Die integrierten Optionen von Divi Builder können verwendet werden, um all die schönen Designs zu erstellen. Sticky-Optionen und Scroll-Effekte sind zwei dieser großartigen integrierten Funktionen von Divi , und indem wir diese miteinander harmonisieren, können wir einige sehr schöne Designs ausführen. Im heutigen Tutorial erfahren Sie, wie Sie ganz einfach eine Seite gestalten können, indem Sie Sticky-Optionen und Scroll-Effekte zusammenführen, was das Surferlebnis der Besucher zweifellos noch einen Schritt weiter bringt. Wir werden einen Seitenabschnitt entwerfen, in dem ein Bild von links eingleitet und davor ein Text von der rechten Seite eingeschoben wird. Es mag komplex klingen, aber bevor wir direkt in unser Tutorial einsteigen, sehen Sie sich den Design-Sneak-Peek an.

Vorgeschmack
Hier ist das Design-Layout, das wir heute erstellen werden. Dies ist ein responsives Design, sodass es auch auf Tablets und Mobilgeräten funktioniert.
Gebäudeentwurfsstruktur
Entwurf des ersten Abschnitts
Hintergrund mit Farbverlauf
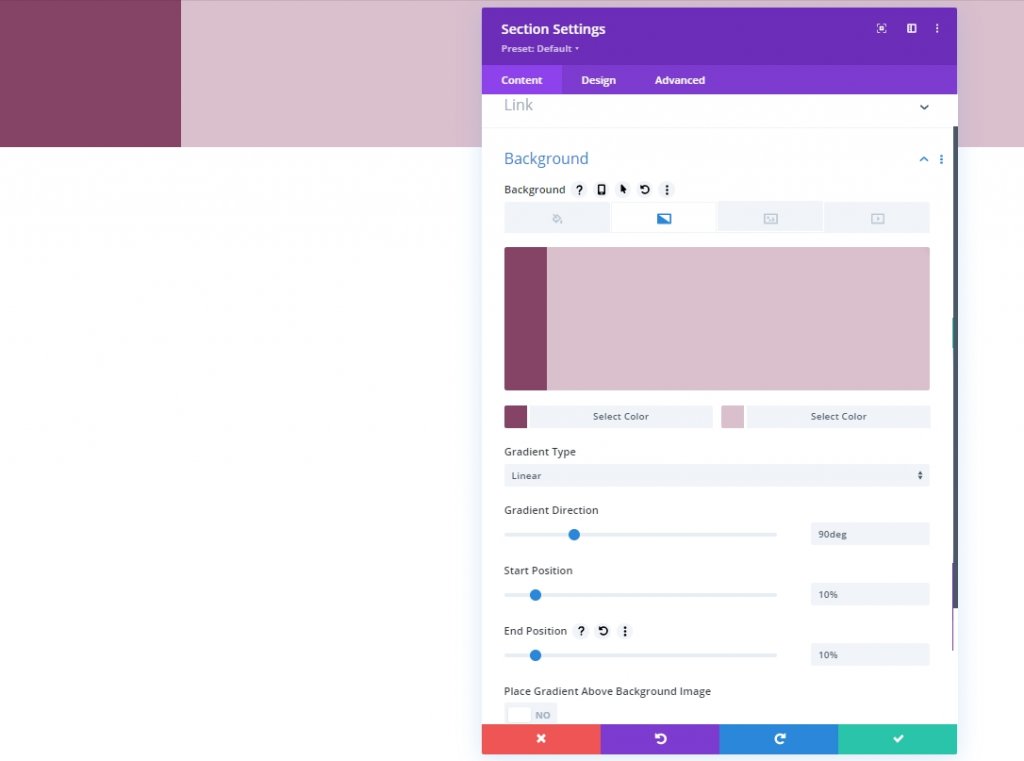
Zuerst legen wir die Struktur fest und später werden wir alle Einstellungen anwenden, um sie festzuhalten und ein reibungsloses Scrollen zu ermöglichen. Öffnen Sie die anfänglichen Abschnittseinstellungen und fügen Sie eine Hintergrundfarbe mit Farbverlauf hinzu.
- Farbe 1: #854466
- Farbe 2: #DABFCD
- Verlaufstyp: Linear
- Verlaufsrichtung: 90deg
- Startposition: 10%
- Endposition: 10%

Sichtweite
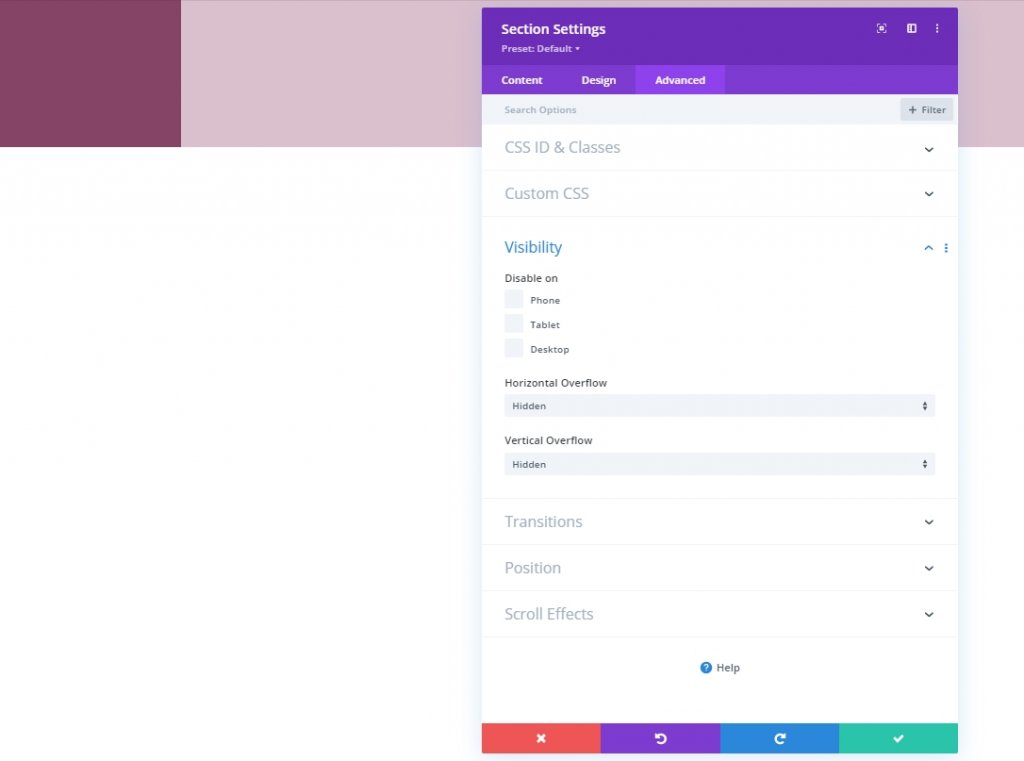
Wechseln Sie zur Registerkarte Erweitert und blenden Sie die Überlaufsichtbarkeit aus.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Horizontaler Überlauf: Versteckt
- Vertikaler Überlauf: Versteckt

Zeilen hinzufügen
Spaltenstruktur
Wir fügen eine neue Zeile mit der folgenden Spaltenstruktur hinzu.

