Jede Website muss über eine aktive Social-Media-Präsenz verfügen, um online erfolgreich zu sein. Eine Präsenz auf den Plattformen, die Ihre Zielgruppe bevorzugt, ist unerlässlich. Die Bereitstellung von Links zu sozialen Netzwerken auf Ihrer Website ist ein Ansatz, um ihnen zu helfen. Dank Divi ist dies jedoch ein Kinderspiel. Die Divi-Fußzeile kann jetzt Social-Media-Symbole enthalten, wie wir in diesem Artikel sehen werden.
Lass uns anfangen.
Vorschau
Es ist notwendig, sich mit dem Visual vertraut zu machen, bevor Sie mit dem heutigen Tutorial beginnen. Das ist es, was wir heute erstellen werden.

Importieren Sie das Design
Divi hat vor kurzem einige schöne Design-Layouts hinzugefügt, und das NGO-Layout ist eines davon. Daher werden wir für das heutige Tutorial die Kopf- und Fußzeilenvorlage des NGO-Layouts verwenden . Die Vorlage haben wir bereits. Laden Sie es jetzt mit der Portabilitätsoption des Theme Builders hoch.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
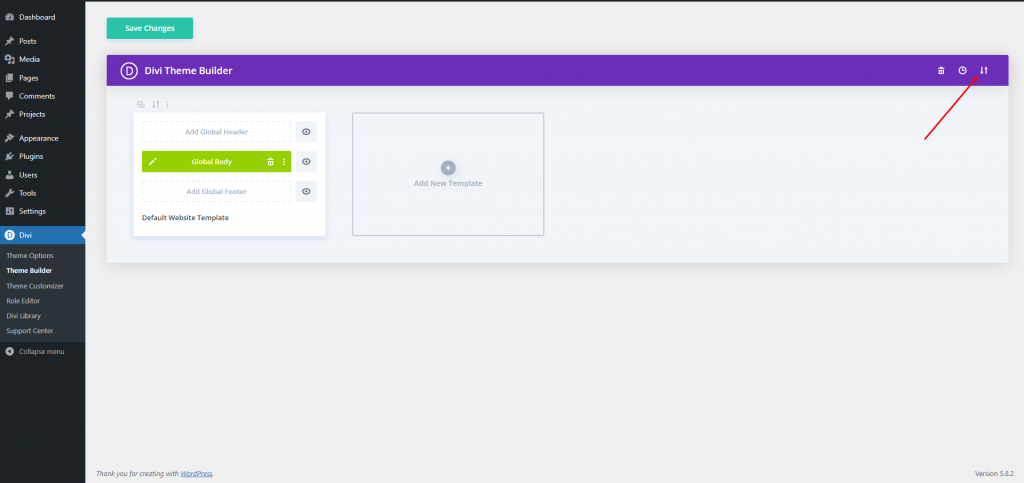
Gehen Sie nun zum Import-Tab und wählen Sie die JSON-Datei aus, die Sie hochladen möchten. Klicken Sie dann auf "Divi-Theme-Builder-Vorlage importieren", und Sie können loslegen.

