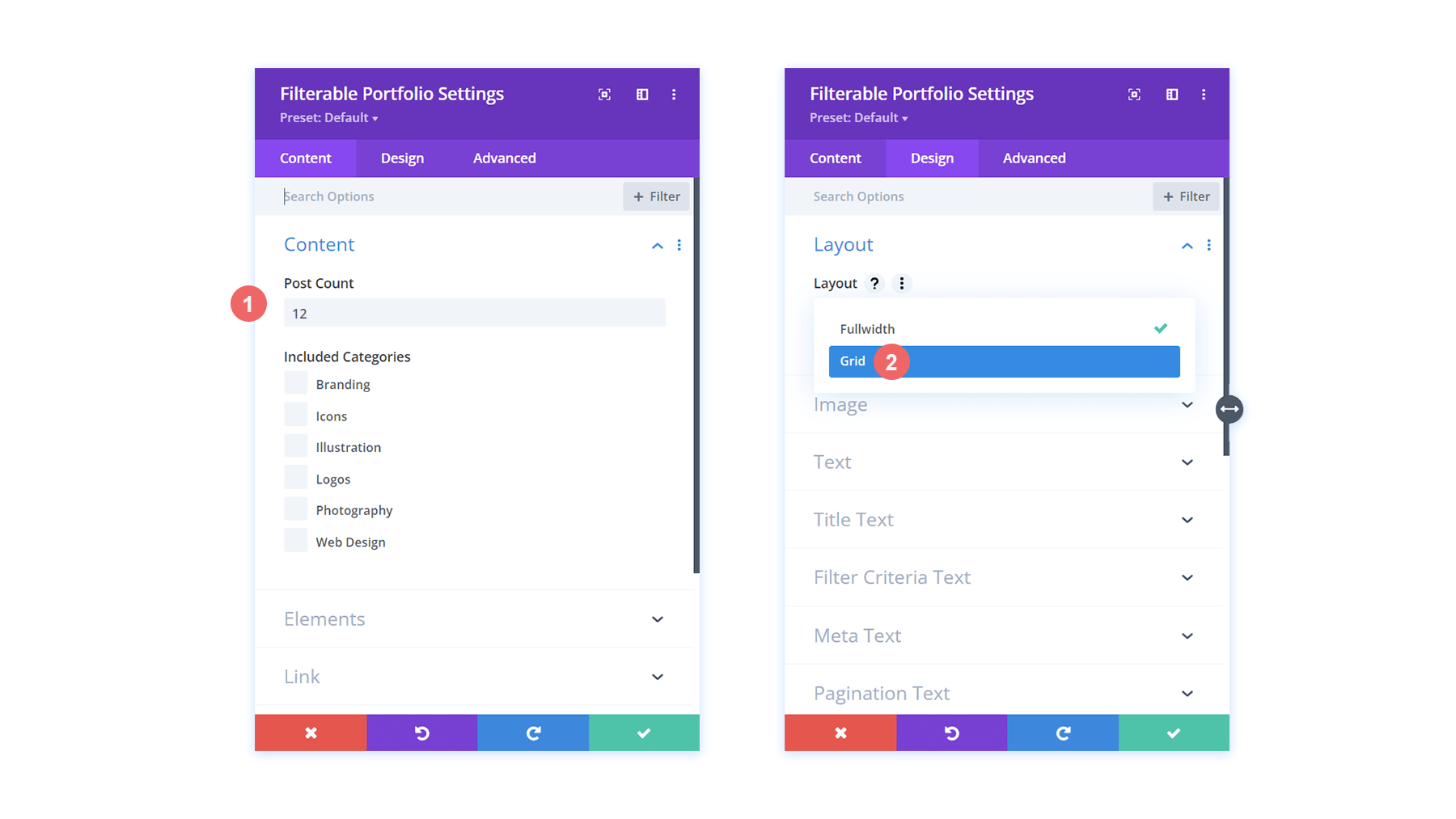
Einstellen der Beitragsanzahl und des Portfolio-Layouts
Dieses Modul zeigt Ihre Arbeit standardmäßig in einer einzigen Spalte an. Wir verwenden jedoch das Grid-Layout, das standardmäßig vier Spalten hat. Daher empfehlen wir, eine Zahl auszuwählen, die ein Vielfaches von 4 ist (4, 8, 12, 16 usw.) als Post Count Ihres Portfolios. Für dieses Tutorial verwenden wir 12 Projekte in unserem Grid.

Das filterbare Portfolio von Styling Divi
Jetzt, da unsere Projekte als Raster angezeigt werden, wollen wir einige der Designaspekte aus unserer gewählten Vorlage integrieren. In diesem Szenario integrieren wir das Design aus dem Divi Conference Layout Pack in unser neues Modul.
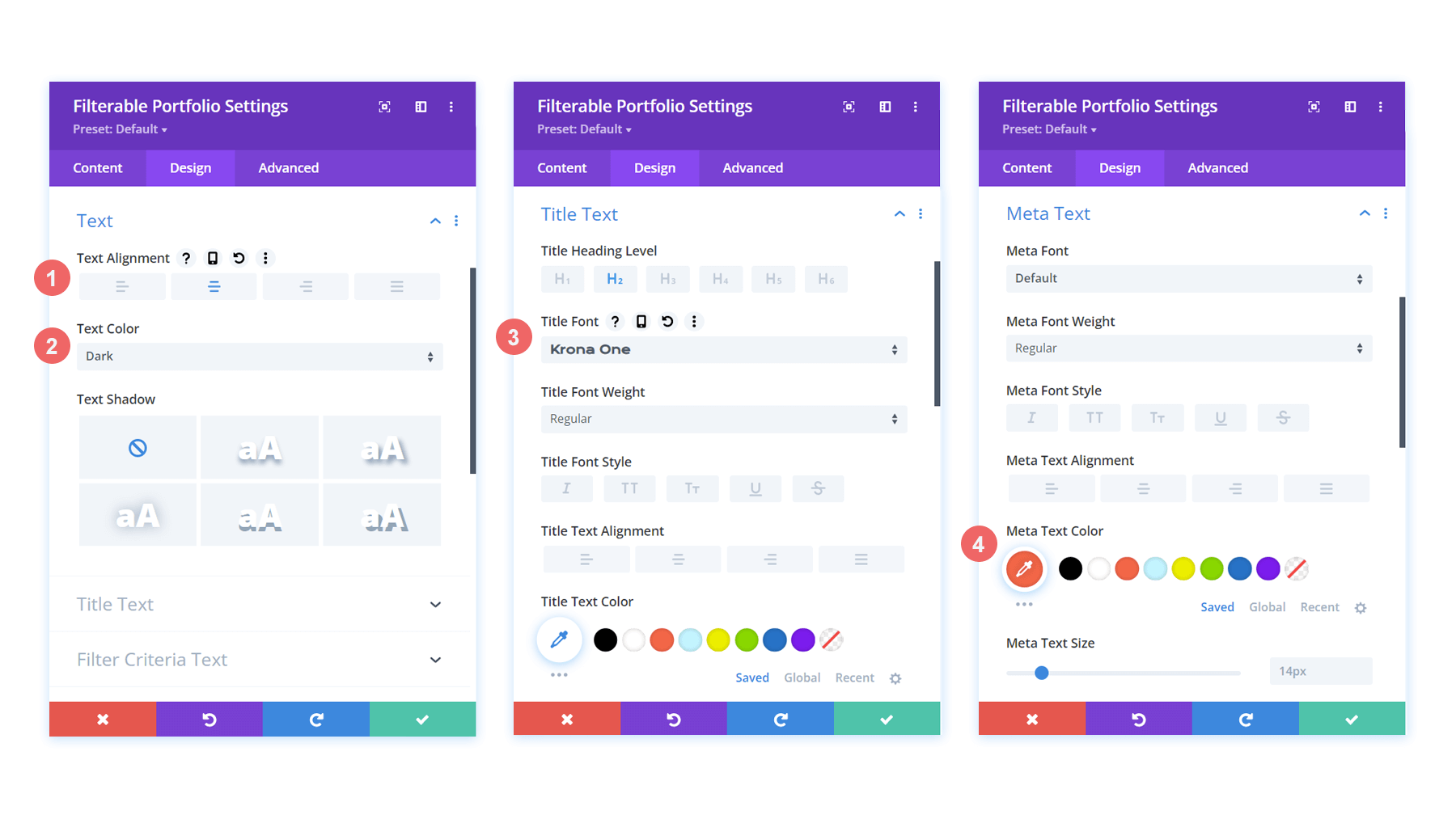
Für die Textgestaltung:
- Textausrichtung: Zentriert
- Textfarbe: Dunkel
Für Titeltext-Styling:
- Titelüberschriftenebene: H2
- Titelschriftart: Krona One
- Titeltextfarbe: #000000
Für Metatext-Styling:
- Meta-Schriftart: Standard (Open Sans)
- Metatextfarbe: #ff6651


Nachdem wir nun die Namen im Portfolio-Raster formatiert haben, nehmen wir einige Änderungen an der tatsächlichen Form der Projekt-Miniaturansichten vor.