Größenbestimmung
Öffnen Sie die Größeneinstellungen für die neu hinzugefügte Zeile und ändern Sie die Einstellungen wie erwähnt.
- Breite: 100%
- Maximale Breite: 2580px

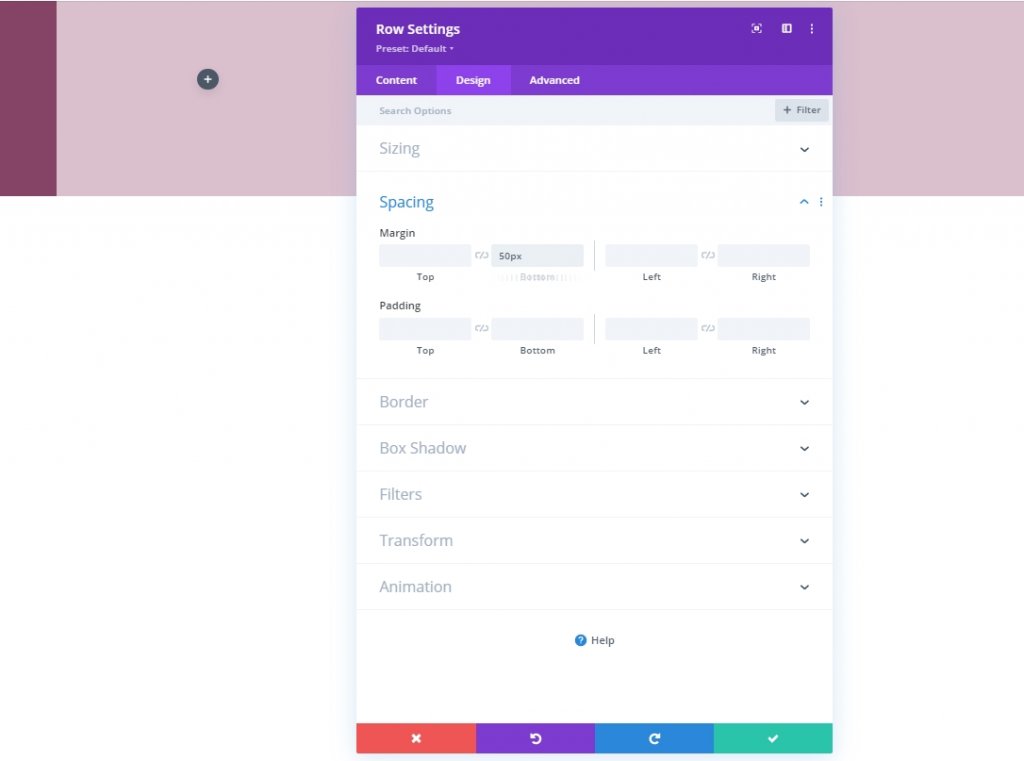
Abstand
Außerdem müssen wir unserer Zeile einen unteren Rand hinzufügen.
- Unterer Rand: 50px

Spalte 2 Abstand
Jetzt gehen wir zu den Einstellungen von Spalte 2 und ändern die Padding-Werte.
- Obere Polsterung: 5vh
- Untere Polsterung: 5vh
- Linke Polsterung: 8%
- Rechte Polsterung: 8%

Spalte 1: Textmodul
H3-Inhalt hinzufügen
Fügen Sie der ersten Spalte ein Textmodul hinzu und fügen Sie einige Kopien Ihrer Wahl hinzu.

Hintergrund mit Farbverlauf
Fügen Sie als nächstes den folgenden Verlaufshintergrund ein:
- Farbe 1: rgba(107,45,18,0.52)
- Farbe 2: rgba(255,255,255,0)
- Verlaufstyp: Linear
- Farbverlauf über dem Hintergrundbild platzieren: Ja

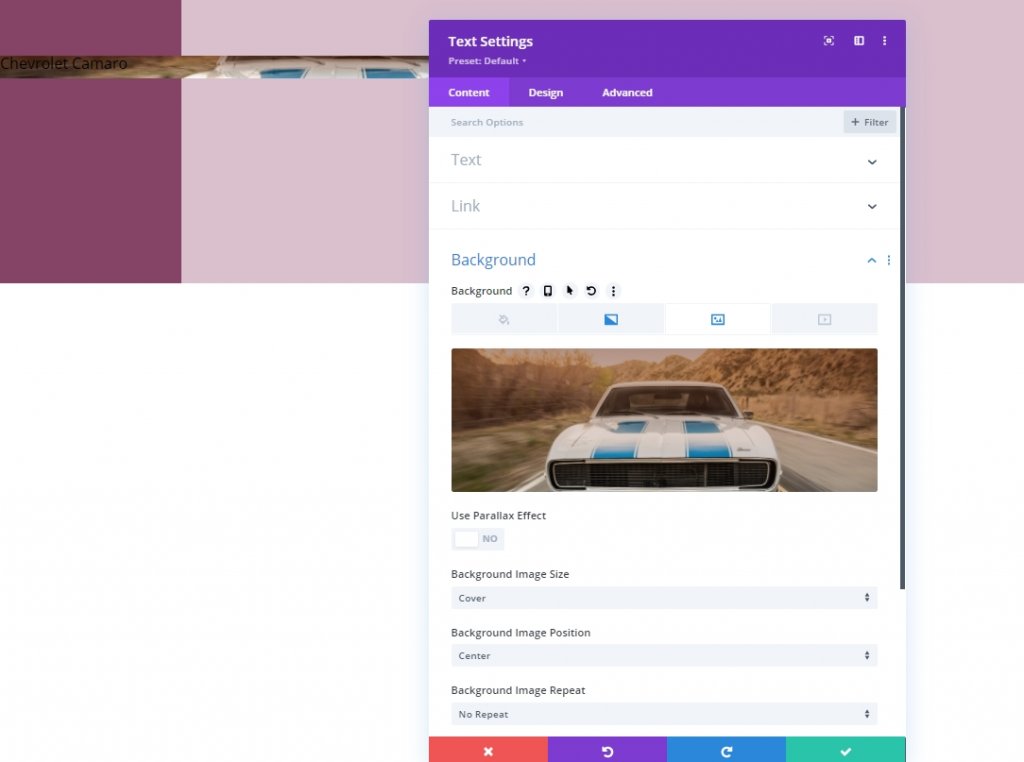
Hintergrundbild
Fügen Sie ein Bild Ihrer Wahl hinzu und stellen Sie es entsprechend ein.
- Hintergrundbildgröße: Cover
- Position des Hintergrundbilds: Mitte

H3-Texteinstellungen
Auf der Registerkarte Design ändern wir jetzt die H3-Einstellungen.
- Überschrift 3 Schriftart: Prata
- Überschrift 3 Schriftstil: Großbuchstaben
- Überschrift 3 Textausrichtung: Mitte
- Überschrift 3 Textfarbe: #ffffff
- Überschrift 3 Textgröße: 42px
- Überschrift 3 Zeilenhöhe: 1,2em

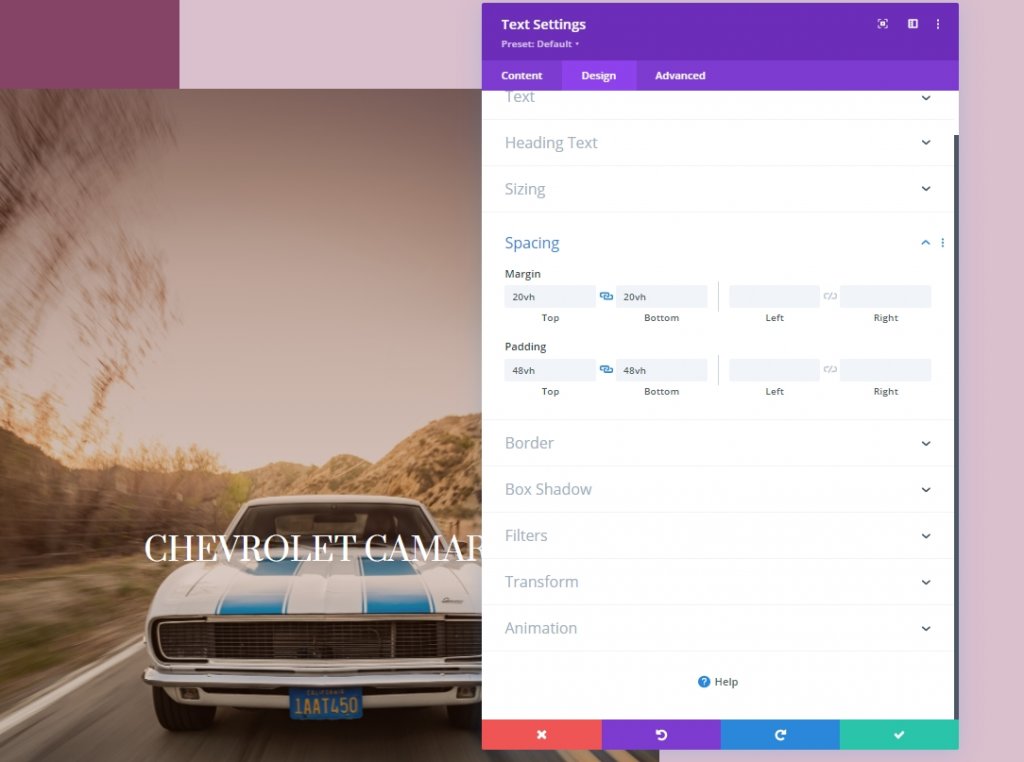
Abstand
Ändern Sie nun die Abstandswerte für das Modul.
- Obere Marge: 20vh
- Unterer Rand: 20vh
- Obere Polsterung: 48vh
- Untere Polsterung: 48vh

