Hintergrundmasken können jedem Divi- Element hinzugefügt werden. Dies ist eine hervorragende Gelegenheit, das Design der Fußzeile Ihrer Website mit Divi zu verbessern. In diesem Tutorial zeigen wir Ihnen, wie Sie mit dem Divi Theme Builder eine Hintergrundmaske auf Ihre Fußzeilenvorlage anwenden. Sobald Sie fertig sind, haben Sie ein völlig neues Fußzeilen-Design, das Sie leicht für Ihre eigene Website anpassen können.

Entwurfsvorschau
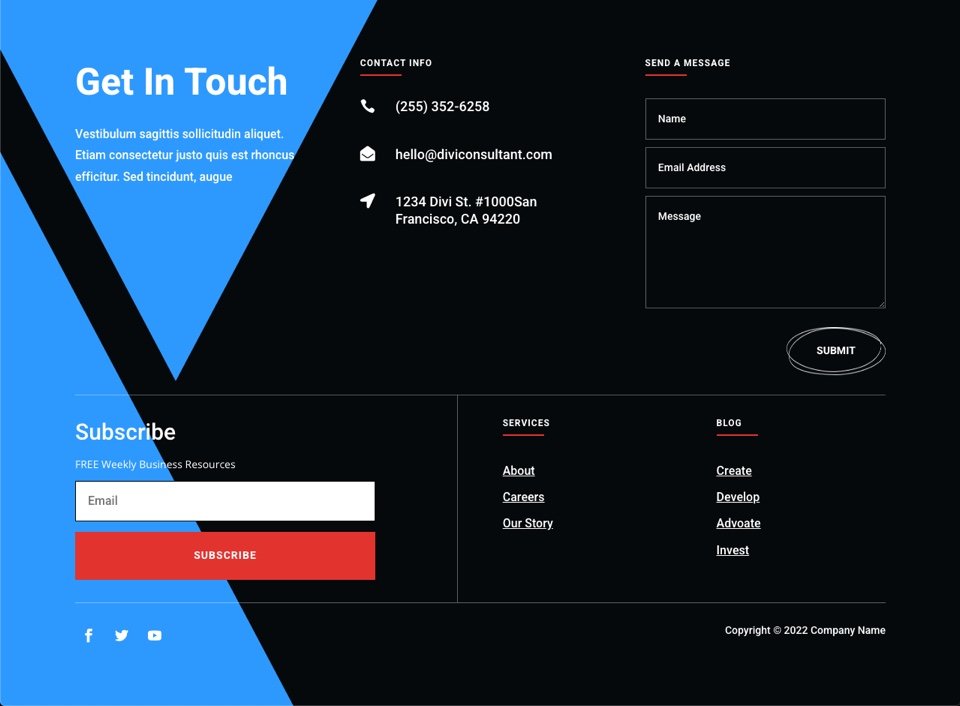
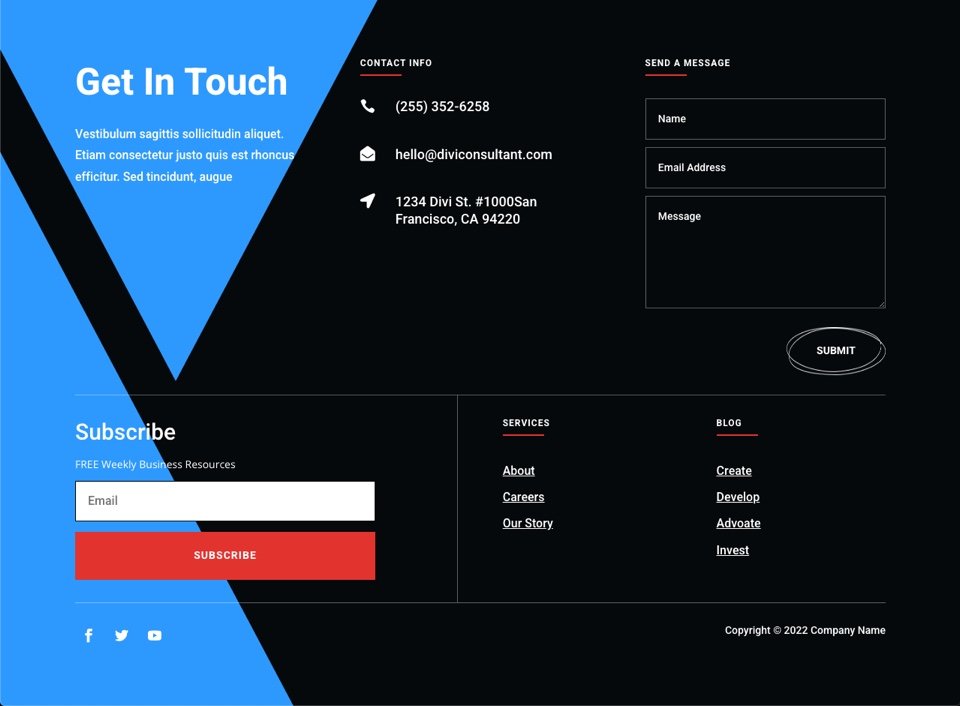
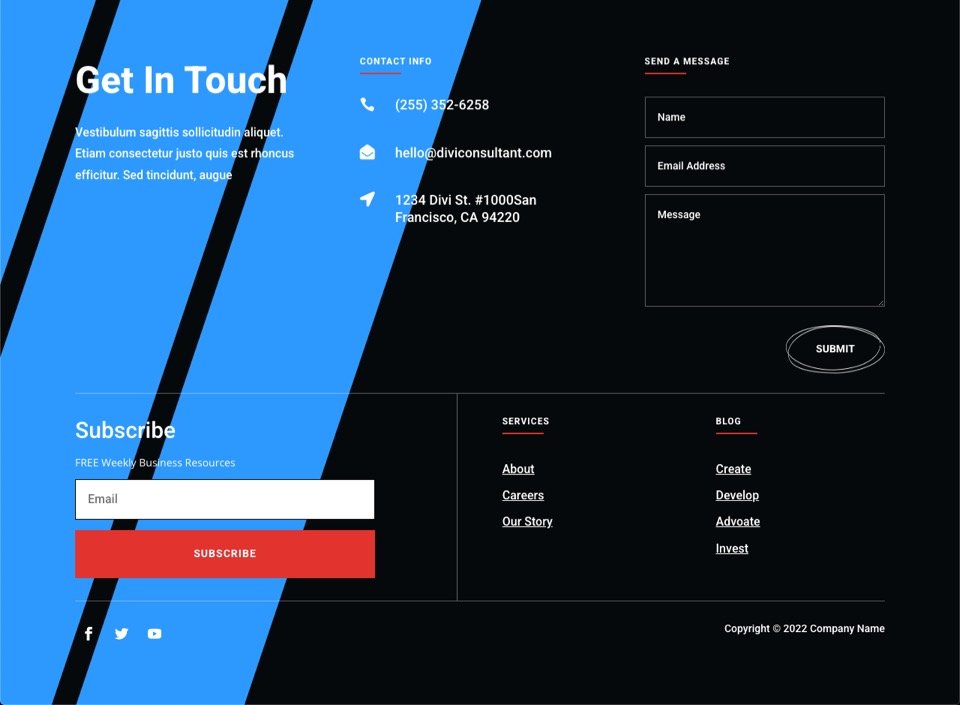
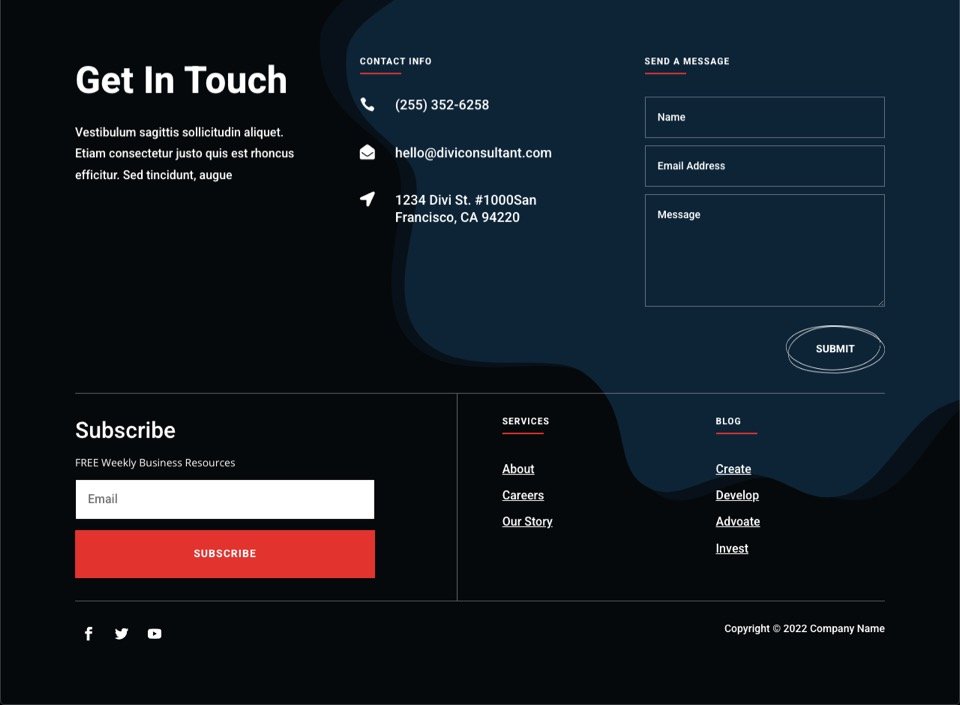
Hier ist eine kurze Vorschau der Fußzeilendesigns mit Hintergrundmasken, die wir in diesem Tutorial erstellen werden.