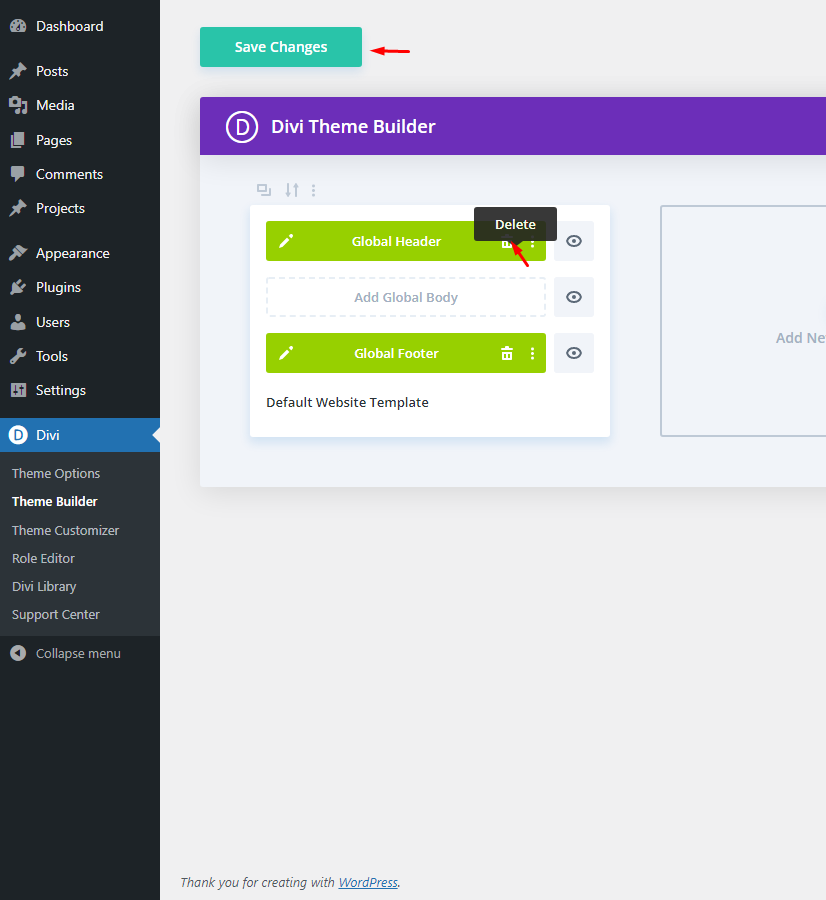
Wenn Sie den Kopfteil behalten möchten, können Sie ihn behalten oder löschen, wenn Sie ihn nicht möchten. Wir werden es jedoch löschen und nur mit dem Footer-Bereich arbeiten.
Bearbeiten Sie das Design
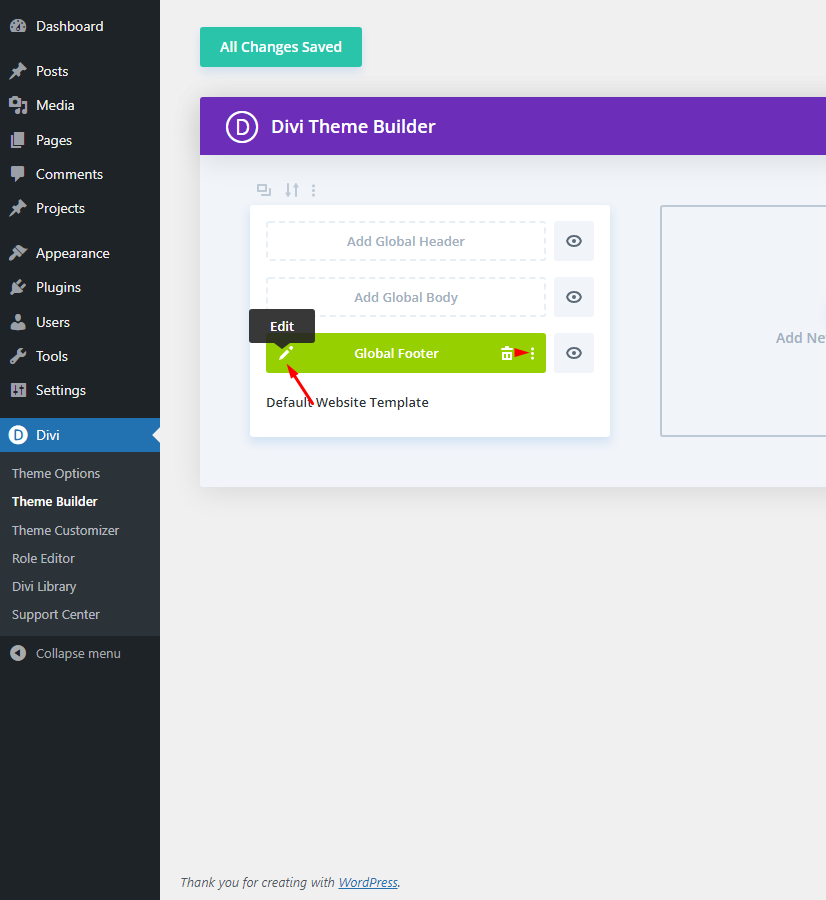
Danach müssen Sie auf die Vorlage zugreifen und Ihre Änderungen vornehmen. Um Ihre globale Fußzeile zu bearbeiten, wählen Sie entweder das Bleistiftsymbol (links) oder die drei Punkte (rechts) und wählen Sie Bearbeiten aus dem Dropdown-Menü.

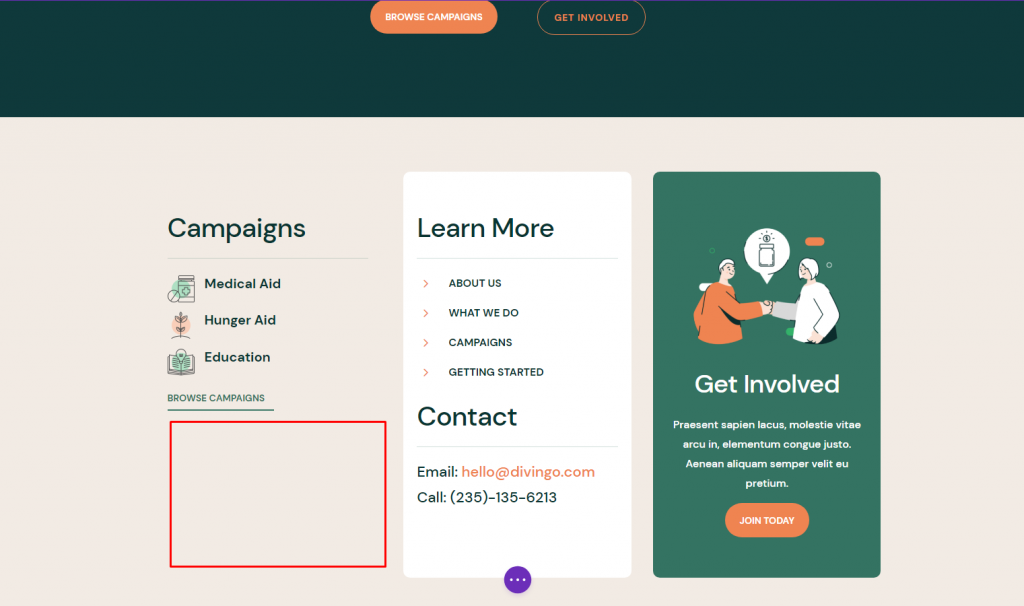
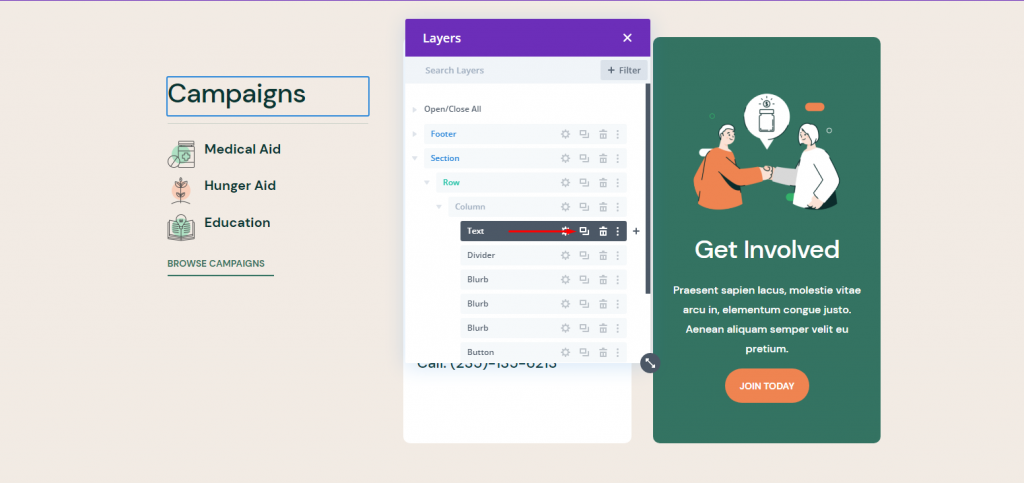
Da die Fußzeile bearbeitet werden kann, fügen wir die sozialen Symbole an der markierten Stelle hinzu.

