Elementor ist mehr als nur ein WordPress-Seitenersteller. Es handelt sich um ein dynamisches Tool, mit dem Benutzer visuell beeindruckende Websites erstellen können, ohne dass komplizierte Codierung erforderlich ist. Innerhalb des umfangreichen Repertoires an Elementor-Funktionen erweist sich die Möglichkeit, mehrere Spalten zu integrieren, als bahnbrechend und ermöglicht es Ihnen, Ihre Webseiten mit beispielloser Flexibilität zu strukturieren und zu gestalten.

Wenn Sie auf der Suche nach einem schrittweisen Prozess zur nahtlosen Integration von Spalten in Ihr Elementor-Design sind, sind Sie hier richtig. In diesem Leitfaden führen wir Sie durch den gesamten Prozess, um sicherzustellen, dass Sie mühelos Spalten zu Ihrer Elementor-basierten Website hinzufügen können. Bleiben Sie bis zum Schluss bei uns, um die Geheimnisse eines effektiven Säulendesigns zu lüften.
Was sind Elementor-Spalten?
Elementor-Spalten beziehen sich auf die Layoutstruktur im Elementor-Seitenersteller, einem leistungsstarken WordPress-Plugin. Mit diesen Spalten können Benutzer Inhalte auf einer Webseite in einem Rasterformat organisieren und strukturieren und so optisch ansprechende und gut organisierte Layouts erstellen. Mit Elementor können Sie ganz einfach Spalten hinzufügen, anpassen und an Ihre Designvorlieben anpassen.
Die Spalten in Elementor bieten einen flexiblen Rahmen zum Anordnen von Inhalten nebeneinander und sind daher besonders nützlich für die Erstellung verschiedener Seitenlayouts. Benutzer können im Elementor-Bedienfeld auf verschiedene Optionen und Einstellungen zugreifen, um die Spalten zu manipulieren und ihre Breite, Abstände und andere Parameter anzupassen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenDurch die Verwendung von Elementor-Spalten können Designer und Website-Ersteller ein ansprechendes und ästhetisch ansprechendes Design erzielen, ohne sich mit komplexer Codierung befassen zu müssen. Diese Funktion verbessert das Benutzererlebnis und ermöglicht eine dynamische Präsentation von Inhalten, was Elementor aufgrund seiner intuitiven Spaltenverwaltungsfunktionen zu einer beliebten Wahl unter WordPress-Benutzern macht.
Hinzufügen mehrerer Elementor-Spalten
Bevor du anfängst
Möglicherweise ist Ihnen aufgefallen, dass der Editor keine Spalten und Abschnitte mehr anzeigt.
Sie fragen sich vielleicht: „Warum kann ich die Spalten nicht mehr finden?“
Um diese Frage zu beantworten, ist es wichtig zu wissen, dass aufgrund eines kürzlichen Updates im Elementor-Plugin Spalten und Abschnitte durch Elementor-Flexbox-Container ersetzt wurden.
Jetzt fragen Sie sich vielleicht: „Was passiert mit meinen Kolumnen?“
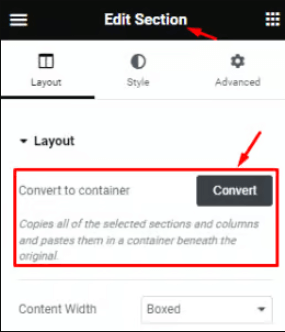
Die Lösung ist einfach: Elementor bietet eine schnelle Möglichkeit, vorhandene Spalten in Container umzuwandeln.
Beispielsweise können Sie mit den Funktionen von Elementor ganz einfach einen Abschnitt in einen Container umwandeln und so Ihre Designs beibehalten.
Wenn Sie jedoch lieber weiterhin mit Spalten und Abschnitten arbeiten möchten, gibt es eine Möglichkeit, diese wiederherzustellen.
Lassen Sie mich Ihnen zeigen, wie das geht.

