In verschiedenen Szenarien kann es erforderlich sein, Divi- Tasten nebeneinander zu platzieren. In Landingpage-Headern ist beispielsweise die Präsentation eines aufmerksamkeitsstarken Call-to-Action effektiv, und Doppelschaltflächen sind eine beliebte Wahl. Bei der Arbeit mit Divi gibt es mehrere Ansätze, um dieses gewünschte Ergebnis zu erzielen. Sie können Spalten verwenden, etwas CSS anwenden oder sich dafür entscheiden, das native Divi Button-Modul überhaupt nicht zu verwenden. Lassen Sie uns die beste Methode durchgehen, die Ihnen dabei hilft, Ihre Divi-Tasten nahtlos auszurichten.

Hinzufügen eines Schaltflächenmoduls nebeneinander in Divi
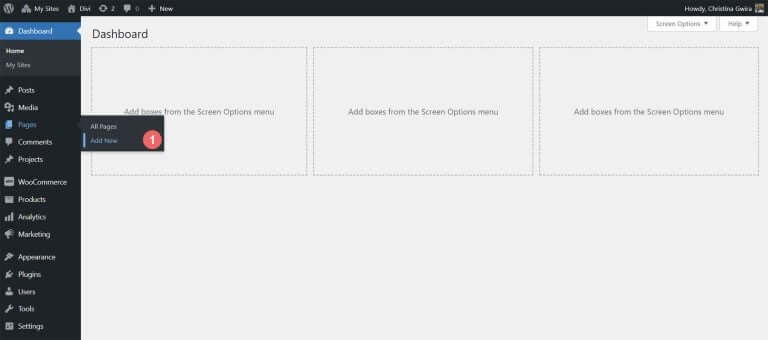
Zunächst installieren wir das Seitenlayout dort, wo wir arbeiten möchten. Beginnen Sie mit der Erstellung einer neuen Seite in WordPress. Bewegen Sie im WordPress-Dashboard den Mauszeiger über das Menü „Seiten“ auf der linken Seite und klicken Sie dann auf „Neu hinzufügen“.

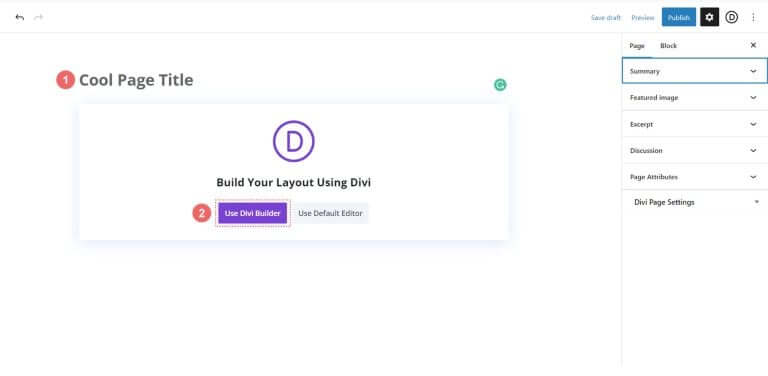
Geben Sie Ihrer neuen Seite im Standard-WordPress-Editor Gutenberg einen Titel. Klicken Sie anschließend auf die violette Schaltfläche „Divi Builder verwenden“.