Zuerst benötigen wir einen Titel, der zu den restlichen Teilen der Fußzeile passt. Klonen Sie den Titel im Bereich darüber und ziehen Sie ihn an die Stelle, an der die sozialen Symbole angezeigt werden sollen.

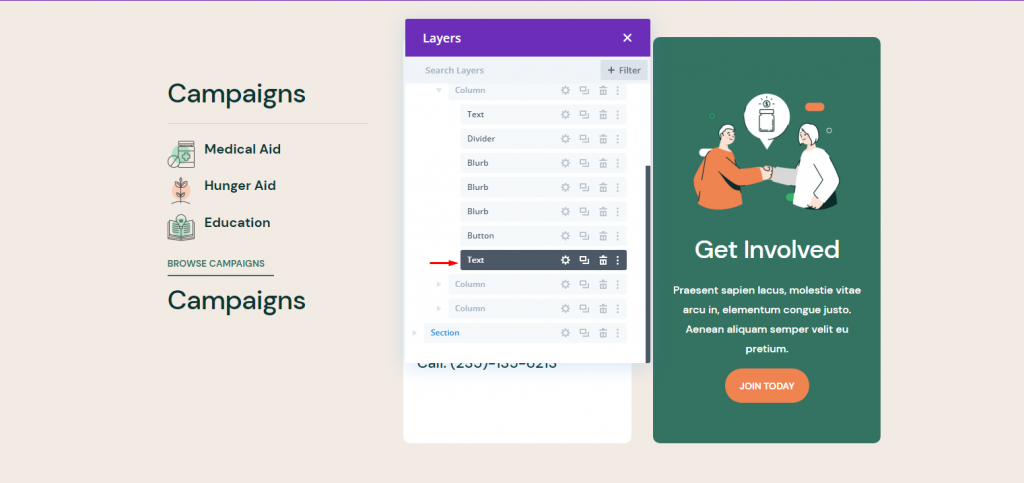
Ziehen Sie nun den geklonten Titel nach unten unter das Schaltflächenmodul.

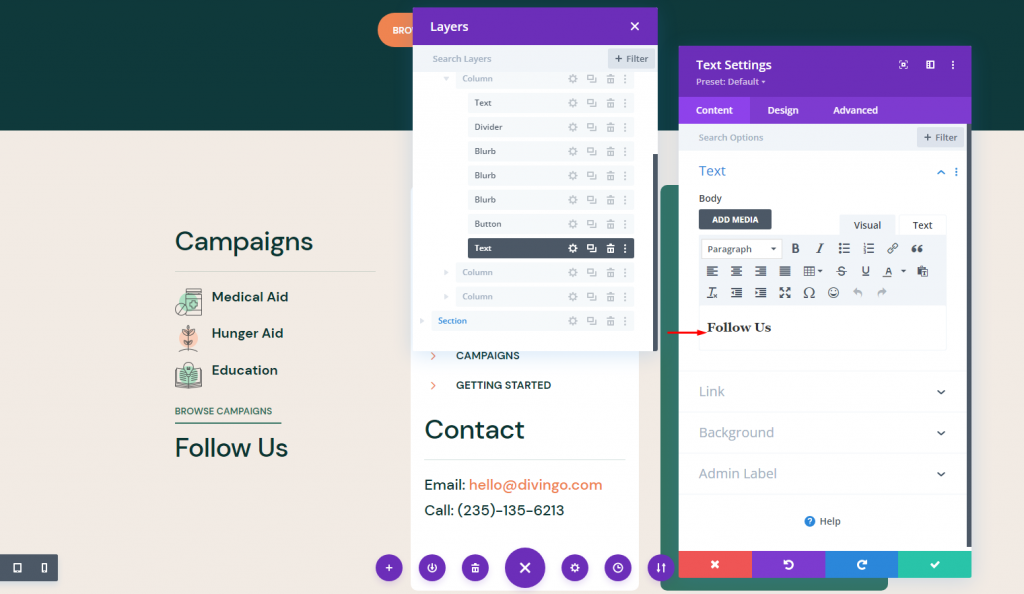
Bearbeiten Sie nun den Text des geklonten Moduls.