Beginnen Sie mit dem Design
Sie können diesen Schritt gerne überspringen und mit der Bearbeitung Ihrer Fußzeilenvorlage beginnen, wenn Sie Ihre eigene vorhandene Fußzeile für diese Anleitung verwenden möchten. Eine Hintergrundmaske kann zu jedem vorhandenen Fußzeilendesign hinzugefügt werden.
Für diesen Artikel verwenden wir die kostenlosen Kopf- und Fußzeilenvorlagen des Berater-Layoutpakets . Nachdem Sie das Paket heruntergeladen haben, entpacken Sie es. Gehen Sie dann zu Ihrem WordPress-Dashboard und navigieren Sie zum Theme Builder.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
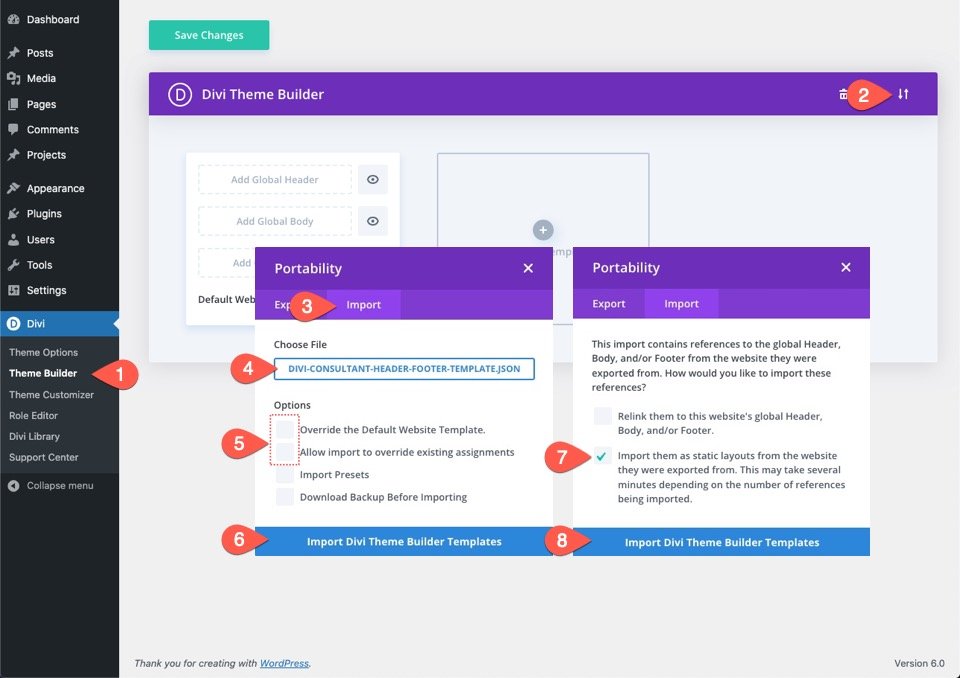
Jetzt anfangen- Klicken Sie oben rechts auf der Seite auf die Schaltfläche Importieren.
- Wählen Sie im Portabilitäts-Popup die Registerkarte Import aus
- Wählen Sie die Download-Datei von Ihrem Computer aus (stellen Sie sicher, dass Sie die Datei zuerst entpacken und die JSON-Datei verwenden).
- Deaktivieren Sie die Optionen, die Ihre aktuellen Vorlagen überschreiben.
- Klicken Sie dann auf die Importschaltfläche.
- Wählen Sie die Option “Als statische Layouts importieren…”.