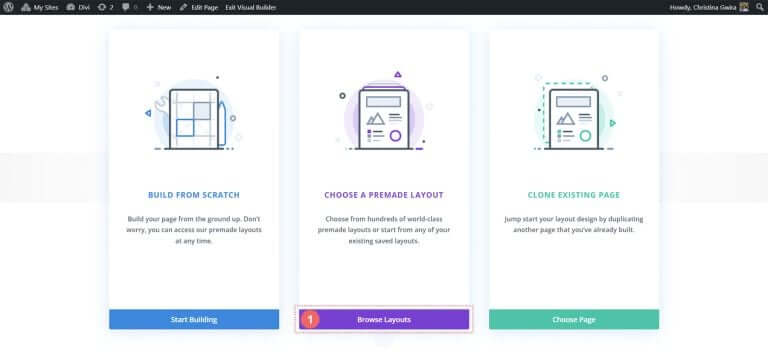
Sie sehen drei Optionen. Klicken Sie auf die violette mittlere Schaltfläche, Layouts durchsuchen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
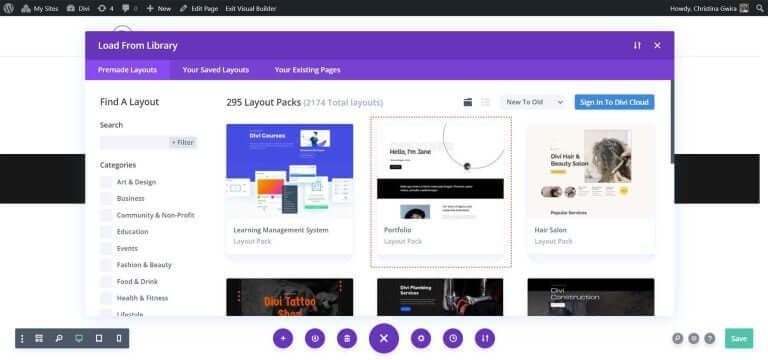
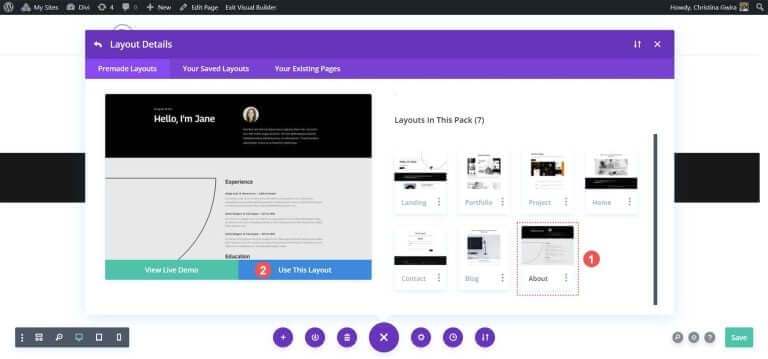
Durch diese Aktion wird die umfangreiche Layoutbibliothek von Divi geöffnet, die vorgefertigte Seiten enthält, aus denen Sie auswählen können. Wählen Sie das Portfolio-Layoutpaket .

Wählen Sie im Portfolio-Layoutpaket das Seitenlayout „Info“ aus.

Klicken Sie dann auf die blaue Schaltfläche „Dieses Layout verwenden“. Warten Sie, bis das Layout auf Ihrer neuen Seite installiert ist.
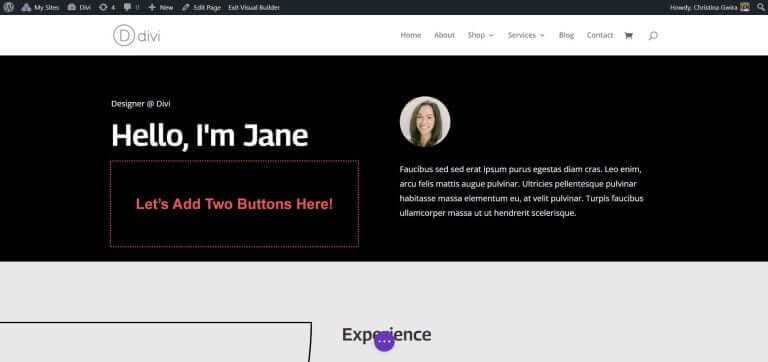
Klicken Sie abschließend auf die grüne Schaltfläche „Veröffentlichen“, um Ihre Seite und das neue Layout live zu schalten. Den größten Teil unseres Tutorials konzentrieren wir uns auf den schwarzen Header-Abschnitt des Layouts. Lass uns anfangen!
Verwenden Sie Spalten, um Divi-Schaltflächen hinzuzufügen
In unserem Seitenlayout besteht der Kopfbereich aus zwei Spalten. Wir werden diesen Abschnitt neu gestalten, indem wir einen Spezialabschnitt verwenden, um in der ersten Spalte zwei Schaltflächenmodule nebeneinander hinzuzufügen.