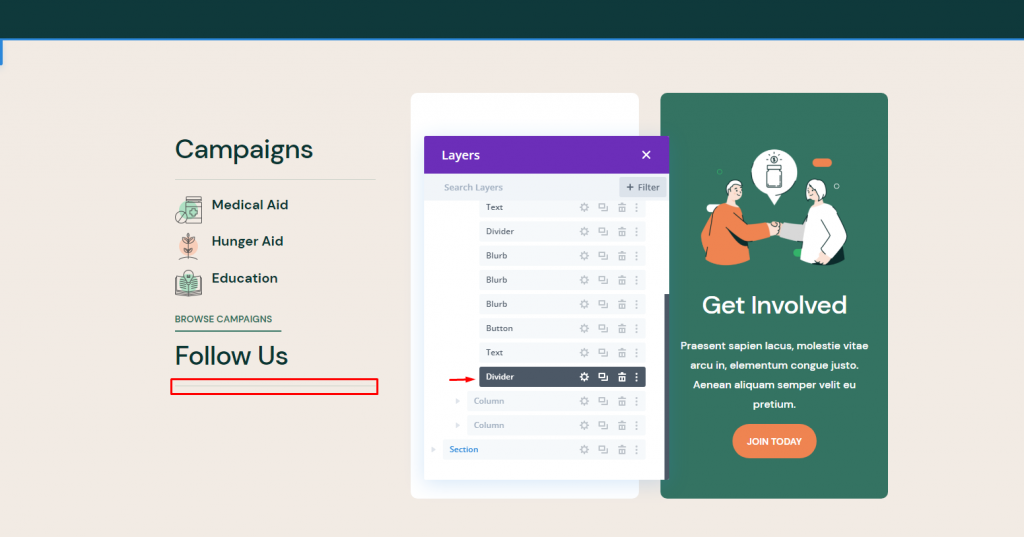
Kopieren Sie nun auch das Trennmodul unter den Kampagnentext und fügen Sie es unter dem Text folgend ein.

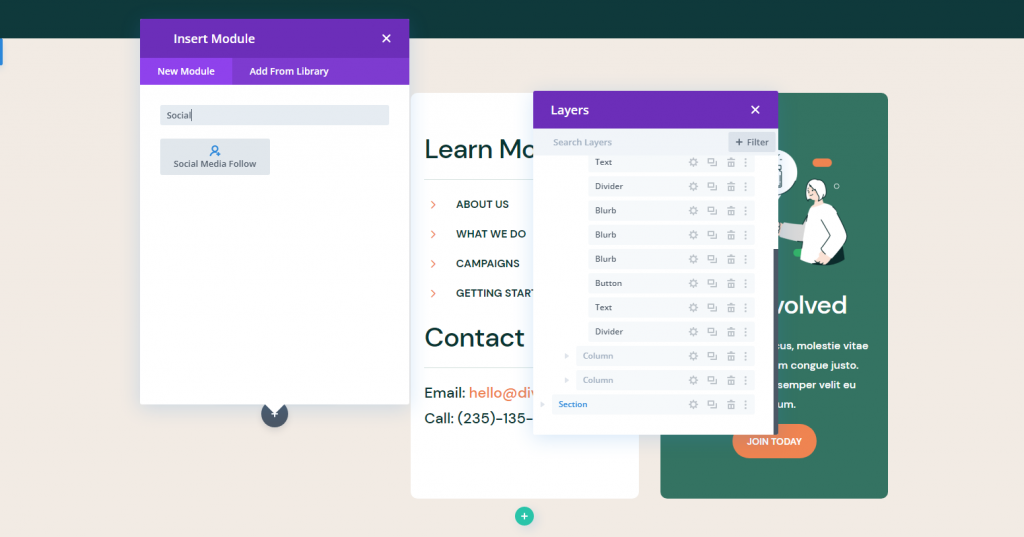
Fügen Sie nun das Social-Media-Modul unter der Trennlinie hinzu.

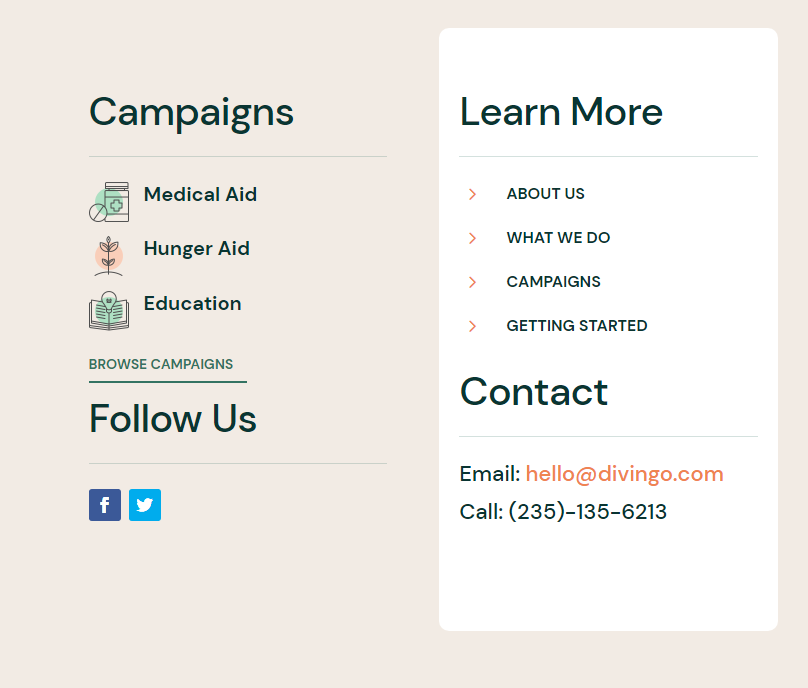
So sieht es nun aus.