- Klicken Sie dann erneut auf die Importschaltfläche.

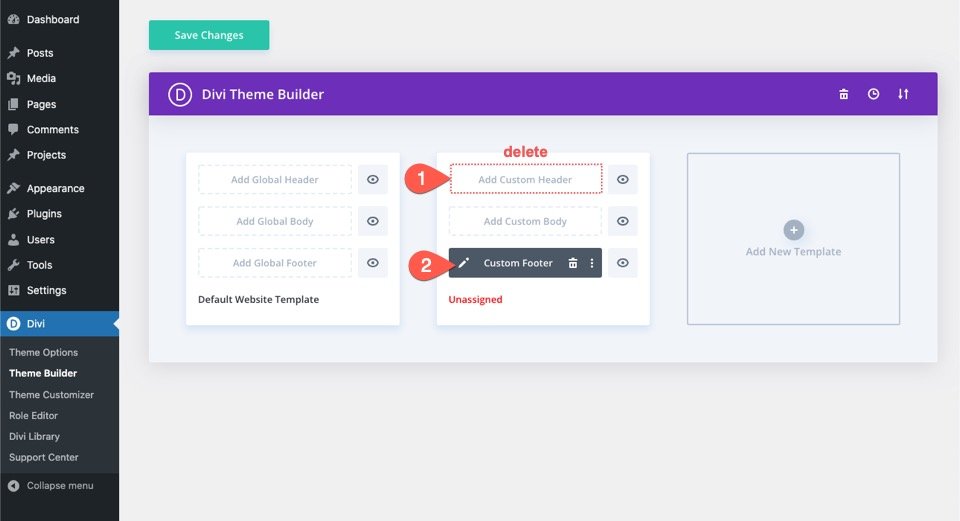
Nachdem die Vorlage in den Theme Builder geladen wurde, löschen Sie die Kopfzeile der Vorlage (dafür benötigen wir sie nicht) und klicken Sie auf , um die Fußzeile der Vorlage zu ändern.

Fügen Sie Ihrer Divi-Fußzeile eine Hintergrundmaske hinzu
Diese Fußzeile besteht aus einem einzigen Abschnitt. Wir können das Design der Hintergrundmaske auf den Teil anwenden, der den Fußzeileninhalt enthält, da wir ihn dem vollständigen Fußzeilenhintergrund hinzufügen werden.
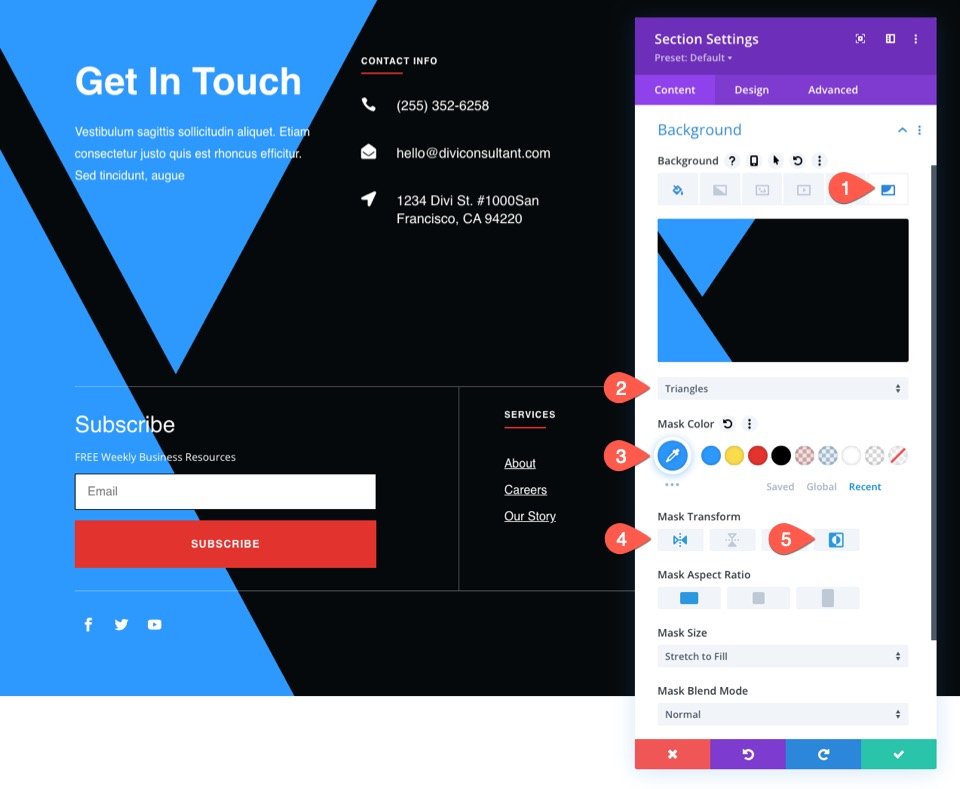