Jetzt können Sie problemlos auf Flexbox-Container umsteigen, ohne dass Ihre Designs verloren gehen.
Wenn Sie jedoch lieber Spalten und Abschnitte verwenden und auf diese zurückgreifen möchten, gibt es eine Lösung.
Lassen Sie mich zeigen, wie

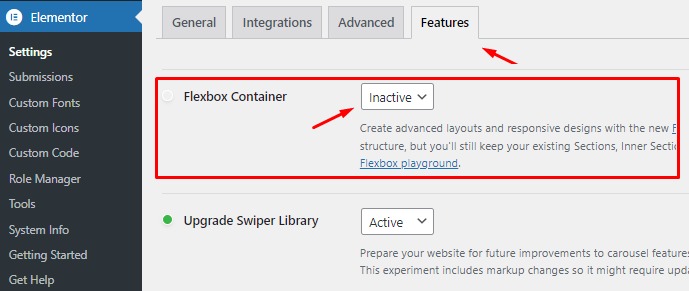
Navigieren Sie zu Ihrem WordPress-Dashboard, gehen Sie dann zu Elementor, gefolgt von Einstellungen und Funktionen. Suchen Sie im Abschnitt „Funktionen“ nach der Option „Flexbox-Container“.
Schalten Sie es einfach auf „Inaktiv“ und speichern Sie Ihre Einstellungen.
Dadurch deaktivieren Sie Container und bringen die Abschnitte und Spalten im Editor zurück.
Fügen Sie Spalten in Elementor hinzu
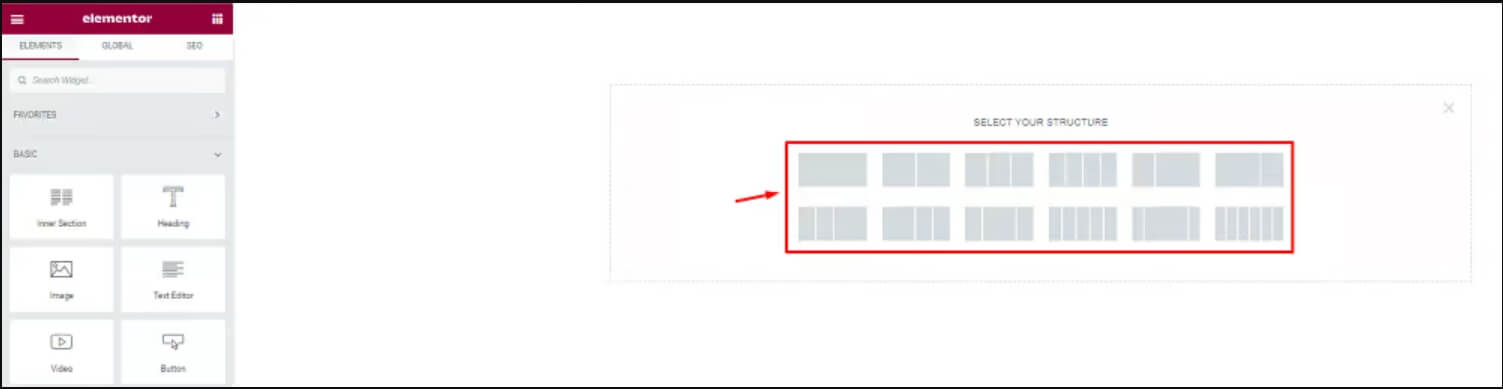
Um mit der Erstellung Ihres Layouts zu beginnen, besteht der erste Schritt darin, eine Zeile zu erstellen. Klicken Sie einfach auf das Pluszeichen (+), wie im Bild unten dargestellt.

Wählen Sie als Nächstes das Layout, das Ihren Design- und Inhaltsvorlieben entspricht. Wählen wir beispielsweise eine Zeile mit zwei Spalten aus.

