Es gibt einen guten Grund, warum das Elementor WordPress-Plugin so beliebt ist. Der Erfolg von Elementor ist auf seine benutzerfreundliche Oberfläche und Benutzerfreundlichkeit zurückzuführen. Das erste, was zu beachten ist, ist, dass Elementor ein Seitenbearbeitungstool ist, das sowohl visuell als auch lebendig ist. Dadurch müssen Sie keinen separaten Vorschaumodus verwenden, um zu sehen, wie Ihre Website aussehen wird, nachdem Sie Änderungen vorgenommen haben. Wenn es darum geht, Teile aus dem Menü auszuwählen und zu positionieren, bietet Elementor die Drag-and-Drop-Funktion. Sie benötigen keine Programmierkenntnisse, um Elementor zu verwenden, da Sie Elemente je nach Bedarf im Handumdrehen hinzufügen und ändern können.

Als Ergebnis all dessen kann jeder mit Elementor eine WordPress-Website erstellen, die responsive ist. Mit diesem Seitenersteller können Sie, egal wie Sie Ihre Inhalte anordnen möchten, dies schnell und einfach tun.
Weitere Spalten hinzufügen
Das Hinzufügen neuer Spalten zu einem Elementor-Abschnitt könnte nicht einfacher sein als das, was wir hier sehen werden. Es gibt zwei Möglichkeiten, dies zu tun.
- Verwenden Sie die Option Spalte hinzufügen.
- Verwenden von Editor-Griffen.
Ohne noch mehr Zeit zu verschwenden, fangen wir an.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenVerwenden Sie die Option Spalte hinzufügen.
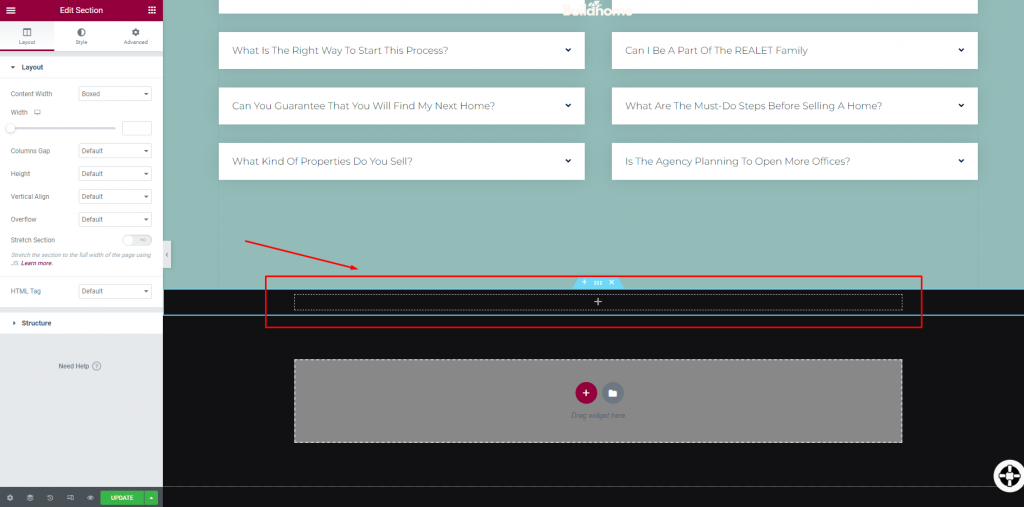
Öffnen Sie die Seite, die Sie bearbeiten möchten, und navigieren Sie zu dem Abschnitt, dem Sie weitere Spalten hinzufügen möchten.

