Mit dem Fullwidth Header-Modul von Divi können Sie schnell und einfach einen großartigen Hero-Bereich für Ihre Website erstellen. Der Hero-Bereich Ihrer Website ist das allererste, was Besucher sehen werden, also sollten Sie ihn einprägsam, informativ und ansprechend gestalten. Glücklicherweise stehen mit dem Divi Fullwidth Header zahlreiche Inhaltsmöglichkeiten zur Verfügung, darunter Kopfzeilentext, Untertiteltext, Haupttext, zwei Fotos und zwei Schaltflächen. Alle diese Komponenten werden heute in unseren Headern in voller Breite vorhanden sein.

In diesem Beitrag zeigen wir Ihnen zwei verschiedene Ansätze, um einen attraktiven Hintergrund für Ihren Header in voller Breite zu erstellen. Sind Sie bereit zu beginnen? Fangen wir jetzt an!
Entwurfsvorschau
Im ersten Design wird ein strukturierter Hintergrund erstellt, der unverwechselbar ist und der Identität der Bushcraft-Community entspricht, indem die Hintergrundbildoptionen von Divi verwendet werden.

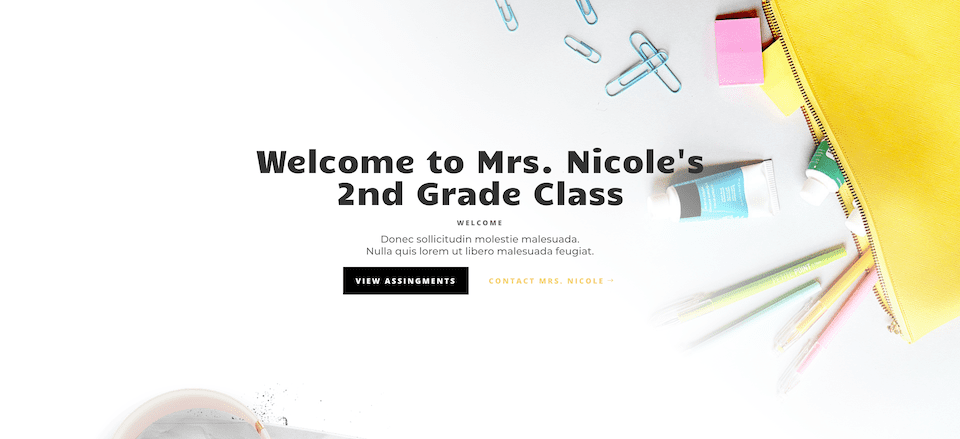
Das zweite Layout erstellt mithilfe eines Hintergrundbilds und eines Hintergrundverlaufs einen ordentlichen, zeitgemäßen und einladenden Begrüßungskopf für die zweite Klasse von Frau Nicole.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Loslegen
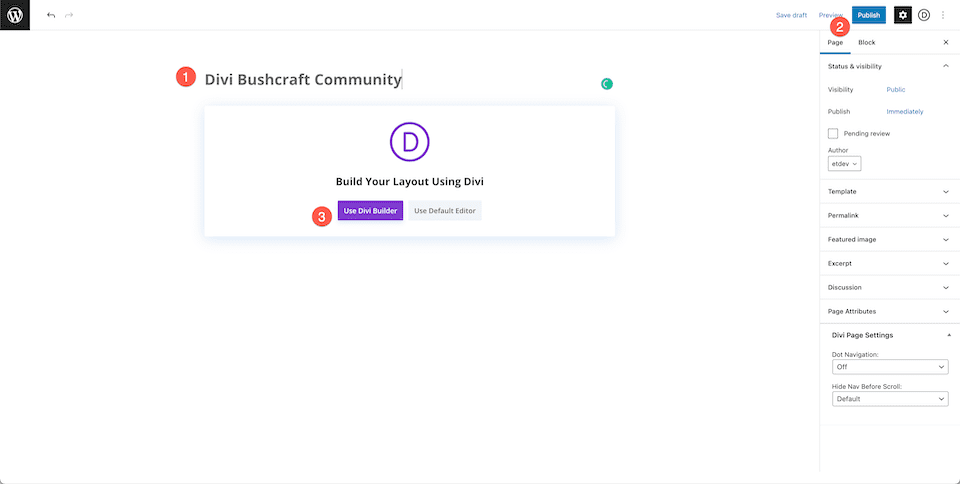
Sie müssen die Schritte befolgen, um zu beginnen. Installieren Sie Divi zuerst auf Ihrer WordPress-Site. Erstellen Sie eine Seite, geben Sie ihr einen Titel und veröffentlichen Sie sie danach. Schalten Sie den Visual Builder zuletzt ein.

„Unsere Seite“ einrichten
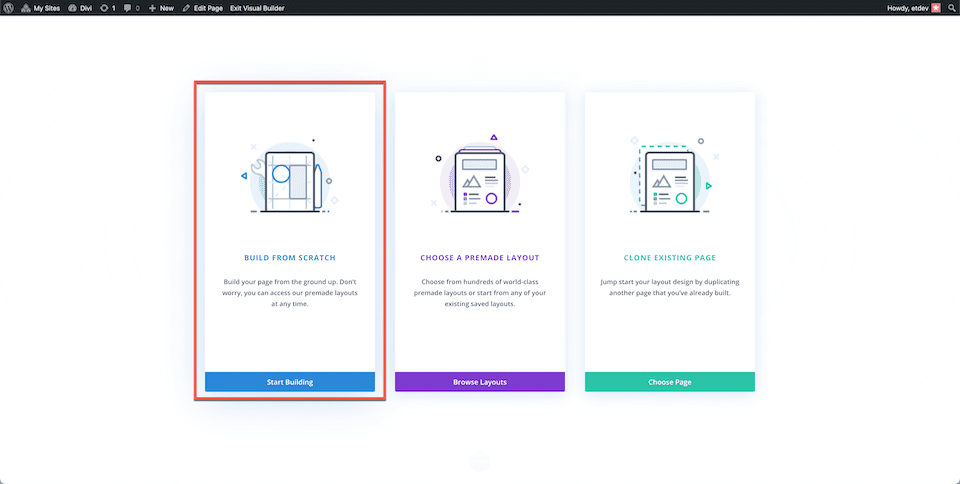
Die Drag-and-Drop-Builder-Oberfläche von Divi wird verwendet, um die Seite neu zu laden, sobald Sie auf die Schaltfläche „Use Divi Builder“ klicken. Um einen sauberen Plan zu erstellen, auf dem Sie unsere Header in voller Breite erstellen können, wählen Sie „Build From Scratch“ aus den drei angezeigten Optionen.

