Manchmal ist es ziemlich schwierig, verschiedene Seiten zu laden, um verschiedene Inhalte anzuzeigen. Aus diesem Grund können Sie mit Elementor einen Inhaltswechsler für Ihre WordPress-Website erstellen.

Ein Content Switcher ist eine Umschaltfläche, mit der der Benutzer zwischen Inhalten wechseln kann, während er auf derselben Seite bleibt. Dies macht die Benutzererfahrung fehlerfrei und spart auch Zeit. In diesem Tutorial werden wir verstehen, wie man mit Elementor einen Content Switcher zu WordPress hinzufügt.
So erstellen Sie einen Content Switcher mit Elementor
Stellen Sie zunächst sicher, dass Sie die beiden Elemente festgelegt haben, zwischen denen Sie wechseln möchten, und platzieren Sie sie auf derselben Seite.
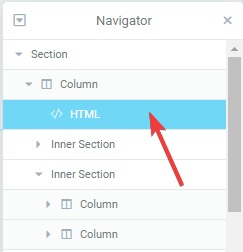
Gehen Sie dann über die Registerkarte Elemente im linken Menü zur HTML-Option.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Es gibt zwei Möglichkeiten, den Content Switcher zu verwenden, dh für die gesamte Website und für zwei Elemente auf derselben Seite.
- Wenn Sie den Content Switcher zu Ihrer Website hinzufügen möchten, verwenden Sie den folgenden HTML-Code in der Fußzeile.
- Wenn Sie den Content Switcher zwischen zwei Elementen auf derselben Seite hinzufügen möchten, fügen Sie den folgenden Code in den unteren Abschnitt Ihrer Seite ein.
>script/scriptstyle/styleAls nächstes müssen Sie den unten angegebenen HTML-Code direkt vor den beiden Elementen oder Abschnitten hinzufügen, zwischen denen Sie wechseln möchten.

>input id="content_switcher" class="toggle_switch toggle_switch-ios" type="checkbox" /label class="toggle_switch-button" tabindex="0" for="content_switcher"/labelDer Umschalter, dh der Content Switcher, ist jetzt auf Ihrer Website funktionsfähig und bietet eine schnellere Benutzererfahrung. So können Sie mit Elementor einen Content Switcher in WordPress erstellen. In der Tat können Sie mit Elementor Pro so kreativ sein, wie Sie möchten, was das Design und die Aussichten Ihrer Website angeht.
Das ist alles von uns für dieses Tutorial. Folgen Sie uns auf Facebook und Twitter, um unsere Beiträge nicht zu verpassen.




