Möchten Sie optisch ansprechende und professionell aussehende Layouts für Ihre WordPress-Beiträge entwerfen? Sie möchten Ihr Material optisch ansprechender und abwechslungsreicher gestalten? Möchten Sie das alles tun, ohne HTML-Code zu schreiben?

Dieser Blogbeitrag richtet sich an Sie, wenn Sie eine dieser Fragen mit „Ja“ beantwortet haben. In diesem Blogbeitrag zeige ich Ihnen, wie Sie mehrspaltigen Inhalt zu WordPress-Artikeln hinzufügen, ohne HTML-Code zu verwenden.
Mehrspaltiger Inhalt ist eine hervorragende Möglichkeit, Ihr Material in mehreren Abschnitten und Stilen zu präsentieren.
Mehrspaltiger Inhalt kann Ihnen bei Folgendem helfen:
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Teilen Sie lange und langweilige Textblöcke in kleinere und leichter lesbare Abschnitte auf
- Heben Sie wichtige Punkte oder Merkmale Ihres Themas hervor
- Vergleichen und kontrastieren Sie verschiedene Aspekte oder Optionen Ihres Themas
- Präsentieren Sie Bilder, Videos, Erfahrungsberichte oder andere Medienelemente
- Schaffen Sie mehr Platz und Ausgewogenheit auf Ihrer Seite
Warum sollten Sie Ihrer WordPress-Website mehrspaltigen Inhalt hinzufügen?
Sie können die Lesbarkeit und Benutzerfreundlichkeit Ihrer Inhalte erhöhen, indem Sie mehrspaltige Inhalte in WordPress-Beiträge einfügen. Sie können auch die Attraktivität und das Engagement Ihrer Inhalte für Ihre Besucher verbessern.
Aber wie können Sie WordPress-Beiträgen mehrspaltigen Inhalt hinzufügen, ohne HTML-Code zu verwenden? Ist es denkbar? Ist es einfach?
Ja, es ist möglich und einfach. Tatsächlich gibt es zwei einfache Methoden, um WordPress-Artikeln mehrspaltigen Inhalt hinzuzufügen, ohne HTML-Code zu erstellen.
In diesem Blogbeitrag werde ich Sie Schritt für Schritt durch jede dieser beiden Möglichkeiten führen. Am Ende dieses Blogbeitrags können Sie mit nur wenigen Klicks beeindruckende und ansprechende Layouts für Ihre WordPress-Inhalte entwerfen.
Sind Sie bereit zu erfahren, wie Sie mehrspaltigen Inhalt in WordPress-Beiträgen hinzufügen, ohne HTML-Code zu verwenden? Dann legen wir los!
Methode 1: Verwenden des Spaltenblocks im Blockeditor
Der Blockeditor, oft als Gutenberg bekannt, ist die Standardschnittstelle von WordPress zur Inhaltserstellung. Es ermöglicht Ihnen, verschiedene Arten von Blöcken hinzuzufügen und neu anzuordnen, um reichhaltige und faszinierende Inhalte zu erstellen. Der Spaltenblock ist einer davon und ermöglicht es Ihnen, Ihr Material mit wenigen Klicks in viele Spalten zu unterteilen.
Sie müssen einen neuen Beitrag erstellen oder einen vorhandenen aktualisieren, um den Spaltenblock verwenden zu können.
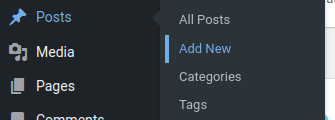
Um einen neuen Beitrag zu erstellen, gehen Sie zu Beitrag >> Neu hinzufügen