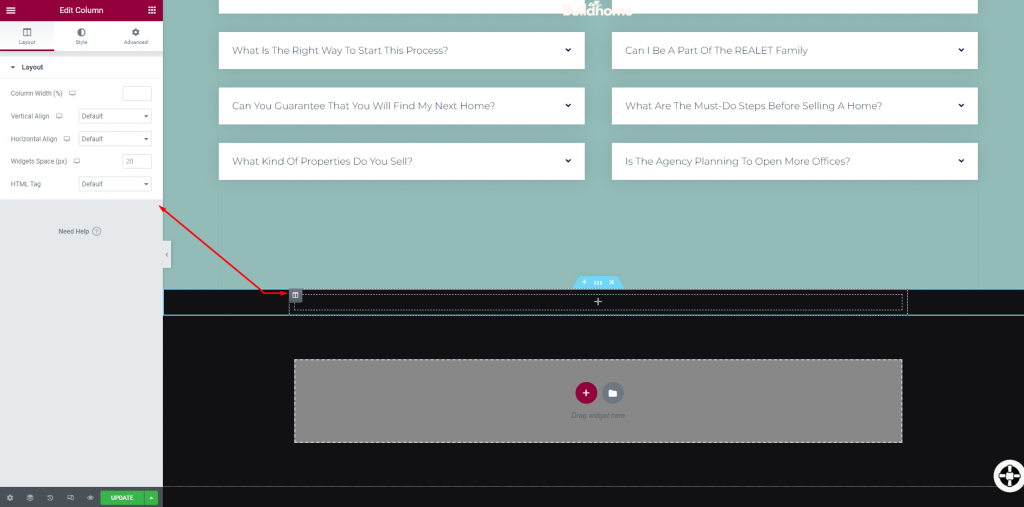
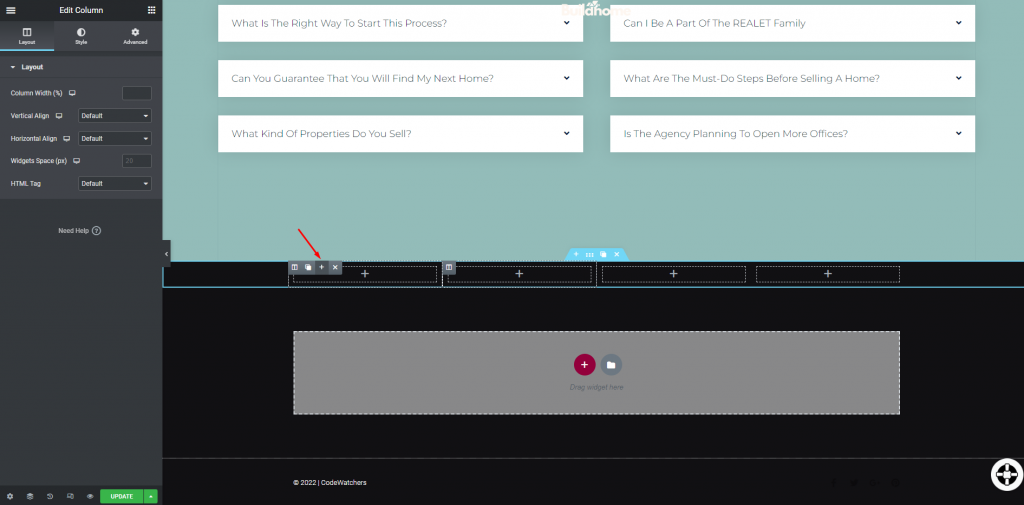
Bewegen Sie nun den Mauszeiger in die Mitte des Abschnitts und klicken Sie mit der rechten Maustaste auf das Spaltensymbol auf der linken Seite.

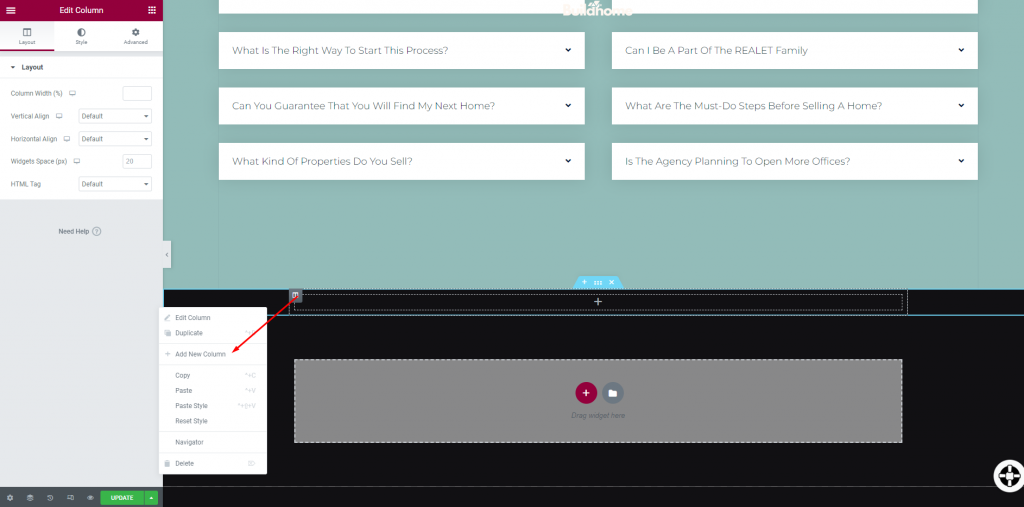
Klicken Sie nun im Popup-Optionssatz auf "Neue Spalte hinzufügen".

Sobald Sie es ausgewählt haben, sehen Sie den Splitter für eine Spalte in zwei einzelne Spalten.

