Mit dem Circle Counter-Modul von Divi ist es jetzt ganz einfach, Zahlen, Fähigkeiten und mehr zu demonstrieren. Dieses spezielle Tool hilft dabei, Seiten mit vielen Zahlen interessanter aussehen zu lassen. Es bietet eine schöne und auffällige Möglichkeit, eine wichtige Information darzustellen. Wenn die Seite geladen wird, verfügt das Modul über eine coole Animation, die die Daten spannend aussehen lässt. Keine langweiligen Tabellen mehr auf Ihrer Website! In diesem Blogbeitrag erfahren Sie, wie Sie das Circle Counter-Modul von Divi mithilfe der kostenlosen Designs, die mit Divi geliefert werden, großartig aussehen lassen.

Designvorschau
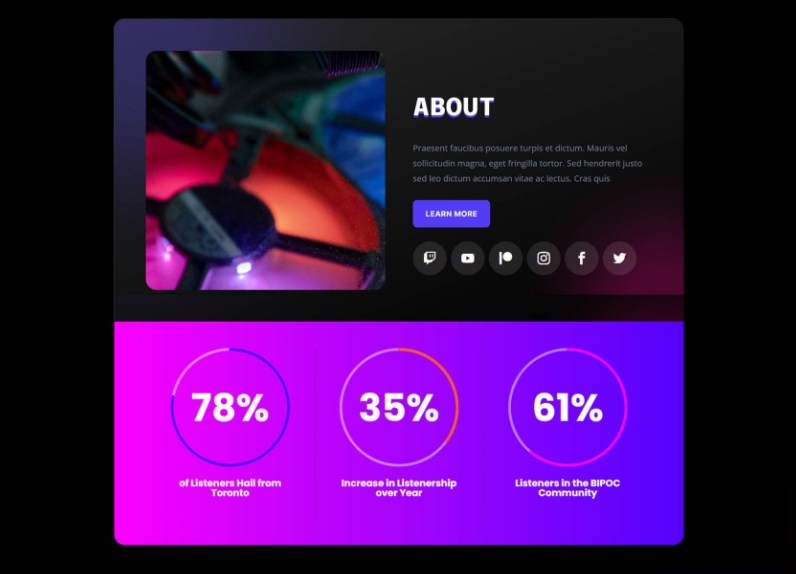
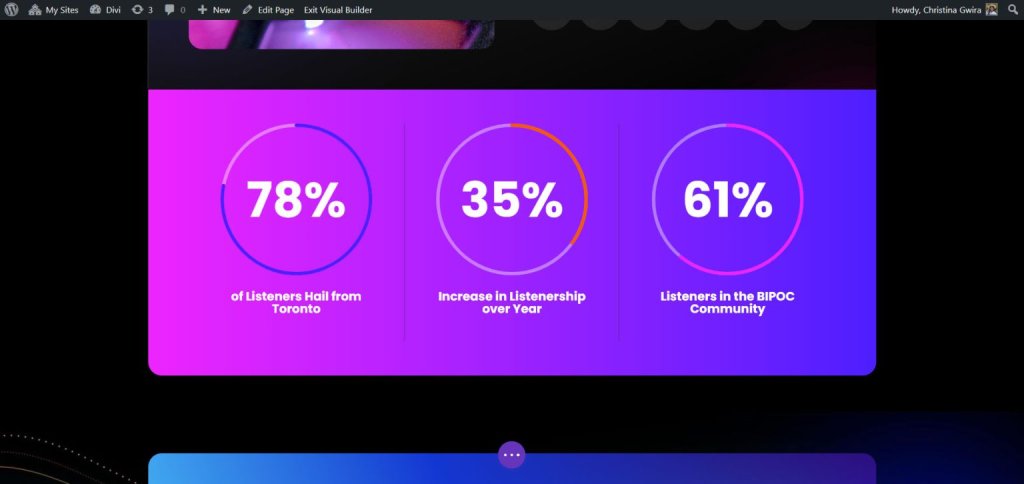
Hier ist das Design, das wir heute mit dem Circle Counter-Modul von Divi nachbilden werden. Dieses Design stammt aus der Divi Streamer- Vorlage.