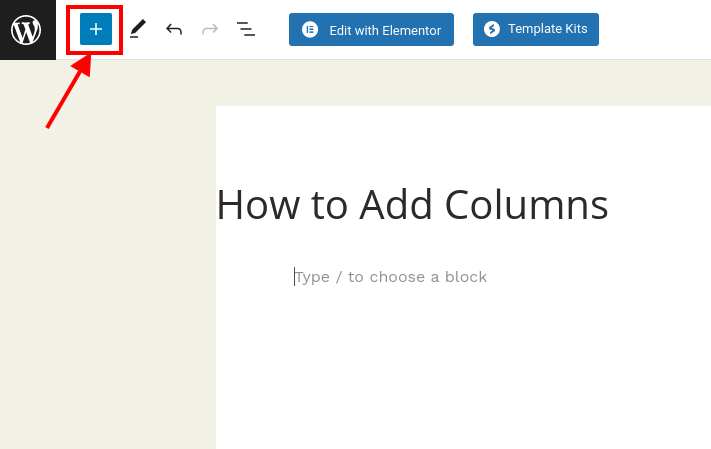
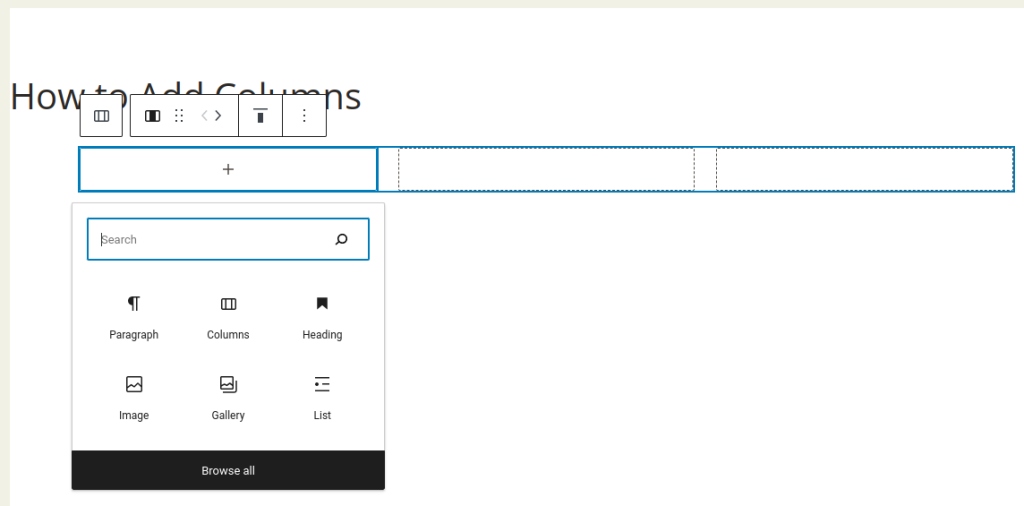
Um einen neuen Block hinzuzufügen, rufen Sie den Blockeditor auf und klicken Sie oben auf das Pluszeichen (+).

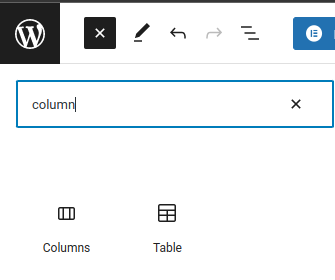
Suchen Sie dann im Menü „Design“ nach „Spalten“ und wählen Sie sie aus oder suchen Sie in der Suchleiste danach.

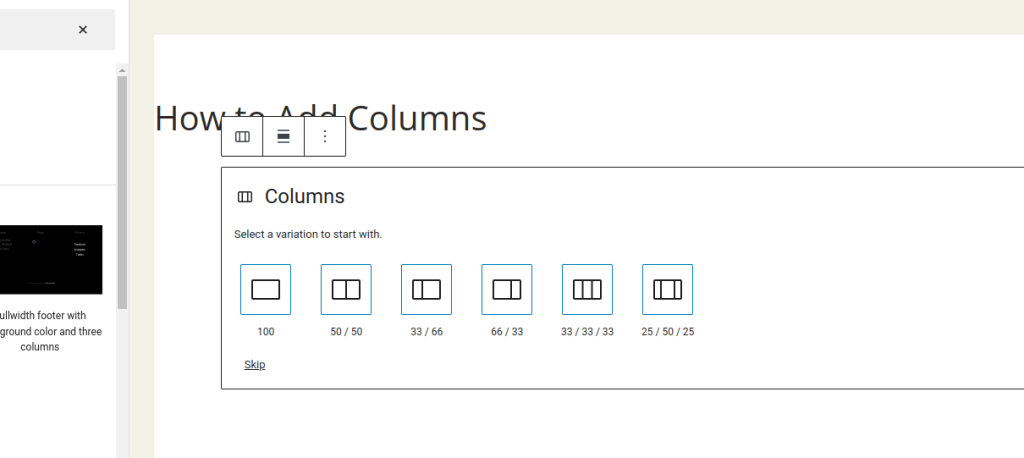
Wenn Sie auf den Spaltenblock klicken, werden viele Spaltenlayouts zur Auswahl angezeigt.
Sie können aus verschiedenen Optionen wählen, z. B. 50/50, 33/66, 25/75 und mehr. Sie können die Breite jeder Spalte auch anpassen, indem Sie den Schieberegler ziehen.

