Verbessern Sie die Navigation Ihrer Website und halten Sie den Seiteninhalt einfach, indem Sie Paginierung verwenden. Ein paar Blog-Artikel können auf einer einzelnen Seite angezeigt werden, und es kann ein Link bereitgestellt werden, damit der Benutzer mehr sehen kann, wenn er möchte. Divi macht es einfach, Paginierung hinzuzufügen. Das Hinzufügen von Paginierung zu Ihrem Divi -Blog-Modul wird in diesem Beitrag behandelt. Wir zeigen Ihnen auch, wie Sie es so gestalten können, dass es den Designanforderungen Ihrer Seite entspricht.

Lassen Sie uns jetzt beginnen.
Wie die Paginierung funktioniert
Unterteilt Inhalte in Seiten, wie z. B. den Blog-Feed, mit Paginierung. Paginierungslinks ermöglichen es dem Benutzer, sich zwischen Seiten zu bewegen, anstatt den gesamten Inhalt auf einmal anzuzeigen.

Es gibt Links unter dem Blog-Feed im Divi-Blog-Modul, mit denen Benutzer zwischen der vorherigen und der nächsten Gruppe von Blog-Einträgen wechseln können. Wenn Sie nicht alle Ihre Beiträge auf einmal auf dem Bildschirm anzeigen möchten, ist dies eine gute Option für Sie.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Mit der Paginierungsfunktion können Benutzer durch die Beiträge der Website vor- und zurückblättern. Wenn Sie das Blog-Modul verwenden, ist die Paginierung zugänglich. Beispielsweise kann mit diesem Modul ein Featured Post angezeigt werden. Wenn ein Feed, z. B. ein Post oder ein Projekt, im Blog-Modul angezeigt wird, sollte Paginierung verwendet werden. Sehen Sie sich eine Seite mit zahlreichen Blog-Modulen an, um herauszufinden, warum.
