Im modernen Webdesign tragen dynamische Elemente erheblich dazu bei, die Benutzerinteraktion und Interaktivität zu steigern. Unter diesen dynamischen Komponenten ist ein dynamischer Musikplayer ein wichtiges Feature, um Ihren Website-Besuchern beim Surfen auf Ihrer Website ein beeindruckendes Audioerlebnis zu bieten.

In diesem Tutorial besprechen wir die technischen Aspekte der Integration eines dynamischen Musikplayers in das Elementor- Framework mit der Leistung des JetEngine-Plugins. Unser Ziel ist es, Webentwicklern und Designern dabei zu helfen, das Wissen und die Fähigkeiten zu erwerben, die erforderlich sind, um einen dynamischen Musikplayer reibungslos in ihre Websites zu integrieren.
Voraussetzungen
Bevor Sie mit der Implementierung eines dynamischen Musikplayers in Elementor beginnen, müssen Sie sicherstellen, dass die erforderlichen Voraussetzungen erfüllt sind. Hier sind die wichtigsten Voraussetzungen für den Einstieg:

Elementor- und JetEngine-Plugins: Stellen Sie sicher, dass auf Ihrer WordPress-Website sowohl die Elementor- als auch die JetEngine-Plugins installiert und aktiviert sind. Diese Plugins bilden die Grundlage für die Erstellung und Verwaltung dynamischer Inhalte, einschließlich des Musikplayers.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenGrundkenntnisse in HTML, CSS und JavaScript : Sie müssen zwar kein Programmierexperte sein, aber grundlegende Kenntnisse in HTML, CSS und JavaScript sind für die Anpassung und Verbesserung der Funktionalität des dynamischen Musikplayers hilfreich.
MP3-Audiodateien für die Musik : Bereiten Sie die MP3-Audiodateien vor, die Sie für den Musik-Player verwenden möchten. Stellen Sie sicher, dass diese Dateien entsprechend den Vorgaben Ihrer Organisation richtig formatiert und benannt sind.
Wenn Sie sicherstellen, dass diese Voraussetzungen erfüllt sind, sind Sie gut gerüstet, um dem Tutorial zu folgen und einen dynamischen Musikplayer erfolgreich in Elementor zu implementieren.
Einrichten von Audiodateien
Bevor Sie einen dynamischen Musikplayer in Elementor integrieren, müssen Sie Ihre Audiodateien richtig einrichten. Befolgen Sie diese Schritte, um eine reibungslose Integration zu gewährleisten:
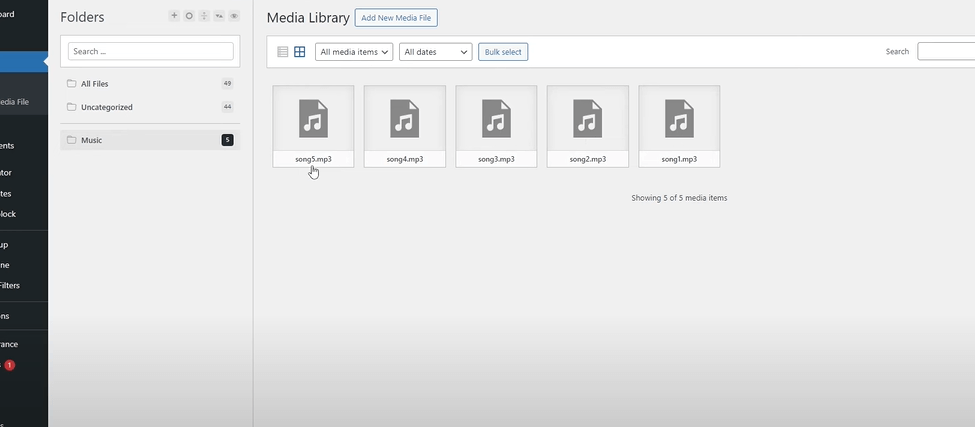
Beginnen Sie damit, Ihre MP3-Audiodateien in die Medienbibliothek Ihrer WordPress-Website hochzuladen. Stellen Sie sicher, dass alle Audiodateien für die Integration in den Musikplayer in denselben Ordner hochgeladen werden.