Gehen Sie dazu in die Einstellungen des Abschnitts. Wählen Sie die Registerkarte Maske aus den Hintergrundeinstellungen und wenden Sie wie folgt eine Hintergrundmaske auf den Abschnitt an:
- Maske: Dreiecke
- Maskenfarbe: #2c98ff
- Maskentransformation: Horizontal spiegeln, Invertieren

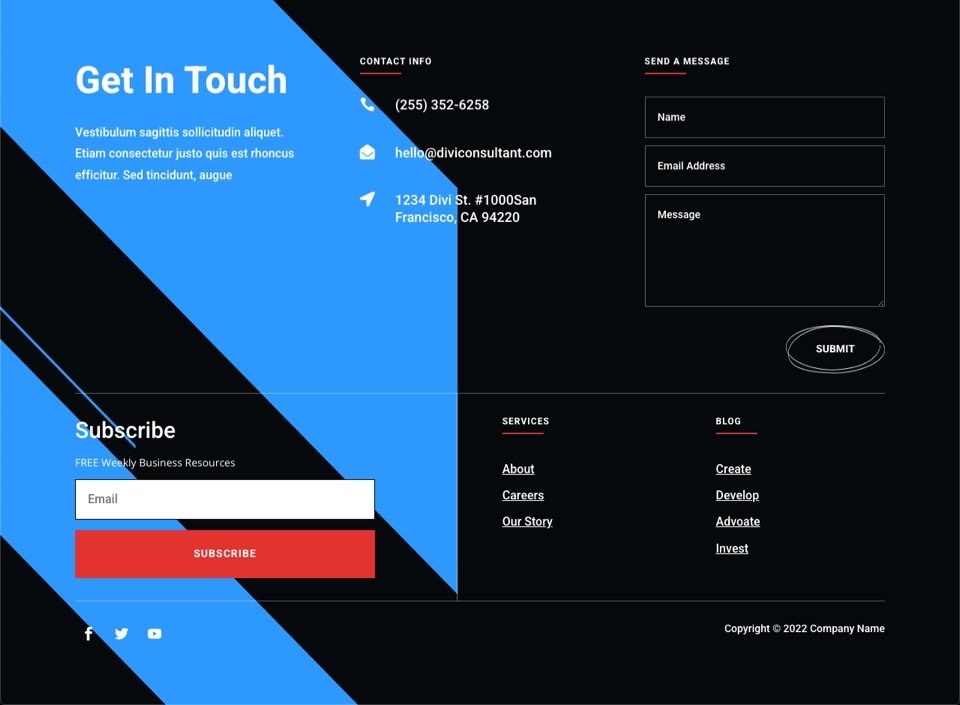
So sieht es auf dem Desktop aus.

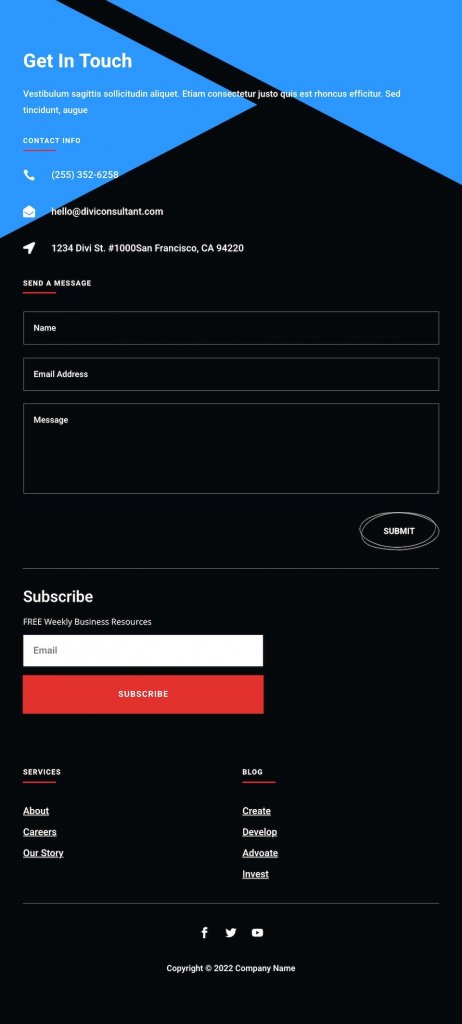
Mobile Reaktionsfähigkeit
Wir müssen ein paar Änderungen am Design der Hintergrundmaske vornehmen, damit sie auch auf Mobilgeräten gut aussieht. Jede Maske kann verschiedene Anpassungen erfordern, aber im Allgemeinen sollte das Folgende für die Mehrheit funktionieren.