Mehrere Module für Paginierung
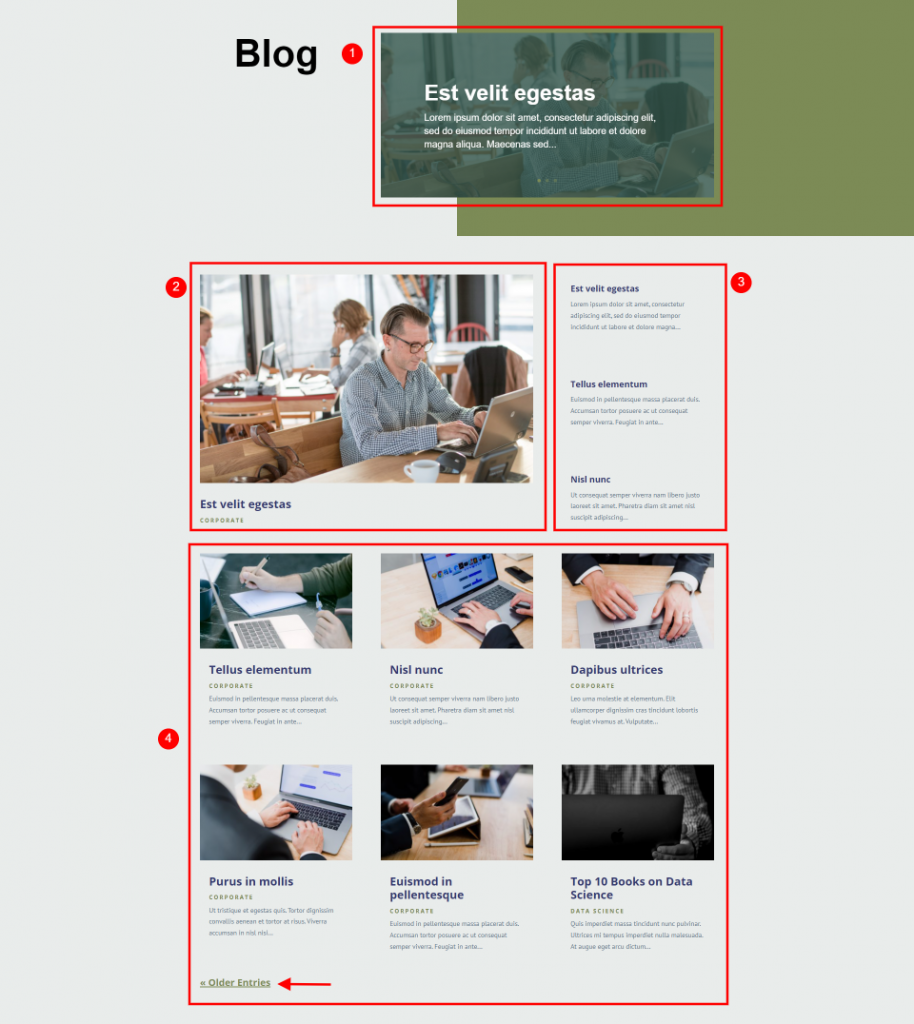
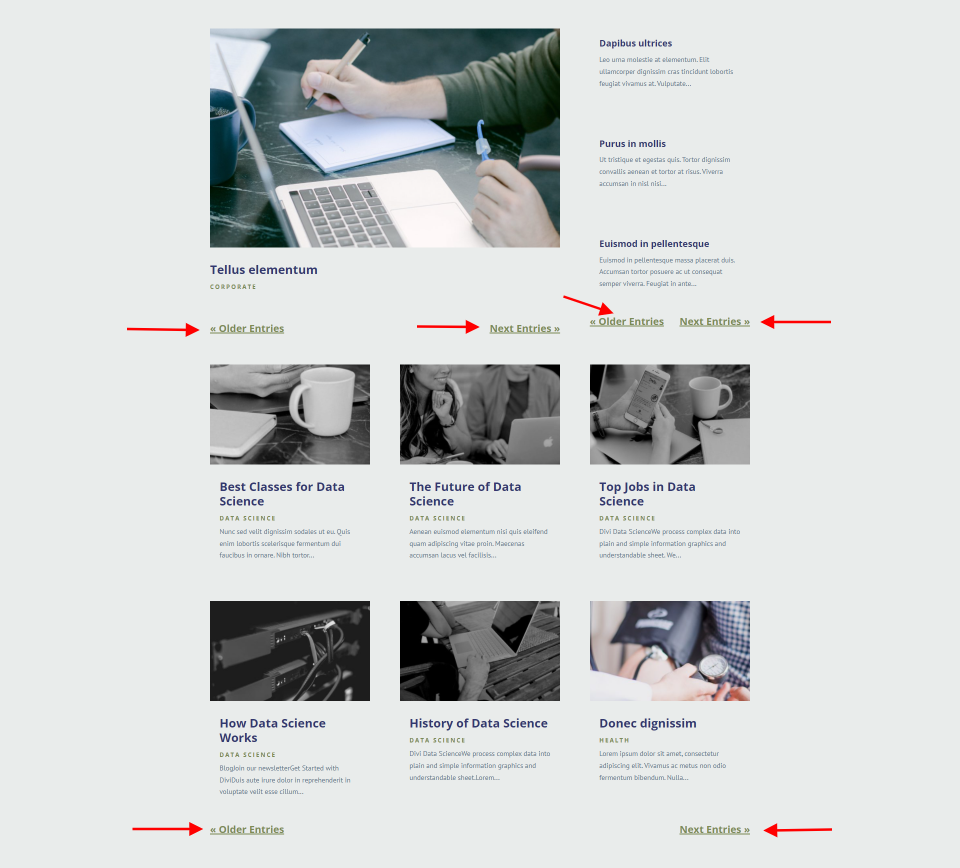
Die Blog-Seite aus dem Flooring Layout Pack ist oben zu sehen. Dieser Entwurf kennzeichnet vier Blogabschnitte. Für den Anfang haben Sie Zugriff auf das Blog Slider-Modul. Auf die nächsten drei folgt ein Blog-Modul. In den ersten beiden haben wir einen Helden etabliert. Diese haben keine Seitenzahl. Paginierungslinks finden Sie im vierten Blog-Modul. Diese URL ist derzeit nur für das Blog-Modul gültig.
Die Paginierung wirkt sich nur auf die Posts im Blog-Modul aus, nicht auf die gesamte Website. Es gibt keine Änderungen an den anderen Blog-Modulen auf der Seite, wenn Sie mehr als eines haben.
Anfangs mögen einige Leute davor Angst haben. Es besteht die Möglichkeit, dass die gesamte Seite geändert wird. Diese Module werden für sie sinnvoll sein, wenn sie sich deutlich genug voneinander unterscheiden. Der Heldenteil bleibt jedoch unberührt, wenn der Blog-Feed-Bereich neue Inhalte enthält. Sie sind im gesamten Design verstreut.

In diesem Beispiel wurde jedem der Blog-Module eine Paginierung hinzugefügt. Aus diesem Grund hat sich die Benutzererfahrung (UX) des Designs auf ein erschreckendes Niveau verschlechtert. Um die Dinge einfach zu halten, sollte die Paginierung nur auf den Haupt-Blog-Feed angewendet werden. Wenn Sie kein Magazin-Layout verwenden, funktioniert die Paginierung nicht mit zahlreichen Blog-Modulen.