Entwerfen Sie die Divi Bushcraft-Community
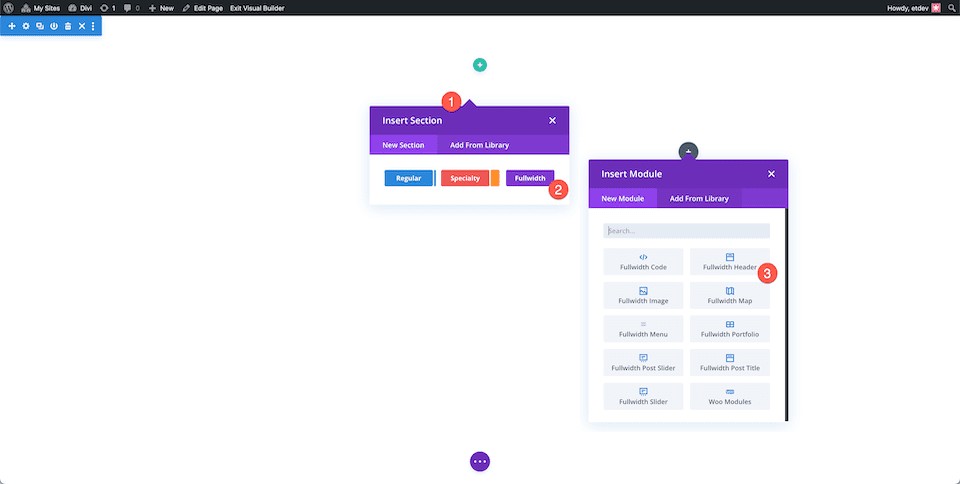
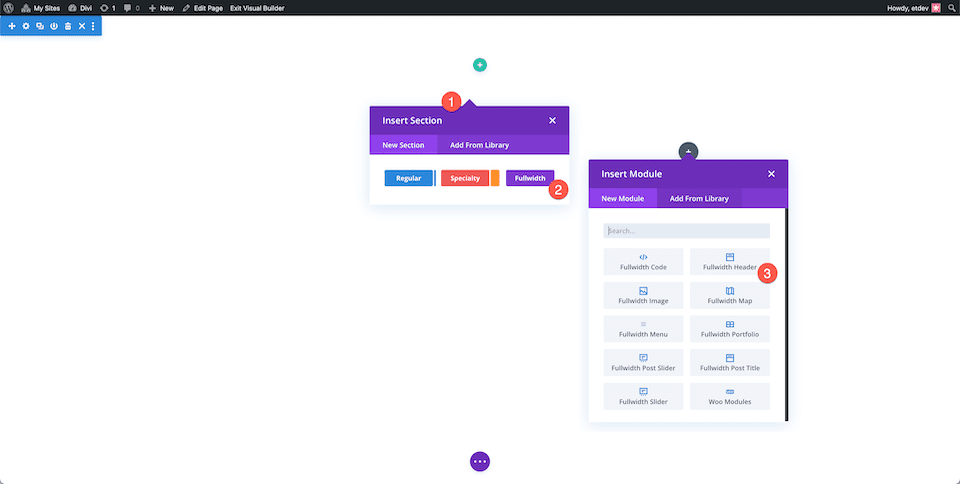
Wir müssen zuerst einen Abschnitt in voller Breite auf unserer Seite einfügen. Um die Abschnittsoptionen anzuzeigen, klicken Sie auf das Symbol „+“ und wählen Sie dann „Volle Breite“. Dadurch wird die Modulbibliothek mit voller Breite geladen, sodass Sie „Header mit voller Breite“ aus den verfügbaren Alternativen auswählen können. Dadurch wird das Header-Modul Ihrer Seite in voller Breite angezeigt.

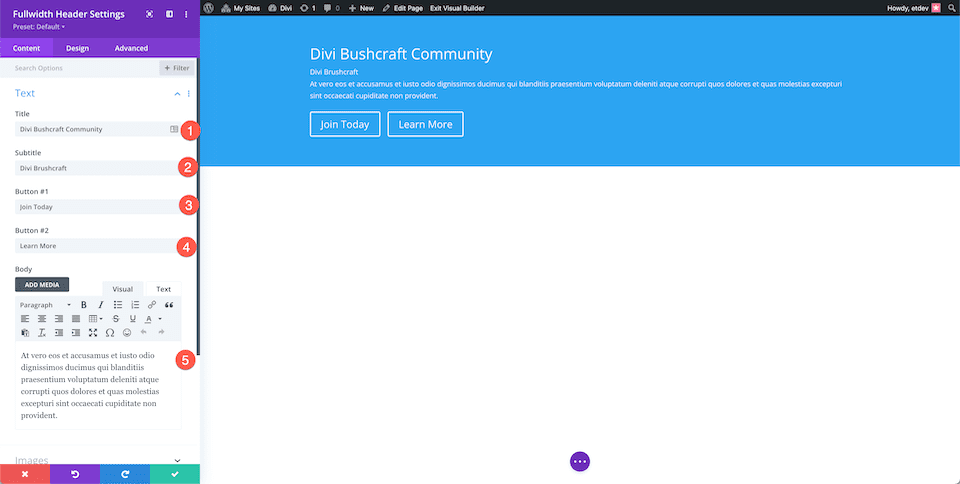
Im Reiter Text geben wir nun den Inhalt für unser Modul ein. Stellen Sie die folgenden Parameter ein:
- Kopfzeilentext: Divi Bushcraft Community
- Untertiteltext: Divi Bushcraft
- Schaltfläche #1: Heute beitreten
- Schaltfläche #2: Mehr erfahren
- Haupttext: Aber in der Tat beschuldigen und stürzen wir diejenigen, die des gerechten Hasses würdig sind und die, geschwächt durch die Schmeichelei der gegenwärtigen Freuden und korrumpiert durch die Schmerzen und Schwierigkeiten, die sie erleben werden, geblendet von der Lust, nicht voraussehen.