1. Textmodul zu Spalte 2 hinzufügen
H4-Inhalt hinzufügen
Wir werden Spalte 2 mehrere Textmodule hinzufügen. Fügen wir das erste Textmodul hinzu und fügen wir eine H4-Überschriftskopie hinzu.

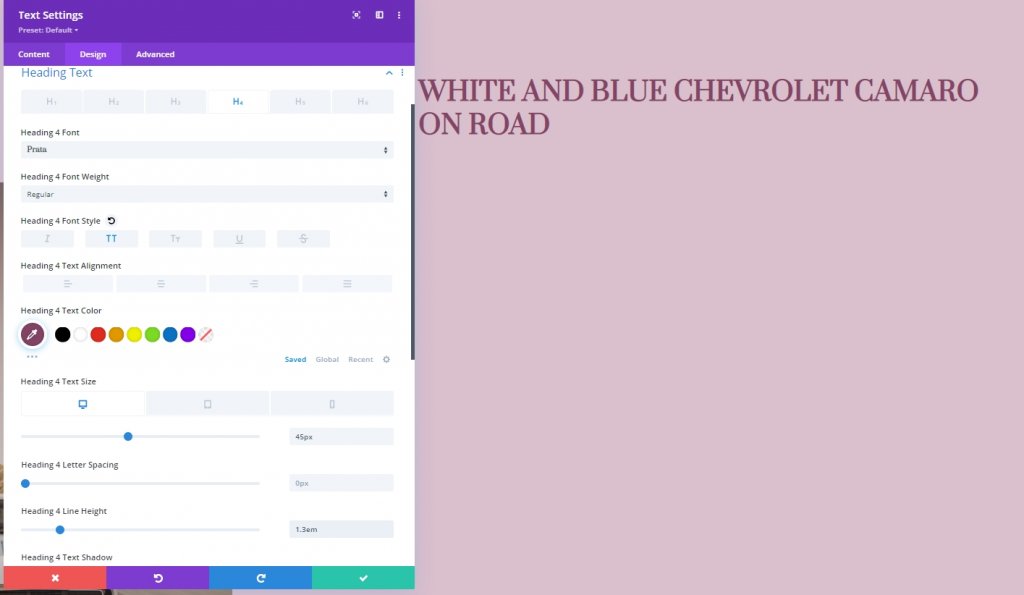
H4-Texteinstellungen
Wechseln Sie zur Registerkarte Design des Moduls und ändern Sie die H4-Texteinstellungen wie folgt:
- Überschrift 4 Schriftart: Prata
- Überschrift 4 Schriftstil: Großbuchstaben
- Überschrift 4 Textfarbe: #854466
- Überschrift 4 Textgröße: Desktop: 45px, Tablet: 40px und Telefon: 35px
- Überschrift 4 Zeilenhöhe: 1,3em

Trennmodul zu Spalte 2 hinzufügen
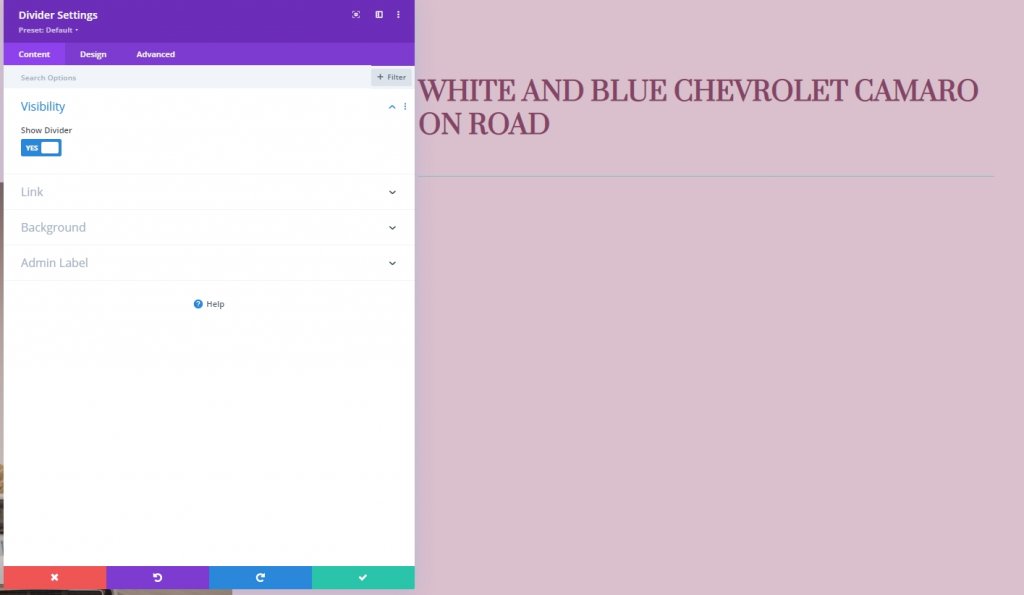
Sichtweite
Jetzt fügen wir direkt unter dem Textmodul ein Trennmodul hinzu und aktivieren die Trennliniensichtbarkeit.
- Teiler anzeigen: Ja

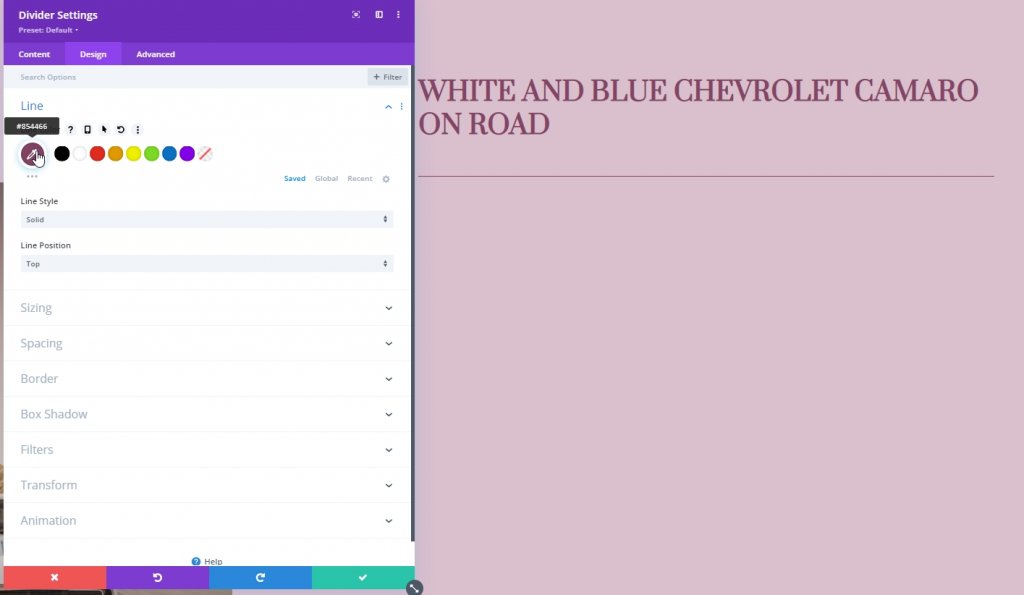
Linie
Ändern Sie auf der Registerkarte Design die Linienfarbe.
- Linienfarbe: #854466