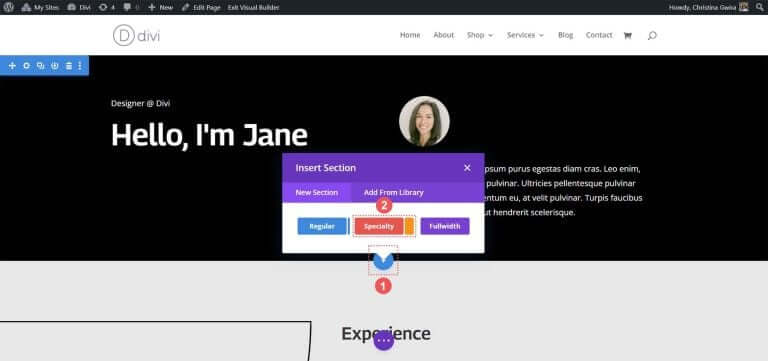
Klicken Sie zunächst auf das blaue Plus-Symbol, um einen weiteren Abschnitt hinzuzufügen. Wählen Sie einen Fachbereich aus, indem Sie auf das rot-orangefarbene Symbol für den Fachbereich klicken.

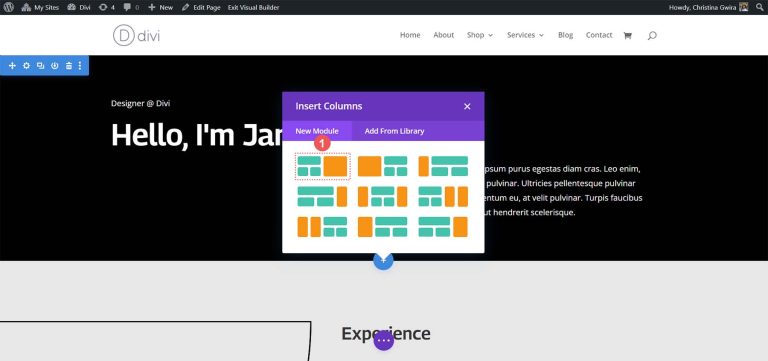
Wenn Sie darauf klicken, wird eine Auswahl an Abschnitten angezeigt. Spezialabschnitte ermöglichen Ihnen im Gegensatz zu regulären Abschnitten die Kombination verschiedener Spaltenstrukturen innerhalb einer Spalte. So platzieren wir zwei Button-Module nebeneinander. Wählen Sie die erste Zeilen- und Spaltenkombination aus.

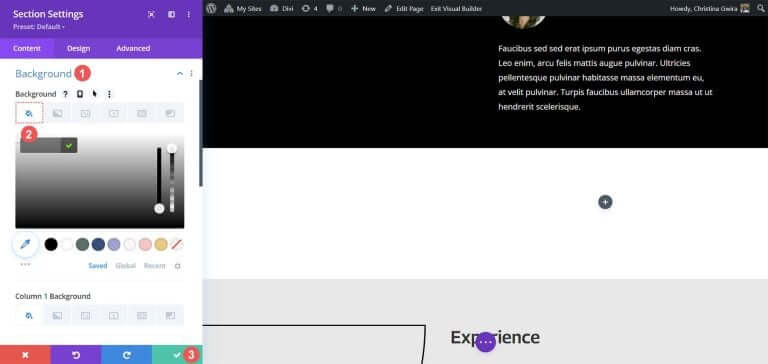
Dieses Setup ermöglicht es uns, unseren Seitenkopf über die gesamte Breite der Spalte zu erweitern und darunter zwei Button-Module nebeneinander zu platzieren. Da wir in diesem Layoutpaket die Standardkopfzeile neu erstellen, geben wir dem Abschnitt eine schwarze Hintergrundfarbe. Bewegen Sie den Mauszeiger über den orangefarbenen Abschnitt und wählen Sie das Zahnradsymbol aus, um die Abschnittseinstellungen zu öffnen.

Scrollen Sie nach unten zur Registerkarte „Hintergrund“. Wählen Sie die Farbe #000000 für den Abschnittshintergrund. Klicken Sie unten auf das grüne Häkchen, um Ihre Styling-Auswahl zu speichern.