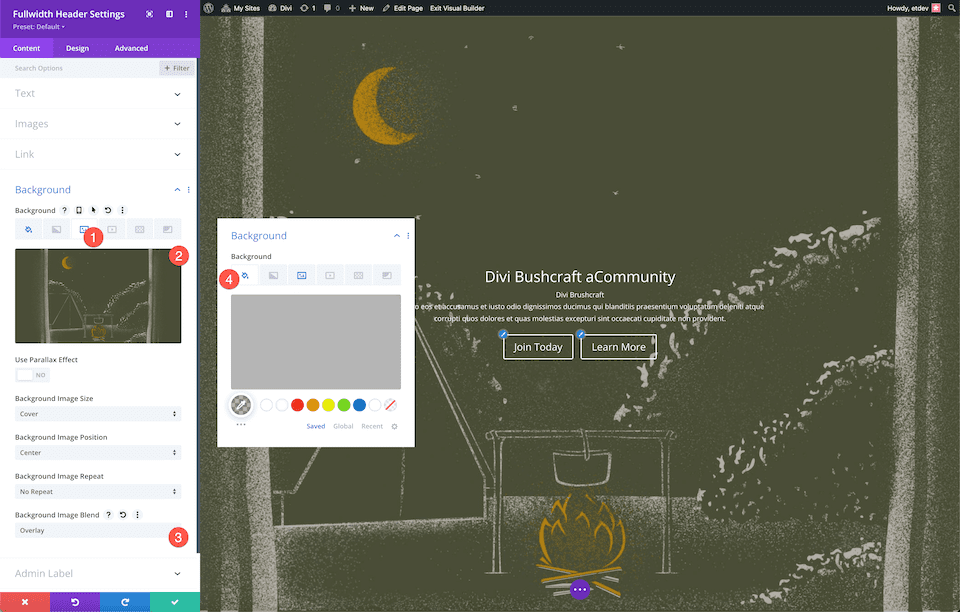
Hintergrund-Styling
Fügen Sie ein Hintergrundbild hinzu, sobald die Fotos verfügbar sind.
- Wählen Sie das Bildsymbol, das dritte Symbol.
- Wählen Sie dann „Hintergrundbild hinzufügen“. Dadurch öffnet sich die Medienbibliothek, in der Sie ein neues Foto hinzufügen oder eines aus Ihrer bestehenden Sammlung auswählen können.
- Die Überlagerung wurde als Hintergrundbild-Mischmodus ausgewählt.
- Legen Sie eine Hintergrundfarbe von rgba fest, indem Sie auf das Farbeimersymbol klicken, das das erste Symbol ist (10,10,10,0,3).

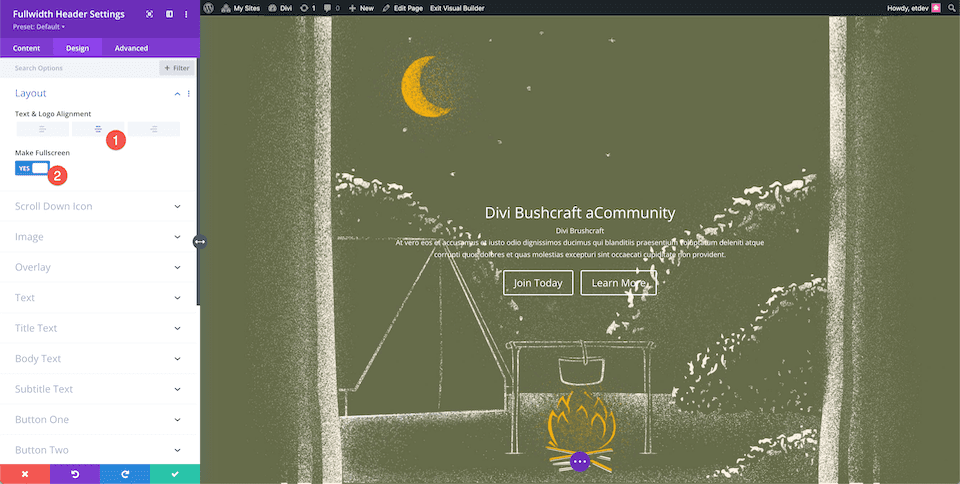
Wählen Sie die zentrierte Ausrichtung im Layout-Abschnitt der Registerkarte Layout unter den Design-Einstellungen. Stellen Sie „Make Fullscreen“ auf „Yes“, um es zu aktivieren.

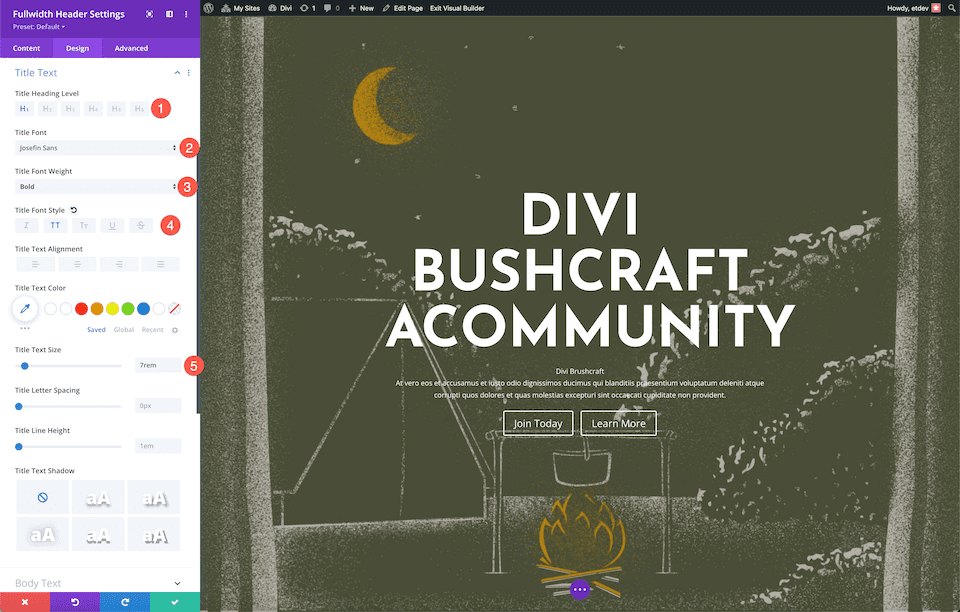
Titeltext
Konfigurieren Sie die folgenden Optionen, um den Titeltext zu formatieren:
- Titelüberschriftenebene: H1
- Titelschrift: Josefin Sans
- Schriftstärke des Titels: Fett
- Titelschriftstil: Großbuchstaben
- Titeltextgröße: 7rem