Nachdem Sie ein Layout ausgewählt haben, können Sie mit dem Hinzufügen von Blöcken in jeder Spalte beginnen. Sie können jede Art von Block hinzufügen, z. B. einen Absatz, eine Überschrift, ein Bild, ein Video, eine Liste und mehr. Sie können die Einstellungen jedes Blocks auch im rechten Bereich des Editors anpassen.

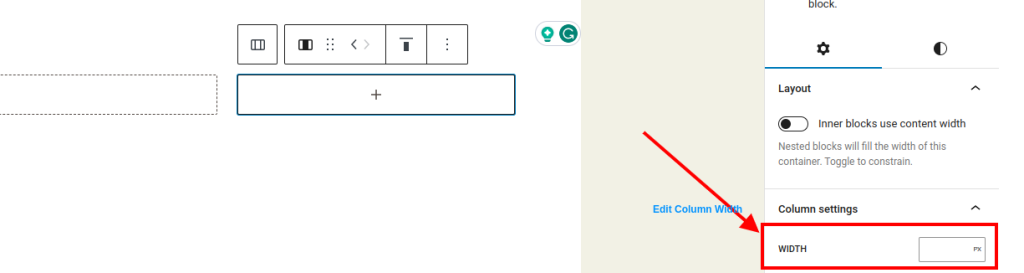
Die Blockeinstellungen werden auch im Optionsfeld in der rechten Spalte des Nachbearbeitungsbildschirms angezeigt. Hier können Sie die Breite der Spalten ändern.

Neben Text können auch Fotos und Videos in WordPress-Spalten eingefügt werden.
Um einen Block hinzuzufügen, bewegen Sie einfach den Cursor auf eine der Spalten und klicken Sie auf die Schaltfläche „+“. Sie können einen Block auch hinzufügen, indem Sie „/“ gefolgt vom Namen des Blocks eingeben.
Wie Sie sehen, ist die Verwendung des Columns-Blocks eine einfache und intuitive Möglichkeit, mehrspaltigen Inhalt in WordPress hinzuzufügen, ohne HTML-Code schreiben zu müssen.
Methode 2: Verwendung eines Plugins
Sie können stattdessen ein Plugin verwenden, wenn Ihnen der Originaleditor gefällt oder Sie zusätzliche Flexibilität und Funktionalität für Ihre mehrspaltigen Layouts wünschen. Es stehen zahlreiche Plugins zur Verfügung, die Sie bei der Erstellung mehrspaltiger Inhalte in WordPress unterstützen, aber der Page Builder von SiteOrigin ist einer der beliebtesten.
Der Page Builder von SiteOrigin ist ein kostenloses Plugin, mit dem Sie flexible und anpassbare Layouts für Ihre WordPress-Artikel und -Seiten erstellen können. Es ist mit jedem Thema kompatibel und bietet Live-Bearbeitung und Vorschau.
Um Page Builder von SiteOrigin verwenden zu können, müssen Sie das Plugin über Ihr WordPress-Dashboard installieren und aktivieren.