Vorbereitung zum Stylen
Bevor wir damit beginnen, die Circle Counter-Boxen schön aussehen zu lassen, müssen wir einen speziellen Bereich schaffen, in dem sie platziert werden. Es spielt keine Rolle, ob Sie diesen speziellen Bereich auf einer brandneuen Seite oder einer bereits erstellten Seite platzieren, Sie müssen sich auf die gleiche Weise vorbereiten. Bevor Sie anfangen, die Dinge hübsch aussehen zu lassen, überlegen Sie, welche wichtigen Zahlen Sie in den Kreiszählerfeldern anzeigen möchten. Dann schaffen Sie einen besonderen Platz für Ihre Kisten. Entscheiden Sie anschließend, wie viele Kartons Sie nebeneinander stellen möchten. Dieser Teil hängt von den Zahlen ab, die Sie zuvor ausgewählt haben. Sobald Sie alles eingerichtet haben, können Sie die Circle Counter-Boxen schließlich an jeder von Ihnen erstellten Stelle platzieren.
Abschnitt
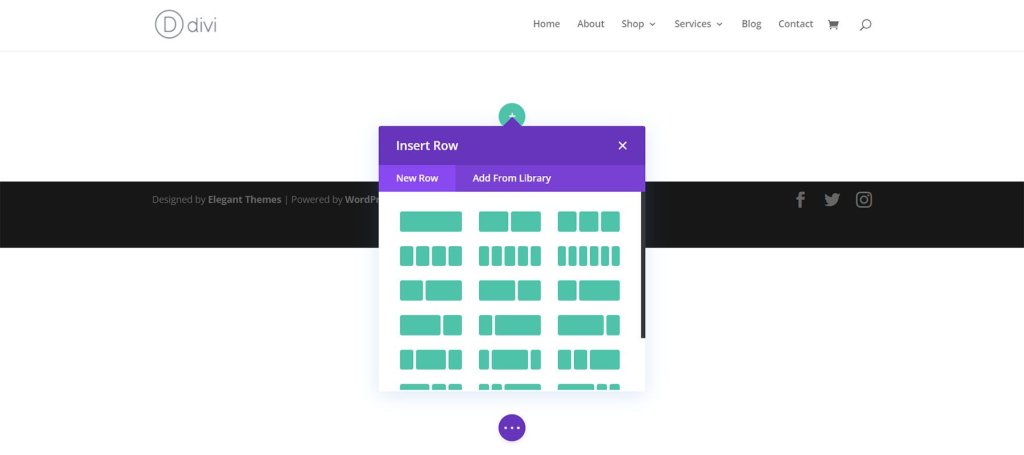
Klicken Sie zuerst auf das blaue +-Zeichen. Dadurch erhält Ihre Seite einen neuen Abschnitt.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Spaltenauswahl
Der nächste Schritt besteht darin, eine Zeile mit der angegebenen Anzahl von Spalten hinzuzufügen, indem Sie das grüne Additionssymbol auswählen. In jede Spalte passt ein Kreiszählermodul.