Wählen Sie die Tablett-Registerkarte, nachdem Sie die responsiven Einstellungen/Registerkarten für die Hintergrundoptionen aktiviert haben. Bearbeiten Sie dann die Maskeneinstellungen wie folgt:
- Maskentransformation: Drehen
- Maskengröße: Passform
- Maskenposition: Oben rechts

Sobald das ursprüngliche Maskendesign fertig ist, können wir mit anderen Masken und Maskenfarben experimentieren, um zusätzliche Designalternativen für den Fußzeilenhintergrund zu erstellen. Wir könnten genauso gut prüfen, wie ein paar andere aussehen werden, da wir die Masken mit einem einzigen Klick ändern können.
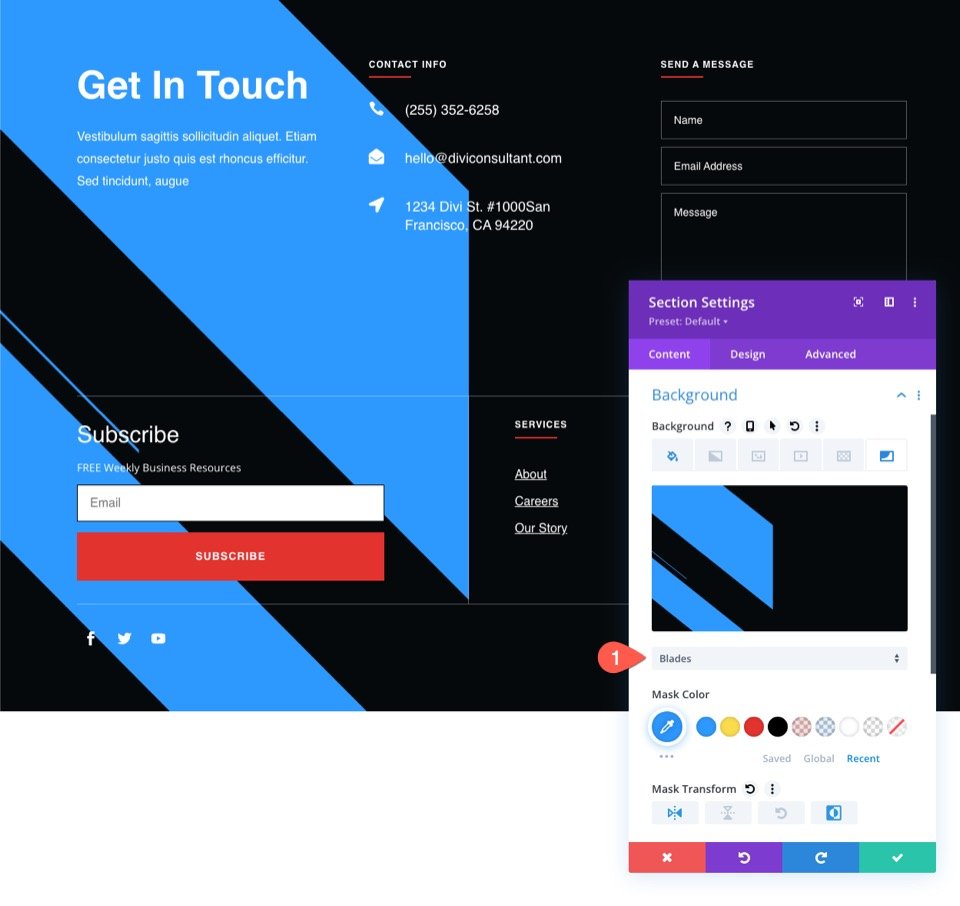
Für die Klingenmaske müssen Sie beispielsweise Klingen aus dem Hintergrundbereich auswählen.

Und das Design wird so aussehen.

Wenn Sie Diagonale Linien auswählen, sieht das Design erneut so aus.