Unterschied zwischen Navigation & Paginierung
Die Paginierung des Blog-Moduls unterscheidet sich von der des Post-Navigationsmoduls. Sie haben viel gemeinsam, sind aber nicht austauschbar.

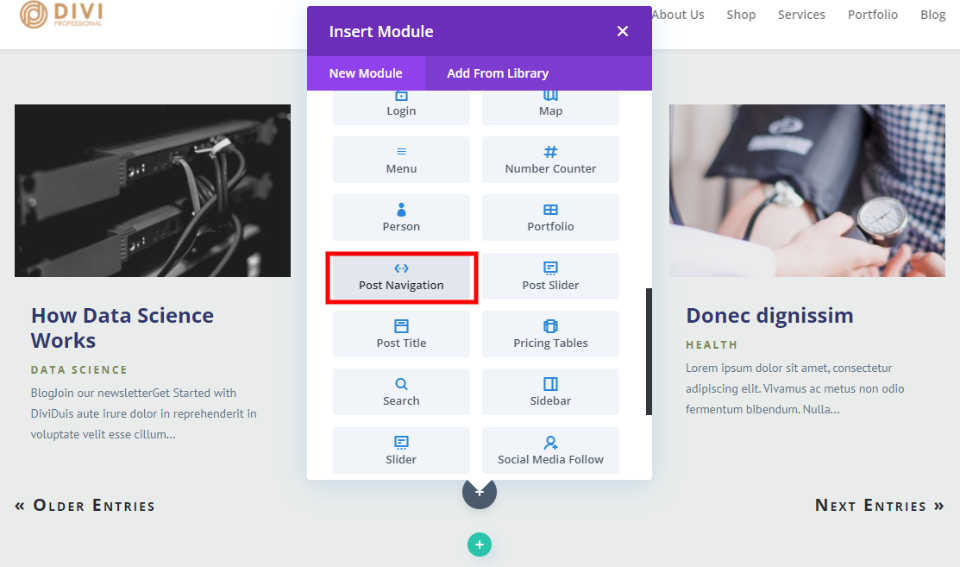
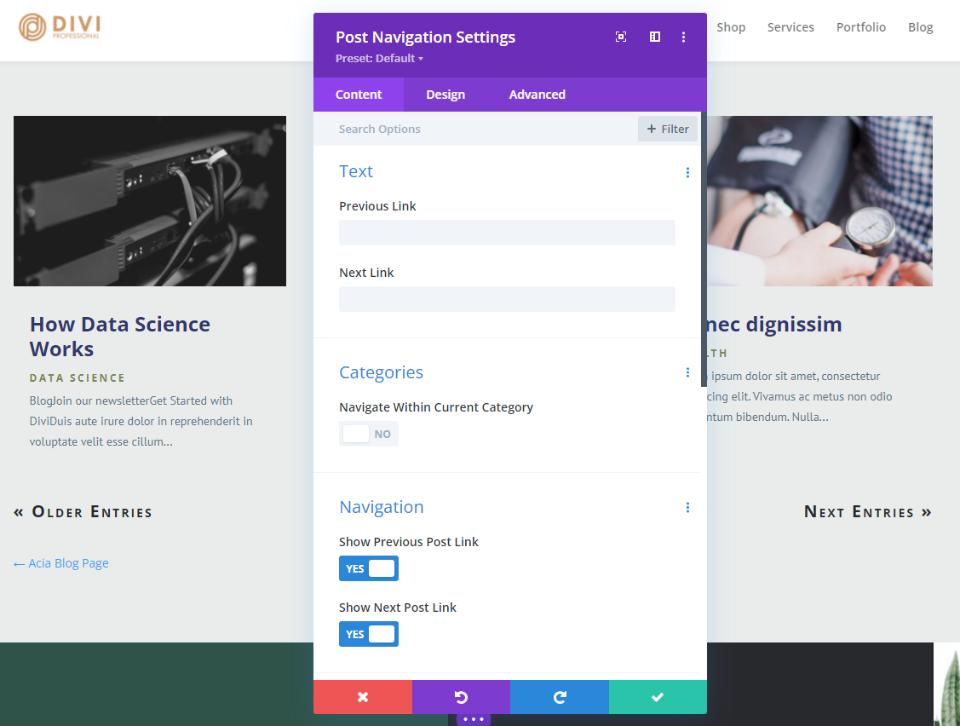
Es gibt ein paar einfache Optionen für die Paginierung im Blog-Modul. Mit der Beitragsnavigationsfunktion können Sie von einem Blogbeitrag zum nächsten springen. Es hat einige faszinierende Funktionen, sollte aber eher in Blogartikeln oder Blogpost-Vorlagen als auf der Blogseite selbst verwendet werden.
Werfen wir einen Blick auf die Paginierungseinstellungen des Divi Blog-Moduls, einschließlich der Aktivierung und Deaktivierung.