Social Media Icons und URLs hinzufügen
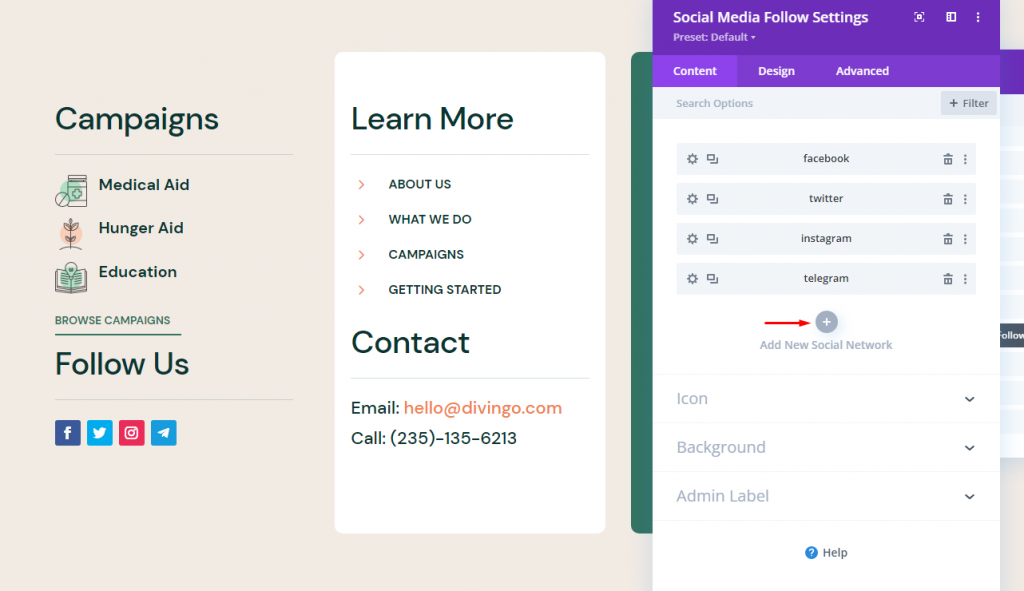
Es ist Zeit, alle Social-Media-Konten hinzuzufügen, die Sie haben. Divi bietet uns einen letzten Abschnitt mit Auswahlmöglichkeiten, und wir können so viele Profile hinzufügen, wie wir benötigen.
Klicken Sie auf das Pluszeichen und wählen Sie Ihre gewünschte Plattform aus.

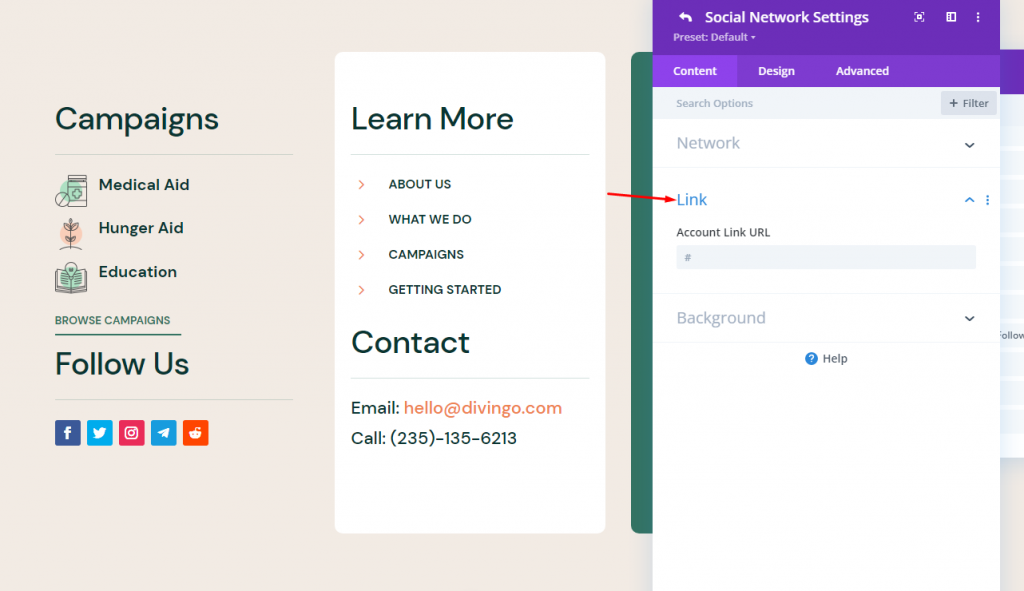
Fügen Sie dann Links zu Ihren Social-Media-Handles hinzu.