Projekt-Miniaturansicht ändern
Wir haben in unserer Divi Conference Layout Collection eine einzigartige Mischung aus abgerundeten Ecken verwendet, um einigen der wichtigen Bilder in der Packung eine einzigartige Form zu verleihen. Lassen Sie uns dieses Styling zu den Miniaturansichten unseres Moduls hinzufügen.
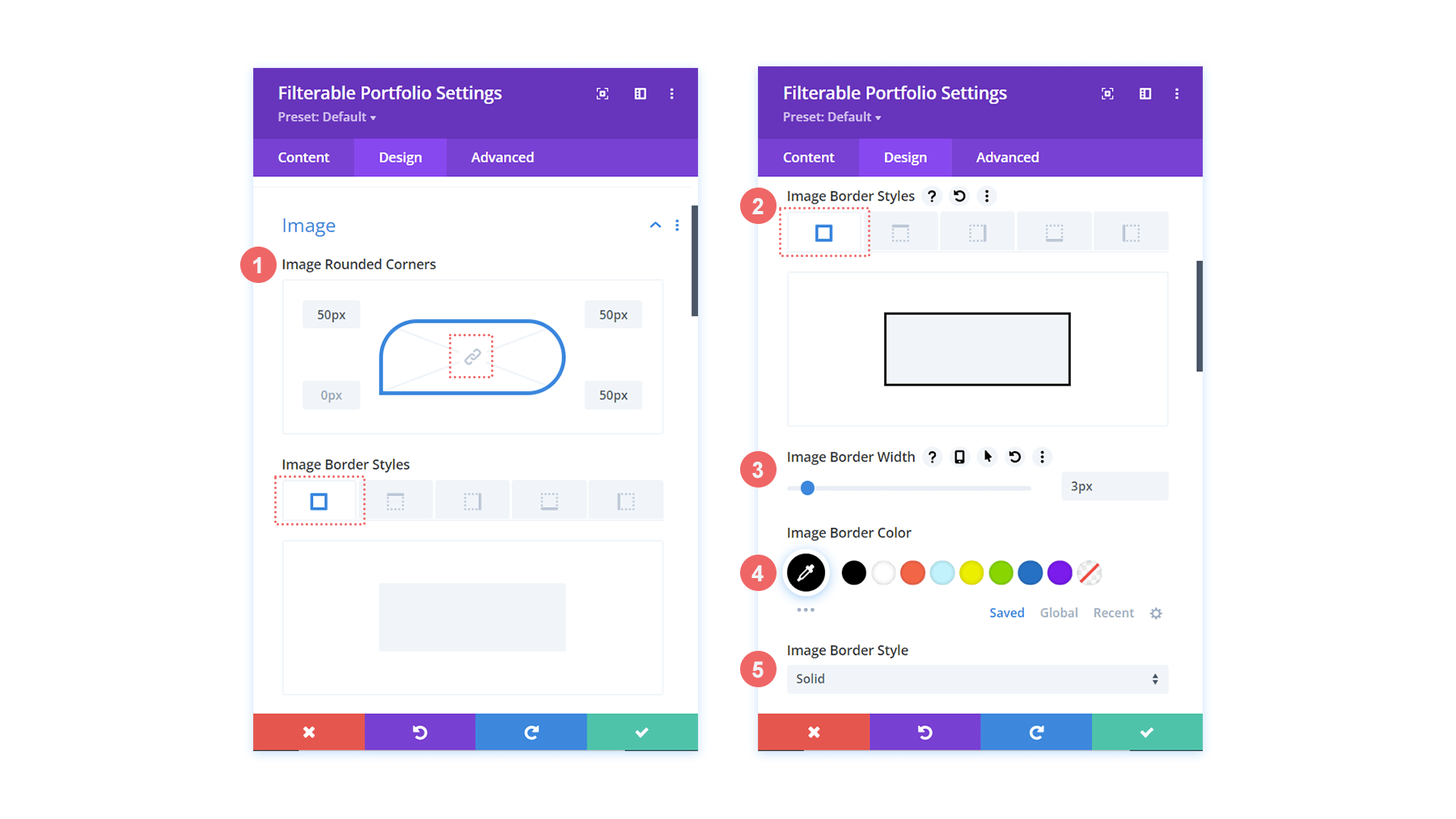
Wenden Sie die folgenden Einstellungen an, um das Bild zu ändern:
- Abgerundete Ecken des Bildes: 50px 50px 50px 0px
- Bildrandstile: Alle
- Bildrandbreite: 3px
- Bildrandfarbe: #000000
- Bildrandstil: Fest


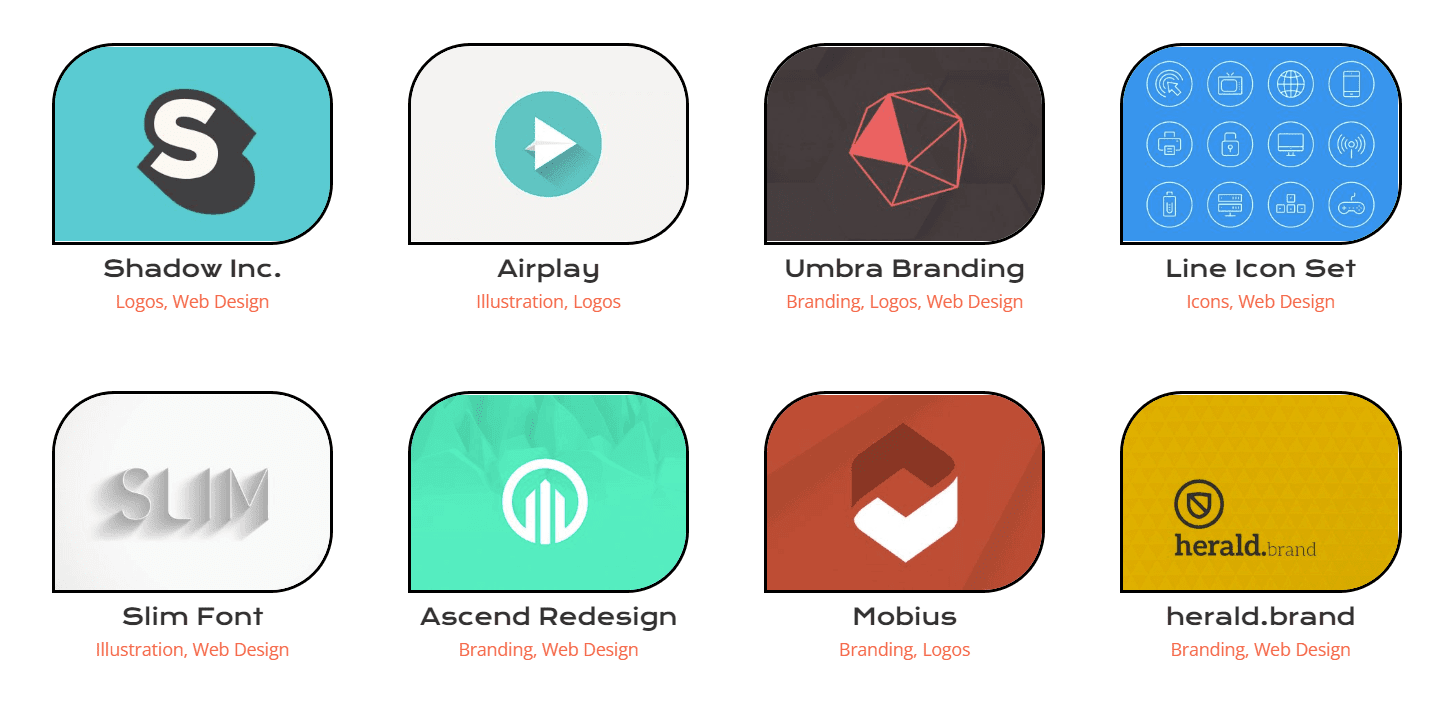