Paginierung aktivieren
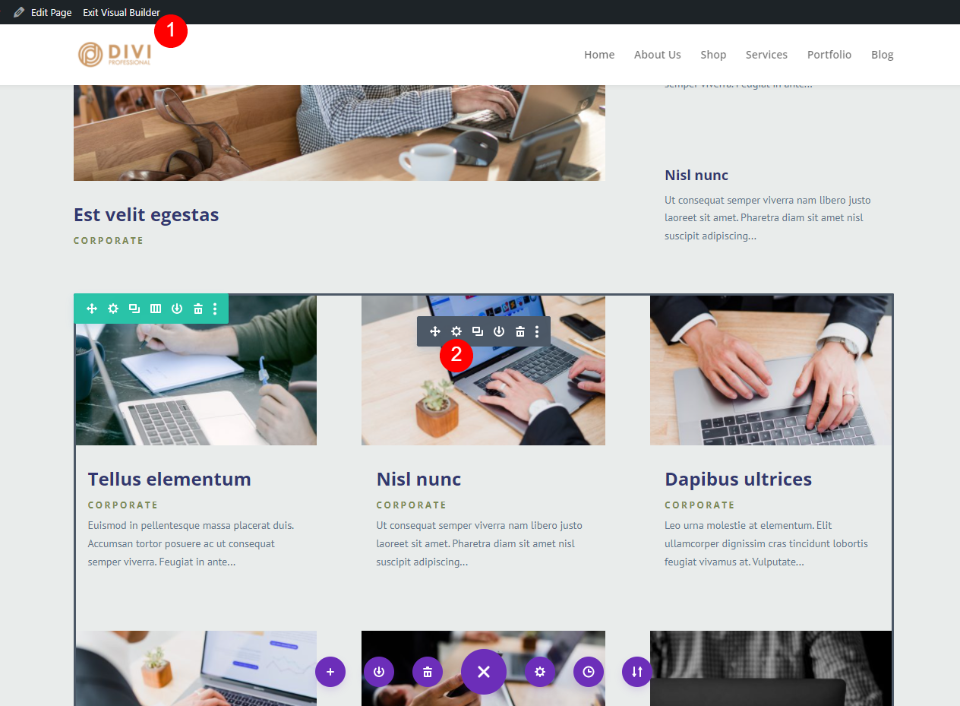
Die Seitennavigation kann aktiviert werden, indem Sie Visual Builder oben auf der Seite Ihres Blog-Moduls aktivieren. Öffnen Sie die Einstellungen Ihres Blog-Moduls, indem Sie auf das Zahnradsymbol rechts auf der Seite klicken.

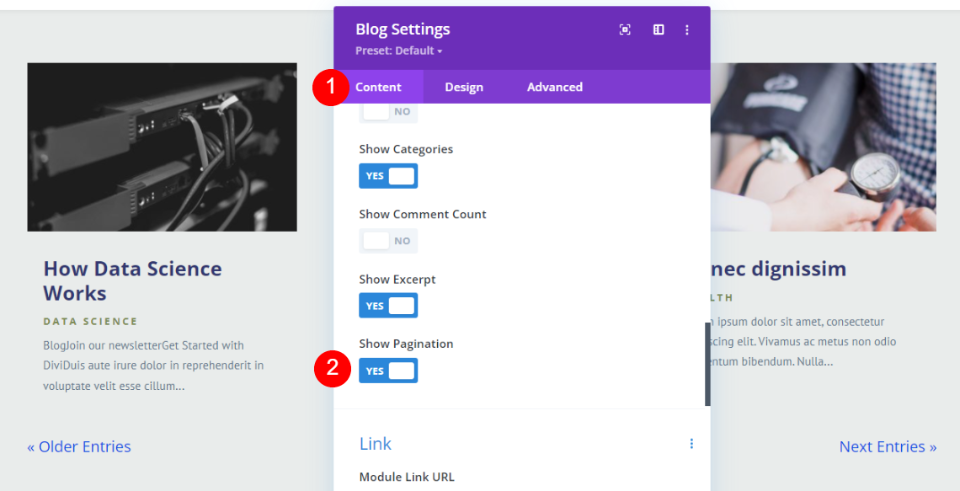
Scrollen Sie auf der Registerkarte „Inhalt“ nach unten zu „Elemente“. Hier stehen Ihnen mehrere Optionen zum Aktivieren oder Deaktivieren zur Verfügung. Um die Paginierung zu aktivieren, wählen Sie am Ende der Liste Paginierung anzeigen und klicken Sie auf Ja.
- Paginierung anzeigen: Ja