Fügen Sie Kreiszählermodule hinzu
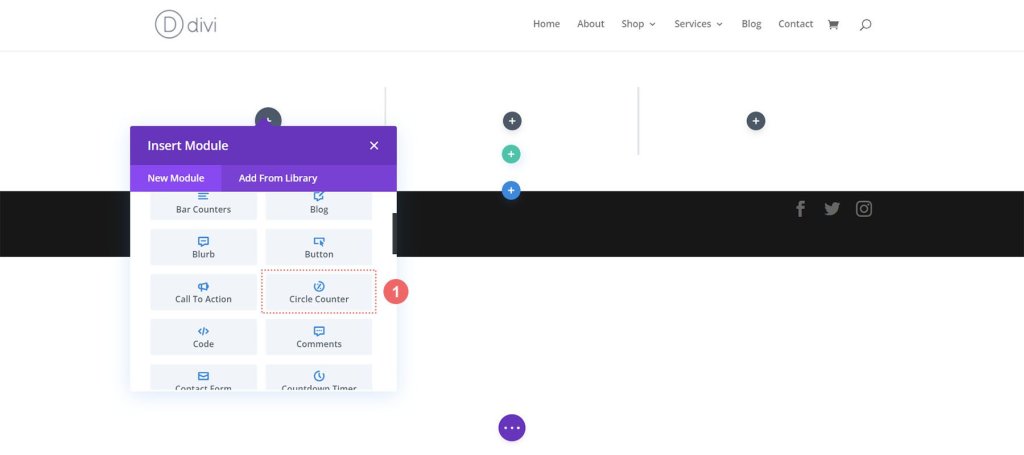
Klicken Sie auf das graue Plus-Symbol, sobald Sie Ihre Spalten erstellt haben. Anschließend werden die Module angezeigt. Wählen Sie ab diesem Zeitpunkt das Circle Counter-Modul.

Aus Gründen der Einheitlichkeit würde ich empfehlen, jeweils nur ein Kreiszählermodul zu gestalten. Als nächstes duplizieren Sie jedes Kreiszählermodul und bearbeiten den darin enthaltenen Datenpunkt mithilfe des Divi-Rechtsklickmenüs. Nachdem Sie die Prinzipien beherrschen, ist es an der Zeit, das Modul zu gestalten.
Entwurfsverfahren
Für dieses Tutorial werden wir den Abschnitt „Info“ im Landingpage-Layout des oben erwähnten Divi-Streamer-Layoutpakets ändern.
Bereiten Sie den Abschnitt vor
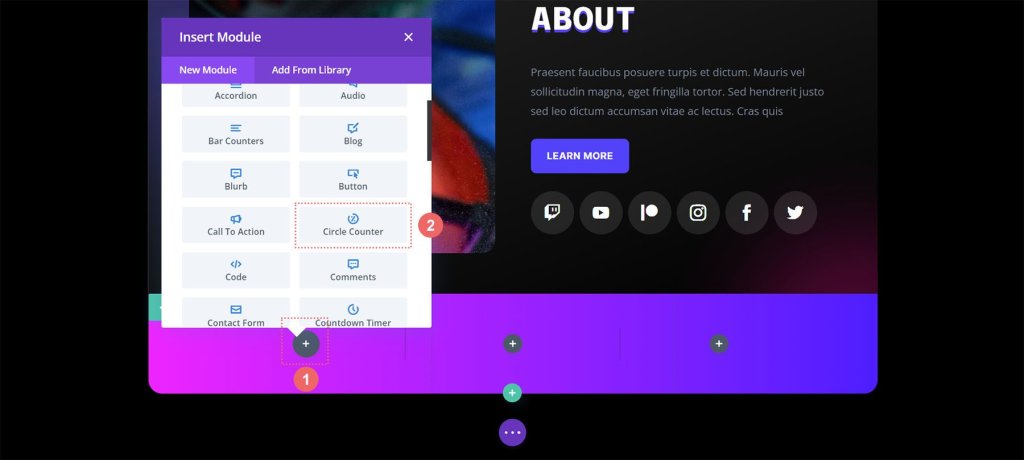
Beginnen wir damit, die Zahlenzählermodule aus diesem Teil zu entfernen. Klicken Sie im grauen Popup-Menü, das angezeigt wird, wenn Sie mit der Maus über das Modul fahren, auf das Papierkorbsymbol.

Wiederholen Sie diese Schritte für das zweite Nummernzählermodul in diesem Abschnitt.
Kreiszählermodul hinzufügen
Um dann ein Kreiszählermodul zur ersten Spalte Ihrer Zeile hinzuzufügen, klicken Sie auf das graue +-Symbol. Um dann der Spalte eines der Module hinzuzufügen, klicken Sie auf das Kreiszähler-Symbol.

