Die Förderung eines Unternehmens auf der ganzen Welt kann so einfach sein wie die Verwendung von Bildern und anderen Formen visueller Medien. Mit Hilfe der richtigen Grafiken können Sie Ihre Bemühungen steigern und neue Kunden gewinnen. Der Grund dafür ist leicht zu verstehen: Visuals können neue Kunden anziehen, sie informieren und ihnen helfen, Dinge so zu visualisieren, wie sie es möchten.

Wenn es um Benutzererfahrung und Website-Interaktion geht, sind Fotos das einzige Marketinginstrument, das die Benutzererfahrung ständig verbessern kann, indem die neuesten Updates sofort auf Ihrer Website angezeigt werden.
Auf jeder Seite Ihrer Website können Fotos hinzugefügt werden. Zum Beispiel eine Landingpage, eine Portfolioseite oder eine Galerieseite. Sie könnten viel Zeit und Mühe verlieren, wenn Sie einem manuellen Prozess folgen. Die Verwendung von WordPress und seinen zugänglichen Seitenerstellungs-Plugins wie beispielsweise Elementor erleichtert diesen Prozess im Hinblick auf die schnelle Entwicklung visuell ansprechender Designs.
Die gute Nachricht ist, dass es nicht so schwierig ist, Ihrer WordPress-Website eine Bildergalerie hinzuzufügen und sie attraktiver zu machen, wie Sie vielleicht denken. Weil das Elementor -Bildgalerie-Widget die Dinge einfach macht.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenEntwurfsverfahren
Um das Elementor -Bildergalerie-Widget verwenden zu können, müssen Sie zunächst eine Webseite erstellen. Jede der vorhandenen Seiten kann auch verwendet werden, um sofort eine Bildergalerie anzuzeigen.
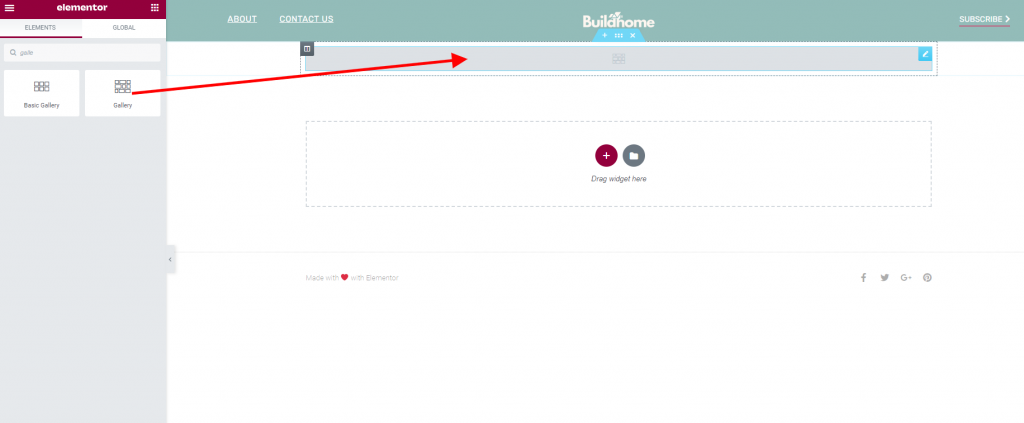
Gehen Sie zu Ihrer Seite und fügen Sie ein Galerie-Widget hinzu.

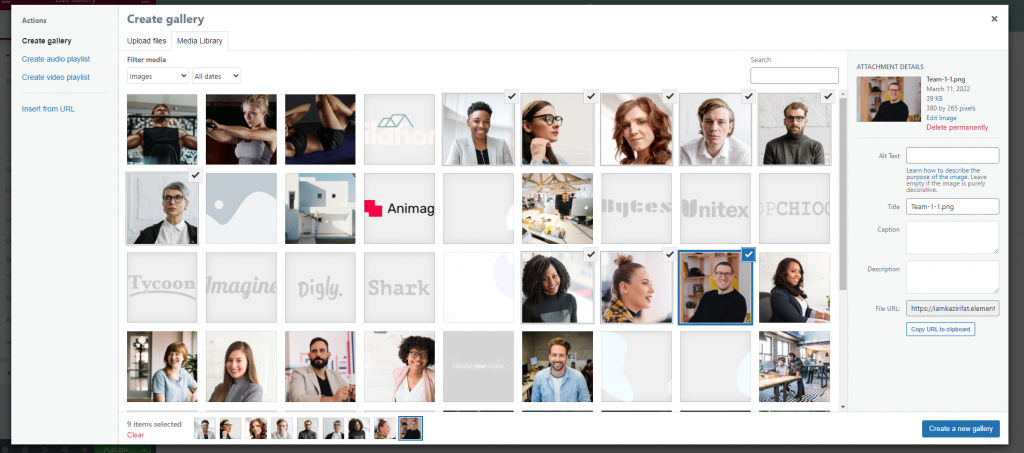
Lassen Sie uns nun Bilder aus den Mediendateien auswählen. Denken Sie daran, dass Sie dies später jederzeit ändern können.

