Die Fußzeile einer Website ist der Teil des Inhalts am Ende der Seite. Eine Sitemap, ein Logo, Kontaktinformationen, Social-Media-Symbole und ein E-Mail-Anmeldeformular gehören zu den üblichen Bestandteilen. Kurz gesagt dienen die Informationen in der Fußzeile einer Website dazu, den Besuchern die Navigation auf der Website zu erleichtern. Neben anderen Elementen enthält die Fußzeile unten noch etwas anderes, nämlich das Jahr und einen Copyright-Text. Um auf dem neuesten Stand zu bleiben, müssen Sie das Jahr des Copyright-Textes jedes Jahr ändern. Aber Elementor- Benutzer müssen sich keine Sorgen machen, da Ihr urheberrechtlich geschützter Text jedes Jahr durch diesen Seitenersteller automatisch geändert wird. Mal sehen wie!

Dynamisches Fußzeilenjahr
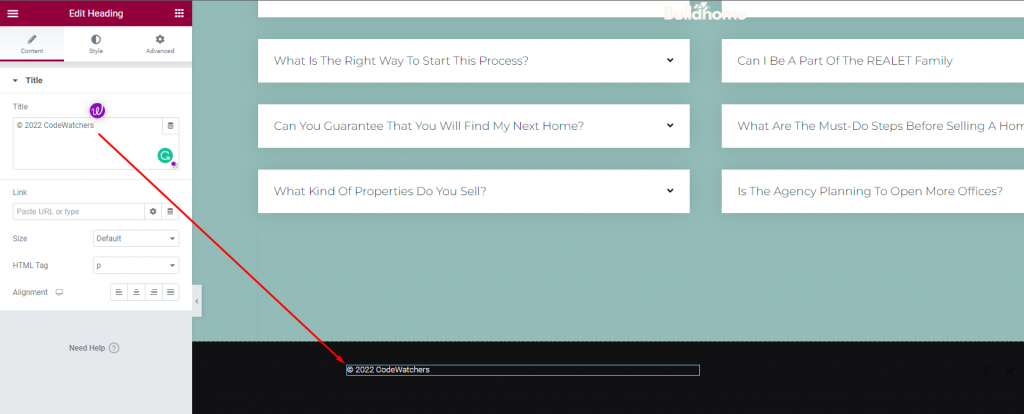
Gehen Sie zum Fußzeilenbereich Ihrer Website und fügen Sie Text hinzu. Hier verwenden wir den manuellen Text „© 2022 CodeWatchers“, der in den nächsten Schritten geändert wird.

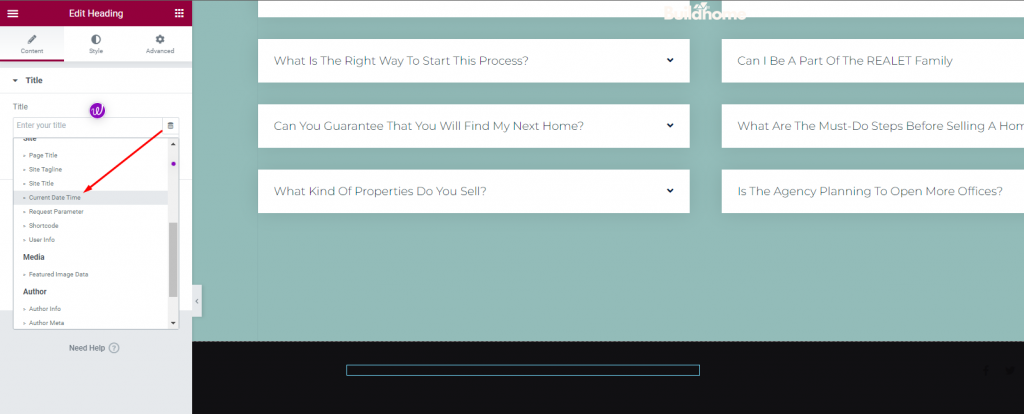
Löschen Sie zunächst den dort vorhandenen Text. Gehen Sie im Texteditor-Widget zur dynamischen Option und wählen Sie das dynamische Tag „Aktuelles Datum und Uhrzeit“ aus.