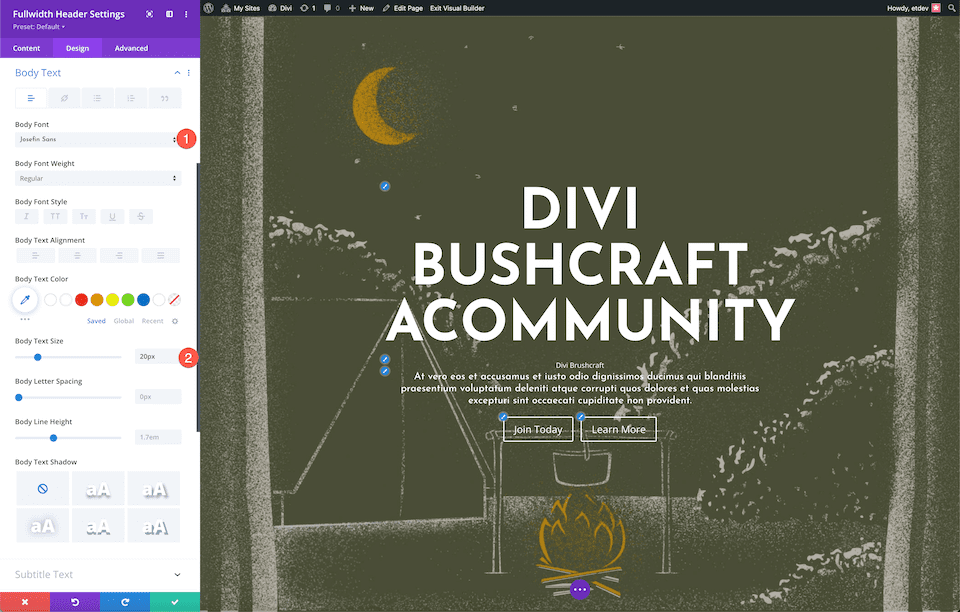
Hauptteil
Legen Sie diese Optionen fest, um den Fließtext zu formatieren:
- Hauptschrift: Josefin Sans
- Körpertextgröße: 20px

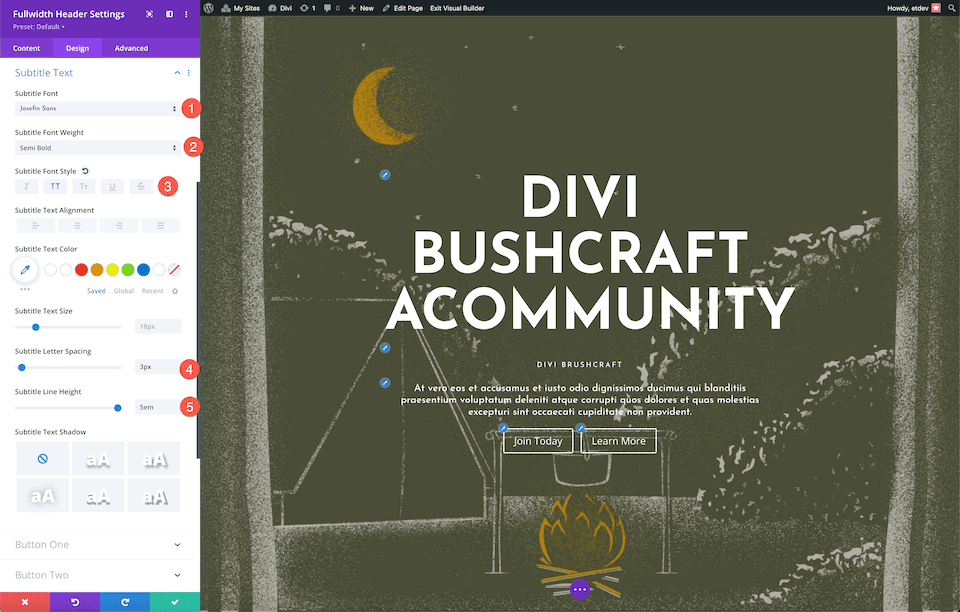
Untertiteltext
Stellen Sie diese Optionen ein, um den Untertiteltext zu formatieren:
- Untertitelschrift: Josefin Sans
- Untertitelschriftstärke: Semi Bold
- Untertitel-Schriftstil: Großbuchstaben
- Buchstabenabstand Untertitel: 3px
- Untertitelzeilenhöhe: 5em

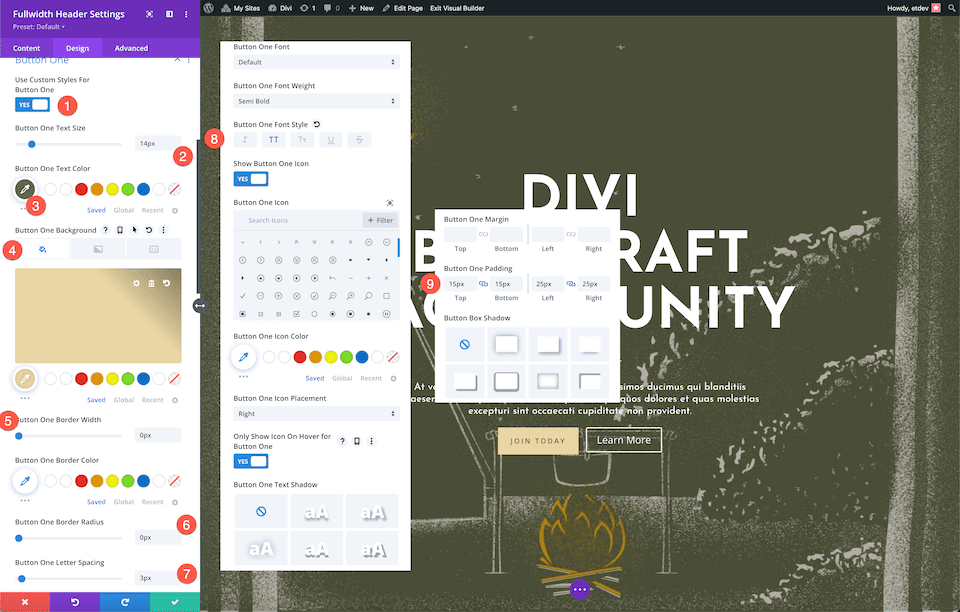
Button-Styling
Lassen Sie uns jetzt die Knöpfe gestalten! Richten Sie die folgenden Parameter für Taste eins ein:
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche Eins: Ja
- Textgröße der Schaltfläche 1: 14px
- Textfarbe der Schaltfläche 1: #666b4a
- Schaltfläche Eins Hintergrund: #ead5a4
- Rahmenbreite der Schaltfläche 1: 0px
- Randradius der Schaltfläche Eins: 0px
- Buchstabenabstand der Schaltfläche Eins: 3px
- Button One Schriftstil: Großbuchstaben
- Polsterung von Schaltfläche 1: 15Pixel oben und unten; 25px links und rechts.