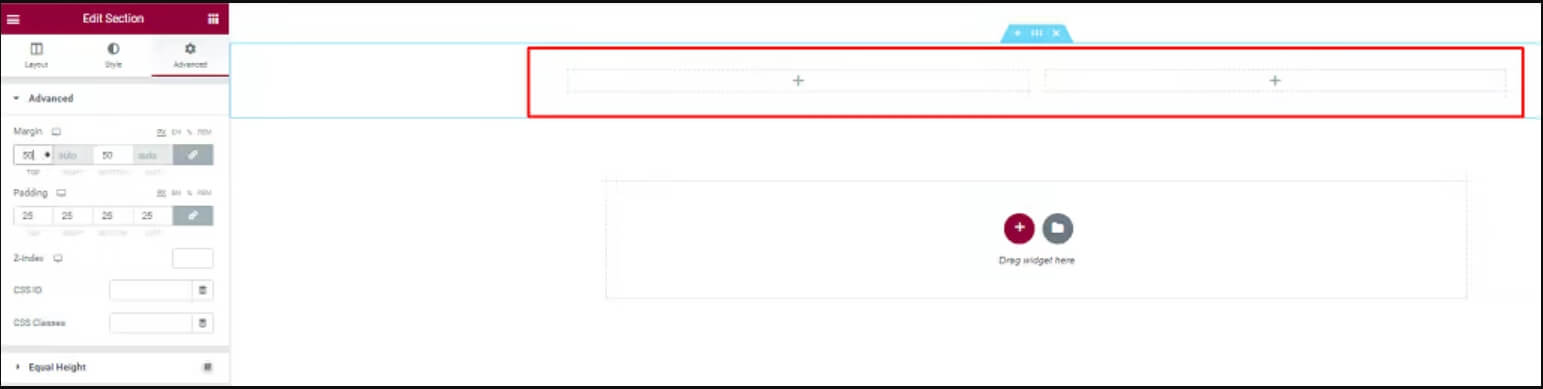
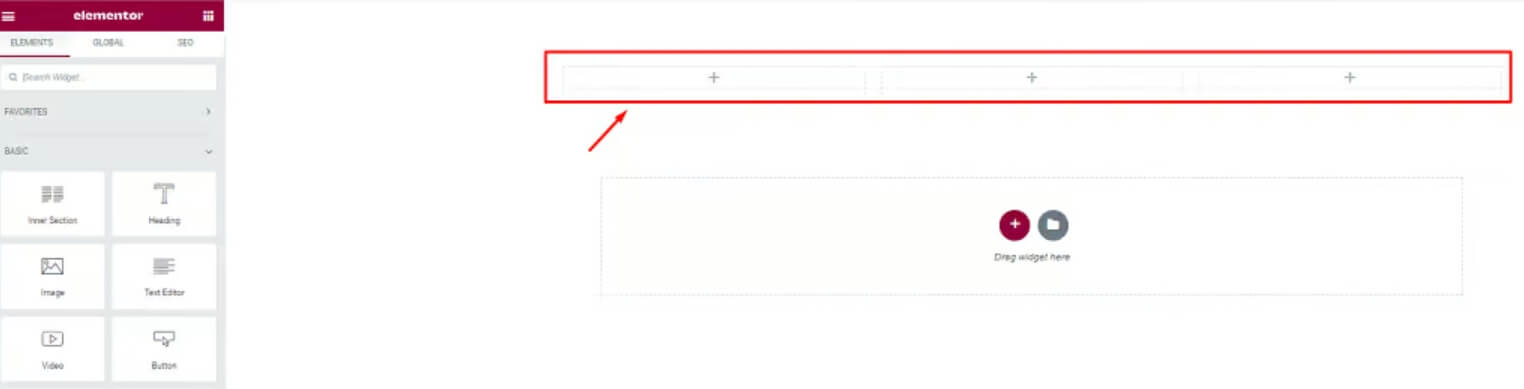
Sobald Sie Ihre Auswahl getroffen haben, werden die Spalten im Textbereich angezeigt. Jetzt können Sie diese Spalten mit Ihren Inhalten oder Widgets füllen. Passen Sie die Zeile und Spalten gerne an Ihre Bedürfnisse an.
Beachten Sie, dass wenn Sie mit der Maus über die Zeile fahren, diese blau hervorgehoben wird. Um die Zeile zu bearbeiten, klicken Sie mit der rechten Maustaste darauf und wählen Sie „Abschnitt bearbeiten“.
Vorerst liegt unser Fokus jedoch auf dem Hinzufügen von Spalten zur Struktur. Lassen Sie uns weitermachen.