Paginierungstext formatieren
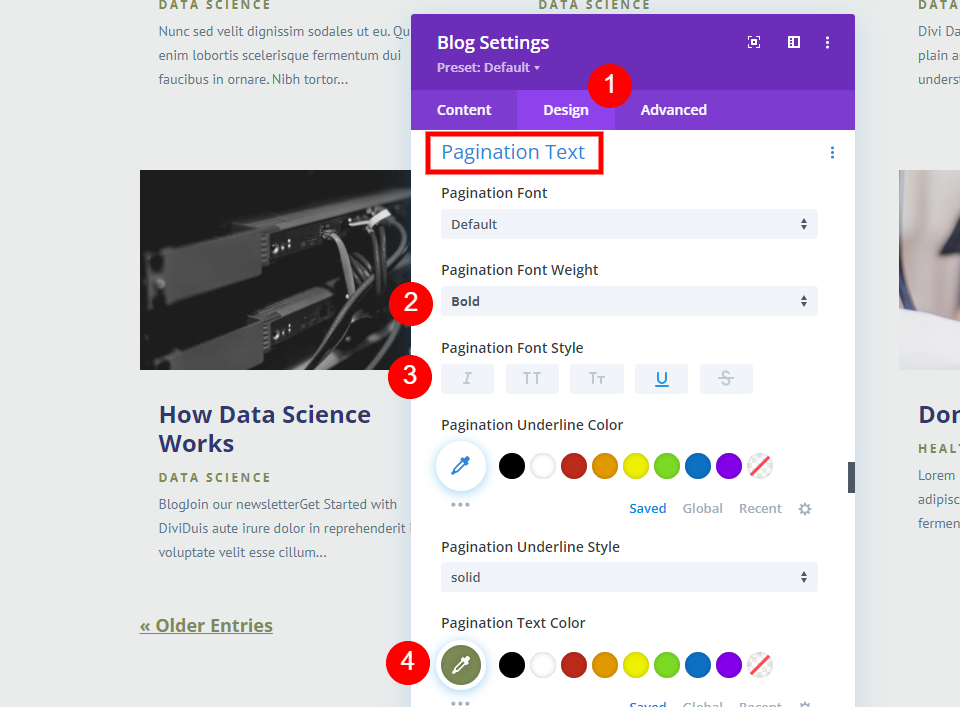
Wählen Sie die Registerkarte Design in den Optionen des Blog-Moduls und scrollen Sie dann nach unten zu Paginierung im Abschnitt Paginierung. Für diese Demonstration verwenden wir die Standardschriftart.
- Schriftart: Standard
- Gewicht: Fett
- Stil: Unterstrichen
- Farbe: #7c8b56

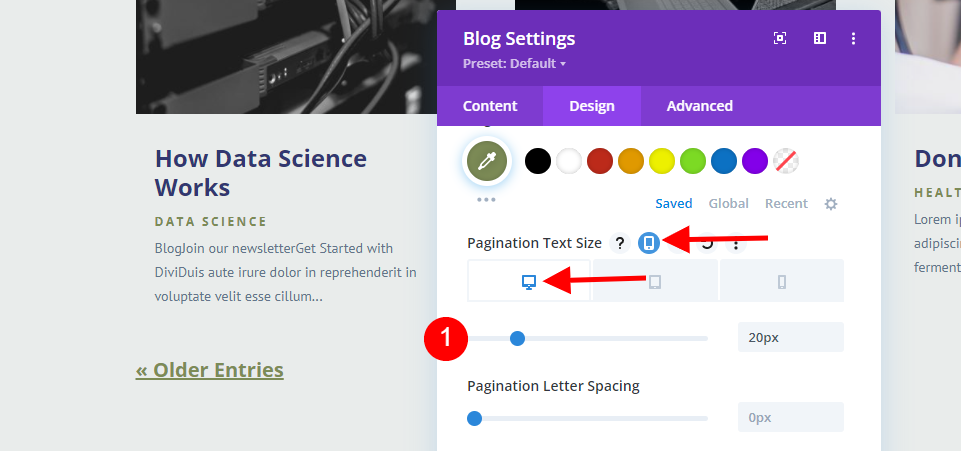
Für jeden Bildschirmtyp wird die Schriftgröße individuell angepasst. Klicken Sie zunächst auf das Bildschirmsymbol, indem Sie den Mauszeiger über den Titel „Pagination Text Size“ bewegen.
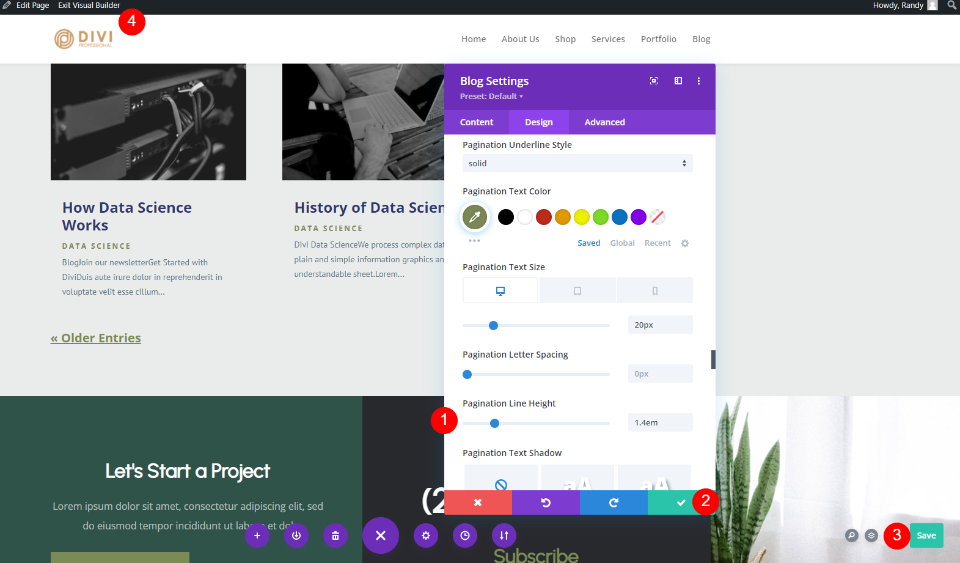
- Textgröße der Desktop-Paginierung: 20 Pixel