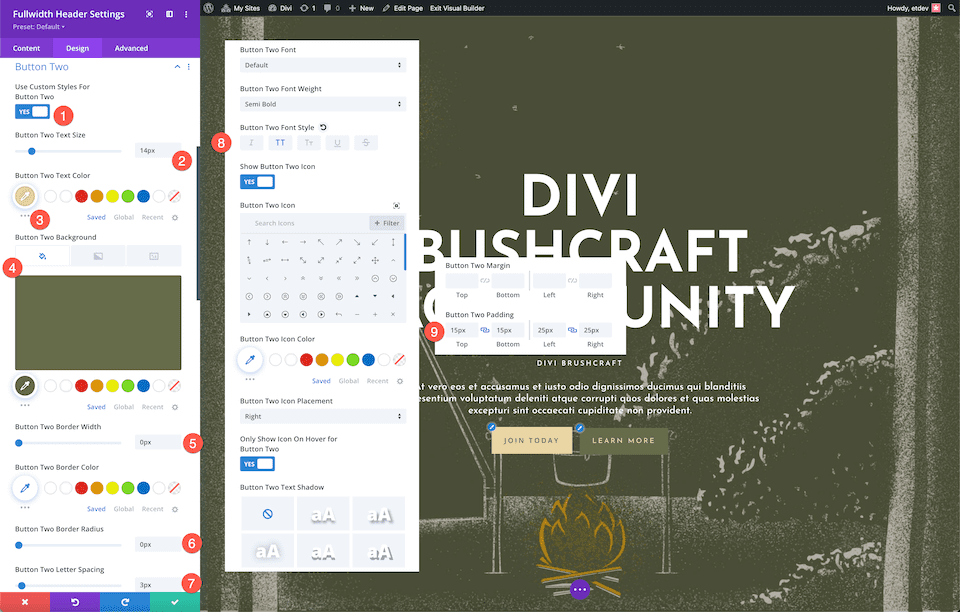
Legen Sie die folgenden Parameter für Style-Taste 2 fest:
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche Eins: Ja
- Textgröße der Schaltfläche 1: 14px
- Textfarbe für Schaltfläche Eins: #ead5a4
- Schaltfläche Eins Hintergrund: #666b4a
- Rahmenbreite der Schaltfläche 1: 0px
- Randradius der Schaltfläche Eins: 0px
- Buchstabenabstand der Schaltfläche Eins: 3px
- Button One Schriftstil: Großbuchstaben
- Polsterung von Schaltfläche 1: 15Pixel oben und unten; 25px links und rechts.

Und Bingo! Sie erhalten einen wunderschön gestalteten Header in voller Breite mit einem Overlay für die Divi Bushcraft Community und einem strukturierten Hintergrundbild.
Design Frau Nicole’s 2. Klasse
Lassen Sie uns gleich einen Header in voller Breite für die zweite Klasse von Frau Nicole erstellen! Der unterhaltsame und moderne Look dieses Headers wird durch die Kombination eines Hintergrundbilds mit einem Farbverlauf erreicht. Lasst uns anfangen!
Wir müssen zuerst einen Abschnitt in voller Breite auf unserer Seite einfügen. Um die Abschnittsoptionen anzuzeigen, klicken Sie auf das Symbol „+“ und wählen Sie dann „Volle Breite“. Dadurch wird die Modulbibliothek mit voller Breite geladen, sodass Sie „Header mit voller Breite“ aus den verfügbaren Alternativen auswählen können. Dadurch wird das Header-Modul Ihrer Seite in voller Breite angezeigt.

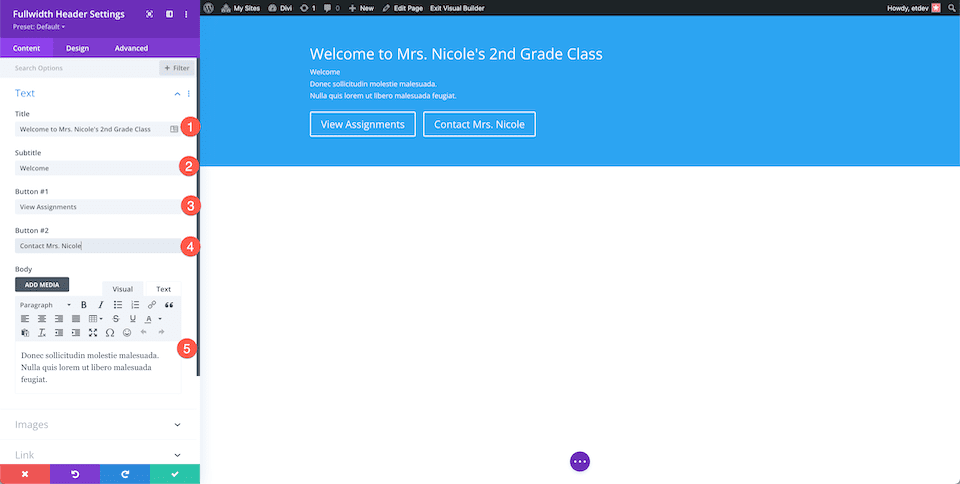
Im Reiter Text geben wir nun den Inhalt für unser Modul ein. Stellen Sie die folgenden Parameter ein:
- Kopfzeilentext: Willkommen bei Frau Nicole’s 2. Klasse
- Untertiteltext: Willkommen
- Schaltfläche #1: Zuweisungen anzeigen
- Schaltfläche #2: Wenden Sie sich an Frau Nicole
- Fließtext: Donec sollicitudinum molestie. Es gibt kein freies männliches Feugiat.