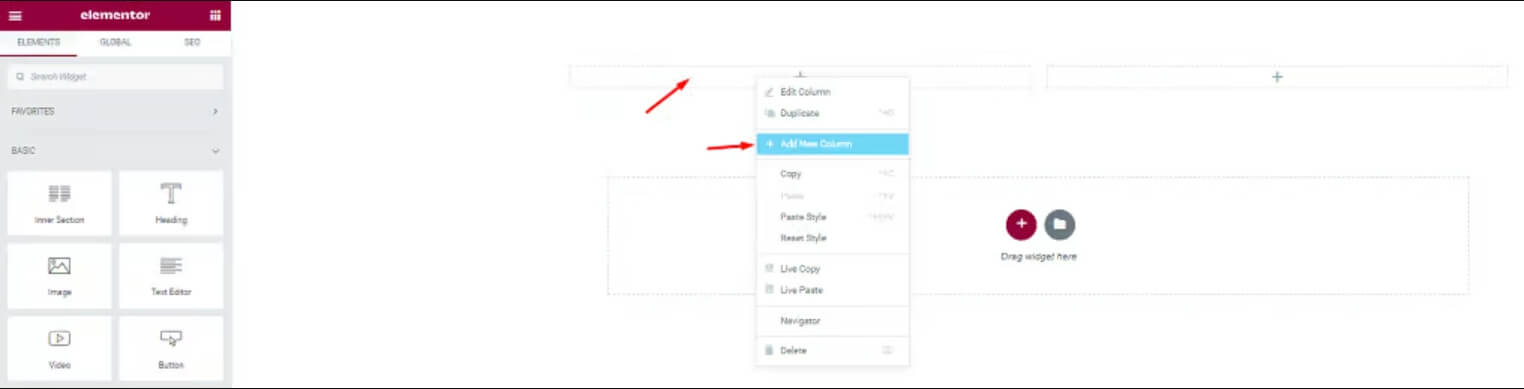
Bewegen Sie den Cursor über die Spalte und klicken Sie dann mit der rechten Maustaste entweder auf das Feld oder auf die Option „Spalte bearbeiten“.

Wählen Sie als Nächstes „Neue Spalte hinzufügen“, um in diesem Feld eine neue Spalte zu erstellen.

Nachdem Sie diese Schritte ausgeführt haben, werden Sie feststellen, dass die Anzahl der Spalten gestiegen ist. Wiederholen Sie diese Schritte, um nach Bedarf weitere Spalten hinzuzufügen.
Erstellen Sie eine verschachtelte Spalte
Das Widget „Innerer Abschnitt“ wird verwendet, um verschachtelte Spalten innerhalb eines Abschnitts zu erstellen. Dadurch können Sie komplizierte Layouts erstellen.
Um es zu verwenden, ziehen Sie das Inner Section Widget in Ihre Spalte. Standardmäßig erhalten Sie einen Abschnitt mit zwei Spalten. Sie können Spalten hinzufügen oder entfernen, indem Sie mit der rechten Maustaste auf das Spaltengriffsymbol klicken.

