Möchten Sie wissen, wie Sie Hover-Effekte zu Bildern in WordPress hinzufügen? Ihre Website kann durch die Verwendung von Bild-Hover-Effekten interaktiver und ansprechender werden. Dadurch erhöht sich das Nutzererlebnis und die Verweildauer auf Ihrer Website. In diesem Artikel führen wir Sie durch den Prozess des Hinzufügens von Bild-Hover-Effekten zu WordPress.

Was sind Bild-Hover-Effekte?
Sie können Ihren statischen Fotos mit Bild-Hover-Effekten dynamische Funktionen hinzufügen, darunter Animationen, Zoom-Effekte, Popup-Fenster und mehr. Beispielsweise könnten Sie Links zu Ihrem Portfolio oder Fotos haben, die sich umdrehen, um Ihre Preise anzuzeigen. Mit Hilfe von Bild-Hovern können Sie Ihre Bilder, Galerien und Miniaturansichten auf einzigartige Weise anzeigen. Die Verweildauer der Besucher auf Ihrer Seite lässt sich unter anderem durch interaktive Grafiken und Hover-Elemente erhöhen. bieten Ihnen originelle Möglichkeiten, Ihren Zuschauern Inhalte anzuzeigen. Informieren Sie die Besucher darüber, dass ein Website-Element anklickbar ist.
So erstellen Sie Bild-Hover-Effekte in WordPress
Die Verwendung eines WordPress-Plugins ist der beste Ansatz, um Ihrer WordPress-Website Bild-Hover-Effekte hinzuzufügen. Sie können Bildeffekte mit einem Plugin erzeugen, anstatt Zeit mit dem Bearbeiten, Formatieren und Anwenden von CSS zu verbringen. Es funktioniert einfach. Mit einer Vielzahl von Plugins können Sie einzigartige Bild-Hover-Effekte und Animationen erstellen. In diesem Lernprogramm erfahren Sie, wie Sie Hover-Effekte auf vier verschiedene Arten erstellen.
Hinzufügen von Bild-Hover-Flipbox-Effekten in WordPress
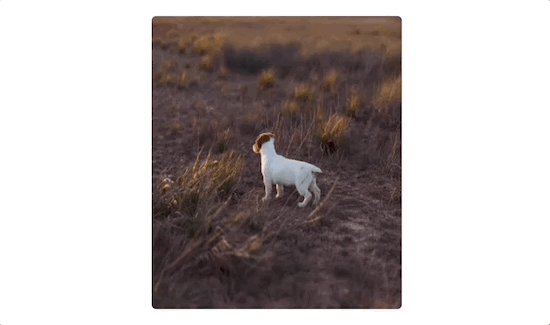
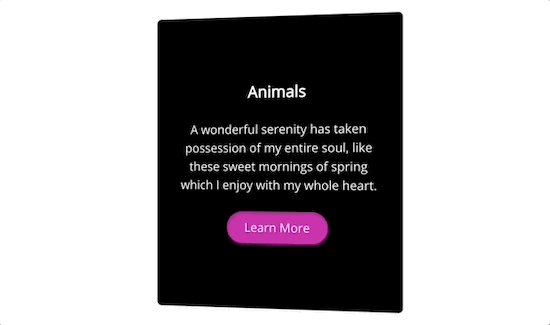
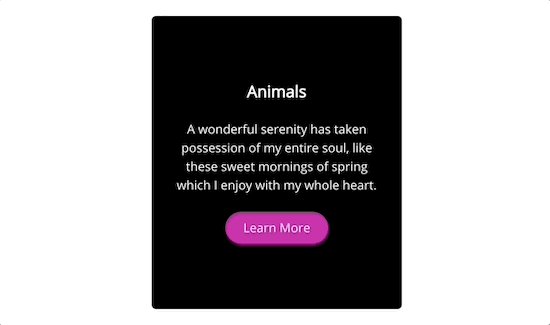
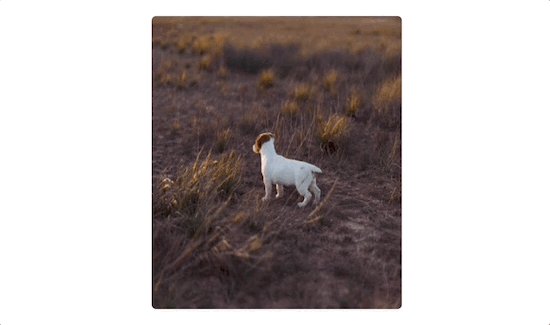
Eine Box, die sich umdreht, wenn Sie mit der Maus darüber fahren, wird Flipbox genannt. Um Text freizulegen oder sogar das Bild zu ändern, wenn der Mauszeiger darüber schwebt, wenden Sie diese Bewegung auf Ihre Fotos an.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
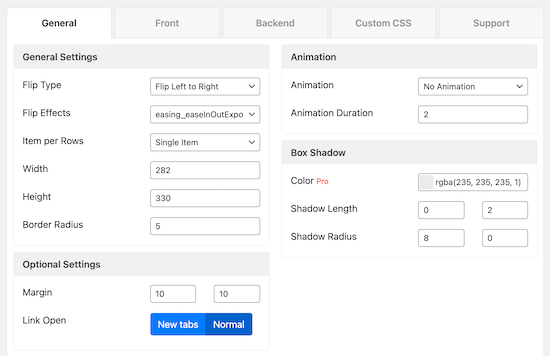
Zusammen mit dem Design des Bildes auf beiden Seiten können Sie anpassen, wie das Bild umgedreht wird. Fotografen können damit ihre Arbeiten ausstellen und zwischen verschiedenen Portfolios unterscheiden. Ein WordPress-Plugin ist der einfachste Weg, um Bild-Flip-Box-Effekte anzuwenden. Sie können diese Effekte einfach mit einem Plugin erstellen und ändern. Das Flipbox - Awesomes Flip Boxes Image Overlay Plugin ist etwas, das wir zur Verwendung empfehlen. Das größte Flip-Box- und Hover-Image-Plugin für WordPress ist dieses. Mit Hilfe dieses Plugins können Sie ganz einfach einzigartige Flipbox-Effekte für Ihre WordPress-Fotos erstellen.