Hintergrund-Styling
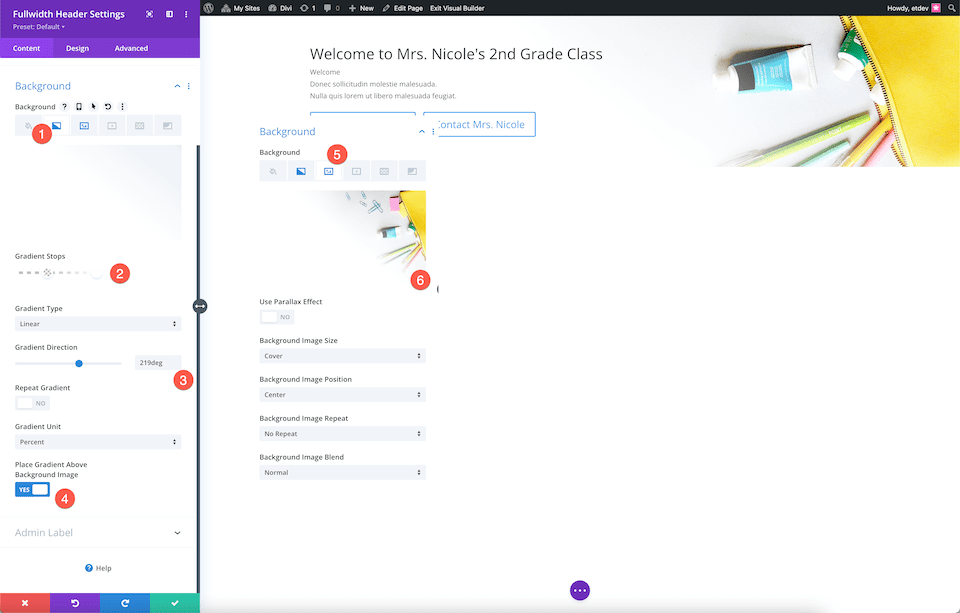
Richten Sie diese Optionen ein, um den Hintergrund anzupassen:
- Wählen Sie das Verlaufssymbol auf der zweiten Registerkarte.
- Stellen Sie die Verlaufsstopps bei 180 x 025 auf transparent und bei 400 x 025 auf #ffffff ein.
- Es sollte ein 219-Grad-Gefälle verwendet werden.
- Wählen Sie „Ja“, um den Farbverlauf über dem Hintergrundbild zu platzieren.
- „Hintergrundbild hinzufügen“ kann durch Klicken auf die dritte Schaltfläche, das Bildsymbol, ausgewählt werden.

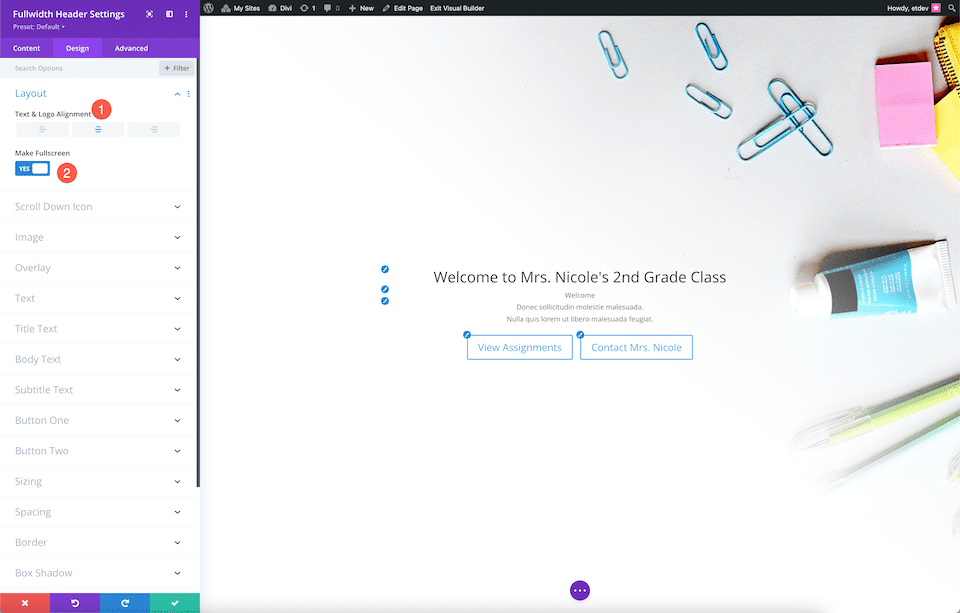
Der Inhalt des Moduls wird bildschirmfüllend dargestellt und an dieser Stelle zentriert.
- Text & Logoausrichtung: Zentriert
- Vollbild machen: Ja

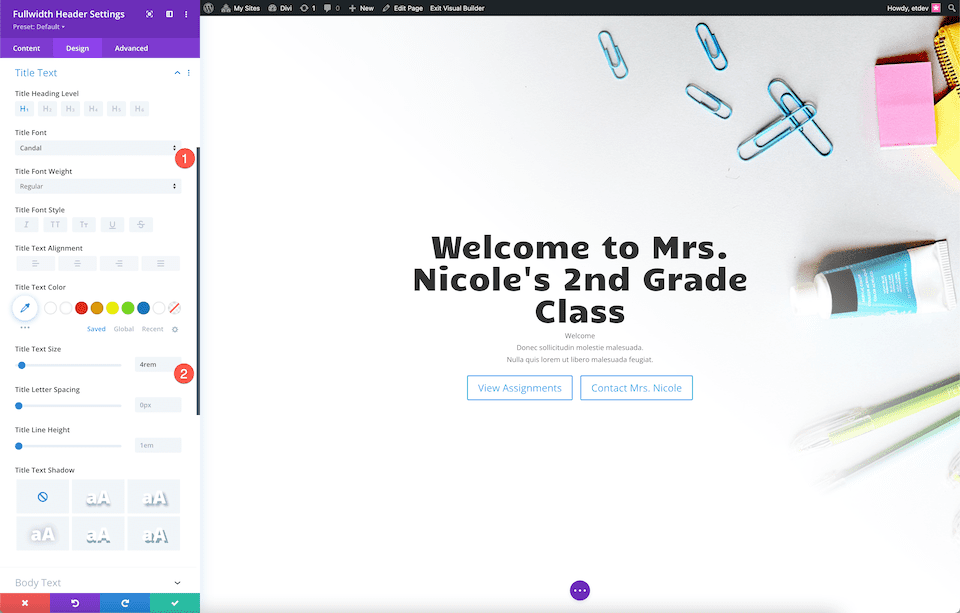
Titeltext
Konfigurieren Sie die folgenden Optionen, um den Titeltext zu formatieren:
- Titelschriftart: Candal
- Titeltextgröße: 4rem