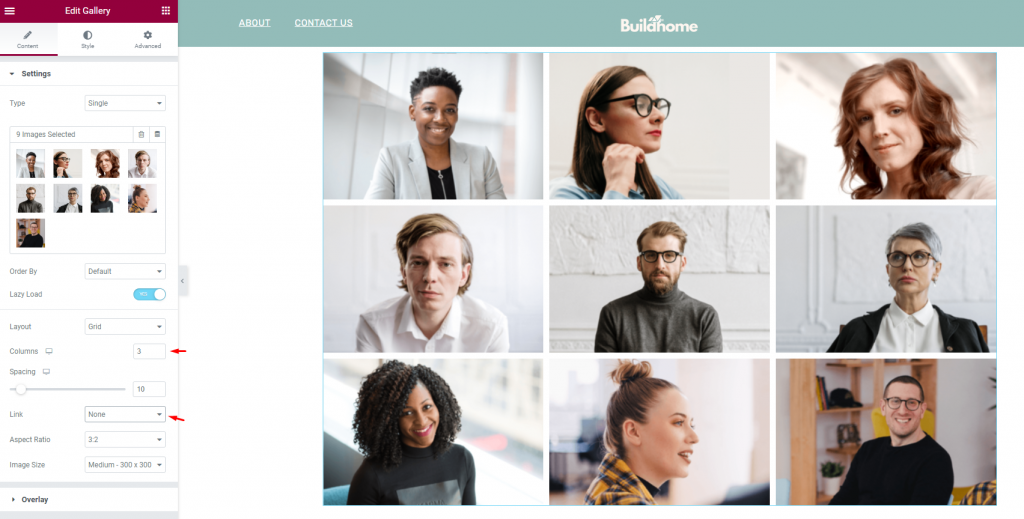
Hier haben wir unsere Galerie. Machen Sie sich keine Gedanken über den Abstand und das Layout.

Setzen Sie 3 Bilder pro Spalte. Auf diese Weise wird die Galerie ansprechender aussehen. Setzen Sie außerdem die Link-Option auf none.

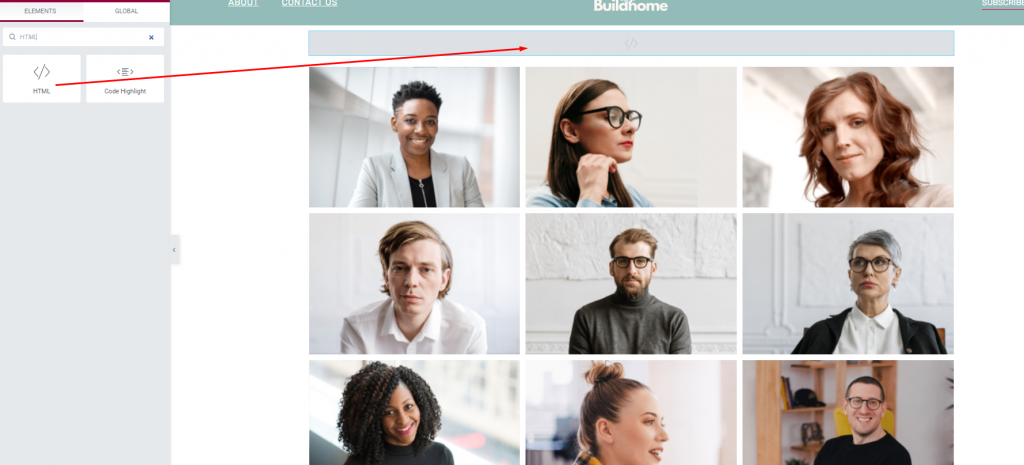
Suchen Sie nun nach einem HTML-Widget und fügen Sie es über dem Galerie-Widget hinzu.