Als Ergebnis haben unsere Thumbnails die gleiche Form wie die restlichen Bilder im Layoutpaket.
Hover-Overlay
Lassen Sie uns unser Styling noch einen Schritt weiter gehen, indem wir eine kleine Änderung an der Überlagerung vornehmen, die standardmäßig mit diesem Modul geliefert wird. Wir planen, die Farbe sowie das Symbol zu aktualisieren, das direkt aus der Box verwendet wurde.
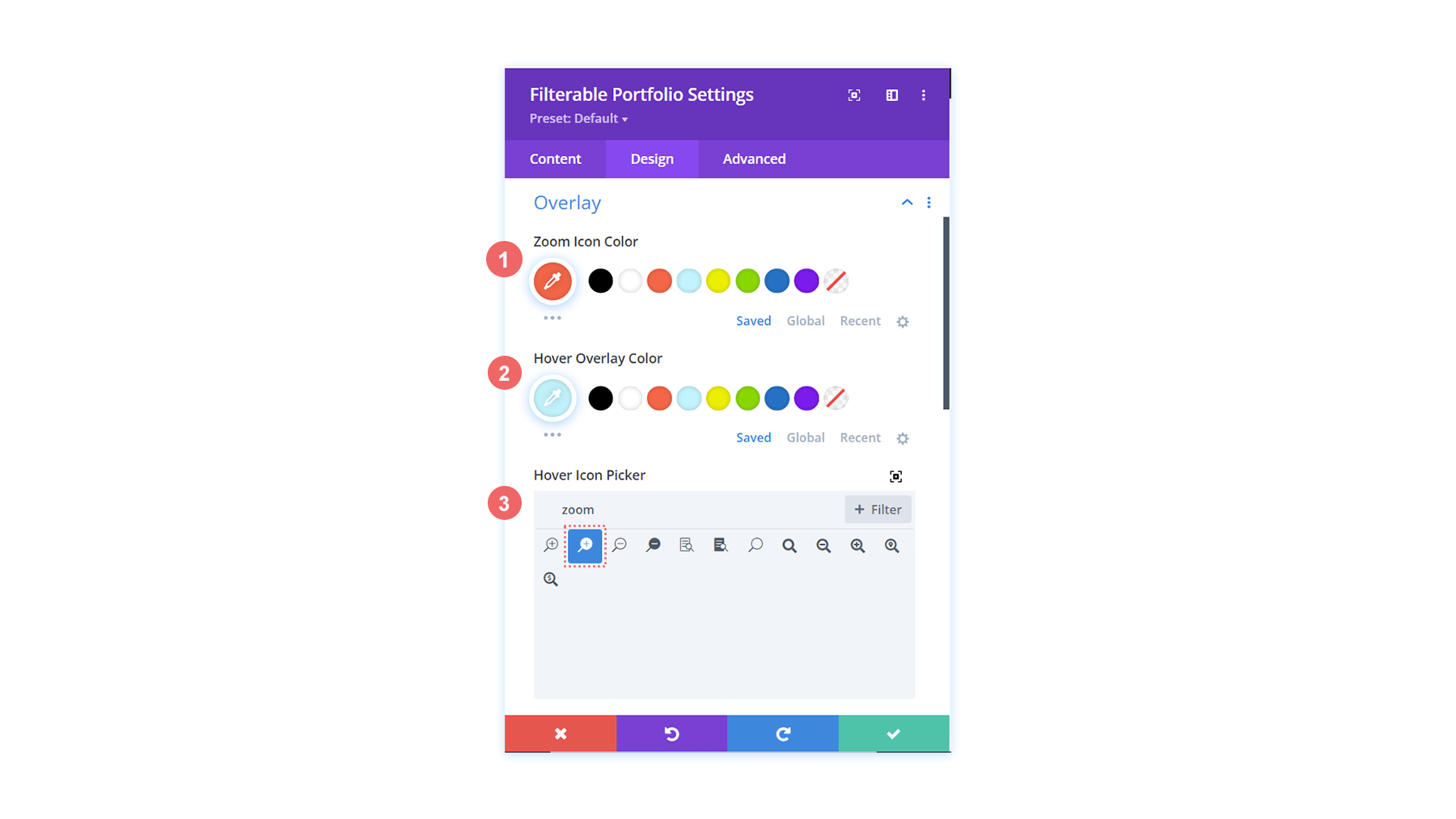
Nehmen Sie für schwebende Überlagerungen die entsprechenden Änderungen vor:
- Farbe des Zoom-Symbols: #bcf5fd
- Hover-Overlay-Farbe: #ff6651
- Hover-Symbolauswahl: Zoom

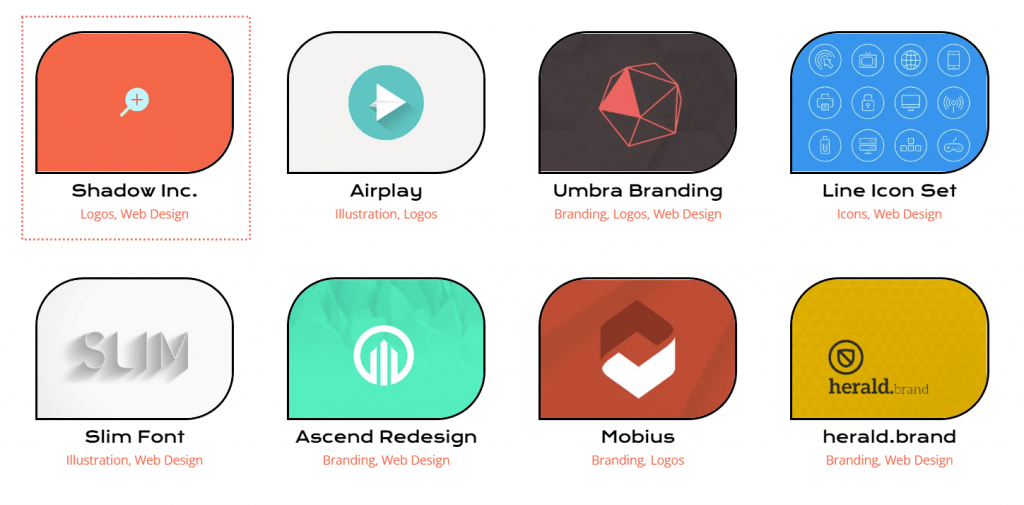