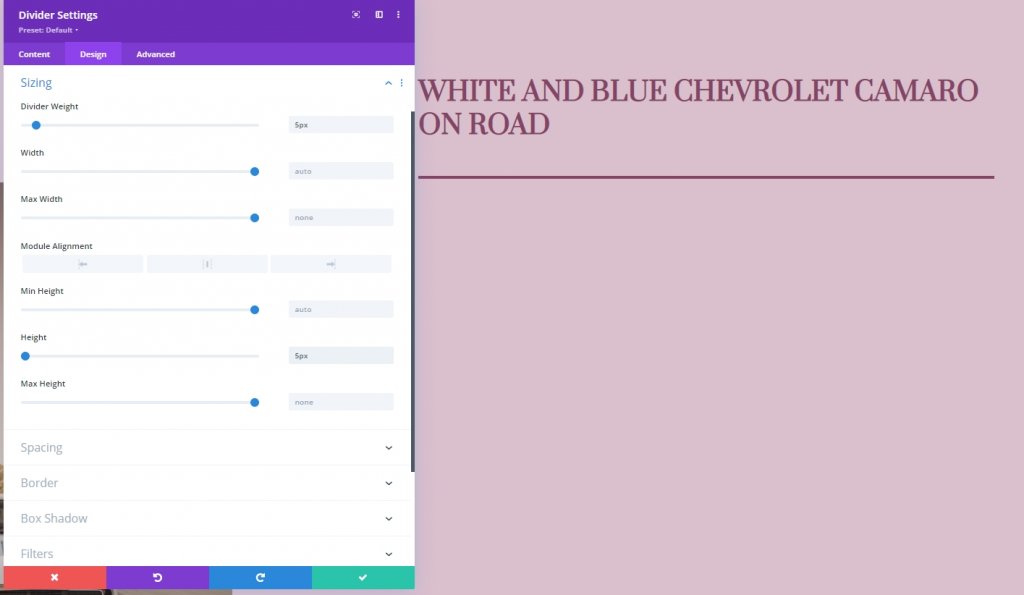
Größenbestimmung
Es ist Zeit, die Größeneinstellungen zu ändern.
- Teilergewicht: 5px
- Höhe: 5px

2. Textmodul zu Spalte 2 hinzufügen
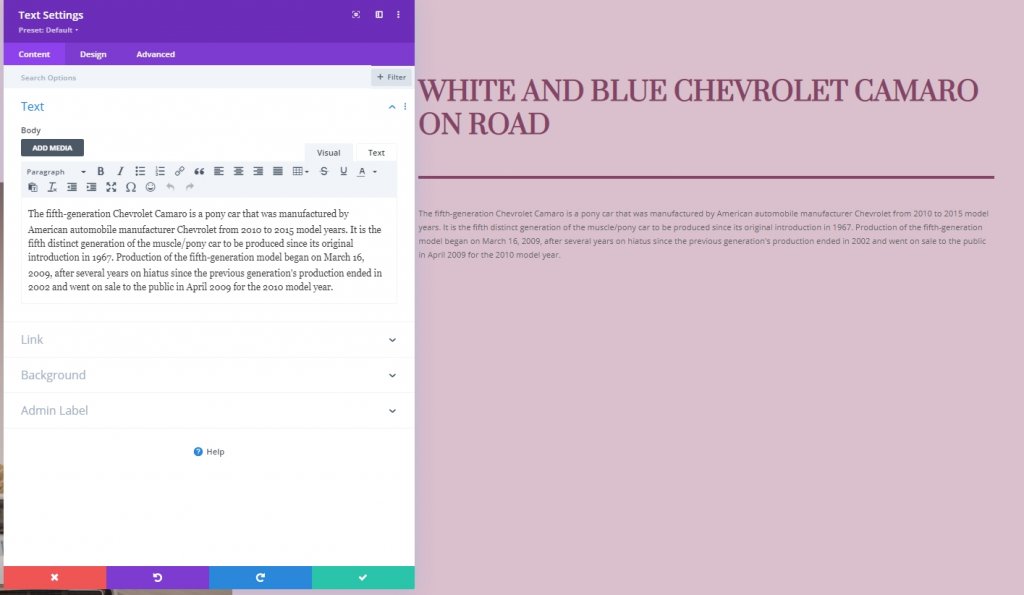
Beschreibungsinhalt hinzufügen
Fügen Sie in Spalte 2 ein weiteres Textmodul hinzu. Es befindet sich direkt unter dem Trennmodul. Fügen Sie auch einige Beschreibungsinhalte Ihrer Wahl hinzu.

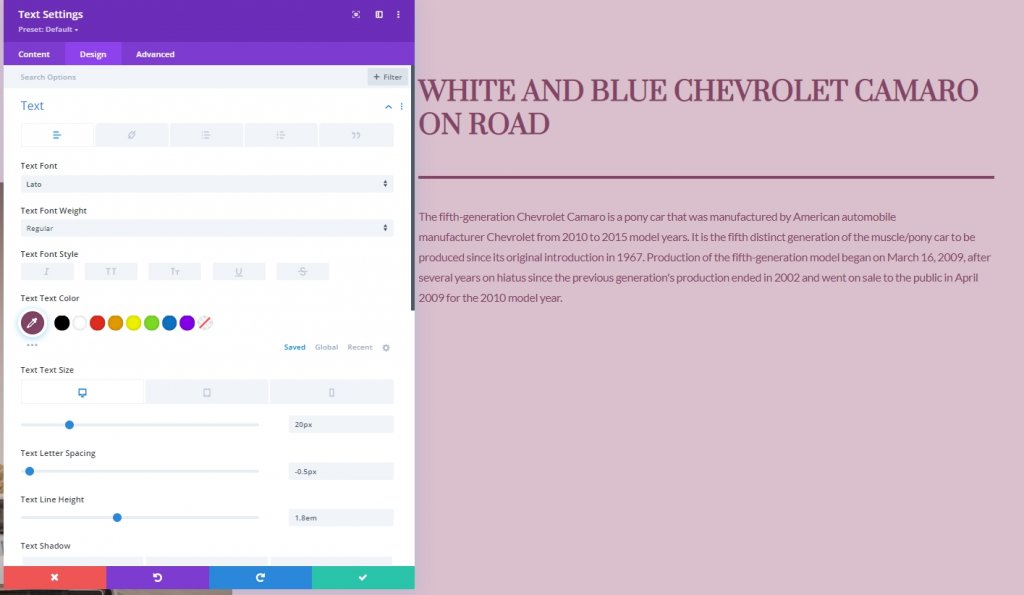
Texteinstellungen
Nachdem wir die Beschreibung hinzugefügt haben, ändern wir die Stileinstellungen für dieses Modul.
- Textschriftart: Lato
- Textfarbe: #854466
- Textgröße: Desktop: 20px, Tablet und Telefon: 16px
- Text Buchstabenabstand: -0.5px
- Textzeilenhöhe: 1.8em

