Eine ästhetisch ansprechende Website bietet mehr als nur ein modernes Gefühl, einschließlich Dynamik und Tiefe. Darüber hinaus ist das Erscheinungsbild der Website von entscheidender Bedeutung, um neue Besucher anzulocken und ältere Besucher zu binden.

Der einzige Seitenersteller mit integrierter Elementor-Parallaxenfunktion ist Elementor , während alle anderen Builder ein Plugin oder Tool benötigen. In diesem Tutorial erfahren Sie, wie Sie schnell den Elementor-Parallax-Effekt in WordPress hinzufügen.
Was ist Parallaxeneffekt?
Wenn sich verschiedene Elemente auf derselben Seite mit unterschiedlicher Geschwindigkeit bewegen, spricht man vom Parallaxeneffekt. Beispielsweise ist festgelegt, dass die Hintergrundelemente langsamer scrollen als die Vordergrundelemente. Es erzeugt eine einzigartige Tiefenschärfe und fasziniert Benutzer, während sie durch Ihre Website scrollen.
So verwenden Sie den Elementor-Parallax-Effekt
Indem Sie mit dem Elementor-Seitenersteller einen Parallaxenhintergrund an eine bestimmte Zeile oder Spalte anhängen können, ist es ganz einfach, einen Parallaxeneffekt anzuwenden. Es ist auch möglich, einen Parallaxeneffekt auf den gesamten Abschnitt oder nur auf eine einzelne Spalte darin anzuwenden.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
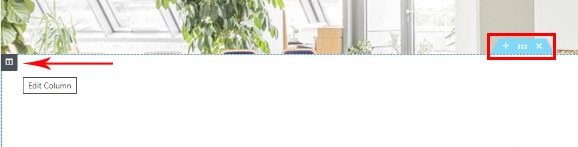
Jetzt anfangenWählen Sie die Spalte Bearbeiten oder den Abschnitt Bearbeiten , um zur Parallaxenoption zu gelangen. In unserer Situation nehmen wir Änderungen an der Spalte vor.

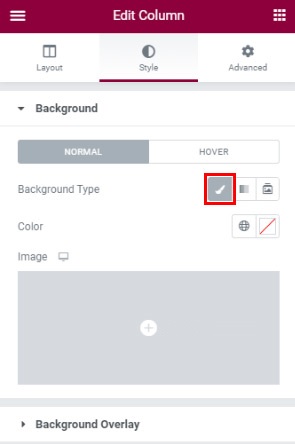
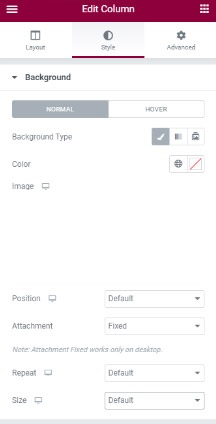
Wenn Sie auf die Spalte „Bearbeiten“ klicken, wird auf der linken Seite ein Menü mit drei Hauptregisterkarten geöffnet. Wählen Sie zunächst die Registerkarte „Stil“ aus. Der Bereich zum Hinzufügen eines Bildes wird angezeigt, wenn Sie auf die Option „Hintergrundtyp“ klicken. Anschließend können Sie ein Bild hinzufügen.

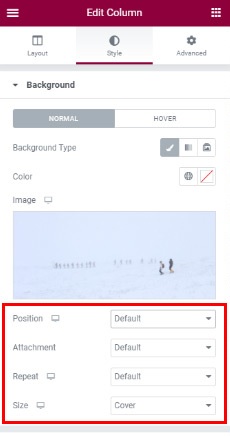
Sie können das Bild nun ändern, nachdem Sie es für den Parallaxenbereich ausgewählt haben.

Wählen Sie in den Anhangsoptionen die Option „Fest“ aus, da das Bild fixiert wirken muss, während die anderen Elemente der Seite mit dem Scrollen des Benutzers scrollen.

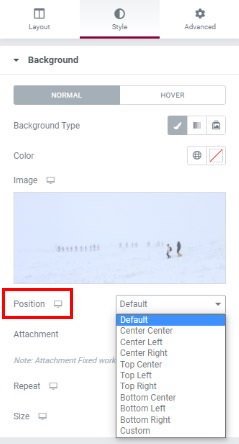
Es gibt viele Optionen in den Bildpositionseinstellungen. Sie können das Bild in der Mitte des Abschnitts, oben rechts, oben links oder an einer anderen Stelle platzieren. Darüber hinaus bietet es Ihnen auch eine Sofortvorschau, die Ihnen eine schnelle Entscheidung ermöglicht.