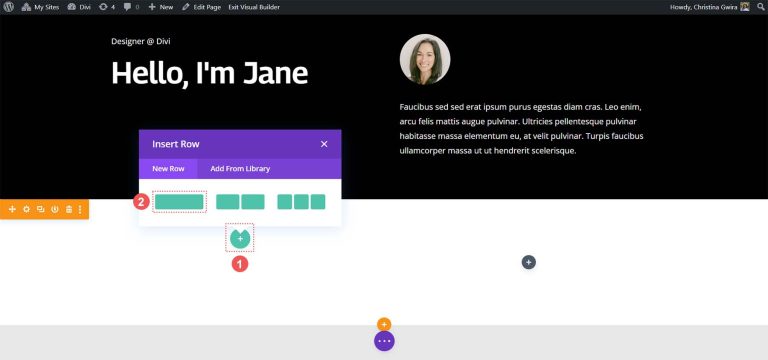
Nachdem unser Abschnitt erstellt und gestaltet wurde, klicken Sie auf das grüne Plus-Symbol in der ersten Spalte. Wählen Sie als Nächstes ein einspaltiges Layout aus.

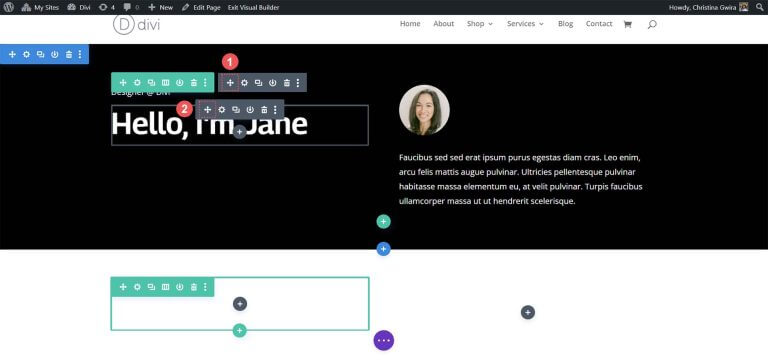
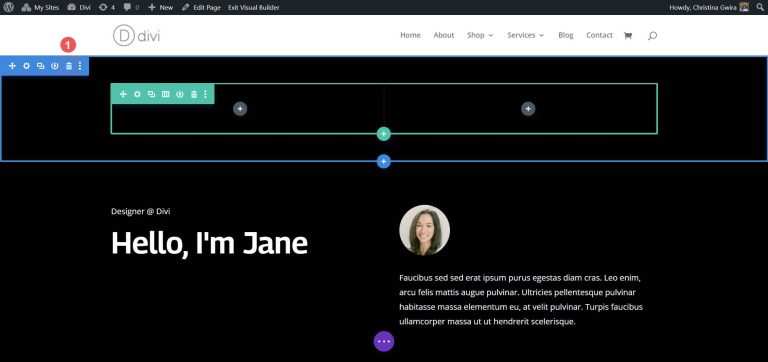
Da nun unsere erste Zeile vorhanden ist, ziehen Sie den Inhalt der ersten Spalte aus dem ersten Kopfzeilenabschnitt in diese Zeile.

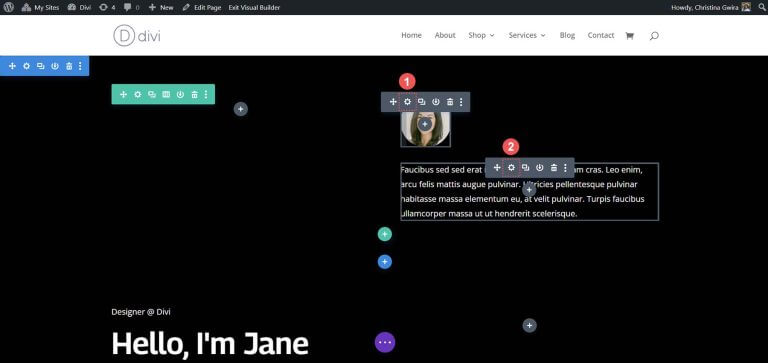
Wiederholen Sie diesen Vorgang für den Inhalt der zweiten Spalte. Klicken Sie auf das Pfeilsymbol zum Verschieben und ziehen Sie das Bildmodul und das Textmodul in die zweite Spalte des neuen Spezialbereichs.

Nachdem Sie die erforderlichen Module verschoben haben, können Sie diese aus dem ursprünglichen Abschnitt löschen. Bewegen Sie den Mauszeiger über das Abschnittsmenü und klicken Sie auf das Papierkorbsymbol. Dadurch wird der Abschnitt zusammen mit seiner Zeile entfernt.