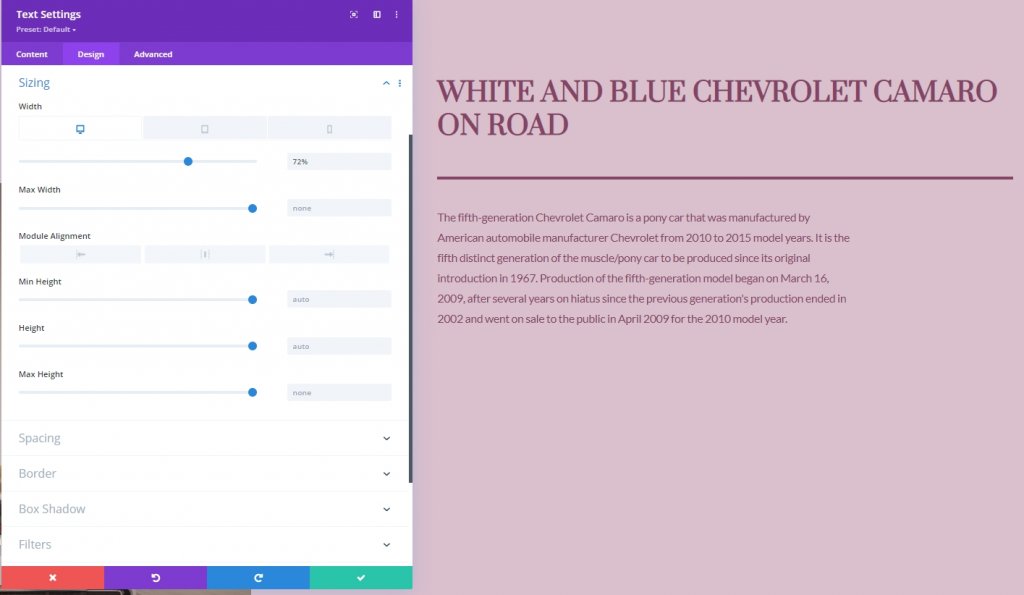
Größenbestimmung
Ändern Sie die Größeneinstellungen.
- Breite: Desktop: 72 % , Tablet und Telefon: 100 %

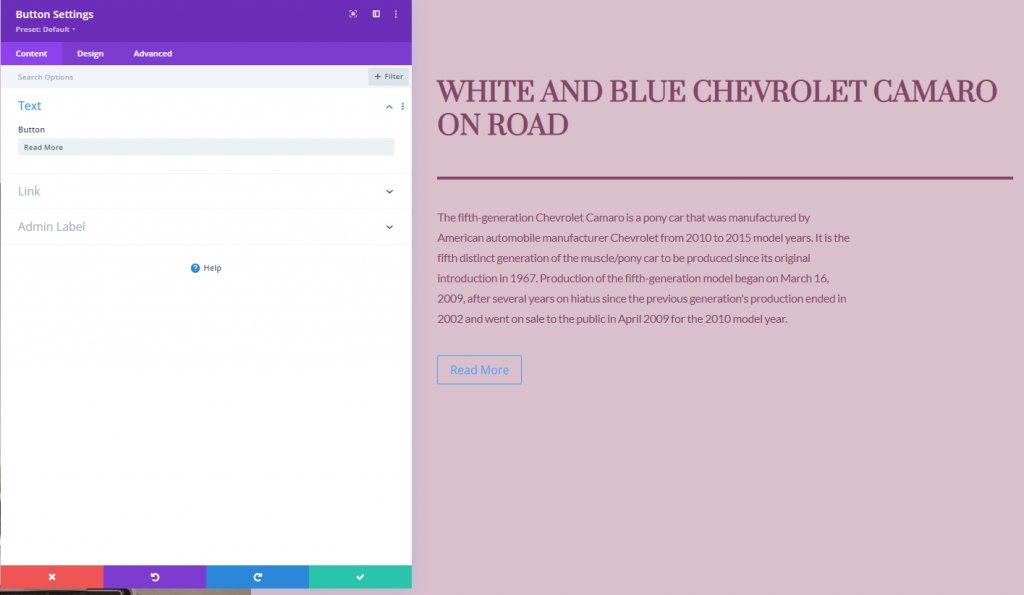
Schaltflächenmodul zu Spalte 2 hinzufügen
Kopie hinzufügen
Das letzte Modul, das wir in Spalte 2 hinzufügen werden, ist ein Schaltflächenmodul. Lassen Sie uns es hinzufügen und auch eine Kopie hinzufügen.

Tasteneinstellungen
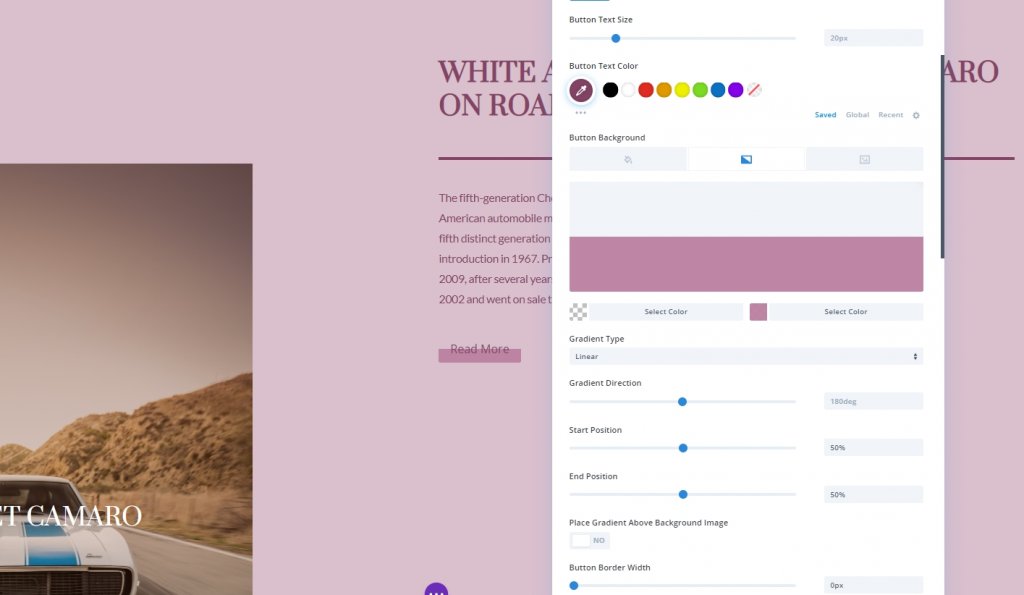
Und zuletzt ändern Sie die Tasteneinstellungen entsprechend.
- Benutzerdefinierte Stile für Schaltfläche verwenden: Ja:
- Schaltflächentextgröße: 20px
- Schaltflächentextfarbe: #854466
- Schaltfläche Hintergrund mit Farbverlauf
- Farbe 1: rgba(43,135,218,0)
- Farbe 2: rgba(188,128,160,0.95)
- Startposition: 50%
- Endposition: 50%
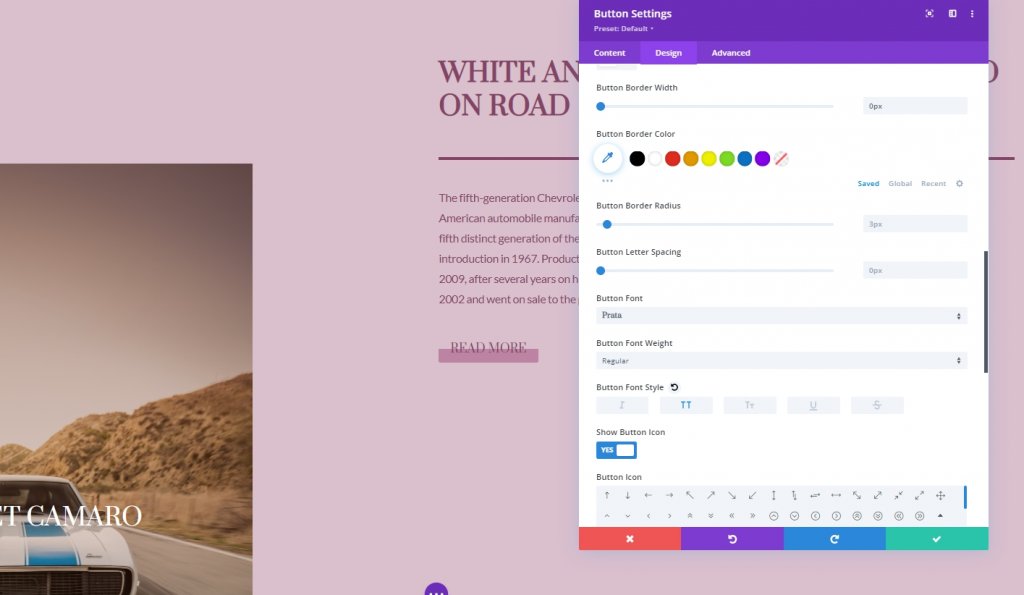
- Breite des Schaltflächenrahmens: 0px
- Schaltflächenrandradius: 0px