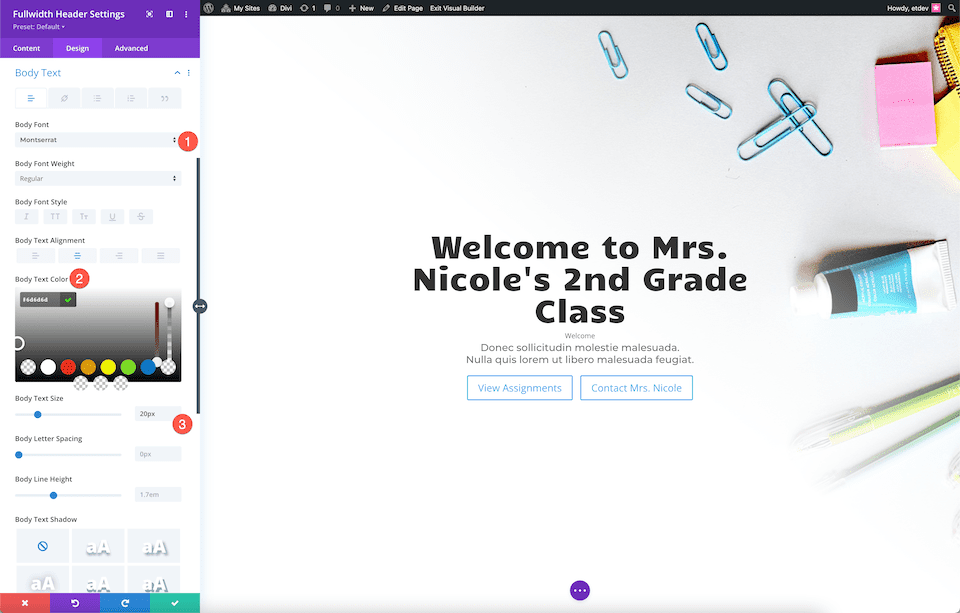
Hauptteil
Legen Sie diese Optionen fest, um den Fließtext zu formatieren:
- Körper Schriftart: Montserrat
- Körpertextfarbe: #6d6d6d
- Körpertextgröße: 20px

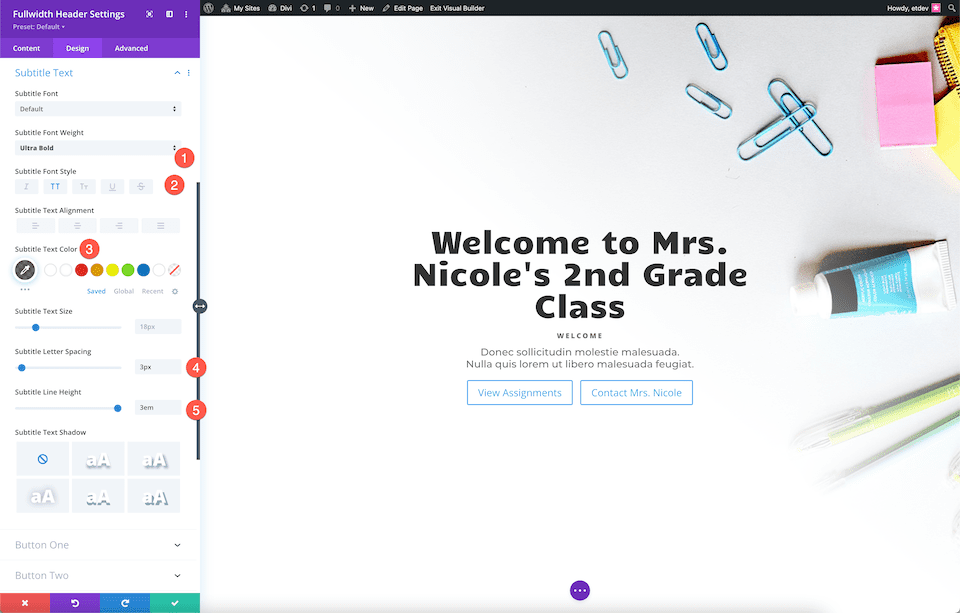
Untertiteltext
Richten Sie diese Parameter ein, um den Untertiteltext zu formatieren:
- Untertitel-Schriftstärke: Ultra Bold
- Schriftart für Untertitel: Großbuchstaben
- Untertiteltextfarbe: rgba(28,10,10,0.6)
- Buchstabenabstand Untertitel: 3px
- Untertitelzeilenhöhe: 3em

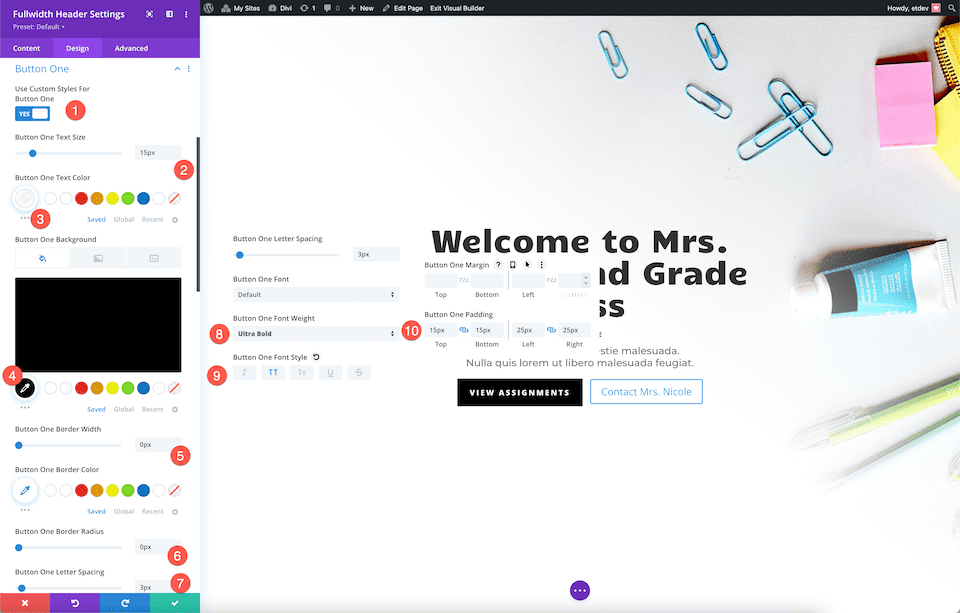
Button-Styling
Style-Taste 1, indem Sie die folgenden Parameter angeben:
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche Eins: Ja
- Textgröße der Schaltfläche 1: 15px
- Textfarbe für Schaltfläche 1: #ffffff
- Schaltfläche Eins Hintergrund: #000000
- Rahmenbreite der Schaltfläche 1: 0px
- Randradius der Schaltfläche Eins: 0px
- Buchstabenabstand der Schaltfläche Eins: 3px
- Button One Schriftstärke: Ultra Bold
- Button One Schriftstil: Großbuchstaben
- Polsterung von Schaltfläche 1: 15Pixel oben und unten; 25px links und rechts.