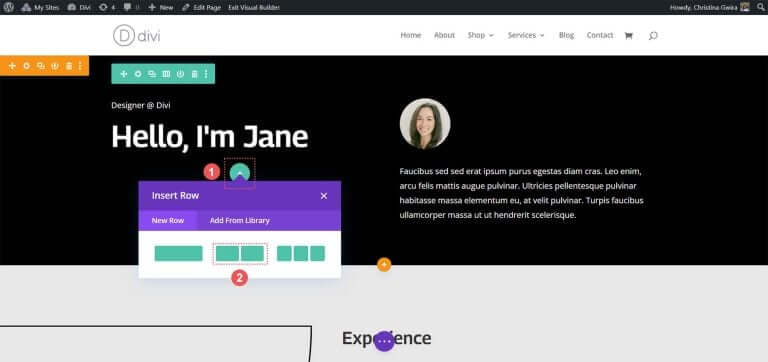
Klicken Sie in der ersten Spalte unseres Spezialitätenbereichs auf das grüne Plus-Symbol, um eine zweite Zeile hinzuzufügen. Wählen Sie das Symbol für das zweispaltige Layout.

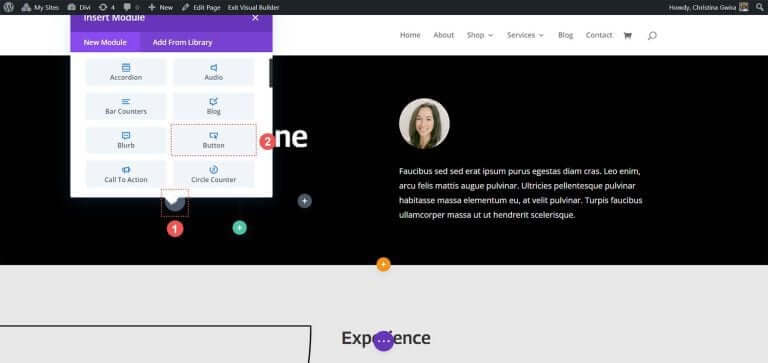
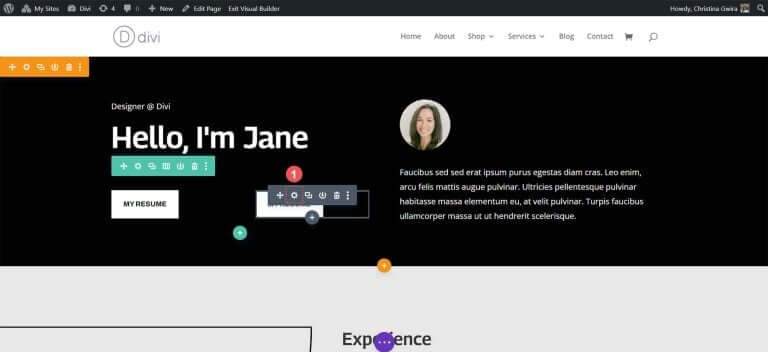
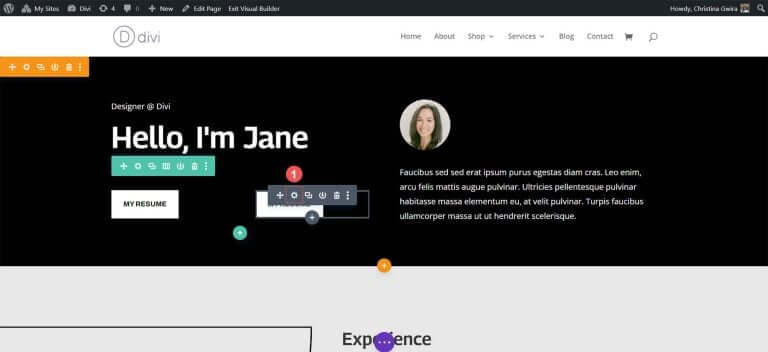
Fügen Sie nun jeder Spalte dieser neuen Zeile ein Schaltflächenmodul hinzu. Klicken Sie auf das graue Plus-Symbol und wählen Sie dann das Schaltflächenmodul-Symbol aus, um der ersten Spalte eine Schaltfläche hinzuzufügen.