- Schaltflächenschrift: Prata
- Schaltflächenschriftart: Großbuchstaben

Und wir haben erfolgreich die Struktur für das heutige Design gebaut.
Klebrige Effekte
Spalte 2
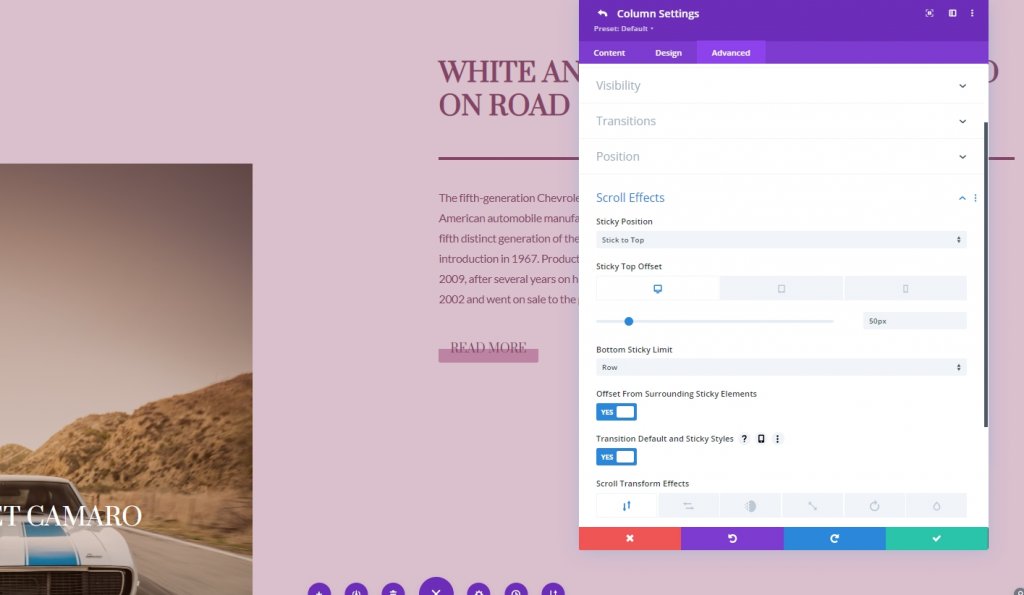
Da wir alles an Ort und Stelle haben, beginnen wir mit dem Hinzufügen von Sticky-Einstellungen, indem wir die Einstellungen von Spalte 2 öffnen. Übernehmen Sie auf der Registerkarte "Erweitert" die folgenden Einstellungen.
- Klebrige Position: Bleiben Sie oben
- Sticky Top Offset: Desktop: 50px. Tablet und Telefon: 80px
- Unteres Sticky-Limit: Reihe
- Versatz von umgebenden klebrigen Elementen: Ja
- Übergangsstandard- und Sticky-Stile: Ja

Sticky-Einstellungen für Spalte 2
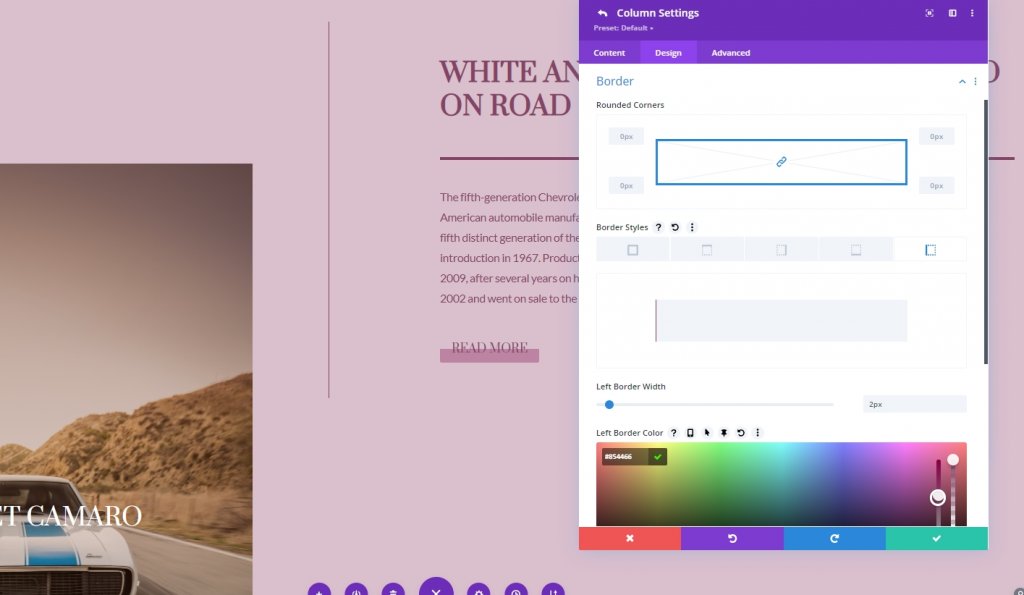
Klebriger Rand
Wir haben die Spalte erfolgreich klebrig gemacht. Jetzt fügen wir in Spalte 2 einen Rahmen hinzu. Gehen wir dazu zu den Rahmeneinstellungen.
- Breite des klebrigen linken Rands: 2px
- Farbe des linken Rands: #854466