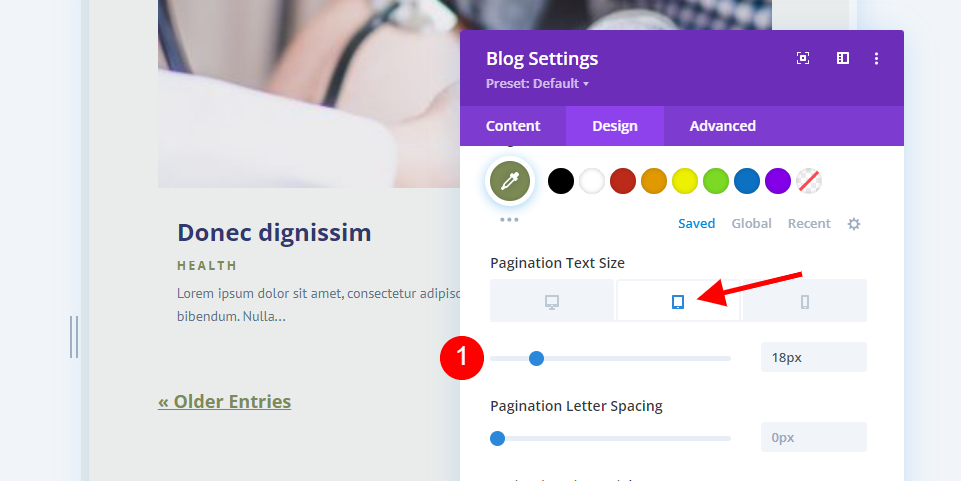
Klicken Sie anschließend auf das Tablet-Symbol und ändern Sie die Größe auf 18 Pixel.
- Tablet-Paginierungstextgröße: 18px

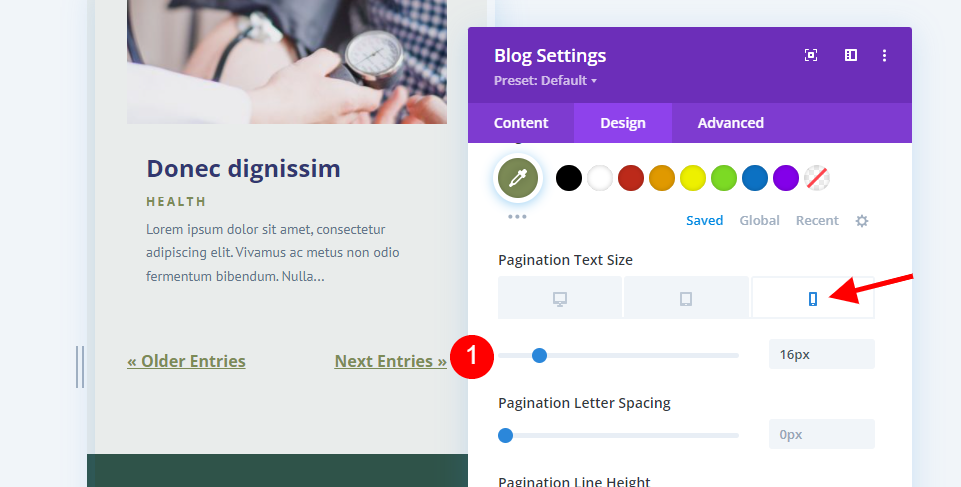
Sie können jetzt die Schriftgröße auf 16 Pixel einstellen, indem Sie das Telefonsymbol auswählen.
- Textgröße der Telefon-Paginierung: 16px