Inhalte hinzufügen
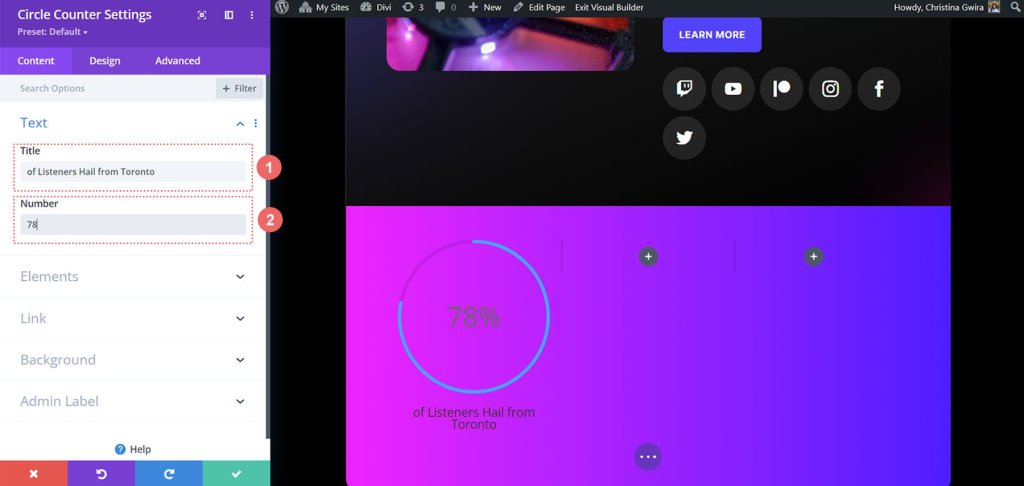
Sie müssen nun Ihren Datenpunkt eingeben, nachdem Sie Ihr erstes Kreiszählermodul hinzugefügt haben. Geben Sie auf der Registerkarte „Inhalt“ des Moduls eine Beschreibung für Ihren Datenpunkt ein. In diesem Fall heben wir den Anteil der Benutzer hervor, die aus Toronto kommen. Deshalb tippen wir unseren Text und 78 ein (ohne das Prozentzeichen!).

Gestalten Sie das Kreiszählermodul
Wir wechseln nun zur Registerkarte Design. Wir verwenden die Schriftart, den Text und die Farben aus dem Paket, um die Gestaltung unseres Moduls zu erleichtern, da unser Abschnitt Teil des Divi Streamer Layout Pack ist.
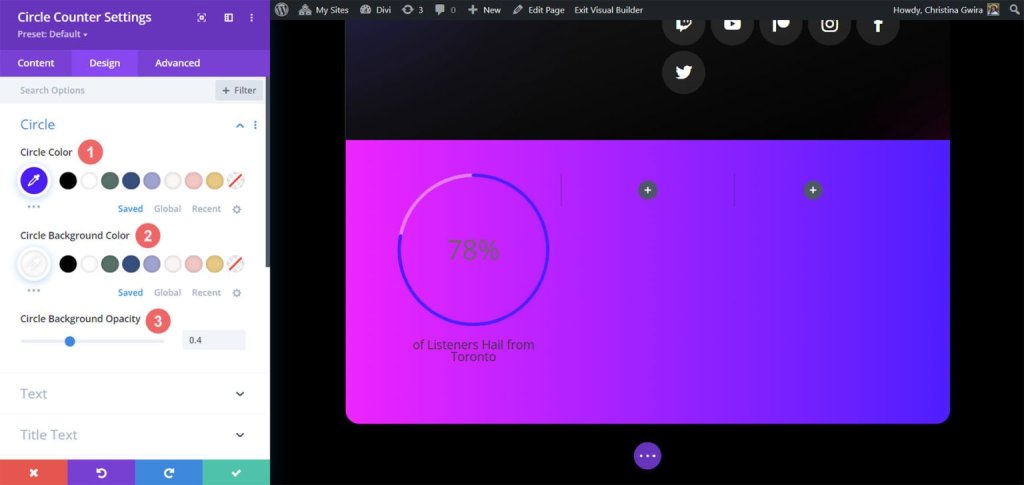
Um die Farben auszuwählen, die für den kreisförmigen Teil des Moduls verwendet werden sollen, klicken wir zunächst auf die kreisförmige Registerkarte.
Designeinstellungen für Kreise:
- Farbe für Kreis: #5200ff
- Kreis Hintergrundfarbe: #ffffff
- Hintergrundopazität eines Kreises: 0,4