Verwenden Sie eine einheitliche Benennungskonvention für Ihre Audiodateien, um Ordnung und Übersichtlichkeit zu wahren. Wählen Sie Namen, die den Inhalt jedes Songs widerspiegeln und die Identifizierung und Auswahl innerhalb der Elementor-Oberfläche erleichtern. Meine Medienbibliothek sieht möglicherweise anders aus als Ihre, da ich ein Happy Files- Plugin verwende.

Verwenden Sie Ordner oder Kategorisierungsmethoden innerhalb der Medienbibliothek, um Ihre Audiodateien effektiv zu organisieren. Dadurch wird der Prozess der Auswahl und Integration der gewünschten Songs in den dynamischen Musikplayer vereinfacht.
JetEngine-Modul aktivieren
Um eine nahtlose Integration dynamischer Inhalte in Elementor zu ermöglichen, ist die Aktivierung der Module im JetEngine- Plugin unerlässlich. Befolgen Sie diese Schritte, um das JetEngine-Modul zu aktivieren:
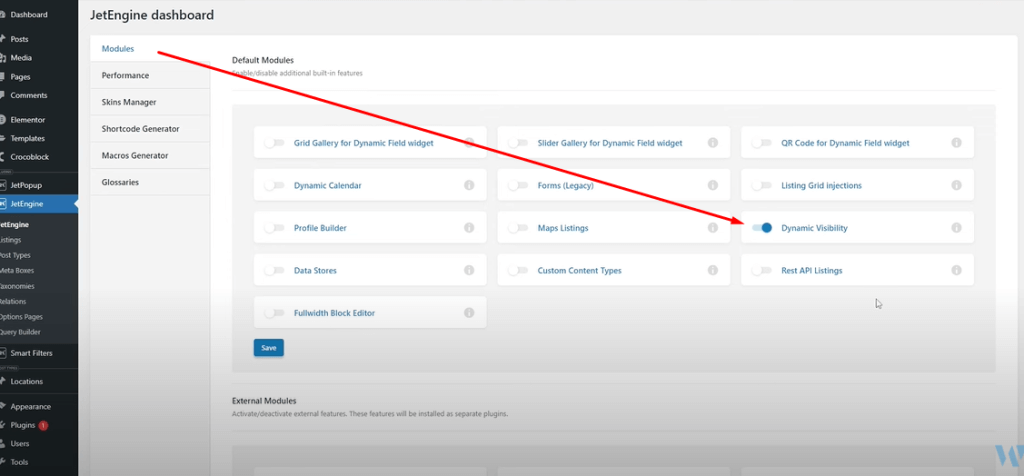
Zugriff auf die JetEngine-Einstellungen : Navigieren Sie in Ihrem WordPress-Dashboard zum Einstellungsbereich des JetEngine-Plugins. Hier finden Sie Optionen zum Anpassen und Konfigurieren verschiedener Aspekte der Funktionalität des Plugins.