Wie Sie sehen können, haben wir die Markenfarben des Layouts auf dem Overlay hinzugefügt und das Symbol geändert, das Divi standardmäßig für die Hover-Overlay-Funktion dieses Moduls bereitstellt.

Gestaltung der Paginierung
Wir werden jetzt damit beginnen, kleine CSS-Schnipsel zu verwenden, um unser Filterbares Portfolio-Modul weiter anzupassen. Zuerst legen wir die Paginierung dieses Moduls fest. Mit einer einzigen CSS-Zeile eliminieren wir den oben angezeigten Rahmen.
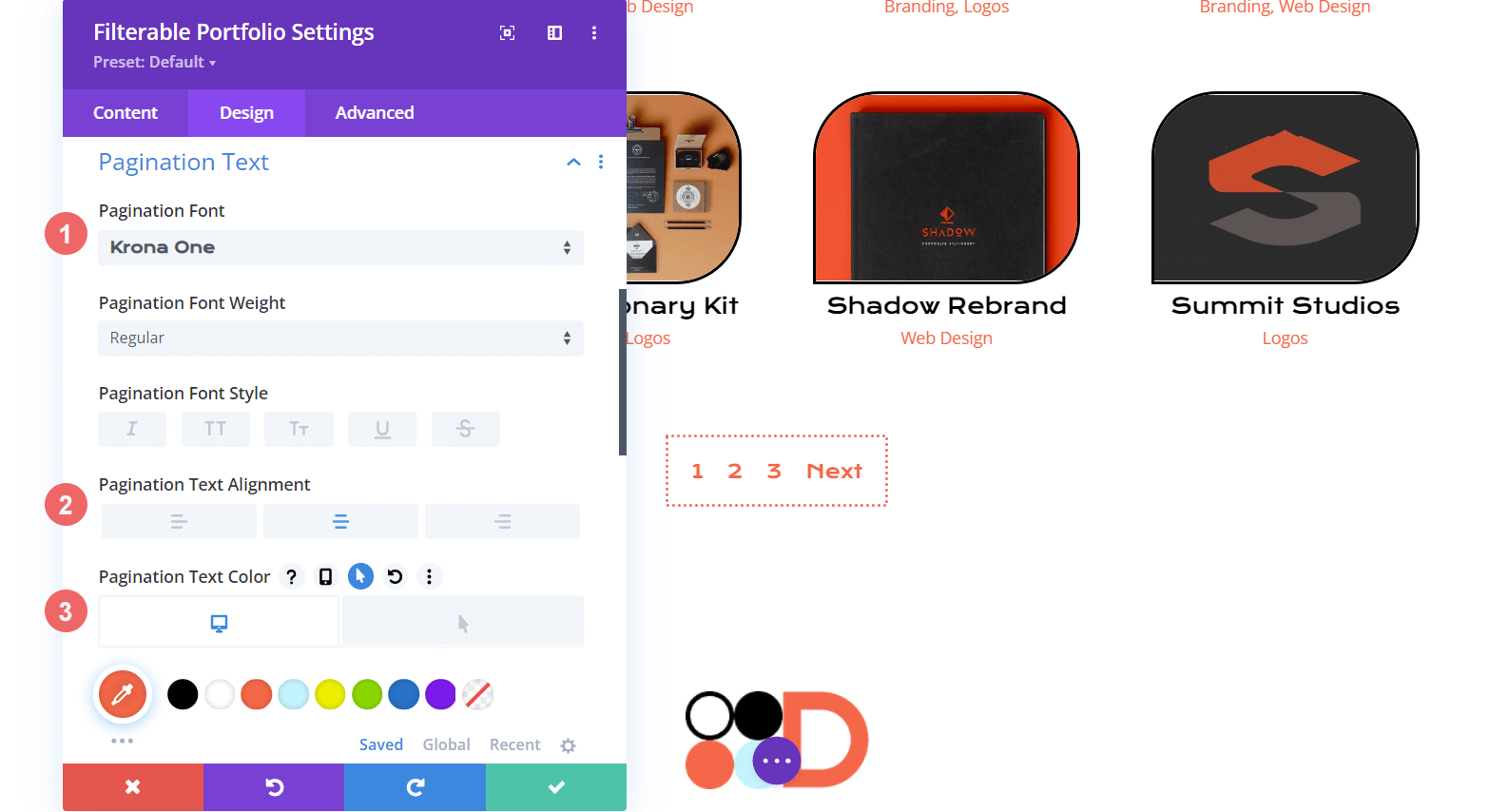
Wenden Sie für Paginierungstext die unten genannten Einstellungen an:
- Paginierungsschriftart: Krona One
- Paginierung Textausrichtung: Zentriert