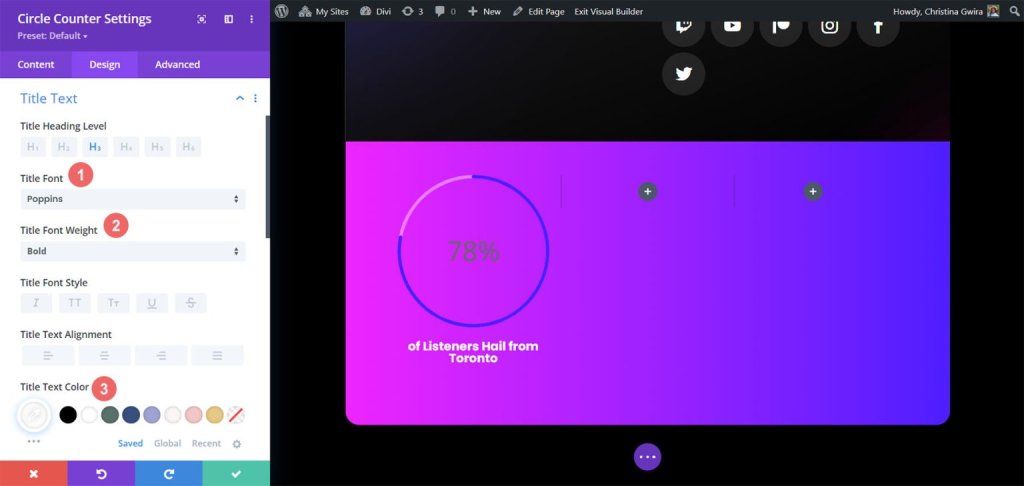
Anschließend gestalten wir das Kreisdiagramm und fahren dann mit dem Titeltext des Moduls fort. Um dem Titeltext unseres Circle Counter-Moduls neues Leben einzuhauchen, wählen Sie die Registerkarte „Titeltext“ und passen Sie dann die folgenden Optionen an.
Titeltext festlegen:
Titelschriftart: Poppins
Schriftstärke des Titels: Fetter Titel
Schriftfarbe: #ffffff