Verwenden von Editor-Handles
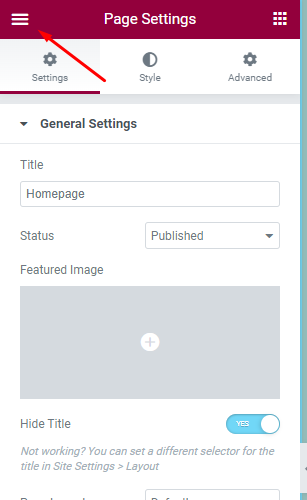
Die „Editing Handles“-Optionen von Elementor können auch verwendet werden, um bestimmte spaltenbezogene Aufgaben auszuführen. Die Bearbeitungsfunktionen von Elementor können in den folgenden Schritten aktiviert werden. Um "Handles bearbeiten" zu aktivieren, klicken Sie auf das Hamburger-Menüsymbol in der oberen linken Ecke.

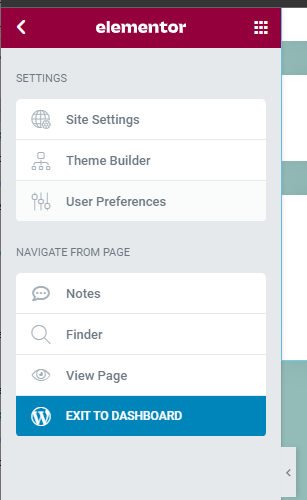
Dies führt Sie zum allgemeinen Menü und wählen Sie dort "Benutzereinstellungen".

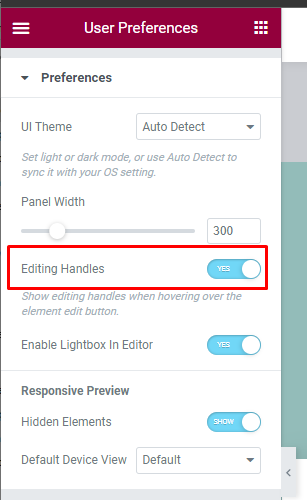
Aktivieren Sie dann dort "Handles bearbeiten".

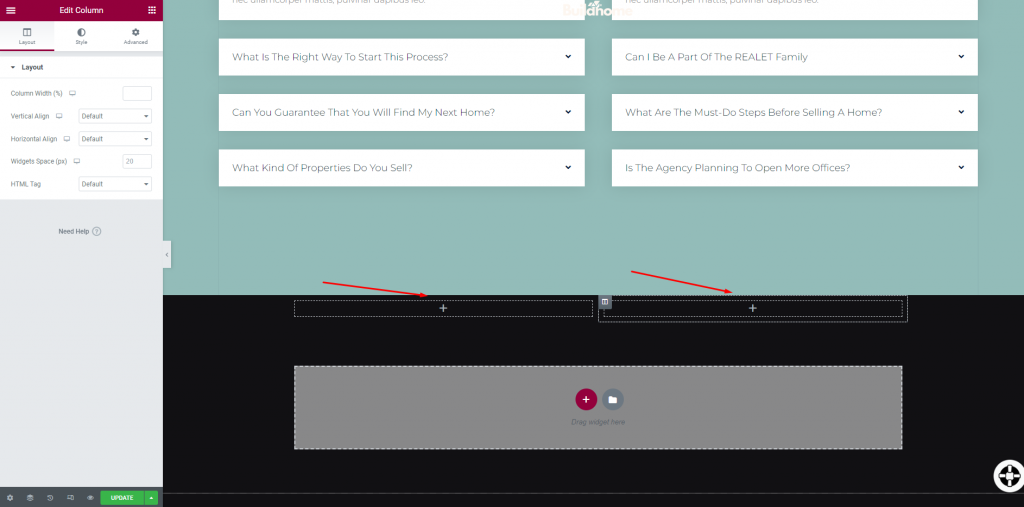
Wenn diese Option aktiviert ist, können Sie jetzt einfach auf eine vorhandene Spalte zeigen und das Plus-Symbol hinzufügen, um weitere Spalten hinzuzufügen.

Und da haben Sie es!
Einpacken
Mit diesen beiden praktischen Stilen ist das Einfügen von mehr Spalten in Elementor jetzt einfacher. Hoffentlich helfen Ihnen diese Taktiken, Ihre Website effizienter zu gestalten. Wenn Ihnen das Tutorial gefällt, vergessen Sie nicht, es mit Ihren Webentwicklerfreunden zu teilen. Schauen Sie sich auch unsere anderen Elementor-Tutorials an, vielleicht finden Sie etwas, das Sie brauchen!





