Schaltflächen sind ein häufiges und nützliches Element im Webdesign. Sie bieten Besuchern eine klare und intuitive Möglichkeit, Maßnahmen zu ergreifen, sei es, dass sie irgendwohin gehen, etwas tun oder auf irgendeine Weise interagieren möchten.

Obwohl Schaltflächen für eine Vielzahl von Zwecken verwendet werden können, werden sie am häufigsten verwendet, um den Verkauf zu erleichtern. Beispielsweise können Sie Schaltflächen auf Ihrer E-Commerce-Website verwenden, um Besuchern den Kauf von Produkten zu ermöglichen, oder auf Ihrer Produktzielseite, um Besucher auf die Preisseite zu leiten.
Angesichts der Verbreitung von Amazon-Affiliate-Websites dachten wir, es wäre hilfreich, Ihnen zu zeigen, wie Sie eine “kaufen bei Amazon”-Schaltfläche kostenlos zu jeder Seite Ihrer Website hinzufügen können.
Wozu dient der „Kaufen bei Amazon“-Button auf Ihrer Website?
Amazon ist der vertrauenswürdigste Online-E-Commerce-Shop und hat die Aufmerksamkeit so vieler Menschen auf sich gezogen, die über ihr Partnerprogramm als Partner beitreten .
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenIhr Hauptziel als Amazon Affiliate Marketer ist es, Leser zum Kauf von Produkten zu bewegen und Verkäufe zu generieren.
Um diesen Prozess zu erleichtern, empfehlen wir die Verwendung einer “kaufen bei Amazon”-Schaltfläche unter jedem Produkt, das auf Ihrer Website vorgestellt wird. Dies verbessert das Kundenerlebnis und ermöglicht es ihnen, das Produkt zu kaufen, während sie in Kauflaune sind.
Mit nur einem Klick können Kunden ein Produkt in ihren Warenkorb legen und den Bestellvorgang bei Amazon abschließen, wodurch Sie eine Provision erhalten.
So fügen Sie Ihrer WordPress-Website einen „Bei Amazon kaufen“-Button hinzu
Der standardmäßige WordPress-Schaltflächenblock verfügt über grundlegende Optionen zum Anpassen des Aussehens und Verhaltens. Wenn Sie den Standardblock verwenden, können Sie überhaupt keine Symbole, Voreinstellungen, Boxschatten hinzufügen oder Schaltflächen anpassen.
Um die Anpassungsoptionen für Schaltflächen zu verbessern, können Sie ein kostenloses Tool namens Spectra verwenden.
Spectra ist ein beliebter WordPress-Seitenersteller mit über 400.0000 xEF-Benutzern.
Es bietet exklusive 28+-Blöcke, einschließlich eines Button-Blocks, mit dem Sie Ihrer Website schnell und effizient einen “buy on Amazon”-Button mit vielen Anpassungsoptionen hinzufügen können.
Schritt 1. Installieren und aktivieren Sie das Spectra-Plugin
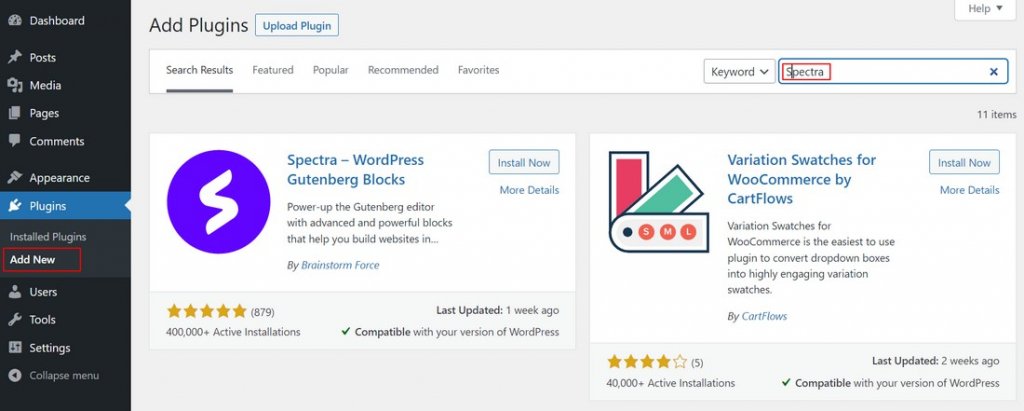
Um das Plugin zu installieren, gehen Sie zu Plugins >> Neu hinzufügen und suchen Sie dann in der Suchleiste oben rechts nach dem Namen.
Klicken Sie dann auf „Jetzt installieren“. Nach Abschluss der Installation wird die Schaltfläche „Aktivieren“ automatisch aktiviert.
Klicken Sie darauf, um das Plugin zu aktivieren.