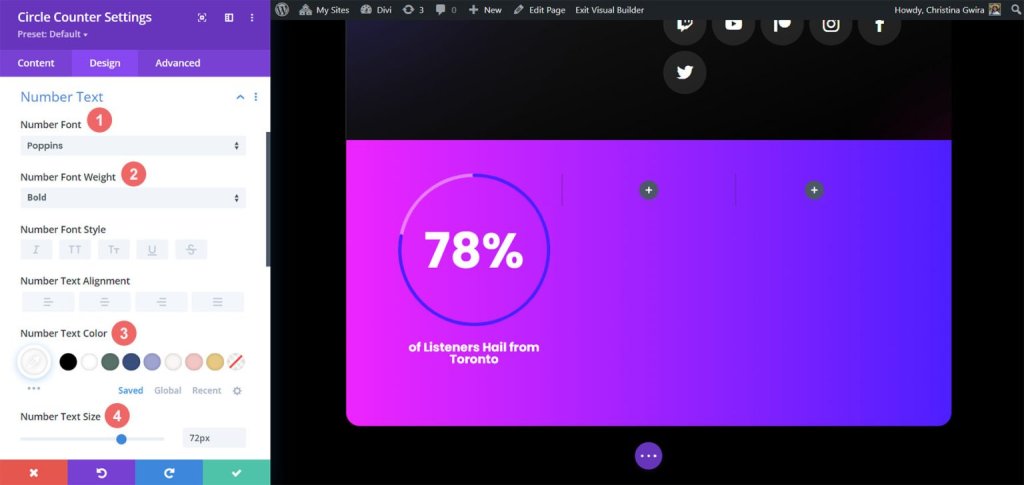
Zu unseren Aufgaben gehört nicht zuletzt die Korrektur der Zahlen im Circle Counter Modul. Dazu wählen wir die Registerkarte Zahlentext aus. Anschließend gestalten wir den Stil mit den folgenden Optionen. Sie werden sehen, dass wir uns sowohl vom Layoutpaket als auch von den vorherigen Zahlenzählermodulen inspirieren ließen.
Zahlentexteinstellungen:
- Zahlenschriftart: Poppins
- Zahlenschriftstärke: Fett
- Zahlentextfarbe: #ffffff
- Zahlentextgröße: 72pt

Klicken Sie auf das grüne Häkchen unten im modalen Feld, wenn Sie diese letzten Änderungen abgeschlossen haben. Ihre Änderungen werden auf diese Weise gespeichert.
Kopier- und Aktualisierungsmodul
Nachdem das Styling nun abgeschlossen ist, können wir dieses Modul duplizieren. Es wird geändert, um unsere zusätzlichen Datenpunkte und ihre relevanten Überschriften widerzuspiegeln. Bewegen Sie dazu den Mauszeiger über das Modul. Dadurch wird das Popup-Menü für die Moduleinstellungen angezeigt. Wählen Sie die Schaltfläche „Kopieren“. Verschieben Sie das Modul anschließend in die anderen Spalten Ihrer Zeile.

In unserem Beispiel haben wir zusätzlich zum Titel und den Daten des Moduls auch die Farben geändert, um sie an das Layoutpaket anzupassen.

Und fertig ist der Entwurf. Sie sehen, wie einfach es ist, mit dem Circle Counter-Modul von Divi erstaunliche Statistiken anzuzeigen. Hier sind einige andere Beispiele für Circle Counter-Module, die großartig erscheinen.
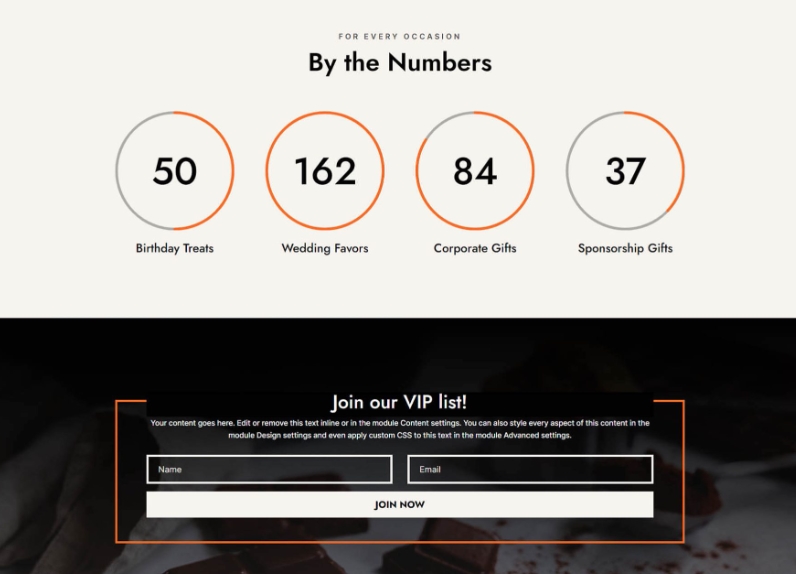
Dieses stammt aus der Divi Chocolatier- Vorlage.

