Sind Sie jemals auf eine extrem umfangreiche Seite gestoßen und mussten zum Anfang zurückkehren? Scrollen kann lästig sein, besonders auf mobilen Geräten, aber Sie können dies abmildern, indem Sie Elementor in WordPress verwenden, um eine „Zurück zum Anfang“-Schaltfläche hinzuzufügen.

Schaltflächen sind normalerweise eine große Komponente von WordPress-Sites, und Elementor macht es sehr einfach, sie zu erstellen. Benutzer möchten häufig sehen, dass sie zum Anfang einer Seite zurückkehren können, ohne scrollen zu müssen. Die Elementor-Back-to-Top-Schaltfläche ist hier ein Leckerbissen.
In diesem Tutorial zeigen wir Ihnen, wie Sie in drei einfachen Schritten eine Elementor -Back-to-Top-Schaltfläche zu Ihrem Elementor-Seitenersteller hinzufügen.
Wichtigkeit der Schaltfläche "Zurück nach oben".
Sie fragen sich vielleicht, welche Art von Website einen "Zurück zum Anfang"-Button benötigt. Und die Antwort ist eine einseitige Website.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenWebsites, die nur alle Informationen auf einer bestimmten Seite enthalten, werden als One-Page-Websites bezeichnet. Ich weiß, es ist offensichtlich, aber es gibt einen großen Fehler in diesem Design. Die Seiten werden sehr lang. Dies kann für Besucher, die schnell wieder an die Spitze zurückkehren möchten, ärgerlich sein.
Um zum Anfang zurückzukehren, schließen einige Benutzer möglicherweise einfach den Browser und geben die URL ein. Das heißt, wenn sie sich für eine Rückkehr entscheiden.
Die meisten Webseiten sind nicht lang genug, um diese Option zu rechtfertigen. Es gibt jedoch Ausnahmen, daher hängt es wirklich vom Inhalt Ihrer Website ab.
Bitte denken Sie daran, dass diese Schaltfläche in WordPress nicht nur für Seiten ist; es funktioniert auch für Artikel. Wir sollten auch erwägen, bei sehr langen Einträgen ein Inhaltsverzeichnis einzufügen, um den Lesern zu helfen, schnell zu finden, wonach sie suchen.
Je nach Kontext erfordern Artikel mit mehr als 2.000 Wörtern oder lange Inhalte möglicherweise eine Zurück-nach-oben-Schaltfläche. Es ist ein einfacher Ansatz, um es Besuchern zu ermöglichen, zum Anfang des Beitrags zurückzukehren, wenn es Links oder andere Handlungsaufforderungen gibt, die sie verwenden möchten.
Hinzufügen der Schaltfläche "Zurück nach oben".
Das Erstellen einer Zurück-nach-oben-Schaltfläche ist ein einfacher Vorgang, der schnell abgeschlossen werden kann, wenn Sie die folgenden Schritte ausführen. Denken Sie nur daran, dass CSS-Klassen Elementor Pro erfordern.
Schaltfläche hinzufügen
Elementor kann verwendet werden, um die Seite zu bearbeiten, auf der Sie die Schaltfläche "Zurück nach oben" hinzufügen möchten. Um in den Bearbeitungsmodus zu wechseln, klicken Sie auf den Abschnittsgriff im oberen Abschnitt.

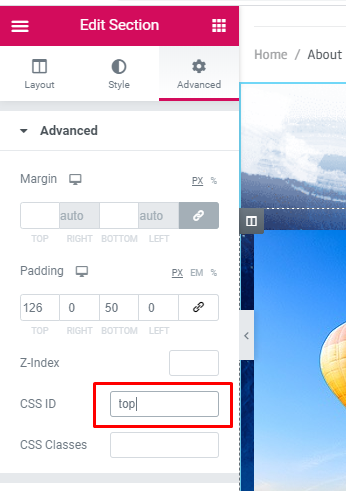
Fügen Sie eine CSS-ID hinzu, indem Sie sie in das Feld „CSS-ID“ auf der Registerkarte „Erweitert“ im linken Bereich eingeben.

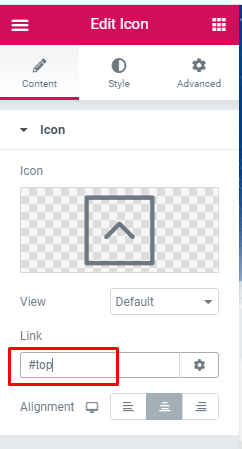
Fügen Sie Ihrer Seite ein Schaltflächen-Widget oder ein beliebiges anderes Widget hinzu, mit dem Sie einen Link hinzufügen können, z. B. Text, Symbol oder sogar ein Bild. Sie können es platzieren, wo immer Sie möchten.
Geben Sie im Feld Link die CSS-ID für den Bereich oben auf der Seite an, die Sie gerade bereitgestellt haben. Fügen Sie zunächst das Präfix „#“ hinzu.