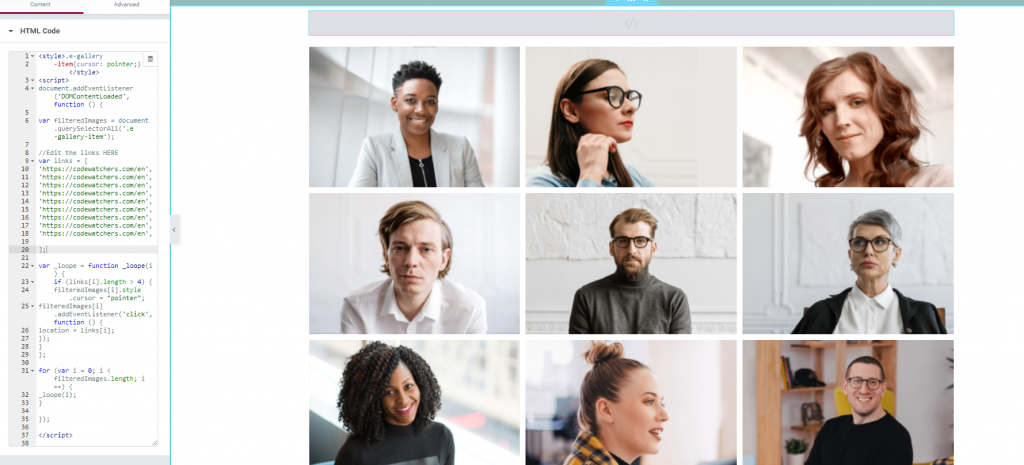
Fügen Sie den folgenden Code in das Codefeld ein.
<style>.e-gallery
-item{cursor: pointer;} </style>
<script>
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.e-gallery-item');
//Edit the links HERE
var links = [
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
];
var _loope = function _loope(i) {
if (links[i].length > 4) {
filteredImages[i].style.cursor = "pointer";
filteredImages[i].addEventListener('click', function () {
location = links[i];
});
}
};
for (var i = 0; i < filteredImages.length; i++) {
_loope(i);
}
});
</script>
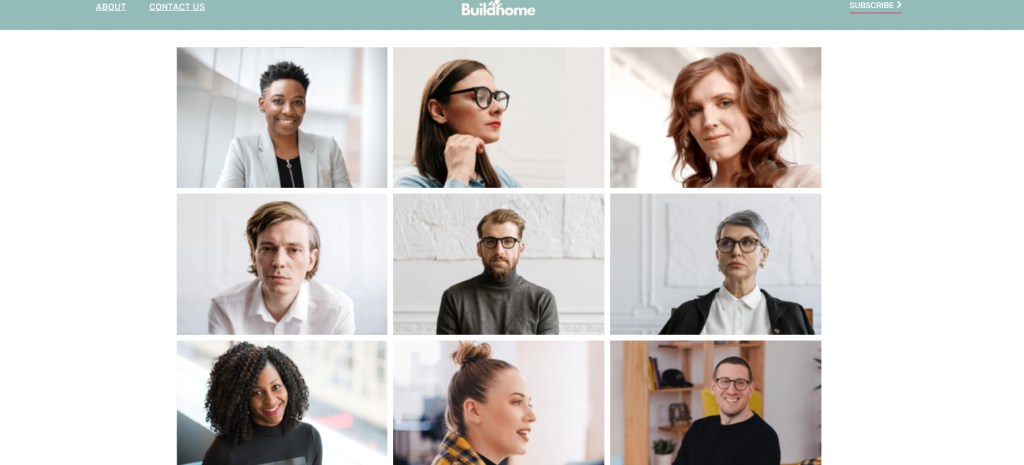
Und wir sind fertig. Obwohl wir die gleichen Links auf jedes Bild gesetzt haben, vergessen Sie nicht, es nach Ihren Bedürfnissen zu ändern.

Voila! Sie haben erfolgreich eine Galerie mit einem anderen Link zu jedem Bild erstellt.
Letzte Worte
Webdesign-Übungen haben sich im Laufe der Jahre stark verändert. Vermarkter tun alles, um ihre Botschaft an die Zielgruppe zu bringen. Mit den passenden Bildern und einer besseren Organisation können Sie dieses Ziel erreichen. Sie können beeindruckende Ergebnisse erwarten, wenn Sie das richtige Layout zum Einfügen der Fotos finden.
Mit dem Elementor -Bildergalerie-Widget können Sie dies in einer Minute erledigen. Mit Elementor können Sie auch mit minimalem Programmieraufwand beeindruckende Designschemata erstellen. Es spielt keine Rolle, ob es sich um eine kommerzielle Website oder nur um eine persönliche Portfolio-Website handelt; es wird immer die besten Ergebnisse liefern.