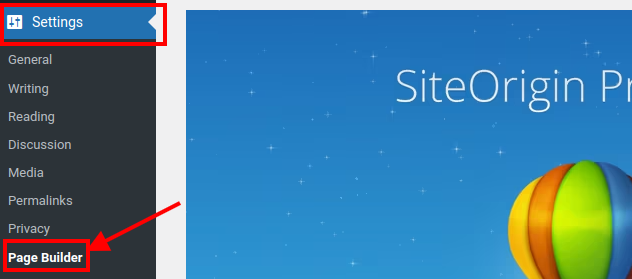
Gehen Sie dann zu Einstellungen > Page Builder und aktivieren Sie ihn für Beiträge und Seiten.

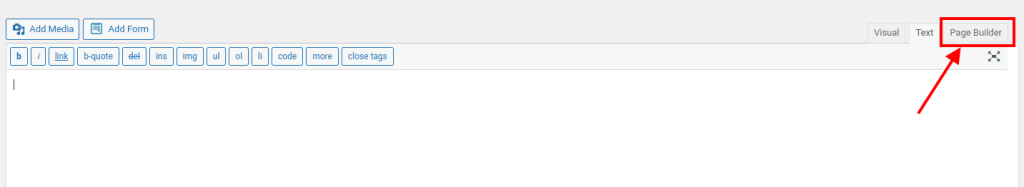
Erstellen Sie als Nächstes einen neuen Beitrag oder bearbeiten Sie einen vorhandenen. Neben den Registerkarten „Visual“ und „Text“ im Editor wird eine neue Registerkarte mit dem Namen „Page Builder“ angezeigt. Klicken Sie darauf, um in den Seitenerstellungsmodus zu wechseln.

Ihnen wird eine leere Leinwand angezeigt, auf der Sie Ihr Layout durch Hinzufügen von Zeilen und Widgets erstellen können.
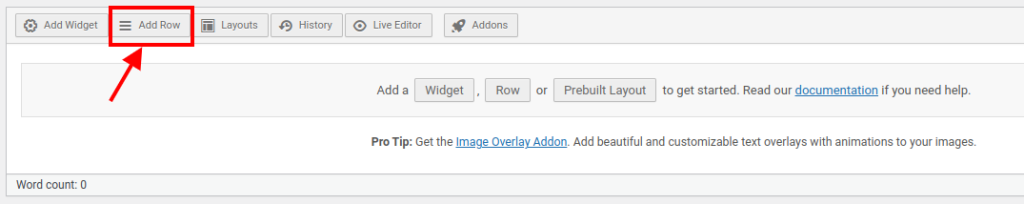
Um eine Zeile hinzuzufügen, gehen Sie nach oben und klicken Sie auf die Schaltfläche „Zeile hinzufügen“.

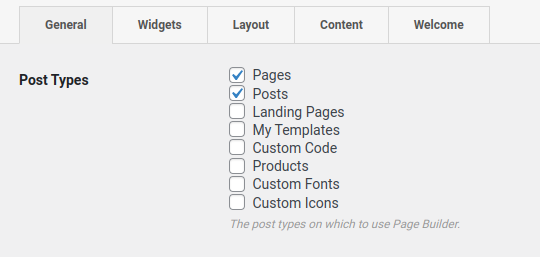
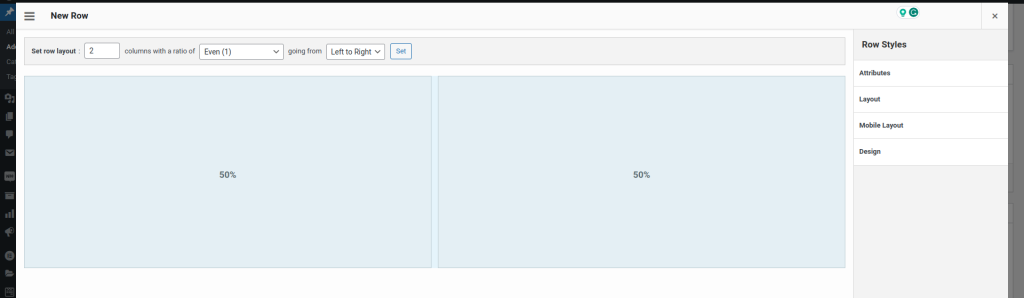
Es erscheint ein Popup-Fenster, in dem Sie die Anzahl der Spalten und deren Breite für Ihre Zeile angeben können. Sie können auch den Abstand, den Rand, die Hintergrundfarbe und andere Zeilenparameter ändern.