Stilikonen
Die Fußzeile meiner Vorlage enthält viel Grün und Orange. Die Kanten der Schaltfläche sind abgerundet, während sich hinter den anderen Symbolen ein Kreis befindet. Der Text ist auf dem grünen Hintergrund weiß. Ich werde diese als Design-Warteschlangen verwenden, wenn ich die Social-Media-Symbole gestalte.
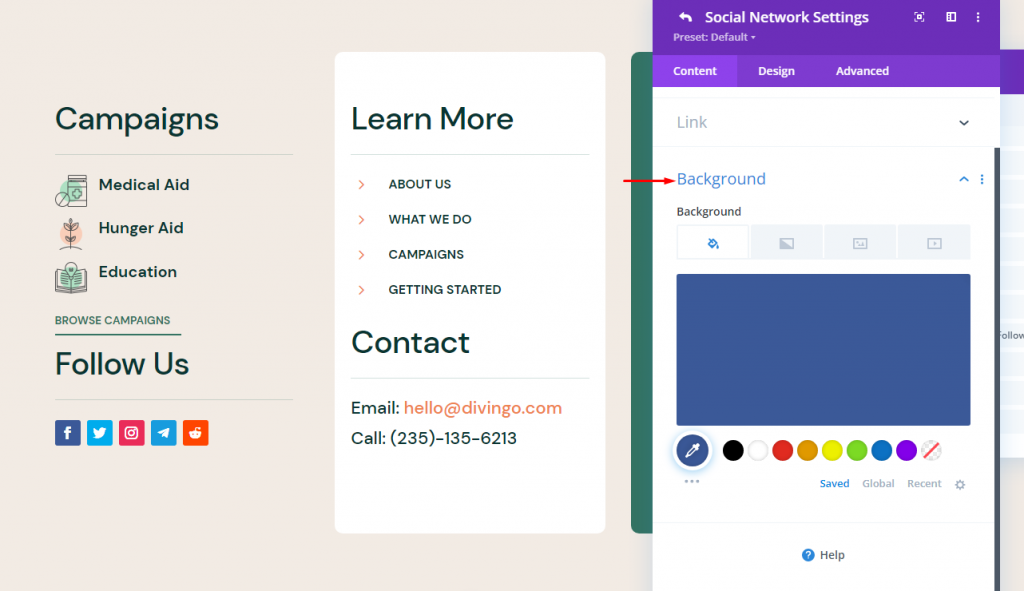
Klicken Sie auf das Zahnradsymbol und öffnen Sie die Hintergrundfarbe des Symbols auf der Registerkarte Inhalt.

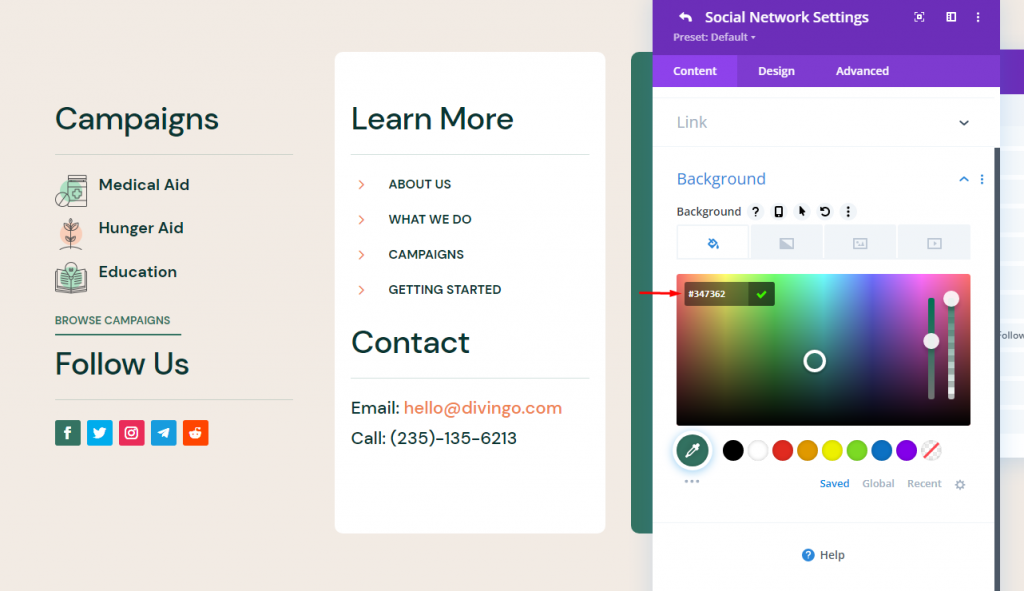
Ändern Sie die Hintergrundfarbe entsprechend dem Design-Layout.
- Hintergrund = #347362