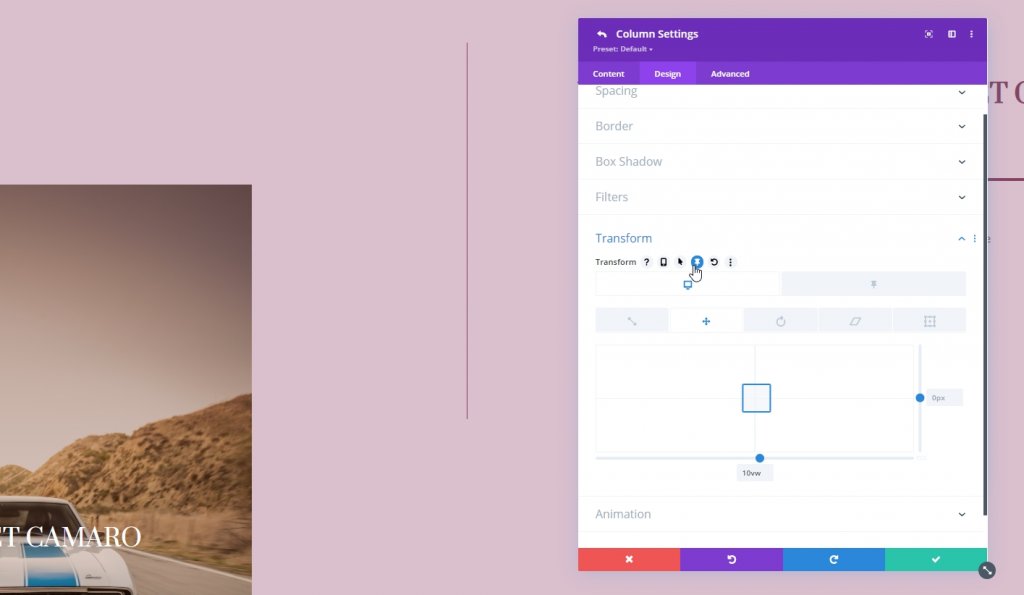
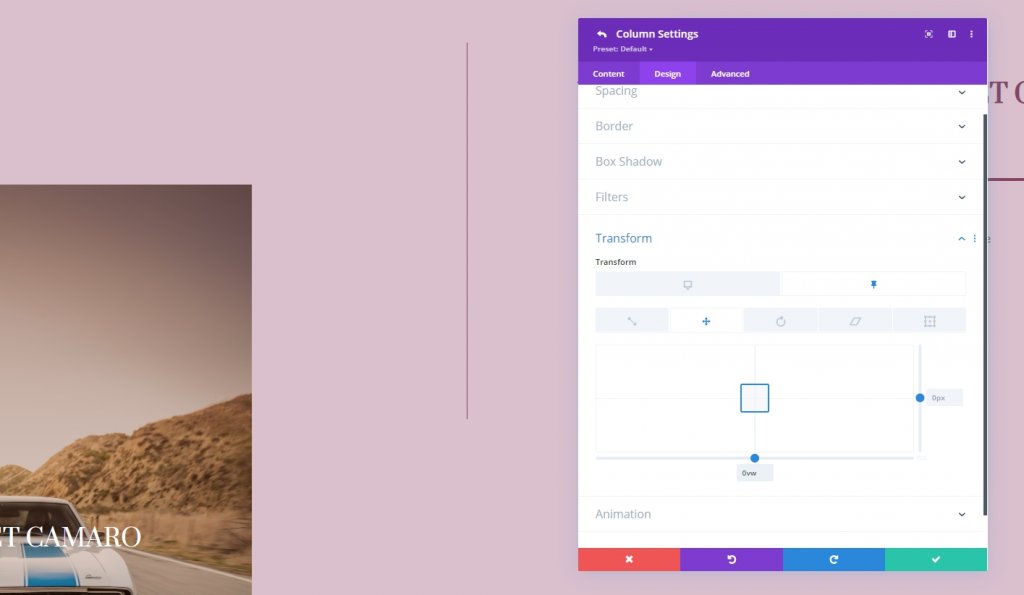
Transformieren Übersetzen
Passen Sie die Transformationswerte der Transformation im standardmäßigen Sticky-Status an.
- Unten: 10vw

- Klebriger Boden: 0vw

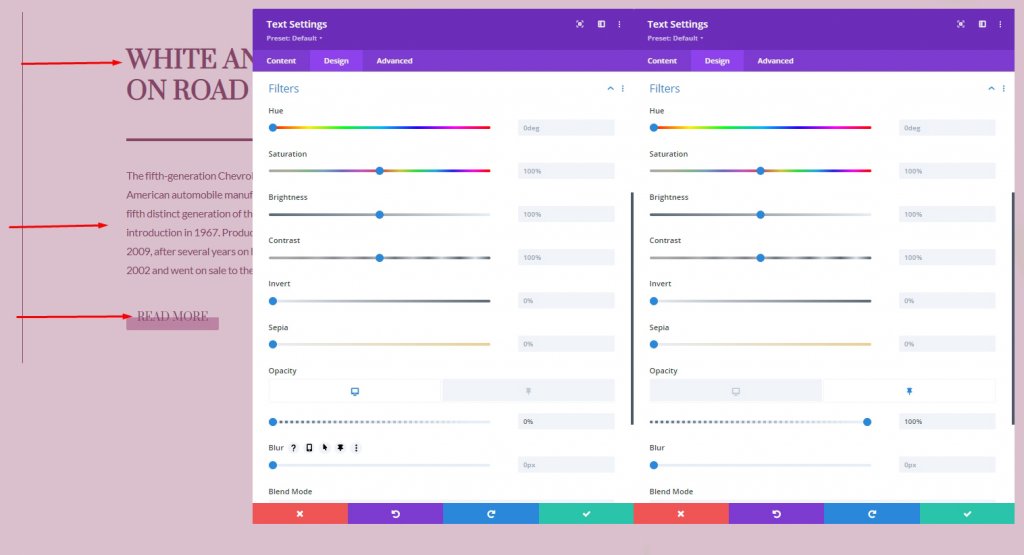
Sticky Opazität für Textmodule und Schaltflächenmodule
Wir ändern auch die Deckkraft im Standard- und Sticky-Zustand.
- Opazität des normalen Zustands: 0%
- Deckkraft des klebrigen Zustands: 100%

Sticky-Einstellungen für das Teilermodul
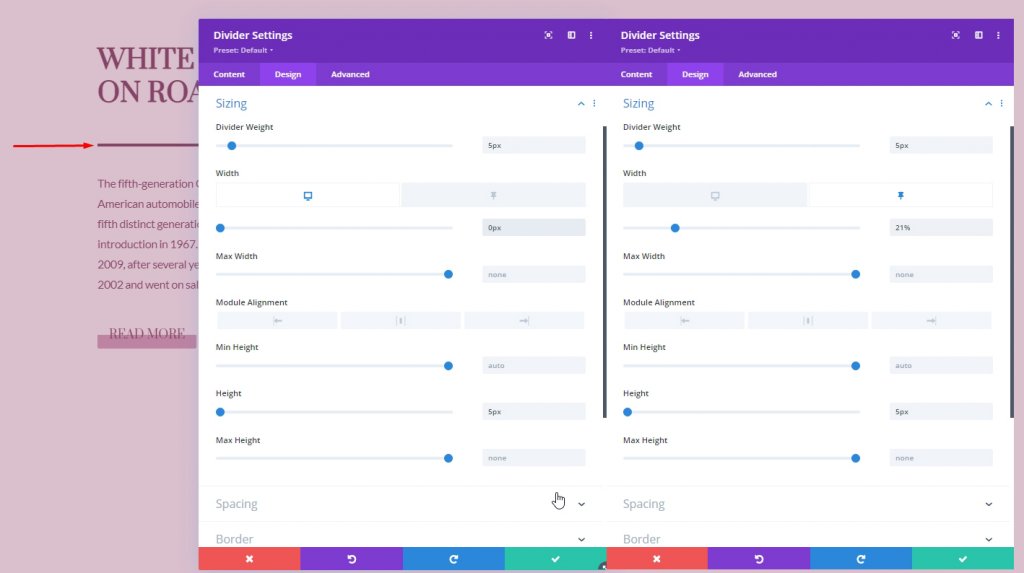
Größenbestimmung
Lassen Sie uns nun einige Sticky-Einstellungen für das Teilermodul vornehmen.
- Breite: 0px
- Klebrige Breite: 21%