Die Zeilenhöhe sollte auf 1,4 m eingestellt werden. Nachdem Sie Visual Builder gespeichert und beendet haben, können Sie das Modul schließen.
- Zeilenhöhe: 1,4 m
Das ist alles, was erforderlich ist, damit die Paginierung so aussieht, als ob sie in unser Design gehört. Wir werden uns ein paar weitere Beispiele für die Formatierung von Paginierungstext ansehen. Es werden ein paar Änderungen am Layout und an ästhetischen Aspekten vorgenommen, aber wir werden das Gesamtdesign beibehalten.

Alternatives Paginierungstext-Styling
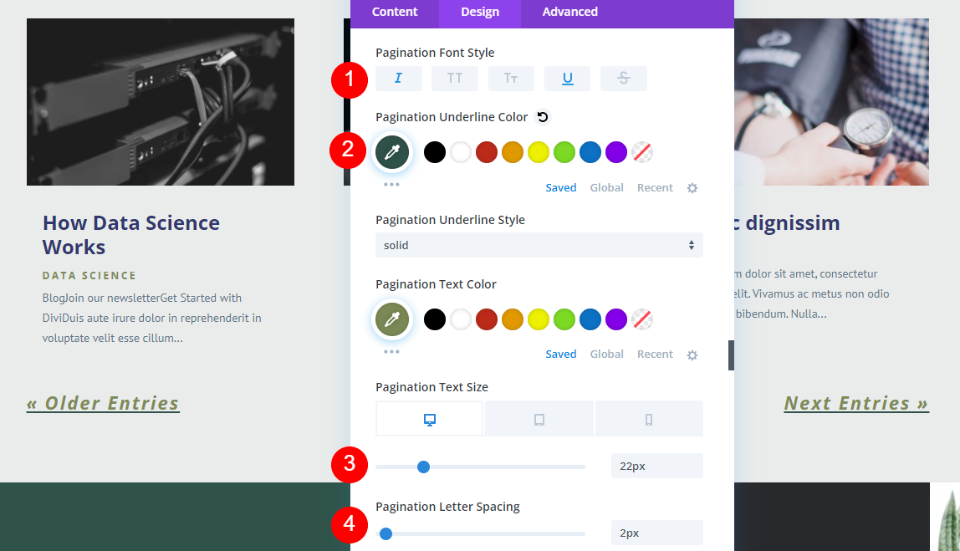
Diesmal habe ich nur ein paar Dinge angepasst. Kursiv ist der gewählte Schriftstil. Die Unterstreichungsfarbe wurde auf #2f5349 aktualisiert, um der Hintergrundfarbe der Fußzeile zu entsprechen. Dadurch hebt es sich vom Rest des Stückes ab. Text hat jetzt eine Schriftgröße von 22 Pixel, und der Buchstabenabstand wurde um 2 Pixel erhöht. Es ist genau wie im letzten Beispiel.
- Stil: Kursiv, Unterstrichen
- Farbe unterstreichen: #2f5349
- Desktop-Textgröße: 22px
- Buchstabenabstand: 2px