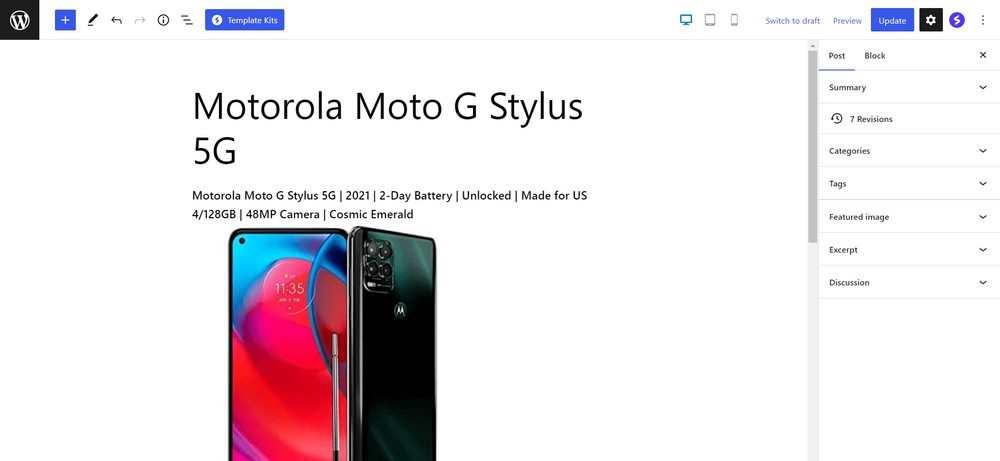
Schritt 2. Öffnen Sie den Beitrag im WordPress-Editor-Panel

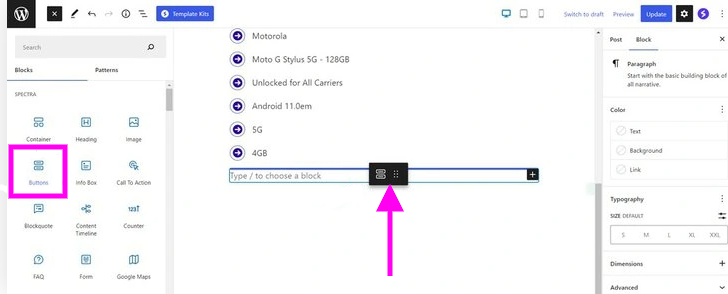
Schritt 3. Platzieren Sie den Spectra Button-Block an der gewünschten Stelle Ihres Beitrags, indem Sie ihn ziehen und ablegen.

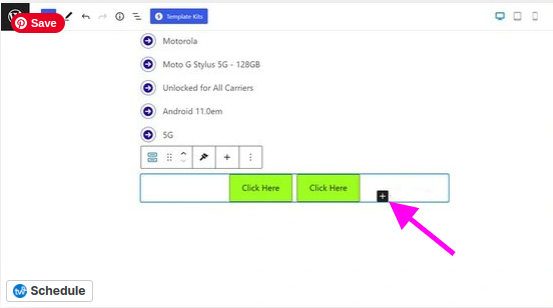
Sobald Sie den Block hinzugefügt haben, sehen Sie zwei Schaltflächen. Sie können weitere Schaltflächen hinzufügen, wenn Sie möchten, indem Sie auf das Pluszeichen „+“ klicken.

Wenn Sie eine Schaltfläche löschen möchten, klicken Sie mit der rechten Maustaste darauf und klicken Sie auf "Schaltfläche entfernen".
Lassen Sie uns fortfahren und die Standardschaltfläche anpassen.
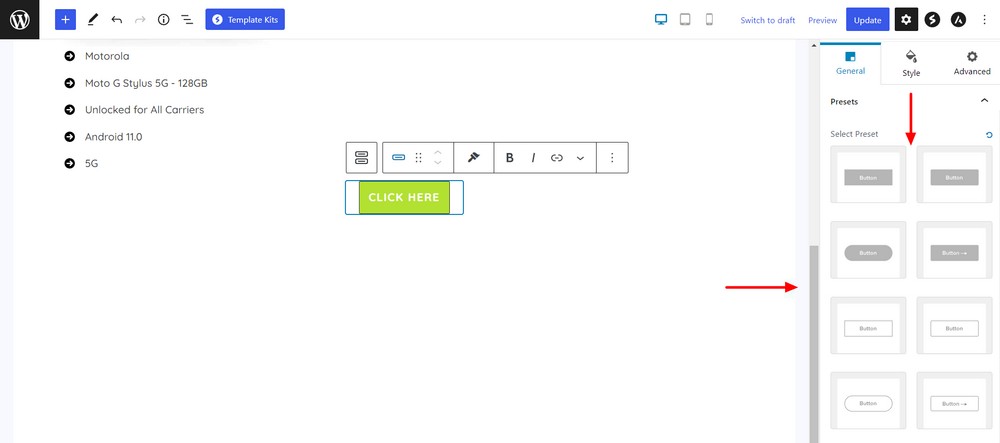
Sie erhalten die Voreinstellungen der Schaltfläche, wenn Sie zu General >> Presets gehen.
Es gibt zwei Arten von Schaltflächenvoreinstellungen: gefüllt und umrandet.
Für jeden Typ stehen vier voreingestellte Stile zur Auswahl:
- Keine Randradius-Schaltfläche
- 5px Randradius-Schaltfläche
- 30px Randradius-Schaltfläche
- 5px Randradius mit einer Symbolschaltfläche