- Paginierungstextfarbe: #ff6651
- Paginierungstextfarbe (Hover): #000000

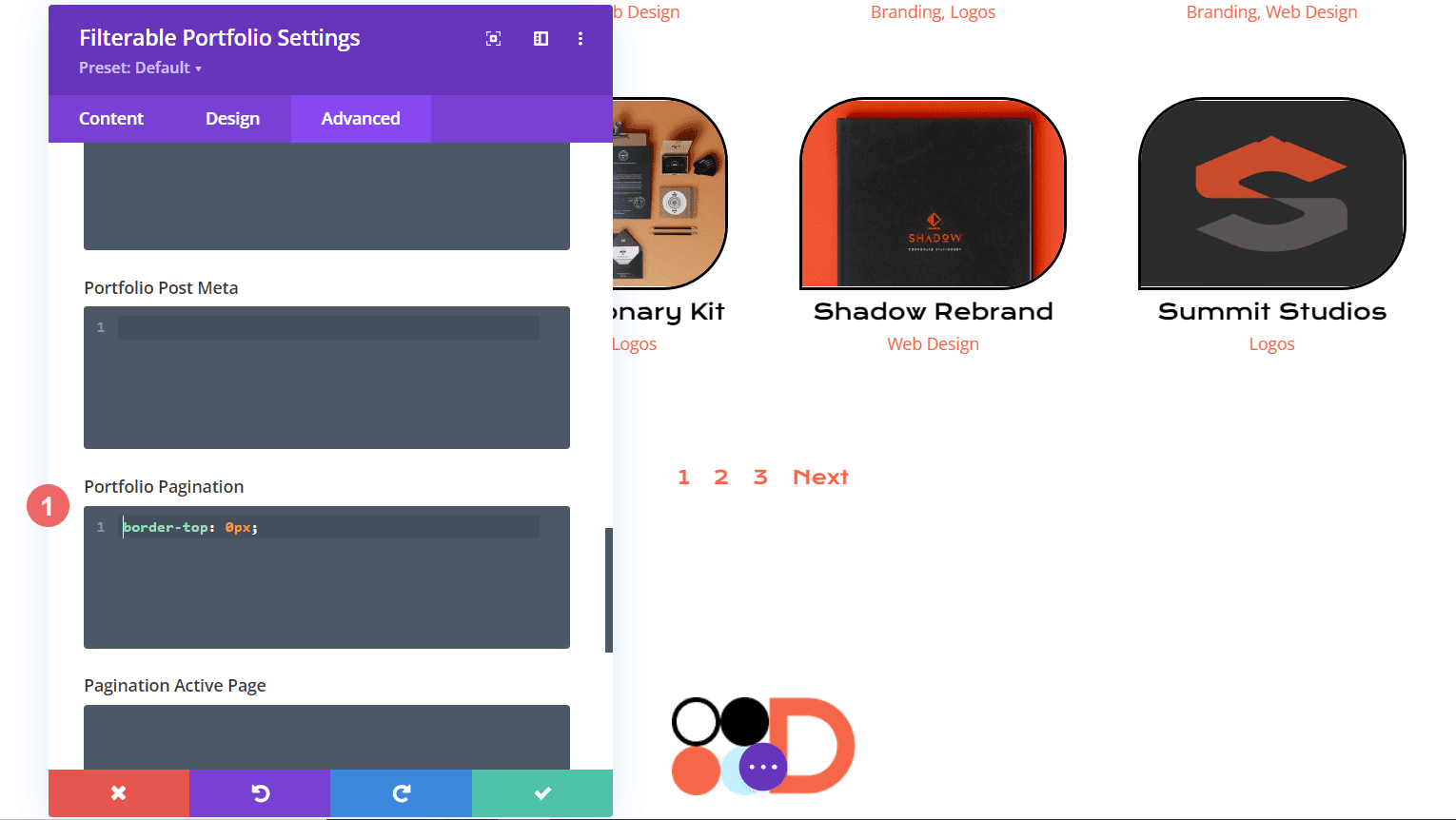
Wir gehen zur Registerkarte Erweitert unseres Moduls für unser CSS. Zweitens wählen wir die Registerkarte Benutzerdefiniertes CSS aus. Als Nächstes fügen wir den folgenden Code hinzu, um den Rand über unserer Paginierung zu löschen und ihr ein saubereres Aussehen zu verleihen.
border-top: 0px;
Gestalten Sie den Filtertext
Mit dem Filtertext gehen wir noch einen Schritt weiter. CSS wird verwendet, um den Hintergrund sowie die Hover-Effekte zu ändern. Wir möchten, dass das neu hinzugefügte Modul nahezu nahtlos in