Wenn es sich bei dem Bild um ein Muster handelt, das wiederholt werden muss, oder wenn das Bild zu klein ist, wird die Option „Wiederholen“ verwendet. Für den Parallaxeneffekt ist es ideal, ein 1920-Pixel-Bild zu verwenden, da dadurch sichergestellt wird, dass das Bild den gesamten Bereich ausfüllt. Wenn die Größe Ihres Fotos jedoch nicht ideal ist, können Sie sie jederzeit mithilfe der Größenoptionen ändern.

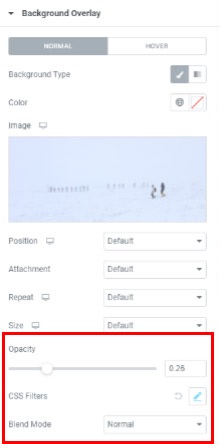
Nachdem Sie alle diese Einstellungen angepasst haben, gehen Sie zum Menü „Hintergrundüberlagerung“ , wo Sie drei neue Optionen sehen, z. B. „Facebook und Twitter“ , „Mischmodus “, „Deckkraft“ und „CSS-Filter “.
Legen Sie mit dem Schieberegler „Deckkraft“ r eine einfache Farbüberlagerung fest und passen Sie dann die Deckkraft an, um den Effekt zu verstärken oder abzuschwächen.

Mithilfe von CSS-Filtereffekten können Fotos visuelle Effekte wie Unschärfe oder Farbverschiebungen aufweisen. Elementor verfügt über 13 Mischmodi : Normal (keine Mischung), Multiplizieren, Bildschirm, Überlagerung, Abdunkeln, Aufhellen, Farbveränderung, Sättigung, Farbe, Differenz, Ausschluss, Farbton und Leuchtkraft.
So richten Sie die Höhe des Parallaxenabschnitts ein
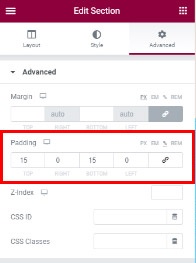
Die darin enthaltenen Informationen können die Höhe eines Parallaxenabschnitts bestimmen. Daher müssen wir in dieser Situation das Element selbst bearbeiten, um die Höhe festzulegen.
Mithilfe der Padding-Einstellungen können wir die Änderungen auch in Echtzeit beobachten und sehen, welche Einstellungen für uns am besten funktionieren.

Die Vorschau hilft Ihnen dabei, die perfekte Höhe für Ihren Abschnitt festzulegen.
So fügen Sie einen Parallaxeneffekt für mehrere Spalten hinzu
Was ist, wenn wir zwei oder mehr Spalten in einer Reihe haben und nur in einer davon den Elementor-Parallaxeneffekt anzeigen möchten?
Die Antwort ist ganz einfach! Sie müssen lediglich zum Optionsmenü gehen und den Hintergrund hinzufügen. Sie können die Parallaxenhöhe jedoch nicht einfach durch Ändern der Polsterung anpassen. Sie fügen der Spalte zunächst Inhalte hinzu und passen dann den Abstand im Menü „Erweiterte Einstellungen“ an, um die Höhe des Abschnitts anzupassen.
Wenn Ihnen außerdem die Zentrierung des Parallaxenbilds nicht gefällt, können Sie die Stiloptionen ständig anpassen.

Bleiben Sie bei der Echtzeitvorschau, um die Änderungen jederzeit vorzunehmen, und schon kann es losgehen.
So können Sie den Elementor- Parallax-Effekt schnell zu Ihrer WordPress-Website hinzufügen. Parallax Effect bietet einen dynamischen, animierten Effekt, der Ihrer Website ein modernes und professionelles Aussehen verleiht, während Elementor das Hinzufügen unglaublich einfach macht.
Das war's von uns für dieses Tutorial. Wir hoffen, dass Ihnen dieses Tutorial weitergeholfen hat. Besuchen Sie uns unbedingt auf Facebook und Twitter , um unsere Beiträge nie zu verpassen.