Klicken Sie jetzt auf die Schaltfläche und, da haben Sie es geschafft!
Schaltflächenplatzierung
Das Festlegen der Position der Schaltfläche ist natürlich notwendig, bevor Sie Änderungen an Ihrer Seite vornehmen. Die Schaltfläche befindet sich normalerweise in der unteren rechten Ecke des Bildschirms.
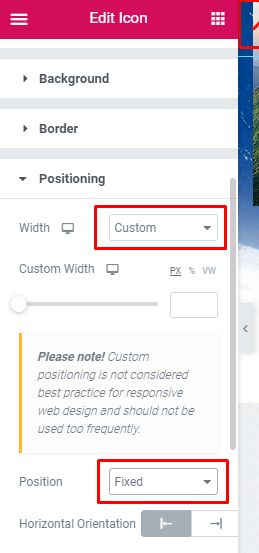
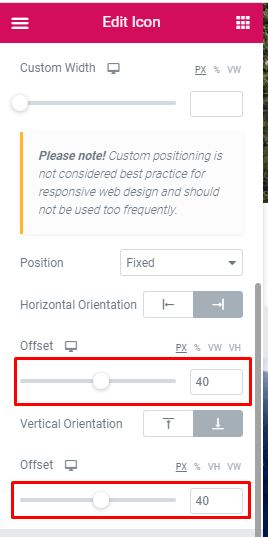
Öffnen Sie die Registerkarte „Erweitert“ im linken Bereich und wählen Sie die Option „Positionierung“ für das Schaltflächen-Widget aus. Stellen Sie die Breite auf Benutzerdefiniert und die Position auf Stabil ein. "Auf diese Weise können Sie Ihren Knopf nach Belieben verschieben.

Platzieren Sie die Schaltfläche an der gewünschten Stelle, indem Sie sie dorthin ziehen (z. B. in die untere rechte Ecke).
Sie können die Position auch feinabstimmen, indem Sie sowohl den horizontalen als auch den vertikalen Offset anpassen. Das ist alles dazu.

Wenn Sie das Aussehen Ihrer Schaltfläche ändern möchten, klicken Sie auf die Seite Stil. Denken Sie daran, Ihre Arbeit zu speichern und zu veröffentlichen, wenn Sie fertig sind.
“Zurück nach oben”-Schaltfläche ausblenden oder anzeigen
Es ist ein wenig anders, wenn es um die Hide-or-Show-Funktionalität geht. Die Zurück-nach-oben-Schaltfläche unten auf der Seite kann einfach an den Anfang der Seite gezogen werden, wenn Sie der kostenlosen Plugin-Version folgen.
Sobald sie unten angekommen sind, können sie einfach darauf klicken und es verschwindet aus ihrer Sicht.
Wenn Sie jedoch Elementor Pro installiert haben und ausführen, können Sie die Schaltfläche einfach an das Ende der Seite "kleben". Die einzige Lösung ist der „Sticky-Scrolling-Effekt“, der nur in der Pro-Version verfügbar ist.
Da auf die Schaltfläche von überall im Beitrag oder auf der Seite aus zugegriffen werden kann, ist die Sticky-Option flexibler.
Einpacken
Mit Elementor ist es einfach, schöne Seiten für Ihre WordPress-Site zu erstellen. Auch wenn Sie nur Zugriff auf die kostenlose Version haben, können Sie damit viel anfangen. Die Aktionen, die Sie in der kostenlosen Version ausführen müssen, können sich von denen unterscheiden, die Sie ausführen müssen, wenn Sie die Pro-Version verwenden, also denken Sie daran.
Die kostenlose Version kann für Ihre Zwecke ausreichen, je nachdem, wofür Sie sie benötigen. Die Pro-Edition hingegen ist das zusätzliche Geld in vielen Situationen definitiv wert.
Unabhängig davon hoffe ich, dass dieses Tutorial Ihnen gezeigt hat, wie einfach es ist, eine Zurück-nach-oben-Schaltfläche in Elementor hinzuzufügen. Mit ein paar schnellen Klicks hier und da können Sie es den Leuten leicht machen, zum Anfang einer Seite oder eines Beitrags auf Ihrer Website zurückzuscrollen.