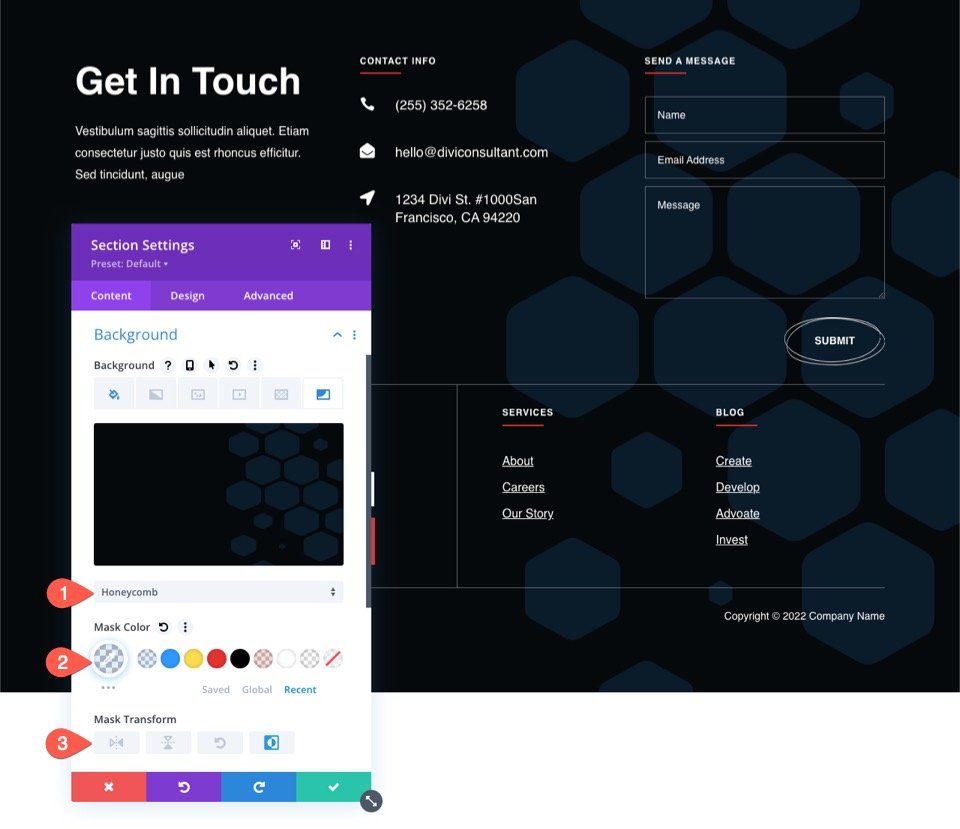
Wenden Sie die folgenden Änderungen an, um mit Honeycomb eine subtilere (und dunklere) Hintergrundmaske zu erstellen:
- Maske: Wabe
- Maskenfarbe: rgba(44.152.255,0.18)
- Maskentransformation: Invertieren

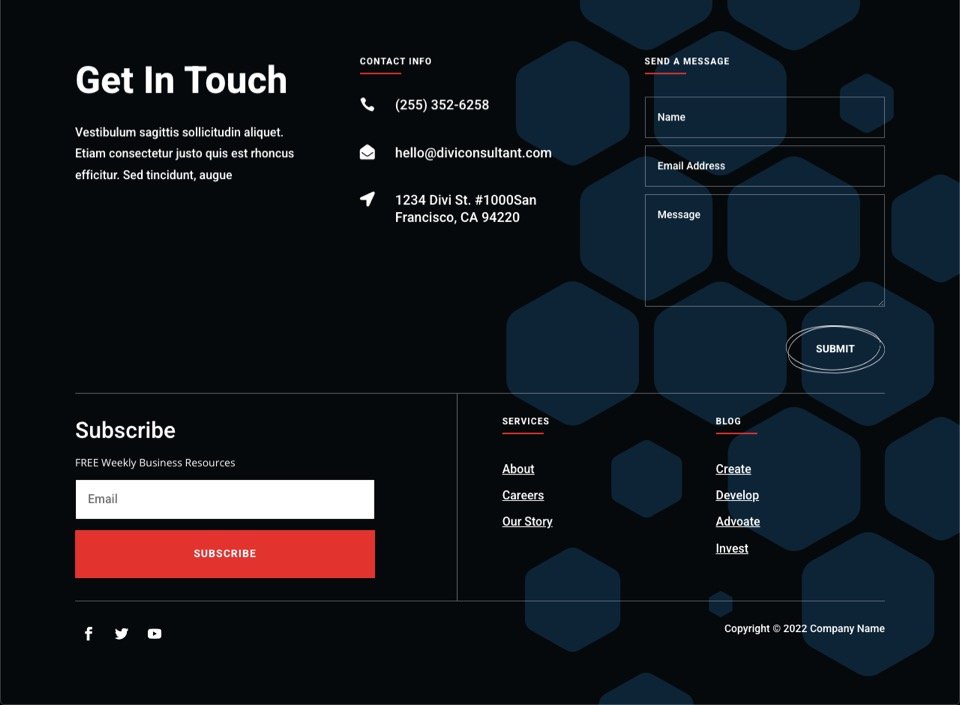
Und hier ist das Ergebnis.