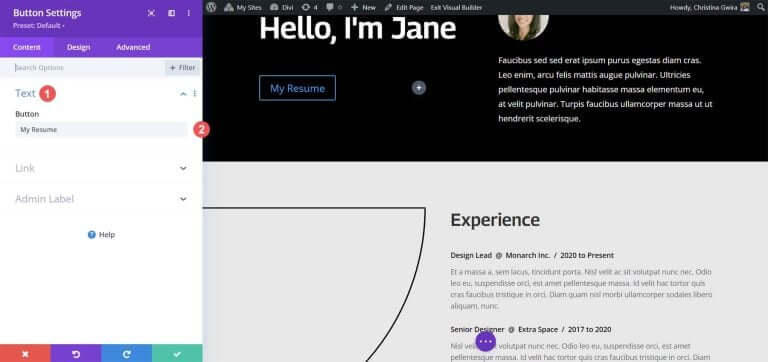
Aktualisieren Sie auf der Registerkarte „Inhalt“ den Text der Schaltfläche entsprechend Ihren Anforderungen. Beispielsweise haben wir den Text in „Mein Lebenslauf“ geändert.

Gehen Sie als Nächstes zur Registerkarte „Design“ und klicken Sie dann auf die Registerkarte „Schaltfläche“. Verwenden Sie die folgenden Einstellungen, um die Schaltfläche zu gestalten.
Schaltflächendesign-Einstellungen:
- Benutzerdefinierte Stile für die Schaltfläche verwenden: Ja
- Schaltflächentextgröße: 14 Pixel
- Schaltflächentextfarbe: #000000
- Schaltflächenhintergrund: #ffffff
- Breite des Schaltflächenrahmens: 0 Pixel
- Schaltflächenschriftart: Archivo
- Schaltflächenschriftstil: Großbuchstaben
- Schaltflächensymbol anzeigen: Ja
- Schaltflächensymbol: Standard
- Platzierung des Schaltflächensymbols: Rechts
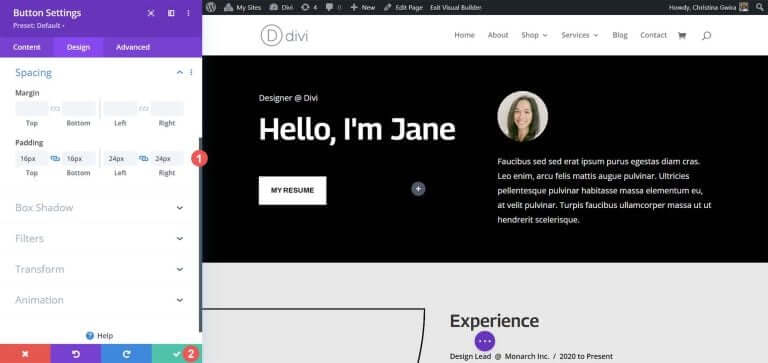
Fügen Sie nun Polsterung zum Button-Modul hinzu. Klicken Sie auf die Registerkarte „Abstand“ und legen Sie die folgenden Abstandseinstellungen fest:
Abstandsdesign-Einstellungen:
- Polsterung oben und unten: 16px
- Linker und rechter Abstand: 24px

Klicken Sie auf das grüne Häkchen, um Ihre Styling-Optionen zu speichern.
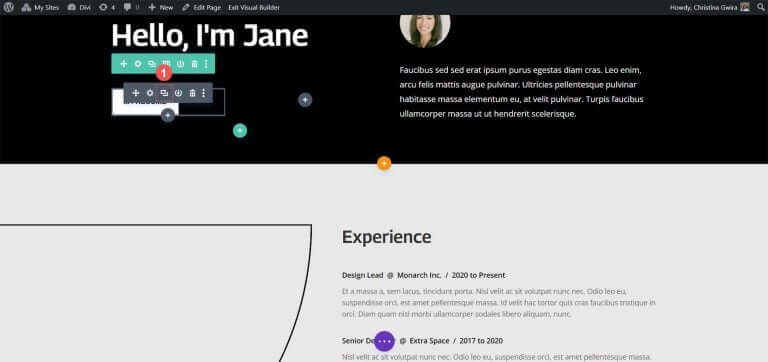
Lassen Sie uns unseren zweiten Button erstellen und neben dem ersten platzieren. Bewegen Sie den Mauszeiger über die erste Schaltfläche und klicken Sie auf das Kopiersymbol, um das Modul zu duplizieren.