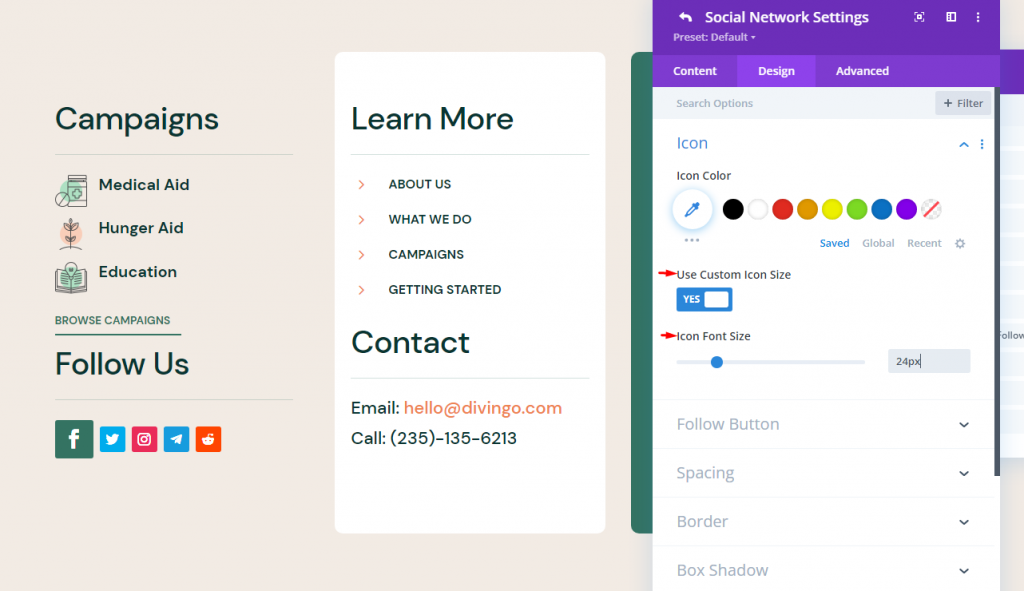
Wechseln Sie dann zur Registerkarte Design und ändern Sie Folgendes:
- Benutzerdefinierte Symbolgröße verwenden: Ja
- Schriftgröße des Symbols: 24px

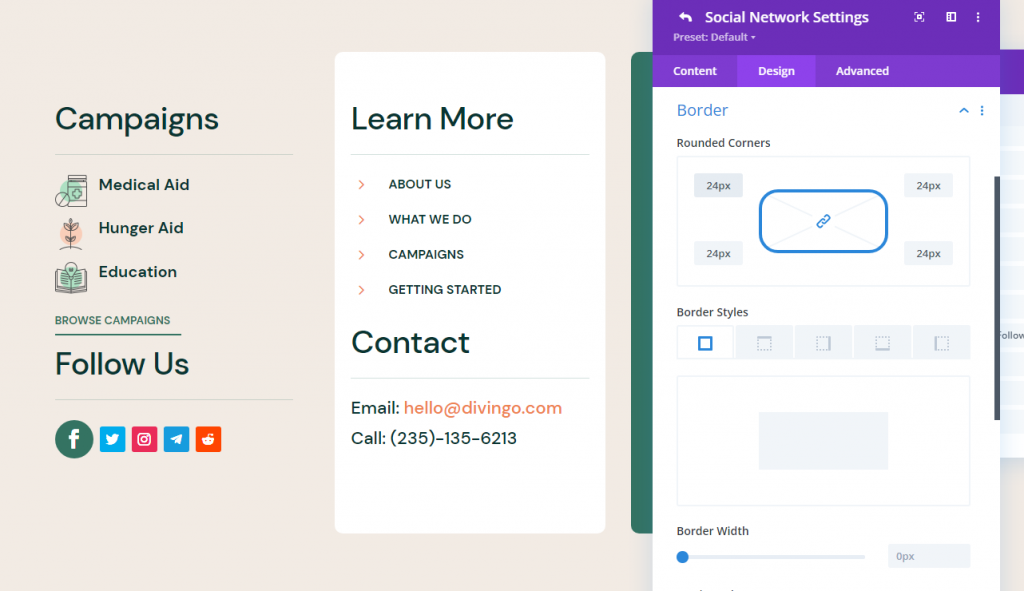
Fügen Sie den Symbolen "Rahmen" hinzu. Kehren Sie nun durch Klicken auf das grüne Häkchen zu den Einstellungen des Moduls zurück.
- Abgerundete Ecken = 24px

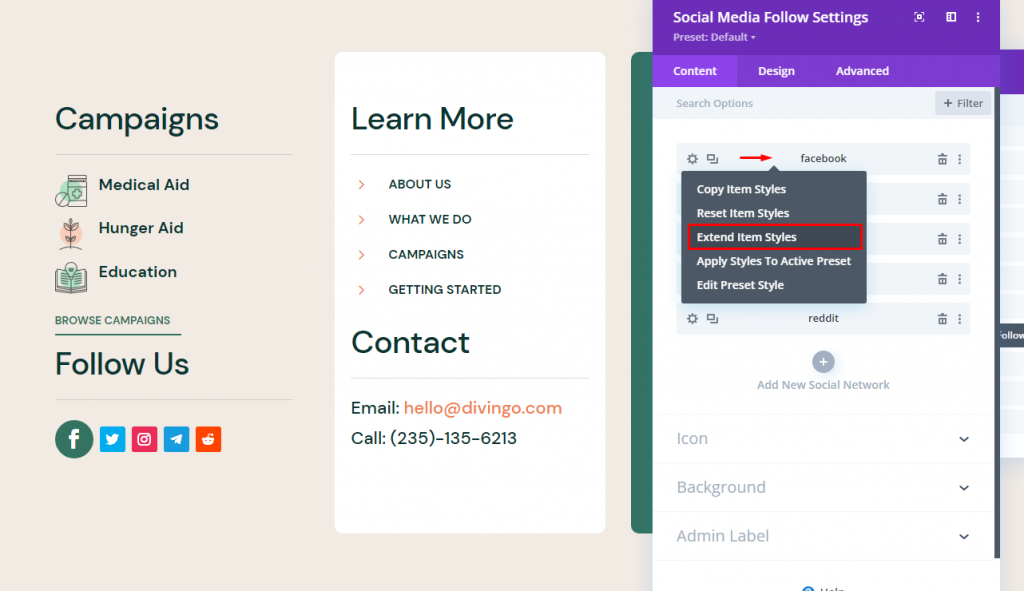
Klicken Sie nun auf das erste Social-Media-Handle und wählen Sie "Elementstile erweitern".