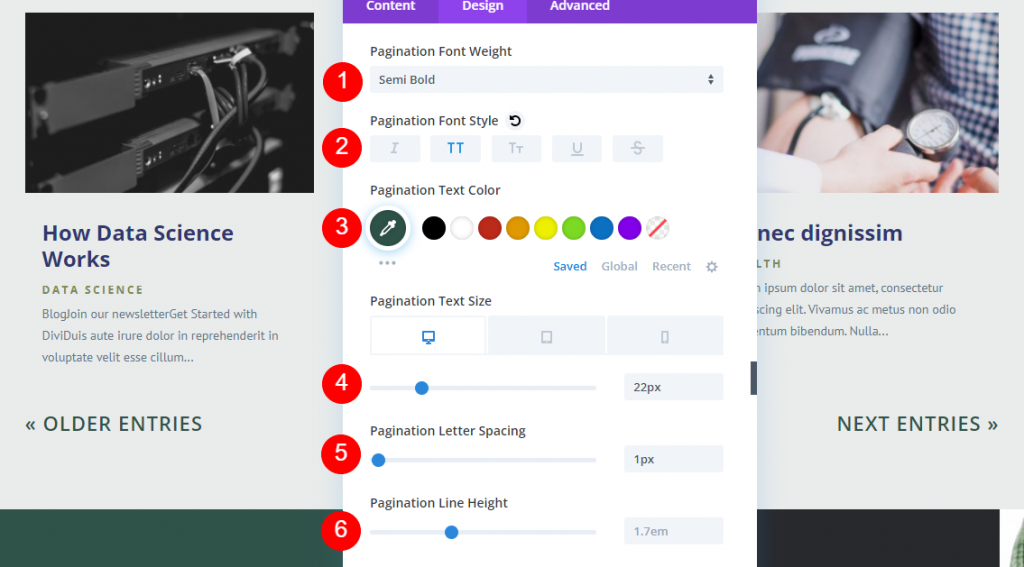
Dafür wurde eine halbfette Schriftart mit einer Schriftfarbe von #2f5349 sowie einer Schriftgröße von 22px und einer Zeilenhöhe von 1,7em gewählt. Im Gegensatz zu den vorangegangenen Beispielen wirkt diese Paginierung zeitgemäßer.
- Gewicht: Halbfett
- Stil: TT
- Schriftfarbe: #2f5349
- Desktop-Textgröße: 22px
- Buchstabenabstand: 1px
- Zeilenhöhe: 1,7 m

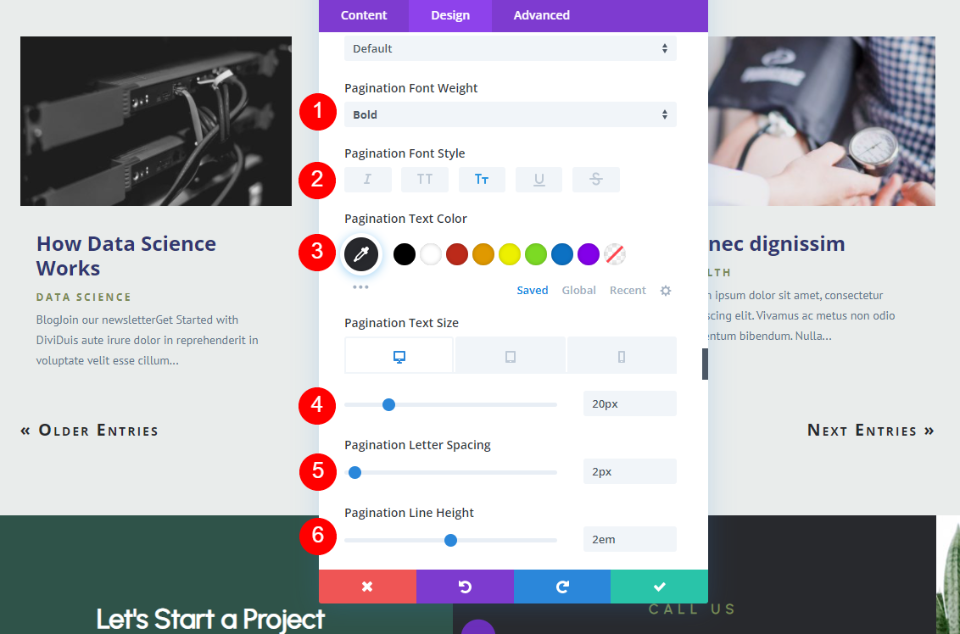
Die Schriftstärke wurde für dieses Beispiel auf Fett erhöht. Kappen werden jetzt wie früher in großen und kleinen Größen verwendet. Die Schriftfarbe ist #28292d, ein dunkles Grau aus dem CTA im Footer. Meine Schriftgröße wurde auf 20 Pixel reduziert und der Abstand zwischen den Buchstaben wurde von 3 Pixel auf 2 Pixel reduziert. Fett ist das empfohlene Gewicht.
- Stil: Groß- und Kleinbuchstaben
- Schriftfarbe: #28292d
- Desktop-Textgröße: 20px
- Buchstabenabstand: 2px
- Zeilenhöhe: 2em
Diese kleinen Änderungen können einen großen Einfluss auf das Gesamtbild des Produkts haben. Sie sollten mit verschiedenen Layouts experimentieren, um das für Sie am besten geeignete zu finden.

Abschließende Gedanken
Damit ist unser Blick auf die Paginierungsoptionen des Divi Blog-Moduls abgeschlossen. Die Verwendung von Paginierung hilft, die Seiten einer Website sauber und ordentlich zu halten. Benutzer können problemlos zusätzliche Inhalte erhalten, indem sie nur einen Teil Ihrer Blog-Postings anzeigen. Es spielt keine Rolle, ob die Links einfach sind oder nicht; Sie können sie an Ihr Design anpassen.