das Design des Layoutpakets passt. Beginnen wir mit der Eingabe unserer Divi-Schriftarteinstellungen.
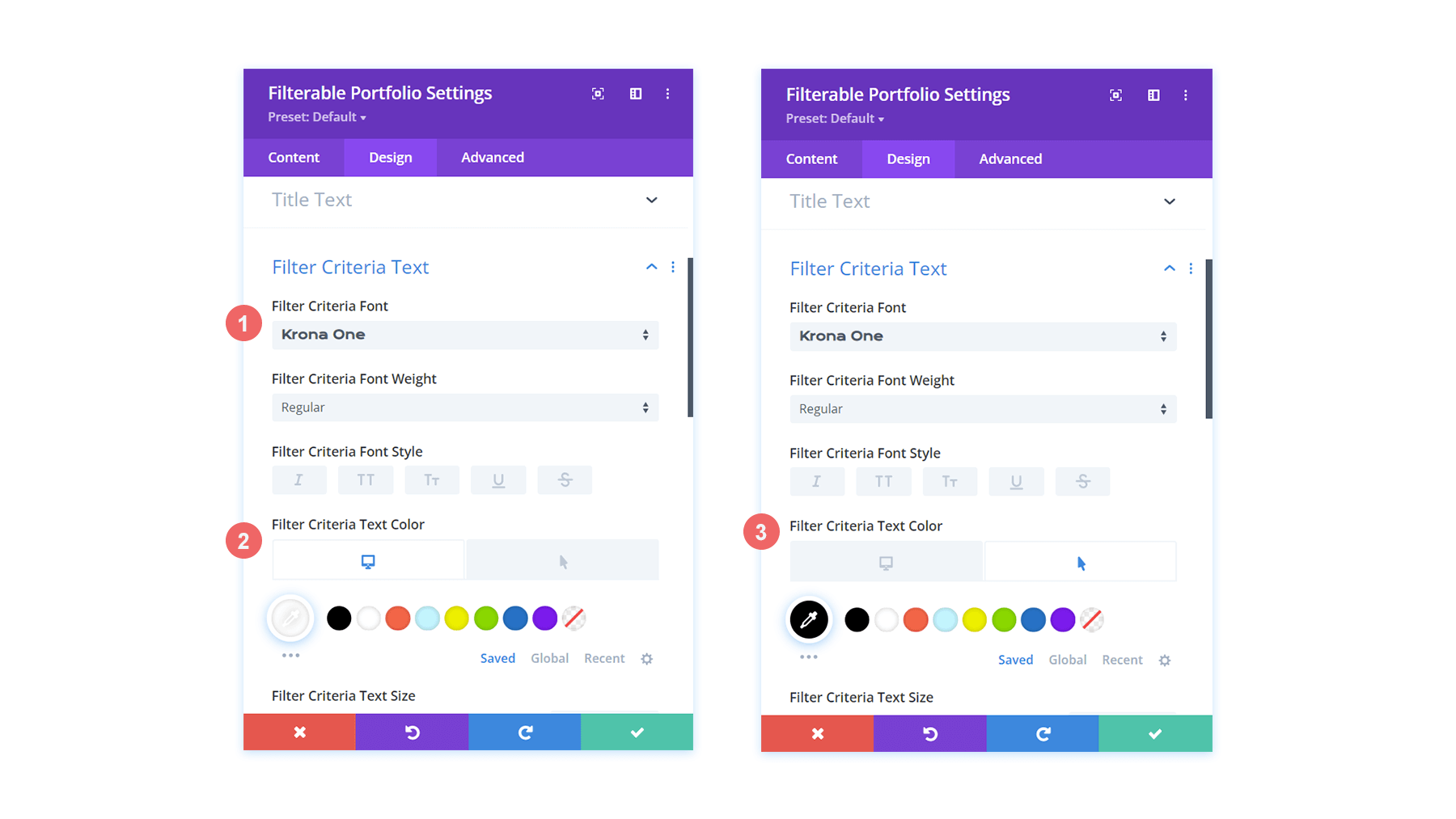
Für den Text der Filterkriterien sind hier die Änderungen, die Sie vornehmen sollten:
- Schriftart für Filterkriterien: Krona One
- Textfarbe für Filterkriterien: #ffffff
- Textfarbe für Filterkriterien (Hover): #000000

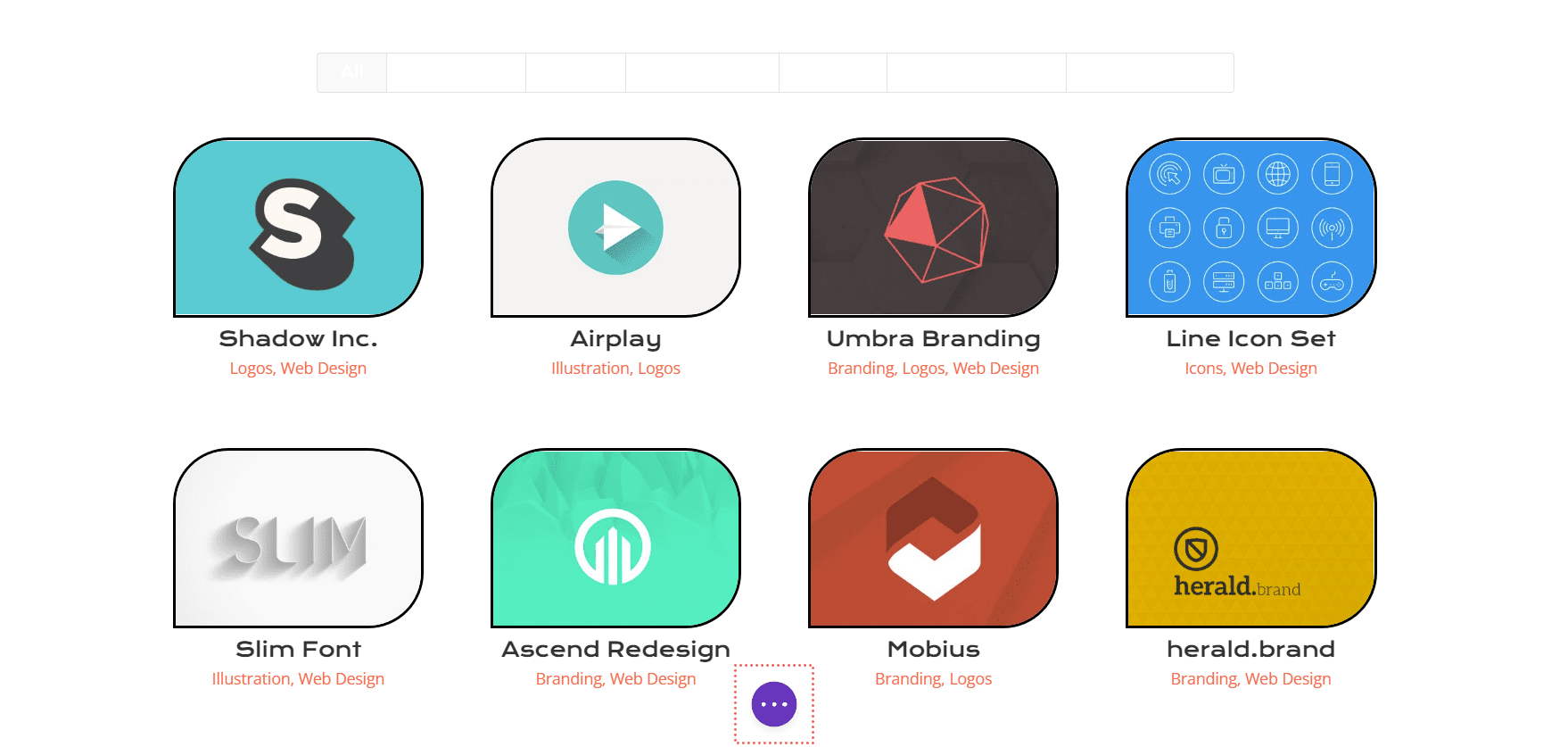
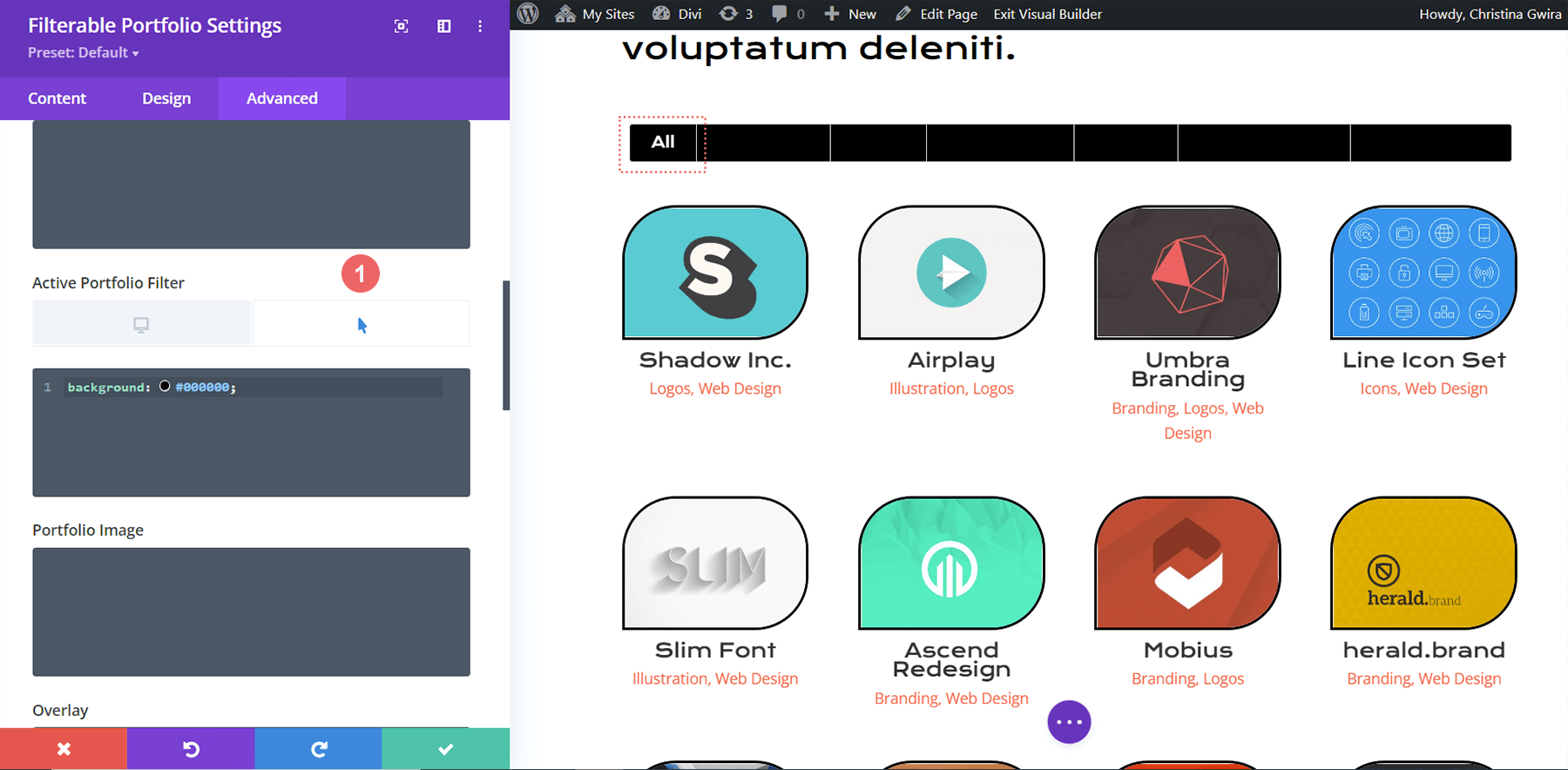
So wie die Dinge stehen, scheint unser Filter verschwunden zu sein. Dies liegt daran, dass es sich standardmäßig um weißen Text auf weißem Hintergrund handelt. Wir werden es jedoch an zwei