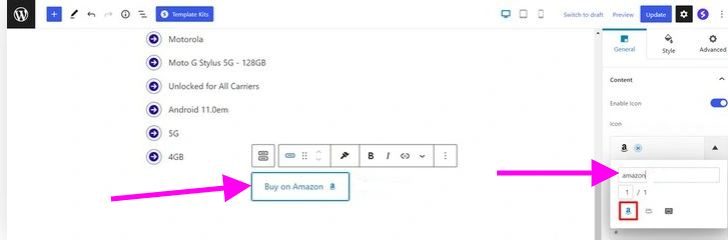
Damit wir das Symbol auf der Schaltfläche ändern können, gehen wir zum Inhaltsbereich und wählen das Amazon-Symbol aus.

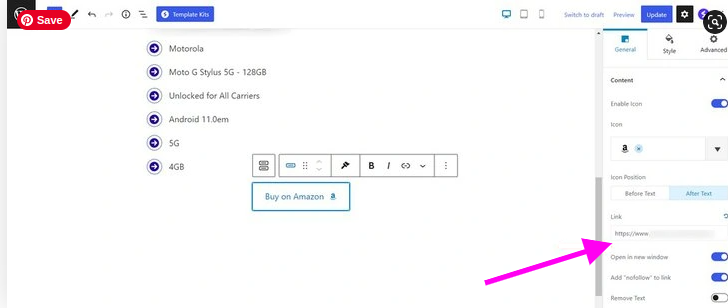
Sie können Ihren Amazon-Affiliate-Link in die Schaltfläche einfügen, indem Sie zum Linkbereich gehen.

Es gibt weitere Optionen für die Schaltflächen, die Sie erkunden können, z. B. Text, Symbol, Hintergrund, Rahmen, Rahmenschatten, Abstand und Symbolposition.
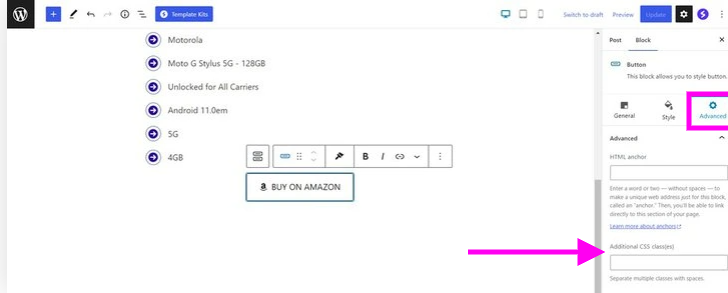
Sie können Ihrer Website auch CSS-Stile hinzufügen, um Ihre Amazon-Schaltfläche weiter anzupassen. Gehen Sie dazu auf die Registerkarte Erweitert. Dort sehen Sie den CSS-Platzhalter, wie unten gezeigt.

Abschließende Gedanken
Amazon-Affiliate-Marketing ist eine hervorragende Möglichkeit, Geld zu verdienen, indem Sie Amazon-Produkte auf Ihrer Website bewerben und verkaufen. Dieser Artikel zeigt, wie einfach es ist, mit Spectra einen “kaufen bei Amazon”-Button zu Ihrer WordPress-Website hinzuzufügen.
Während der standardmäßige WordPress-Schaltflächenblock ausreichend ist, bietet Spectra mehr Anpassungsoptionen, um sich besser an Ihr vorhandenes Webdesign anzupassen. Wenn Sie Affiliate-Marketing mögen und andere Verdienstmöglichkeiten erkunden möchten, können Sie sich das Affiliate-Programm ansehen.