Aktivieren des Moduls „Dynamische Sichtbarkeit“ : Suchen Sie in den JetEngine-Einstellungen nach der Registerkarte „Module“ und stellen Sie sicher, dass das Modul „Dynamische Sichtbarkeit“ aktiviert ist. Dieses Modul ist entscheidend für die Implementierung dynamischer Bedingungen und die Steuerung der Sichtbarkeit von Elementen basierend auf bestimmten Parametern.
Durch Aktivieren des Moduls „Dynamische Sichtbarkeit“ in JetEngine werden leistungsstarke Funktionen zum Erstellen dynamischer und interaktiver Inhalte auf Ihrer Elementor-basierten Website freigeschaltet.
Front-End-Implementierung
Nachdem wir nun die erforderlichen Einstellungen und Module konfiguriert haben, ist es an der Zeit, sich mit der Front-End-Implementierung des dynamischen Musikplayers in Elementor zu befassen. Befolgen Sie diese Schritte, um den Musikplayer nahtlos in das Front-End Ihrer Website zu integrieren:
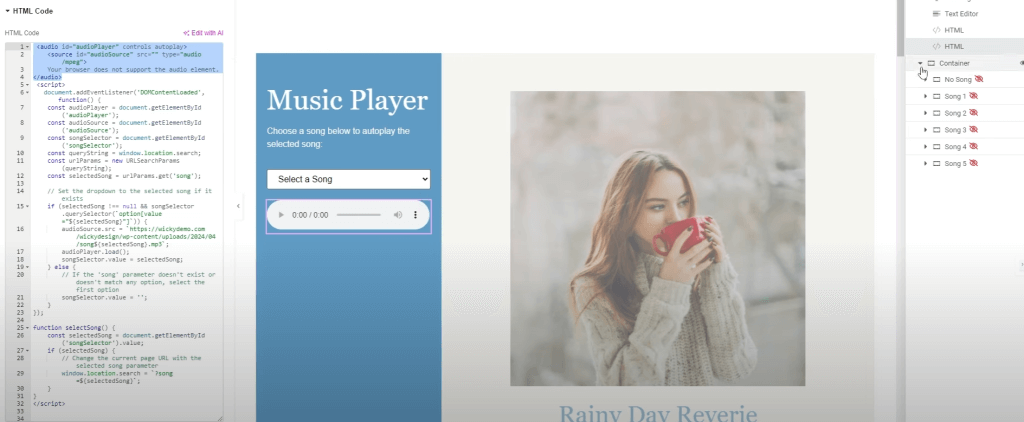
Erstellen des Layouts in Elementor : Starten Sie den Elementor-Editor und entwerfen Sie das Layout dort, wo Sie den dynamischen Musikplayer platzieren möchten. Nutzen Sie die Drag-and-Drop-Oberfläche von Elementor, um ein optisch ansprechendes und benutzerfreundliches Design zu erstellen.

Verwenden von HTML und JavaScript für dynamische Funktionen : Integrieren Sie HTML- und JavaScript-Codeausschnitte, um die dynamische Funktionalität des Musikplayers zu implementieren. Dazu gehört das Rendern des Audioplayers, das Verarbeiten von Songauswahlereignissen und das Aktualisieren von Songinformationen in Echtzeit.
HTML-Code für Audioplayer -
<select id="songSelector" onchange="selectSong()">
<option value="">Select a Song</option>
<option value="1">Rainy Day Reverie</option>
<option value="2">Cozy Corner Melodies</option>
<option value="3">Hazy Afternoon Serenade</option>
<option value="4">Chill Cafe Atmosphere</option>
<option value="5">Mellow Evening Glow</option>
</select>
<audio id="audioPlayer" controls autoplay>
<source id="audioSource" src="" type="audio/mpeg">
Your browser does not support the audio element.
</audio>Und hier ist der JS-Code -
<script>
document.addEventListener('DOMContentLoaded', function() {
const audioPlayer = document.getElementById('audioPlayer');
const audioSource = document.getElementById('audioSource');
const songSelector = document.getElementById('songSelector');
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const selectedSong = urlParams.get('song');
// Set the dropdown to the selected song if it exists
if (selectedSong !== null && songSelector.querySelector(`option[value="${selectedSong}"]`)) {
audioSource.src = `https://domain.com/song${selectedSong}.mp3`;
audioPlayer.load();
songSelector.value = selectedSong;
} else {
// If the 'song' parameter doesn't exist or doesn't match any option, select the first option
songSelector.value = '';
}
});
function selectSong() {
const selectedSong = document.getElementById('songSelector').value;
if (selectedSong) {
// Change the current page URL with the selected song parameter
window.location.search = `?song=${selectedSong}`;
}
}
</script>Wenn Sie diese Schritte befolgen, können Sie mit Elementor und JavaScript einen dynamischen Musikplayer nahtlos in das Frontend Ihrer Website integrieren.
Dynamische Bedingungen mit URL-Parametern
Dynamische Bedingungen mit URL-Parametern spielen eine entscheidende Rolle bei der Steuerung des Verhaltens und der Sichtbarkeit von Elementen auf Ihrer Elementor-basierten Website. Sie können Inhalte basierend auf Benutzerinteraktionen oder externen Faktoren dynamisch aktualisieren, indem Sie URL-Parameter nutzen. Befolgen Sie diese Schritte, um dynamische Bedingungen mit URL-Parametern effektiv zu implementieren:

URL-Parameter verstehen : URL-Parameter sind Schlüssel-Wert-Paare, die an das Ende einer URL angehängt werden und Ihnen ermöglichen, Daten von einer Seite an eine andere weiterzugeben. Ein URL-Parameter wie „?song=1“ bedeutet beispielsweise, dass der Wert von „song“ auf „1“ gesetzt ist.
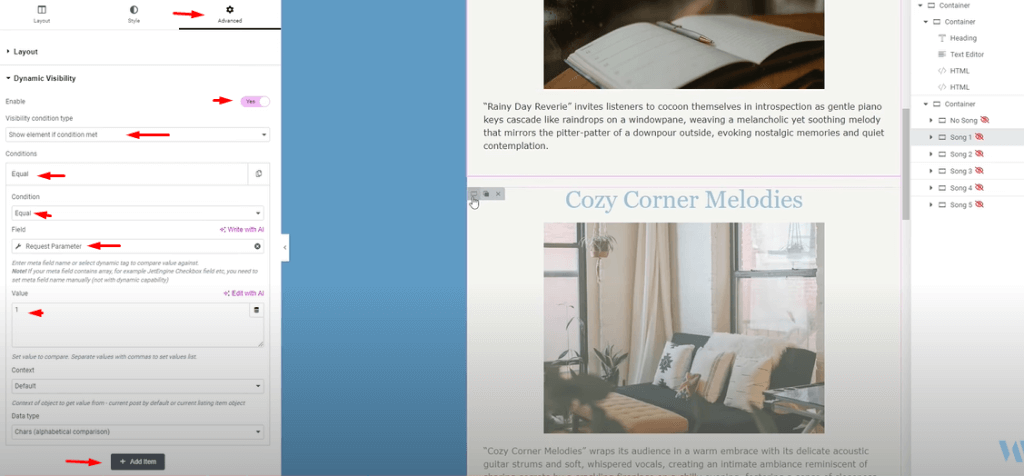
Implementieren dynamischer Bedingungen in Elementor : Verwenden Sie in Elementor die dynamische Sichtbarkeitsfunktion, um die Sichtbarkeit von Elementen basierend auf URL-Parametern zu steuern. Mit dieser Funktion können Sie Elemente basierend auf bestimmten Bedingungen dynamisch anzeigen oder ausblenden.
Anzeigen von Elementen basierend auf URL-Parametern : Konfigurieren Sie dynamische Bedingungen, um Elemente anzuzeigen, wenn bestimmte URL-Parameter erfüllt sind. Dadurch wird sichergestellt, dass Benutzern basierend auf ihren Interaktionen oder Präferenzen relevante Inhalte angezeigt werden.
Elemente basierend auf URL-Parametern ausblenden : Konfigurieren Sie dynamische Bedingungen, um Elemente auszublenden, wenn bestimmte URL-Parameter vorhanden sind. Dies ermöglicht eine personalisierte und maßgeschneiderte Benutzererfahrung, bei der unnötiger Inhalt basierend auf Benutzeraktionen dynamisch ausgeblendet wird.
Durch die effektive Implementierung dynamischer Bedingungen mit URL-Parametern können Sie die Interaktivität und Relevanz Ihrer Elementor-basierten Website verbessern und Benutzern ein nahtloses und personalisiertes Browsing-Erlebnis bieten.
Einpacken
Während Sie Elementor und JetEngine weiter erkunden und damit experimentieren, zögern Sie nicht, den dynamischen Musikplayer an Ihre spezifischen Bedürfnisse und Vorlieben anzupassen. Ob Sie das Layout anpassen, neue Funktionen hinzufügen oder die Funktionalität optimieren, die Flexibilität dieser Tools ermöglicht endlose Anpassungsmöglichkeiten.
Denken Sie daran, Kreativität und Innovation zuzulassen, wenn Sie sich auf die Reise begeben, dynamische und umfassende Web-Erlebnisse zu schaffen. Experimentieren Sie mit verschiedenen Designelementen, erkunden Sie erweiterte Funktionen und erweitern Sie die Grenzen des Möglichen mit Elementor und JetEngine.