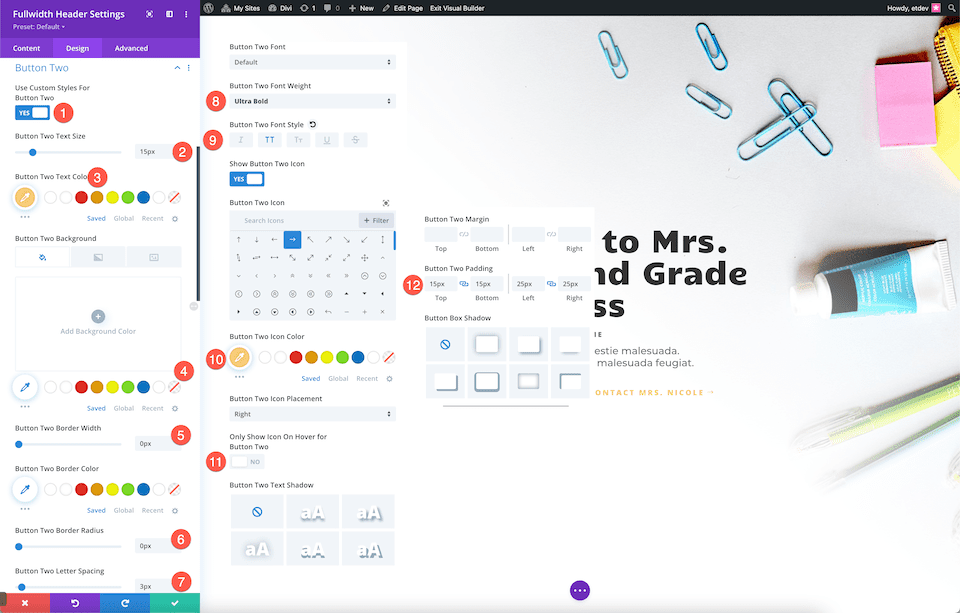
Gestalten Sie Schaltfläche 2, indem Sie die folgenden Optionen auswählen:
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche zwei: Ja
- Textgröße der Schaltfläche 2: 15px
- Textfarbe der Schaltfläche zwei: #ffd078
- Schaltfläche Zwei Hintergrund: transparent
- Randbreite der Schaltfläche 2: 0px
- Randradius der Schaltfläche Zwei: 0px
- Schaltfläche Zwei Buchstabenabstand: 3px
- Button Two Schriftstärke: Ultra Bold
- Button Two Schriftstil: Großbuchstaben
- Symbolfarbe für Taste Zwei: #ffd078
- Symbol nur beim Hover für Schaltfläche zwei anzeigen: Nein
- Polsterung der Schaltfläche 2: 15Pixel oben und unten; 25px links und rechts.

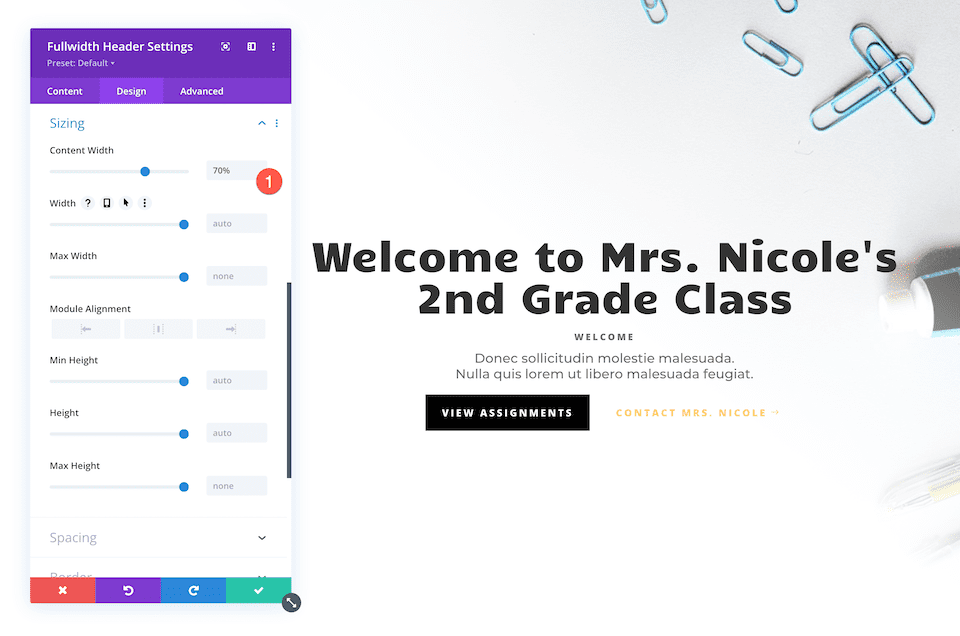
Dimensionierung
Passen Sie nun die Inhaltsbreite auf 70% an.

Sie haben jetzt einen Header in voller Breite, der vollständig auf die zweite Klasse von Frau Nicole zugeschnitten ist.
Einpacken
Mit dem Divi Fullwidth Header kann schnell und einfach ein schöner Website-Hero-Bereich für Ihre Website erstellt werden. Es ist entscheidend, dass Ihr Design markengerecht, aufmerksamkeitsstark und informativ ist, da Website-Hero-Abschnitte so wichtig sind, um einen fantastischen ersten Eindruck zu hinterlassen. Das Erstellen eines Headers, der jedes dieser Ziele in einem einzigen Modul erfüllt, ist mit dem Fullwidth Header einfach. Wie werden Sie Ihren Fullwidth-Header erstellen, nachdem Sie gesehen haben, was mit it? möglich ist?