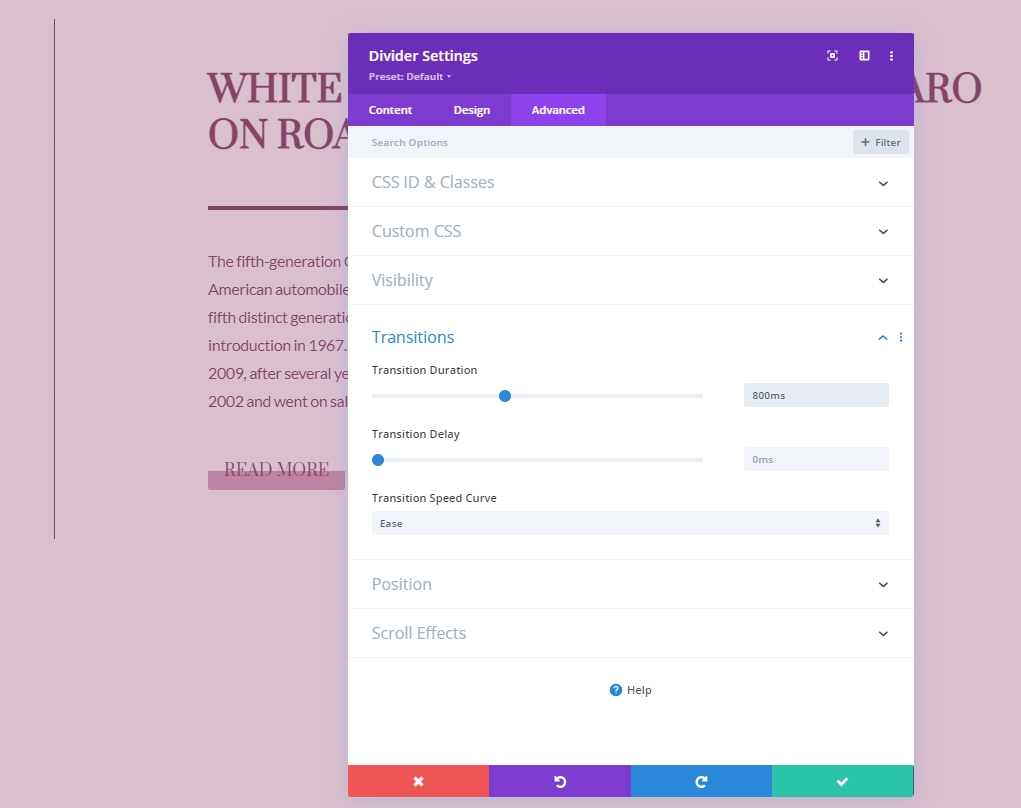
Übergang
Erhöhen Sie auf der Registerkarte "Erweitert" die Übergangszeit.
- Übergangsdauer: 800ms

Scroll-Effekte
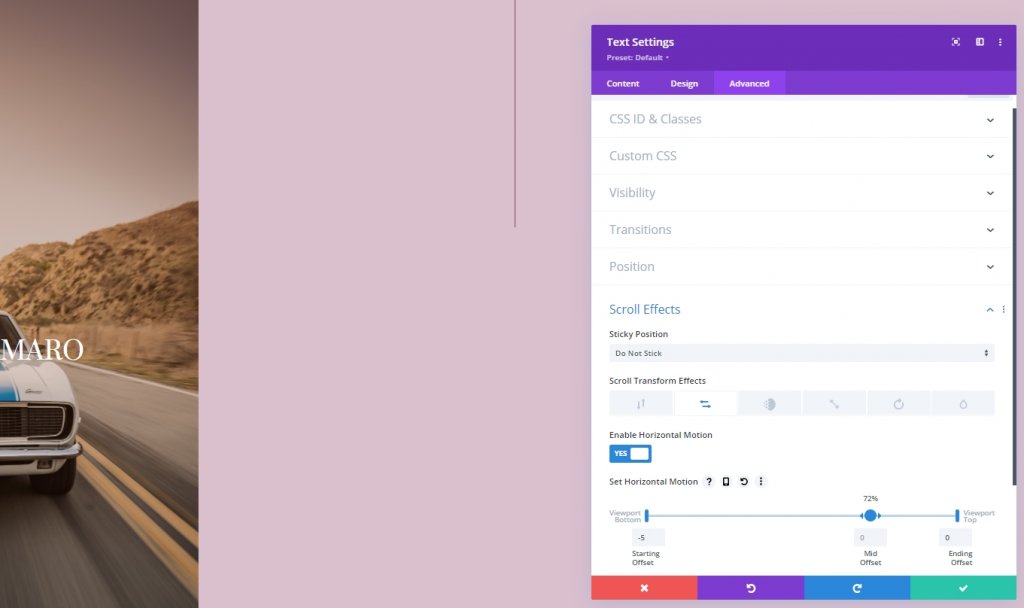
Spalte 1 Textbausteine
Als nächstes fügen wir die Scroll-Effekte hinzu. Beginnen wir damit, es auf das Textmodul von Spalte 1 anzuwenden. Öffnen Sie die Textmoduleinstellungen. Wechseln Sie zur Registerkarte "Erweitert" und fügen Sie eine horizontale Bewegung hinzu.
- Horizontale Bewegung aktivieren: Ja
- Startversatz: -5
- Mittlerer Offset: 0 (bei 72 %)
- End-Offset: 0

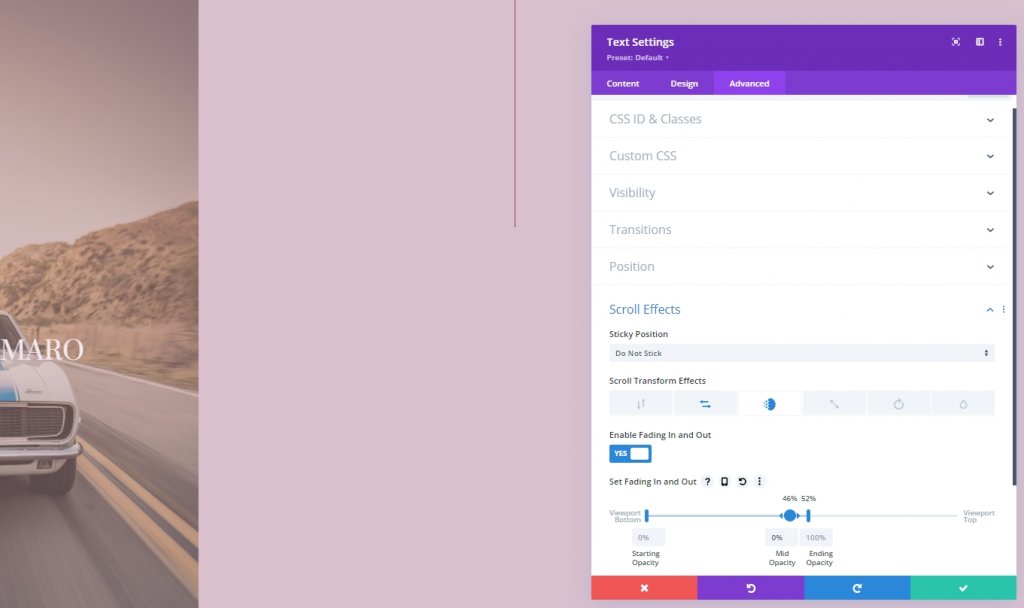
Hinzufügen eines Ein- und Ausblenden-Scroll-Effekts
Beenden Sie die Einstellungen für die Bildlaufeffekte, indem Sie die Ein- und Ausblendkonfiguration auf dasselbe Modul anwenden.
- Ein- und Ausblenden aktivieren: Ja
- Anfangsdeckkraft: 0%
- Mittlere Deckkraft: 0% (bei 46%)
- Endopazität: 100 % (bei 52 %)

Endgültige Ansicht
Wie Sie sehen, haben wir erfolgreich ein Design erstellt, bei dem wir Scroll-Effekte und Sticky-Optionen zusammengeführt haben. Es reagiert vollständig und sieht auf jedem Gerät hervorragend aus.
Abschluss
Divi ist mit seinen Kernfunktionen mächtig und kann hervorragende Layouts erstellen. Dieses Tutorial zeigt, wie wir mit Sticky-Effekten und Scroll-Optionen kreativ werden und atemberaubende Seiten gestalten können. Wenn Sie ein Entwickler sind, sollten Sie diese Art von Design verwenden, um Ihren Kunden zu beeindrucken. Teilen Sie dieses Tutorial auch mit Ihren Freunden und teilen Sie uns mit, welches Tutorial Sie als nächstes wünschen. Vielen Dank.