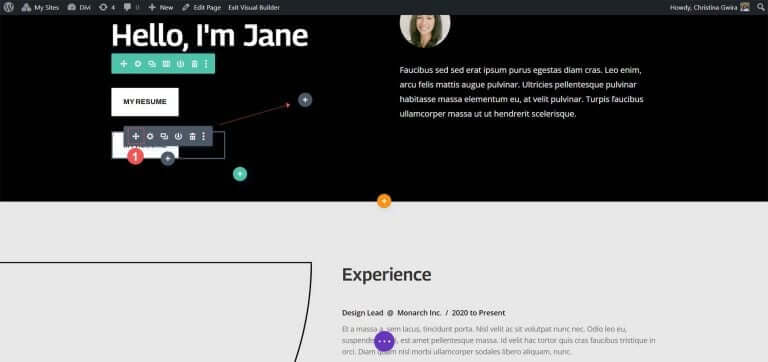
Ziehen Sie das duplizierte Modul in die zweite Spalte.

Wenn nun das zweite Tastenmodul installiert ist, klicken Sie auf das Zahnradsymbol, um die Einstellungen für diese Taste zu öffnen.

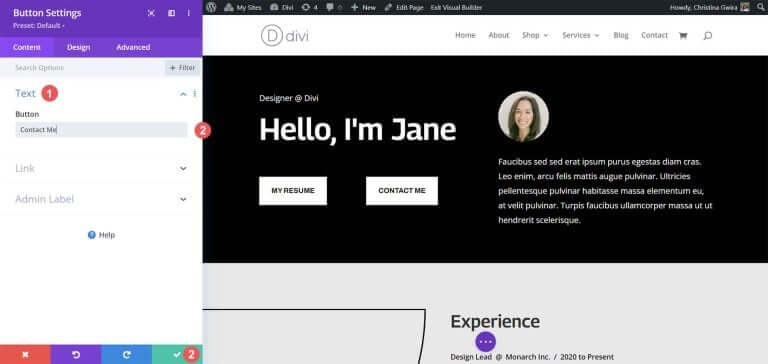
Bearbeiten Sie auf der Registerkarte „Inhalt“ den Text der Schaltfläche entsprechend Ihren Anforderungen.

Aktualisieren Sie in den Einstellungen des Schaltflächenmoduls den Text der Schaltfläche. Klicken Sie abschließend auf das grüne Häkchen, um Ihre Änderungen auf der zweiten Schaltfläche zu speichern.

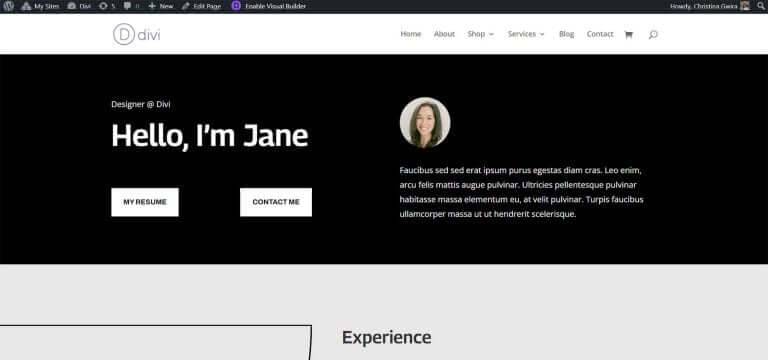
Am Ende haben Sie zwei Button-Module nebeneinander.

Zusammenfassung
Divi bietet integrierte Tools zum Anpassen seiner nativen Module. Unabhängig davon, ob Sie einen regulären Bereich oder einen der Spezialbereiche verwenden, können Sie problemlos Schaltflächen nebeneinander hinzufügen. Wenn Sie beim Design einen eher technischen Ansatz bevorzugen, ohne Kompromisse bei der Benutzerfreundlichkeit einzugehen, steht Ihnen CSS zur Verfügung. Für diejenigen, die den Umgang mit mehreren Modulen vermeiden möchten, ist das Modul „Fullwidth Header“ praktisch, um Schaltflächen nebeneinander zu platzieren. Darüber hinaus können Sie den Divi-Marktplatz erkunden, um Plugins mit zwei oder mehreren Schaltflächen oder Call-to-Action-Modulen zu entdecken, mit denen Sie Ihre Schaltflächen nebeneinander positionieren können.