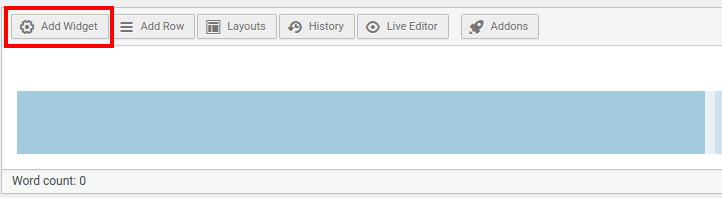
Nachdem Sie eine Zeile hinzugefügt haben, können Sie damit beginnen, jeder Spalte Widgets hinzuzufügen. Klicken Sie in die Spalte und dann oben auf die Schaltfläche „Widget hinzufügen“ , um ein Widget hinzuzufügen.

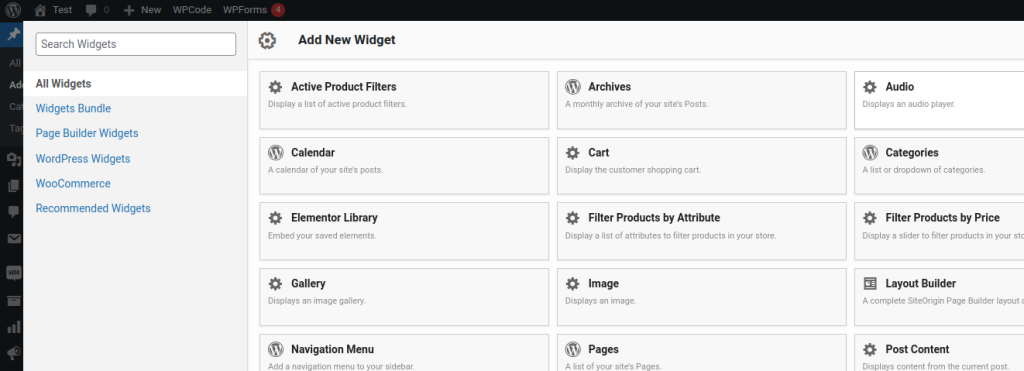
Sie sehen eine Liste der Widgets, die für die Verwendung mit Ihren Inhalten verfügbar sind.

Sie können zwischen einfachen Widgets wie Text, Bild, Video, Schaltfläche usw. oder komplexen Widgets wie Schieberegler, Akkordeon, Tabs usw. wählen.
Wie Sie sehen, ist die Verwendung von Page Builder von SiteOrigin eine weitere einfache und leistungsstarke Möglichkeit, mehrspaltige Inhalte in WordPress hinzuzufügen, ohne HTML-Code schreiben zu müssen.
Abschluss
Die Verwendung mehrspaltiger Inhalte in WordPress-Beiträgen kann Ihnen dabei helfen, ansprechendere und ansprechendere Inhaltslayouts zu entwickeln. Es kann auch die Lesbarkeit und Benutzerfreundlichkeit Ihrer Besucher verbessern.
In diesem Blogbeitrag habe ich zwei einfache Ansätze zum Hinzufügen von mehrspaltigen Inhalten zu WordPress ohne Verwendung von HTML-Code demonstriert:
- Methode 1: Verwenden des Spaltenblocks im Blockeditor
- Methode 2: Verwendung eines Plugins wie Page Builder von SiteOrigin
Beide Ansätze sind unkompliziert und effektiv, und Sie können denjenigen auswählen, der Ihren Anforderungen und Ihrem Geschmack am besten entspricht.
Heute hoffe ich, dass Sie diesen Blogartikel nützlich fanden und etwas Neues gelernt haben.