Es enthält vorgefertigte Vorlagen und Dutzende verschiedener Animationseffekte. Sogar die Farben können geändert werden, und Sie können Ihr eigenes einzigartiges CSS hinzufügen.
Hinzufügen von Bildzoom- und Vergrößerungseffekten in WordPress
Dank Bildzoomeffekten können Benutzer Details sehen, die sie mit einem normalgroßen Bild nicht sehen würden. Für Produktanleitungen und hochdetaillierte Fotos funktioniert dieser Effekt hervorragend. Sie können es auch verwenden, um einen Zoom-Effekt in Ihrem Online-Shop zu erstellen, genau wie bei Amazon.

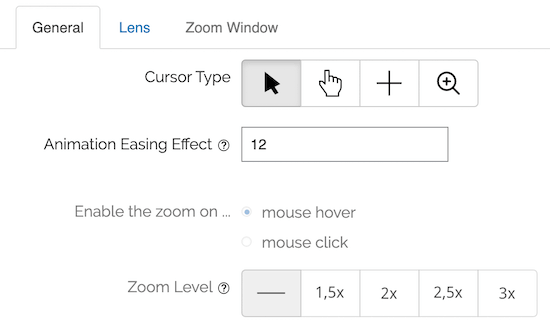
Die Verwendung eines WordPress-Plugins ist der einfachste Weg, um Bildzoom- und Vergrößerungseffekte zu Ihren Bildern hinzuzufügen. Es wird empfohlen, das Plugin WP Image Zoom zu verwenden. Mit diesem Plugin können Sie Ihren Fotos ganz einfach Zoom- und Vergrößerungseffekte hinzufügen.

Darüber hinaus verfügt es über Funktionen, mit denen Sie die Zoomstufe, das Zoomstufenformular und viele andere Dinge auswählen können.
Hinzufügen von Bildanimationseffekten in WordPress
Sie können WordPress eine Vielzahl zusätzlicher Hover-Effekte hinzufügen. Sie können Textüberlagerungen, Vergleichsbilder, Lightbox-Bilder, interaktive Bildergalerien und mehr verwenden.

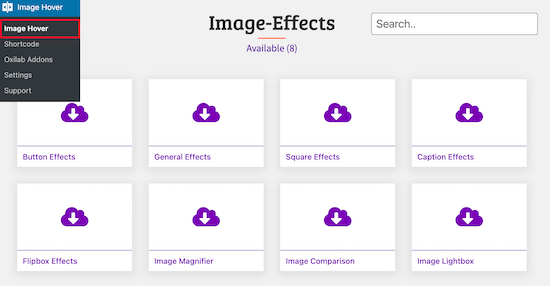
Wir empfehlen die Verwendung des Image Hover Effects Ultimate -Plugins, um solche Hover-Effekte hinzuzufügen. Da dieses Plugin so klein und leicht ist, wird es die Funktionalität oder Ladezeiten Ihrer Website nicht beeinträchtigen. Die Verwendung ist auch ziemlich einfach. Mit wenigen Klicks können spezielle Bildeffekte hinzugefügt werden. Die Installation und Aktivierung des Image Hover Effects Ultimate-Plugins ist der erste Schritt. Nachdem das Plugin installiert und aktiviert wurde, gehen Sie zu Ihrem WordPress-Adminbereich und wählen Sie „Image Hover“. Sie können dabei aus acht verschiedenen Bild-Hover-Effekten auswählen.