Fühlen Sie sich frei, das Widget „Innerer Abschnitt“ per Drag-and-Drop in eine beliebige Spalte auf Ihrer Seite zu ziehen. Beachten Sie jedoch, dass es nicht innerhalb eines anderen inneren Abschnitts verwendet werden kann.
Mehrere Spalten mit Griffen
Eine alternative Methode zum Ausführen von Aktionen im Zusammenhang mit Spalten besteht darin, die Option „Handles bearbeiten“ in Elementor zu aktivieren. Die folgenden Schritte zeigen, wie Sie diese Bearbeitungsoptionen in Elementor aktivieren.
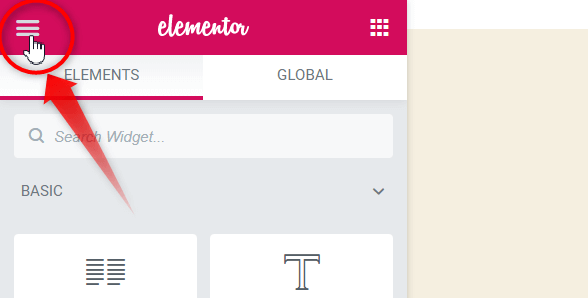
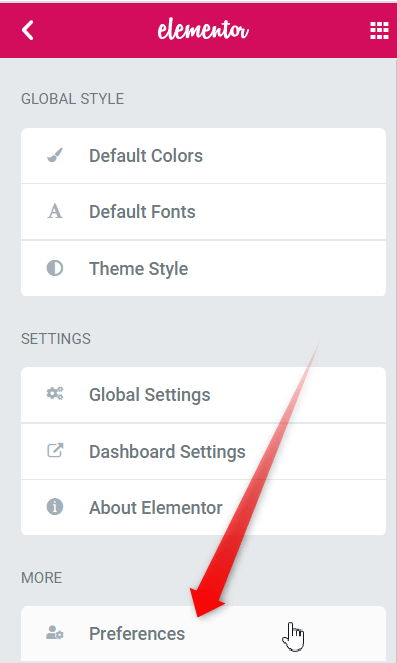
Um mit der Anpassung Ihrer Seite zu beginnen, suchen Sie die Schaltfläche mit den drei horizontalen Linien in der oberen linken Ecke und klicken Sie darauf. Dadurch wird das Elementor-Menü geöffnet.

Wählen Sie in der Elementor-Toolbox das Einstellungsmenü aus.

Aktivieren Sie Bearbeitungsgriffe.

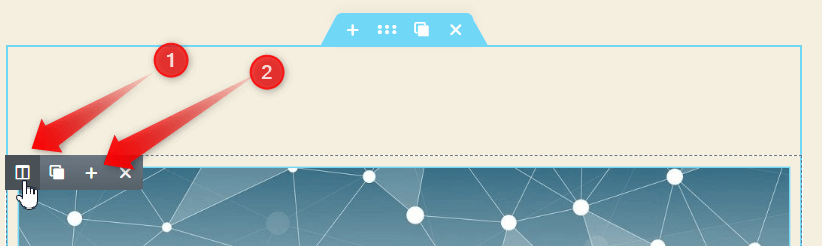
Wenn Sie in einem Abschnitt mit der Maus über das Symbol „Spalte bearbeiten“ fahren, werden Ziehpunkte angezeigt. Mit diesen Handles können Sie Spalten hinzufügen, duplizieren oder löschen.

Klicken Sie auf das „+“-Symbol, um nach Bedarf weitere Spalten hinzuzufügen. Wiederholen Sie diesen Schritt, um mehrere Spalten hinzuzufügen.
Zusammenfassung
Wir haben Ihnen benutzerfreundliche Methoden zum nahtlosen Hinzufügen und Multiplizieren von Spalten in Elementor bereitgestellt. Wenn Sie einen dieser unkomplizierten Ansätze befolgen, können Sie die gewünschten Spalten mühelos in Ihr Elementor-Feld integrieren und so auf die spezifischen Anforderungen Ihres Unternehmens eingehen. Unabhängig davon, ob Sie sich für eine beliebige Methode entscheiden, sind die Schritte darauf ausgelegt, den Prozess einfach und effektiv zu gestalten und Ihr Elementor-Erlebnis zu verbessern.