Stellen mit benutzerdefiniertem CSS ändern. Zunächst fügen wir den Seiteneinstellungen ein CSS-Snippet hinzu, das dem Filtertext einen Hintergrund hinzufügt. Zweitens gestalten wir den Filter für aktive Portfolios mithilfe der Registerkarte „Erweitert“ des Moduls.

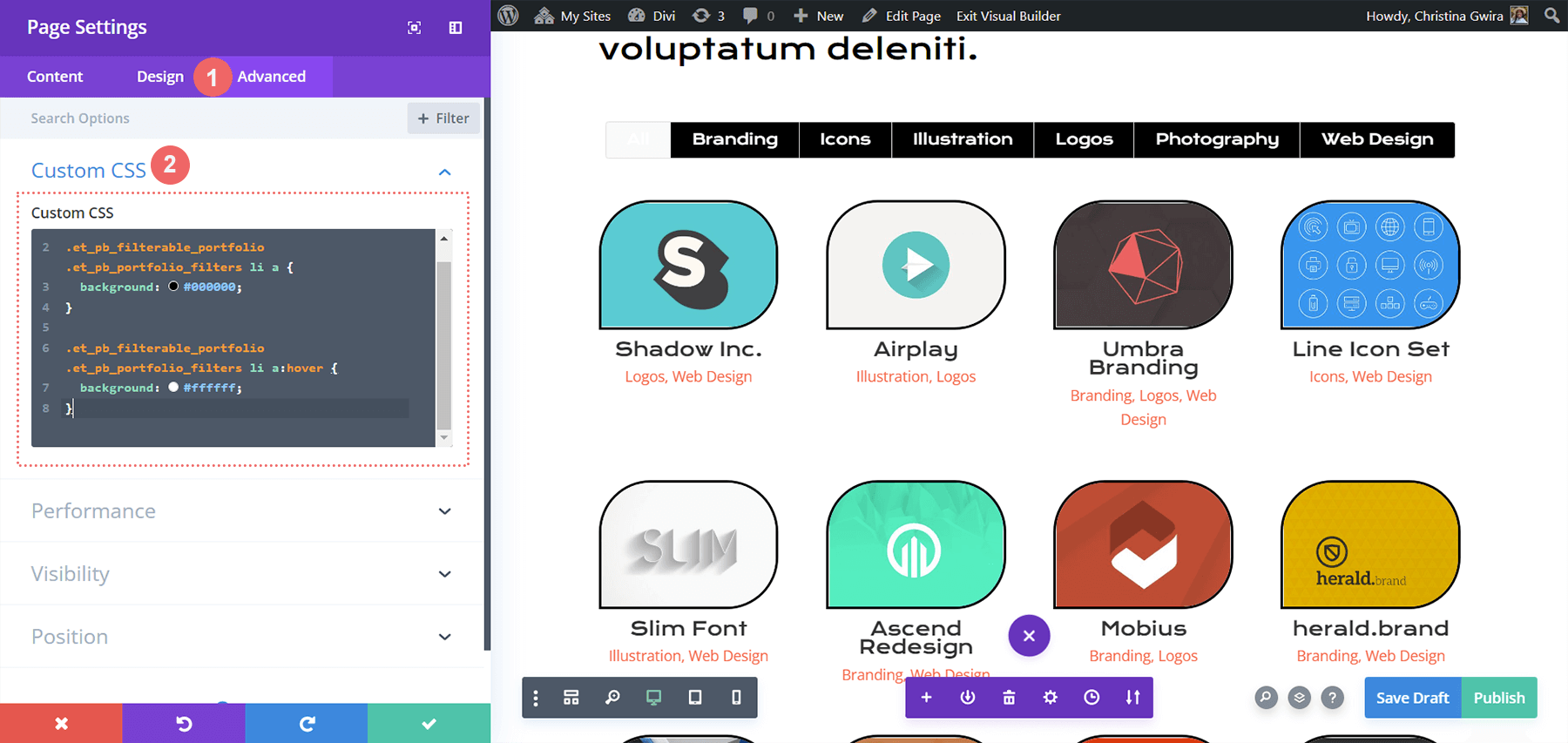
Klicken Sie auf die drei Punkte in der Mitte des Bildschirms, um die Seiteneinstellungen zu öffnen. Klicken Sie dann auf das Zahnradsymbol, um auf die Seiteneinstellungen zuzugreifen. Um dem Filtertext einen Hintergrund hinzuzufügen, gehen Sie zur Registerkarte Benutzerdefiniertes CSS und geben Sie den folgenden Code ein.