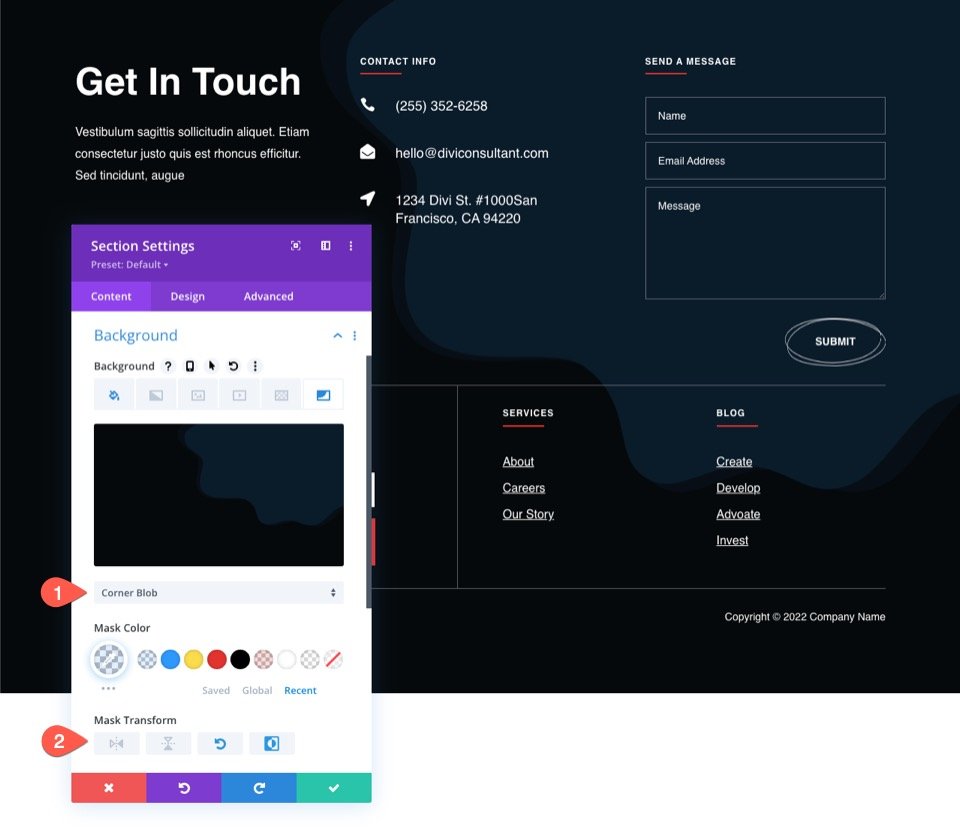
Mit der Corner Blob-Maske lässt sich in der Fußzeile ein dezentes Rahmendesign um das Kontaktformular erstellen. Nehmen Sie einfach die folgenden Änderungen vor:
- Maske: Corner Blob
- Maskenfarbe: rgba(44.152.255,0.18)
- Maskentransformation: Drehen, Invertieren

Und hier ist die endgültige Ausgabe.

Endgedanken
Mit dem Theme Builder und den integrierten Hintergrundoptionen von Divi können Sie ganz einfach ein Hintergrundmaskendesign für Ihre Fußzeile erstellen. Spielen Sie einfach mit den verschiedenen Masken und transformieren Sie die Optionen, um die beste für Ihre Fußzeile zu finden. Vergessen Sie nicht, die entsprechenden mobilen Änderungen vorzunehmen. Hoffentlich wird dies für Ihre eigene Website oder Ihren zukünftigen Job nützlich sein. Vergessen Sie nicht, sich andere Divi-Tutorials anzusehen und dieses Tutorial mit Ihren Freunden zu teilen.