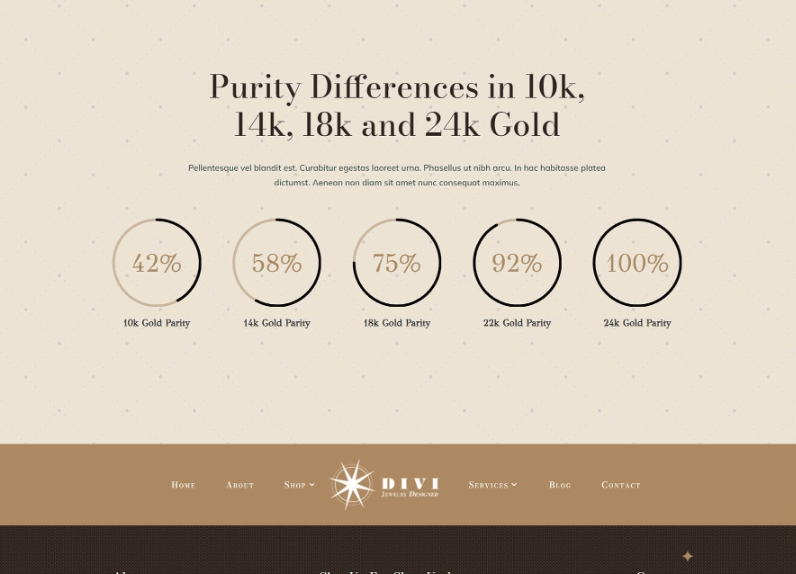
Hier ist eine weitere Vorlage aus der Divi Jewelry Designer- Vorlage.

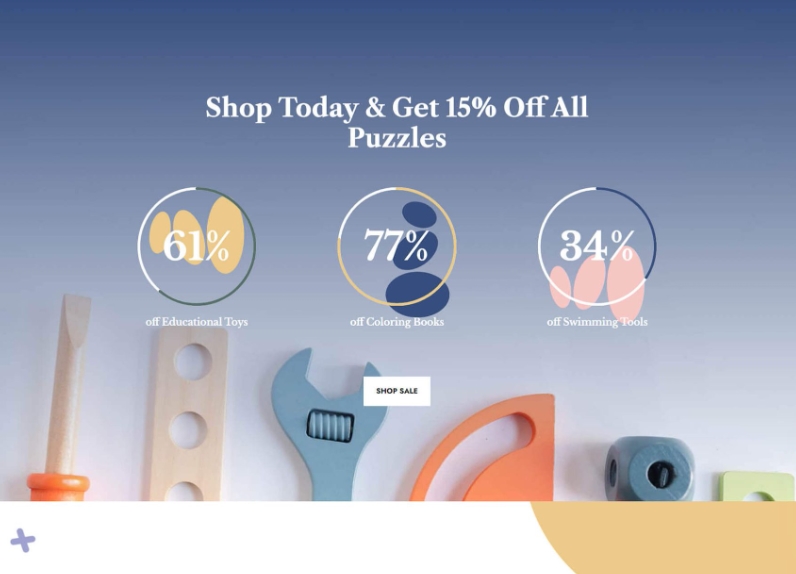
Last but not least aus dem Divi-Spielzeugladen .

Abschließende Gedanken
Mit ein wenig Hilfe und wirklich guten Informationen können Sie den Inhalt Ihrer Website für die Besucher von Divi Builder ansprechender gestalten. Wenn Sie das Circle Counter-Modul verwenden, fügt es Ihrer Webseite etwas Interessantes hinzu und zeigt wichtige Details zu Ihrem Produkt oder Ihrer Dienstleistung auf eine Weise an, die die Aufmerksamkeit der Leute erregt. Wir freuen uns, wenn Sie diese Tutorials auf Ihrer Website ausprobieren!