In diesem CSS-Snippet wird auf die Hintergrundfarbe des Filters abgezielt. Wir konzentrieren uns auch darauf, den Schwebezustand zu gestalten. Als Nächstes fügen wir dem Modul etwas CSS hinzu und heben unsere Registerkarte „Aktiver Filter“ stärker hervor.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
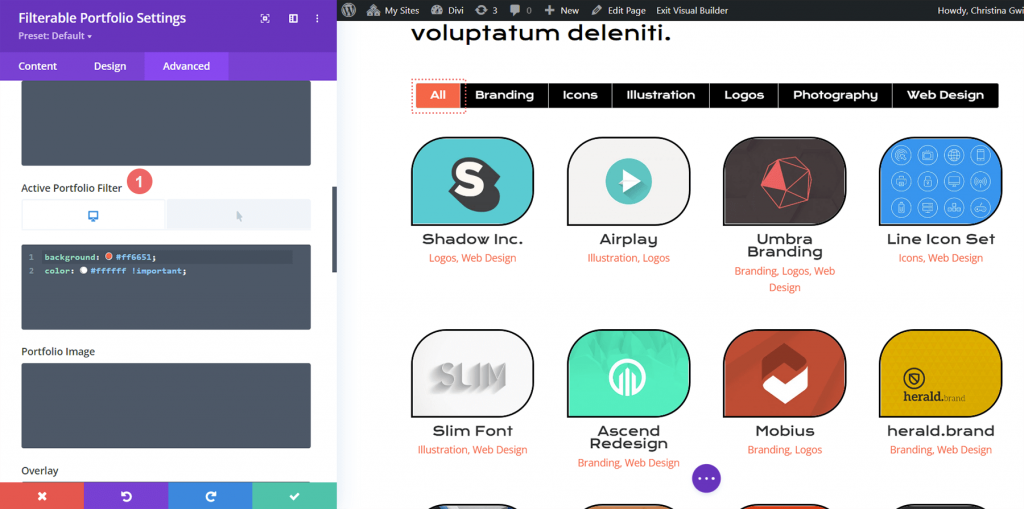
Gestalten der Filterregisterkarte „Aktives Portfolio“.
Die Registerkarte Aktiver Portfolio-Filter lenkt die Aufmerksamkeit unserer Benutzer auf die Portfolio-Kategorie, die sie gerade anzeigen. Dieser Filter hat derzeit weißen Text auf hellem Hintergrund. Wir gehen in die Registerkarte „Erweitert“ des Moduls „Filterbares Portfolio“ und fügen etwas Text zu den Standard- und Hover-Zuständen der Funktion hinzu. In einer Standardkonfiguration werden die folgenden CSS-Eigenschaften hinzugefügt:
background: #ff6651;
color: #ffffff !important;
Wir machen den Hintergrund beim Schweben schwarz.
color: #000000!important;
Endgültige Vorschau
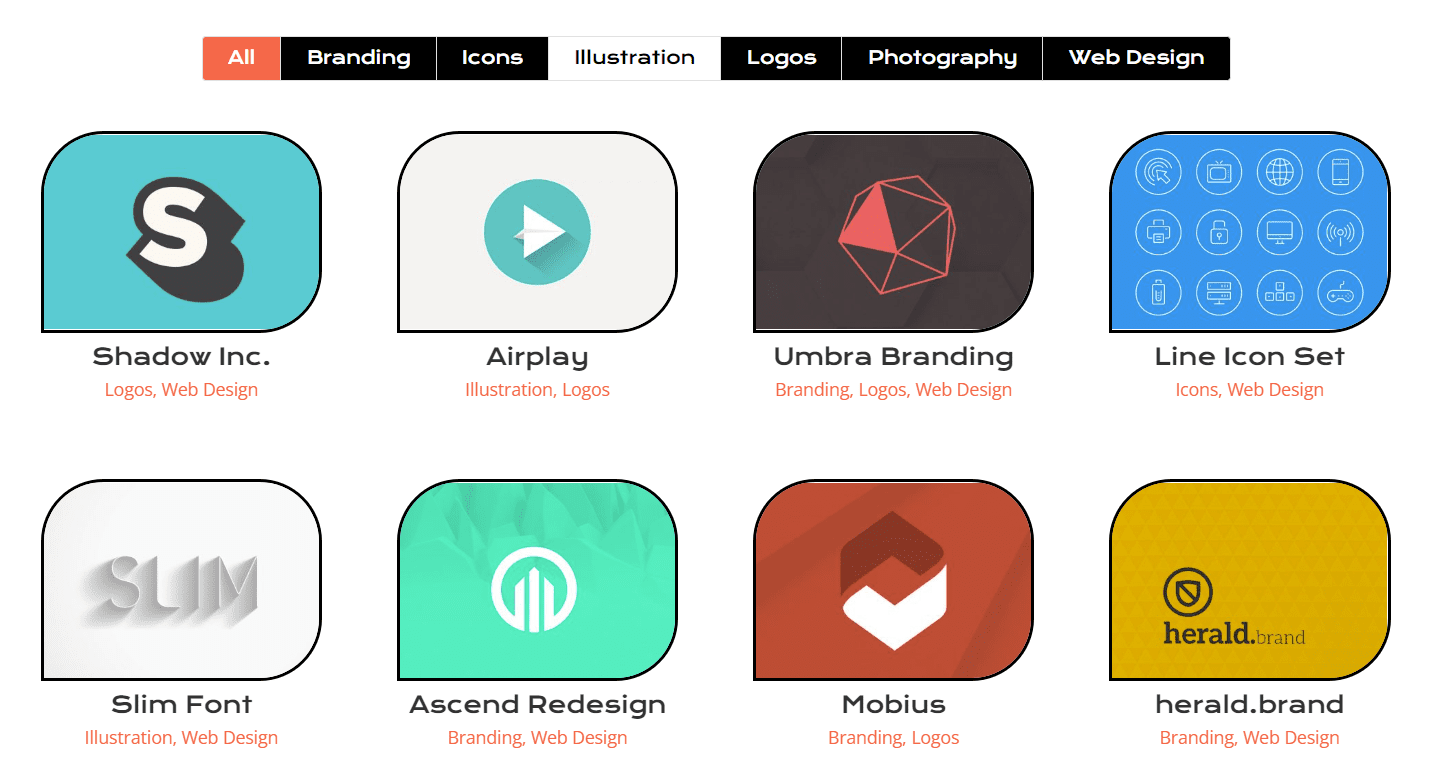
Und hier ist das fertige Ergebnis!

Und jetzt können Sie sehen, wie es aussieht, wenn wir schweben!

Abschließend
Die Einstellungen, die mit Divi geliefert werden, können wie die meisten Divi-Module mit CSS erweitert werden. Ihre Arbeit muss gezeigt werden, wenn Sie ein Online-Geschäft, einen Blog oder eine Marke haben. Daher ist es von entscheidender Bedeutung, dass Sie Ihre Arbeit ordentlich präsentieren können. Verwenden Sie die heutigen Ratschläge, um Ihren eigenen Weg des Stylings von Divi 's Filterable zu beschreiten