In diesem Tutorial wenden wir den Effekt „Untertiteleffekte“ an. Bei Mouseover fügt dies animierten Text über Ihrem Bild hinzu.
Wählen Sie zunächst das Kästchen „Untertiteleffekte“ aus. Wenn Sie dies tun, wird ein Menü mit verfügbaren Animationsoptionen angezeigt.

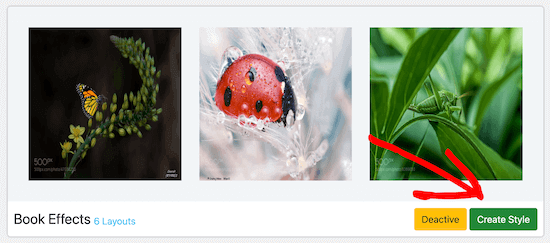
Klicken Sie auf „Stil erstellen“, sobald Sie den gewünschten Bildeffekt gefunden haben.
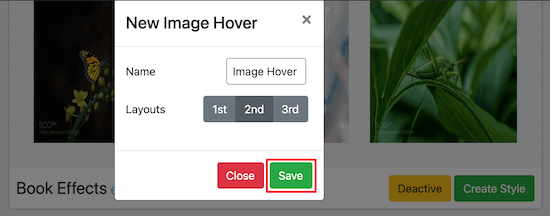
Benennen Sie Ihren Hover-Effekt und wählen Sie das Layout im Popup-Feld aus. Die bestellten Fotoserien entsprechen der von Ihnen gewählten Layoutnummer.
Vergessen Sie nicht, auf „Speichern“ zu klicken.

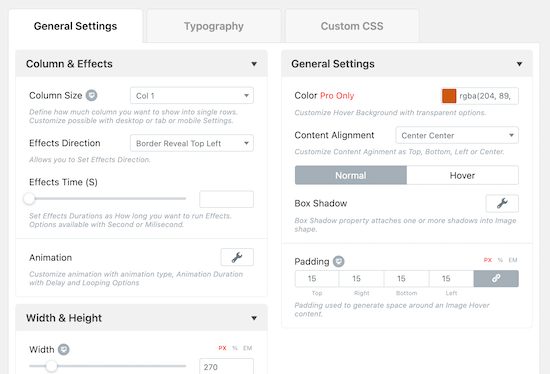
Sie können aus einer Reihe von Optionen wählen, um Ihren Hover-Effekt auf dem nächsten Bildschirm zu personalisieren.
Wir behalten jedoch die Standard-Animationseinstellungen bei.

Alle Änderungen, die Sie vornehmen, werden im Feld "Vorschau" angezeigt.
Bewegen Sie die Maus über das Bild und wählen Sie „Bearbeiten“, um das Standardbild zu ändern.

In diesem Popup können Sie den Titel und die Beschreibung bearbeiten, die angezeigt werden, wenn der Mauszeiger darüber fährt.
Klicken Sie auf das Kästchen neben dem Wort „Bild“, um ein Bild hochzuladen, oder wählen Sie eines aus Ihrer Medienbibliothek aus.

Wenn Sie möchten, dass Ihr Bild Betrachter auf eine andere Seite Ihrer Website weiterleitet, können Sie auch einen Link und Schaltflächentext einfügen.
Wenn Sie fertig sind, drücken Sie auf „Senden“.

Wenn Sie möchten, dass Ihr Bild Betrachter auf eine andere Seite Ihrer Website weiterleitet, können Sie auch einen Link und Schaltflächentext einfügen.
Wenn Sie fertig sind, drücken Sie auf „Senden“.

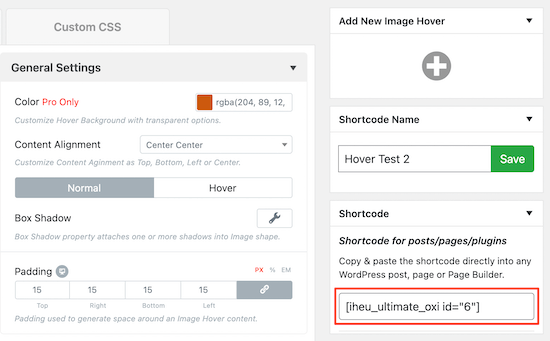
Um Ihre Änderungen zu speichern und den Bild-Hover-Effekt zu aktivieren, stellen Sie sicher, dass Sie auf „Veröffentlichen“ oder „Aktualisieren“ klicken.
Hinzufügen von Bild-Hover-Popup-Effekten in WordPress
Mithilfe der oben genannten Plugins können Sie Funktionen wie Flipboxen, Hover-Effekte, Animationen und mehr hinzufügen. Was ist, wenn Sie einen alternativen Bild-Hover-Effekt hinzufügen möchten, der von den oben genannten Plugins nicht unterstützt wird? ? Ein benutzerdefiniertes CSS-Plugin für WordPress ist das ideale Werkzeug dafür. Auf diese Weise können Sie Ihre Fotos visuell verändern, ohne Code ändern zu müssen. Obwohl Sie Ihre CSS-Dateien manuell ändern oder CSS mit dem WordPress-Customizer hinzufügen können, ist die Installation eines Plugins die einfachste Methode. Es wird empfohlen, das CSS Hero -Plugin zu verwenden. Ohne eine einzige Zeile Code zu schreiben, können Sie mit diesem Plugin praktisch jeden CSS-Stil auf Ihrer WordPress-Website ändern.