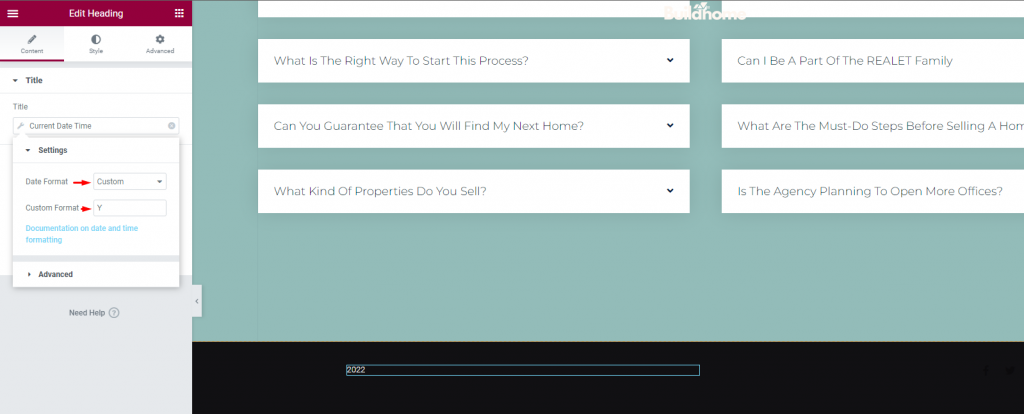
Anschließend wählen Sie als Datumsformat „Benutzerdefiniert“ aus, indem Sie auf das Zahnradsymbol klicken. Ein großes „Y“ im Feld „Benutzerdefiniertes Format“ gibt nur das aktuelle Jahr an.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Datumsformat: Benutzerdefiniert
- Datumsformat: Y

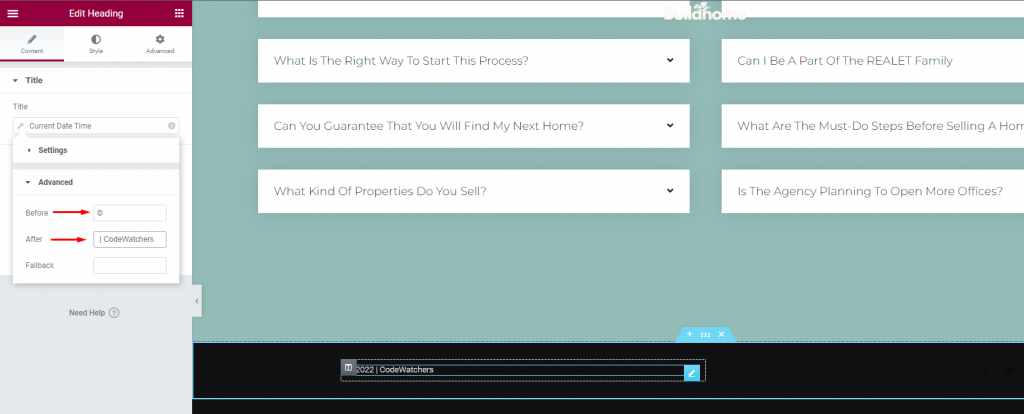
Erweitern Sie das Feld „Erweitert“ und geben Sie Vorher und Nachher den Text ein, der im Feld „Erweitert“ angezeigt werden soll.
Fügen Sie außerdem das Copyright-Symbol und den Namen Ihrer Firma hinzu, die hier wahrscheinlich enthalten sein werden. Einige möchten möglicherweise eine „Erklärung der Rechte“ oder Formulierungen wie „Alle Rechte vorbehalten“ usw. hinzufügen.

Das ist es! Sobald Sie dies festgelegt haben, wird es jedes Jahr automatisch geändert.
Zusammenfassung
Mehr Informationen erhöhen die Authentizität Ihrer Website. Elementor bietet so viele praktische Optionen, dass Sie sich jetzt mehr auf die Kreativität konzentrieren können. Hoffentlich hilft Ihnen dieses Tutorial weiter. Vergessen Sie nicht, sich unsere Elementor-Tutorials anzusehen und sie mit Ihren Freunden zu teilen!