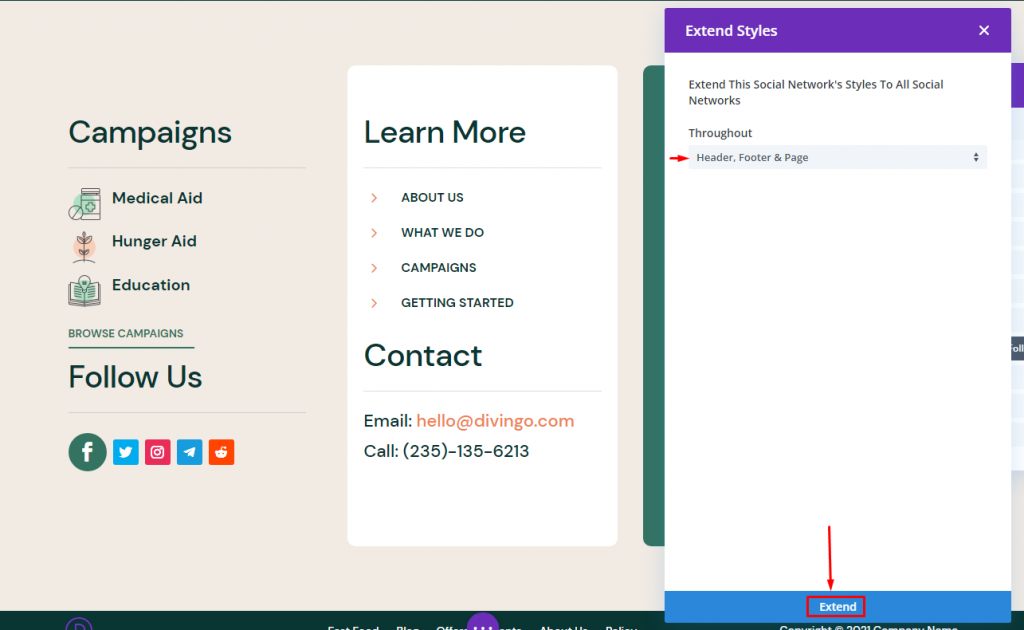
Nachdem Sie Ihre Auswahl getroffen haben (diese Seite, diese Spalte usw.), klicken Sie auf Erweitern, um mit dem Erweitern der Stile zu beginnen.

Dieser Stil für soziale Netzwerke wird auf alle auf dieser Seite verfügbaren Social-Handler angewendet.

Und wir sind fertig!
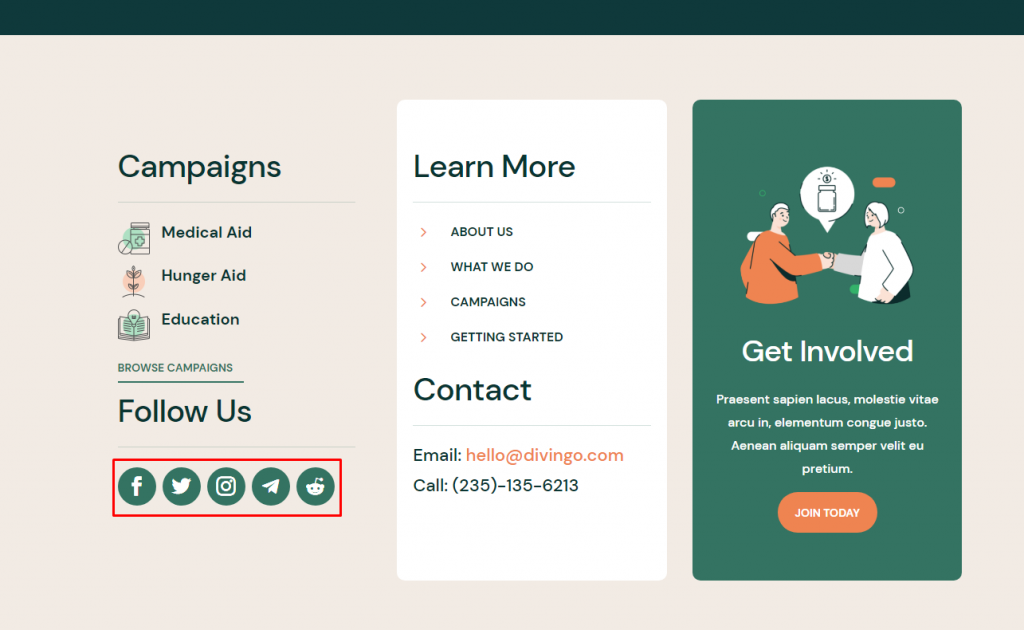
Finale Vorschau
Bisher haben wir einen ziemlich guten Job gemacht. So sieht unser heutiges Design aus.

Beenden
Damit ist unsere Diskussion über die Integration von Social-Media-Symbolen in die Divi- Fußzeile abgeschlossen. Hier kommt das Social Media Follow-Modul von Divi zum Einsatz. Die vom Divi Theme Builder bereitgestellten globalen Fußzeilenvorlagen machen es einfach, sie in Ihre Fußzeile aufzunehmen. Sie können der Divi- Fußzeile ganz einfach Social-Media-Symbole hinzufügen und ihr Erscheinungsbild mit nur wenigen Klicks an Ihre Website anpassen.