Es gibt zahlreiche integrierte CSS-Effekte, die speziell für Fotos entwickelt wurden.
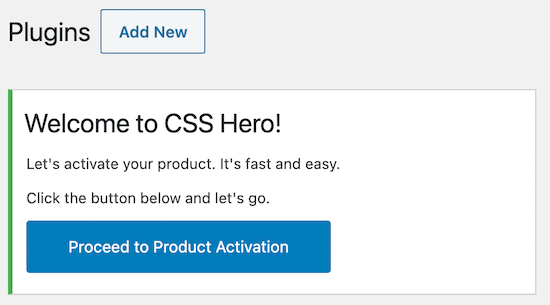
Nach der Installation des Plugins müssen Sie im Menü „Proceed to Product Activation“ auswählen.

Sie können diesen Anweisungen folgen, um ein Plugin zu aktivieren. Sie können mit dem Ändern Ihrer Fotos beginnen, sobald das Plugin aktiviert wurde. Klicken Sie oben auf einer Seite oder einem Beitrag, der das Bild oder die Bilder enthält, die Sie animieren möchten, auf „CSS Hero“. Auf diese Weise können Sie auf das Editor-Menü zugreifen und eine Vielzahl verschiedener CSS-Effekte hinzufügen.
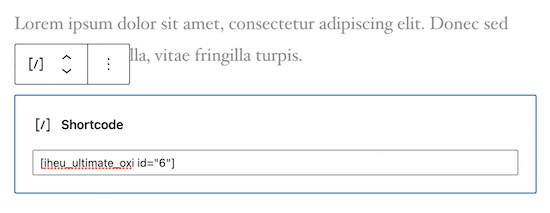
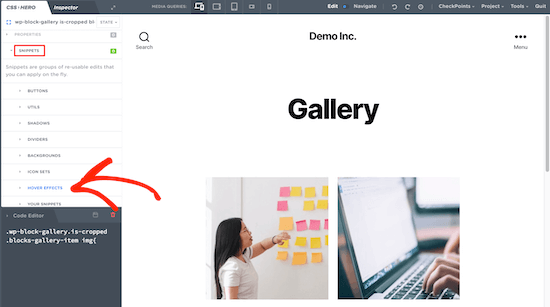
Ein Hover-Effekt-Bild-Popup wird hinzugefügt. Um mit der Bearbeitung eines Bildes zu beginnen, klicken Sie zuerst darauf und wählen Sie dann „Snippets“.
Klicken Sie danach auf "Hover-Effekte".

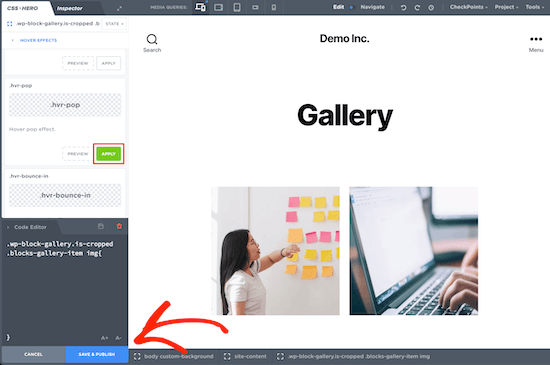
Dies öffnet ein Menü mit mehreren CSS-Effekten. Wählen Sie danach den Effekt „.hvr-pop“ und drücken Sie „Anwenden“.
Ihre Fotos erhalten sofort den CSS-Effekt, nachdem Sie auf „Save & Publish“ geklickt haben.

Einpacken
Wir hoffen aufrichtig, dass dieser Beitrag Ihnen gezeigt hat, wie Sie Hover-Effekte zu Bildern in WordPress hinzufügen. Wenn dir dieser Beitrag gefallen hat, dann teile ihn mit deinen Freunden und abonniere unseren Newsletter für weitere hilfreiche Tutorials!





